Cómo agregar información sobre herramientas a WordPress: la guía completa
Publicado: 2022-05-19 La información sobre herramientas de WordPress se usa escasamente, pero es beneficiosa en muchas situaciones. La información sobre herramientas de WordPress es un poco de información adicional, generalmente contenedores flotantes, que aparece cuando el mouse se desplaza sobre un área. El contenido de la información sobre herramientas debe ser explicativo y preciso. Como regla general, la información sobre herramientas de WordPress es la mejor opción para explicar palabras y expresiones donde un enlace a otro recurso no aportaría valor.
La información sobre herramientas de WordPress se usa escasamente, pero es beneficiosa en muchas situaciones. La información sobre herramientas de WordPress es un poco de información adicional, generalmente contenedores flotantes, que aparece cuando el mouse se desplaza sobre un área. El contenido de la información sobre herramientas debe ser explicativo y preciso. Como regla general, la información sobre herramientas de WordPress es la mejor opción para explicar palabras y expresiones donde un enlace a otro recurso no aportaría valor.
La información sobre herramientas de WordPress es útil en situaciones como:
- proporcionar el significado de un acrónimo;
- definir brevemente un término de la jerga;
- agregar un comentario relevante;
- destacando información crucial;
- haciendo una broma corta.
En este contexto, la información sobre herramientas es una excelente solución para sitios web con mucho contenido. La información sobre herramientas de WordPress es fácil de incorporar en su sitio. Puede agregar información sobre herramientas manualmente, pero también con la ayuda de complementos. No es necesario que el contenido de la información sobre herramientas sea estrictamente texto: puede agregar imágenes, videos e incluso códigos QR. ¿Tienes curiosidad por la información sobre herramientas? Aquí está todo lo que necesita saber para convertirse en un maestro de la información sobre herramientas.
Cómo agregar información sobre herramientas de WordPress manualmente
Tienes que escribir unas pocas líneas de código CSS para generar una información sobre herramientas flotante en tu sitio web. Los no codificadores tienen muchas alternativas de complementos, pero aprender a agregar información sobre herramientas manualmente no es ciencia espacial. Los webmasters con conocimientos básicos de HTML y CSS pueden hacerlo. Antes que nada, debe visitar las explicaciones de W3School sobre la información sobre herramientas de CSS. No te saltes los ejercicios porque la práctica es la clave para aprender a programar.
Desde su panel de administración de WordPress, vaya a Apariencia > Temas > CSS adicional . Algunos temas pueden tener un nombre diferente para "CSS adicional", como CSS/JS personalizado como lo hace Ocean WP.

