Jak dodać podpowiedzi do WordPressa – kompletny przewodnik
Opublikowany: 2022-05-19 Podpowiedzi WordPress są rzadko używane, ale są przydatne w wielu sytuacjach. Etykietka narzędzia WordPress to dodatkowa informacja — zwykle pływające kontenery — która pojawia się, gdy mysz znajduje się nad obszarem. Treść podpowiedzi powinna być wyjaśniająca i precyzyjna. Co do zasady, podpowiedzi WordPress są najlepszym wyborem do wyjaśniania słów i wyrażeń, w których link do innego zasobu nie przyniósłby wartości.
Podpowiedzi WordPress są rzadko używane, ale są przydatne w wielu sytuacjach. Etykietka narzędzia WordPress to dodatkowa informacja — zwykle pływające kontenery — która pojawia się, gdy mysz znajduje się nad obszarem. Treść podpowiedzi powinna być wyjaśniająca i precyzyjna. Co do zasady, podpowiedzi WordPress są najlepszym wyborem do wyjaśniania słów i wyrażeń, w których link do innego zasobu nie przyniósłby wartości.
Podpowiedzi WordPressa są przydatne w sytuacjach takich jak:
- podanie znaczenia akronimu;
- krótkie zdefiniowanie terminu żargonowego;
- dodanie odpowiedniej uwagi;
- podkreślanie kluczowych informacji;
- robiąc krótki żart.
W tym kontekście podpowiedzi są doskonałym rozwiązaniem dla witryn o dużej zawartości treści. Etykietki narzędzi WordPress są łatwe do włączenia do Twojej witryny. Możesz dodawać podpowiedzi ręcznie, ale także za pomocą wtyczek. Treść podpowiedzi nie musi być wyłącznie tekstem — możesz dodawać obrazy, filmy, a nawet kody QR. Czy jesteś ciekaw podpowiedzi? Oto wszystko, co musisz wiedzieć, aby zostać mistrzem podpowiedzi.
Jak ręcznie dodać podpowiedzi WordPress?
Musisz napisać kilka linijek kodu CSS, aby wygenerować podpowiedź w swojej witrynie. Osoby niebędące programistami mają wiele alternatyw wtyczek, ale nauka ręcznego dodawania podpowiedzi nie jest nauką rakietową. Mogą to zrobić webmasterzy z podstawową znajomością HTML i CSS. Przede wszystkim powinieneś odwiedzić wyjaśnienia W3School dotyczące podpowiedzi CSS. Nie pomijaj ćwiczeń, ponieważ praktyka jest kluczem do nauki kodowania.
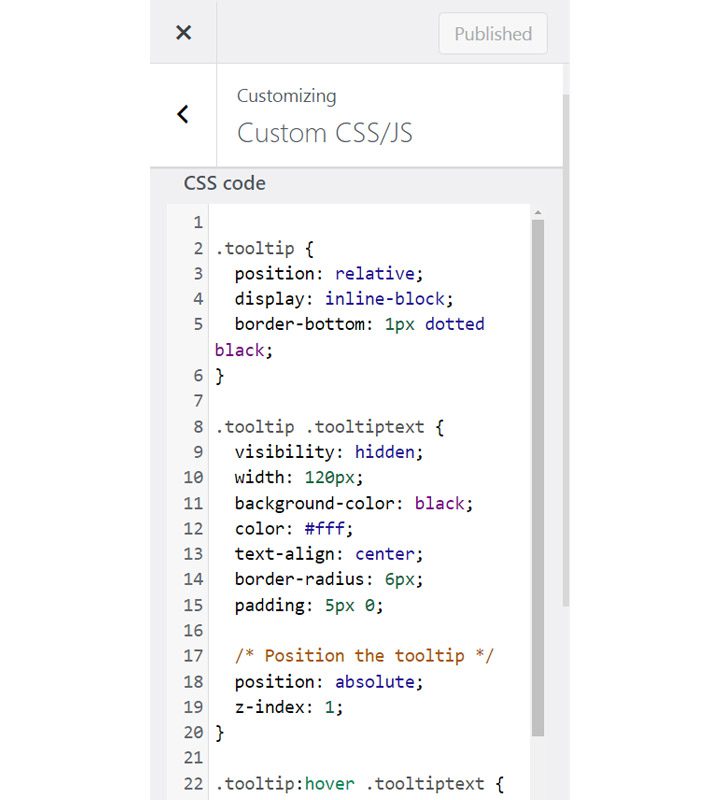
Z pulpitu administracyjnego WordPress przejdź do Wygląd > Motywy > Dodatkowe CSS . Niektóre motywy mogą mieć inną nazwę dla "Dodatkowego CSS", na przykład Custom CSS / JS, jak robi Ocean WP.

