Jak uruchomić formularz Optin po odwiedzinach określonych stron
Opublikowany: 2021-11-14Formularze pop-up optin są jednocześnie jednym z najbardziej przydatnych i najbardziej denerwujących elementów projektowania stron internetowych. Bez nich nie da się powiększyć listy oddanych klientów, ale jest bardzo mało prawdopodobne, że odwiedzający po raz pierwszy zwrócą na nich uwagę. Dlatego chcemy przeprowadzić Cię przez proces korzystania z opcji warunków Divi, aby wywołać formularz zgody po tym, jak użytkownik odwiedzi określone strony. Nie tylko są bardziej skłonni do konwersji, ponieważ trochę rozejrzeli się po Twojej witrynie, ale także dlatego, że nie denerwujesz ich wyskakującym okienkiem, które ich nie dotyczy. Zajrzyjmy i zobaczmy, jak możemy ulepszyć Twoją witrynę!
Jak wywołać formularz Optin za pomocą opcji warunków
W tym konkretnym artykule użyjemy opcji warunku Divi, aby wyświetlić formularz zgody na kod rabatowy po tym, jak użytkownik odwiedzi dwie określone strony w Twojej witrynie. Pojawi się dopiero po spełnieniu tych warunków, co oznacza, że zniżka jest dostępna tylko dla specjalnie docelowych użytkowników.
W tym samouczku użyjemy Divi Theme Builder, aby dodać moduł formularza optin do układu treści stron, ale jeśli masz konkretną stronę lub post, chcesz wyświetlić opcję optin po niektórych wizytach na stronie lub postu, możesz wykonać dokładnie ten sam proces dla opcji warunku.
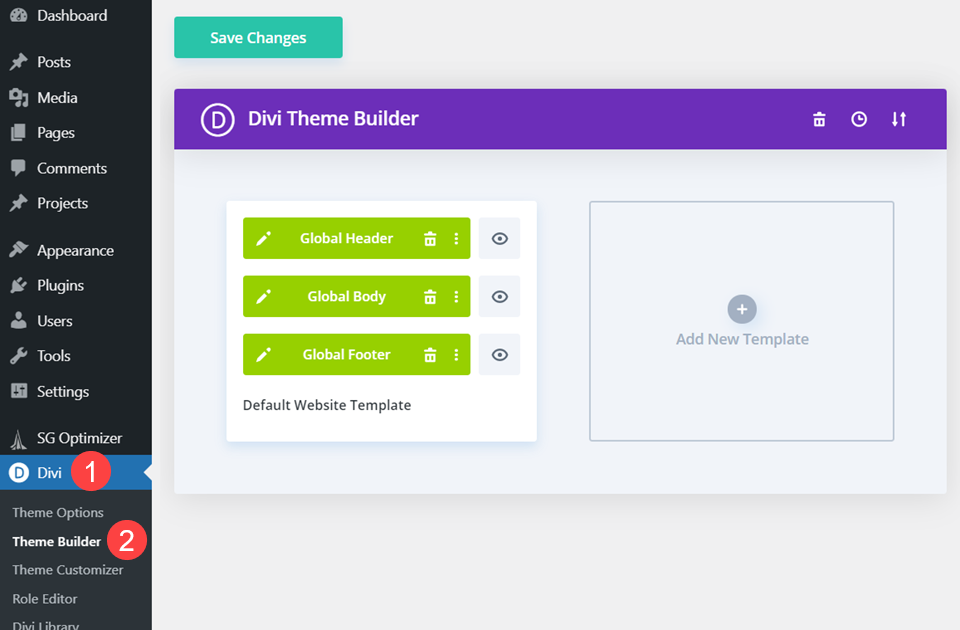
Możesz znaleźć Divi Theme Builder w panelu administracyjnym WordPress w Divi – Theme Builder na lewym pasku bocznym.

