如何向 WordPress 添加工具提示 – 完整指南
已發表: 2022-05-19 WordPress 工具提示很少使用,但在許多情況下它們都是有益的。 WordPress 工具提示是當鼠標懸停在某個區域上時出現的額外信息——通常是浮動容器。 工具提示內容應該是解釋性和精確的。 作為一般規則,WordPress 工具提示是解釋指向另一個資源的鏈接不會帶來價值的單詞和表達的最佳選擇。
WordPress 工具提示很少使用,但在許多情況下它們都是有益的。 WordPress 工具提示是當鼠標懸停在某個區域上時出現的額外信息——通常是浮動容器。 工具提示內容應該是解釋性和精確的。 作為一般規則,WordPress 工具提示是解釋指向另一個資源的鏈接不會帶來價值的單詞和表達的最佳選擇。
WordPress 工具提示在以下情況下很有用:
- 提供首字母縮寫詞的含義;
- 簡要定義一個行話術語;
- 添加相關備註;
- 突出關鍵信息;
- 開個小玩笑。
在這種情況下,工具提示是內容密集型網站的絕佳解決方案。 WordPress 工具提示很容易融入您的網站。 您可以手動添加工具提示,也可以藉助插件。 工具提示內容不必是嚴格的文本——您可以添加圖像、視頻甚至 QR 碼。 您對工具提示感到好奇嗎? 以下是成為工具提示大師所需了解的一切。
如何手動添加 WordPress 工具提示
您必須編寫幾行 CSS 代碼才能在您的網站上生成懸停工具提示。 非編碼人員有很多插件替代品,但學習如何手動添加工具提示並不是火箭科學。 具有基本 HTML 和 CSS 知識的網站管理員可以做到這一點。 首先,您應該訪問 W3School 關於 CSS 工具提示的解釋。 不要跳過練習,因為練習是學習編碼的關鍵。
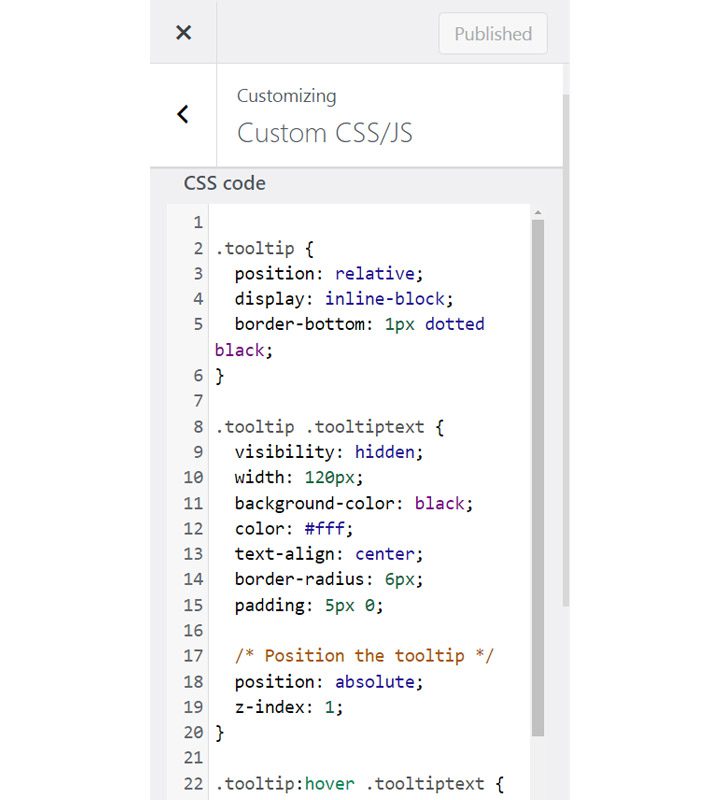
從您的 WordPress 管理儀表板轉到Appearance > Themes > Additional CSS 。 某些主題可能對“附加 CSS”有不同的名稱,例如 Ocean WP 的自定義 CSS/JS。

