Diviのアナウンスバーを使用してランディングページの訪問をリターゲットする方法
公開: 2021-10-27Diviの組み込み条件オプションを使用すると、ページ訪問条件に基づいてコンテンツを表示できます。 これにより、ユーザーがWebサイトの特定のページにアクセスした場合にのみ、Divi要素を表示できます。 つまり、ユーザーがページにアクセスするまで、コンテンツは非表示のままになります。 この機能は、訪問者がランディングページにアクセスした後、アナウンスバーを使用して訪問者をリターゲットするのに最適です。 訪問者は興味を持っていることが証明されているので(彼らはランディングページに戻ってきました)、アナウンス(割引、期間限定のオファー、プロモーションなど)を表示して、訪問者を正しい方向に導くことでこれを活用できます。
このチュートリアルでは、Diviの組み込みの条件オプションを利用して、Diviのアナウンスバーを使用してランディングページの訪問をリターゲットする方法を示します。 数回クリックするだけです。
始めましょう!
スニークピーク
このチュートリアルで作成するデザインを簡単に見てみましょう。
このアナウンスバーは、ユーザーがページにアクセスした後に表示されます。

レイアウトを無料でダウンロード
このチュートリアルのレイアウトを手に入れるには、まず下のボタンを使用してレイアウトをダウンロードする必要があります。 ダウンロードにアクセスするには、以下のフォームを使用して、DiviDailyのメーリングリストに登録する必要があります。 新規加入者として、毎週月曜日にさらに多くのDiviの良さと無料のDiviレイアウトパックを受け取ります! すでにリストに載っている場合は、下にメールアドレスを入力して[ダウンロード]をクリックしてください。 「再購読」されたり、追加の電子メールを受信したりすることはありません。

無料でダウンロード
Diviニュースレターに参加すると、究極のDiviランディングページレイアウトパックのコピーに加えて、他のすばらしい無料のDiviリソース、ヒント、コツがたくさんメールで送信されます。 従うと、すぐにDiviマスターになります。 すでに購読している場合は、以下にメールアドレスを入力し、[ダウンロード]をクリックしてレイアウトパックにアクセスしてください。
正常にサブスクライブしました。 メールアドレスを確認してサブスクリプションを確認し、毎週無料のDiviレイアウトパックにアクセスしてください。
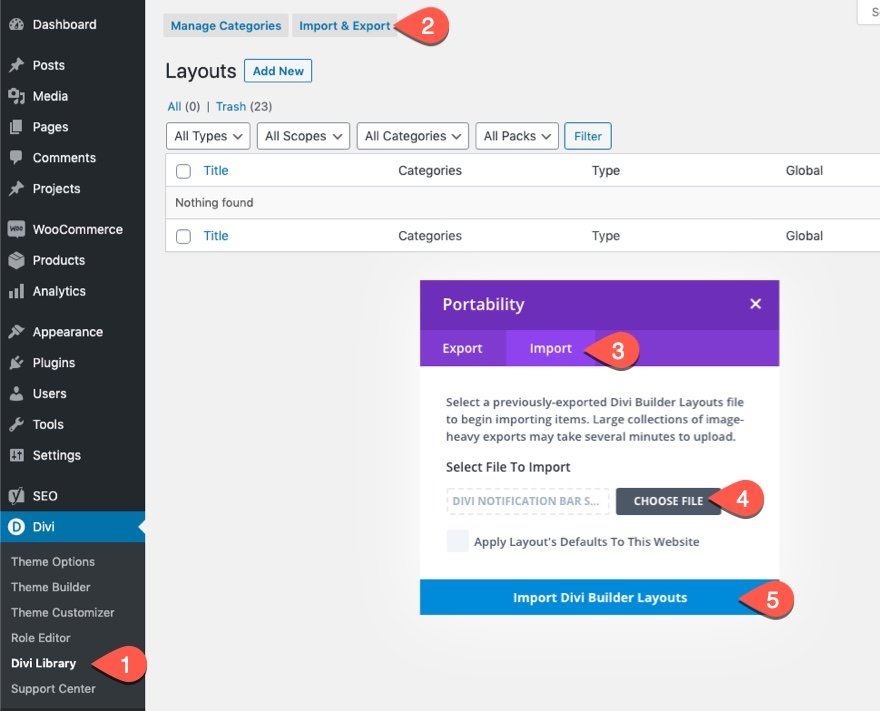
セクションレイアウトをDiviライブラリにインポートするには、Diviライブラリに移動します。
[インポート]ボタンをクリックします。
移植性ポップアップで、[インポート]タブを選択し、コンピューターからダウンロードファイルを選択します。
次に、インポートボタンをクリックします。

完了すると、セクションレイアウトがDiviBuilderで使用できるようになります。
重要な概念
訪問者が特定のページにアクセスした場合にのみセクションを表示する方法
前述のように、Diviの組み込み条件オプションには、ユーザーがWebサイトの特定のページにアクセスした場合にのみ、任意のDivi要素を表示できるページ訪問条件が含まれています。 つまり、ユーザーがページにアクセスするまで、コンテンツは非表示のままになります。