Utwórz nowy szablon
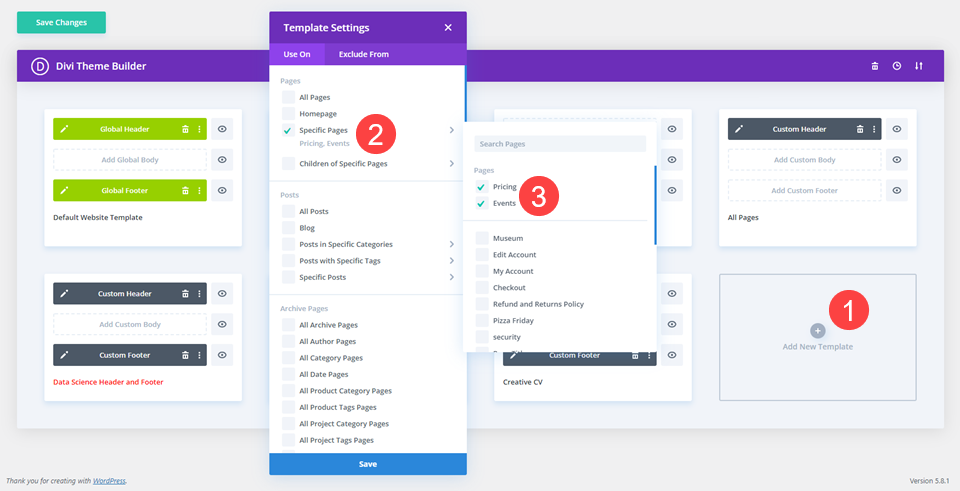
Wewnątrz Divi Theme Builder chcesz kliknąć przycisk Dodaj nowy szablon .

Następnie wybierz konkretne strony, na których ma się pojawić formularz zgody. Ponieważ kod rabatowy przekażemy za pomocą modułu formularza optin, układ będzie pojawiał się tylko na stronach Wydarzenia i Ceny .
Kopiuj moduł e-mail Optin
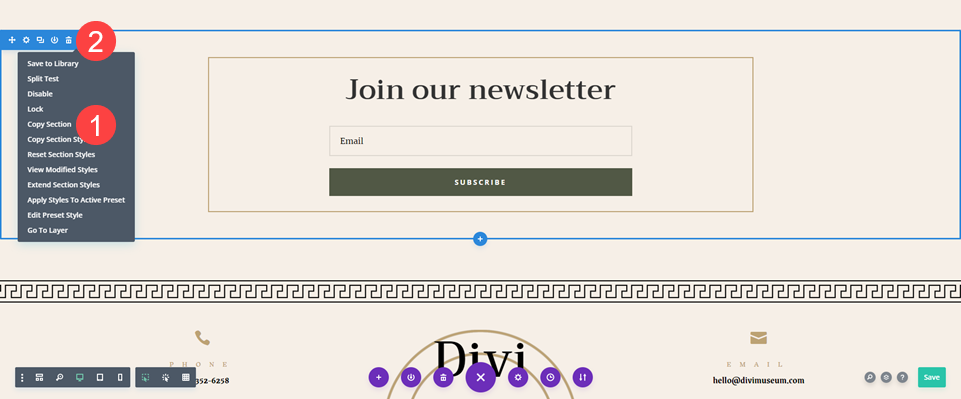
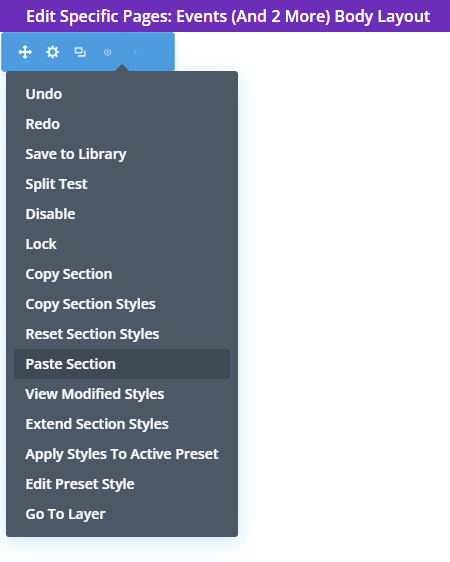
Ponieważ używamy do tego gotowych pakietów układów, przejdź do strony układu z już zaprojektowanym i zaimplementowanym formularzem e-mail optin. Kliknij prawym przyciskiem myszy sekcję zawierającą i wybierz kopiuj sekcję z menu kontekstowego.

