Jak przekierować wizytę na stronę docelową za pomocą paska ogłoszeń w Divi
Opublikowany: 2021-10-27Wbudowane opcje warunków Divi pozwalają nam wyświetlać zawartość w oparciu o warunek odwiedzin strony. Dzięki temu możesz wyświetlić dowolny element Divi tylko wtedy, gdy użytkownik odwiedził określoną stronę w Twojej witrynie. Innymi słowy, treść pozostanie ukryta, dopóki użytkownik nie odwiedzi strony. Ta funkcja doskonale nadaje się do ponownego kierowania odwiedzających za pomocą paska ogłoszeń po tym, jak odwiedzą stronę docelową. Ponieważ odwiedzający okazali się zainteresowani (powrócili na stronę docelową), możemy to wykorzystać, wyświetlając ogłoszenia (rabaty, oferty ograniczone czasowo, promocje itp.), aby poprowadzić ich we właściwym kierunku.
W tym samouczku pokażemy, jak przekierować wizytę na stronę docelową za pomocą paska ogłoszeń w Divi, korzystając z wbudowanych opcji warunków Divi. Wystarczy kilka kliknięć.
Zacznijmy!
zapowiedź
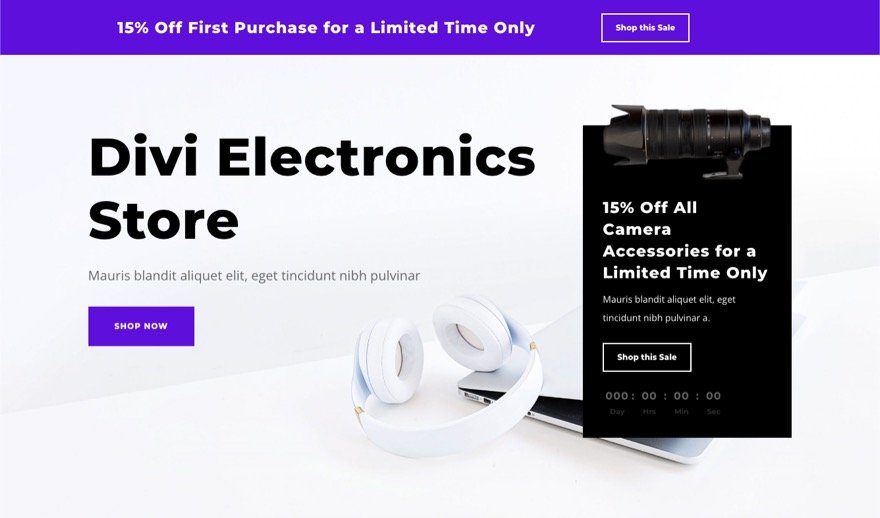
Oto krótkie spojrzenie na projekt, który zbudujemy w tym samouczku.
Ten pasek ogłoszeń zostanie wyświetlony po odwiedzeniu strony przez użytkownika.

Pobierz układ za DARMO
Aby położyć swoje ręce na układzie z tego samouczka, najpierw musisz go pobrać za pomocą przycisku poniżej. Aby uzyskać dostęp do pobrania, musisz zapisać się na naszą listę e-mailową Divi Daily, korzystając z poniższego formularza. Jako nowy subskrybent otrzymasz jeszcze więcej dobroci Divi i darmowy pakiet Divi Layout w każdy poniedziałek! Jeśli jesteś już na liście, po prostu wpisz poniżej swój adres e-mail i kliknij pobierz. Nie będziesz „ponownie subskrybować” ani otrzymywać dodatkowych wiadomości e-mail.

Pobierz za darmo
Dołącz do biuletynu Divi, a wyślemy Ci e-mailem kopię najlepszego pakietu układu strony docelowej Divi, a także mnóstwo innych niesamowitych i bezpłatnych zasobów, wskazówek i sztuczek Divi. Idź dalej, a w mgnieniu oka zostaniesz mistrzem Divi. Jeśli masz już subskrypcję, wpisz poniżej swój adres e-mail i kliknij Pobierz, aby uzyskać dostęp do pakietu układów.
Udało Ci się zasubskrybować. Sprawdź swój adres e-mail, aby potwierdzić subskrypcję i uzyskać dostęp do bezpłatnych cotygodniowych pakietów układów Divi!
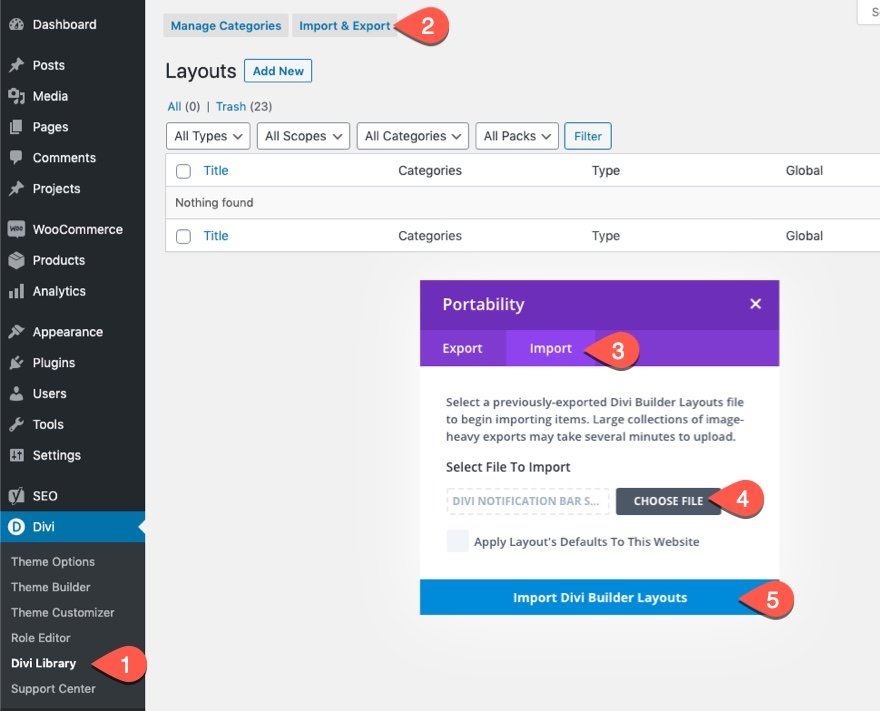
Aby zaimportować układ sekcji do Biblioteki Divi, przejdź do Biblioteki Divi.
Kliknij przycisk Importuj.
W wyskakującym okienku przenoszenia wybierz zakładkę importu i wybierz plik do pobrania z komputera.
Następnie kliknij przycisk importu.