Si no puede encontrar la sección para agregar un código CSS personalizado, consulte con el servicio de atención al cliente de su proveedor de temas.
Tienes que agregar tres clases de CSS :
- El primero es crear el contenedor de información sobre herramientas y definir la posición en relación con el padre.
- El segundo es dar formato al texto dentro del contenedor .
- El tercero es ocultar la información sobre herramientas hasta que el mouse se desplace sobre el padre.
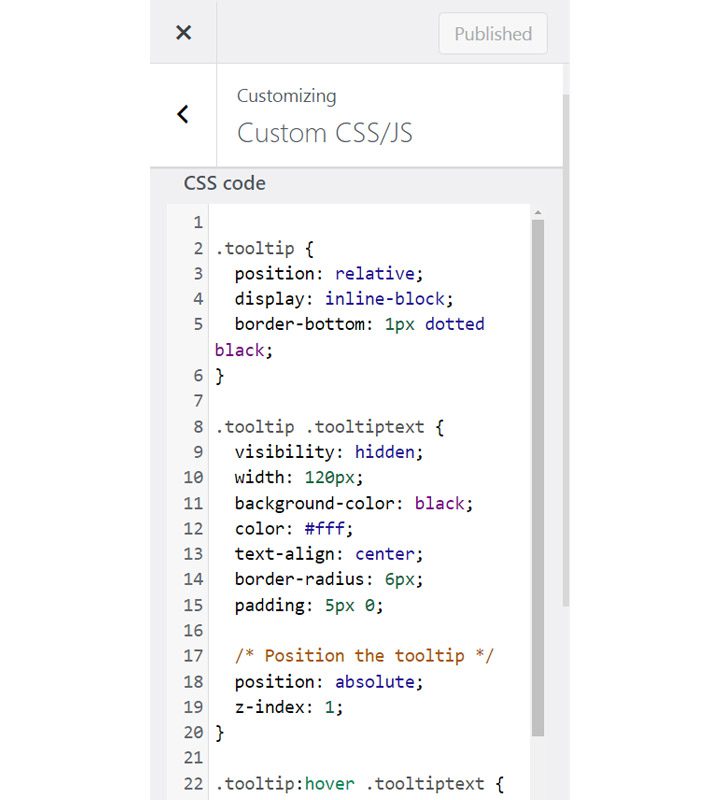
El código CSS debería parecerse a estos fragmentos:
/* Tooltip container */
.tooltip {
position: relative;
display: inline-block;
}
La clase .tooltip establece la posición del contenedor (en relación con el padre) y la modalidad de visualización: bloque en línea. En lugar de optar por una posición relativa, puede optar por fijo, pero se verá horrible en tamaños de pantalla pequeños. A continuación, display:inline-block le permite determinar el peso y la altura del contenedor. Sin embargo, eres libre de experimentar y elegir el comportamiento que quieras.
/* Tooltip text */
.tooltip .tooltiptext {
visibility: hidden;
width: 100px;
background-color: black;
color: #fff;
text-align: center;
padding: 5px 0;
position: absolute;
z-index: 1;
}
Es crucial asegurarse de que el texto esté oculto y que el tamaño del contenedor no sea demasiado grande, ya que esto afectaría la experiencia del lector. Puede agregar otras propiedades de estilo, como background-color, border-radius o text-align. Pero la experiencia del usuario siempre debe ser su prioridad número uno.
/* Show the tooltip text when you mouse over the tooltip container */
.tooltip:hover .tooltiptext {
visibility: visible;
}
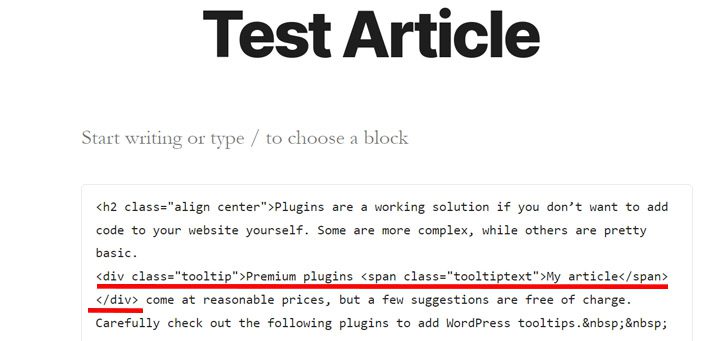
Estas líneas de código son responsables de mostrar la información sobre herramientas en WordPress cuando los usuarios pasan el cursor sobre el texto. Guarde su trabajo, vaya al editor de bloques, seleccione el bloque al que desea agregar la información sobre herramientas y vaya a "Editar como HTML". Agrega el siguiente código:
<div class=”tooltip “>Texto principal
<span class=”tooltiptext”>Texto de información sobre herramientas</span> </div>
Asegúrese de reemplazar "Texto principal" con el texto para mostrar la información sobre herramientas al pasar el mouse y "Texto de información sobre herramientas" con el contenido de la información sobre herramientas. Eso es todo: acaba de agregar la primera información sobre herramientas manualmente.

