Comment ajouter des info-bulles à WordPress – Le guide complet
Publié: 2022-05-19 Les info-bulles WordPress sont peu utilisées, mais elles sont bénéfiques dans de nombreuses situations. L'info-bulle WordPress est une information supplémentaire - généralement des conteneurs flottants - qui apparaît lorsque la souris survole une zone. Le contenu de l'infobulle doit être explicatif et précis. En règle générale, les infobulles WordPress sont le meilleur choix pour expliquer des mots et des expressions où un lien vers une autre ressource n'apporterait pas de valeur.
Les info-bulles WordPress sont peu utilisées, mais elles sont bénéfiques dans de nombreuses situations. L'info-bulle WordPress est une information supplémentaire - généralement des conteneurs flottants - qui apparaît lorsque la souris survole une zone. Le contenu de l'infobulle doit être explicatif et précis. En règle générale, les infobulles WordPress sont le meilleur choix pour expliquer des mots et des expressions où un lien vers une autre ressource n'apporterait pas de valeur.
Les infobulles WordPress sont utiles dans des situations telles que :
- fournir la signification d'un acronyme ;
- définir brièvement un terme de jargon ;
- ajouter une remarque pertinente ;
- mettre en évidence les informations cruciales ;
- faire une courte blague.
Dans ce contexte, les info-bulles sont une excellente solution pour les sites Web à fort contenu. Les infobulles WordPress sont faciles à intégrer à votre site. Vous pouvez ajouter des info-bulles manuellement, mais aussi à l'aide de plugins. Le contenu de l'info-bulle n'a pas besoin d'être strictement textuel : vous pouvez ajouter des images, des vidéos et même des codes QR. Les info-bulles vous intéressent ? Voici tout ce que vous devez savoir pour devenir un maître des infobulles.
Comment ajouter manuellement des info-bulles WordPress
Vous devez écrire quelques lignes de code CSS pour générer une info-bulle de survol sur votre site Web. Les non-codeurs ont de nombreuses alternatives de plugins, mais apprendre à ajouter manuellement des info-bulles n'est pas sorcier. Les webmasters ayant des connaissances de base en HTML et CSS peuvent le faire. Avant toute chose, vous devriez visiter les explications de W3School sur les infobulles CSS. Ne sautez pas les exercices car la pratique est la clé pour apprendre à coder.
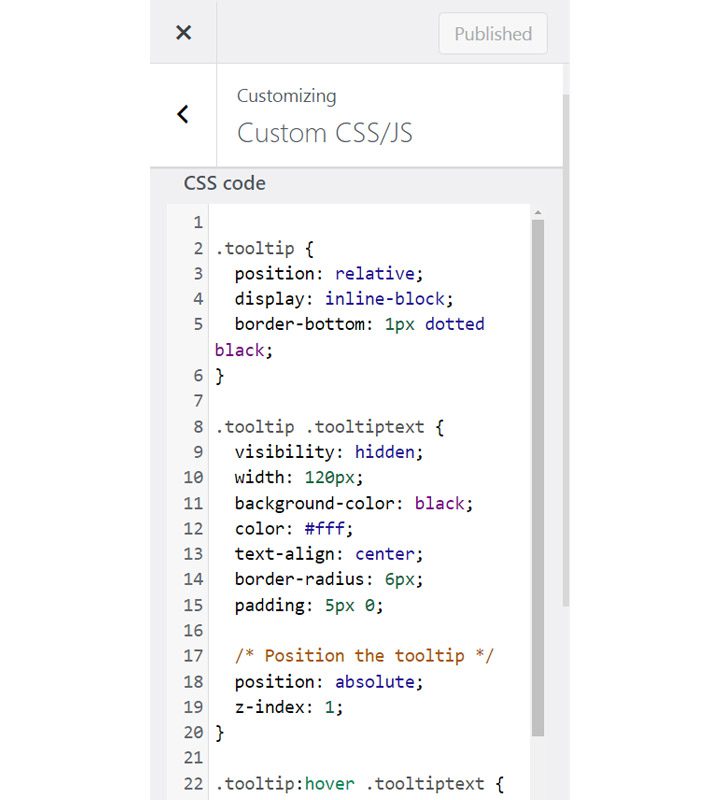
Depuis votre tableau de bord d'administration WordPress, accédez à Apparence > Thèmes > CSS supplémentaires . Certains thèmes peuvent avoir un nom différent pour "CSS supplémentaire", comme le CSS/JS personnalisé comme le fait Ocean WP.