Następnie usuń sekcję ze strony, ponieważ zamiast tego będziesz mieć ją w Theme Builder.
Dodaj niestandardowy układ ciała
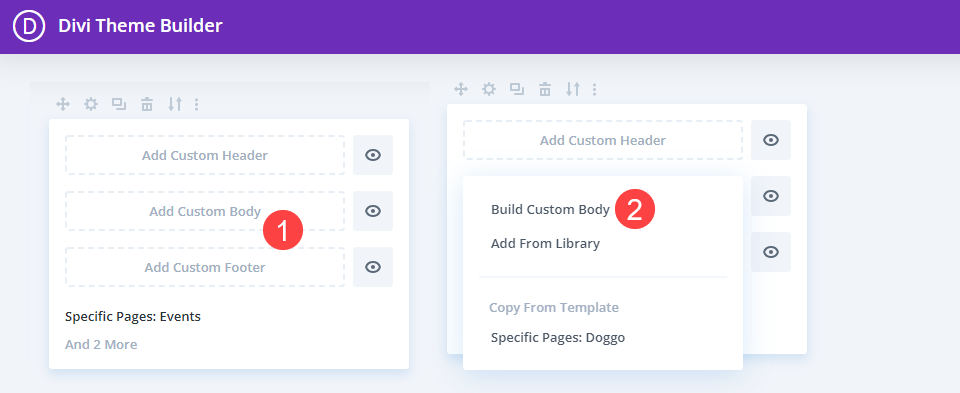
Następnie przejdź z powrotem do Theme Buildera, aby utworzyć ogólny układ. W tym szablonie klikniesz Dodaj niestandardową treść i wybierzesz opcję Zbuduj niestandardową treść .

Wewnątrz wybierz opcję Zacznij od zera i powinieneś mieć pusty szablon do pracy.
Wklej sekcję Email Optin
W edytorze kliknij prawym przyciskiem myszy i wybierz Wklej sekcję z menu kontekstowego.

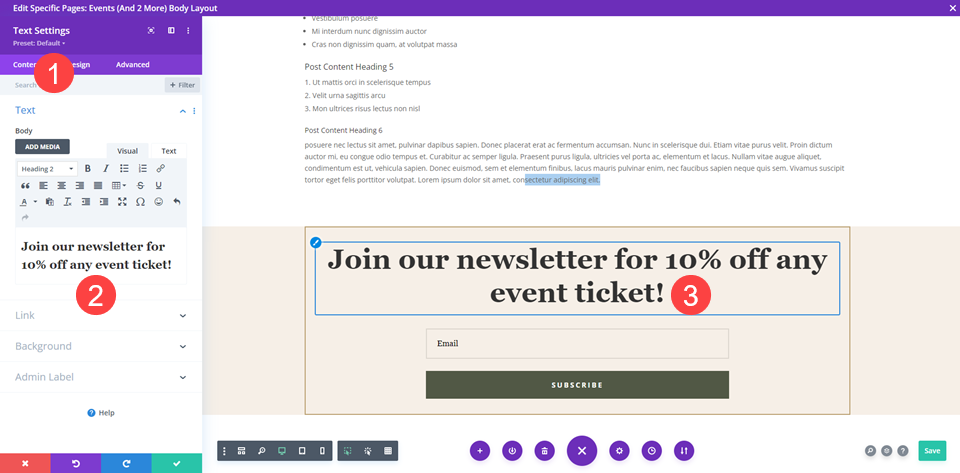
W pełni stylizowana i zaprojektowana optin e-mail powinna pojawić się od razu.
Dodaj kopię, aby zaoferować zniżkę warunkową
Następnie chcesz wspomnieć o oferowanej zniżce. W tym module zamierzamy zmienić nagłówek w module Tekst , ale możesz również przejść do Ustawień formularza Optin i zmienić tekst tytułu.