Jeśli nie możesz znaleźć sekcji dodawania niestandardowego kodu CSS, skontaktuj się z obsługą klienta dostawcy motywu.
Musisz dodać trzy klasy CSS :
- Pierwszym z nich jest utworzenie kontenera podpowiedzi i zdefiniowanie pozycji w stosunku do rodzica.
- Drugim jest sformatowanie tekstu w kontenerze .
- Trzeci to ukrycie podpowiedzi do momentu najechania myszą na rodzica.
Kod CSS powinien wyglądać tak, jak te fragmenty:
/* Tooltip container */
.tooltip {
position: relative;
display: inline-block;
}
Klasa .tooltip ustala pozycję kontenera (w stosunku do rodzica) oraz sposób wyświetlania – inline-block. Zamiast iść na pozycję względną, możesz wybrać stałą, ale będzie to wyglądać okropnie na małych ekranach. Następnie display:inline-block pozwala określić wagę i wysokość kontenera. Możesz jednak eksperymentować i wybierać dowolne zachowanie!
/* Tooltip text */
.tooltip .tooltiptext {
visibility: hidden;
width: 100px;
background-color: black;
color: #fff;
text-align: center;
padding: 5px 0;
position: absolute;
z-index: 1;
}
Ważne jest, aby upewnić się, że tekst jest ukryty, a rozmiar pojemnika nie jest zbyt duży, ponieważ wpłynęłoby to na wrażenia czytelnika. Możesz dodać inne właściwości stylizacji, takie jak kolor tła, promień obramowania lub wyrównanie tekstu. Ale doświadczenie użytkownika zawsze powinno być Twoim priorytetem numer jeden.
/* Show the tooltip text when you mouse over the tooltip container */
.tooltip:hover .tooltiptext {
visibility: visible;
}
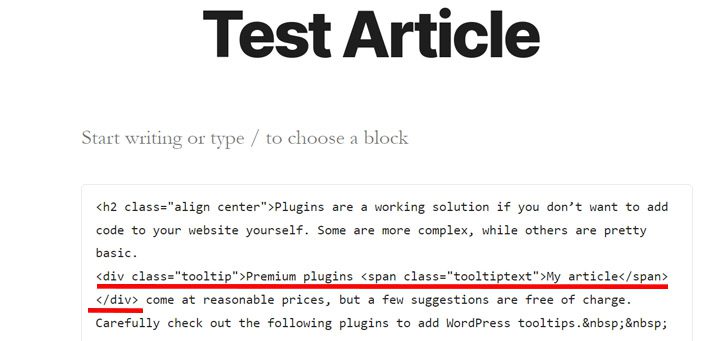
Te wiersze kodu są odpowiedzialne za wyświetlanie podpowiedzi w WordPressie, gdy użytkownik najedzie kursorem na tekst. Zapisz swoją pracę, przejdź do edytora bloków, wybierz blok, do którego chcesz dodać podpowiedź, i przejdź do „Edytuj jako HTML”. Dodaj następujący kod:
<div class="tooltip">Tekst nadrzędny
<span class=”tooltiptext”>Tekst podpowiedzi</span> </div>
Pamiętaj, aby zastąpić „Tekst nadrzędny” tekstem, aby wyświetlić podpowiedź po najechaniu kursorem, a „Tekst podpowiedzi” zawartością podpowiedzi. To wszystko — właśnie dodałeś ręcznie pierwszą podpowiedź.

Jak widać, ręczne dodawanie podpowiedzi nie jest nauką o rakietach. Rzućmy okiem na najlepsze wtyczki do dodawania podpowiedzi w WordPressie.
WAŻNE: ten kod może nie działać z powodu stylu motywu. Najlepiej spróbować dodać podpowiedzi ręcznie w witrynie testowej i upewnić się, że to działa. Następnie przejdź do swojej witryny i zastosuj ten sam algorytm.
Wtyczki do dodawania podpowiedzi WordPress
Wtyczki to działające rozwiązanie, jeśli nie chcesz samodzielnie dodawać kodu do swojej witryny. Niektóre są bardziej złożone, podczas gdy inne są dość podstawowe. Wtyczki premium są dostępne w rozsądnych cenach, ale kilka sugestii jest bezpłatnych. Uważnie zapoznaj się z poniższymi wtyczkami, aby dodać podpowiedzi do WordPressa.
Skróty Ostateczne

