了解無損壓縮以及何時使用它
已發表: 2022-01-06使用圖像、視頻和其他文件可以提高博客文章的質量並增強 WordPress 網站的外觀。 但是,包含太多“重”元素可能會減慢您的網站並影響其整體性能。 幸運的是,無損壓縮可以在不影響質量的情況下減小文件大小。
在本指南中,我們將探討無損壓縮以及何時應該使用它。 然後我們將解釋如何將此壓縮方法應用於您的圖像和文件。
讓我們開始吧!
什麼是無損壓縮?
無損壓縮可以通過刪除和隔離冗餘數據來減小文件大小。 此方法可以使文件更小,而不會影響其整體質量。 它也是完全可逆的。
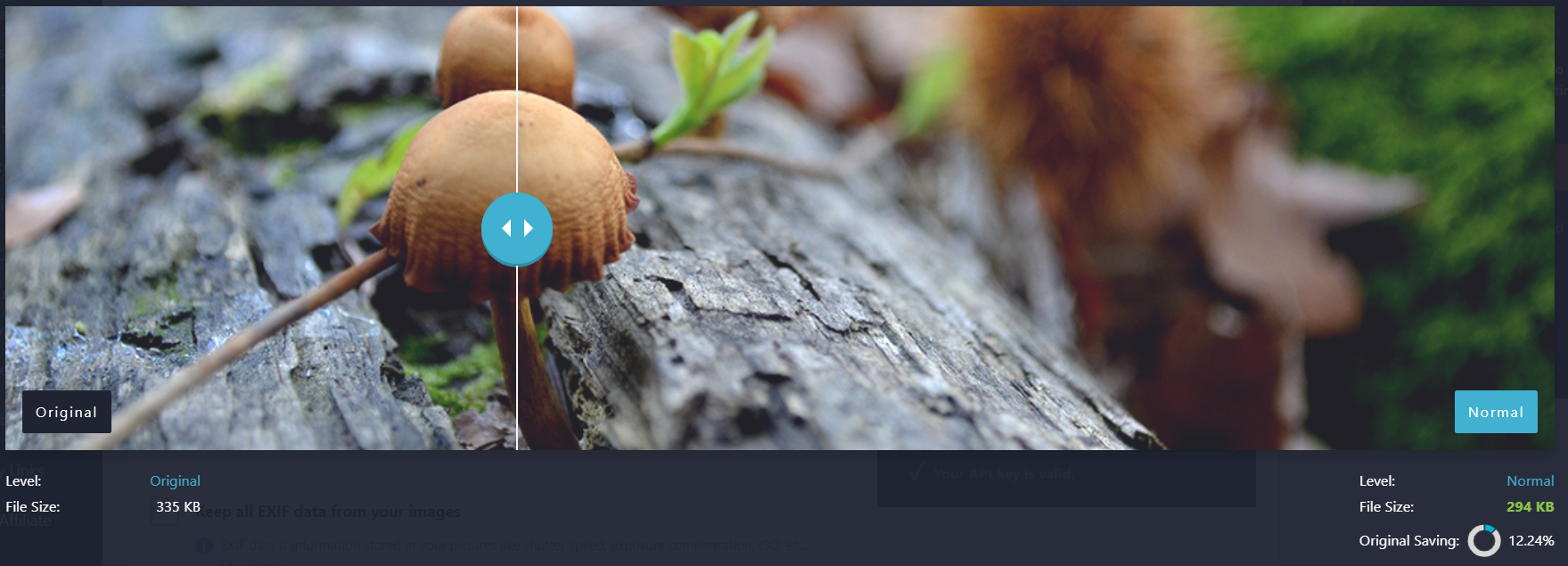
例如,這是一張在右側應用了無損壓縮的圖像。 它的文件大小已從 335KB 減少到 294KB:

正如您可能看到的那樣,圖像質量沒有明顯差異。 但是,該文件已縮小了 12.24%。
無損壓縮使用一種算法來查找重複的單詞、模式和其他不必要的數據。 然後,它將這些信息替換為數字並將原始數據存儲在單獨的索引文件中。
它還會從您的圖像中刪除元數據。 因此,這種壓縮方法可以在不刪除額外信息的情況下創建更精簡的文件。
無損壓縮最適合背景透明的照片和文字較多的圖片。 這些是最常見的無損文件格式:
- 便攜式網絡圖形 (PNG)
- 圖形交換格式 (GIF)
- 壓縮文件 (ZIP)
- 原始圖像 (RAW)
- 位圖圖像文件 (BMP)
此外,無損壓縮越來越多地用於音頻文件。 流媒體巨頭 Spotify、Apple Music 和 TIDAL 使用這種方法在不降低音樂質量的情況下加快內容加載速度。
為什麼要使用無損壓縮?
