วิธีเรียกแบบฟอร์ม Optin หลังจากเข้าชมหน้าเฉพาะ
เผยแพร่แล้ว: 2021-11-14แบบฟอร์มการเลือกป๊อปอัปเป็นหนึ่งในองค์ประกอบที่มีประโยชน์และน่ารำคาญที่สุดของการออกแบบเว็บพร้อมกัน หากไม่มีพวกเขา คุณแทบจะไม่สามารถขยายรายชื่อลูกค้าที่ทุ่มเทได้ แต่ผู้เยี่ยมชมครั้งแรกไม่น่าจะสนใจพวกเขามากนัก นั่นเป็นเหตุผลที่เราต้องการแนะนำคุณตลอดขั้นตอนการใช้ตัวเลือกเงื่อนไขของ Divi เพื่อเรียกแบบฟอร์ม optin หลังจากที่ผู้ใช้เข้าชมบางหน้า ไม่เพียงแต่พวกเขามีแนวโน้มที่จะทำ Conversion เพราะพวกเขาได้ดูรอบๆ ไซต์ของคุณแล้ว แต่ยังเป็นเพราะคุณไม่รบกวนพวกเขาด้วยป๊อปอัปที่ไม่เกี่ยวข้องกับพวกเขา มาดูกันว่าเราจะสามารถปรับปรุงเว็บไซต์ของคุณได้อย่างไร!
วิธีทริกเกอร์แบบฟอร์ม Optin โดยใช้ตัวเลือกเงื่อนไข
สำหรับบทความนี้ เราจะใช้ตัวเลือกเงื่อนไข Divi เพื่อแสดงแบบฟอร์ม optin สำหรับรหัสส่วนลดหลังจากที่ผู้ใช้เข้าชมสองหน้าในเว็บไซต์ของคุณ จะปรากฏหลังจากตรงตามเงื่อนไขเหล่านั้นเท่านั้น ซึ่งหมายความว่าส่วนลดมีให้สำหรับผู้ใช้ที่เป็นเป้าหมายโดยเฉพาะเท่านั้น
สำหรับบทช่วยสอนนี้ เราจะใช้ Divi Theme Builder เพื่อเพิ่มโมดูลแบบฟอร์ม optin ให้กับเลย์เอาต์เนื้อหาของเพจ แต่ถ้าคุณมีหน้าหรือโพสต์เฉพาะที่คุณต้องการให้แสดง optin หลังจากเข้าชมเพจหรือโพสต์บางรายการ คุณสามารถทำตามขั้นตอนเดียวกันสำหรับตัวเลือกเงื่อนไขได้
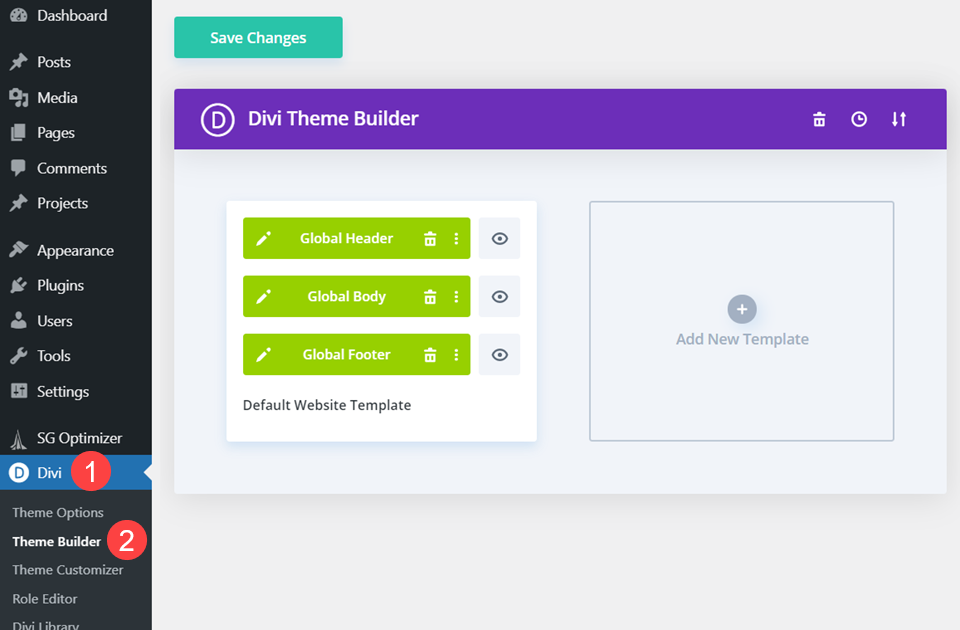
คุณสามารถค้นหา Divi Theme Builder ได้ในแดชบอร์ดผู้ดูแลระบบ WordPress ภายใต้ Divi - Theme Builder ในแถบด้านข้างทางซ้าย