Po zakończeniu układ sekcji będzie dostępny w Divi Builder.
Kluczowe pojęcie
Jak wyświetlić sekcję tylko wtedy, gdy użytkownik odwiedził określoną stronę
Jak wcześniej wspomniano, wbudowane opcje warunków Divi obejmują warunek odwiedzin strony, który pozwala wyświetlić dowolny element Divi tylko wtedy, gdy użytkownik odwiedził określoną stronę w Twojej witrynie. Innymi słowy, treść pozostanie ukryta, dopóki użytkownik nie odwiedzi strony.

Alternatywnie możesz wybrać wyświetlanie elementu Divi tylko wtedy, gdy użytkownik nie odwiedził określonej strony . Innymi słowy, treść pozostanie ukryta dla użytkownika, dopóki nie odwiedzi strony.
W tym samouczku użyjemy opcji warunków Divi, aby wyświetlić pasek ogłoszeń tylko wtedy, gdy użytkownik odwiedził stronę docelową. Pasek ogłoszeń można łatwo zbudować za pomocą Divi Builder, aby zawierał dowolny rodzaj treści lub projektu, który chcesz. Po zbudowaniu możesz dodać warunek odwiedzin strony do paska ogłoszeń (który w tym przypadku jest sekcją Divi), wykonując te proste czynności:
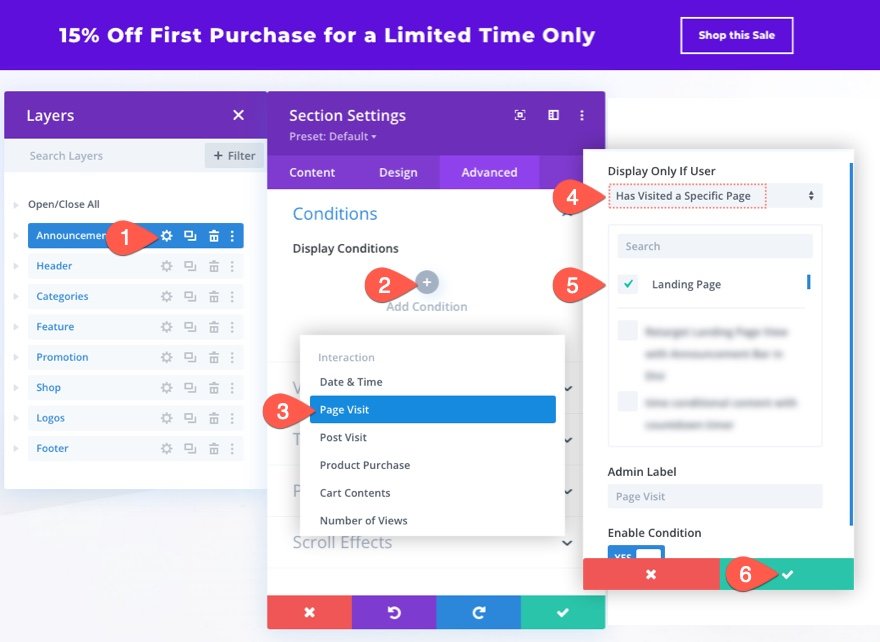
- Otwórz ustawienia sekcji dla sekcji użytej do utworzenia paska ogłoszeń.
- Na karcie Zaawansowane kliknij ikonę plusa w obszarze Warunki wyświetlania, aby dodać nowy warunek do sekcji.
- Z listy rozwijanej warunku wybierz warunek odwiedzin strony z listy.
- W wyskakującym okienku Ustawienia warunku odwiedzin strony wybierz opcję wyświetlania tylko wtedy, gdy użytkownik odwiedził określoną stronę .
- Wybierz konkretną stronę z listy stron w Twojej witrynie (w tym przypadku będzie to Landing Page).

Otóż to! Po zakończeniu pasek (lub sekcja) ogłoszeń nie będzie wyświetlany użytkownikom, dopóki nie odwiedzą oni wcześniej strony docelowej.
Teraz, gdy już znasz kluczową koncepcję, przejdźmy do samouczka, dobrze?
Czego potrzebujesz, aby zacząć

