如何將延遲加載添加到 WordPress
已發表: 2022-01-05有很多方法可以提高您的 WordPress 網站的性能。 圖像和其他媒體文件是加載時間過長的罪魁禍首。 這意味著實施任何圖像優化方法都會顯著影響網站性能,延遲加載也不例外。
在本文中,我們將討論延遲加載的工作原理以及它如何使您的網站受益。 然後,我們將向您展示一些在 WordPress 中為多種類型的元素添加延遲加載的最流行方法。 最後,我們將討論此設置可能導致的一些最常見的技術問題。
讓我們開始吧!
訂閱我們的 Youtube 頻道
什麼是延遲加載?
通常,當您訪問一個網站時,它的所有組件都會嘗試一次加載。 您的瀏覽器將顯示頁面上的每個媒體資產、文本、鏈接和其他元素。 如果頁面有許多媒體資產(例如圖像),它們會顯著減慢加載時間。
有很多方法可以減少圖像對頁面加載時間的影響。 您可以優化圖像、啟用瀏覽器緩存、使用內容交付網絡 (CDN) 並選擇更小的文件類型。 理想情況下,您會加倍努力並儘可能多地實施這些優化,因為沒有像網站這樣的東西太快。
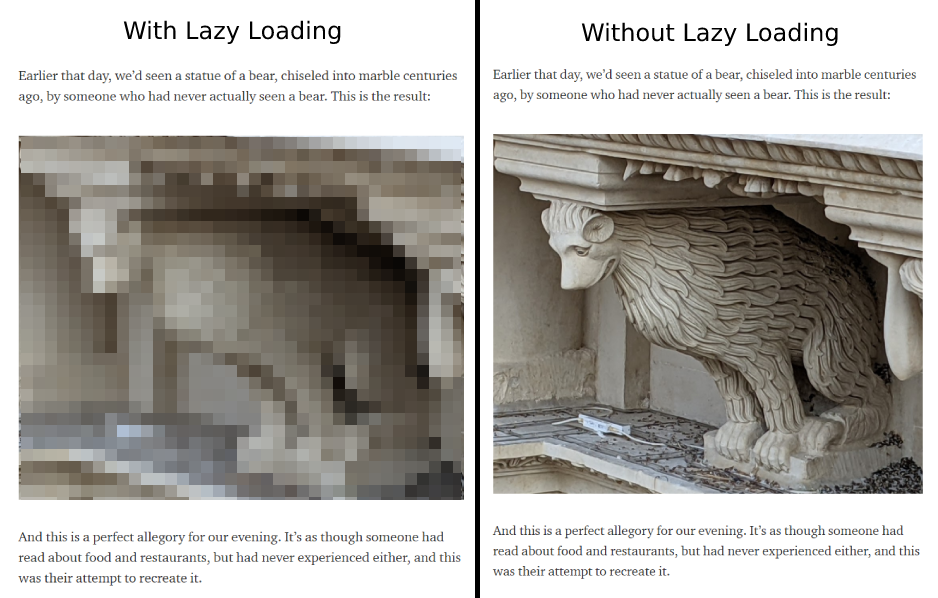
延遲加載不會減少圖像文件的大小或更改為每個用戶加載所需的時間。 相反,此設置可以延遲加載每張圖片,直到您的瀏覽器視口到達包含該文件的頁面部分:

