使用 Beaver 或 Elementor Pro 2,我還需要主題嗎?
已發表: 2022-05-23更好的是,這些頁面構建器一直在努力使他們的用戶不僅可以快速輕鬆地創建頁面,而且可以隨心所欲地創建整個網站。
WordPress 網站的某些部分直到現在還無法通過頁面構建器進行自定義。 頁眉、頁腳、存檔頁面、評論等部分的外觀和感覺由您使用的主題決定。
但是隨著 Elementor Pro 2.0 中 Beaver Theme 和 Theme Builder 的出現,您現在擁有更大的權力來自定義您的網站以達到最後的細節。 同樣,無需花費數小時進行編程。
所以你很自然會想,“如果我有 Beaver Theme 或 Elementor Theme Builder,我需要這個主題做什麼? 我用什麼主題還有關係嗎?”
實際答案
從理論上講,這個問題的答案似乎是否定的。 看起來您可以使用主題構建器完成所有偉大的事情,您不再需要主題。
但實際上,考慮到它必須與您使用的主題構建器共存,決定為您的網站選擇哪個主題變得更加重要。 而且它必須是這樣的,它不會妨礙你,你可以節省更多的時間。
這是 Elementor 關於您是否需要主題的說法:
“是的。 Elementor Pro 2.0 不會取代您的主題。 它是一個插件,可為您提供主題各個部分的視覺設計功能。”
無論您使用的是頁面構建器、主題構建器還是兩者兼有,您都需要一個可以信任的主題,以按照最高標准進行編碼,以確保它不會引起任何衝突。 Elementor 和 Beaver Themer 等插件最適用於尊重 WordPress 編碼標準的主題。
事實上,如果您安裝了一個主題來增強您無需編碼或什至不使用主題構建器即可完成的功能,您最終將提高您快速創建交互式、美觀和轉換優化網站的能力。 讓我們看看如何。
高級定制器
沒有人可以反駁這樣一個事實,即當您想要更改網站中的某些內容時,首先要查看的默認位置是 WP 管理儀表板中的“外觀”>“自定義”界面。
到目前為止,只有當無法從定制器面板中更改某些內容時,您才需要對其進行自定義編碼,從而花費更多時間。 如果你不知道或不想編碼,唯一的選擇就是僱人來做,因此要花更多的錢。
現在,如果您使用像 Beaver Theme 或 Elementor Theme builder 這樣的主題構建器,顯然您比以前處於更好的位置。 您可以自定義網站的某些部分,而無需學習編碼或僱用某人來做。
但是,如果您可以有一個主題來消除自定義標題、檔案等的需要呢? 可以從默認定制器面板本身調整大部分內容的主題?
當然,單獨一個主題的定制器面板無法處理您能想到的所有定制,但有些主題的定制器面板非常先進和詳細,您可以從那裡進行大部分您想要的自定義更改。
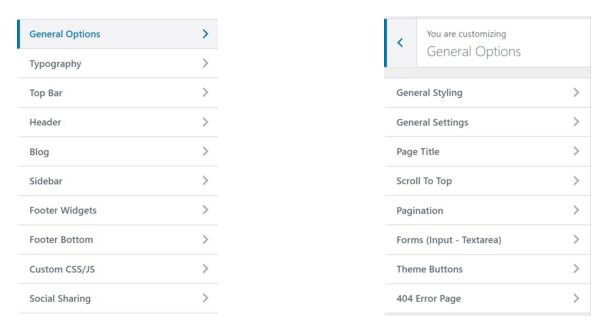
例如,WooVina 主題定制器允許您進行數百次調整,而無需接觸主題構建器。

從網站寬度、博客內容和小部件等寬泛的設置,到 404 錯誤頁面或表單輸入區域的詳細設置,您幾乎可以控製網站的任何方面,而不是帖子和頁面的常規內容區域。
這個場景不是更好嗎? 您可以從定制器本身控制的越多,您花在選擇寬度、拖放模塊以及使用主題構建器創建佈局上的時間就越少。
加載速度和性能
在選擇與流行的主題構建器插件一起使用的主題時,您還需要確保該主題已針對高性能進行了優化。
花時間使用 Elementor 主題構建器或 Beaver Themer 創建漂亮的自定義佈局是沒有意義的,只是發現您的網站因臃腫的主題而變慢。
這意味著您從 ThemeForest 獲得的主題類型是非常大的。 如果您希望您的網站頁面(包括自定義佈局)快速加載,那麼您需要一個針對性能進行優化的主題。
您可能會認為,如果您使用主題構建器構建整個網站並且不使用主題的任何部分,那麼主題與您的網站速度沒有任何關係。
但是一個高質量的主題仍然可以提高性能,就像一個臃腫的主題可以減少它一樣。
電子商務轉化優化
到目前為止,您無法使用 Elementor 主題生成器來自定義 WooCommerce 產品頁面,但我相信這些功能也將很快推出。
再次,很容易認為,一旦您能夠使用主題構建器插件自定義產品、結帳和其他頁面,您的主題如何與 WooCommerce 協作將不再重要。
正如我之前在討論定制器面板時提到的,主題已經為您完成的工作越多,您使用主題構建器完成的工作就越少。

在建立 WooCommerce 商店時,有很多好的主題,然後是一些很棒的主題。
如今,大多數優質主題已經完成了確保它們與 WooCommerce 兼容的艱苦工作。
但是像 WooVina 這樣的偉大主題甚至超越了這一點,提供了帶來更多銷售的用戶體驗。
原生購物車彈出窗口、浮動添加到購物車欄、無需離開目錄頁面即可快速查看產品以及畫布外過濾器側邊欄等功能使 WooVina 主題成為那些希望使用 WooCommerce 和 Elementor 建立電子商務商店的人的必備品.