正如我們前面提到的,無損壓縮使用一種算法來壓縮圖像和其他文件類型。 以下是一些最常用的算法:
- 霍夫曼編碼:該算法為字符及其頻率分配不同的值。
- 算術編碼:這會將整個文件編碼為一系列帶有符號的字符。
- 運行長度編碼:這會在代碼中查找重複的字符,然後將它們編碼為更小的字節。
這些壓縮方法使文件更小而不會損害其質量。 由於它們的索引數據,您還可以將文件恢復為其原始大小。 因此,無損與有損壓縮形成對比,後者會導致圖像和其他媒體文件發生不可逆轉的變化。
圖像壓縮對於提高網站性能至關重要。 對於初學者來說,較小的圖像可以改善您的頁面加載時間。 這是 Google 在確定將您的內容放在其搜索引擎結果頁面的哪個位置時的關鍵排名因素之一。
谷歌使用了一系列稱為 Core Web Vitals 的指標。 以下兩個指標與您網站上的圖片相關:
- 第一個內容塗料(FCP)。 FCP 測量頁面上第一個元素顯示所需的時間。 它可能是文本或圖像元素。 如果您的網站必須首先加載圖像或其他媒體文件,則對其使用無損壓縮將加快用戶的加載時間。
- 最大的內容塗料(LCP)。 這衡量了頁面上最大元素顯示所需的時間。 這可能是您的一張圖片。 因此,如果您的照片文件較小,您的 LCP 分數會更好。
較小的圖像不僅對 SEO 很重要。 它們對於用戶體驗 (UX) 也是必不可少的。 如果您的頁面加載緩慢,讀者可能會感到沮喪並點擊離開您的網站。