在實踐中,如果您已經有一個響應式網站,那麼延遲加載對用戶與您網站的交互方式的影響應該很小。 大多數訪問者在滾動瀏覽您的頁面時不應該注意到出現的圖像。 同時,您可以受益於更快的初始加載時間,因為用戶不必同時請求和加載每個圖像。
在 WordPress 中延遲加載有什麼好處?
延遲加載可以幫助初始加載時間。 當您考慮到 40% 的用戶會在加載時間超過 3 秒時離開網頁時,這一點至關重要。 因此,此設置可以吸引訪問者留在您的網站上並瀏覽您的內容。
此外,延遲加載可以減少內存和存儲的壓力。 因此,使用它可能使您能夠選擇更實惠的網站託管計劃。
值得注意的是,從 WordPress 5.5 開始,默認情況下,內容管理系統 (CMS) 會延遲加載圖像。 但是,對於默認方法是否會損害 Core Web Vitals 分數存在一些爭論。
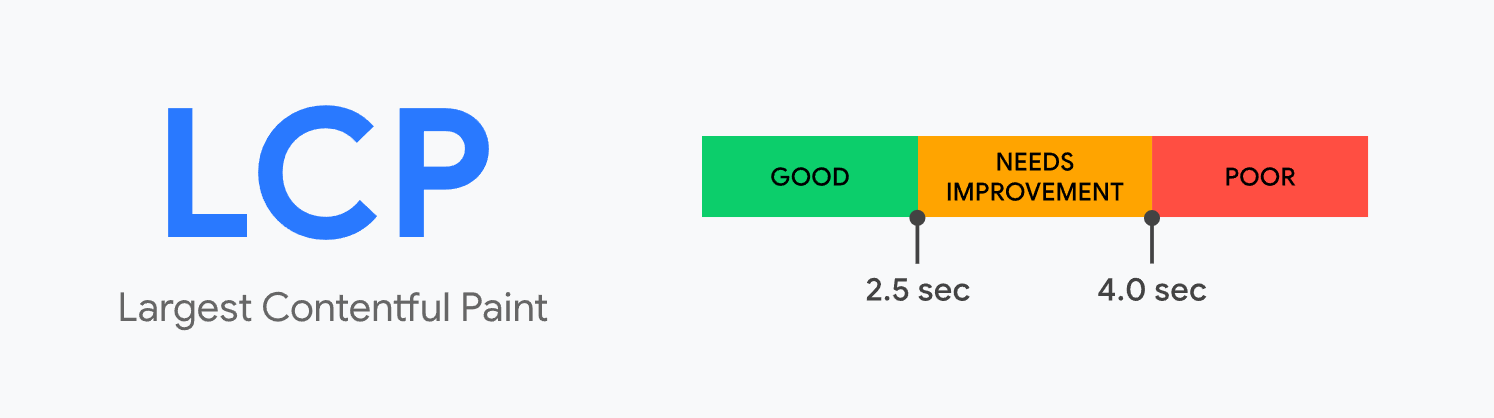
默認情況下,延遲加載會縮短紙張加載時間。 但是,它也會損害最大內容繪製 (LCP) 分數。
LCP 測量任何頁面上最大的圖像或文本塊加載所需的時間:

WordPress 為您網站上的圖像使用 HTML loading=lazy屬性。 一般來說,這是實現延遲加載的最簡單方法。 但是,並非所有瀏覽器都支持該屬性。
如果要禁用特定圖像的延遲加載,則需要使用 HTML 手動修改該屬性。 另一種方法是使用 WordPress 插件,該插件使用不同的方法實現延遲加載(這讓您有更多的控制權)。
其他元素可以延遲加載嗎?
從技術上講,您可以延遲加載網站上幾乎任何元素。 延遲加載非常適合圖像,它也是視頻資產的殺手級功能。
除了媒體資源,您還可以延遲加載 JavaScript 和 CSS 等代碼。 事實上,我們建議延遲可能會阻止您的網站呈現的腳本,以提高您的首次內容繪製 (FCP) 分數。
繼續前進,您還可以選擇延遲加載文本資源。 但是,從可用性的角度來看,這不是一個好的做法。 此外,即使您在頁面上顯示整本書的文本,也不應該顯著影響加載時間。
延遲加載最適合顯著影響加載時間的重媒體資產。 但是,WordPress 核心僅支持圖像的延遲加載。 如果您想將該實踐擴展到其他元素,則需要尋找替代實現。 這就是插件的用武之地。
如何在 WordPress 中為圖像和視頻添加延遲加載
正如我們之前提到的,WordPress 默認為所有圖像添加延遲加載。 但是,您幾乎無法控制要延遲加載的圖片。 如果您想選擇不同的方法,我們建議使用 a3 Lazy Load 插件。
第 1 步:安裝並激活 a3 延遲加載插件
a3 插件使您能夠從延遲加載中排除特定的圖像和頁面。 此外,它還支持延遲加載您網站上的視頻:

