如何在 WordPress 中隱藏主題詳細信息和源代碼? (4種簡單方法)
已發表: 2022-01-24不知道如何在 WordPress 中隱藏主題細節? 那麼,您就來對了地方。
不隱藏您的主題詳細信息可能會使您的網站容易受到黑客攻擊。 別擔心,下面,我們已經提到瞭如何在 WordPress 中隱藏主題細節的不同方法。
但在此之前,這裡有一些關於為什麼應該隱藏主題細節的關鍵點。 事不宜遲,讓我們開始吧。
為什麼需要在 WordPress 中隱藏主題詳細信息?
所有 WordPress 主題都已由其開發人員命名。 最重要的是,當您安裝它們時,它們的默認名稱會出現在您網站的頁腳中。 眾所周知,一個主題可以安裝多個。 因此,所有安裝相同主題的人最終可能具有相同的默認名稱。
更重要的是,主題的名稱可以在主題的代碼和文件夾中找到。 這可能看起來不專業。 更不用說,黑客可以藉助主題名稱隨時入侵您的網站。
這就是為什麼有必要隱藏或重命名主題細節以使網站成為您自己的網站。 這樣它就可以代表您的品牌,與此同時,它使您的網站更加安全和受保護。
如果您不確定重命名主題名稱/詳細信息是否合法。 那麼,讓我們告訴你,WordPress 是開源軟件。 因此,隱藏 WordPress 主題細節是完全可以的。
現在我們了解了隱藏主題細節的重要性,讓我們深入了解如何在 WordPress 中隱藏主題細節的方法。
如何從源代碼中隱藏主題名稱?
方法 1 :從頁腳中刪除您的 WordPress 主題名稱
如何在 WordPress 中隱藏主題詳細信息的第一種方法是從頁腳中刪除 WordPress 主題名稱。 對於本教程,我們將使用主題Zakra 。

Zakra 是一個流行的多功能主題,適用於任何類型的利基 WordPress 網站。 它有 65 多個演示,您只需單擊一下即可導入。
以下是主題 Zakra 的一些主要功能:
- 高度可定制:Zakra 具有完全可定制的界面。 因此,您可以根據自己的要求對其進行自定義。
- 翻譯就緒:在 Zakra 的幫助下輕鬆構建了一個多語言 WordPress 網站。
- 無縫 WooCommerce 集成:它提供 WooCommerce 集成,以便您可以輕鬆創建電子商務網站。
- 響應式設計:使用 Zakra,您的網站將在移動設備、筆記本電腦、平板電腦等各種設備上看起來很棒。
- 與頁面構建器兼容:使用 Elementor 等流行的頁面構建器輕鬆創建您選擇的頁面。
現在我們知道了這個主題的多功能性,剩下要做的就是安裝和激活主題。
激活主題後,導入您選擇的主題演示。 現在,如果您看到網站的實時預覽,您可以在頁腳看到“ Powered by Zakra and WordPress” 。
您可以使用主題定制器完全刪除或將其替換為其他內容。 為此,請從儀表板轉到外觀>>自定義。

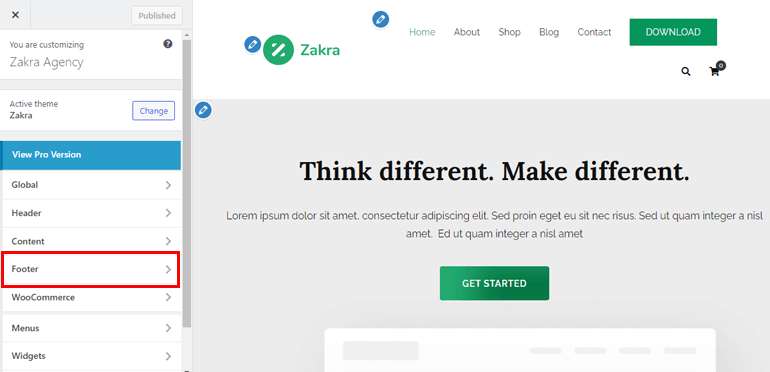
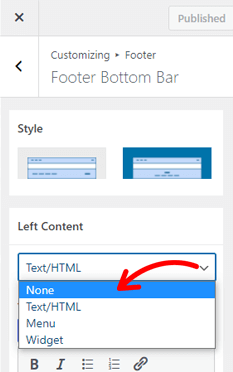
它會將您帶到主題自定義頁面。 從菜單選項中,選擇頁腳。

