วิธีกำหนดเป้าหมายการเยี่ยมชมหน้า Landing Page ด้วยแถบประกาศใน Divi
เผยแพร่แล้ว: 2021-10-27ตัวเลือกเงื่อนไขในตัวของ Divi ช่วยให้เราสามารถแสดงเนื้อหาตามเงื่อนไขการเข้าชมหน้า สิ่งนี้ทำให้คุณสามารถแสดงองค์ประกอบ Divi ใด ๆ ได้ก็ต่อเมื่อผู้ใช้ได้ เข้าชมหน้าใดหน้าหนึ่ง บนเว็บไซต์ของคุณ กล่าวคือ เนื้อหาจะยังคงซ่อนอยู่จนกว่าผู้ใช้จะเข้าชมหน้านั้น ฟังก์ชันนี้เหมาะอย่างยิ่งสำหรับการกำหนดเป้าหมายผู้เข้าชมใหม่ด้วยแถบประกาศหลังจากที่พวกเขาไปที่หน้า Landing Page เนื่องจากผู้เยี่ยมชมได้พิสูจน์แล้วว่ามีความสนใจ (พวกเขากลับมาที่หน้า Landing Page) เราจึงสามารถใช้ประโยชน์จากสิ่งนี้โดยแสดงประกาศ (ส่วนลด ข้อเสนอในเวลาจำกัด โปรโมชัน ฯลฯ) เพื่อนำไปสู่ทิศทางที่ถูกต้อง
ในบทช่วยสอนนี้ เราจะแสดงวิธีกำหนดเป้าหมายการเยี่ยมชมหน้า Landing Page ใหม่ด้วยแถบประกาศใน Divi โดยใช้ประโยชน์จากตัวเลือกเงื่อนไขในตัวของ Divi ใช้เวลาเพียงไม่กี่คลิก
มาเริ่มกันเลย!
แอบมอง
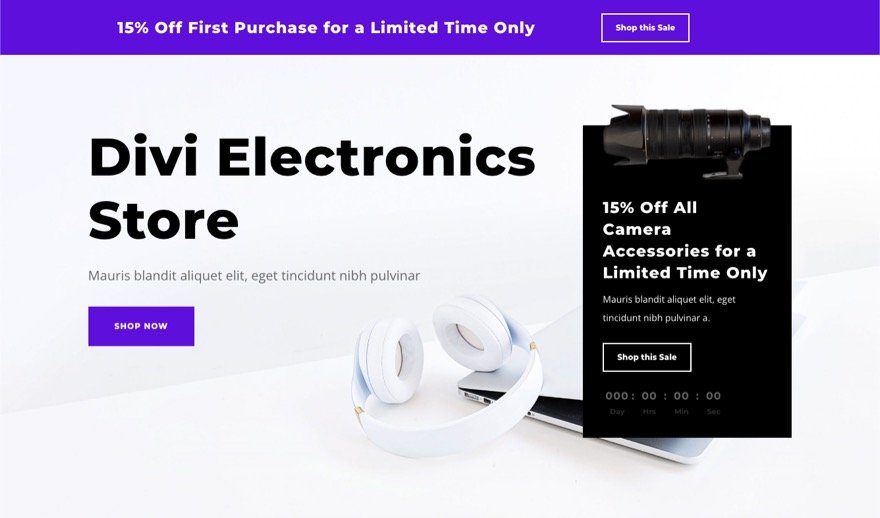
ต่อไปนี้คือภาพรวมคร่าวๆ เกี่ยวกับการออกแบบที่เราจะสร้างในบทช่วยสอนนี้
แถบประกาศนี้จะแสดงขึ้นหลังจากที่ผู้ใช้เข้าชมหน้า

ดาวน์โหลดเค้าโครงฟรี
ในการวางเลย์เอาต์จากบทช่วยสอนนี้ ก่อนอื่นคุณต้องดาวน์โหลดโดยใช้ปุ่มด้านล่าง ในการเข้าถึงการดาวน์โหลด คุณจะต้องสมัครรับรายชื่ออีเมล Divi Daily ของเราโดยใช้แบบฟอร์มด้านล่าง ในฐานะสมาชิกใหม่ คุณจะได้รับ Divi goodness และ Divi Layout pack ฟรีทุกวันจันทร์! หากคุณอยู่ในรายชื่อแล้ว เพียงป้อนที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลด คุณจะไม่ถูก "สมัครใหม่" หรือรับอีเมลเพิ่มเติม

ดาวน์โหลดฟรี
เข้าร่วมจดหมายข่าว Divi แล้วเราจะส่งอีเมลสำเนาชุดเค้าโครงหน้า Landing Page ของ Divi ที่ดีที่สุดให้คุณ พร้อมแหล่งข้อมูล เคล็ดลับ และลูกเล่นที่น่าตื่นตาตื่นใจและฟรีอีกมากมายของ Divi ทำตามแล้วคุณจะเป็นผู้เชี่ยวชาญ Divi ในเวลาไม่นาน หากคุณสมัครรับข้อมูลแล้ว เพียงพิมพ์ที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลดเพื่อเข้าถึงชุดเค้าโครง
คุณสมัครสำเร็จแล้ว โปรดตรวจสอบที่อยู่อีเมลของคุณเพื่อยืนยันการสมัครของคุณและเข้าถึงชุดเค้าโครง Divi รายสัปดาห์ฟรี!
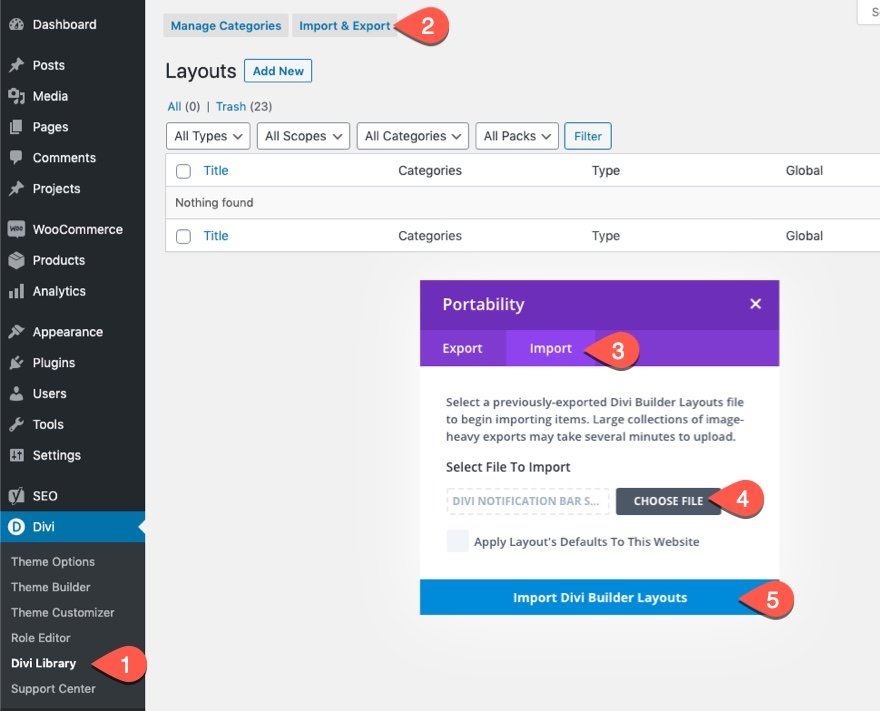
ในการนำเข้าเค้าโครงส่วนไปยังไลบรารี Divi ของคุณ ให้ไปที่ Divi Library
คลิกปุ่มนำเข้า
ในป๊อปอัปการพกพา ให้เลือกแท็บนำเข้าและเลือกไฟล์ดาวน์โหลดจากคอมพิวเตอร์ของคุณ
จากนั้นคลิกปุ่มนำเข้า