如果您找不到添加自定義 CSS 代碼的部分,請諮詢主題提供商的客戶支持。
您必須添加三個 CSS 類:
- 第一個是創建工具提示容器並定義相對於父級的位置。
- 二是格式化容器內的文本。
- 第三個是隱藏工具提示,直到鼠標懸停在父級上。
CSS 代碼應如下所示:
/* Tooltip container */
.tooltip {
position: relative;
display: inline-block;
}
.tooltip 類設置容器的位置(相對於父級)和顯示模式 - 內聯塊。 您可以選擇固定位置,而不是選擇相對位置,但它在小屏幕尺寸上看起來很糟糕。 接下來, display:inline-block 允許您確定容器的重量和高度。 但是,您可以自由嘗試並選擇您想要的任何行為!
/* Tooltip text */
.tooltip .tooltiptext {
visibility: hidden;
width: 100px;
background-color: black;
color: #fff;
text-align: center;
padding: 5px 0;
position: absolute;
z-index: 1;
}
確保文本被隱藏並且容器大小不會太大至關重要,因為這會影響讀者的體驗。 您可以自由添加其他樣式屬性,例如背景顏色、邊框半徑或文本對齊。 但是用戶體驗應該永遠是你的第一要務。
/* Show the tooltip text when you mouse over the tooltip container */
.tooltip:hover .tooltiptext {
visibility: visible;
}
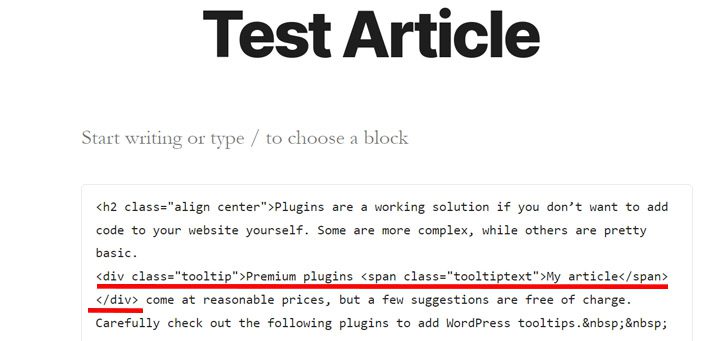
當用戶將鼠標懸停在文本上時,這些代碼行負責在 WordPress 中顯示工具提示。 保存您的工作,轉到塊編輯器,選擇要添加工具提示的塊,然後選擇“編輯為 HTML”。 添加以下代碼:
<div class="tooltip">父文本
<span class=”tooltiptext”>工具提示文本</span> </div>
確保將“父文本”替換為在懸停時顯示工具提示的文本,並將“工具提示文本”替換為工具提示內容。 就是這樣——您剛剛手動添加了第一個工具提示。

如您所見,手動添加工具提示不是火箭科學。 讓我們看一下在 WordPress 中添加工具提示的最佳插件。
重要提示:由於您的主題樣式,此代碼可能無法正常工作。 理想情況下,嘗試在暫存站點上手動添加工具提示並確保其正常工作。 接下來,訪問您的網站並應用相同的算法。
添加 WordPress 工具提示的插件
如果您不想自己將代碼添加到您的網站,插件是一種有效的解決方案。 有些更複雜,而另一些則非常基本。 高級插件價格合理,但一些建議是免費的。 仔細查看以下插件以添加 WordPress 工具提示。
簡碼終極版

這個插件不僅僅是生成懸停工具提示。 這是 50 多個短代碼的集合,可用於增強您的網站。 手風琴、帖子、標籤、二維碼、標籤、圖像輪播、面板、定價表、視差部分和工具提示只是 Shortcode Ultimate 中包含的一些簡碼。
插入簡碼簡單直觀。 前往您的 WordPress 管理儀表板,打開帖子或頁面以添加工具提示,轉到塊編輯器,然後查找“插入短代碼”按鈕。 單擊此按鈕,它將顯示簡碼列表,包括工具提示。 選擇它以配置父文本和容器位置。

Shortcodes Ultimate 可免費下載,但您必須為具有額外功能的附加組件付費。 幸運的是,您無需購買高級插件即可添加 WordPress 工具提示。
工具提示

