Как добавить всплывающие подсказки в WordPress — полное руководство
Опубликовано: 2022-05-19 Всплывающие подсказки WordPress редко используются, но они полезны во многих ситуациях. Всплывающая подсказка WordPress — это дополнительная информация , обычно плавающие контейнеры, которая появляется при наведении курсора мыши на область. Содержание всплывающей подсказки должно быть пояснительным и точным. Как правило, всплывающие подсказки WordPress — лучший выбор для объяснения слов и выражений, когда ссылка на другой ресурс не принесет пользы.
Всплывающие подсказки WordPress редко используются, но они полезны во многих ситуациях. Всплывающая подсказка WordPress — это дополнительная информация , обычно плавающие контейнеры, которая появляется при наведении курсора мыши на область. Содержание всплывающей подсказки должно быть пояснительным и точным. Как правило, всплывающие подсказки WordPress — лучший выбор для объяснения слов и выражений, когда ссылка на другой ресурс не принесет пользы.
Всплывающие подсказки WordPress полезны в таких ситуациях, как:
- предоставление значения аббревиатуры;
- краткое определение жаргонного термина;
- добавление соответствующего замечания;
- выделение важной информации;
- короткая шутка.
В этом контексте всплывающие подсказки являются отличным решением для веб-сайтов с большим количеством контента. Всплывающие подсказки WordPress легко встроить на ваш сайт. Вы можете добавлять всплывающие подсказки вручную, а также с помощью плагинов. Содержимое всплывающей подсказки не обязательно должно быть строго текстовым — вы можете добавлять изображения, видео и даже QR-коды. Вас интересуют всплывающие подсказки? Вот все, что вам нужно знать, чтобы стать мастером всплывающих подсказок.
Как добавить всплывающие подсказки WordPress вручную
Вам нужно написать несколько строк кода CSS, чтобы сгенерировать всплывающую подсказку на вашем веб-сайте. У непрограммистов есть множество альтернатив плагинам, но научиться добавлять всплывающие подсказки вручную не так просто. Веб-мастера с базовыми знаниями HTML и CSS могут это сделать. Прежде всего, вы должны посетить объяснения W3School о всплывающих подсказках CSS. Не пропускайте упражнения, потому что практика — это ключ к обучению программированию.
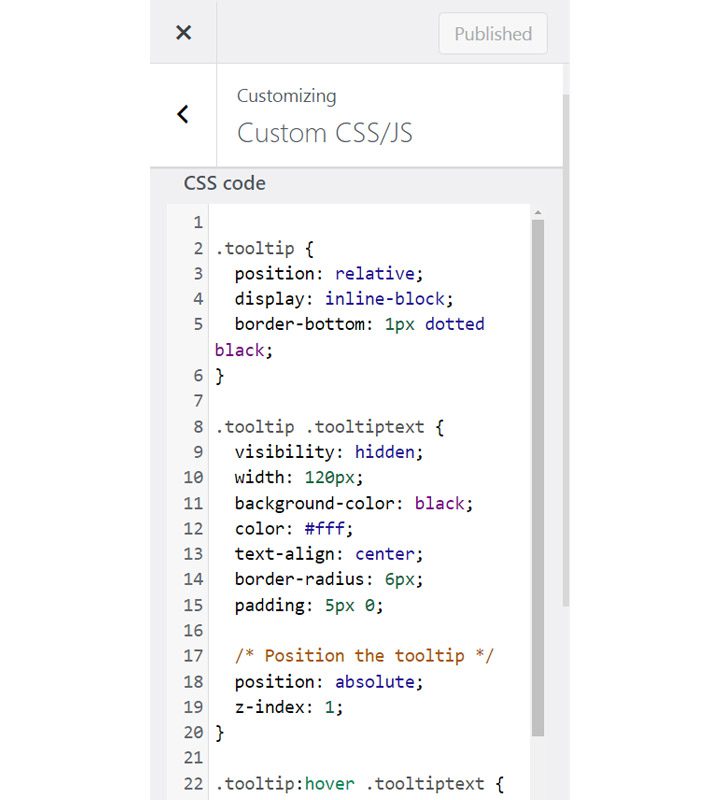
В панели администратора WordPress перейдите в раздел «Внешний вид» > «Темы» > «Дополнительный CSS» . Некоторые темы могут иметь другое название «Дополнительный CSS», например «Пользовательский CSS/JS», как в Ocean WP.