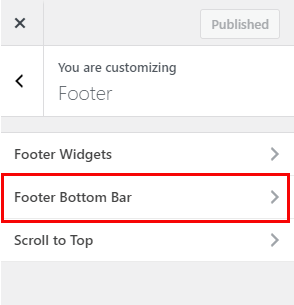
此外,您還會發現另外三個選項。 只需單擊頁腳底部欄。

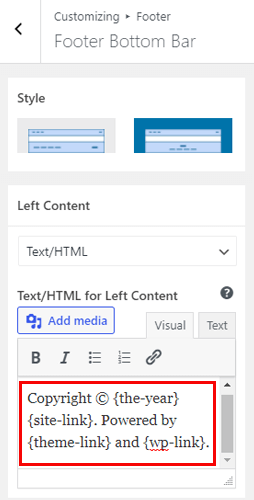
現在,選擇左側內容下拉選項。 如果要刪除頁腳信用部分,請單擊無選項。

但是,如果您想修改頁腳信用部分,則在Text/HTML for Left Content 字段下,添加您自己的版權內容。

最後,點擊頂部的發布按鈕以保存所有更改。
如果您想要完整的指南,這裡有一篇關於如何刪除 Proudly Powered by WordPress 頁腳鍊接的文章。
方法 2 :使用 WordPress 插件(WP Hide & Security Enhancer)
關於如何在 WordPress 中隱藏主題詳細信息的下一個方法是使用 WordPress 插件。 在數以千計的插件中,WP Hide & Security Enhancer 是我們將要使用的一個。

以下是 WP Hide & Security Enhancer 插件的一些主要功能:
- 該插件允許隱藏 WordPress 核心文件和插件。 您可以將默認管理員的 URL 從wp-login.php和wp-admin更改為您想要的任何內容。 這樣做可以防止黑客訪問任何主題的信息。
- 該插件的另一個重要功能是,一切都是自動完成的。 用戶不需要修改或觸摸任何東西。
- WP Hide & Security Enhancer 使用重寫 URL 方法和過濾 WordPress。 它在不更改文件和目錄的情況下進行必要的更改。
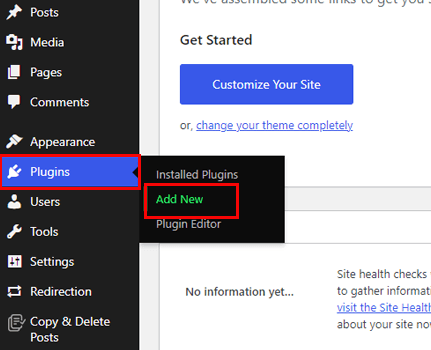
話雖如此,讓我們安裝並激活插件。 為此,請從 WordPress 儀表板的側邊欄中導航到插件 >> 添加新的。

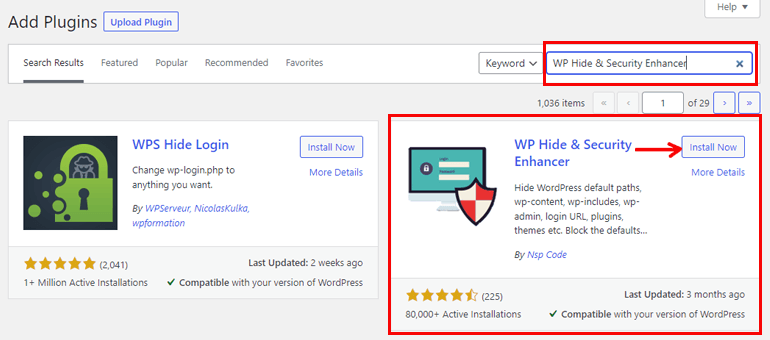
現在,在搜索框中輸入插件的名稱。 出現後,單擊“安裝”按鈕,最後單擊“激活”按鈕。

就是這樣。 該插件將完成其餘的工作,即隱藏您的 WordPress 主題詳細信息。
方法 3 :白標
Whitelabel 是另一種在 WordPress 中隱藏主題細節的方法。 此方法專門針對開發人員。

