Как перенаправить посещение целевой страницы с помощью панели объявлений в Divi
Опубликовано: 2021-10-27Встроенные параметры условий Divi позволяют нам отображать контент на основе условия посещения страницы. Это позволяет отображать любой элемент Divi только в том случае, если пользователь посетил определенную страницу вашего сайта. Другими словами, контент будет скрыт до тех пор, пока пользователь не зайдет на страницу. Эта функция отлично подходит для перенацеливания посетителей с помощью панели объявлений после посещения целевой страницы. Поскольку посетители проявили интерес (они вернулись на целевую страницу), мы можем использовать это, показывая объявления (скидки, предложения с ограниченным сроком действия, рекламные акции и т. д.), чтобы вести их в правильном направлении.
В этом руководстве мы покажем вам, как перенацелить посещение целевой страницы с помощью панели объявлений в Divi, воспользовавшись встроенными параметрами условий Divi. Все, что нужно, это несколько кликов.
Давайте начнем!
Краткий обзор
Вот краткий обзор дизайна, который мы создадим в этом уроке.
Эта панель объявлений будет отображаться после того, как пользователь посетит страницу.

Скачайте макет БЕСПЛАТНО
Чтобы получить макет из этого урока, вам сначала нужно загрузить его, нажав кнопку ниже. Чтобы получить доступ к загрузке, вам необходимо подписаться на нашу рассылку Divi Daily, используя форму ниже. Как новый подписчик, вы будете получать еще больше возможностей Divi и бесплатный пакет Divi Layout каждый понедельник! Если вы уже в списке, просто введите свой адрес электронной почты ниже и нажмите «Загрузить». Вы не будете «переподписываться» или получать дополнительные электронные письма.

Скачать бесплатно
Подпишитесь на информационный бюллетень Divi, и мы отправим вам по электронной почте копию окончательного пакета макетов целевых страниц Divi, а также множество других удивительных и бесплатных ресурсов, советов и рекомендаций Divi. Следуйте вперед, и вы сразу же станете мастером Divi. Если вы уже подписаны, просто введите свой адрес электронной почты ниже и нажмите «Загрузить», чтобы получить доступ к пакету макетов.
Вы успешно подписались. Пожалуйста, проверьте свой адрес электронной почты, чтобы подтвердить подписку и получить доступ к бесплатным еженедельным пакетам макетов Divi!
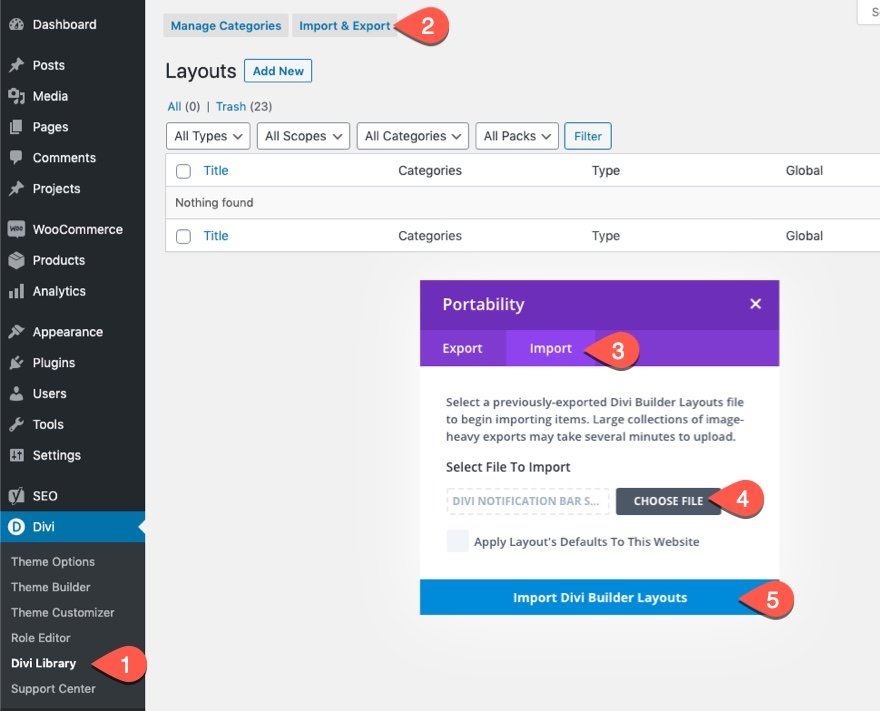
Чтобы импортировать макет раздела в свою библиотеку Divi, перейдите в библиотеку Divi.
Нажмите кнопку Импорт.
Во всплывающем окне переносимости выберите вкладку импорта и выберите файл для загрузки с вашего компьютера.
Затем нажмите кнопку импорта.

После этого макет раздела будет доступен в Divi Builder.
Ключевая концепция
Как отображать раздел, только если посетитель посетил определенную страницу
Как упоминалось ранее, встроенные параметры условия Divi включают условие посещения страницы, которое позволяет отображать любой элемент Divi только в том случае, если пользователь посетил определенную страницу на вашем веб-сайте. Другими словами, контент будет скрыт до тех пор, пока пользователь не зайдет на страницу.