Aby rozpocząć, musisz wykonać następujące czynności:
- Jeśli jeszcze tego nie zrobiłeś, zainstaluj i aktywuj motyw Divi.
- Utwórz nową stronę w WordPress i użyj Divi Builder, aby edytować stronę w interfejsie (konstruktor wizualny).
- Wybierz opcję „Buduj od podstaw”.
Następnie będziesz mieć puste płótno, aby rozpocząć projektowanie w Divi.
Jak przekierować wizytę na stronę docelową za pomocą paska ogłoszeń w Divi
Część 1: Wczytywanie układu strony docelowej sklepu elektronicznego
Zanim będziemy mogli przekierować stronę docelową, musimy ją najpierw zbudować.
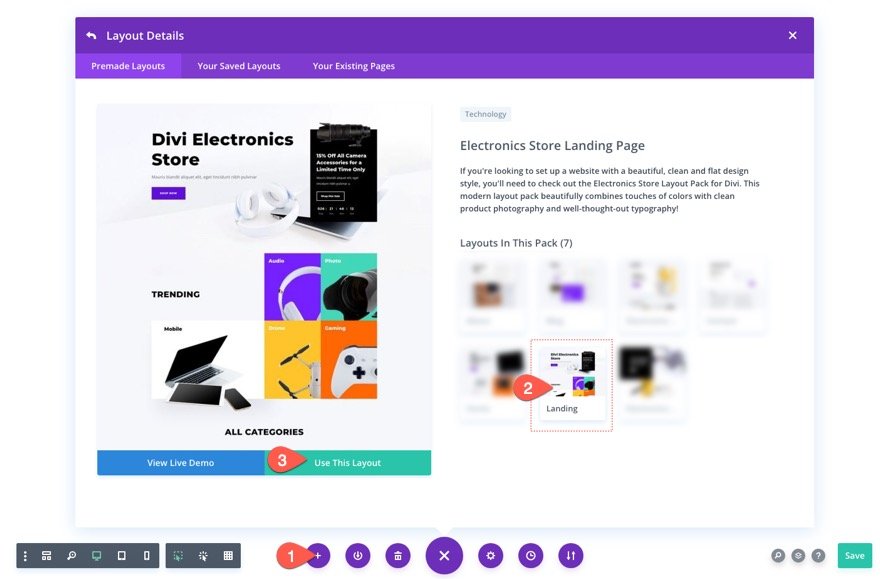
Aby przyspieszyć ten proces, użyjemy układu strony docelowej sklepu elektronicznego z pakietu układów sklepu elektronicznego firmy Divi, który jest dostępny z poziomu Divi Builder.
Aby załadować układ na stronę, kliknij przycisk Dodaj z biblioteki (ikona plusa) w menu ustawień. Na karcie gotowych układów wybierz układ strony docelowej sklepu elektronicznego i kliknij przycisk Użyj tego układu.


Możesz oczywiście wykorzystać istniejącą stronę docelową w swojej witrynie lub zbudować ją samodzielnie. Ale na razie to zadziała.
Część 2: Tworzenie sekcji z warunkiem odwiedzin strony
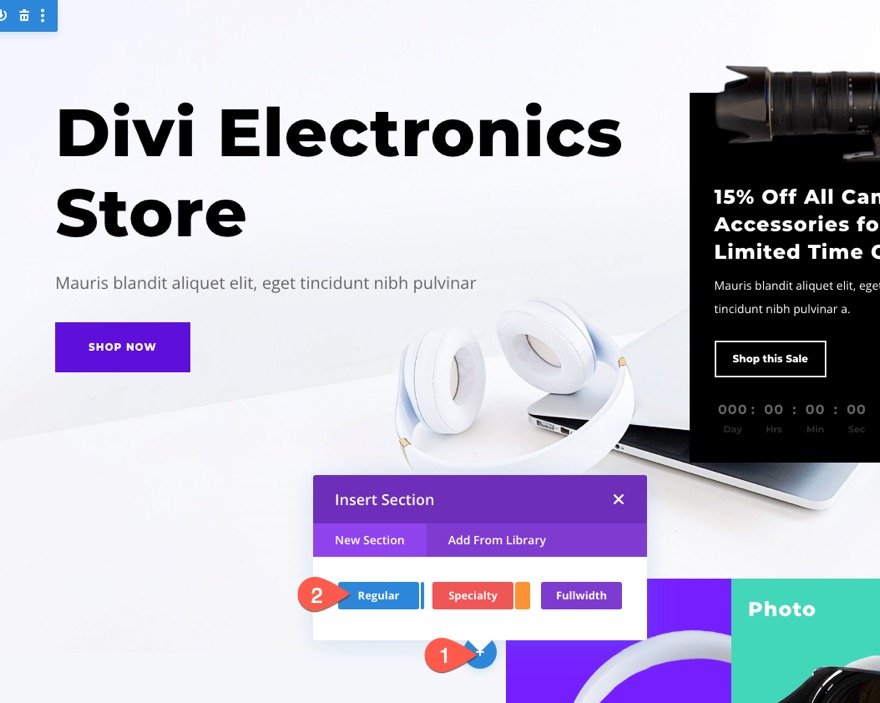
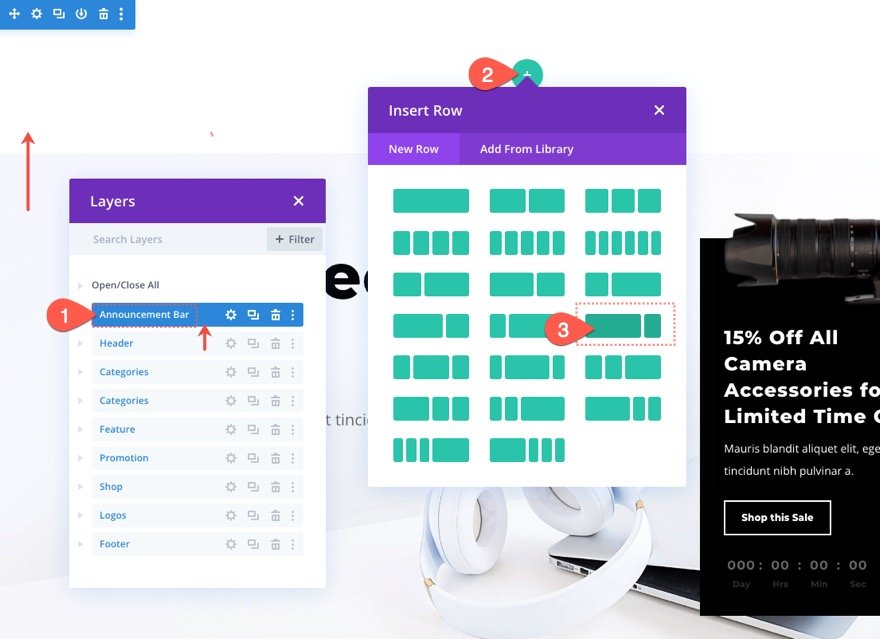
Aby zbudować pasek ogłoszeń, użyjemy sekcji Divi. Śmiało i dodaj nową zwykłą sekcję pod istniejącą górną sekcją układu.