Ta wtyczka robi o wiele więcej niż generowanie podpowiedzi. To zbiór ponad 50 skrótów, które ulepszą Twoją witrynę . Akordeon, Posty, Tabele, Kod QR, Tabulatory, Karuzela obrazów, Panel, Tabela cen, Sekcja Paralaksy i Podpowiedzi to tylko kilka skrótów zawartych w Shortcode Ultimate.
Wstawianie shortcode jest proste i intuicyjne. Przejdź do pulpitu administracyjnego WordPress, otwórz post lub stronę, aby dodać podpowiedź, przejdź do edytora bloków i poszukaj przycisku Wstaw skrót. Kliknij ten przycisk, aby wyświetlić listę skrótów, w tym podpowiedzi. Wybierz go, aby skonfigurować tekst nadrzędny i położenie kontenera.
Shortcodes Ultimate można pobrać bezpłatnie, ale za dodatki z dodatkową funkcjonalnością trzeba zapłacić. Na szczęście nie musisz kupować dodatku premium, aby dodać podpowiedzi do WordPressa.

Podpowiedzi

Jest to najbardziej złożona wtyczka WordPress Tooltips , a jej nazwa wiele mówi o jej przeznaczeniu. Możesz śmiało użyć tej wtyczki, aby dodać podpowiedzi do swojej witryny WordPress. Zacznij testować potencjał tej podpowiedzi, instalując darmową wersję z repozytorium WordPressa. Wersja premium jest dość przystępna cenowo i otrzymujesz dobry stosunek jakości do ceny.
Możesz dodać podpowiedź dla całej witryny dla określonego słowa kluczowego. Możesz również określić nadrzędne słowo kluczowe, a podpowiedź pojawi się wszędzie tam, gdzie to słowo kluczowe pojawi się w Twojej witrynie. Ewentualnie możesz dodać etykietkę do nadrzędnego słowa kluczowego tylko raz. Wtyczka umożliwia dodawanie podpowiedzi do tekstu postów i stron, ale także do archiwów, tagów, pozycji menu i tytułów. Nie będzie przesadą stwierdzenie, że ta wtyczka wstawia podpowiedzi w dowolnym miejscu. Co więcej, obejmują one wszystko, czego potrzebujesz — tekst, wideo, obrazy, a nawet kod QR. Sprawdź demo na stronie wtyczki, aby lepiej ją zrozumieć.
Słownik podpowiedzi WordPress

Ta wtyczka jest złota dla webmasterów prowadzących witryny typu wiki, encyklopedie, bazy wiedzy i słowniki . Automatycznie tworzy słownik terminów i możesz włączyć/wyłączyć podpowiedzi dla terminów.
Wtyczka ma duży zestaw opcji dostosowywania strony glosariusza. Ma wiele układów szablonów i skuteczny system filtrowania. Projekt i tekst w podpowiedzi można w pełni dostosować. Należy jednak uważać, aby podpowiedzi mogą mieć wpływ na wrażenia użytkownika, więc nie posuwaj się za daleko z projektem.
Sprawdź repozytorium wtyczek WordPress, aby uzyskać bezpłatną wersję wtyczki. Ma dość szeroki zakres funkcji i wystarczy dodać podpowiedzi.
Etykietka CK

Tooltip CK jest tym, czego szukasz, jeśli potrzebujesz prostej wtyczki podpowiedzi do WordPressa. Jest lekki, więc nie wpłynie na szybkość ładowania witryny . Ma jednak wystarczająco dużo funkcji, by zasługiwać na twoją uwagę. Niestety darmowa wersja nie pozwala na wybór pozycji ani efektów podpowiedzi WordPressa. Wtyczka premium jest przystępna cenowo i jest dostarczana z dożywotnią licencją.
Prosty i intuicyjny interfejs pozwala dostosować podpowiedzi i dopasować je do projektu witryny. Nawet mniej zaawansowani użytkownicy zdołają stworzyć niesamowite podpowiedzi w WordPressie. Tooltip CK jest mobilny i przyjazny w dotyku, dzięki czemu można go używać do wszystkich rodzajów rozmiarów ekranu.
Etykietka dla Elementora