または、ユーザーが特定のページにアクセスしていない場合にのみDivi要素を表示するように選択することもできます。 つまり、ユーザーがページにアクセスするまで、コンテンツはユーザーに非表示のままになります。
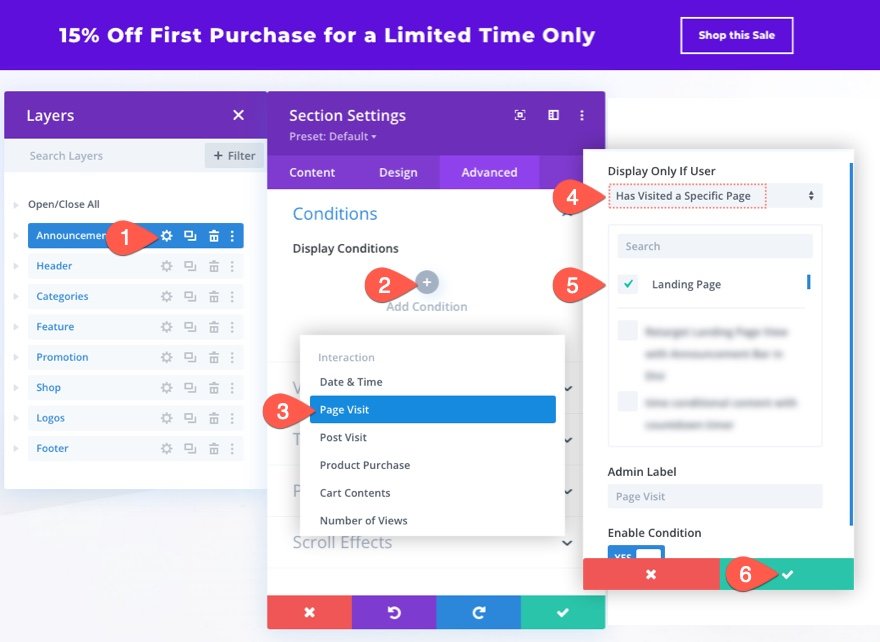
このチュートリアルでは、ユーザーがランディングページにアクセスした場合にのみ、Diviの条件オプションを使用してアナウンスバーを表示します。 アナウンスバーは、Divi Builderを使用して簡単に作成でき、必要なタイプのコンテンツやデザインを含めることができます。 ビルドしたら、次の簡単な手順を実行して、ページ訪問条件をアナウンスバー(この場合はDiviセクション)に追加できます。
- アナウンスバーの作成に使用したセクションのセクション設定を開きます。
- [詳細設定]タブで、[表示条件]の下のプラスアイコンをクリックして、セクションに新しい条件を追加します。
- 条件のドロップダウンから、リストからページ訪問条件を選択します。
- [ページ訪問条件の設定]ポップアップで、ユーザーが特定のページにアクセスした場合にのみ表示するオプションを選択します。
- Webサイトのページのリストから特定のページを選択します(この場合はランディングページになります)。

それでおしまい! 完了すると、アナウンスバー(またはセクション)は、ユーザーが以前にランディングページに最初にアクセスするまでユーザーに表示されません。
重要な概念を理解したところで、チュートリアルに取り掛かりましょう。
始めるために必要なもの

開始するには、次のことを行う必要があります。
- まだ行っていない場合は、Diviテーマをインストールしてアクティブ化します。
- WordPressで新しいページを作成し、Divi Builderを使用してフロントエンド(ビジュアルビルダー)のページを編集します。
- 「最初から構築」オプションを選択します。
その後、Diviでデザインを開始するための空白のキャンバスが作成されます。
Diviのアナウンスバーを使用してランディングページの訪問をリターゲットする方法
パート1:電器店のランディングページレイアウトの読み込み
ランディングページをリターゲットする前に、まずランディングページを作成する必要があります。
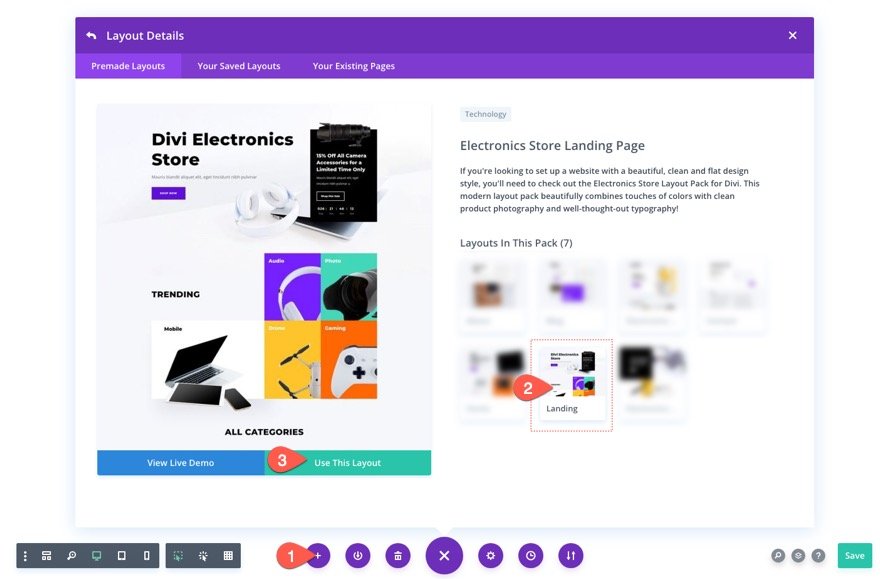
プロセスをスピードアップするために、DiviBuilder内から入手できるDiviのElectronicsStoreLayoutPackのElectronicsStoreLandingPageLayoutを使用します。