Po dodaniu przeciągnij sekcję na górę układu strony i dodaj trzy czwarte 0 jednej czwartej wiersza do sekcji.

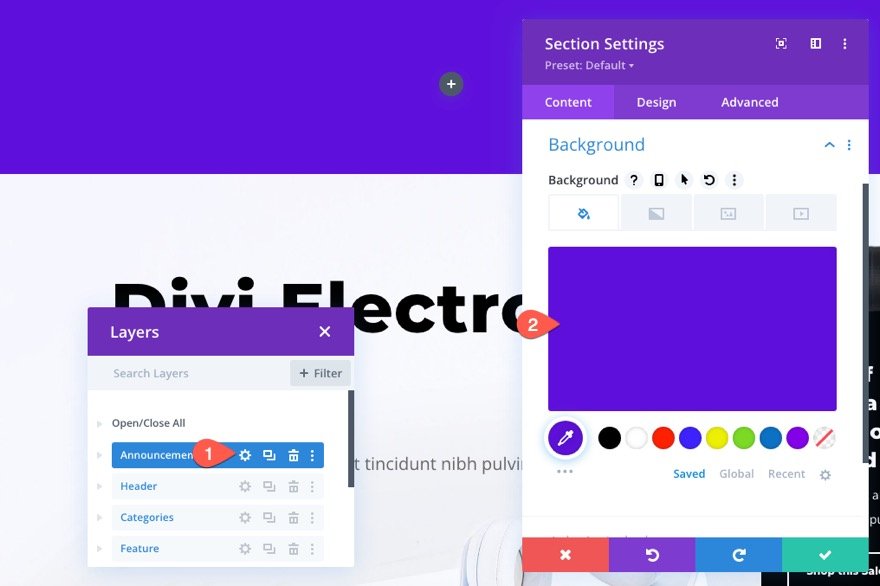
Otwórz ustawienia sekcji i dodaj następujący kolor tła do sekcji:
- Kolor tła: #5e10da

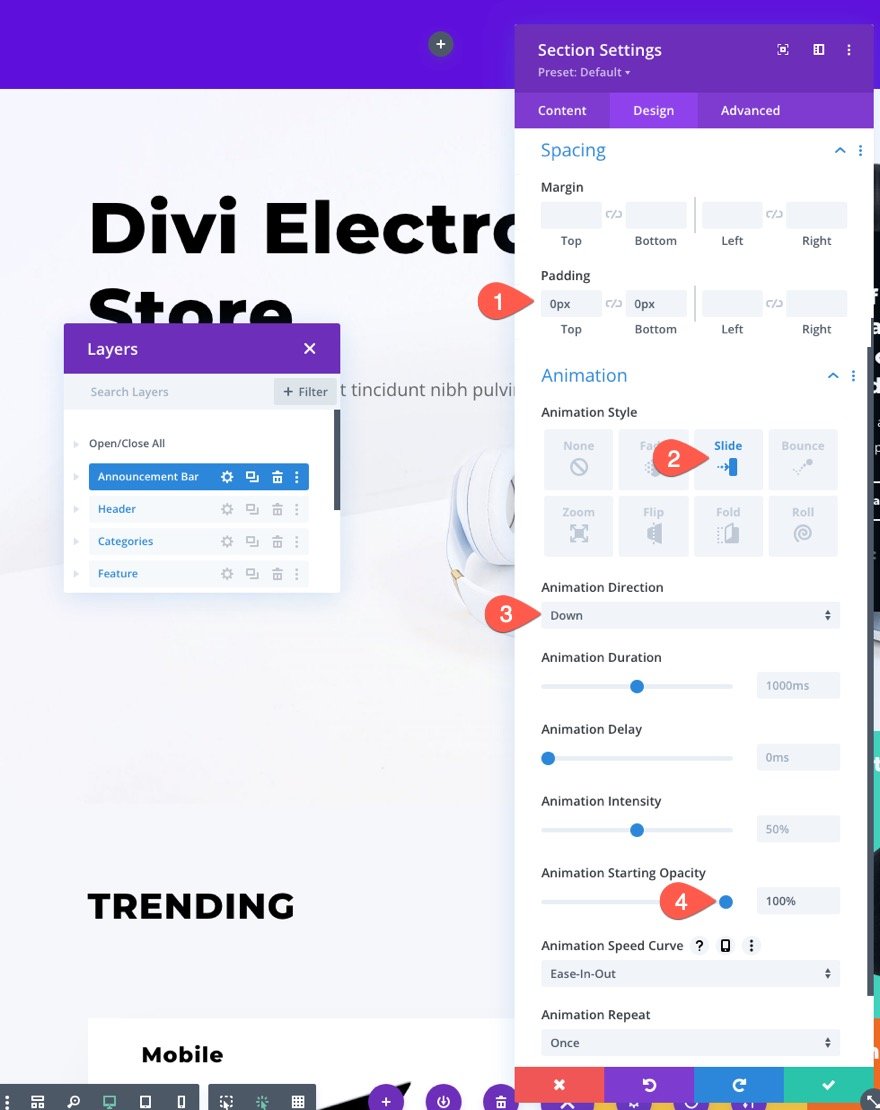
Na karcie projektu zaktualizuj odstępy i dodaj efekt animacji do przekroju w następujący sposób:
- Padding: 0px na górze, 0px na dole
- Styl animacji: slajd
- Kierunek animacji: w dół
- Nieprzezroczystość początkowa animacji: 100%
Skróci to wysokość paska ogłoszeń, a także nada mu przyciągający wzrok efekt animacji podczas wczytywania strony.