例如,客戶希望開發人員創建一個 WordPress 網站。 開發人員可以使用預先構建的模板,而不是從頭開始創建站點。 而且我們知道在預建主題上可以看到主題詳細信息和主題名稱。
因此,開發人員可以使用Whitelabel方法隱藏主題名稱並假裝客戶認為該網站是專門為他們創建的。 基本上,Whitelabel 允許開發人員隱藏產品信息以使網站更加專業。
以下是 Whitelabel 提供的好處
- 隱藏主題作者
- 允許創建自定義登錄頁面和儀表板
- 允許個性化後端等等
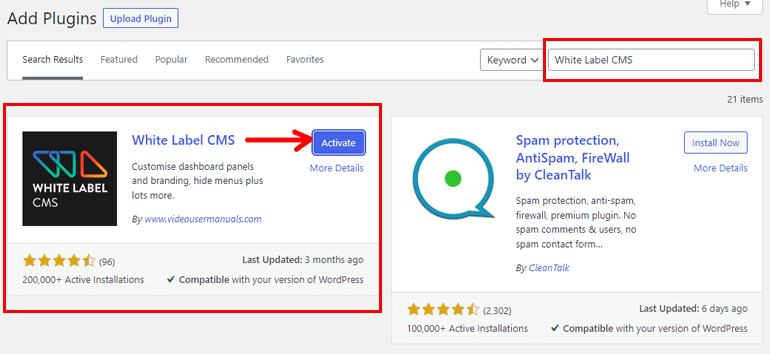
白標客戶網站的最簡單方法之一是使用插件。 市場上有很多可用的插件。 我們建議使用 White Label CMS 插件。
此插件使您能夠將客戶的品牌添加到管理欄、頁眉和頁腳。 除此之外,您還可以為您的客戶創建一個簡化的儀表板。 更不用說,在儀表板上添加個性化菜單也是可能的。
安裝白標 CMS
首先,按照上述方法安裝並激活插件。

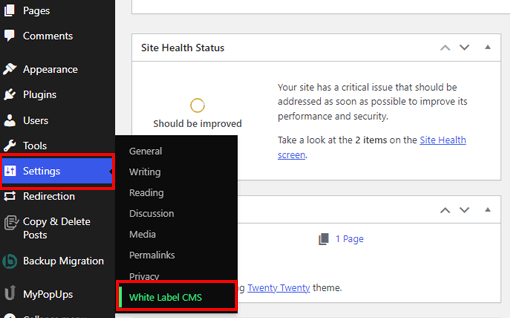
插件激活後,導航到Settings >> White Label CMS 。

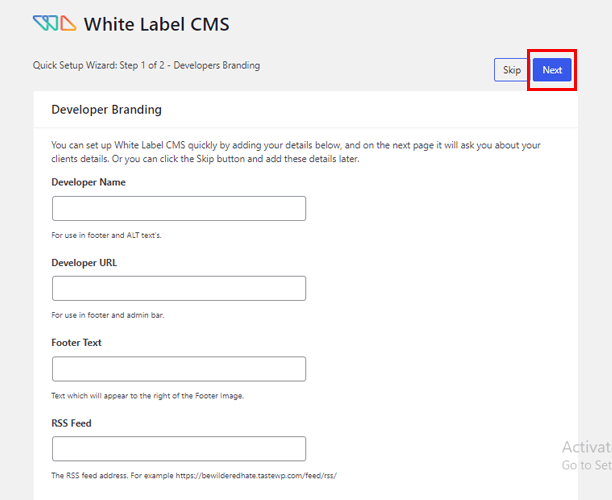
接下來,它將帶您進入快速設置嚮導頁面。 您可以在此處添加開發者名稱、開發者 URL、頁腳文本和RSS 源。 此後,選擇位於右上角的下一步按鈕。

在下一步中,該插件允許您添加Clients Business Name和Login Logo 。 最後,保存所有更改。
配置白標 CMS 設置
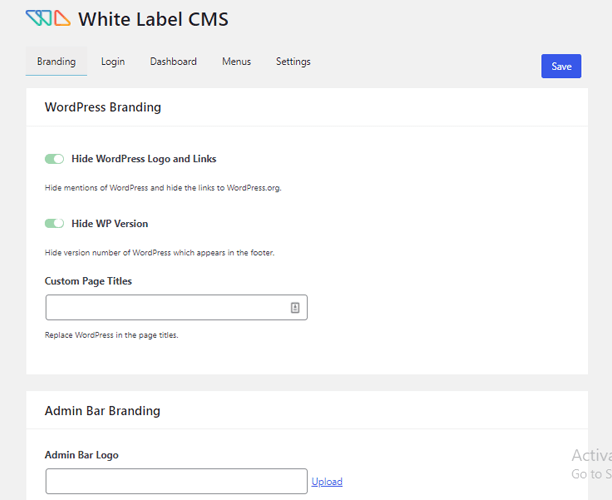
然後,在下一頁上,會出現另外 5 個配置選項——品牌、登錄、儀表板、菜單和設置。
在品牌選項下,您可以配置諸如WordPress 品牌、管理欄品牌、側邊菜單品牌、古騰堡品牌和頁腳品牌等設置。 根據您的要求調整設置。