增強主題構建器
使用 Elementor 或 Beaver Themer 等高質量產品的好處在於,每個產品背後都有一支高素質、經驗豐富和創新的團隊。
這些構建器插件背後的人一直在努力使他們的產品變得更好,並經常推出新的更新和功能。
因此,您需要確保您的主題能夠跟上所有這些發展,並確保持續的兼容性。
您的主題還應該有敬業且經驗豐富的專業人士,您可以信任他們始終在業務中並繼續支持您的主題構建者。
出色的主題提供者不僅可以確保持續的兼容性,而且還可以與主題構建者的價值觀和實踐保持一致。
以 WooVina 為例。 就像 Elementor 和 Beaver 不斷推出創新和有用的更新一樣,WooVina 也是如此。
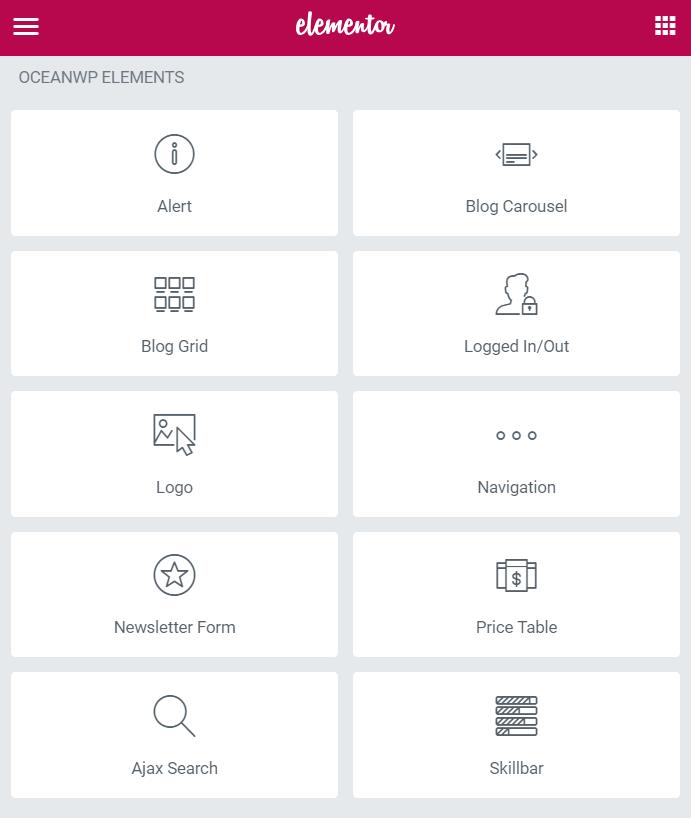
借助模態窗口、響應式側面板和 Elementor 的 10 個額外小部件等擴展,WooVina 更加努力地找出除了您在主題構建器中已有的功能之外它還能提供哪些功能,以使您的工作流程更加輕鬆。

由於它基於插件模型,您可以確保主題的功能不會與您使用的任何主題構建器重疊或衝突。 事實上,您可以獲得新的增強功能、模塊和小部件,並獲得額外的創意里程。
廣泛的文檔
沒有什麼比花幾個小時嘗試與主題構建器進行更改更令人沮喪的了,只是發現它可以通過主題設置或調整本身快速完成。
大多數主題開發人員因專注於實際開發而不是關注用戶體驗和文檔而臭名昭著。 這就是為什麼不考慮你的主題不是明智之舉。
重要的是您的主題具有廣泛且易於瀏覽的文檔,以便您可以快速找到問題的答案。 因此,您可以先檢查一下主題是否可以輕鬆實現,然後再使用拖放主題構建器進行操作。
強大的力量 = 偉大的責任
我花了數年時間為客戶開發網站,然後是 WordPress 主題,我可以從經驗告訴你,你不應該僅僅因為它很容易就改變一些東西。
很多時候,專業設計師向客戶提供了一個像素完美的網站,然後客戶通過根據他的個人喜好進行調整來破壞它,因為在 WordPress 中一切都很容易做到。
讓我們不要再自欺欺人了。 當然,您現在可以使用 Canva 等工具快速輕鬆地創建照片,或者使用頁面構建器創建網頁,或者使用主題構建器創建主題部分。
但這並不能使您成為了解圖形、Web 和 UI 設計的原則和最佳實踐的專業設計師。 優秀的設計師和開發人員在該領域擁有多年的正規教育或經驗。
當您在主題中以某種方式看到事物的外觀和感覺時,這是主題開發人員有意識的決定。 他對一切都進行了思考。 一切都是有原因的,而不是偶然的。
所以你最好有一個已經內置網頁設計最佳實踐的主題,並儘可能地遵守這些規則。
嘗試從主題選項本身中盡可能多地完成。 僅在必要時才依賴主題構建器,並且您真的知道自己在做什麼。
結論
我在這篇文章中的目的並不是說主題比主題構建器更重要或更好,反之亦然。 但是為了向您展示它對於您網站的整體外觀和性能仍然具有獨特的作用。
這不是比賽。 擁有一個偉大的主題不能替代您可以使用主題構建器做的令人驚奇的事情。 同樣,擁有出色的主題構建器並不能消除擁有強大主題的需求。
只有當您以一種互補而非相互競爭的方式選擇並加入這兩者時,您才能真正控制和控制您的網站吸引和建立受眾的能力。 而且您將擁有其他人無法匹敵的不公平優勢。