レイアウトをページにロードするには、設定メニューから[ライブラリから追加]ボタン(プラスアイコン)をクリックします。 [既成のレイアウト]タブで、Electronics Storeのランディングページレイアウトを選択し、[このレイアウトを使用]ボタンをクリックします。

もちろん、Webサイトの既存のランディングページを使用することも、独自に作成することもできます。 しかし今のところ、これは機能します。
パート2:ページ訪問条件を使用したセクションの作成
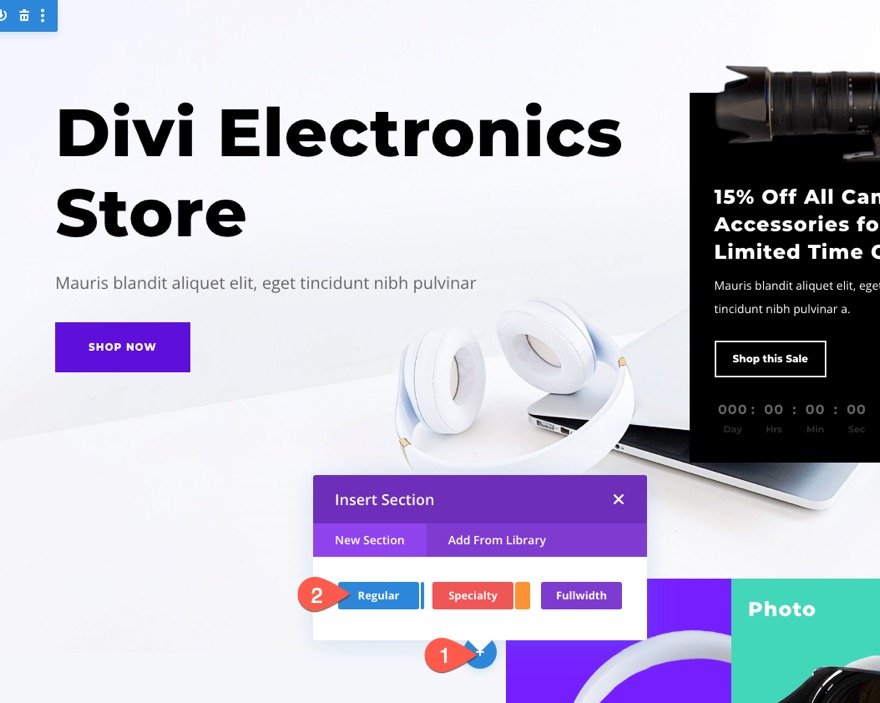
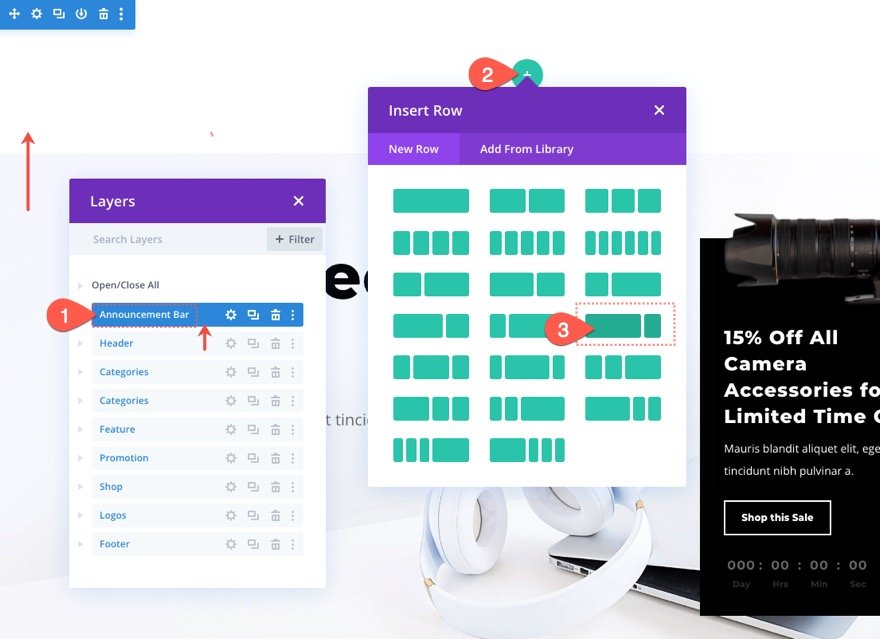
アナウンスバーを作成するために、Diviセクションを使用します。 先に進み、レイアウトの既存の上部セクションの下に新しい通常のセクションを追加します。