สร้างเทมเพลตใหม่
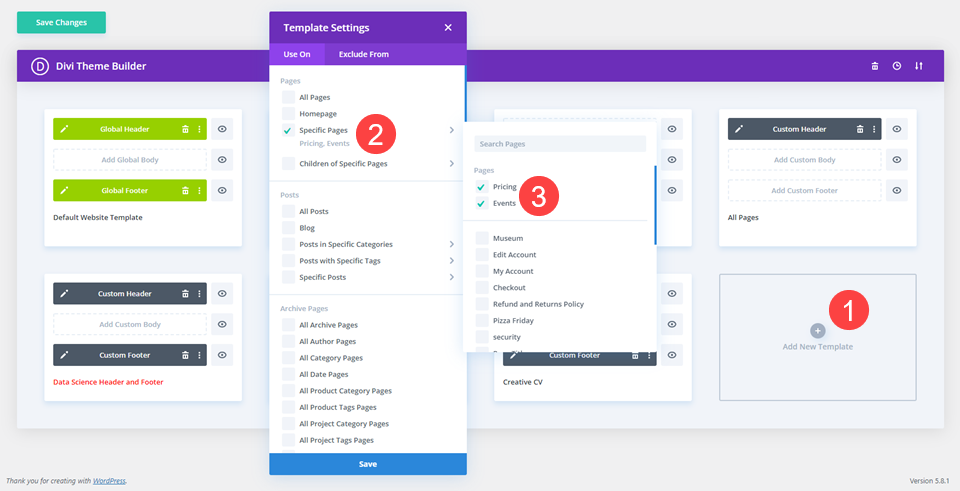
ภายในตัวสร้างธีม Divi คุณต้องการคลิกปุ่ม เพิ่มเทมเพลตใหม่

จากนั้นเลือกหน้าเฉพาะที่คุณต้องการให้แบบฟอร์ม optin ปรากฏ เนื่องจากเราจะให้รหัสส่วนลดโดยใช้โมดูลแบบฟอร์ม Optin เราจะให้เค้าโครงปรากฏเฉพาะในหน้า กิจกรรม และ ราคา
คัดลอกโมดูล Optin อีเมล
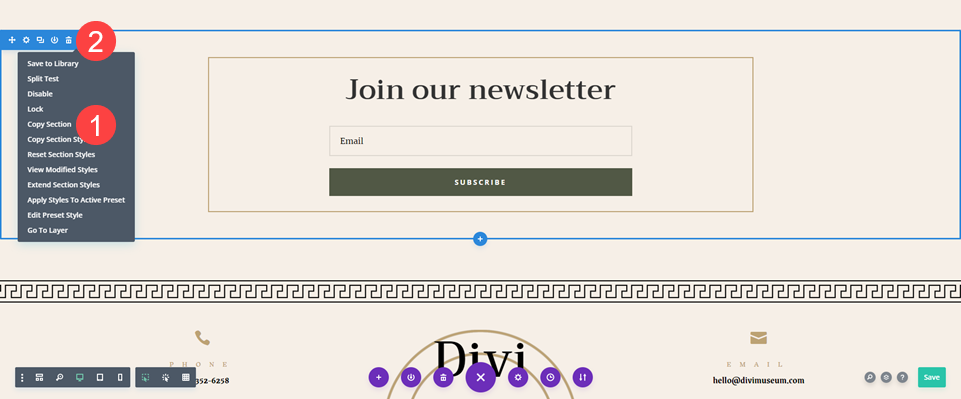
เนื่องจากเราใช้ชุดเลย์เอาต์ที่สร้างไว้ล่วงหน้าสำหรับสิ่งนี้ ให้ไปที่หน้าเลย์เอาต์ด้วยแบบฟอร์ม optin อีเมลที่ออกแบบและใช้งานแล้ว คลิกขวาที่ส่วนที่มี และเลือก คัดลอกส่วน จากเมนูบริบท