最後,無損壓縮保持圖像質量。 因此,使用它不會在您的網站上呈現顆粒狀或不集中的圖形。 因此,這種壓縮方法可以幫助您的網站在讀者眼中看起來很專業。
對圖像應用無損壓縮的 2 種方法
您可以使用幾種不同的方法對圖像應用無損壓縮。 其中一些策略發生在您的 WordPress 儀表板中,而其他策略則依賴於外部軟件。 讓我們來看看兩種不同的壓縮選項!
1.使用圖像壓縮插件
一些 WordPress 圖片優化插件可以用無損的方式壓縮你的圖片。 使用插件是一種快速簡便的選擇,因為該工具可以在您的整個網站上應用壓縮。 因此,您無需手動編輯每個圖像,這可能很耗時。
我們建議使用 Imagify 插件來壓縮您的圖像。 它具有多個內置壓縮級別,適用於多種圖像類型:

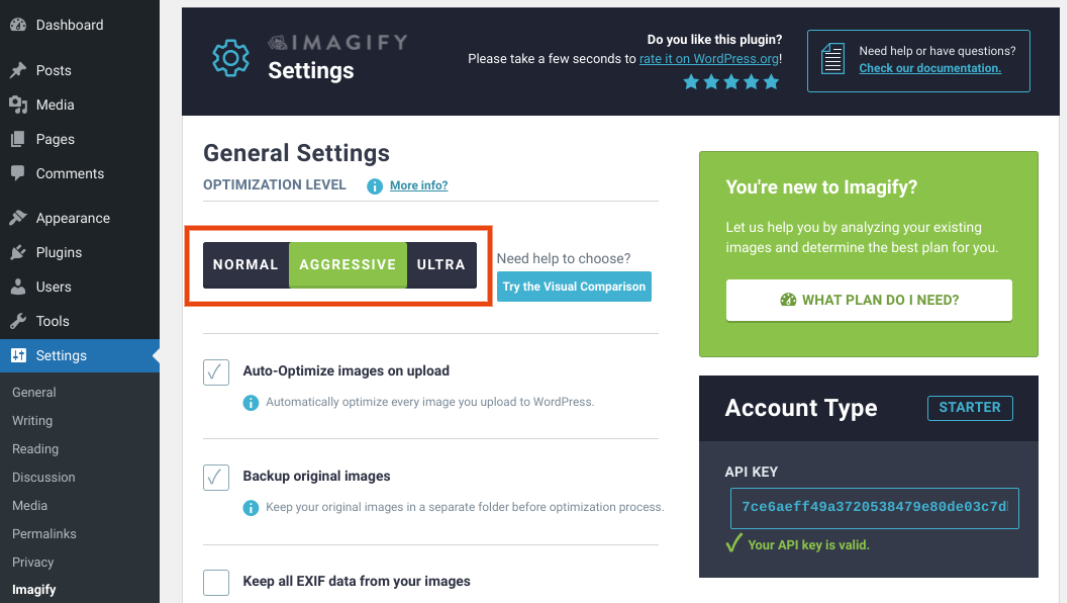
安裝並激活插件後,導航到 WordPress 儀表板中的設置 > Imagify 。 然後,您將在頁面頂部看到三個不同的優化級別:


您需要從不同的選項中選擇NORMAL 。 此設置將對您的圖像應用無損壓縮。 您還可以通過啟用上傳時自動優化圖像配置來自動執行此壓縮。
2.使用圖像編輯軟件
圖像編輯應用程序(例如 Adobe Photoshop 和 GIMP)通常使您能夠為圖片選擇壓縮方法。 確切的選項和過程將根據您選擇的軟件而有所不同。