追加したら、セクションをページレイアウトの上部にドラッグし、セクションに4分の3の行を追加します。

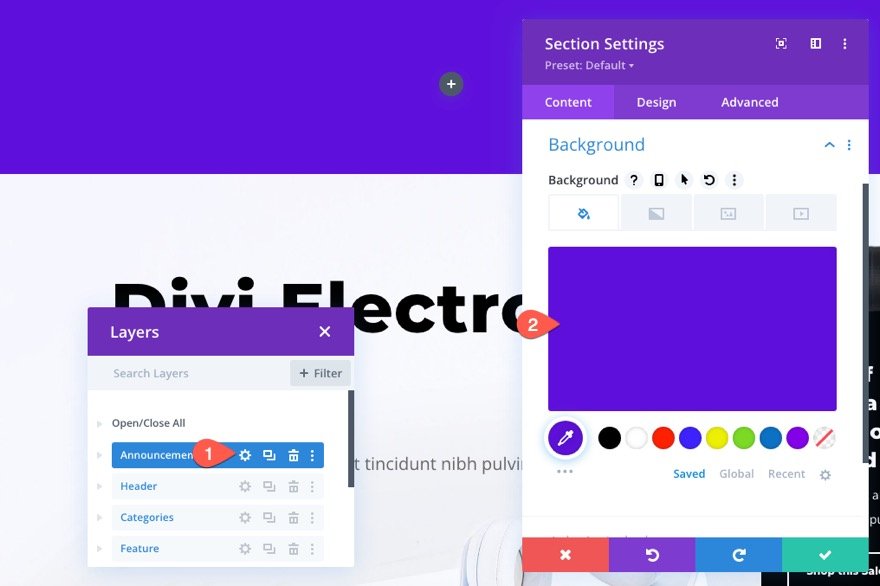
セクション設定を開き、次の背景色をセクションに追加します。
- 背景色:#5e10da

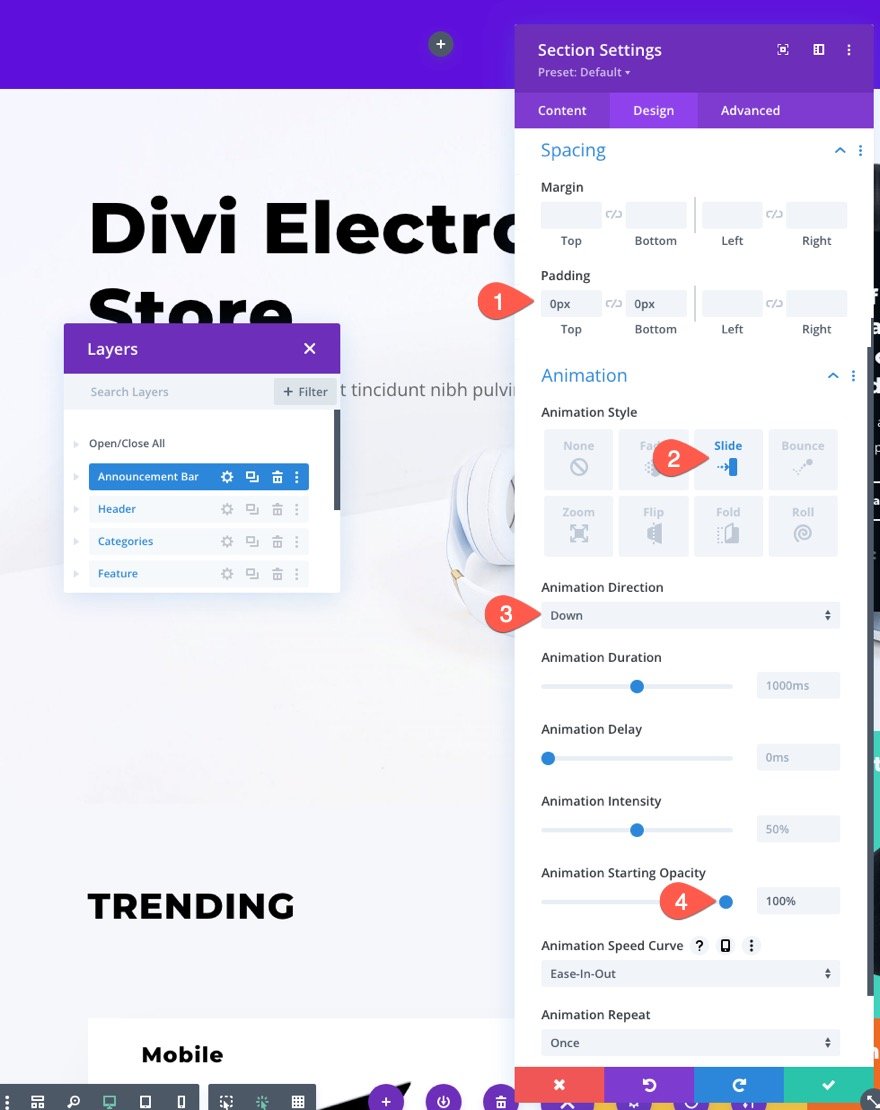
[デザイン]タブで、間隔を更新し、次のようにセクションにアニメーション効果を追加します。
- パディング:0px上、0px下
- アニメーションスタイル:スライド
- アニメーションの方向:下
- アニメーションの開始不透明度:100%
これにより、アナウンスバーの高さが短くなり、ページの読み込み時に人目を引くアニメーション効果が得られます。