เมื่อเสร็จแล้ว เค้าโครงส่วนจะพร้อมใช้งานใน Divi Builder
แนวคิดหลัก
วิธีแสดงส่วนเฉพาะในกรณีที่ผู้เยี่ยมชมเข้าชมหน้าใดหน้าหนึ่งโดยเฉพาะ
ตามที่กล่าวไว้ก่อนหน้านี้ ตัวเลือกเงื่อนไขในตัวของ Divi รวมถึงเงื่อนไขการเยี่ยมชมเพจที่อนุญาตให้คุณแสดงองค์ประกอบ Divi ใด ๆ ก็ต่อเมื่อผู้ใช้ได้ เข้าชมหน้าใดหน้าหนึ่ง บนเว็บไซต์ของคุณ กล่าวคือ เนื้อหาจะยังคงซ่อนอยู่จนกว่าผู้ใช้จะเข้าชมหน้านั้น

หรือคุณสามารถเลือกแสดงองค์ประกอบ Divi ได้ก็ต่อเมื่อผู้ใช้ ไม่ได้เข้าชมหน้าใดหน้าหนึ่งโดยเฉพาะ กล่าวคือ เนื้อหาจะยังคงซ่อนให้ผู้ใช้เห็นจนกว่าพวกเขาจะเข้าชมหน้า
ในบทช่วยสอนนี้ เราจะใช้ตัวเลือกเงื่อนไขของ Divi เพื่อแสดงแถบประกาศก็ต่อเมื่อผู้ใช้เข้าชมหน้า Landing Page เท่านั้น สามารถสร้างแถบประกาศได้อย่างง่ายดายโดยใช้ Divi Builder เพื่อรวมเนื้อหาหรือการออกแบบประเภทใดก็ได้ที่คุณต้องการ เมื่อสร้างเสร็จแล้ว คุณสามารถเพิ่มเงื่อนไขการเยี่ยมชมเพจในแถบประกาศ (ซึ่งในกรณีนี้คือส่วน Divi) โดยทำตามขั้นตอนง่าย ๆ เหล่านี้:
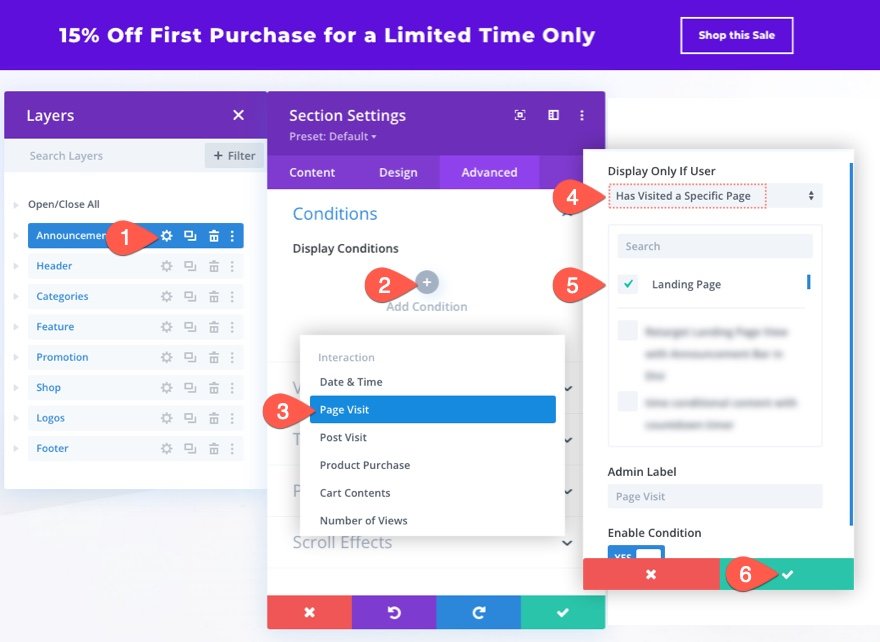
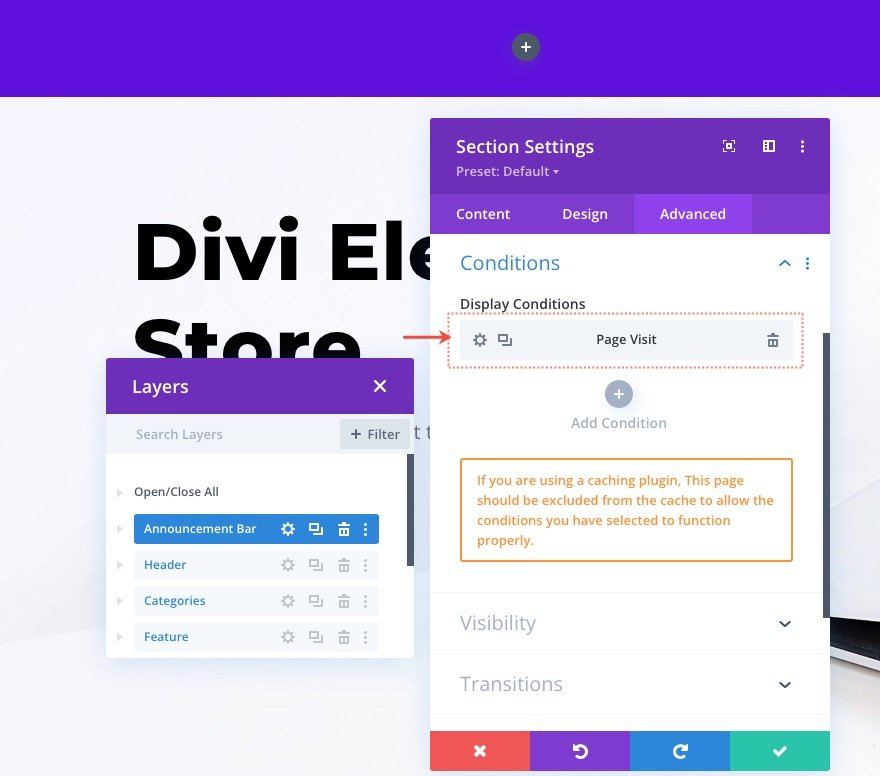
- เปิดการตั้งค่าส่วนสำหรับส่วนที่ใช้สร้างแถบประกาศ
- ภายใต้แท็บขั้นสูง คลิกไอคอนบวกภายใต้เงื่อนไขการแสดงผลเพื่อเพิ่มเงื่อนไขใหม่ในส่วน
- จากดรอปดาวน์เงื่อนไข เลือกเงื่อนไขการเยี่ยมชมเพจจากรายการ
- ในป๊อปอัปการตั้งค่าเงื่อนไขการเข้าชมหน้าเว็บ ให้เลือกตัวเลือกที่จะแสดงเฉพาะเมื่อผู้ใช้ได้ เข้าชมหน้าใดหน้า หนึ่งเท่านั้น
- เลือกหน้าเฉพาะจากรายการหน้าจากเว็บไซต์ของคุณ (ซึ่งในกรณีนี้จะเป็นหน้า Landing Page)