Кроме того, вы можете выбрать отображение элемента Divi только в том случае, если пользователь не посещал определенную страницу . Другими словами, контент будет оставаться скрытым для пользователя, пока он не посетит страницу.
В этом руководстве мы собираемся использовать параметры условия Divi для отображения панели объявлений только в том случае, если пользователь посетил целевую страницу. Панель объявлений можно легко создать с помощью Divi Builder, чтобы включить любой тип контента или дизайн, который вы хотите. После создания вы можете добавить условие посещения страницы на панель объявлений (которая в данном случае является разделом Divi), выполнив следующие простые шаги:
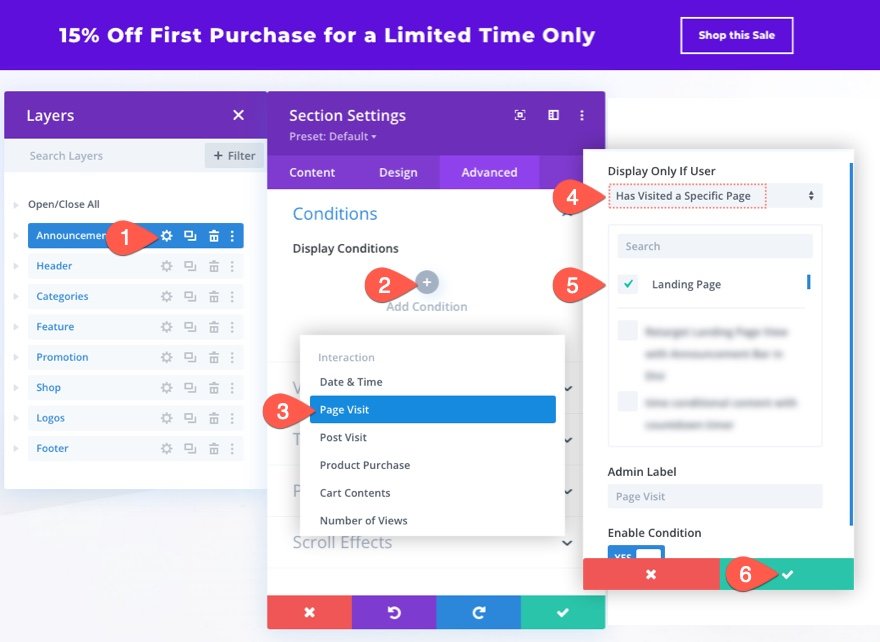
- Откройте настройки раздела для раздела, используемого для создания панели объявлений.
- На вкладке «Дополнительно» щелкните значок «плюс» в разделе «Условия отображения», чтобы добавить новое условие в раздел.
- В раскрывающемся списке условий выберите условие посещения страницы из списка.
- Во всплывающем окне настроек условия посещения страницы выберите параметр для отображения только в том случае, если пользователь посетил определенную страницу .
- Выберите конкретную страницу из списка страниц вашего веб-сайта (в данном случае это будет целевая страница).

Вот и все! После этого панель объявлений (или раздел) не будет отображаться для пользователей до тех пор, пока они не посетят целевую страницу ранее.
Теперь, когда вы поняли ключевую концепцию, давайте перейдем к уроку, не так ли?
Что нужно для начала

Для начала вам нужно будет сделать следующее:
- Если вы еще этого не сделали, установите и активируйте тему Divi.
- Создайте новую страницу в WordPress и используйте Divi Builder для редактирования страницы во внешнем интерфейсе (визуальный конструктор).
- Выберите вариант «Создать с нуля».
После этого у вас будет чистый холст для начала проектирования в Divi.
Как перенаправить посещение целевой страницы с помощью панели объявлений в Divi
Часть 1. Загрузка макета целевой страницы магазина электроники
Прежде чем мы сможем перенастроить целевую страницу, нам нужно сначала создать ее.
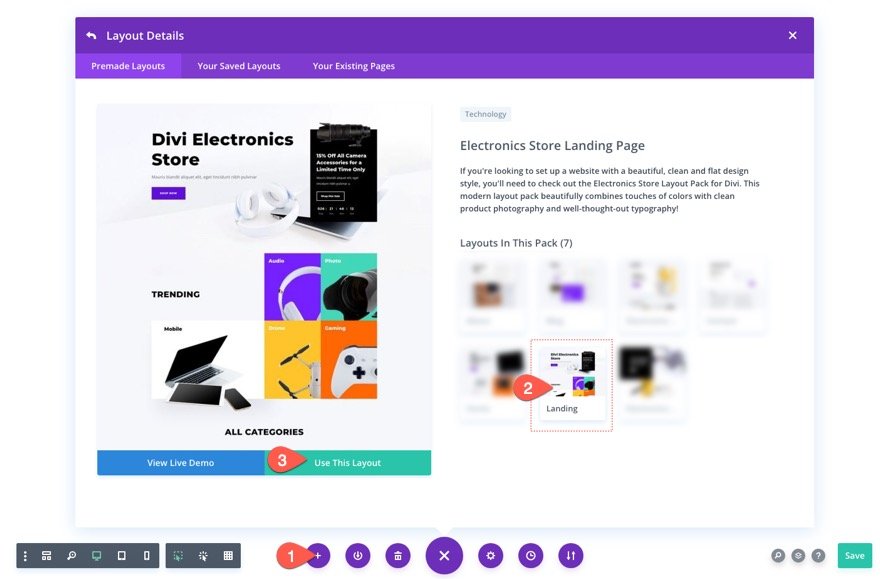
Чтобы ускорить процесс, мы собираемся использовать макет целевой страницы магазина электроники из пакета макетов магазина электроники Divi, который доступен в Divi Builder.
Чтобы загрузить макет на страницу, нажмите кнопку «Добавить из библиотеки» (значок «плюс») в меню настроек. На вкладке готовых макетов выберите макет целевой страницы магазина электроники и нажмите кнопку «Использовать этот макет».