หลังจากนั้น ให้ลบส่วนออกจากหน้าเพราะคุณจะมีส่วนนั้นใน Theme Builder แทน
เพิ่มเค้าโครงร่างกายแบบกำหนดเอง
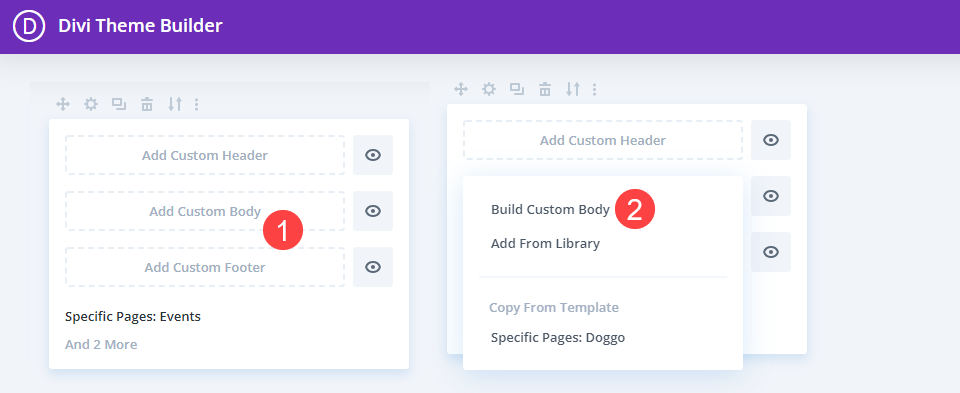
ถัดไป ให้กลับไปที่ Theme Builder เพื่อสร้างเลย์เอาต์โดยรวม คุณจะคลิก " เพิ่มเนื้อหาที่กำหนดเอง " ในเทมเพลตนั้นและเลือก " สร้างเนื้อหาที่กำหนดเอง "

ข้างในนั้น เลือก เริ่มต้นจาก ศูนย์ และคุณควรมีเทมเพลตเปล่าให้ใช้งาน
วางส่วน Optin อีเมล
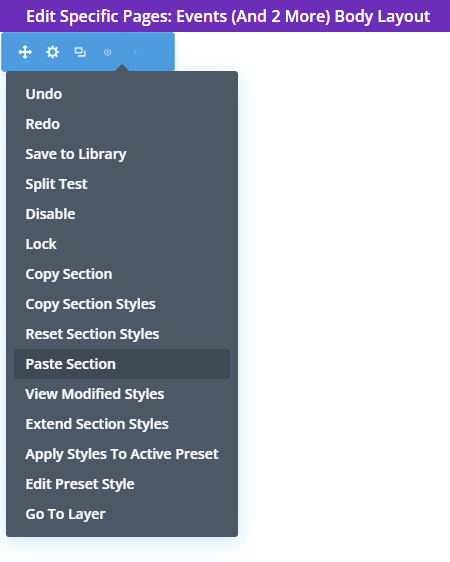
ภายในตัวแก้ไข ให้คลิกขวาและเลือก วางส่วน จากเมนูบริบท