แค่นั้นแหละ! เมื่อทำเสร็จแล้ว แถบประกาศ (หรือส่วน) จะไม่ปรากฏต่อผู้ใช้จนกว่าพวกเขาจะได้เข้าชมหน้า Landing Page เป็นครั้งแรกก่อนหน้านี้
ตอนนี้คุณเข้าใจแนวคิดหลักแล้ว มาเข้าสู่บทช่วยสอนกันเลยดีกว่าไหม
สิ่งที่คุณต้องการเพื่อเริ่มต้น

ในการเริ่มต้น คุณจะต้องทำสิ่งต่อไปนี้:
- หากคุณยังไม่ได้ติดตั้ง ให้ติดตั้งและเปิดใช้งานธีม Divi
- สร้างหน้าใหม่ใน WordPress และใช้ Divi Builder เพื่อแก้ไขหน้าในส่วนหน้า (ตัวสร้างภาพ)
- เลือกตัวเลือก "สร้างตั้งแต่เริ่มต้น"
หลังจากนั้น คุณจะมีผืนผ้าใบเปล่าเพื่อเริ่มออกแบบใน Divi
วิธีกำหนดเป้าหมายการเยี่ยมชมหน้า Landing Page ด้วยแถบประกาศใน Divi
ส่วนที่ 1: การโหลดเค้าโครงหน้า Landing Page ของร้านอิเล็กทรอนิกส์
ก่อนที่เราจะสามารถกำหนดเป้าหมายหน้า Landing Page ใหม่ได้ เราต้องสร้างหน้าใหม่ก่อน
เพื่อเพิ่มความเร็วในกระบวนการ เราจะใช้เค้าโครงหน้า Landing Page ของร้านอิเล็กทรอนิกส์จากแพ็กเลย์เอาต์ร้านค้าอิเล็กทรอนิกส์ของ Divi ซึ่งมีให้จากภายในตัวสร้าง Divi
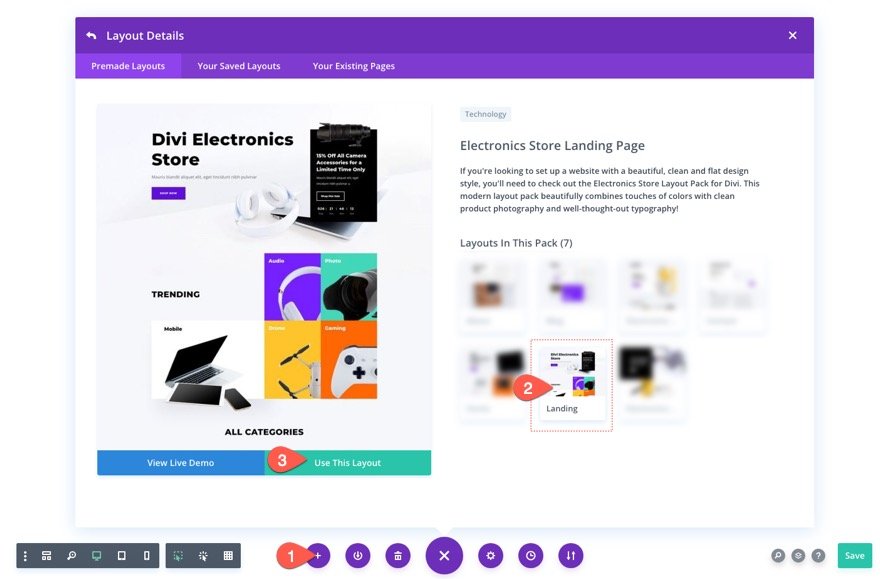
ในการโหลดเค้าโครงไปยังหน้า ให้คลิกปุ่มเพิ่มจากไลบรารี (ไอคอนเครื่องหมายบวก) จากเมนูการตั้งค่า ใต้แท็บเค้าโครงที่สร้างไว้ล่วงหน้า เลือกเค้าโครงหน้า Landing Page ของร้านอิเล็กทรอนิกส์แล้วคลิกปุ่มใช้เค้าโครงนี้