Czy jesteś tak wielkim fanem Elementora, że nie możesz bez niego żyć? Ten dodatek do Elementora jest tym, czego potrzebujesz, aby tworzyć fajne podpowiedzi . Jest to część ogromnej i masowo używanej kolekcji dodatków, które urozmaicają funkcjonalność Elementora.
Możesz w pełni dostosować zawartość podpowiedzi — ikonę, obraz, wideo lub tekst, projekt podpowiedzi (wysokość, szerokość, położenie) oraz efekty najechania kursorem. Jest prosty w użyciu i może to być ta mała iskra potrzebna do przyciągnięcia uwagi użytkowników.
Podpowiedzi CSS3

Złożone wtyczki, które spowalniają stronę internetową, to zmora każdego webmastera. Lekkie wtyczki, które całkowicie wykonują zadanie, to działające rozwiązanie. Dotyczy to wtyczki CSS3 WordPress Tooltips — jest lekka, prosta w użyciu i zawiera niewiarygodny zestaw funkcji . Nie ma darmowej wersji do testowania podstawowych funkcji, ale cena jest akceptowalna dla większości budżetów.
Mimo że programiści używali tylko efektów CSS, aby uniknąć wpływu na szybkość, masz wiele opcji dostosowywania. 10 rodzajów pozycji, 50 stylów podpowiedzi, efekty po najechaniu i kliknięciu, regulowane opóźnienie podpowiedzi i obsługa multimediów to warte wspomnienia cechy wtyczki.
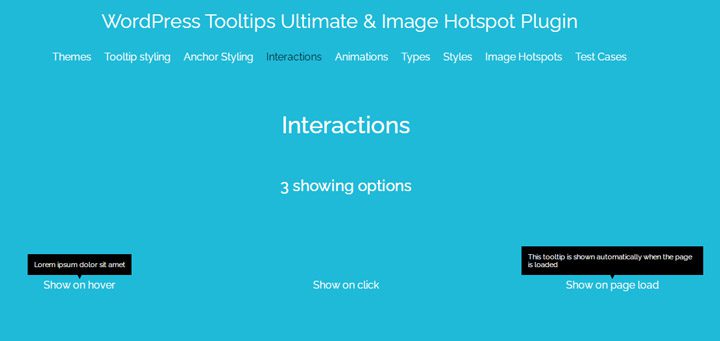
Podpowiedzi WordPress Ultimate i Hotspot obrazu

Ta wtyczka jest dla każdego, kto chce tworzyć oryginalne podpowiedzi . Zawiera mnóstwo opcji stylizacji podpowiedzi. Pomimo swojej złożoności tworzenie podpowiedzi to prawdziwa przyjemność. Możesz wybrać style, efekty, animacje i projekty z rozwijanych menu.
Ilość alternatyw jest naprawdę imponująca. Natychmiast po zakończeniu prac konfiguracyjnych podpowiedź poprawi wrażenia czytelników.
Wyróżnienia specjalne: podpowiedzi dotyczące formularzy kontaktowych i planów cenowych
Podpowiedzi WordPressa mogą mieć kluczowe znaczenie dla formularzy kontaktowych i planów cenowych. Priorytetem webmastera jest upewnienie się, że użytkownicy nie napotkają żadnych problemów podczas korzystania z formularzy kontaktowych lub planów cenowych. Etykietki narzędzi mogą zawierać proste i zwięzłe wyjaśnienia, aby upewnić się, że użytkownik rozumie, co powinien zrobić. Najczęściej używane formularze posiadają w tym zakresie dodatki, jak Gravity Forms, czy wtyczki, jak Kontakt 7. W przypadku planów cenowych jest to prostsze, ponieważ ogromna większość wtyczek podpowiedzi do WordPressa domyślnie z nimi współpracuje.
W zależności od złożoności formularzy lub planów cenowych, podpowiedź może być drobnym szczegółem, który robi ogromną różnicę.
Do Ciebie
Po przeczytaniu tego artykułu masz teraz dobre pojęcie o podpowiedziach WordPress. Łatwo dodać je ręcznie, ale jeszcze łatwiej za pomocą wtyczek. Nie masz bogatej oferty wtyczek podpowiedzi do WordPressa, ale powyższe zalecenia powinny w zupełności wystarczyć dla Twoich potrzeb. Czy ten artykuł wzbudził Twoje zainteresowanie korzystaniem z podpowiedzi WordPress w Twojej witrynie? Chętnie poznamy Twoje opinie na ich temat.