Potem nadszedł czas na wyświetlenie zawartości strony.
Dodaj dynamiczną zawartość strony
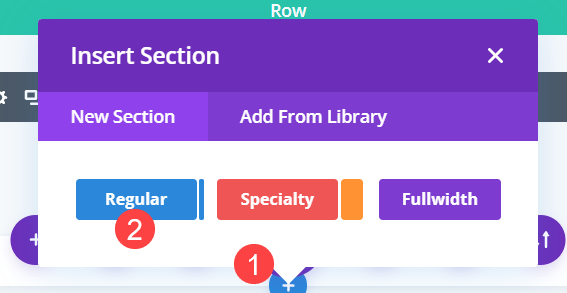
Następnie, jeśli nie ma już pustej sekcji, kliknij dodaj nową sekcję , klikając niebieską ikonę + i wybierając Zwykłą sekcję .

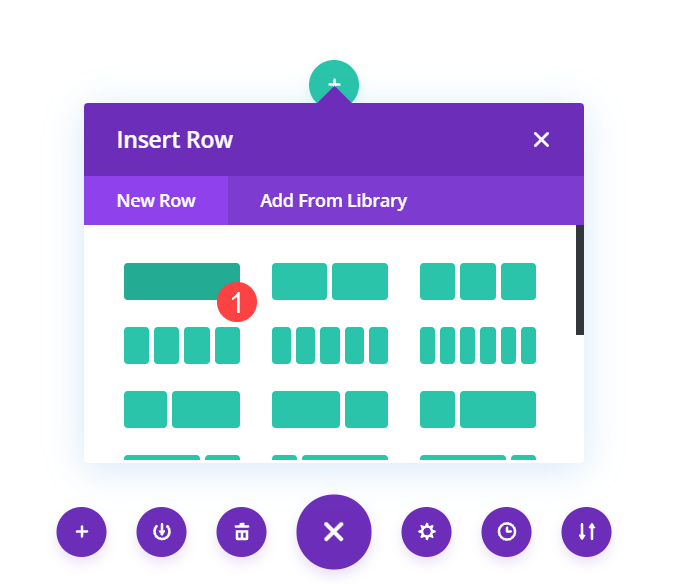
Po umieszczeniu sekcji dodaj wiersz z pojedynczą kolumną .

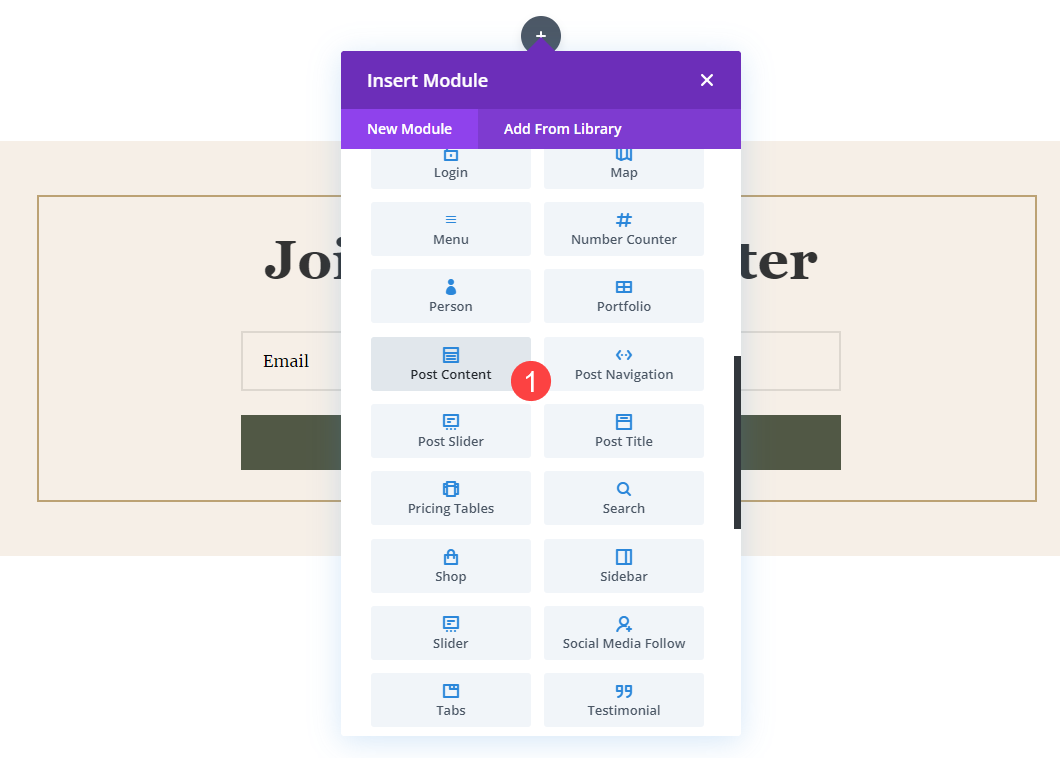
Wybierz moduł Treść posta z listy rozwijanej Wstaw moduł . Jest to dynamiczny moduł, który wyświetla dowolny projekt, który już stworzyłeś. W takim przypadku gotowe układy wydarzeń muzealnych i cen będą wyświetlane w interfejsie użytkownika.