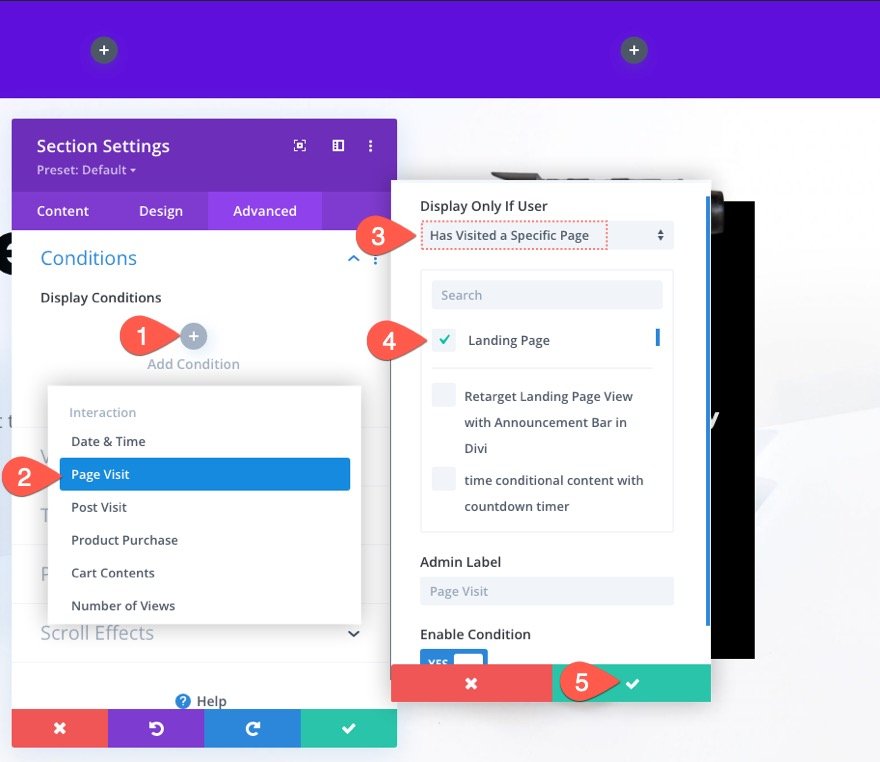
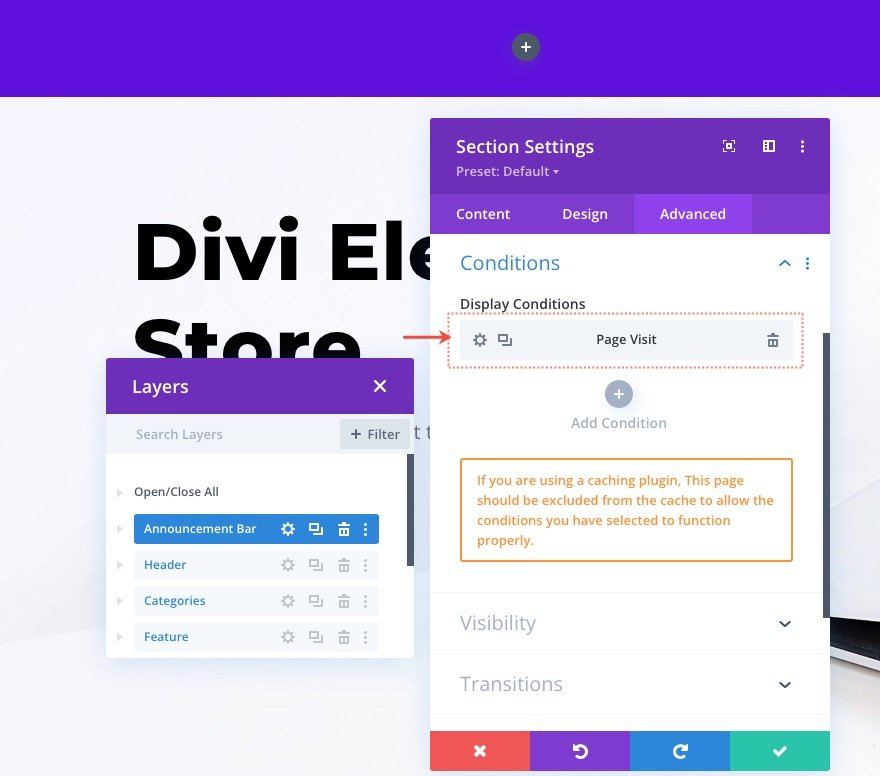
[詳細設定]タブで、次の手順を実行して新しい表示条件を追加します。
- [条件の表示]の下のプラスアイコンをクリックして、セクションに新しい条件を追加します。
- 条件のドロップダウンから、リストからページ訪問条件を選択します。
- [ページ訪問条件の設定]ポップアップで、ユーザーが特定のページにアクセスした場合にのみ表示するオプションを選択します。
- Webサイトのページのリストから特定のページを選択します(この場合はランディングページになります)。
- 設定を保存する。

これで、セクションの新しいページ訪問表示条件が作成されます。
注:キャッシングプラグインを使用している場合は、表示条件が正しく機能するように、このページをキャッシュから除外する必要があります。