Если вы не можете найти раздел для добавления пользовательского кода CSS, обратитесь в службу поддержки вашего поставщика темы.
Вы должны добавить три класса CSS :
- Первый — создать контейнер всплывающей подсказки и определить положение относительно родителя.
- Второй — отформатировать текст внутри контейнера .
- Третий — скрыть всплывающую подсказку до тех пор, пока мышь не наведется на родителя.
Код CSS должен выглядеть следующим образом:
/* Tooltip container */
.tooltip {
position: relative;
display: inline-block;
}
Класс .tooltip задает положение контейнера (относительно родителя) и модальность отображения — встроенный блок. Вместо относительного положения вы можете выбрать фиксированное, но это будет выглядеть ужасно на маленьких экранах. Далее display:inline-block позволяет определить вес и высоту контейнера. Тем не менее, вы можете экспериментировать и выбирать любое поведение!
/* Tooltip text */
.tooltip .tooltiptext {
visibility: hidden;
width: 100px;
background-color: black;
color: #fff;
text-align: center;
padding: 5px 0;
position: absolute;
z-index: 1;
}
Крайне важно убедиться, что текст скрыт, а размер контейнера не слишком велик, так как это повлияет на восприятие читателя. Вы можете добавлять другие свойства стиля, такие как background-color, border-radius или text-align. Но пользовательский опыт всегда должен быть вашим приоритетом номер один.
/* Show the tooltip text when you mouse over the tooltip container */
.tooltip:hover .tooltiptext {
visibility: visible;
}
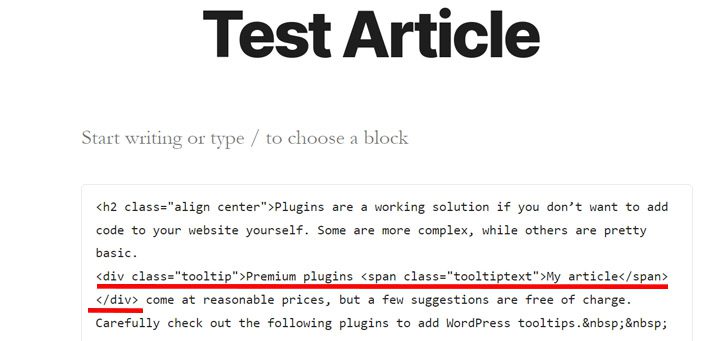
Эти строки кода отвечают за отображение всплывающей подсказки в WordPress, когда пользователи наводят курсор на текст. Сохраните свою работу, перейдите в редактор блоков, выберите блок, в который вы хотите добавить всплывающую подсказку, и нажмите «Редактировать как HTML». Добавьте следующий код:
<div class="tooltip">Родительский текст
<span class="tooltiptext">Текст всплывающей подсказки</span> </div>
Обязательно замените «Родительский текст» на текст для отображения всплывающей подсказки при наведении курсора и «Текст всплывающей подсказки» на содержимое всплывающей подсказки. Вот и все — вы только что добавили первую всплывающую подсказку вручную.