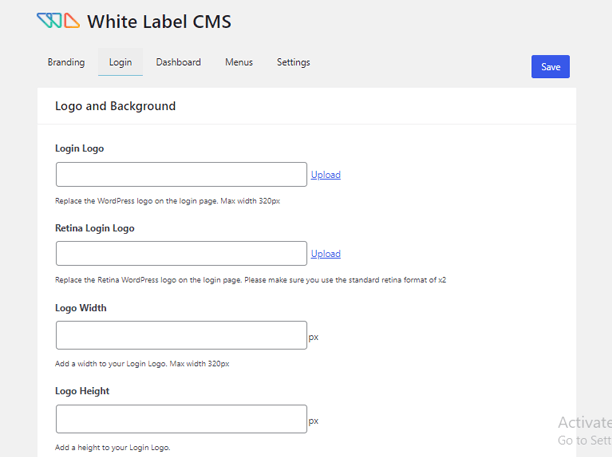
登錄選項允許您配置與徽標和背景相關的所有必要設置。 此外,您還可以添加自定義 CSS 和 JavaScript。

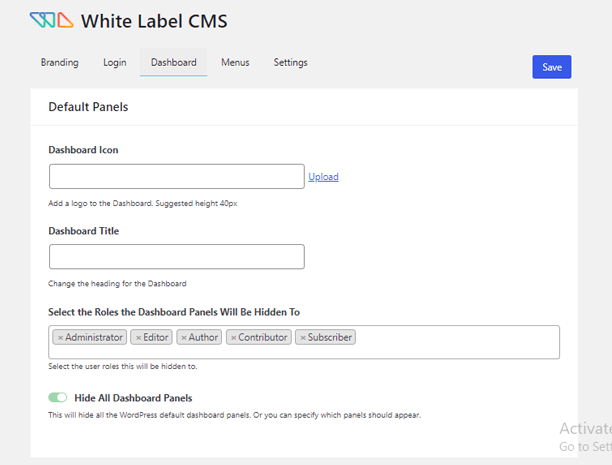
同樣,在儀表板選項的幫助下,您可以配置默認面板。 此外,您還可以創建自定義歡迎儀表板面板並添加您自己的 RSS 面板。

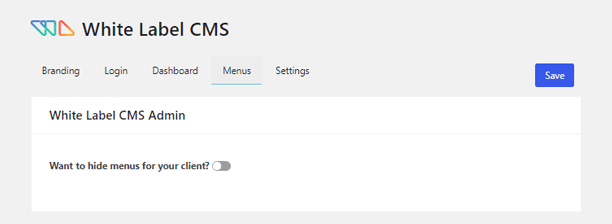
菜單選項使您可以對客戶端隱藏菜單。

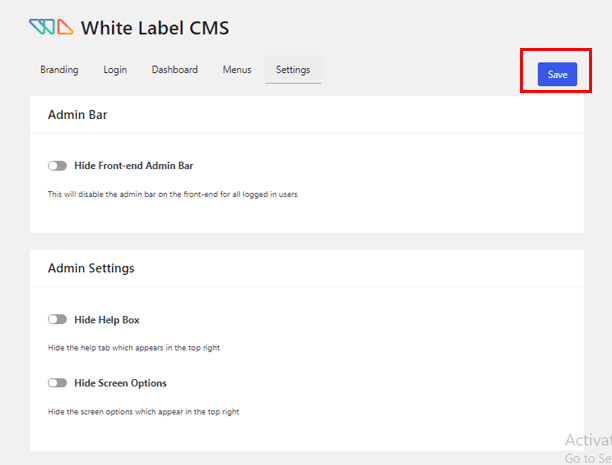
最後,設置選項允許您配置Admin Bar 、 Admin Settings和Nag Messages 。 除此之外,您還可以為 Admin和Custom Editor StyleSheet添加自定義 CSS。

一旦您對設置選項感到滿意,請不要忘記點擊保存按鈕,如上圖所示。
方法 4 :在 WordPress 中手動隱藏主題名稱
關於如何在 WordPress 中隱藏主題詳細信息的最後一種方法是手動。 對於你們中的一些人來說,這種方法可能不是你的一杯茶。 因此,請隨意選擇上述任何一種方法。 儘管如此,我們今天在這裡幫助您學習新的東西。
對於這種方法,您可以使用 cPanel 或 FTP。 FileZilla 是市場上最好的 FTP 客戶端之一; 因此,我們將在本節中使用 FileZilla。
首先,在您的計算機上下載 FileZilla 並打開它。 然後,填寫Host 、 Username和Password憑據。 最後,點擊快速連接按鈕。