Конечно, вы можете использовать существующую целевую страницу на своем веб-сайте или создать ее самостоятельно. Но пока это сработает.
Часть 2: Создание раздела с условием посещения страницы
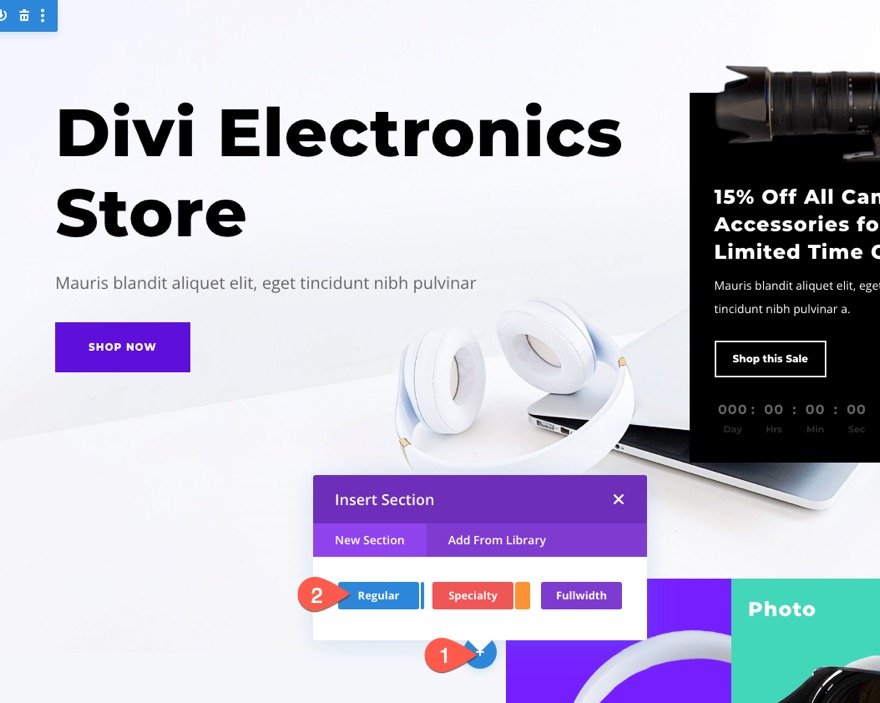
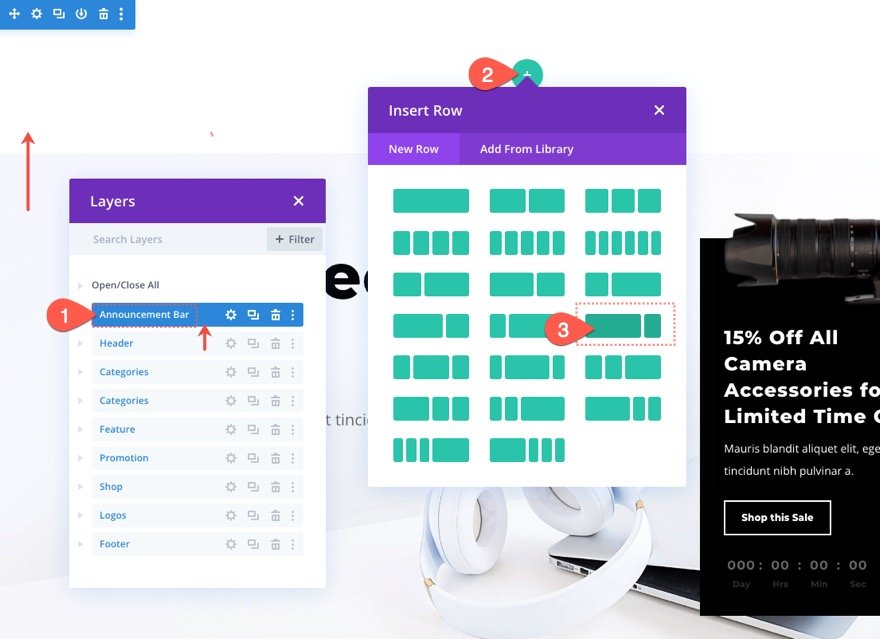
Чтобы построить панель объявлений, мы будем использовать раздел Divi. Идите вперед и добавьте новый обычный раздел под существующий верхний раздел макета.

После добавления перетащите раздел в верхнюю часть макета страницы и добавьте в раздел три четверти 0ne-четвертую строку.