Optin อีเมลที่มีสไตล์และออกแบบมาอย่างสมบูรณ์ควรเข้ามา
เพิ่มสำเนาเพื่อเสนอส่วนลดตามเงื่อนไข
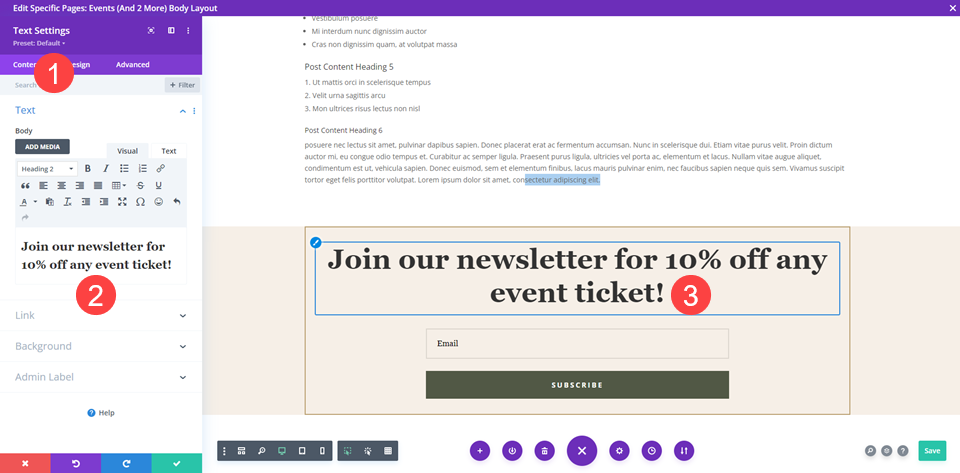
ต่อไป คุณต้องการพูดถึงส่วนลดที่คุณเสนอ สำหรับโมดูลนี้ เราจะเปลี่ยนหัวเรื่องในโมดูล ข้อความ แต่คุณสามารถเข้าไปที่การ ตั้งค่า สำหรับแบบฟอร์ม Optin และเปลี่ยนข้อความชื่อเรื่องได้

หลังจากนั้นก็ถึงเวลาแสดงเนื้อหาของหน้า
เพิ่มเนื้อหาหน้าไดนามิก
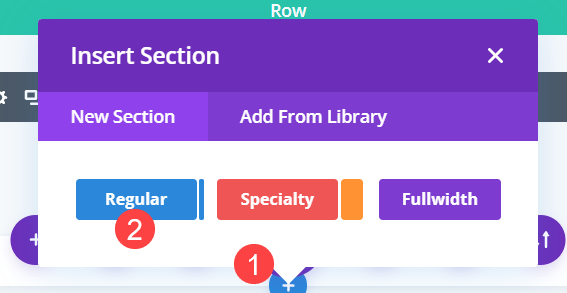
ถัดไป หากยังไม่มีส่วนที่ว่างเปล่า ให้คลิก เพิ่มส่วนใหม่ โดยคลิก ไอคอนสีน้ำเงิน + แล้วเลือก ส่วนปกติ

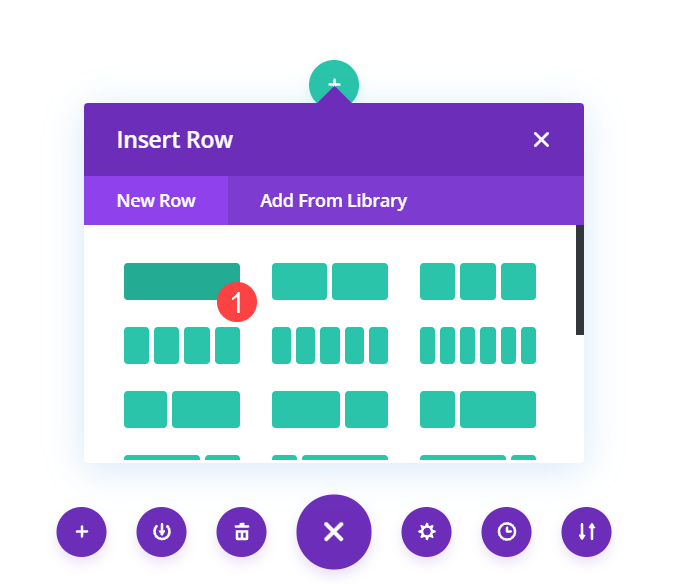
เมื่อคุณมีส่วนเข้าที่แล้ว ให้เพิ่ม แถวคอลัมน์เดียว