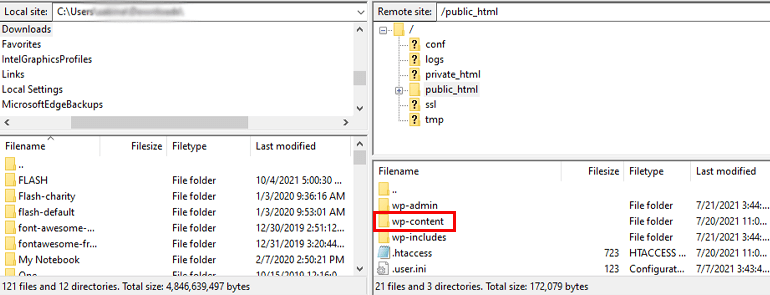
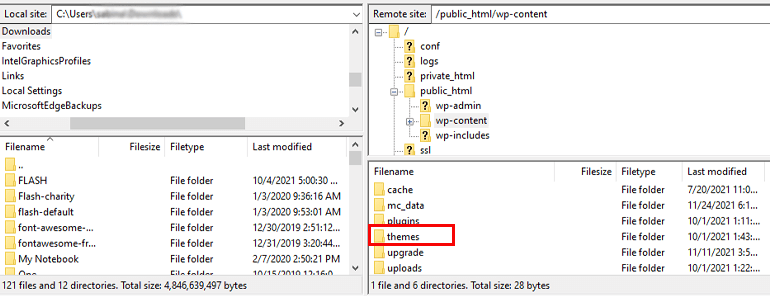
在左側面板上,您可以看到所有本地文件。 同樣,在右側面板上,您的站點的所有文件都位於。 現在,從右側面板中找到並雙擊public_html和wp-content文件夾。

接下來,選擇主題文件夾。

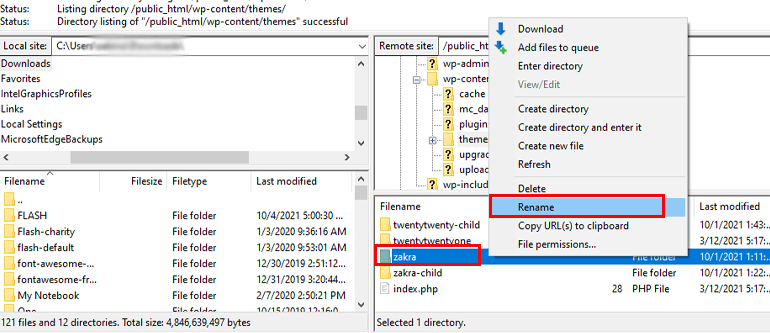
在此文件夾中,您可以找到已在 WordPress 網站上安裝的主題。 將鼠標懸停在您網站 (Zakra) 上的活動主題上,然後右鍵單擊並選擇重命名選項。 您可以根據需要重命名主題文件夾。

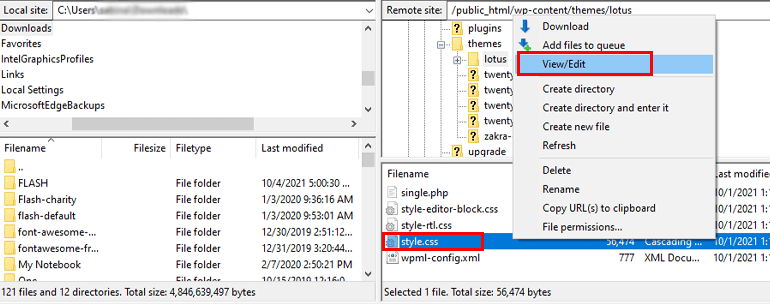
此後,打開新命名的主題文件夾。 然後搜索Style.CSS文件,右鍵單擊它並選擇編輯選項。

現在,重命名您選擇的主題名稱,然後單擊保存並關閉按鈕。
要檢查名稱是否已更改,請轉到您的 WordPress 儀表板。 導航到外觀>>主題查看主題文件夾名稱。
把它包起來!
這就是如何在 WordPress 中隱藏主題細節。 我們已經提到了隱藏 WordPress 主題名稱的 4 種簡單易用的方法。
另外,請記住我們在這裡使用了Zakra 主題。 Zakra 提供輕鬆的主題自定義選項。 但是,其他主題的自定義選項和過程可能會有所不同。
除此之外,我們使用WP Hide & Security Enhancer插件來隱藏 WordPress 主題名稱。 使用 Whitelabel 或手動隱藏主題名稱是您可以選擇的另外兩個選項。
說了這麼多,總算是告一段落了。 希望這篇文章對你有所幫助。 如果是,請花點時間在您的社交媒體上分享。 您也可以在 Twitter 和 Facebook 上關注我們以獲取未來更新。