แน่นอน คุณสามารถใช้หน้า Landing Page ที่มีอยู่บนเว็บไซต์ของคุณ หรือเลือกสร้างหน้าของคุณเองก็ได้ แต่สำหรับตอนนี้สิ่งนี้จะได้ผล
ส่วนที่ 2: การสร้างส่วนที่มีเงื่อนไขการเข้าชมหน้า
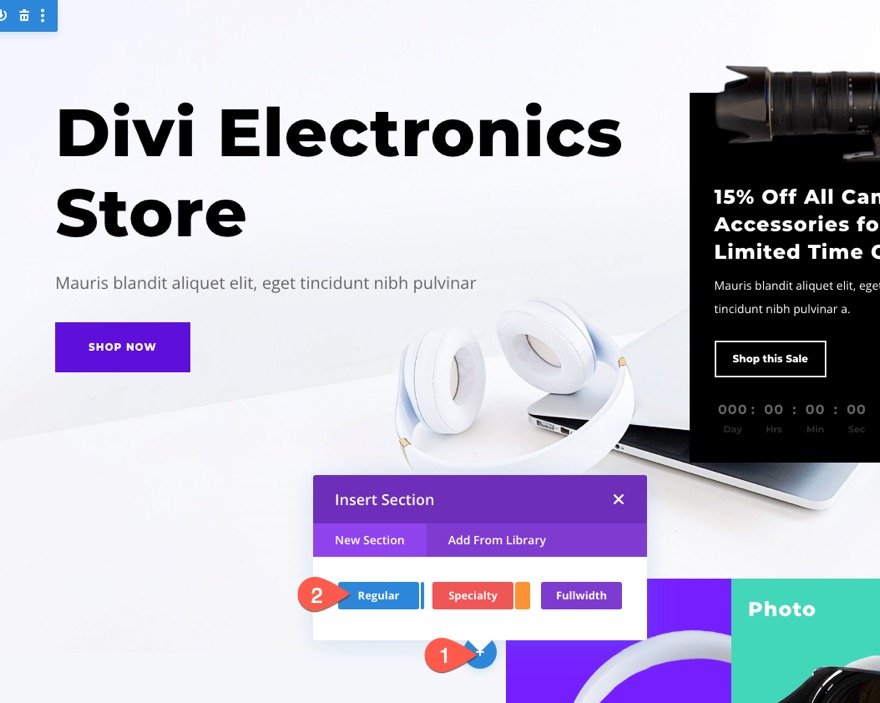
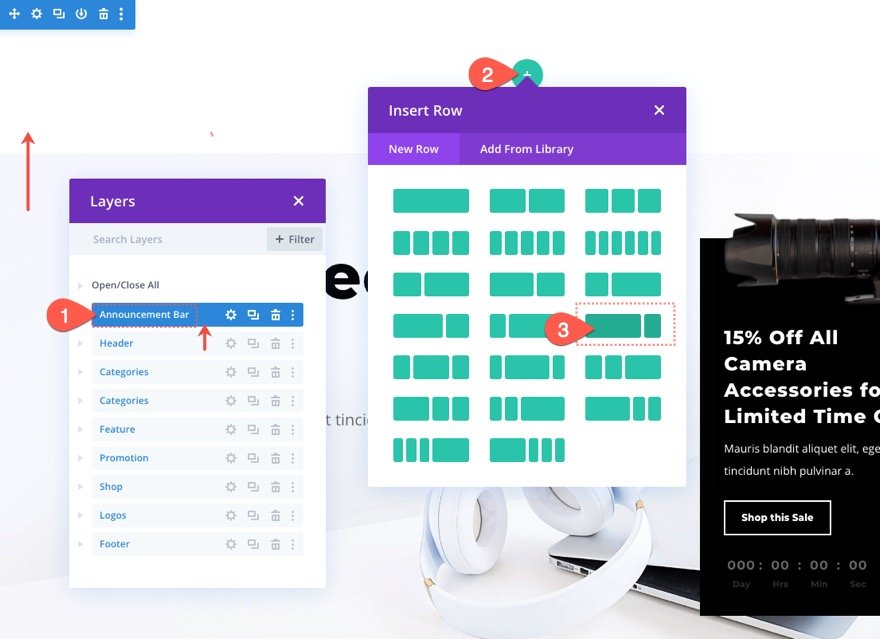
ในการสร้างแถบประกาศ เราจะใช้ส่วน Divi ไปข้างหน้าและเพิ่มส่วนปกติใหม่ภายใต้ส่วนบนที่มีอยู่ของเค้าโครง

เมื่อเพิ่มแล้ว ให้ลากส่วนไปที่ด้านบนสุดของเค้าโครงหน้า แล้วเพิ่มแถวที่ 0ne-four สามในสี่ไปที่ส่วนนั้น

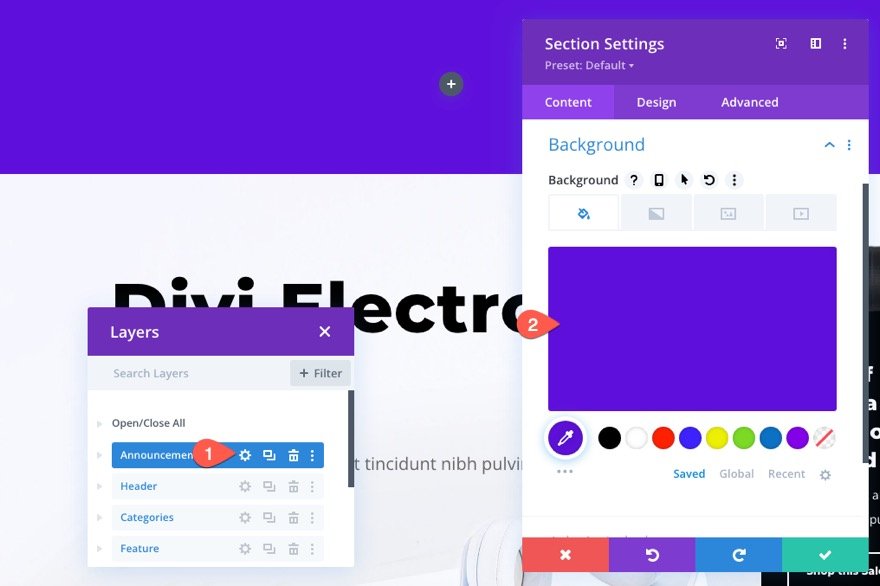
เปิดการตั้งค่าส่วนและเพิ่มสีพื้นหลังต่อไปนี้ในส่วน:
- สีพื้นหลัง: #5e10da