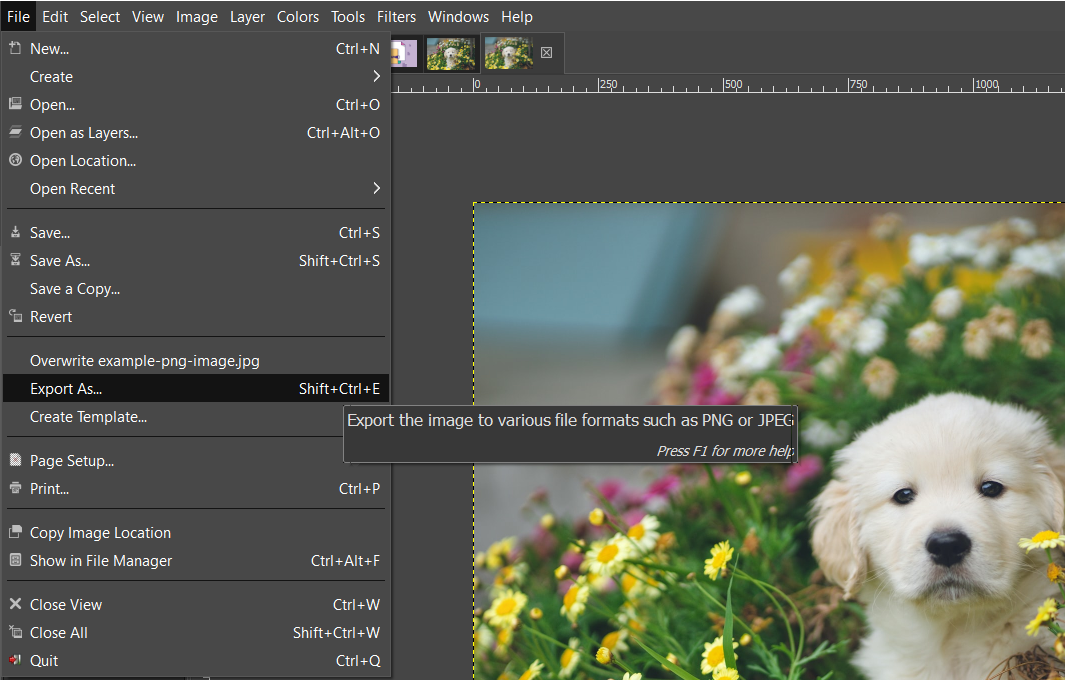
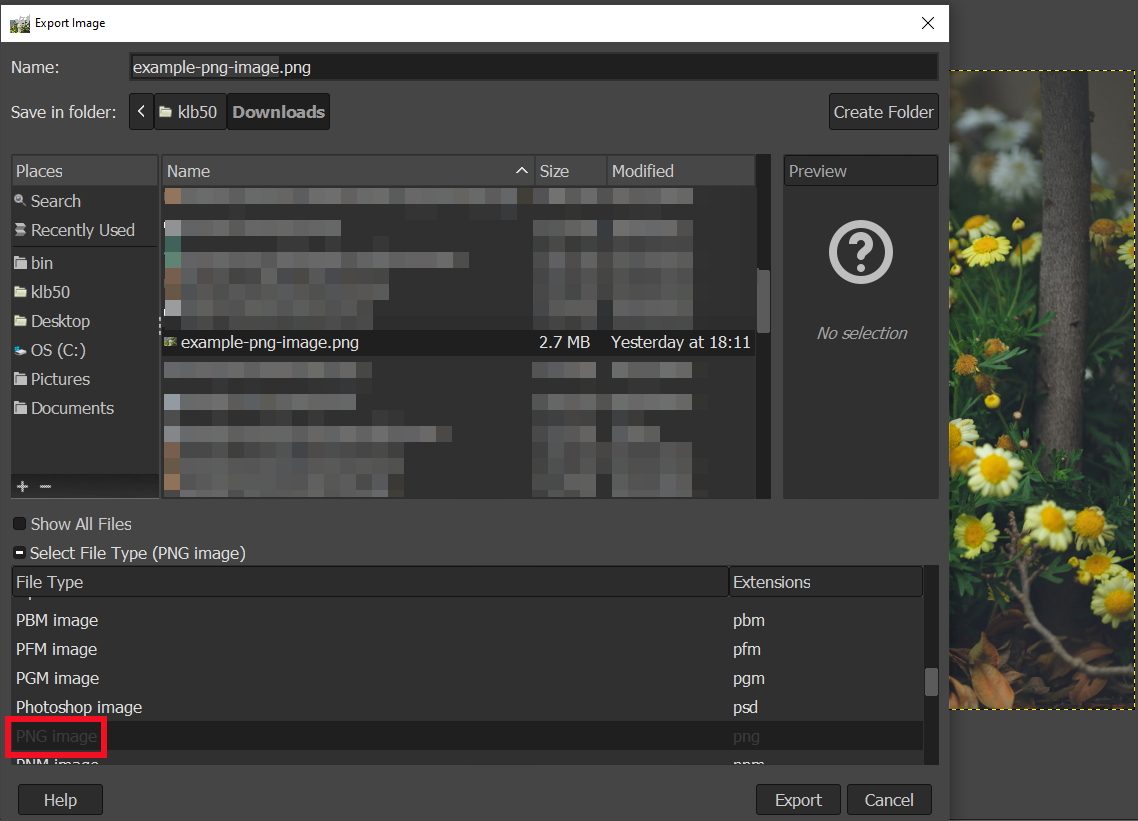
例如,如果您有 GIMP,則可以相對輕鬆地使用無損壓縮。 首先,用圖片編輯軟件打開你的圖片。 然後,導航到文件 > 導出為:

接下來,打開選擇文件類型(按擴展名)下的下拉菜單並向下滾動以選擇PNG 圖像:

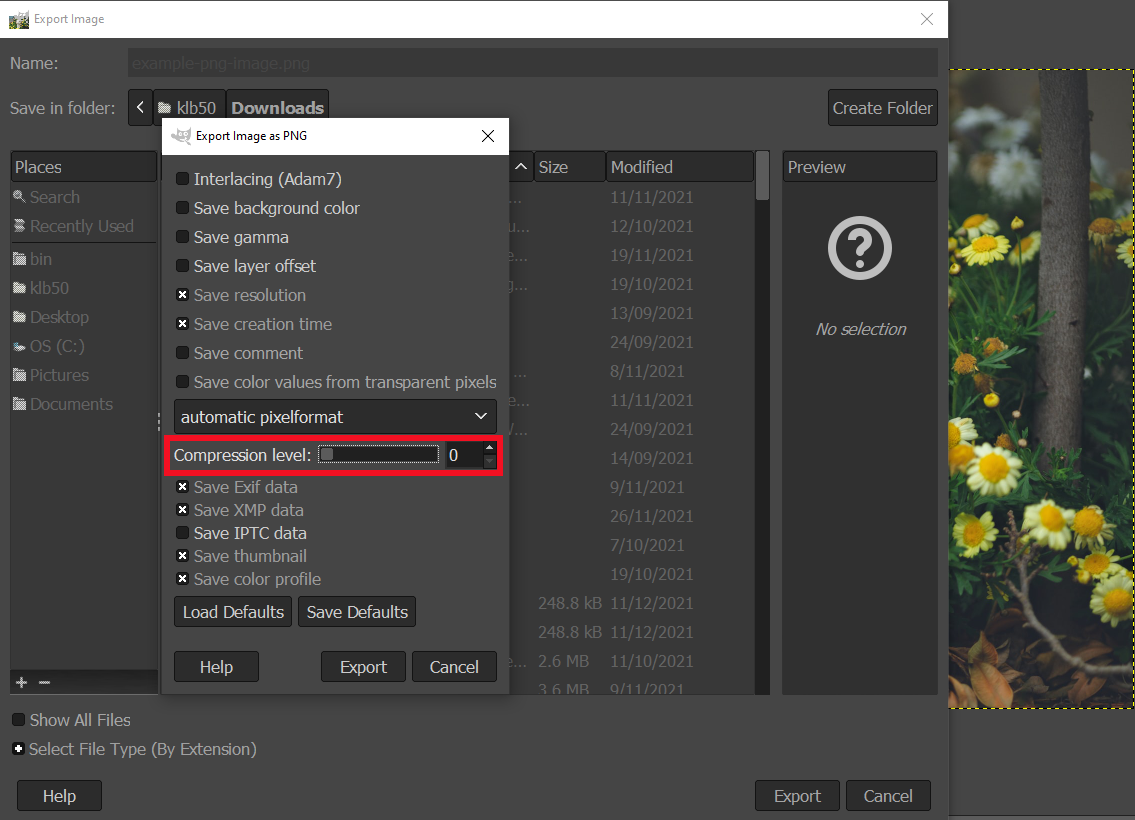
單擊Export ,您將看到一個彈出窗口,您可以在其中選擇 0-9 的無損壓縮級別:

最後,單擊導出以將圖像壓縮並保存為 PNG。 該文件現在應該更小,而不會影響照片的質量。
無損壓縮的好處
無損壓縮的主要好處是它不會降低圖像質量。 因此,它可能是依賴圖像的網站和企業的理想選擇。
例如,如果您經營一家高端電子商務商店,您可能想要炫耀您的產品。 使用最高質量的圖像可以展示微小的細節並激髮用戶進行購買。
同樣,專業攝影作品集也可以從這種壓縮方法中受益。 您可以通過保持高質量的照片來炫耀自己的技能並可能吸引新客戶和銷售。
此外,無損壓縮是可逆的。 所有剝離的元數據都保存在單獨的文件中。 因此,如果您對壓縮結果不滿意,可以恢復圖像。
最後,這種壓縮方法適用於多種文件類型。 如果您的網站使用不同的元素,例如 GIF、音頻文件和 PNG 圖像,您將能夠壓縮所有元素以全面減少網站加載時間。