パート3:アナウンスバーコンテンツの作成
この時点で、アナウンスバーのセクションと行が配置されています。 また、このセクションでは、ページビューの表示条件がアクティブになっています。 したがって、セクション内に追加するコンテンツはすべて、その親コンテナー(セクション)の表示条件を継承します。 ここで行う必要があるのは、アナウンスバーの作成を完了するためのコンテンツでセクションを埋めることです。
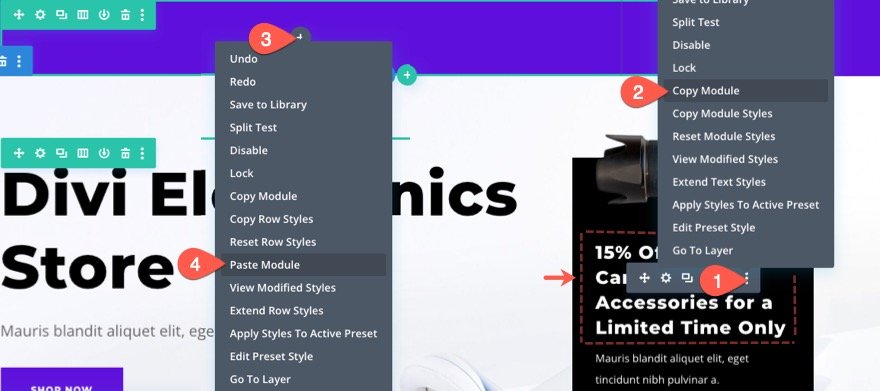
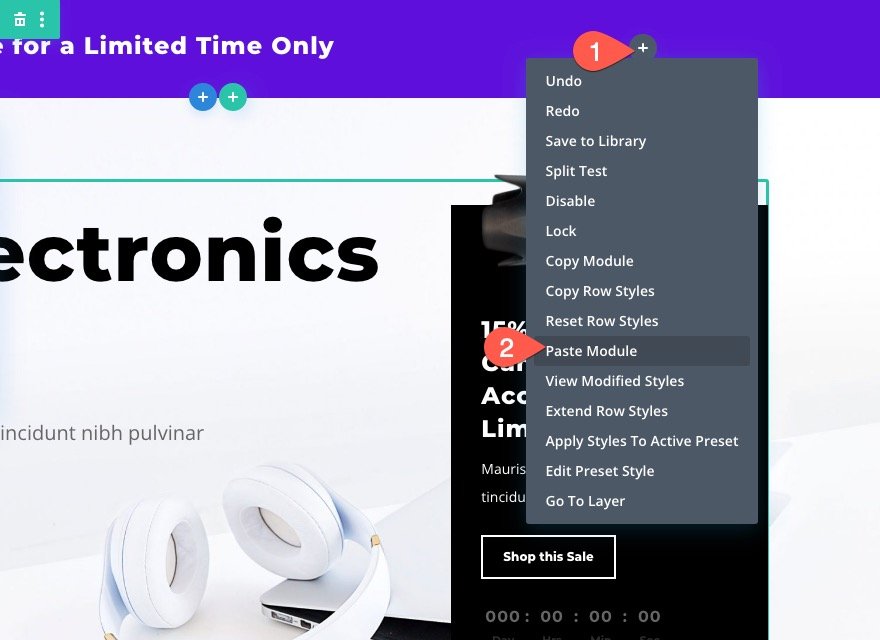
最初のコンテンツはアナウンスバーのテキストになります。 テキストを追加するには、レイアウトの既存のヘッダーセクションの行の右側の列にあるカメラ画像の下のテキストモジュールをコピーします。 次に、アナウンスバーセクションの行の左側の列にテキストモジュールを貼り付けます。

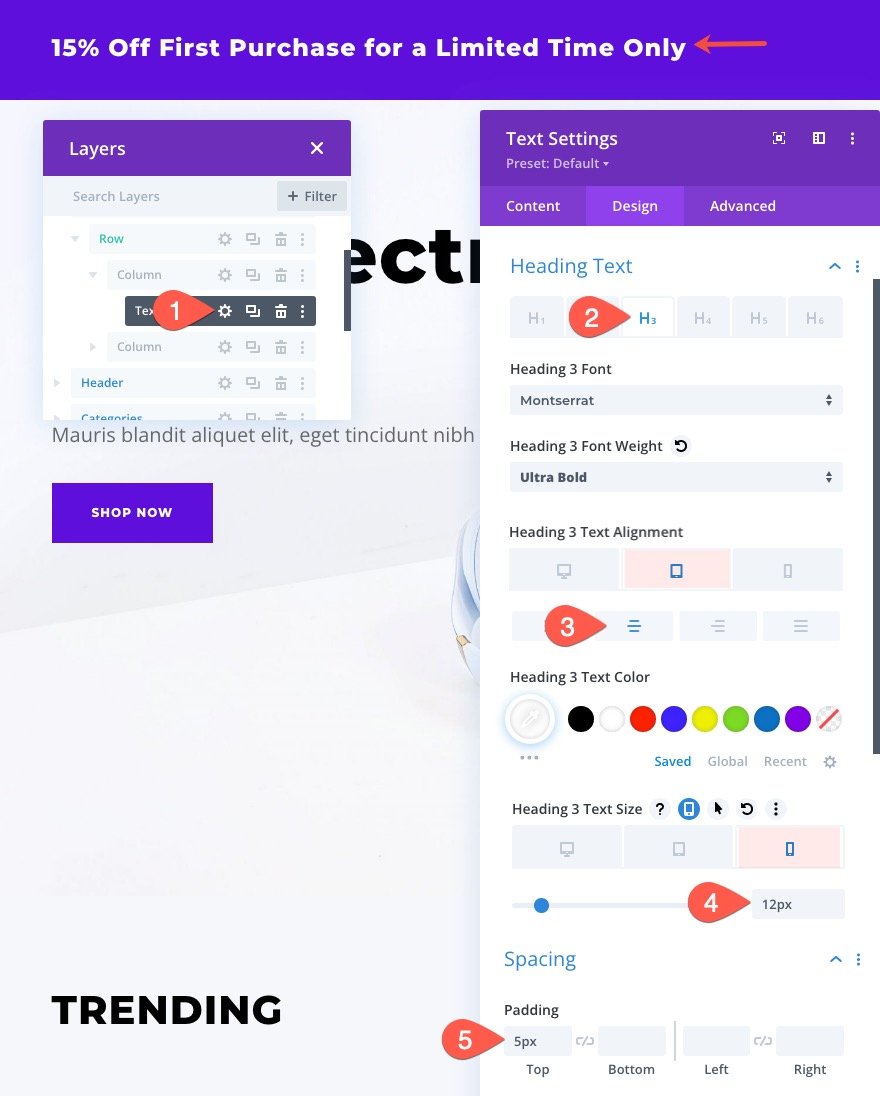
新しいテキストモジュールが追加されたら、テキスト設定を開き、以下を更新します。
- 見出し3テキストの配置(タブレットと電話):中央
- 見出し3テキストサイズ(電話):12px
- パディング:5pxトップ