W takim przypadku gotowe układy wydarzeń muzealnych i cen będą wyświetlane w interfejsie użytkownika.

Edytuj szerokość treści posta
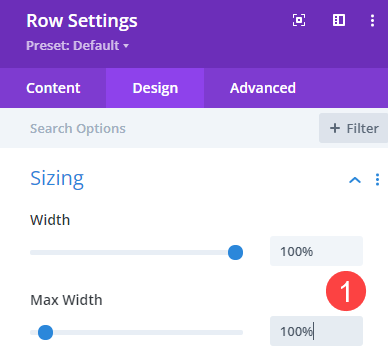
Następnie przejdź do ustawień wiersza dla wiersza zawierającego moduł Post Content. Przejdź do opcji Odstępy na karcie Projekt i ustaw zarówno Szerokość , jak i Maks. szerokość na 100% .

Usuń wypełnienie z rzędów i sekcji
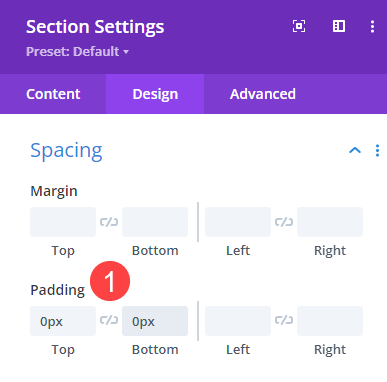
Ponieważ dodajemy dynamiczną zawartość do już zaprojektowanych stron, chcemy, aby była jak najbardziej płynna. Przejdź do zakładki Ustawienia projektu dla wszystkich poszczególnych sekcji i wierszy i upewnij się, że ustawiłeś Dopełnienie górne i dolne na 0 pikseli pod nagłówkiem Odstępy . Nie zostawiaj go pustego, ponieważ w Divi jest dla nich ustawiony domyślny odstęp.