無損壓縮的缺點
不幸的是,無損壓縮不能提供與有損壓縮一樣多的性能優勢。 由於此方法不會刪除任何數據,因此生成的圖像可能仍然具有很大的文件大小。 因此,您可能需要考慮使用其他優化技術來加速您的網站。
例如,我們建議在您的 WordPress 網站上啟用 GZIP 壓縮。 GZIP 為訪問者提供盡可能小的一般數據文件,幫助他們的瀏覽器更快地加載您的網站。 幸運的是,這種壓縮類型也很容易使用 WP-Optimize 等插件進行設置:

此外,您可能會考慮使用內容交付網絡 (CDN)。 CDN 使用全球範圍內的一系列服務器從最近的位置向用戶提供內容。 因此,該網絡可以為來自世界各地的訪問者提高您的網絡性能。
結論
壓縮圖像可以減小文件大小並縮短加載時間。 因此,壓縮可以改善您網站的用戶體驗並提升您的搜索引擎優化 (SEO)。
正如本文所討論的,無損壓縮使圖像文件更小,而不會降低其質量。 此方法去除元數據和重複信息並將其保存在單獨的文件中。 因此,您可以加速您的網站,同時保持明亮和令人興奮的圖形來吸引您的讀者。
您對使用無損壓縮有任何疑問嗎? 在下面的評論部分讓我們知道!
圖片來自 Hendo Wang / unsplash.com,特色圖片來自 rupadaratan / shutterstock.com