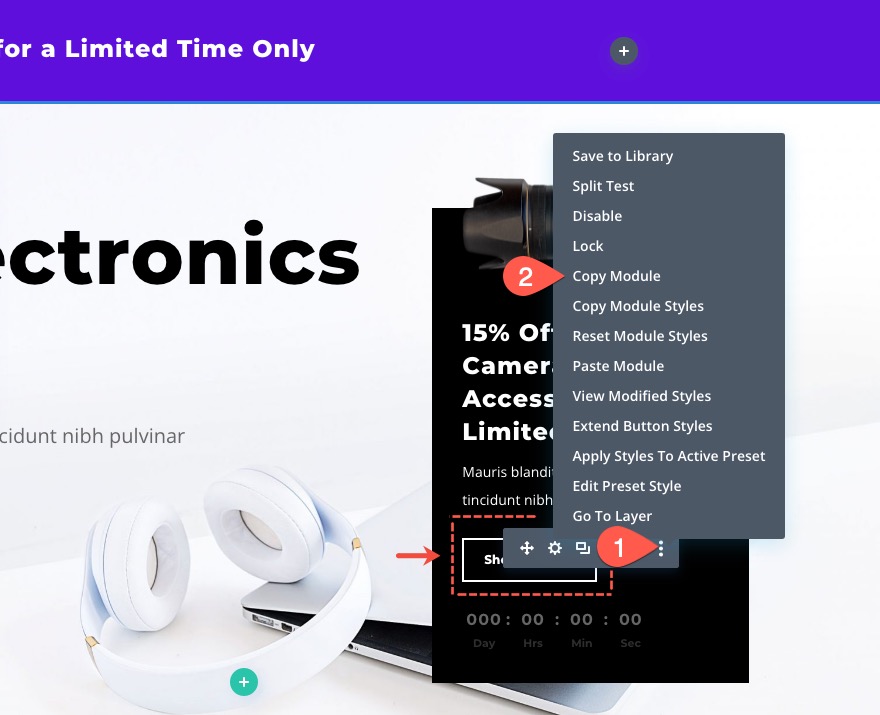
アナウンスバーの右側の列に、ボタンを追加します。 これを行うには、レイアウトの既存のヘッダーセクションの行の右側の列にあるカウントダウンタイマーの上にある既存のボタンモジュールをコピーします。

次に、アナウンスバーセクションの行の右側の列にボタンモジュールを貼り付けます。

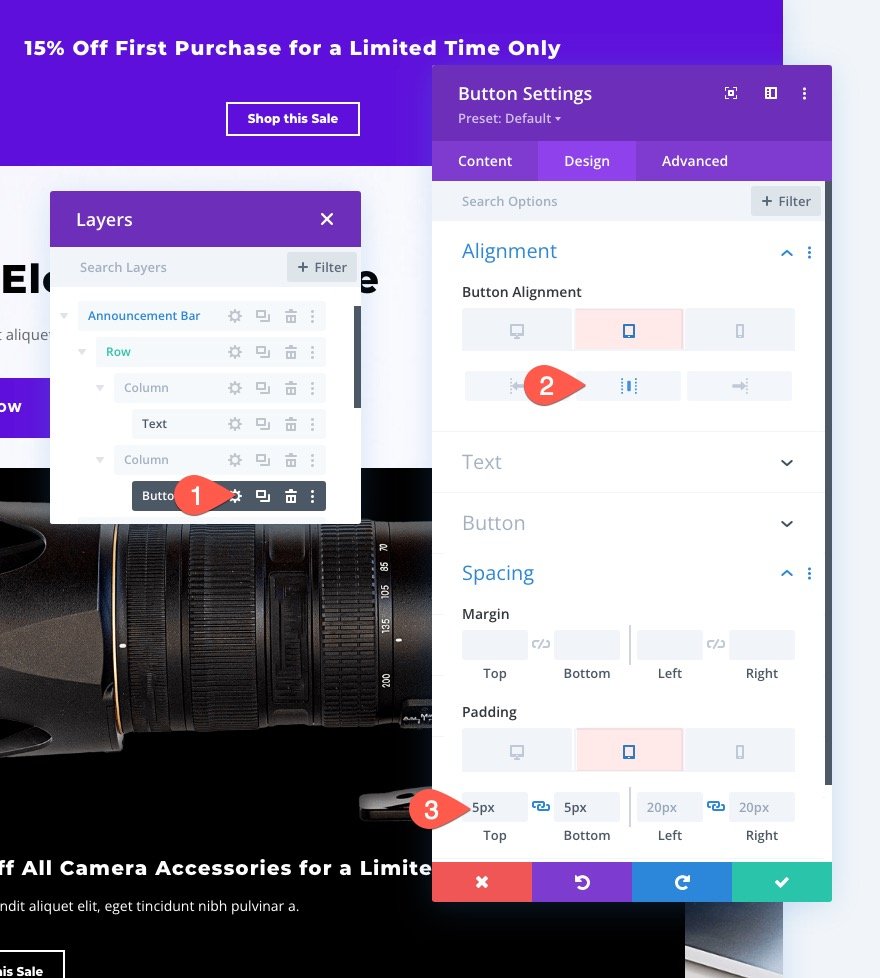
追加したら、ボタンモジュールの設定を開き、以下を更新します。
- ボタンの配置(タブレットと電話):中央
- パディング(タブレットと電話):上5px、下5px