這是最複雜的 WordPress 工具提示插件,它的名字說明了它的用途。 您可以放心地使用此插件向您的 WordPress 網站添加工具提示。 通過安裝 WordPress 存儲庫中的免費版本開始測試此工具提示的潛力。 高級版非常實惠,而且您物有所值。
您可以在站點範圍內為特定關鍵字添加工具提示。 您還可以指定父關鍵字,並且工具提示將出現在該關鍵字出現在您網站上的任何位置。 或者,您可以只向父關鍵字添加一次工具提示。 該插件允許在帖子和頁面的文本中添加工具提示,也可以在檔案、標籤、菜單項和標題中添加工具提示。 毫不誇張地說,這個插件可以在任何地方插入工具提示。 最重要的是,這些包括你想要的一切——文本、視頻、圖像,甚至是二維碼。 查看插件網站上的演示以更好地理解它。
WordPress 工具提示詞彙表

對於運行 wiki 站點、百科全書、知識庫和詞典的網站管理員來說,這個插件非常有用。 它會自動創建術語表,您可以啟用/禁用術語的工具提示。
該插件具有大量用於詞彙表頁面的自定義選項。 它有一堆模板佈局和一個有效的過濾系統。 工具提示中的設計和文本是完全可定制的。 但是,請注意工具提示可能會影響用戶體驗,因此不要在設計上走得太遠。
查看 WordPress 插件存儲庫以獲取該插件的免費版本。 它具有相當廣泛的功能,並且足以添加工具提示。
工具提示 CK

如果您需要一個簡單的 WordPress 工具提示插件,Tooltip CK 就是您正在尋找的。 它是輕量級的,因此不會影響網站加載速度。 然而,它有足夠的功能值得您關注。 遺憾的是,免費版本不允許您選擇 WordPress 工具提示的位置或效果。 高級插件價格合理,並附帶終身許可證。
簡單直觀的界面允許您自定義工具提示並將它們與您的網站設計相匹配。 即使是技術含量較低的用戶也可以在 WordPress 中製作出很棒的工具提示。 Tooltip CK 是移動和触摸友好的,因此您可以將它用於所有類型的屏幕尺寸。
Elementor 的工具提示

你是 Elementor 的忠實粉絲,沒有它就活不下去嗎? 這個 Elementor 插件是您創建酷懸停工具提示所需要的。 它是為 Elementor 功能增添趣味的龐大且大量使用的附加組件集合的一部分。
您可以完全自定義工具提示內容——圖標、圖像、視頻或文本、工具提示的設計(高度、寬度、位置)和懸停效果。 它使用簡單,可能需要一點點火花就能引起用戶的注意。
CSS3 工具提示

降低網站速度的複雜插件對於任何網站管理員來說都是一場噩夢。 完全完成任務的輕量級插件是一個可行的解決方案。 CSS3 WordPress Tooltips 插件就是如此——它輕量級、易於使用,並且包含一組令人難以置信的功能。 它沒有免費版本來測試基本功能,但對於大多數預算來說,這個價格是可以接受的。
即使開發人員僅使用 CSS 效果來避免影響速度,您也有很多自定義選項。 10 種位置、50 種工具提示樣式、懸停和點擊效果、可調節的工具提示延遲以及對多媒體的支持是該插件值得一提的功能。
WordPress 工具提示 Ultimate & Image Hotspot

這個插件適用於任何想要創建原始工具提示的人。 它帶有大量選項來設置工具提示的設計樣式。 儘管它很複雜,但創建工具提示是一種真正的樂趣。 您可以從下拉菜單中選擇樣式、效果、動畫和設計。
替代品的數量確實令人印象深刻。 完成配置工作後,您的工具提示將立即改善讀者的體驗。
特別提及:聯繫表格和定價計劃的工具提示
WordPress 工具提示對於聯繫表格和定價計劃可能至關重要。 網站管理員的首要任務是確保用戶在使用聯繫表格或定價計劃時不會遇到任何問題。 工具提示可以提供簡單明了的解釋,以確保用戶理解他們應該做什麼。 在這方面,最常用的表單具有附加組件,例如 Gravity Forms,或插件,例如 Contact 7。 在定價計劃的情況下它更簡單,因為絕大多數 WordPress 工具提示插件默認使用它們。
根據表格或定價計劃的複雜性,工具提示可能是一個小細節,但會產生巨大的影響。
交給你
閱讀本文後,您現在對 WordPress 工具提示有了一個很好的了解。 手動添加它們很容易,但在插件的幫助下更容易。 您沒有提供豐富的 WordPress 工具提示插件,但上述建議應該足以滿足您的需求。 這篇文章是否激起了您對在您的網站上使用 WordPress 工具提示的興趣? 我們渴望聽到您對它們的意見。