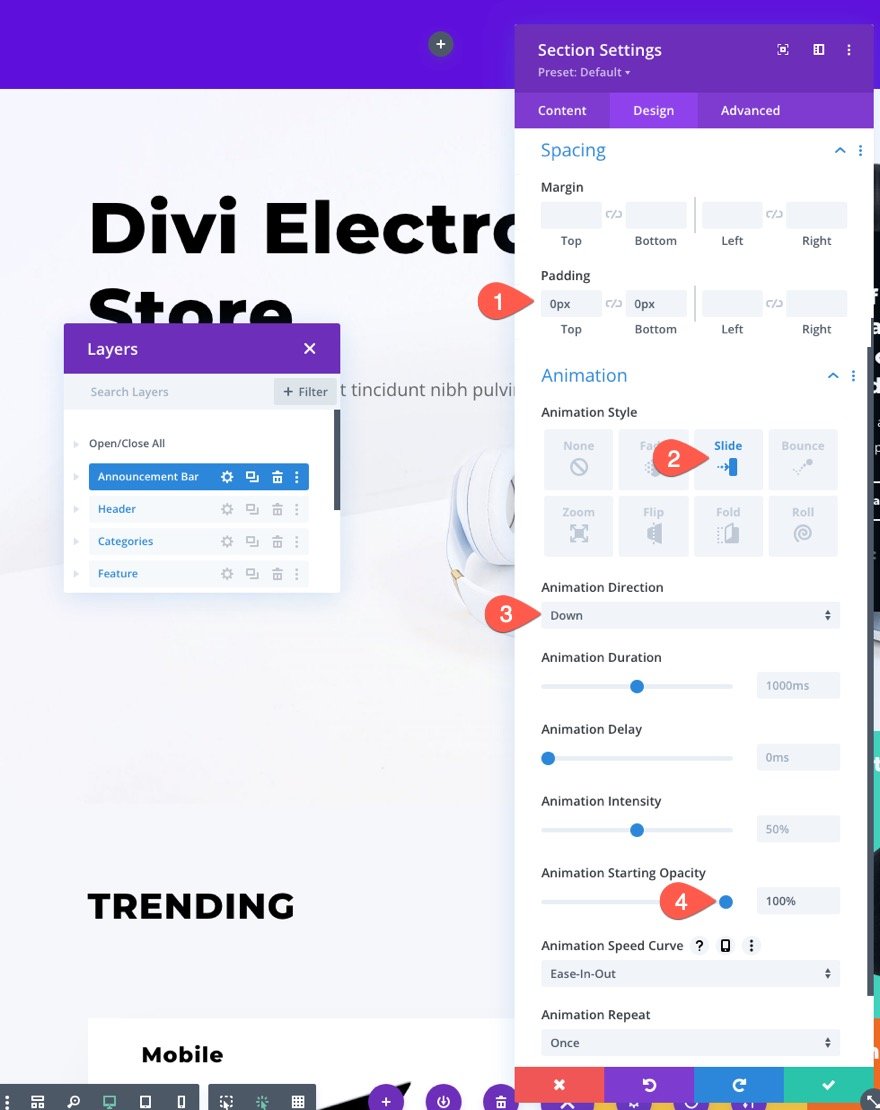
ใต้แท็บออกแบบ อัปเดตการเว้นวรรคและเพิ่มเอฟเฟกต์แอนิเมชั่นไปยังส่วนดังต่อไปนี้:
- ช่องว่างภายใน: 0px บน, 0px ด้านล่าง
- สไตล์แอนิเมชั่น: สไลด์
- ทิศทางของแอนิเมชั่น: ลง
- ภาพเคลื่อนไหวเริ่มต้นความทึบ: 100%
ซึ่งจะทำให้ความสูงของแถบประกาศสั้นลงและให้เอฟเฟกต์แอนิเมชั่นที่สะดุดตาเมื่อโหลดหน้า

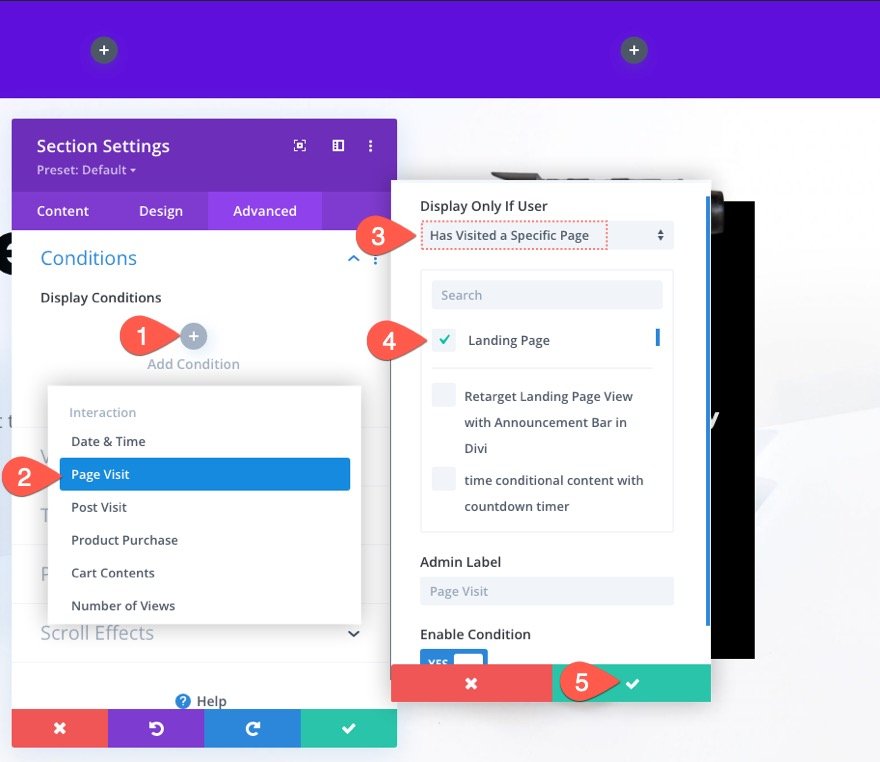
ภายใต้แท็บขั้นสูง เพิ่มเงื่อนไขการแสดงผลใหม่โดยทำดังต่อไปนี้:
- คลิกไอคอนเครื่องหมายบวกภายใต้เงื่อนไขการแสดงผลเพื่อเพิ่มเงื่อนไขใหม่ในส่วน
- จากดรอปดาวน์เงื่อนไข เลือกเงื่อนไขการเยี่ยมชมเพจจากรายการ
- ในป๊อปอัปการตั้งค่าเงื่อนไขการเข้าชมหน้าเว็บ ให้เลือกตัวเลือกที่จะแสดงเฉพาะเมื่อผู้ใช้ได้ เข้าชมหน้าใดหน้า หนึ่งเท่านั้น
- เลือกหน้าเฉพาะจากรายการหน้าจากเว็บไซต์ของคุณ (ซึ่งในกรณีนี้จะเป็นหน้า Landing Page)
- บันทึกการตั้งค่า.