Dodaj animację
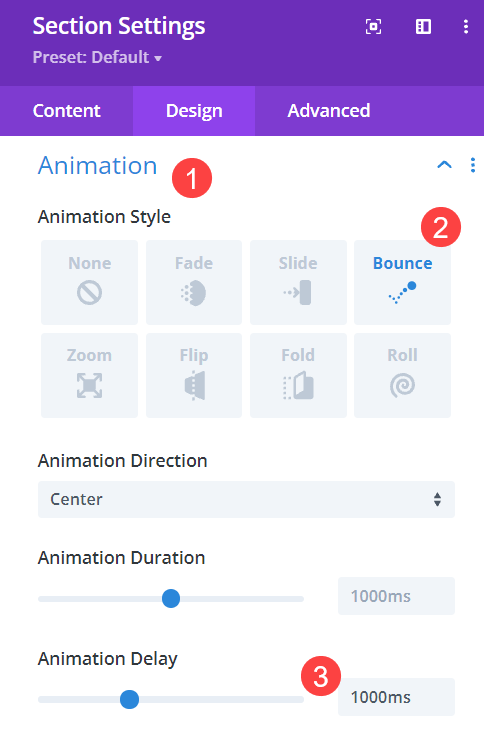
Następnie przejdź do ustawień sekcji dla tej zawierającej formularz e-mail optin. W zakładce Projekt w sekcji dodamy animację . Ponieważ ta sekcja będzie wyświetlana tylko odwiedzającym, którzy spełniają określone kryteria, chcemy zwrócić na nią ich uwagę. Chcemy mieć pewność, że nie sądzą, że to tylko kolejna część witryny. Zrobimy to, animując całą sekcję, aby pojawiła się po określonym czasie.
Wybierzemy Odbicie jako Styl animacji i 1000 ms (1 sekunda) jako Opóźnienie animacji . Teraz ta sekcja pojawi się dopiero 1 sekundę po przybyciu gościa. Możesz ustawić opóźnienie na takie, które najlepiej Ci odpowiada, przy czym każde 1000 ms to 1 sekunda.

Opcjonalnie: Ustaw stałą pozycję
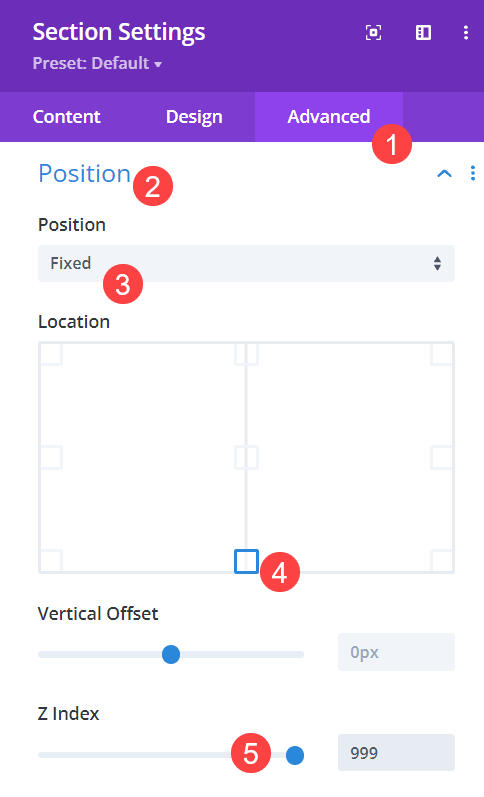
Jeśli chcesz, aby użytkownik natychmiast zobaczył opcję optin, zamiast przewijać ją w dół strony, możesz umieścić ją na dole ekranu. Przejdź do zakładki Zaawansowane dla sekcji i znajdź ustawienia pozycji . Z listy rozwijanej wybierz Stałe , a następnie kliknij dolny środkowy kwadrat , aby ustawić sekcję. Następnie zmień indeks Z na 999, aby zawsze był wyższy niż inne treści na stronie.

Dodaj logikę warunkową do sekcji
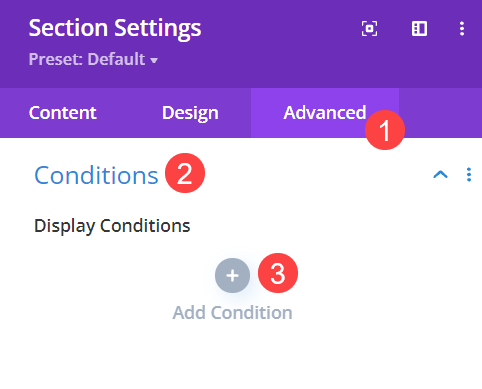
Będąc nadal w ustawieniach sekcji zawierającej, przejdź do zakładki Zaawansowane i znajdź opcje Warunki . W ten sposób ustawisz strony, które odwiedzający musi zobaczyć w Twojej witrynie, zanim otrzymają ten formularz zgody. Kliknij szarą ikonę + z napisem Dodaj warunek , aby rozpocząć.