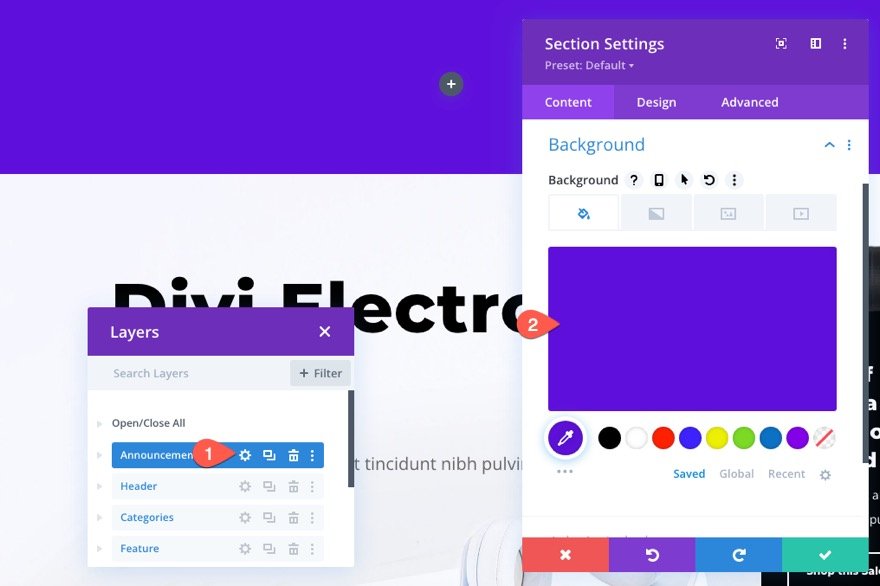
Откройте настройки раздела и добавьте в раздел следующий цвет фона:
- Цвет фона: #5e10da

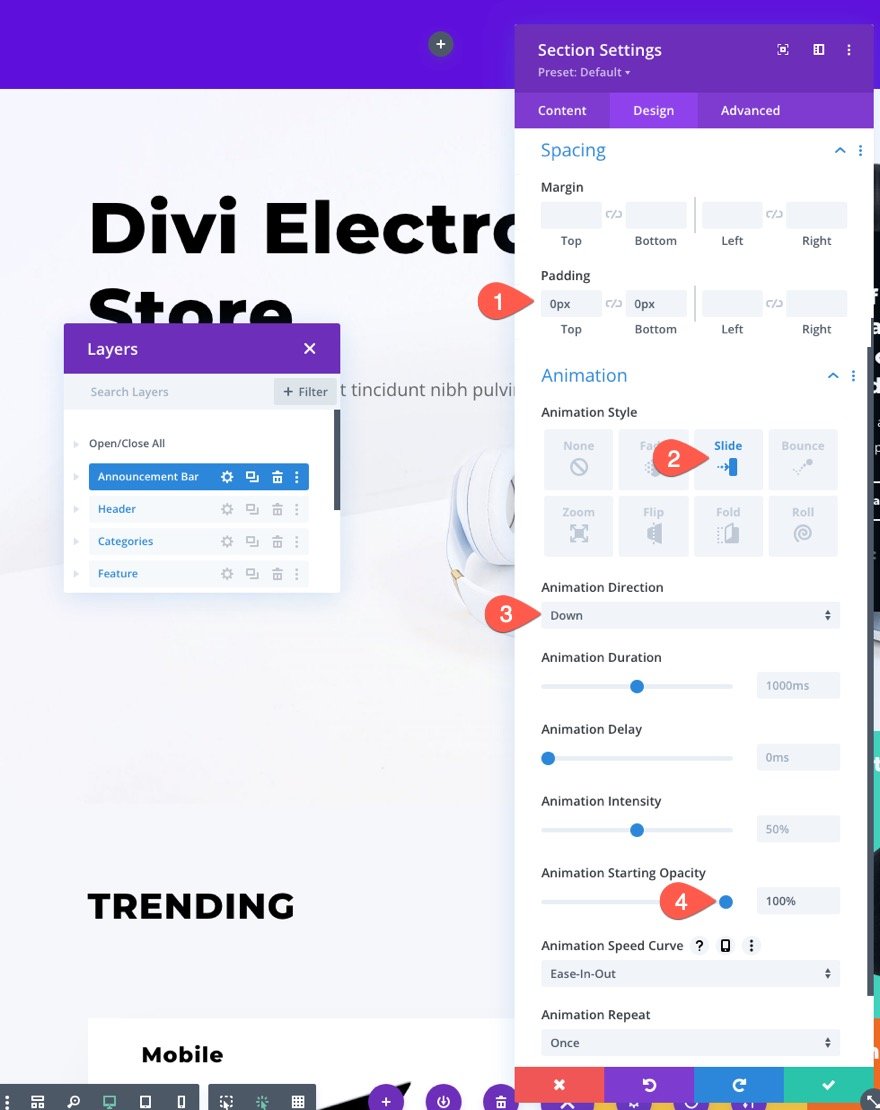
На вкладке «Дизайн» обновите интервал и добавьте эффект анимации в раздел следующим образом:
- Отступы: 0px сверху, 0px снизу
- Стиль анимации: слайд
- Направление анимации: Вниз
- Начальная непрозрачность анимации: 100%
Это уменьшит высоту панели объявлений, а также придаст ей привлекательный эффект анимации при загрузке страницы.