Como puede ver, agregar información sobre herramientas manualmente no es ciencia espacial. Echemos un vistazo a los mejores complementos para agregar información sobre herramientas en WordPress.
IMPORTANTE: Es posible que este código no funcione debido al estilo de su tema. Idealmente, intente agregar información sobre herramientas manualmente en un sitio de prueba y asegúrese de que funcione. A continuación, vaya a su sitio web y aplique el mismo algoritmo.
Complementos para agregar información sobre herramientas de WordPress
Los complementos son una solución funcional si no desea agregar código a su sitio web usted mismo. Algunos son más complejos, mientras que otros son bastante básicos. Los complementos premium tienen precios razonables, pero algunas sugerencias son gratuitas. Revise cuidadosamente los siguientes complementos para agregar información sobre herramientas de WordPress.
Códigos cortos Ultimate

Este complemento hace mucho más que generar información sobre herramientas al pasar el mouse. Es una colección de más de 50 códigos cortos para mejorar su sitio web . Acordeón, Publicaciones, Tabel, Código QR, Pestañas, Carrusel de imágenes, Panel, Tabla de precios, Sección de paralaje y Información sobre herramientas son solo algunos códigos cortos incluidos en Shortcode Ultimate.
Insertar un shortcode es simple e intuitivo. Dirígete a tu panel de administración de WordPress, abre la publicación o la página para agregar la información sobre herramientas, ve al editor de bloques y busca el botón Insertar código abreviado. Haga clic en este botón y se mostrará una lista de códigos cortos, incluida la información sobre herramientas. Selecciónelo para configurar el texto principal y la posición del contenedor.
Shortcodes Ultimate se puede descargar gratis, pero debe pagar los complementos que vienen con funcionalidad adicional. Afortunadamente, no necesita comprar un complemento premium para agregar información sobre herramientas de WordPress.
Información sobre herramientas


Este es el complemento de información sobre herramientas de WordPress más complejo y su nombre dice mucho sobre su propósito. Puede usar este complemento con confianza para agregar información sobre herramientas a su sitio web de WordPress. Comience a probar el potencial de esta información sobre herramientas instalando la versión gratuita desde el repositorio de WordPress. La versión premium es bastante asequible y obtienes una buena relación calidad-precio.
Puede agregar información sobre herramientas en todo el sitio para una palabra clave específica. También puede especificar la palabra clave principal y aparecerá una información sobre herramientas cada vez que aparezca esa palabra clave en su sitio web. Alternativamente, puede agregar una información sobre herramientas a una palabra clave principal solo una vez. El complemento permite agregar información sobre herramientas al texto de las publicaciones y páginas, pero también en archivos, etiquetas, elementos de menú y títulos. No es exagerado decir que este complemento inserta información sobre herramientas en cualquier lugar. Además de eso, estos incluyen todo lo que desea: texto, video, imágenes e incluso un código QR. Consulte las demostraciones en el sitio web del complemento para comprenderlo mejor.
Glosario de información sobre herramientas de WordPress

Este complemento es de oro para los webmasters que ejecutan sitios wiki, enciclopedias, bases de conocimiento y diccionarios . Crea automáticamente un glosario de términos y puede habilitar/deshabilitar información sobre herramientas para los términos.
El complemento tiene un gran conjunto de opciones de personalización para la página del glosario. Tiene un montón de diseños de plantillas y un sistema de filtrado efectivo. El diseño y el texto dentro de la información sobre herramientas son completamente personalizables. Sin embargo, tenga cuidado de que la información sobre herramientas pueda afectar la experiencia del usuario, así que no vaya demasiado lejos con el diseño.
Consulte el repositorio de complementos de WordPress para obtener la versión gratuita del complemento. Tiene una gama bastante amplia de funciones y es más que suficiente para agregar información sobre herramientas.
Información sobre herramientas CK

Tooltip CK es lo que está buscando si necesita un complemento simple de información sobre herramientas de WordPress. Es liviano, por lo que no afectará la velocidad de carga del sitio . Sin embargo, tiene suficientes características para merecer su atención. Lamentablemente, la versión gratuita no le permite elegir la posición o los efectos de la información sobre herramientas de WordPress. El complemento premium tiene un precio razonable y viene con una licencia de por vida.
La interfaz simple e intuitiva le permite personalizar la información sobre herramientas y combinarla con el diseño de su sitio. Incluso los usuarios menos expertos en tecnología lograrán crear increíbles información sobre herramientas en WordPress. Tooltip CK es móvil y táctil, por lo que puede usarlo para todo tipo de tamaños de pantalla.
Información sobre herramientas para Elementor