パート4:行設定の調整
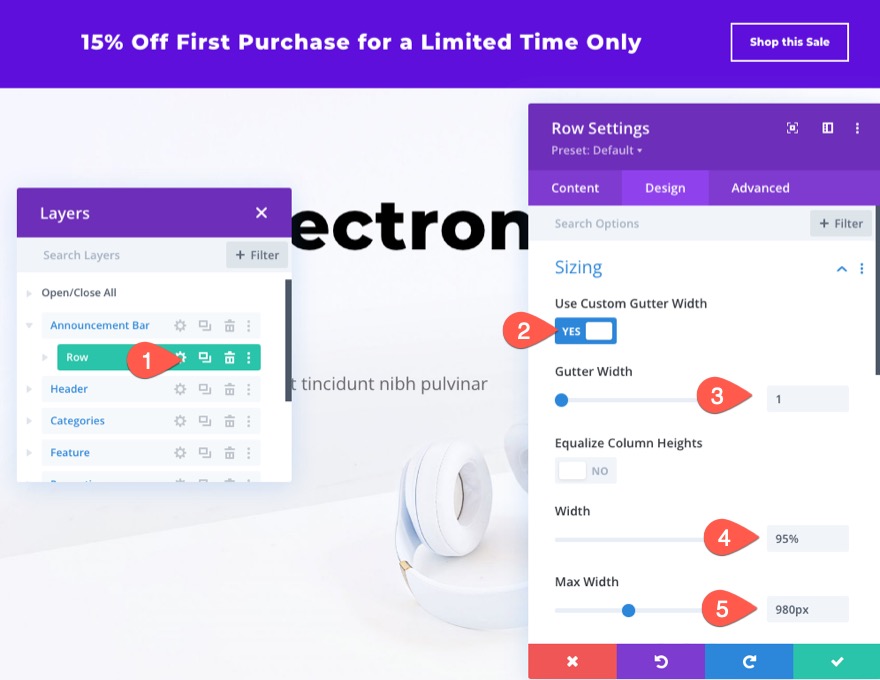
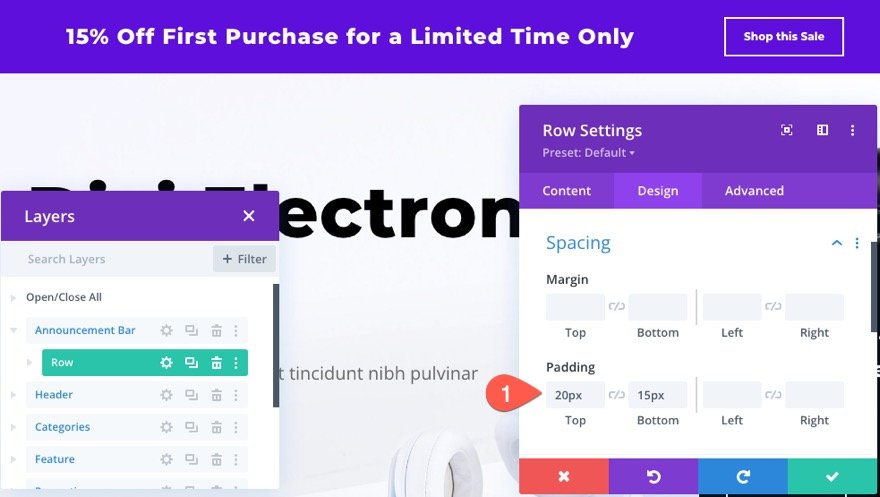
アナウンスバーのデザインに最後の仕上げをするには、行の設定を開き、次のようにサイズ設定オプションを更新します。
- 側溝幅:1
- 幅:95%
- 最大幅:980px

- パディング:上20px、下15px

最終結果
それでおしまい! ライブページで結果を確認するには、ランディングページ(またはページビュー条件で選択したページ)にアクセスするまでアナウンスバーが表示されないことに注意してください。
アナウンスバーが表示されると、次のようになります。

そして、これがページ読み込み時のアナウンスバーのアニメーションです。
最終的な考え
このチュートリアルで強調表示されているページビューの表示条件は、Diviで使用できる多くの条件オプションの1つにすぎません。 ページ表示条件を、アナウンスバーに適した他の条件と自由に組み合わせてください。 たとえば、商品購入条件を含めて、購入していない訪問者にのみ初回購入割引を提供することもできます。 さらに、アナウンスバー以外のコンテンツを表示することもできます。 楽しむ!
コメントでお返事をお待ちしております。
乾杯!