ตอนนี้ คุณจะมีเงื่อนไขการแสดงการเข้าชมหน้าใหม่สำหรับส่วนนั้น
หมายเหตุ: หากคุณกำลังใช้ปลั๊กอินแคช หน้านี้ควรถูกแยกออกจากแคชเพื่อให้สภาพการแสดงผลทำงานได้อย่างถูกต้อง

ส่วนที่ 3: การสร้างเนื้อหาแถบประกาศ
ณ จุดนี้ เรามีส่วนและแถวสำหรับแถบประกาศของเรา และส่วนของเรามีเงื่อนไขการแสดงการดูเพจที่ทำงานอยู่ ดังนั้น เนื้อหาใดๆ ที่เราเพิ่มเข้าไปในส่วนนี้จะสืบทอดเงื่อนไขการแสดงผลของคอนเทนเนอร์หลัก (ส่วน) สิ่งที่เราต้องทำตอนนี้คือเติมเนื้อหาในส่วนนี้เพื่อสร้างแถบประกาศให้เสร็จสิ้น
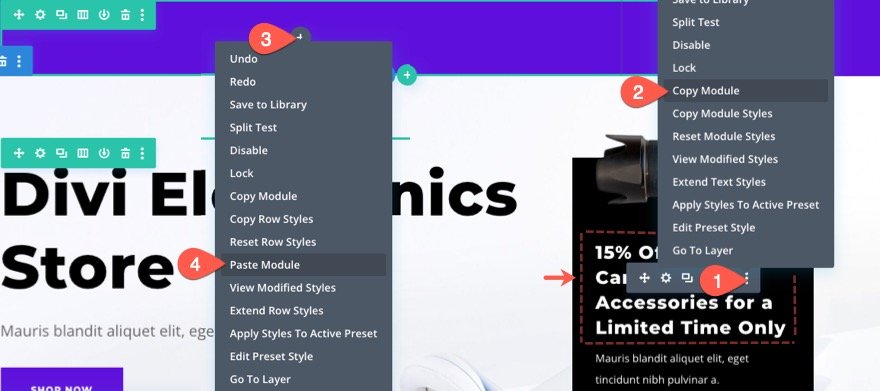
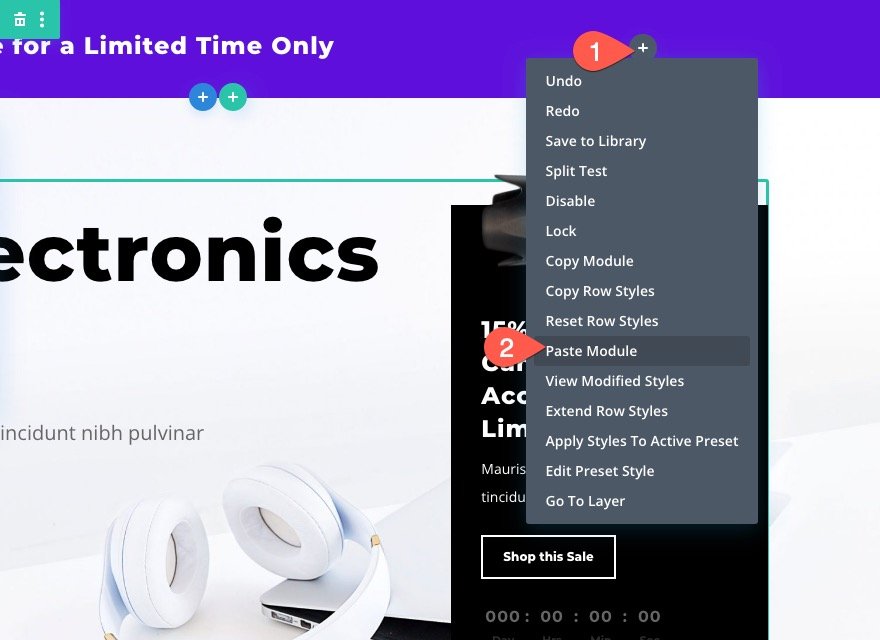
เนื้อหาชิ้นแรกจะเป็นข้อความในแถบประกาศ หากต้องการเพิ่มข้อความ ให้คัดลอกโมดูลข้อความด้านล่างภาพของกล้องในคอลัมน์ด้านขวาของแถวในส่วนหัวที่มีอยู่ของเลย์เอาต์ จากนั้นวางโมดูลข้อความในคอลัมน์ด้านซ้ายของแถวในส่วนแถบประกาศ

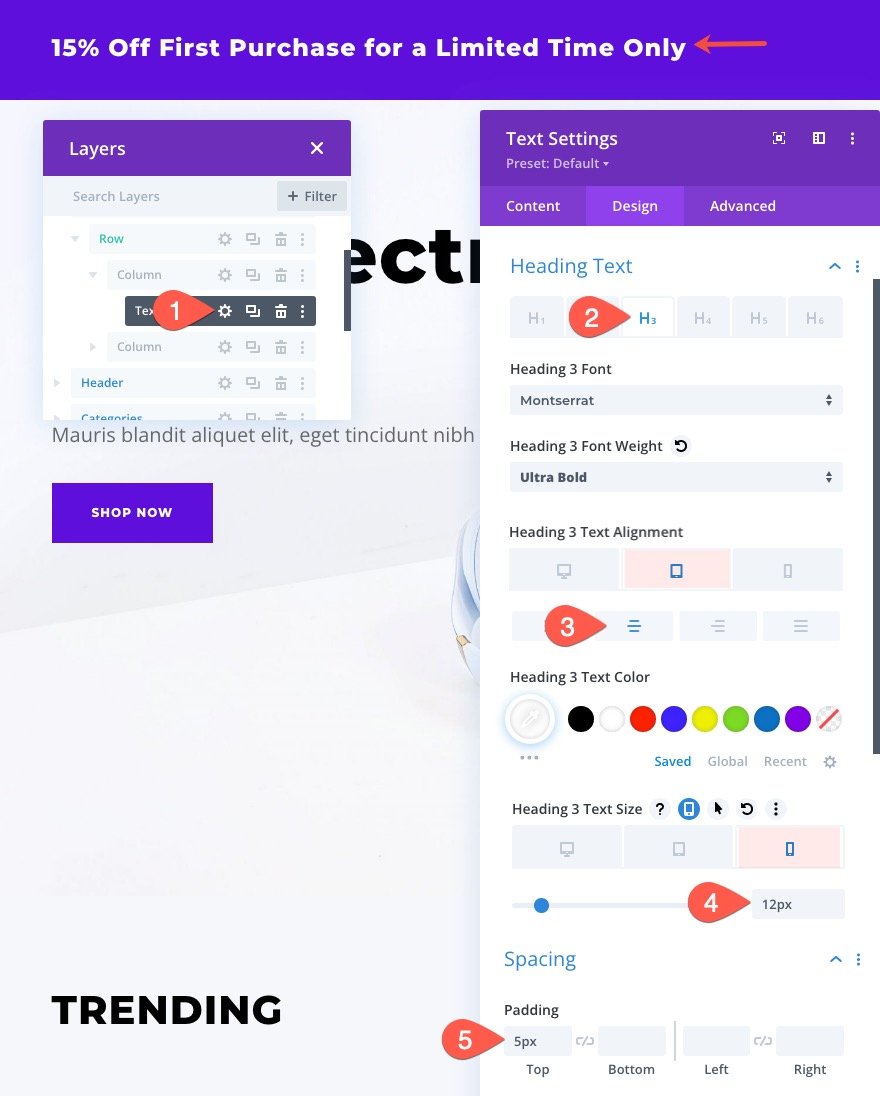
เมื่อเพิ่มโมดูลข้อความใหม่แล้ว ให้เปิดการตั้งค่าข้อความและอัปเดตสิ่งต่อไปนี้:
- การจัดแนวข้อความส่วนหัว 3 (แท็บเล็ตและโทรศัพท์): Center
- หัวเรื่อง 3 ขนาดข้อความ (โทรศัพท์): 12px
- ช่องว่างภายใน: 5px ด้านบน