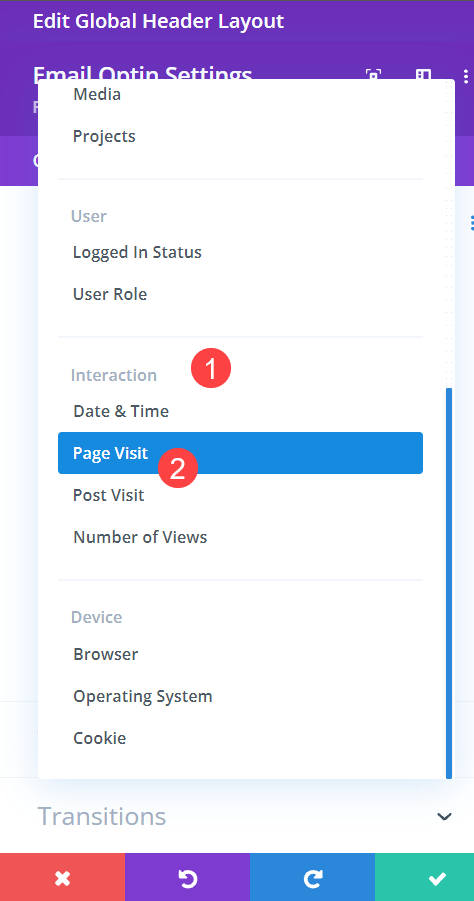
Następnie wybierz opcję Odwiedziny strony pod nagłówkiem Interakcja .

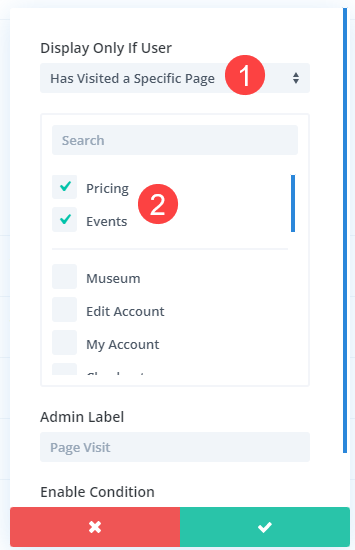
Następnie wystarczy wybrać dokładne strony, które odwiedzający musi zobaczyć, aby uruchomić formularz zgody ze zniżką. Wybierz strony Ceny i Wydarzenia z listy tutaj. Ponieważ obie strony są wybrane i obie są przypisane do szablonu Theme Builder, użytkownik zobaczy opcję optin na każdej stronie, niezależnie od kolejności, w jakiej są odwiedzane. Ale oba muszą zostać odwiedzone, aby pojawił się formularz optin.

Możesz to również zrobić za pomocą funkcji Post Visit , która również znajduje się pod nagłówkiem Interakcja . Działa to dokładnie w ten sam sposób, ale z postami na blogu zamiast Pages.
Zawijanie z warunkowym formularzem optin
Gdy to wszystko zostanie zapisane, Twój warunkowy formularz zgody jest aktywny. Teraz, gdy ktoś odwiedza określone strony lub posty w Twojej witrynie, możesz nadać mu specjalną, ukierunkowaną zawartość. Możliwość dostosowania treści za pomocą tych opcji otwiera Twoją witrynę na niesamowite wrażenia użytkownika. Co jest jednym z największych czynników wpływających na konwersje. A teraz możesz wyświetlić formularz zgody, aby je przekonwertować w ramach tego doświadczenia.
Jak wykorzystałbyś opcje warunku, aby wyświetlić formularz zgody?
Artykuł wyróżniony obrazem autorstwa TMvectorart / shutterstock.com