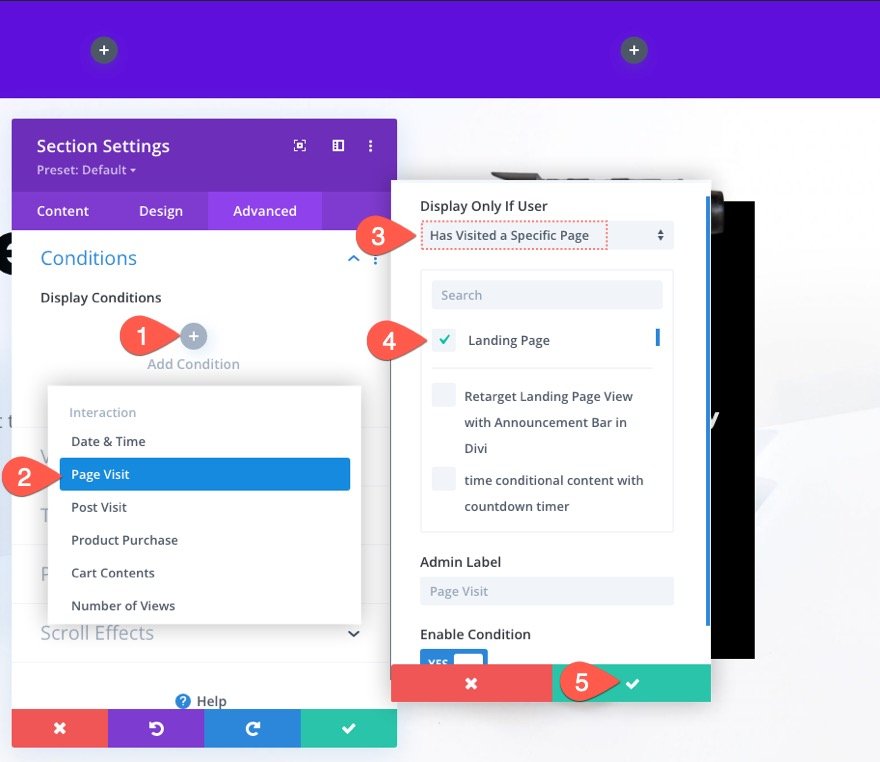
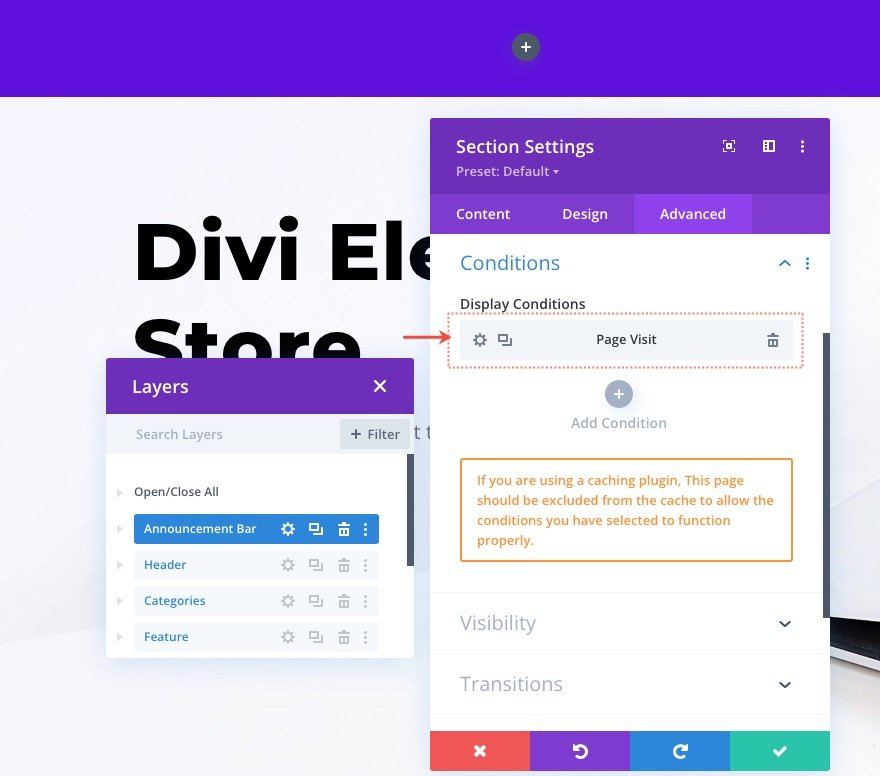
Na karcie Zaawansowane dodaj nowy warunek wyświetlania, wykonując następujące czynności:
- Kliknij ikonę plusa w obszarze Warunki wyświetlania, aby dodać nowy warunek do sekcji.
- Z listy rozwijanej warunku wybierz warunek odwiedzin strony z listy.
- W wyskakującym okienku Ustawienia warunku odwiedzin strony wybierz opcję wyświetlania tylko wtedy, gdy użytkownik odwiedził określoną stronę .
- Wybierz konkretną stronę z listy stron w Twojej witrynie (w tym przypadku będzie to Landing Page).
- Zapisz ustawienia.

Teraz będziesz mieć nowy warunek wyświetlania odwiedzin strony dla sekcji.
Uwaga: Jeśli używasz wtyczki buforującej, ta strona powinna zostać wykluczona z pamięci podręcznej, aby umożliwić prawidłowe działanie warunków wyświetlania.