該插件還添加了對延遲加載外部圖像和視頻的支持。 這是 WordPress 核心實現不做的事情。
從您的 WordPress 儀表板安裝並激活插件。 您現在可以自定義該工具的設置。
第 2 步:調整插件圖像設置
接下來,前往設置 > a3 延遲加載。 查看Lazy Load Activation下,您會注意到該插件在安裝後默認打開。
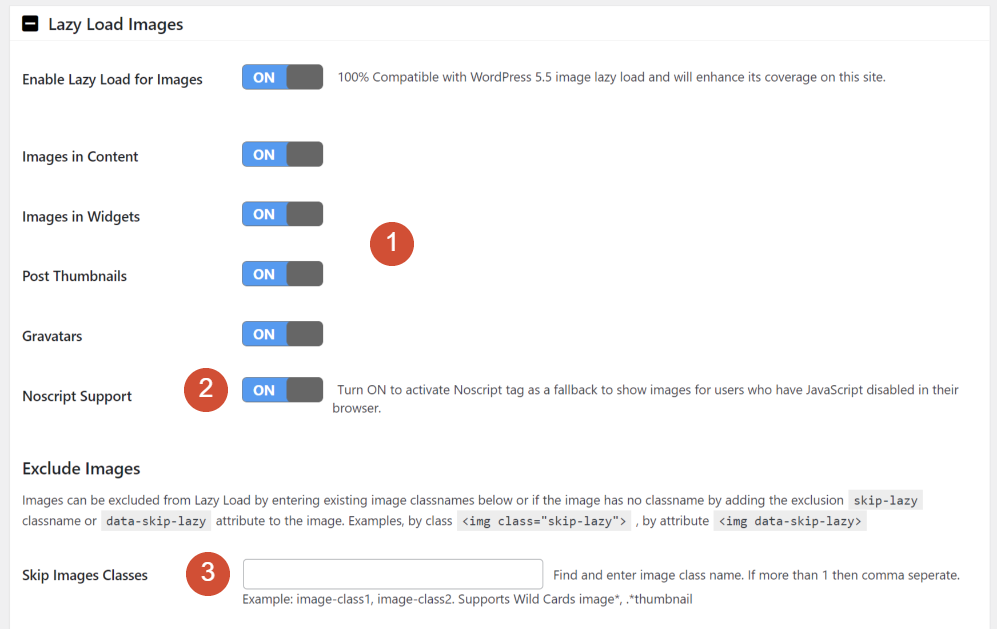
打開延遲加載圖像選項卡。 您可以 (1) 選擇在您的網站中延遲哪些圖像,以及 (2) 為阻止 JavaScript 的瀏覽器啟用後備。 您還可以 (3) 為您不想延遲加載的圖像設置 CSS 類:


默認設置已打開所有選項,我們建議您保留這些選項。 繼續設置一個 CSS 類,使您能夠跳過特定圖像的延遲加載。
第 3 步:調整插件視頻設置
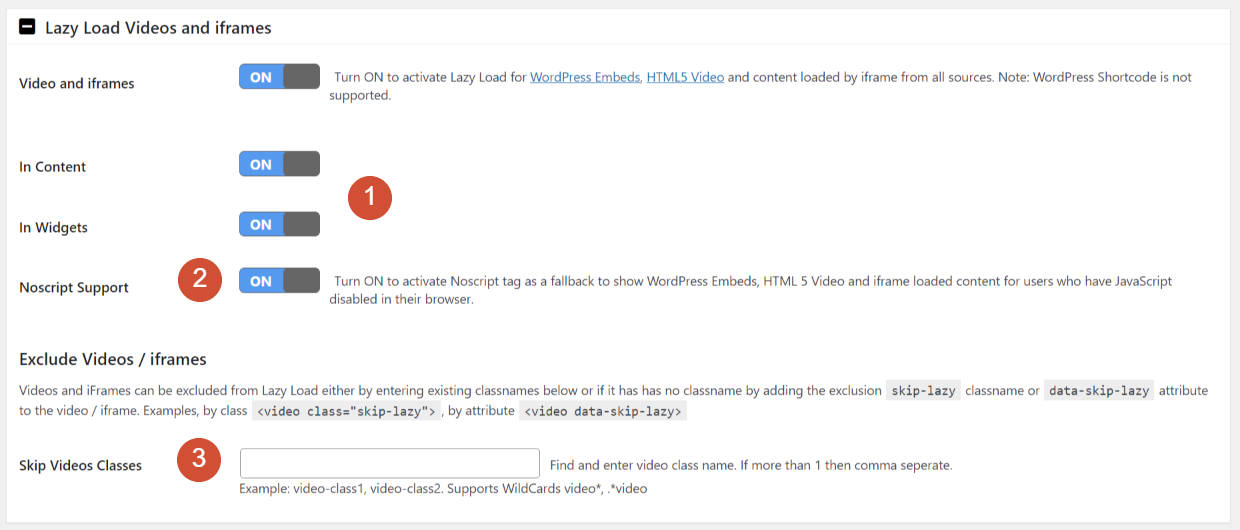
接下來,轉到延遲加載視頻和 iframe選項卡。 與圖像一樣,a3 Lazy Load 允許您為特定剪輯選擇延遲加載。
該插件支持 (1) 內容和小部件中的視頻,並為 (2) 阻止 JavaScript 的瀏覽器提供後備功能:

視頻設置 (3) 使您能夠指定一個 CSS 類,將特定視頻排除在延遲加載之外。 為了更容易配置,您可以使用在圖像部分中選擇的相同類。
第 4 步:禁用延遲加載(可選)
最後,如果您想禁用特定類型頁面的延遲加載,您可以在“按 URL 和頁麵類型排除”選項卡中執行此操作。 您可以在此處輸入不應使用延遲加載的特定頁面或內容類型:

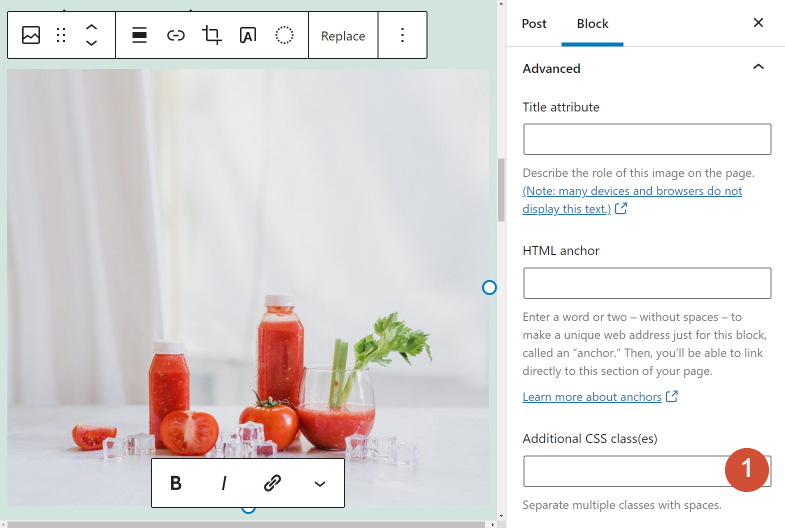
保存對插件設置的更改,一切順利。 如果要禁用特定元素的延遲加載,請打開編輯器並選擇要配置的圖像或視頻塊。
打開塊設置菜單並導航到高級選項卡以找到附加 CSS 類字段:

您可以使用該字段添加您在配置插件時設置的延遲加載排除類。 如果您這樣做,該圖像將在用戶訪問您的網站時立即加載。
對延遲加載問題進行故障排除
儘管延遲加載很方便並且是 WordPress 的核心功能,但它也可能導致您的網站出現多種類型的錯誤。 本節將討論這些問題是什麼以及如何解決這些問題。
首屏圖像問題
一般來說,我們建議您不要延遲加載首屏圖片。 當我們說“首屏”時,我們指的是訪問者從您的網站加載頁面時看到的第一個視口。
推遲首屏圖像會影響您的 FCP 分數。 它還會影響用戶在訪問您的網站時的第一印象。
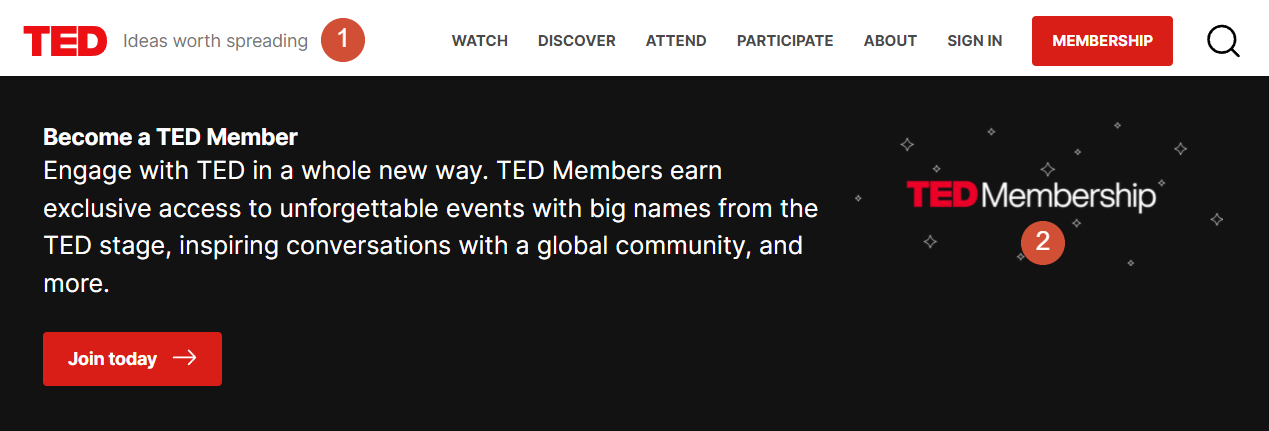
簡單的解決方案是禁用頁面標題和其他頂部元素中圖像的延遲加載。 例如,如果我們使用此頁面,我們建議對 (1) 徽標和 (2) 標題背景禁用延遲加載:

WordPress 要求您向網站添加代碼以禁用其本地延遲加載實現。 關閉特定媒體資產的延遲加載的最簡單方法是使用插件,例如 a3 Lazy Load,正如我們在上一節中探討的那樣。
延遲加載導致的佈局偏移
當您加載頁面並且元素在它們變得可見時四處移動時,會發生佈局轉換。 累積佈局偏移 (CLS) 是衡量佈局偏移的核心 Web Vital。 在某些情況下,延遲加載實施不當會影響您網站的 CLS 分數。
頁面上的元素不會一次全部加載。 相反,它們會一一完成,即使該過程在瀏覽器上看起來幾乎是即時的。 當您有在其他元素之後加載的圖像文件時,它們可以移動這些資產。
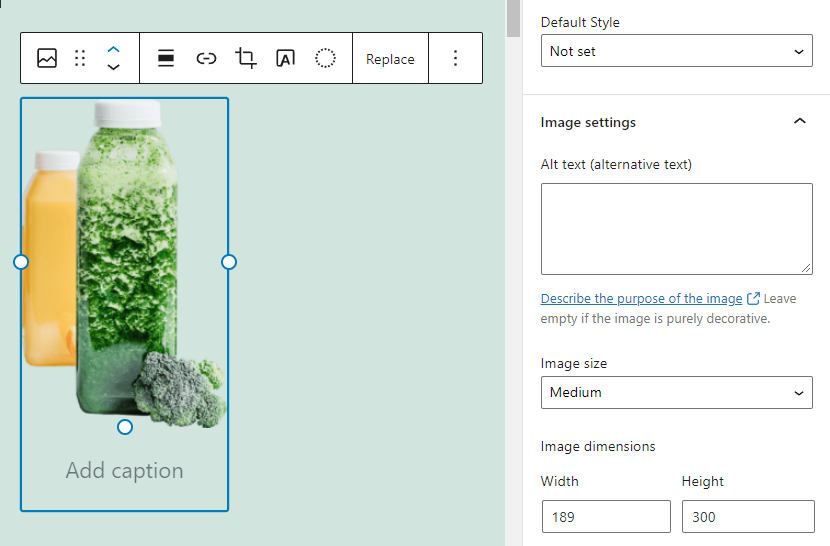
該問題的解決方案是避免在 WordPress 中使用全尺寸圖像。 當您將圖片上傳到 WordPress 時,CMS 會自動將它們調整為標準化分辨率:

即使在延遲加載的情況下,使用標準分辨率也可以減少劇烈佈局變化的可能性。 您還可以為每個文件手動指定圖像尺寸。 然而,這是一個耗時的過程。 簡而言之,我們只建議對您想要以獨特尺寸顯示的圖像執行此操作。
延遲加載和緩存插件的問題
緩存插件與延遲加載工具衝突是很常見的。 一些緩存插件,例如 WP Rocket,包括內置的延遲加載功能。 將該功能與延遲加載插件(例如 a3 Lazy Load)一起使用通常會導致衝突。
我們建議堅持使用一組插件,以避免由於工具衝突而導致圖像無法顯示的問題。 如果您同時啟用了延遲加載和緩存插件並且您開始遇到錯誤,我們建議您先停用前一個選項:

禁用延遲加載插件後,檢查您的圖像是否正確加載。 如果是這種情況,您的緩存工具可能帶有內置的延遲加載功能。 這意味著您無需為該功能設置任何其他軟件。
結論
儘管延遲加載是 WordPress 核心功能的一部分,但仍有一些方法可以改進其實現。 您可以使用諸如 a3 Lazy Load 之類的插件來更好地控制您網站上的延遲加載。 使用正確的插件,您還可以配置和排除外部資產的延遲加載。
根據您實現延遲加載的方式,這種做法應該會大大減少頁面加載時間。 您的網站使用的媒體越多,您看到的結果就越好——所有這些都不會對用戶體驗產生任何負面影響。
您對在 WordPress 中使用延遲加載有任何疑問嗎? 讓我們在下面的評論部分中討論它們!
特色圖片來自 vectorplus / shutterstock.com