Si vous ne trouvez pas la section pour ajouter du code CSS personnalisé, consultez le support client de votre fournisseur de thème.
Vous devez ajouter trois classes CSS :
- La première consiste à créer le conteneur d'infobulles et à définir la position par rapport au parent.
- La seconde consiste à formater le texte dans le conteneur .
- La troisième consiste à masquer l'info-bulle jusqu'à ce que la souris survole le parent.
Le code CSS devrait ressembler à ces extraits :
/* Tooltip container */
.tooltip {
position: relative;
display: inline-block;
}
La classe .tooltip définit la position du conteneur (par rapport au parent) et la modalité d'affichage - bloc en ligne. Au lieu d'opter pour une position relative, vous pouvez opter pour une position fixe, mais cela aura l'air horrible sur les petites tailles d'écran. Ensuite, display:inline-block vous permet de déterminer le poids et la hauteur du conteneur. Cependant, vous êtes libre d'expérimenter et de choisir le comportement que vous souhaitez !
/* Tooltip text */
.tooltip .tooltiptext {
visibility: hidden;
width: 100px;
background-color: black;
color: #fff;
text-align: center;
padding: 5px 0;
position: absolute;
z-index: 1;
}
Il est crucial de s'assurer que le texte est masqué et que la taille du conteneur n'est pas trop grande, car cela affecterait l'expérience du lecteur. Vous êtes libre d'ajouter d'autres propriétés de style, comme background-color, border-radius ou text-align. Mais l'expérience utilisateur doit toujours être votre priorité numéro un.
/* Show the tooltip text when you mouse over the tooltip container */
.tooltip:hover .tooltiptext {
visibility: visible;
}
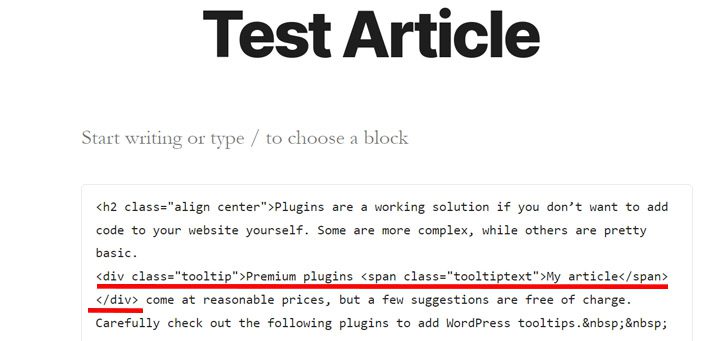
Ces lignes de code sont responsables de l'affichage de l'info-bulle dans WordPress lorsque les utilisateurs survolent le texte. Enregistrez votre travail, accédez à l'éditeur de blocs, sélectionnez le bloc auquel vous souhaitez ajouter l'info-bulle et sélectionnez "Modifier au format HTML". Ajoutez le code suivant :
<div class="tooltip">Texte parent
<span class="tooltiptext">Texte de l'info-bulle</span> </div>
Assurez-vous de remplacer "Texte parent" par le texte pour afficher l'info-bulle au survol et "Texte de l'info-bulle" par le contenu de l'info-bulle. C'est tout, vous venez d'ajouter manuellement la première info-bulle.

Comme vous le voyez, l'ajout manuel d'info-bulles n'est pas sorcier. Jetons un coup d'œil aux meilleurs plugins pour ajouter des info-bulles dans WordPress.
IMPORTANT : Ce code peut ne pas fonctionner en raison du style de votre thème. Idéalement, essayez d'ajouter manuellement des info-bulles sur un site intermédiaire et assurez-vous que cela fonctionne. Ensuite, allez sur votre site Web et appliquez le même algorithme.
Plugins pour ajouter des infobulles WordPress
Les plugins sont une solution de travail si vous ne souhaitez pas ajouter vous-même du code à votre site Web. Certains sont plus complexes, tandis que d'autres sont assez basiques. Les plugins Premium sont proposés à des prix raisonnables, mais quelques suggestions sont gratuites. Vérifiez attentivement les plugins suivants pour ajouter des info-bulles WordPress.
Shortcodes Ultime