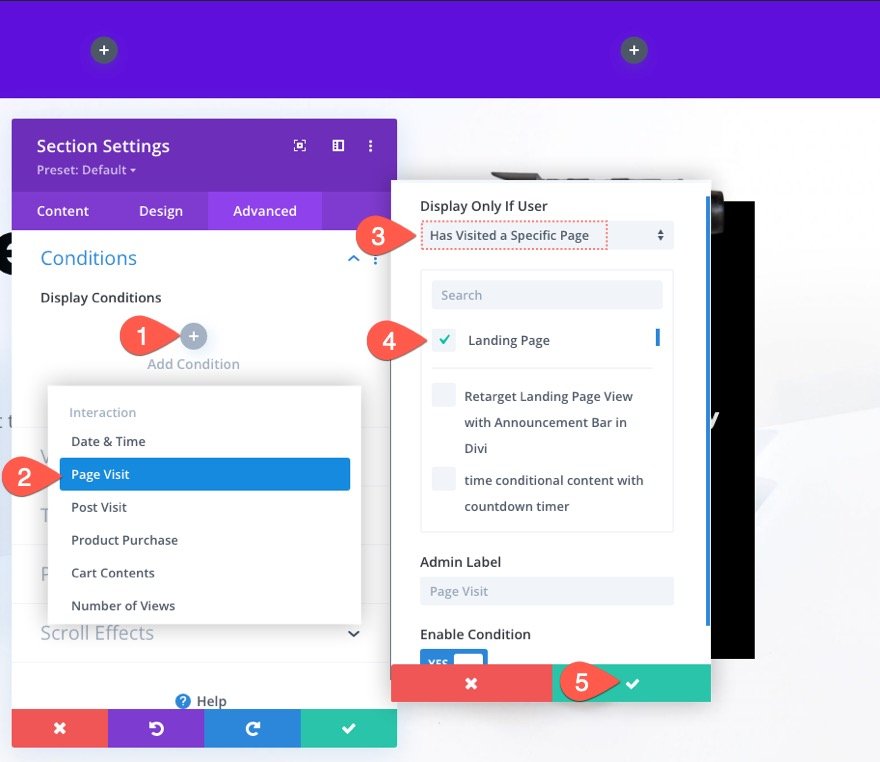
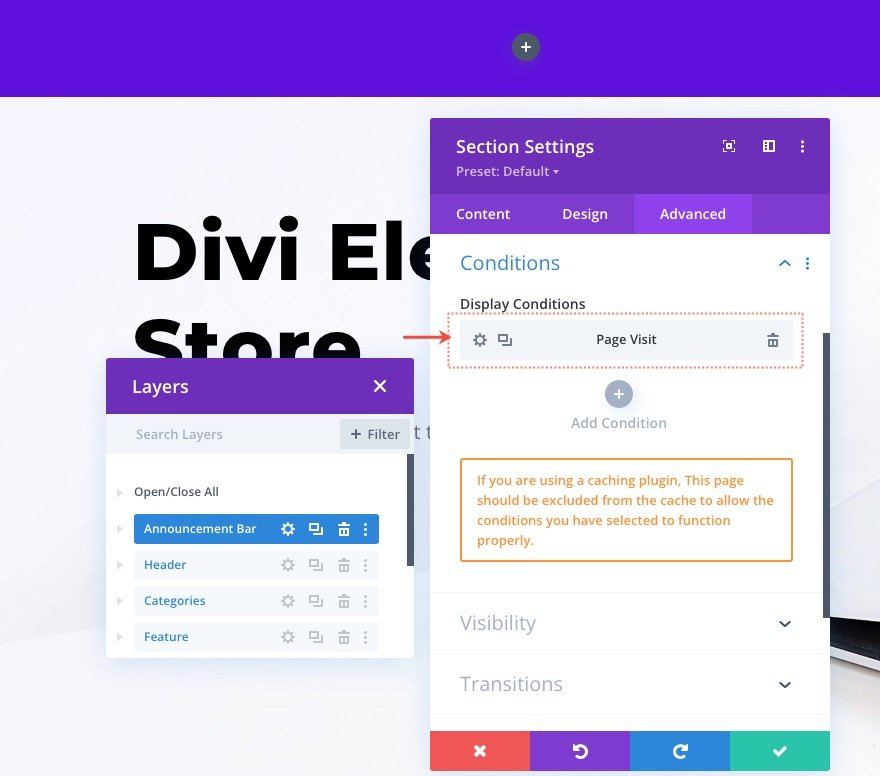
На вкладке «Дополнительно» добавьте новое условие отображения, выполнив следующие действия:
- Щелкните значок «плюс» в разделе «Условия отображения», чтобы добавить в раздел новое условие.
- В раскрывающемся списке условий выберите условие посещения страницы из списка.
- Во всплывающем окне настроек условия посещения страницы выберите параметр для отображения только в том случае, если пользователь посетил определенную страницу .
- Выберите конкретную страницу из списка страниц вашего веб-сайта (в данном случае это будет целевая страница).
- Сохранить настройки.

Теперь у вас будет новое условие отображения посещения страницы для раздела.
Примечание. Если вы используете подключаемый модуль кэширования, эта страница должна быть исключена из кэша, чтобы условия отображения функционировали должным образом.