Część 3: Tworzenie zawartości paska ogłoszeń
W tym momencie mamy już sekcję i wiersz dla naszego paska ogłoszeń. A nasza sekcja ma aktywny warunek wyświetlania Widok strony. Tak więc każda treść, którą dodamy wewnątrz sekcji, odziedziczy stan wyświetlania swojego kontenera nadrzędnego (sekcji). Wszystko, co musimy teraz zrobić, to wypełnić sekcję treścią, aby zakończyć tworzenie paska ogłoszeń.
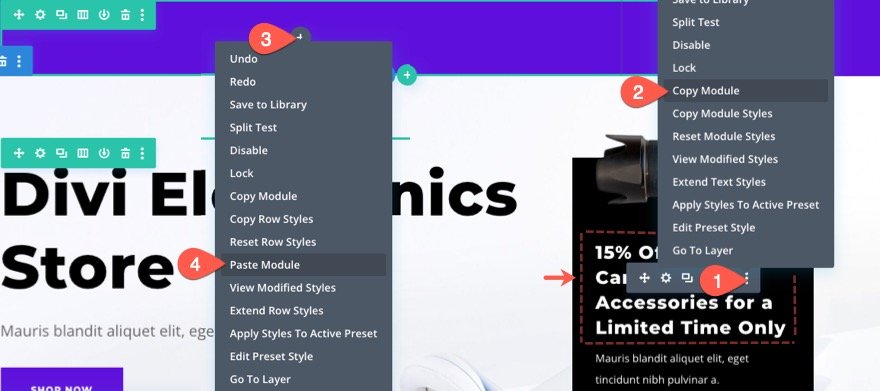
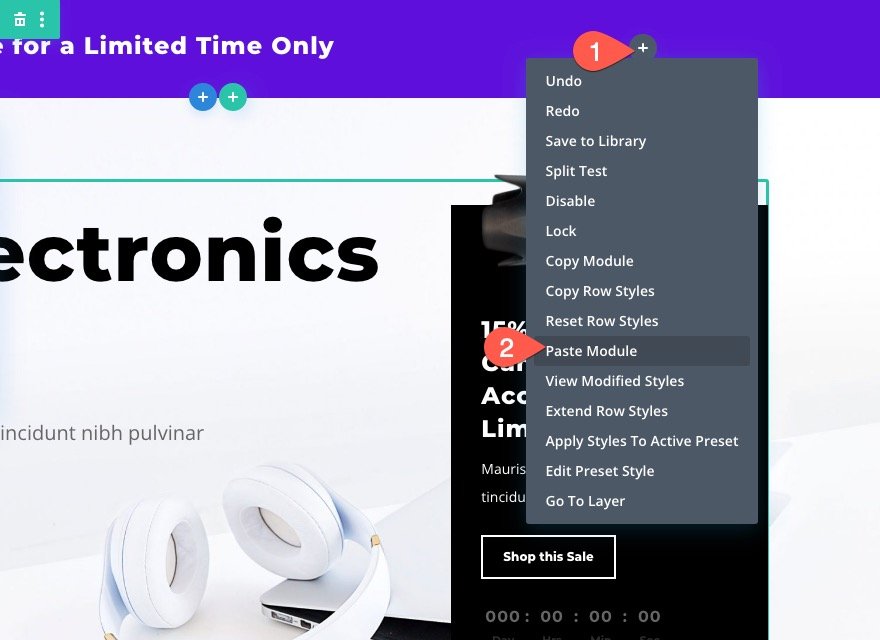
Pierwszym elementem treści będzie tekst paska ogłoszeń. Aby dodać tekst, skopiuj moduł tekstowy pod obrazem z kamery w prawej kolumnie wiersza w istniejącej sekcji nagłówka układu. Następnie wklej moduł tekstowy w lewej kolumnie wiersza w sekcji paska ogłoszeń.

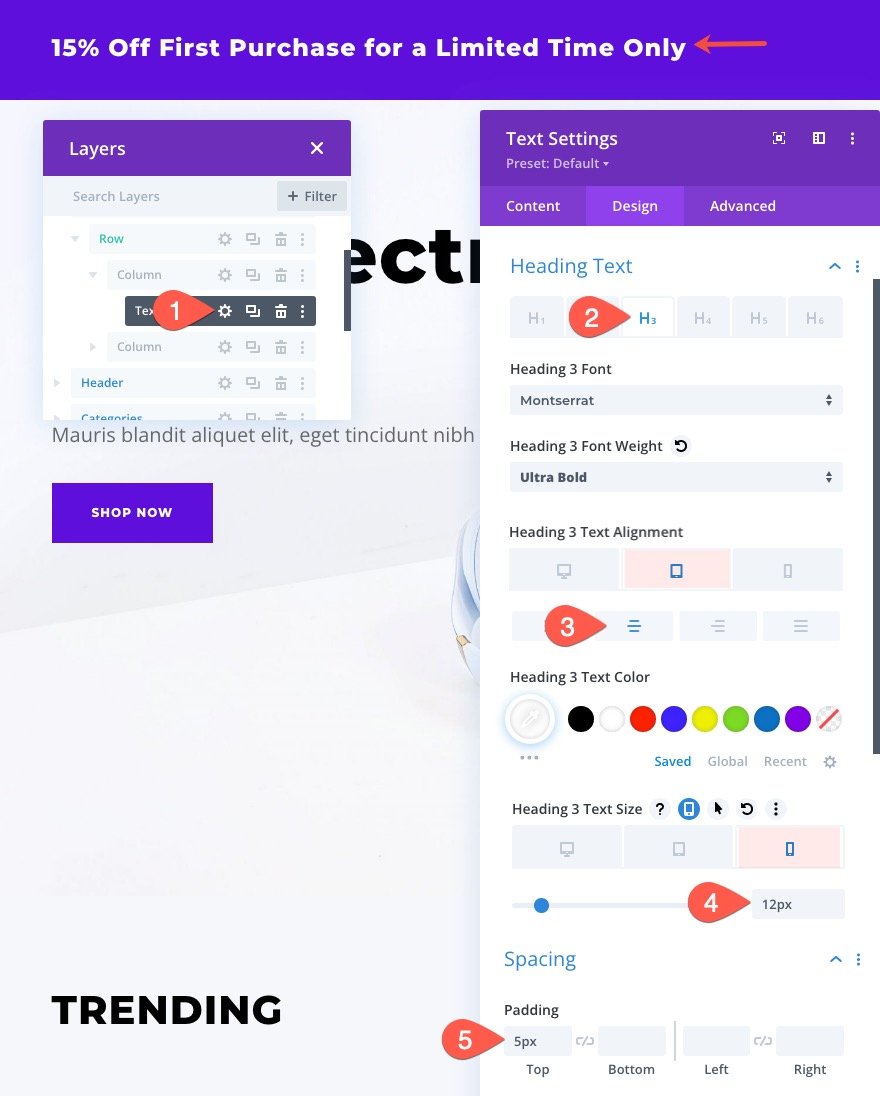
Po dodaniu nowego modułu tekstowego otwórz ustawienia tekstu i zaktualizuj następujące elementy:
- Nagłówek 3 Wyrównanie tekstu (tablet i telefon): Środek
- Rozmiar tekstu nagłówka 3 (telefon): 12px
- Wypełnienie: góra 5px