Ce plugin fait bien plus que générer des info-bulles de survol. C'est une collection de plus de 50 codes abrégés pour améliorer votre site Web . Accordion, Posts, Tabel, QR Code, Tabs, Image Carousel, Panel, Pricing Table, Parallax section et Tooltips ne sont que quelques codes abrégés inclus dans Shortcode Ultimate.
L'insertion d'un shortcode est simple et intuitive. Rendez-vous sur votre tableau de bord d'administration WordPress, ouvrez la publication ou la page pour ajouter l'info-bulle, accédez à l'éditeur de blocs et recherchez le bouton Insérer un code court. Cliquez sur ce bouton et il affichera une liste de codes abrégés, y compris des info-bulles. Sélectionnez-le pour configurer le texte parent et la position du conteneur.
Shortcodes Ultimate est téléchargeable gratuitement, mais vous devez payer pour les modules complémentaires dotés de fonctionnalités supplémentaires. Heureusement, vous n'avez pas besoin d'acheter un module complémentaire premium pour ajouter des info-bulles WordPress.

Info-bulles

Il s'agit du plugin WordPress Tooltips le plus complexe et son nom en dit long sur son objectif. Vous pouvez utiliser ce plugin en toute confiance pour ajouter des info-bulles à votre site Web WordPress. Commencez à tester le potentiel de cette info-bulle en installant la version gratuite à partir du référentiel WordPress. La version premium est assez abordable et vous en avez pour votre argent.
Vous pouvez ajouter une info-bulle sur tout le site pour un mot-clé spécifique. Vous pouvez également spécifier le mot-clé parent et une info-bulle apparaîtra partout où ce mot-clé apparaît sur votre site Web. Vous pouvez également ajouter une info-bulle à un mot-clé parent une seule fois. Le plugin permet d'ajouter des info-bulles au texte des articles et des pages, mais aussi dans les archives, les balises, les éléments de menu et les titres. Il n'est pas exagéré de dire que ce plugin insère des info-bulles n'importe où. En plus de cela, ceux-ci incluent tout ce que vous voulez : texte, vidéo, images et même un code QR. Consultez les démos sur le site Web du plugin pour mieux le comprendre.
Glossaire des info-bulles WordPress

Ce plugin est idéal pour les webmasters qui gèrent des sites wiki, des encyclopédies, des bases de connaissances et des dictionnaires . Il crée automatiquement un glossaire de termes et vous pouvez activer/désactiver les info-bulles pour les termes.
Le plugin dispose d'un grand nombre d'options de personnalisation pour la page de glossaire. Il a un tas de mises en page de modèles et un système de filtrage efficace. La conception et le texte de l'info-bulle sont entièrement personnalisables. Cependant, faites attention que les info-bulles peuvent avoir un impact sur l'expérience utilisateur, alors n'allez pas trop loin avec la conception.
Consultez le référentiel de plugins WordPress pour obtenir la version gratuite du plugin. Il a une gamme assez large de fonctionnalités et c'est plus que suffisant pour ajouter des info-bulles.
Info-bulle CK

Tooltip CK est ce que vous recherchez si vous avez besoin d'un simple plugin d'info-bulle WordPress. Il est léger, il n'aura donc pas d'incidence sur la vitesse de chargement du site . Pourtant, il a suffisamment de fonctionnalités pour mériter votre attention. Malheureusement, la version gratuite ne vous permet pas de choisir la position ou les effets de l'info-bulle WordPress. Le plugin premium est à un prix raisonnable et il est livré avec une licence à vie.
L'interface simple et intuitive vous permet de personnaliser les info-bulles et de les faire correspondre à la conception de votre site. Même les utilisateurs moins avertis parviendront à créer des info-bulles impressionnantes dans WordPress. Tooltip CK est mobile et tactile, vous pouvez donc l'utiliser pour tous les types de tailles d'écran.
Info-bulle pour Elementor