Часть 3: Создание содержимого панели объявлений
На данный момент у нас есть раздел и строка для нашей панели объявлений. А у нашего раздела активно условие отображения Page View. Таким образом, любой контент, который мы добавляем в раздел, наследует условия отображения своего родительского контейнера (раздела). Все, что нам нужно сделать сейчас, это заполнить раздел содержимым, чтобы завершить создание панели объявлений.
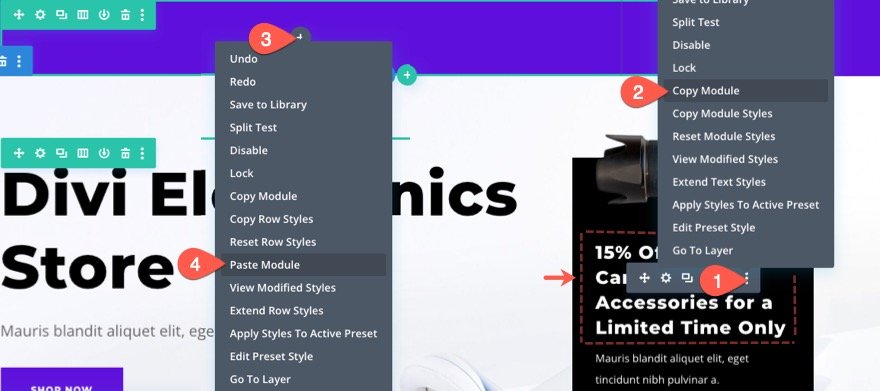
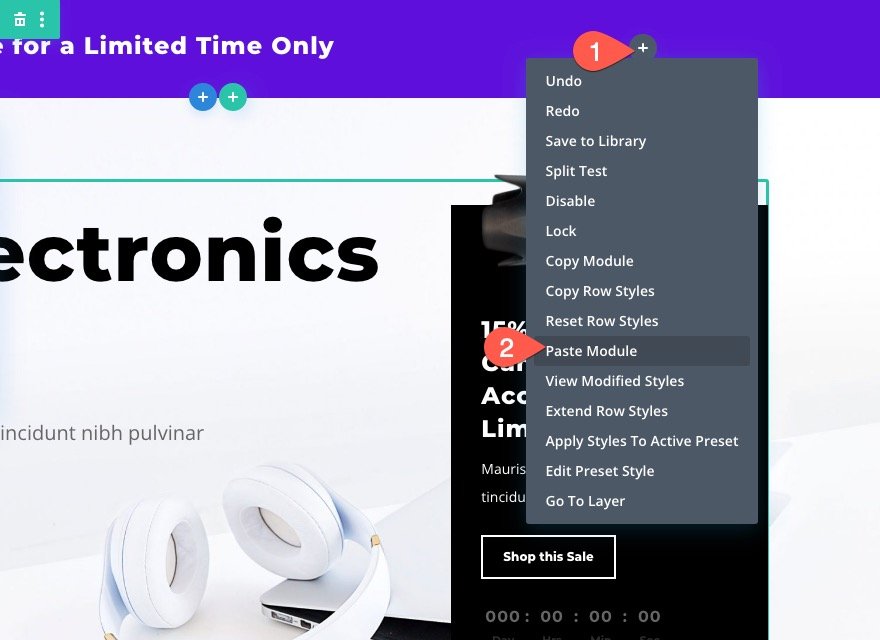
Первой частью контента будет текст панели объявлений. Чтобы добавить текст, скопируйте текстовый модуль под изображением камеры в правый столбец строки в существующем разделе заголовка макета. Затем вставьте текстовый модуль в левый столбец строки в разделе панели объявлений.

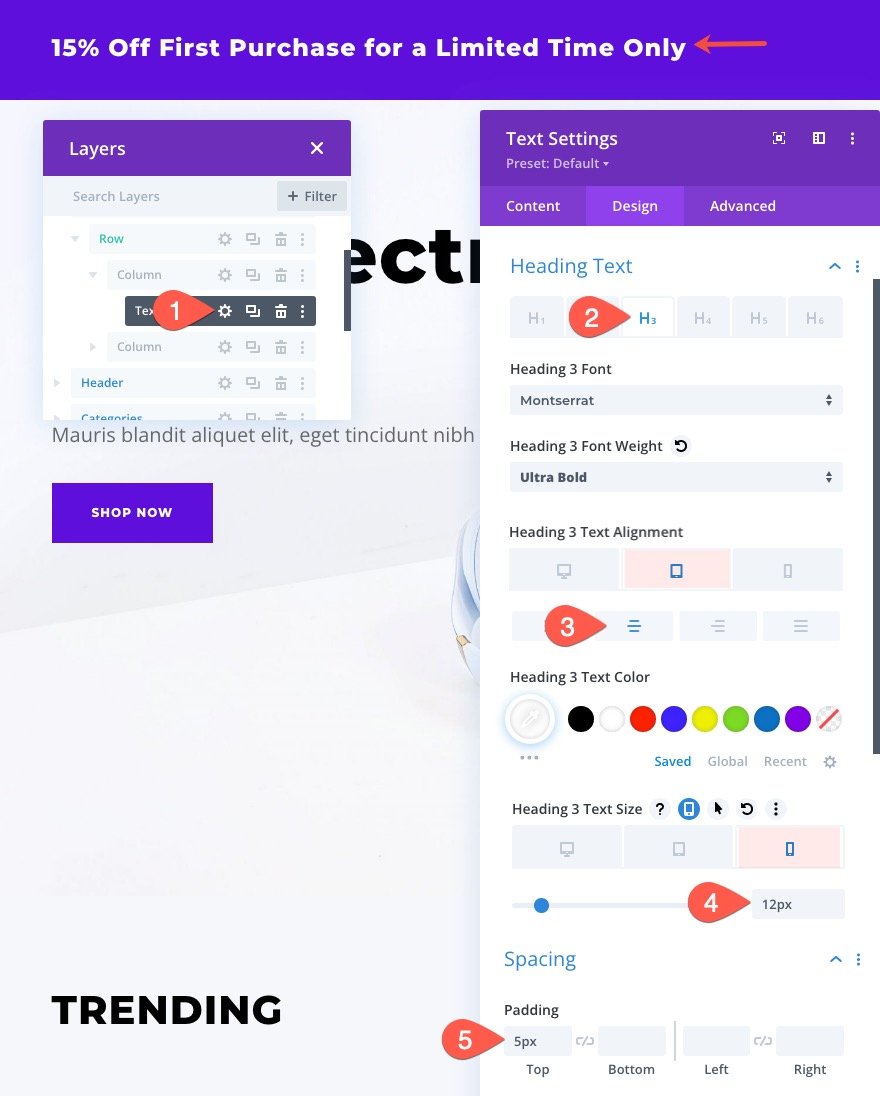
После добавления нового текстового модуля откройте настройки текста и обновите следующее:
- Заголовок 3 Выравнивание текста (планшет и телефон): по центру
- Размер текста заголовка 3 (телефон): 12 пикселей
- Отступы: 5 пикселей сверху