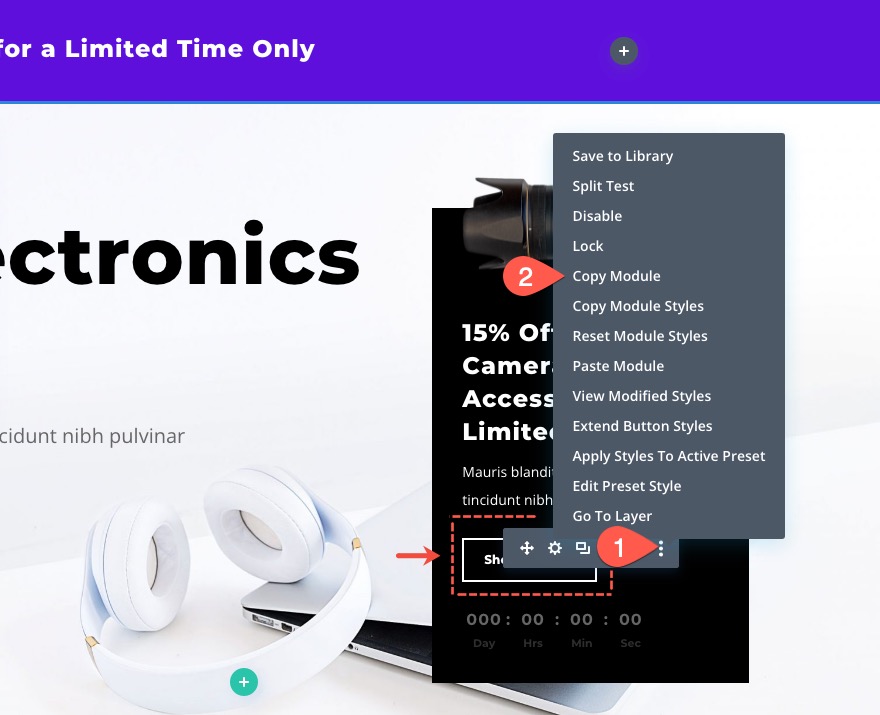
ในคอลัมน์ด้านขวาของแถบประกาศ เราจะเพิ่มปุ่ม เมื่อต้องการทำสิ่งนี้ ให้คัดลอกโมดูลปุ่มที่มีอยู่เหนือตัวนับเวลาถอยหลังในคอลัมน์ขวาของแถวในส่วนหัวที่มีอยู่ของเค้าโครง

จากนั้นวางโมดูลปุ่มในคอลัมน์ด้านขวาของแถวในส่วนแถบประกาศ

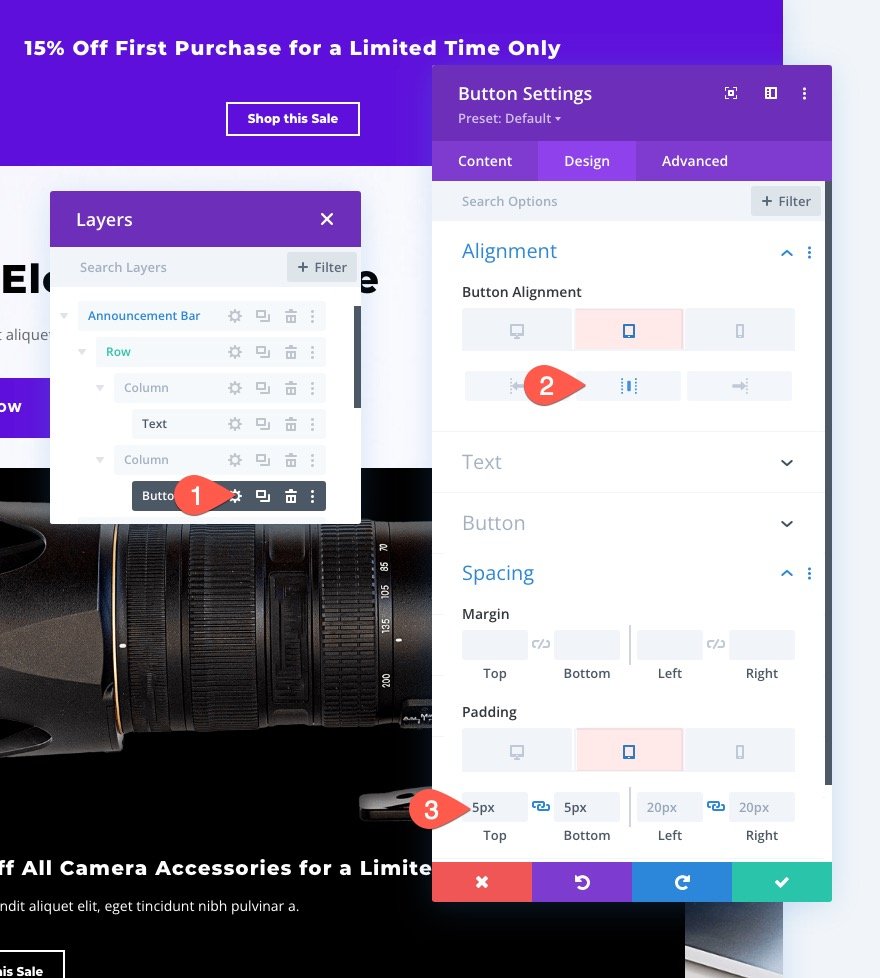
เมื่อเพิ่มแล้ว ให้เปิดการตั้งค่าสำหรับโมดูลปุ่มและอัปเดตสิ่งต่อไปนี้:
- การจัดตำแหน่งปุ่ม (แท็บเล็ตและโทรศัพท์): กึ่งกลาง
- ช่องว่างภายใน (แท็บเล็ตและโทรศัพท์): บน 5px, ด้านล่าง 5px

