WordPressにツールチップを追加する方法–完全ガイド
公開: 2022-05-19 WordPressのツールチップはまばらに使用されていますが、多くの状況で役立ちます。 WordPressのツールチップは、マウスを領域の上に置いたときに表示される追加の情報(通常はフローティングコンテナ)です。 ツールチップの内容は、説明的で正確である必要があります。 原則として、WordPressのツールチップは、別のリソースへのリンクが価値をもたらさない単語や表現を説明するための最良の選択です。
WordPressのツールチップはまばらに使用されていますが、多くの状況で役立ちます。 WordPressのツールチップは、マウスを領域の上に置いたときに表示される追加の情報(通常はフローティングコンテナ)です。 ツールチップの内容は、説明的で正確である必要があります。 原則として、WordPressのツールチップは、別のリソースへのリンクが価値をもたらさない単語や表現を説明するための最良の選択です。
WordPressのツールチップは、次のような状況で役立ちます。
- 頭字語の意味を提供します。
- 専門用語を簡単に定義します。
- 関連するコメントを追加する。
- 重要な情報を強調する。
- 短い冗談を言う。
このコンテキストでは、ツールチップはコンテンツの多いWebサイトに最適なソリューションです。 WordPressのツールチップはサイトに簡単に組み込むことができます。 ツールチップは手動で追加できますが、プラグインを使用して追加することもできます。 ツールチップのコンテンツは厳密にテキストである必要はありません。画像、ビデオ、さらにはQRコードを追加できます。 ツールチップに興味がありますか? ツールチップのマスターになるために知っておく必要のあるすべてがここにあります。
WordPressのツールチップを手動で追加する方法
Webサイトでホバーツールチップを生成するには、CSSコードを数行記述する必要があります。 非コーダーにはプラグインの選択肢がたくさんありますが、ツールチップを手動で追加する方法を学ぶことはロケット科学ではありません。 基本的なHTMLとCSSの知識を持つウェブマスターがそれを行うことができます。 何よりもまず、CSSツールチップに関するW3Schoolの説明にアクセスする必要があります。 練習はコーディングを学ぶための鍵なので、練習をスキップしないでください。
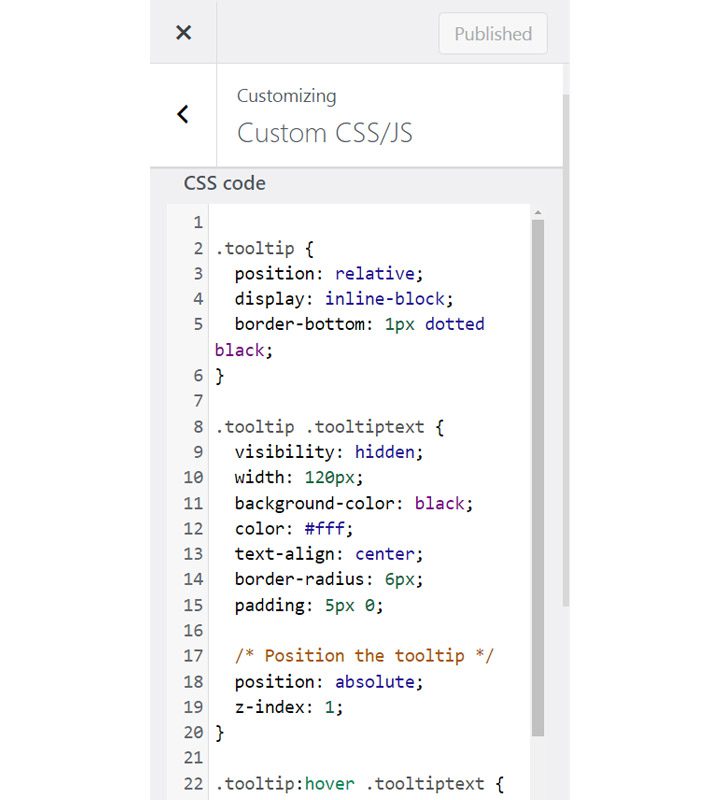
WordPress管理ダッシュボードから、 [外観]>[テーマ]>[追加のCSS]に移動します。 OceanWPのようにカスタムCSS/JSのように、一部のテーマは「追加のCSS」の名前が異なる場合があります。