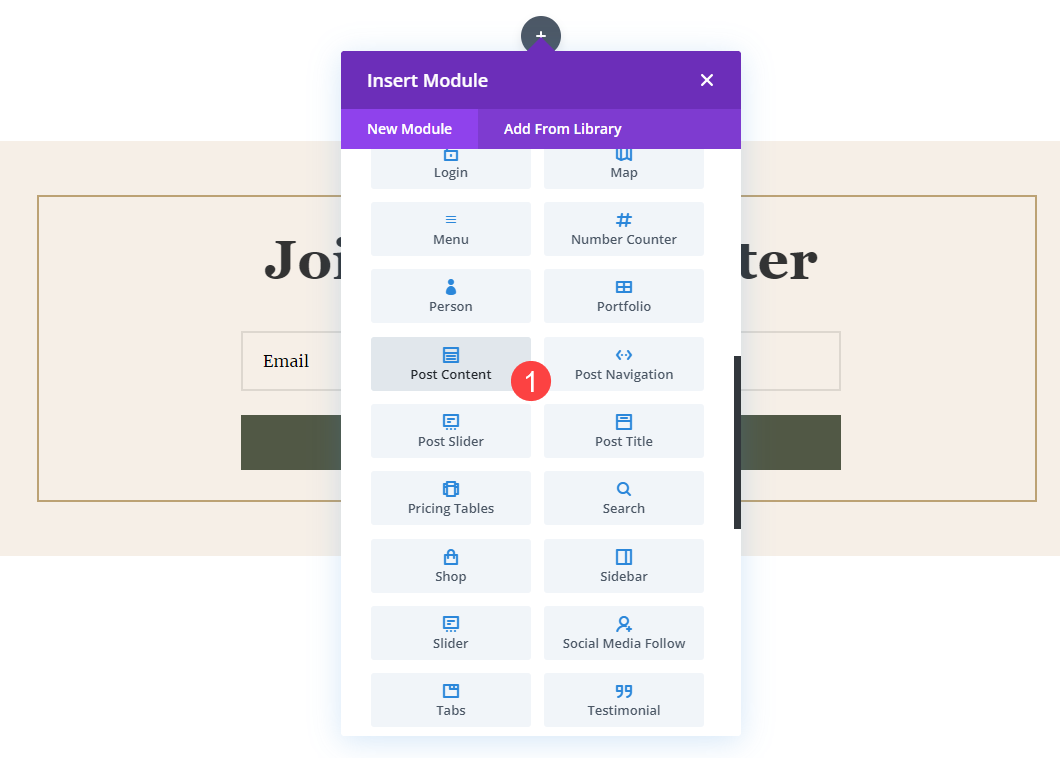
เลือกโมดูล โพสต์เนื้อหา จากดรอปดาวน์ แทรกโมดูล นี่คือโมดูลไดนามิกที่แสดงการออกแบบที่คุณได้ทำไปแล้ว ในกรณีนี้ เหตุการณ์ พิพิธภัณฑ์ที่สร้างไว้ล่วงหน้าและเลย์เอาต์การ กำหนดราคา จะแสดงที่ส่วนหน้า

ในกรณีนี้ เหตุการณ์ พิพิธภัณฑ์ที่สร้างไว้ล่วงหน้าและเลย์เอาต์การ กำหนดราคา จะแสดงที่ส่วนหน้า