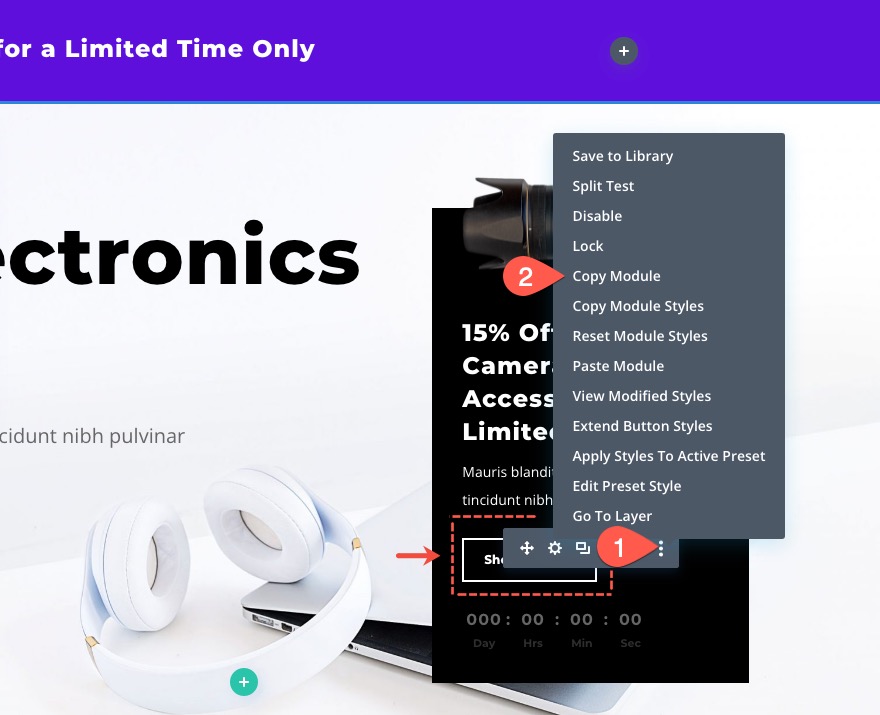
В правой колонке панели объявлений мы собираемся добавить кнопку. Для этого скопируйте существующий модуль кнопки над таймером обратного отсчета в правый столбец строки в существующем разделе заголовка макета.

Затем вставьте модуль кнопки в правый столбец строки в разделе панели объявлений.

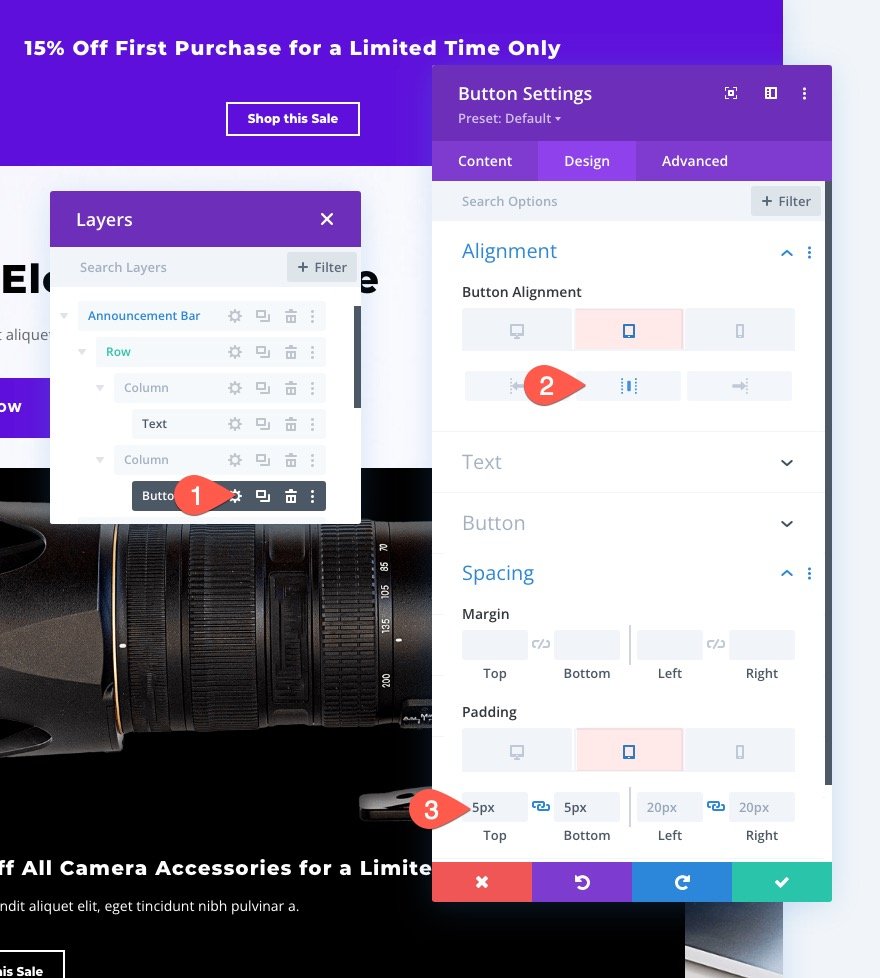
После добавления откройте настройки модуля кнопки и обновите следующее:
- Расположение кнопок (планшет и телефон): по центру
- Отступы (планшет и телефон): 5 пикселей сверху, 5 пикселей снизу