カスタムCSSコードを追加するためのセクションが見つからない場合は、テーマプロバイダーのカスタマーサポートに確認してください。
3つのCSSクラスを追加する必要があります。
- 1つ目は、ツールチップコンテナを作成し、親に対する位置を定義することです。
- 2つ目は、コンテナ内のテキストをフォーマットすることです。
- 3つ目は、マウスが親の上に移動するまでツールチップを非表示にすることです。
CSSコードは次のスニペットのようになります。
/* Tooltip container */
.tooltip {
position: relative;
display: inline-block;
}
.tooltipクラスは、コンテナーの位置(親に対する相対)と表示モダリティ(インラインブロック)を設定します。 相対的な位置に行く代わりに、固定に行くことができますが、小さな画面サイズではひどく見えます。 次に、display:inline-blockを使用すると、コンテナの重量と高さを決定できます。 ただし、自由に実験して、好きな動作を選択できます。
/* Tooltip text */
.tooltip .tooltiptext {
visibility: hidden;
width: 100px;
background-color: black;
color: #fff;
text-align: center;
padding: 5px 0;
position: absolute;
z-index: 1;
}
読者のエクスペリエンスに影響を与える可能性があるため、テキストが非表示になり、コンテナーのサイズが大きすぎないことを確認することが重要です。 background-color、border-radius、text-alignなどの他のスタイリングプロパティを自由に追加できます。 ただし、ユーザーエクスペリエンスは常に最優先事項である必要があります。
/* Show the tooltip text when you mouse over the tooltip container */
.tooltip:hover .tooltiptext {
visibility: visible;
}
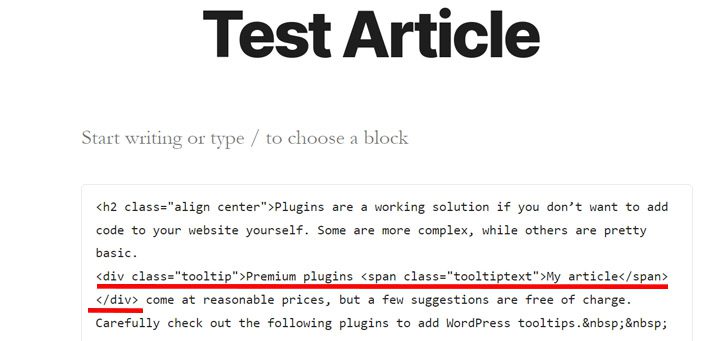
これらのコード行は、ユーザーがテキストにカーソルを合わせたときにWordPressでツールチップを表示する役割を果たします。 作業内容を保存し、ブロックエディターに移動し、ツールチップを追加するブロックを選択して、[HTMLとして編集]に移動します。 次のコードを追加します。
<div class =” tooltip">親テキスト
<span class =” tooltiptext”>ツールチップテキスト</ span> </ div>
必ず「親テキスト」をホバリング時にツールチップを表示するテキストに置き換え、「ツールチップテキスト」をツールチップコンテンツに置き換えてください。 これですべてです。最初のツールチップを手動で追加しました。

ご覧のとおり、ツールチップを手動で追加することはロケット科学ではありません。 WordPressにツールチップを追加するのに最適なプラグインを見てみましょう。
重要:このコードは、テーマのスタイルが原因で機能しない場合があります。 理想的には、ステージングサイトにツールチップを手動で追加して、機能することを確認してください。 次に、Webサイトにアクセスして、同じアルゴリズムを適用します。
WordPressのツールチップを追加するためのプラグイン
自分でWebサイトにコードを追加したくない場合は、プラグインが有効なソリューションです。 より複雑なものもあれば、かなり基本的なものもあります。 プレミアムプラグインはリーズナブルな価格で提供されますが、いくつかの提案は無料です。 次のプラグインを注意深くチェックして、WordPressのツールチップを追加してください。
ショートコードアルティメット

このプラグインは、ホバーツールチップを生成するだけではありません。 それはあなたのウェブサイトを強化するための50以上のショートコードのコレクションです。 アコーディオン、投稿、タブ、QRコード、タブ、画像カルーセル、パネル、価格表、視差セクション、およびツールチップは、ShortcodeUltimateに含まれるいくつかのショートコードです。
ショートコードの挿入は簡単で直感的です。 WordPress管理ダッシュボードに移動し、投稿またはページを開いてツールチップを追加し、ブロックエディターに移動して、[ショートコードの挿入]ボタンを探します。 このボタンをクリックすると、ツールチップを含むショートコードのリストが表示されます。 これを選択して、親テキストとコンテナの位置を設定します。

Shortcodes Ultimateは無料でダウンロードできますが、追加機能を備えたアドオンの料金を支払う必要があります。 幸い、WordPressのツールチップを追加するためにプレミアムアドオンを購入する必要はありません。
ツールチップ

これは最も複雑なWordPressTooltipsプラグインであり、その名前はその目的について多くを語っています。 このプラグインを自信を持って使用して、WordPressWebサイトにツールチップを追加できます。 WordPressリポジトリから無料バージョンをインストールして、このツールチップの可能性のテストを開始します。 プレミアムバージョンはかなり手頃な価格であり、あなたはあなたのお金のために良い価値を手に入れます。
特定のキーワードのツールチップをサイト全体に追加できます。 親キーワードを指定することもでき、そのキーワードがWebサイトに表示されるすべての場所にツールチップが表示されます。 または、親キーワードにツールチップを1回だけ追加することもできます。 プラグインを使用すると、投稿やページのテキストだけでなく、アーカイブ、タグ、メニューアイテム、タイトルにもツールチップを追加できます。 このプラグインはどこにでもツールチップを挿入すると言っても過言ではありません。 さらに、テキスト、ビデオ、画像、さらにはQRコードなど、必要なものがすべて含まれています。 プラグインのWebサイトでデモをチェックして、プラグインをよりよく理解してください。
WordPressツールチップ用語集