แก้ไขความกว้างของเนื้อหาโพสต์
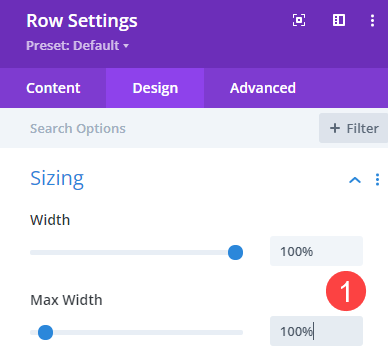
ถัดไป ไปที่การ ตั้งค่าแถว สำหรับแถวที่มีโมดูลเนื้อหาของโพสต์ ไปที่ Spacing ในแท็บ Design และตั้งค่าทั้ง Width และ Max Width เป็น 100%

ลบ Padding จากแถวและ Sections
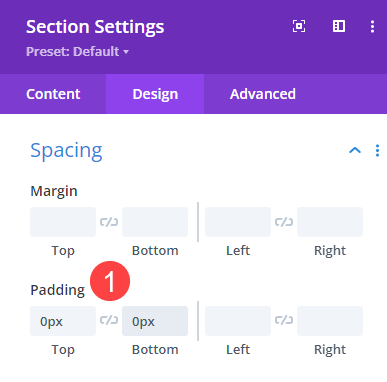
เนื่องจากเรากำลังเพิ่มเนื้อหาแบบไดนามิกลงในหน้าที่ออกแบบไว้แล้ว เราจึงต้องการให้เนื้อหานั้นราบรื่นที่สุด ไปที่แท็บ Design Settings สำหรับแต่ละส่วนและแถว และอย่าลืมตั้งค่า Top และ Bottom Padding เป็น 0 px ใต้หัวข้อ Spacing อย่าเว้นว่างไว้ เนื่องจากมีการกำหนดระยะห่างเริ่มต้นใน Divi สำหรับพวกเขา

เพิ่มแอนิเมชั่น
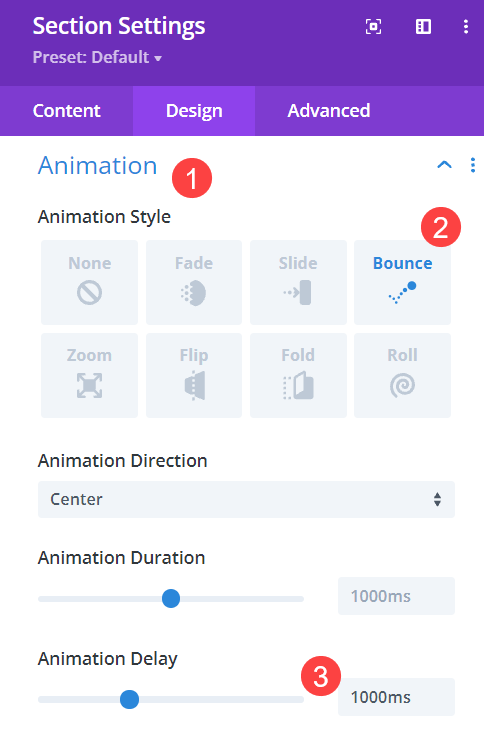
ถัดไป ไปที่การ ตั้งค่าส่วน สำหรับหนึ่งที่มีแบบฟอร์ม optin อีเมล ใต้แท็บ Design ของส่วนนี้ เราจะเพิ่ม Animation เนื่องจากส่วนนี้จะแสดงเฉพาะผู้เข้าชมที่ตรงตามเกณฑ์เท่านั้น เราจึงต้องการดึงความสนใจของพวกเขามาที่ส่วนนี้ เราต้องการให้แน่ใจว่าพวกเขาไม่ได้คิดว่ามันเป็นเพียงส่วนอื่นของไซต์ เราจะดำเนินการดังกล่าวโดยทำให้ส่วนทั้งหมดเคลื่อนไหวเพื่อให้ปรากฏหลังจากระยะเวลาที่กำหนด
เราจะเลือก Bounce สำหรับ Animation Style และ 1000ms (1 วินาที) สำหรับ Animation Delay ตอนนี้ ส่วนนี้จะปรากฏขึ้นเพียง 1 วินาทีหลังจากที่ผู้เยี่ยมชมมาถึง คุณสามารถตั้งค่าการหน่วงเวลาเป็นสิ่งที่ดีที่สุดสำหรับคุณ โดยทุกๆ 1,000 มิลลิวินาทีคือ 1 วินาที