Часть 4: Настройка параметров строки
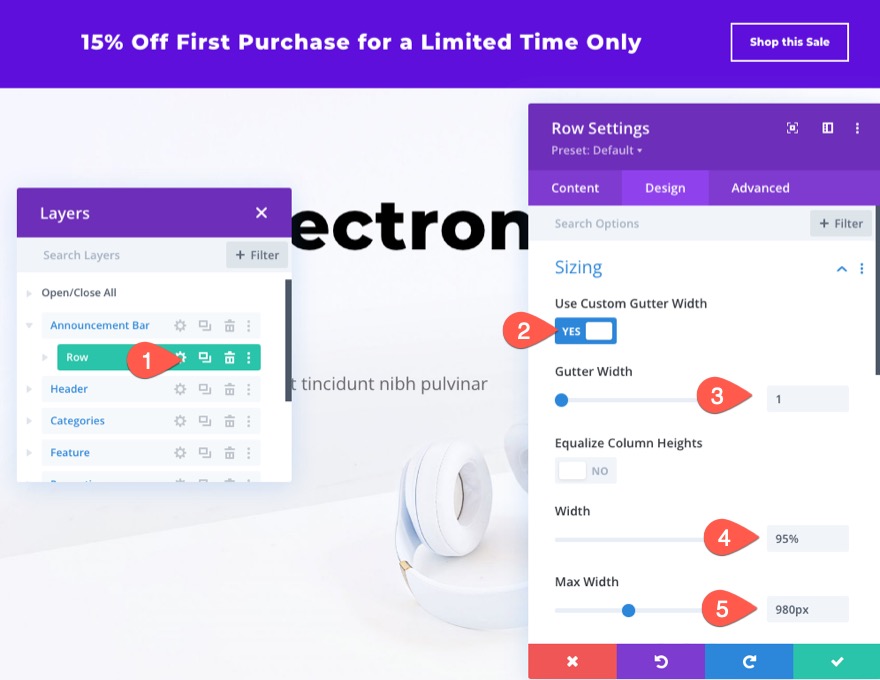
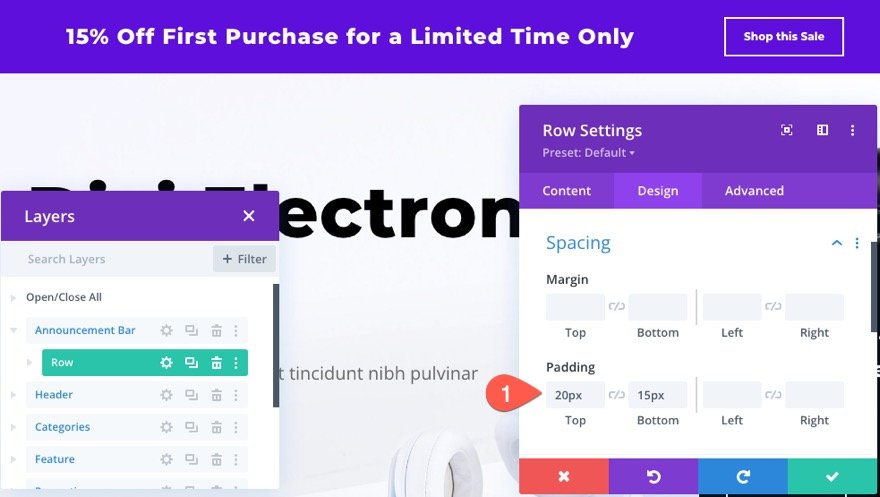
Чтобы внести последние штрихи в дизайн панели объявлений, откройте настройки строки и обновите параметры размера следующим образом:
- Ширина желоба: 1
- Ширина: 95%
- Максимальная ширина: 980 пикселей

- Отступы: 20 пикселей сверху, 15 пикселей снизу.

Конечный результат
Вот и все! Чтобы проверить результат на активной странице, помните, что вы не увидите панель объявлений, пока не посетите целевую страницу (или любую другую страницу, которую вы выбрали для условия просмотра страницы).
Вот как будет выглядеть панель объявлений, когда она появится.

А вот анимация панели объявлений при загрузке страницы.
Последние мысли
Условие отображения просмотра страницы, выделенное в этом руководстве, является лишь одним из многих параметров условия, доступных в Divi. Не стесняйтесь комбинировать условие просмотра страницы с другими условиями, которые имеют смысл для панели объявлений. Например, вы также можете включить условие «Покупка продукта», чтобы предлагать скидку на первую покупку только тем посетителям, которые еще не совершили покупку. Кроме того, вы также можете поэкспериментировать с отображением другого контента, кроме панели объявлений. Радоваться, веселиться!
Я с нетерпением жду вашего ответа в комментариях.
Ваше здоровье!