このプラグインは、ウィキサイト、百科事典、ナレッジベース、および辞書を実行しているWebマスターにとって最適です。 用語集が自動的に作成され、用語のツールチップを有効/無効にできます。
プラグインには、用語集ページ用のカスタマイズオプションの大規模なセットがあります。 たくさんのテンプレートレイアウトと効果的なフィルタリングシステムがあります。 ツールチップ内のデザインとテキストは完全にカスタマイズ可能です。 ただし、ツールチップがユーザーエクスペリエンスに影響を与える可能性があることに注意してください。そのため、デザインを行き過ぎないようにしてください。
プラグインの無料バージョンを入手するには、WordPressプラグインリポジトリをチェックしてください。 かなり幅広い機能があり、ツールチップを追加するのに十分です。
ツールチップCK

ツールチップCKは、単純なWordPressツールチッププラグインが必要な場合に探しているものです。 軽量なので、サイトの読み込み速度に影響を与えません。 それでも、注目に値する十分な機能があります。 残念ながら、無料版ではWordPressツールチップの位置や効果を選択できません。 プレミアムプラグインはリーズナブルな価格で、生涯ライセンスが付属しています。
シンプルで直感的なインターフェイスを使用すると、ツールチップをカスタマイズしてサイトのデザインに合わせることができます。 技術の少ないユーザーでも、WordPressですばらしいツールチップを作成できます。 ツールチップCKはモバイルでタッチフレンドリーなので、あらゆるタイプの画面サイズに使用できます。
Elementorのツールチップ

あなたはElementorの大ファンなので、それなしでは生きていけませんか? このElementorアドオンは、クールなホバーツールチップを作成するために必要なものです。 これは、Elementorの機能を強化するために大量に使用されるアドオンのコレクションの一部です。
ツールチップのコンテンツ(アイコン、画像、ビデオ、またはテキスト)、ツールチップのデザイン(高さ、幅、位置)、およびホバリング効果を完全にカスタマイズできます。 使い方は簡単で、ユーザーの注意を引くのに必要な火花はほとんどないかもしれません。
CSS3ツールチップ

Webサイトの速度を低下させる複雑なプラグインは、Webマスターにとって悪夢です。 タスクを完全に実行する軽量プラグインは、実用的なソリューションです。 これはCSS3WordPressTooltipsプラグインにも当てはまります。軽量で使いやすく、信じられないほどの機能セットが含まれています。 基本機能をテストするための無料バージョンはありませんが、価格はほとんどの予算で許容範囲内です。
開発者は速度への影響を避けるためにCSS効果のみを使用しましたが、カスタマイズオプションはたくさんあります。 10種類の位置、50のツールチップスタイル、オンホバーおよびオンクリック効果、調整可能なツールチップ遅延、およびマルチメディアのサポートは、プラグインの注目すべき機能です。
WordPressツールチップUltimate&Image Hotspot

このプラグインは、オリジナルのツールチップを作成したい人のためのものです。 ツールチップのデザインをスタイリングするための多数のオプションが付属しています。 その複雑さにもかかわらず、ツールチップを作成することは本当の喜びです。 ドロップダウンメニューから、スタイル、効果、アニメーション、およびデザインを選択できます。
選択肢の数は本当に印象的です。 構成作業が完了した直後に、ツールチップによって読者のエクスペリエンスが向上します。
特別な言及:お問い合わせフォームと価格プランのツールチップ
WordPressのツールチップは、お問い合わせフォームや料金プランにとって非常に重要な場合があります。 ウェブマスターの優先事項は、ユーザーがお問い合わせフォームや料金プランを使用するときに問題に直面しないようにすることです。 ツールチップは、ユーザーが何をすべきかを確実に理解できるように、簡単で簡潔な説明を提供する場合があります。 この点で、最も頻繁に使用されるフォームには、Gravity Formsのようなアドオン、またはContact7のようなプラグインがあります。 価格プランの場合は、WordPressツールチッププラグインの大部分がデフォルトで機能するため、より簡単です。
フォームや価格プランの複雑さによっては、ツールチップが細部になり、大きな違いが生じる場合があります。
あなたに
この記事を読んだ後、WordPressのツールチップについての良いアイデアが得られました。 手動で追加するのは簡単ですが、プラグインを使用するとさらに簡単になります。 WordPressツールチッププラグインの豊富な提供はありませんが、上記の推奨事項はニーズに十分すぎるはずです。 この記事は、サイトでWordPressツールチップを使用することに興味をそそられましたか? ご意見をお待ちしております。