ทางเลือก: ตั้งค่าตำแหน่งคงที่
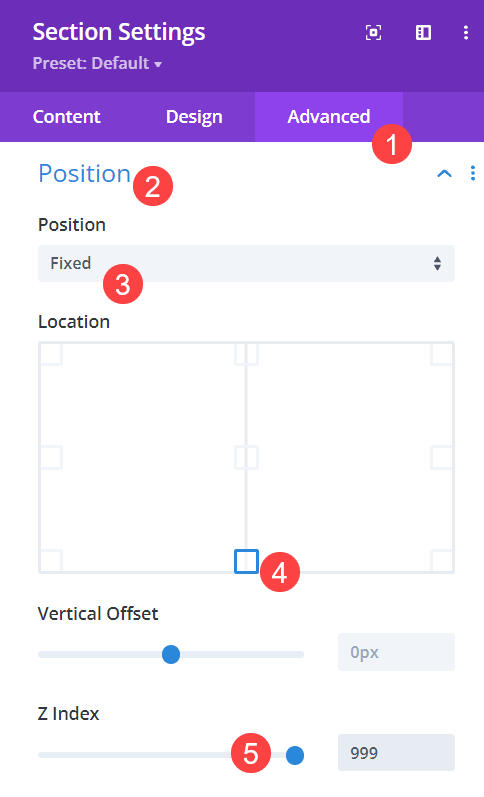
หากคุณต้องการให้ผู้ใช้เห็น Optin ทันที แทนที่จะต้องเลื่อนไปที่ด้านล่างของหน้า คุณสามารถติดไว้ที่ด้านล่างสุดของหน้าจอ ไปที่แท็บ ขั้นสูง สำหรับส่วนและค้นหาการตั้งค่า ตำแหน่ง เลือก แก้ไข จากดรอปดาวน์ จากนั้นคลิก สี่เหลี่ยมตรงกลางด้านล่าง เพื่อจัดตำแหน่งส่วน ถัดไป เปลี่ยน ดัชนี Z เป็น 999 เพื่อให้สูงกว่าเนื้อหาอื่นในหน้าเสมอ

เพิ่มตรรกะแบบมีเงื่อนไขในส่วน
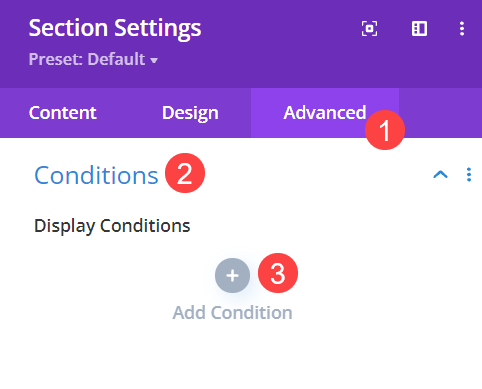
ขณะที่คุณยังอยู่ในการตั้งค่าสำหรับส่วนที่มี ไปที่แท็บ ขั้นสูง และค้นหาตัวเลือก เงื่อนไข นี่คือวิธีที่คุณจะกำหนดหน้าที่ผู้เยี่ยมชมต้องเห็นในไซต์ของคุณก่อนที่จะได้รับแบบฟอร์ม optin นี้ คลิก ไอคอน + สีเทา ที่ระบุว่า เพิ่มเงื่อนไข เพื่อเริ่มต้น