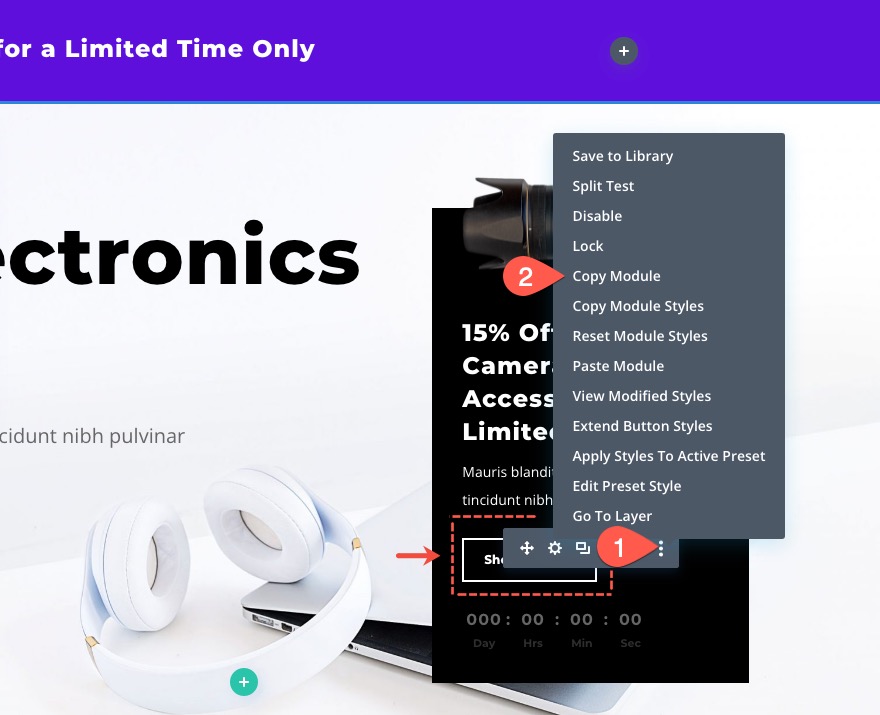
W prawej kolumnie paska ogłoszeń dodamy przycisk. Aby to zrobić, skopiuj istniejący moduł przycisku nad licznikiem czasu w prawej kolumnie wiersza w istniejącej sekcji nagłówka układu.

Następnie wklej moduł przycisku w prawej kolumnie wiersza w sekcji paska ogłoszeń.

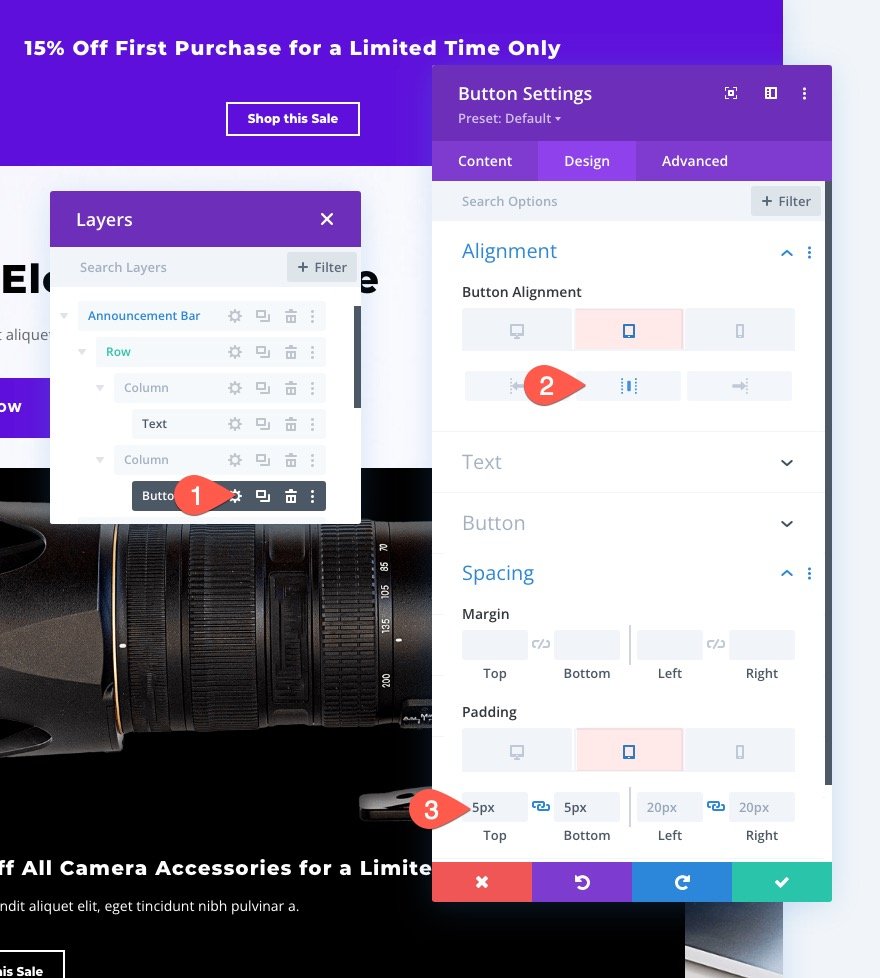
Po dodaniu otwórz ustawienia modułu przycisków i zaktualizuj następujące elementy:
- Wyrównanie przycisków (tablet i telefon): Środek
- Wypełnienie (tablet i telefon): 5px góra, 5px dół