Êtes-vous un tel fan d'Elementor que vous ne pouvez pas vous en passer ? Ce module complémentaire Elementor est ce dont vous avez besoin pour créer des info-bulles de survol sympas . Il fait partie d'une vaste collection d'add-ons massivement utilisés pour pimenter les fonctionnalités d'Elementor.
Vous pouvez entièrement personnaliser le contenu de l'info-bulle : icône, image, vidéo ou texte, la conception de l'info-bulle (hauteur, largeur, position) et les effets de survol. C'est simple à utiliser et c'est peut-être cette petite étincelle nécessaire pour attirer l'attention des utilisateurs.
Info-bulles CSS3

Les plugins complexes qui ralentissent un site Web sont un cauchemar pour tout webmaster. Les plugins légers qui effectuent une tâche complètement sont une solution de travail. C'est le cas du plugin CSS3 WordPress Tooltips - il est léger, simple à utiliser et comprend un ensemble incroyable de fonctionnalités . Il n'a pas de version gratuite pour tester les fonctionnalités de base, mais le prix est acceptable pour la plupart des budgets.
Même si les développeurs n'ont utilisé que des effets CSS pour éviter d'affecter la vitesse, vous disposez de nombreuses options de personnalisation. 10 types de positions, 50 styles d'info-bulle, des effets de survol et de clic, un délai d'info-bulle réglable et la prise en charge du multimédia sont des fonctionnalités dignes d'être mentionnées du plugin.
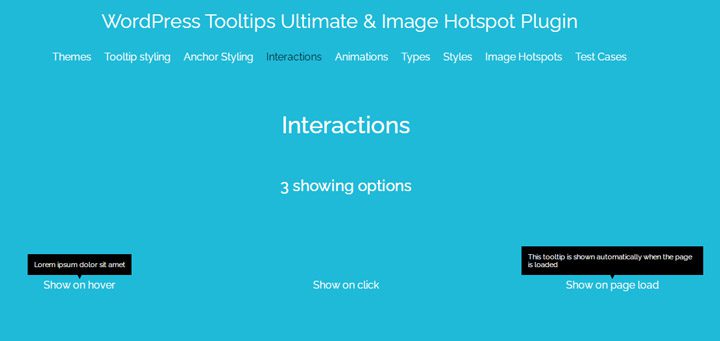
WordPress Tooltips Ultimate & Image Hotspot

Ce plugin s'adresse à tous ceux qui souhaitent créer des infobulles originales . Il est livré avec des tonnes d'options pour styliser la conception des info-bulles. Malgré sa complexité, créer une info-bulle est un vrai plaisir. Vous pouvez choisir des styles, des effets, des animations et des conceptions à partir de menus déroulants.
Le nombre d'alternatives est vraiment impressionnant. Immédiatement après avoir terminé le travail de configuration, votre info-bulle améliorera l'expérience des lecteurs.
Mentions spéciales : info-bulles pour les formulaires de contact et les plans tarifaires
Les infobulles WordPress peuvent être d'une importance cruciale pour les formulaires de contact et les plans tarifaires. La priorité d'un webmaster est de s'assurer que les utilisateurs ne rencontreront aucun problème lors de l'utilisation des formulaires de contact ou des plans tarifaires. Les info-bulles peuvent fournir des explications simples et concises pour s'assurer que l'utilisateur comprend ce qu'il doit faire. Les formulaires les plus fréquemment utilisés ont des modules complémentaires, comme Gravity Forms, ou des plugins, comme Contact 7, à cet égard. C'est plus simple dans le cas des plans tarifaires car la grande majorité des plugins d'infobulles WordPress fonctionnent avec eux par défaut.
Selon la complexité des formulaires ou des plans tarifaires, une info-bulle peut être un petit détail qui fait une énorme différence.
À vous
Vous avez maintenant une bonne idée des infobulles de WordPress après avoir lu cet article. Il est facile de les ajouter manuellement, mais encore plus avec l'aide de plugins. Vous ne disposez pas d'une offre riche de plugins d'info-bulles WordPress, mais les recommandations ci-dessus devraient être plus que suffisantes pour vos besoins. Cet article a-t-il piqué votre intérêt pour l'utilisation des infobulles WordPress sur votre site ? Nous sommes impatients d'entendre vos opinions à leur sujet.