ส่วนที่ 4: การปรับการตั้งค่าแถว
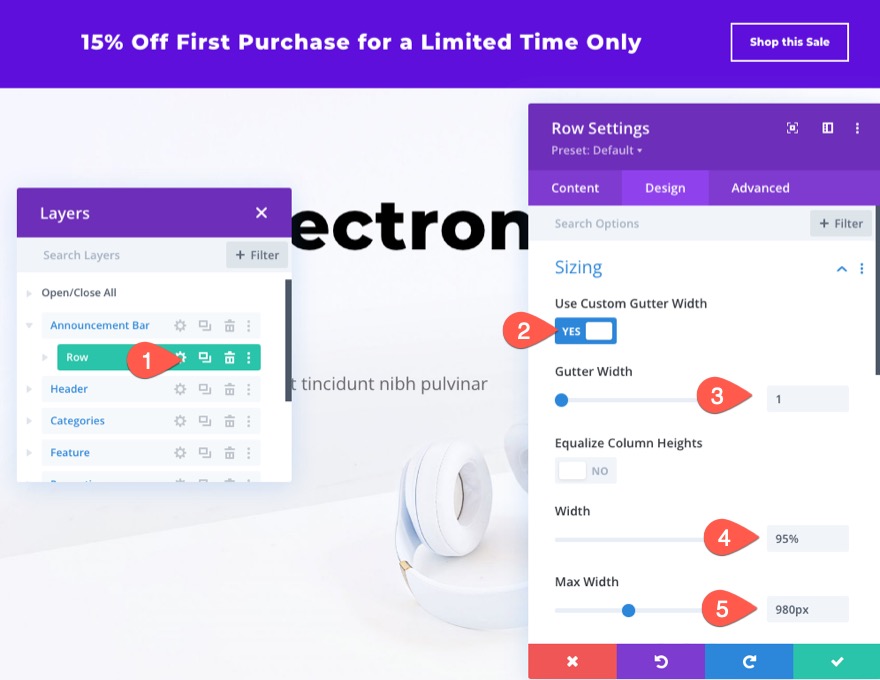
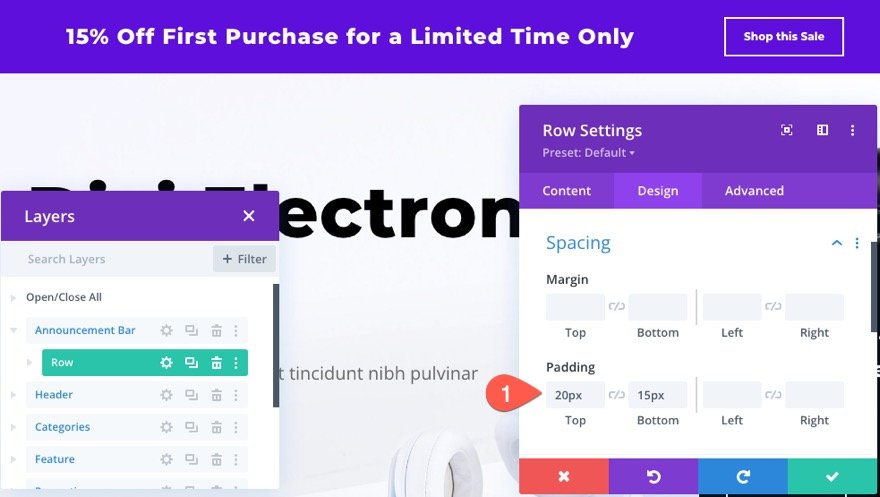
หากต้องการปรับแต่งการออกแบบแถบประกาศขั้นสุดท้าย ให้เปิดการตั้งค่าสำหรับแถวและอัปเดตตัวเลือกการปรับขนาดดังนี้:
- ความกว้างของรางน้ำ: 1
- ความกว้าง: 95%
- ความกว้างสูงสุด: 980px

- ช่องว่างภายใน: บน 20px ล่าง 15px

ผลสุดท้าย
แค่นั้นแหละ! ในการตรวจสอบผลลัพธ์บนหน้าสด จำไว้ว่าคุณจะไม่เห็นแถบประกาศจนกว่าคุณจะไปที่หน้า Landing Page (หรือหน้าใดก็ตามที่คุณเลือกสำหรับเงื่อนไขการดูเพจ)
นี่คือลักษณะของแถบประกาศเมื่อปรากฏขึ้น

และนี่คือภาพเคลื่อนไหวของแถบประกาศเมื่อโหลดหน้าเว็บ
ความคิดสุดท้าย
เงื่อนไขการแสดงมุมมองเพจที่เน้นในบทช่วยสอนนี้เป็นเพียงหนึ่งในตัวเลือกเงื่อนไขมากมายที่มีใน Divi คุณสามารถรวมเงื่อนไขการดูหน้าเว็บเข้ากับเงื่อนไขอื่นๆ ที่เหมาะสมสำหรับแถบประกาศได้ ตัวอย่างเช่น คุณสามารถรวมเงื่อนไขการซื้อสินค้าเพื่อเสนอส่วนลดการซื้อครั้งแรกเฉพาะกับผู้เข้าชมที่ไม่ได้ทำการซื้อเท่านั้น นอกจากนี้ คุณยังสามารถทดลองแสดงเนื้อหาอื่นๆ นอกเหนือจากแถบประกาศได้อีกด้วย มีความสุข!
ฉันหวังว่าจะได้ยินจากคุณในความคิดเห็น
ไชโย!