Część 4: Dostosowywanie ustawień wierszy
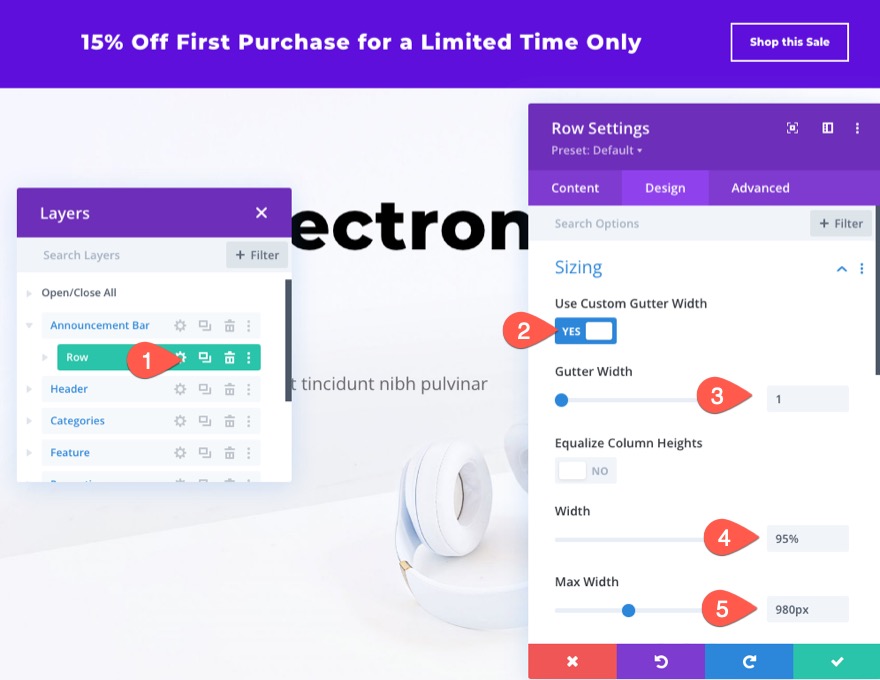
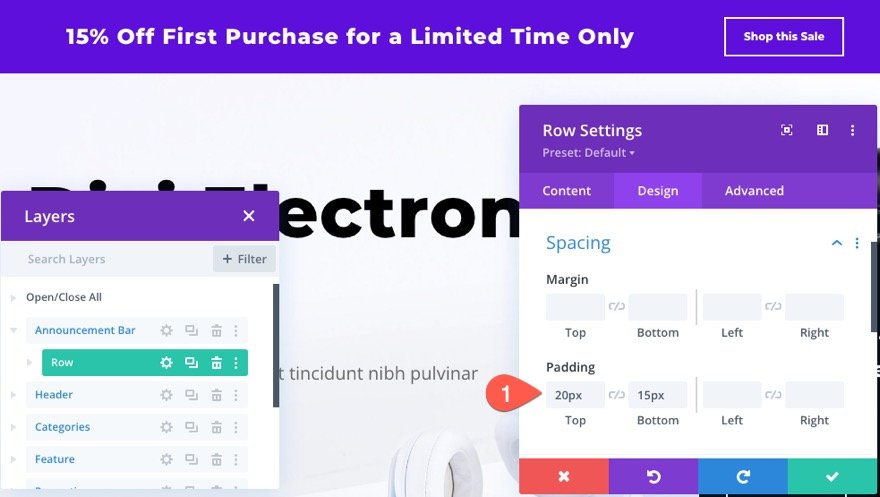
Aby nałożyć ostatnie poprawki na projekt paska ogłoszeń, otwórz ustawienia wiersza i zaktualizuj opcje rozmiaru w następujący sposób:
- Szerokość rynny: 1
- Szerokość: 95%
- Maksymalna szerokość: 980 pikseli

- Padding: 20px góra, 15px dół

Ostateczny wynik
Otóż to! Aby sprawdzić wynik na aktywnej stronie, pamiętaj, że nie zobaczysz paska ogłoszeń, dopóki nie odwiedzisz strony docelowej (lub dowolnej strony wybranej dla warunku Wyświetlenie strony).
Oto, jak będzie wyglądał pasek ogłoszeń, gdy się pojawi.

A oto animacja paska ogłoszeń podczas ładowania strony.
Końcowe przemyślenia
Warunek wyświetlania Widok strony podświetlony w tym samouczku jest tylko jedną z wielu opcji warunków dostępnych w Divi. Możesz połączyć warunek wyświetlenia strony z innymi warunkami, które mają sens w przypadku paska ogłoszeń. Na przykład możesz również uwzględnić warunek Zakup produktu, aby zaoferować zniżkę przy pierwszym zakupie tylko odwiedzającym, którzy nie dokonali zakupu. Dodatkowo możesz także eksperymentować z wyświetlaniem innych treści poza paskiem ogłoszeń. Baw się dobrze!
Czekam na kontakt z Państwem w komentarzach.
Dzięki!