¿Eres tan fanático de Elementor que no puedes vivir sin él? Este complemento de Elementor es lo que necesita para crear información sobre herramientas genial . Es parte de una enorme y masiva colección de complementos para mejorar la funcionalidad de Elementor.
Puede personalizar completamente el contenido de la información sobre herramientas: icono, imagen, video o texto, el diseño de la información sobre herramientas (alto, ancho, posición) y los efectos de desplazamiento. Es fácil de usar y podría ser esa pequeña chispa necesaria para captar la atención de los usuarios.
Información sobre herramientas de CSS3

Los complementos complejos que ralentizan un sitio web son una pesadilla para cualquier webmaster. Los complementos livianos que realizan una tarea por completo son una solución funcional. Este es el caso del complemento CSS3 WordPress Tooltips: es liviano, fácil de usar e incluye un increíble conjunto de características . No tiene una versión gratuita para probar las funciones básicas, pero el precio es aceptable para la mayoría de los presupuestos.
Aunque los desarrolladores usaron solo efectos CSS para evitar afectar la velocidad, tiene muchas opciones de personalización. 10 tipos de posiciones, 50 estilos de información sobre herramientas, efectos al pasar el mouse y al hacer clic, demora de información sobre herramientas ajustable y soporte para multimedia son características dignas de mención del complemento.
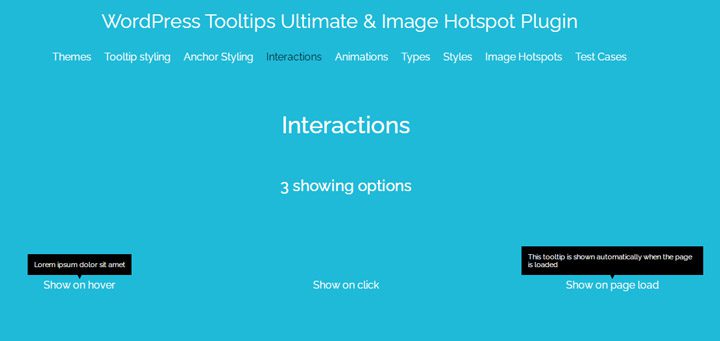
WordPress Tooltips Ultimate & Image Hotspot

Este complemento es para cualquier persona que quiera crear información sobre herramientas original . Viene con toneladas de opciones para diseñar el diseño de la información sobre herramientas. A pesar de su complejidad, crear un tooltip es un verdadero placer. Puede elegir estilos, efectos, animaciones y diseños de los menús desplegables.
La cantidad de alternativas es realmente impresionante. Inmediatamente después de terminar el trabajo de configuración, su información sobre herramientas mejorará la experiencia de los lectores.
Menciones especiales: información sobre herramientas para formularios de contacto y planes de precios
La información sobre herramientas de WordPress puede ser de crucial importancia para los formularios de contacto y los planes de precios. La prioridad de un webmaster es asegurarse de que los usuarios no enfrenten ningún problema al usar formularios de contacto o planes de precios. La información sobre herramientas puede proporcionar explicaciones simples y concisas para asegurarse de que el usuario comprenda lo que debe hacer. Los formularios más utilizados tienen complementos, como Gravity Forms, o complementos, como Contact 7, en este sentido. Es más simple en el caso de los planes de precios porque la gran mayoría de los complementos de información sobre herramientas de WordPress funcionan con ellos de forma predeterminada.
Según la complejidad de los formularios o los planes de precios, una información sobre herramientas puede ser un pequeño detalle que marca una gran diferencia.
A ti
Ahora tiene una buena idea de la información sobre herramientas de WordPress después de leer este artículo. Es fácil agregarlos manualmente, pero aún más fácil con la ayuda de complementos. No tiene una gran oferta de complementos de información sobre herramientas de WordPress, pero las recomendaciones anteriores deberían ser más que suficientes para sus necesidades. ¿Este artículo despertó su interés en usar la información sobre herramientas de WordPress en su sitio? Estamos ansiosos por escuchar sus opiniones sobre ellos.