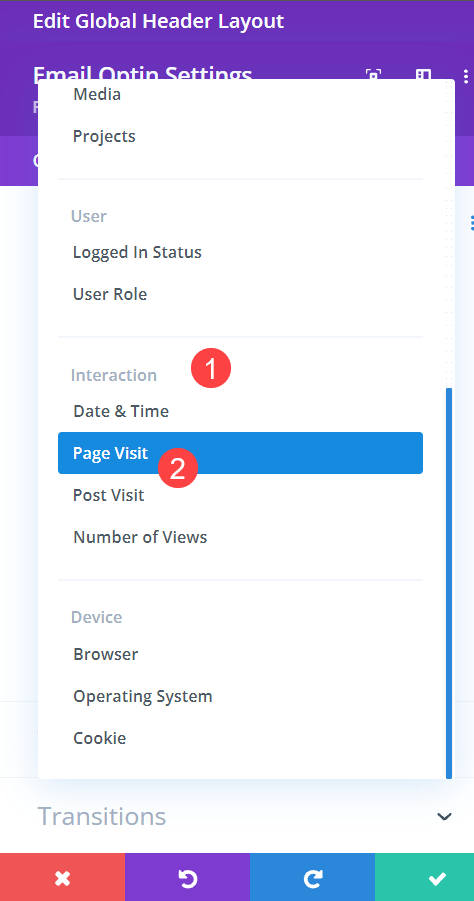
จากนั้นเลือก Page Visit ใต้หัวข้อย่อย Interaction

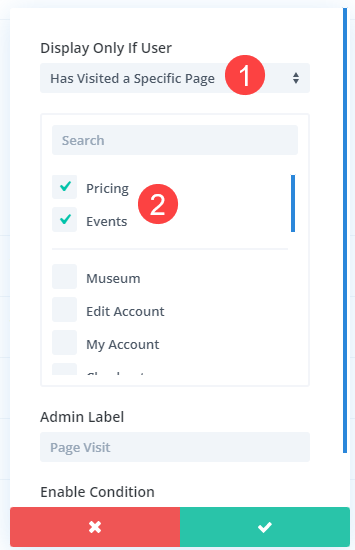
จากนั้น คุณเพียงแค่ต้องเลือกหน้าที่ผู้เยี่ยมชมต้องเห็นเพื่อเรียกแบบฟอร์ม optin พร้อมส่วนลด เลือกหน้า ราคา และ กิจกรรม จากรายการที่นี่ เนื่องจากทั้งสองเพจถูกเลือก และ ถูกกำหนดให้กับเทมเพลต Theme Builder ผู้ใช้จะเห็น optin ในหน้าใดหน้าหนึ่งโดยไม่คำนึงถึงลำดับที่เข้าชม แต่ต้องไปเยี่ยมทั้งคู่เพื่อเรียกแบบฟอร์ม optin ให้ปรากฏ

คุณยังสามารถทำสิ่งนี้ได้ด้วยการ เยี่ยมชมโพสต์ เช่นกัน ซึ่งอยู่ภายใต้หัวข้อย่อยการ โต้ตอบ ด้วย มันทำงานในลักษณะเดียวกัน แต่มีโพสต์บล็อกแทนที่จะเป็นเพจ
ปิดท้ายด้วยแบบฟอร์ม Optin แบบมีเงื่อนไข
เมื่อบันทึกทั้งหมดแล้ว แบบฟอร์ม Optin แบบมีเงื่อนไขของคุณจะพร้อมใช้งาน ตอนนี้เมื่อใดก็ตามที่มีคนเข้าชมหน้าหรือโพสต์เฉพาะบนไซต์ของคุณ คุณสามารถมอบเนื้อหาพิเศษที่ตรงเป้าหมายแก่พวกเขาได้ ความสามารถในการปรับแต่งเนื้อหาของคุณโดยใช้ตัวเลือกเหล่านี้จะทำให้ไซต์ของคุณได้รับประสบการณ์การใช้งานที่เหลือเชื่อ ซึ่งเป็นหนึ่งในปัจจัยผลักดันให้เกิด Conversion มากที่สุด และตอนนี้ คุณสามารถแสดงแบบฟอร์ม optin เพื่อแปลงเป็นส่วนหนึ่งของประสบการณ์นั้น
คุณจะใช้ตัวเลือกเงื่อนไขเพื่อแสดงแบบฟอร์ม optin อย่างไร
ภาพเด่นของบทความโดย TMvectorart / shutterstock.com