Как видите, добавление всплывающих подсказок вручную не является сложной задачей. Давайте посмотрим на лучшие плагины для добавления всплывающих подсказок в WordPress.
ВАЖНО: этот код может не работать из-за стиля вашей темы. В идеале попробуйте добавить всплывающие подсказки вручную на тестовом сайте и убедитесь, что это работает. Затем перейдите на свой сайт и примените тот же алгоритм.
Плагины для добавления всплывающих подсказок WordPress
Плагины — это рабочее решение, если вы не хотите самостоятельно добавлять код на свой сайт. Некоторые из них более сложные, а другие довольно простые. Плагины премиум-класса доступны по разумной цене, но некоторые предложения бесплатны. Внимательно ознакомьтесь со следующими плагинами для добавления всплывающих подсказок WordPress.
Шорткоды Ultimate

Этот плагин делает намного больше, чем создание всплывающих подсказок при наведении курсора. Это коллекция из 50+ шорткодов для улучшения вашего сайта . Аккордеон, сообщения, таблица, QR-код, вкладки, карусель изображений, панель, таблица цен, раздел параллакса и всплывающие подсказки — это всего лишь несколько шорткодов, включенных в Shortcode Ultimate.
Вставка шорткода проста и интуитивно понятна. Перейдите на панель администратора WordPress, откройте запись или страницу, чтобы добавить всплывающую подсказку, перейдите в редактор блоков и найдите кнопку «Вставить шорткод». Нажмите на эту кнопку, и она отобразит список шорткодов, включая всплывающие подсказки. Выберите его, чтобы настроить родительский текст и положение контейнера.
Shortcodes Ultimate можно загрузить бесплатно, но за надстройки с дополнительными функциями придется заплатить. К счастью, вам не нужно приобретать надстройку премиум-класса, чтобы добавлять всплывающие подсказки WordPress.

Подсказки

Это самый сложный плагин WordPress Tooltips , и его название многое говорит о его назначении. Вы можете уверенно использовать этот плагин для добавления всплывающих подсказок на ваш сайт WordPress. Начните тестировать потенциал этой подсказки, установив бесплатную версию из репозитория WordPress. Премиум-версия вполне доступна, и вы получаете хорошее соотношение цены и качества.
Вы можете добавить всплывающую подсказку по всему сайту для определенного ключевого слова. Вы также можете указать родительское ключевое слово, и всплывающая подсказка будет появляться везде, где это ключевое слово появляется на вашем веб-сайте. Кроме того, вы можете добавить всплывающую подсказку к родительскому ключевому слову только один раз. Плагин позволяет добавлять всплывающие подсказки в текст постов и страниц, а также в архивы, теги, пункты меню и заголовки. Не будет преувеличением сказать, что этот плагин вставляет всплывающие подсказки куда угодно. Кроме того, они включают в себя все, что вы хотите: текст, видео, изображения и даже QR-код. Посмотрите демоверсии на веб-сайте плагина, чтобы лучше понять его.
Глоссарий подсказок WordPress

Этот плагин незаменим для веб-мастеров, работающих с вики-сайтами, энциклопедиями, базами знаний и словарями . Он автоматически создает глоссарий терминов, и вы можете включать/отключать всплывающие подсказки для терминов.
Плагин имеет большой набор параметров настройки страницы глоссария. Он имеет кучу макетов шаблонов и эффективную систему фильтрации. Дизайн и текст во всплывающей подсказке полностью настраиваются. Однако будьте осторожны, так как всплывающие подсказки могут повлиять на взаимодействие с пользователем, поэтому не заходите слишком далеко с дизайном.
Посетите репозиторий плагинов WordPress, чтобы получить бесплатную версию плагина. Он имеет довольно широкий набор функций, и его более чем достаточно для добавления всплывающих подсказок.
Подсказка СК

Tooltip CK — это то, что вам нужно, если вам нужен простой плагин всплывающей подсказки WordPress. Он легкий, поэтому не повлияет на скорость загрузки сайта . Тем не менее, у него достаточно функций, чтобы заслужить ваше внимание. К сожалению, бесплатная версия не позволяет выбирать положение или эффекты всплывающей подсказки WordPress. Плагин премиум-класса имеет разумную цену и поставляется с пожизненной лицензией.
Простой и интуитивно понятный интерфейс позволяет настраивать всплывающие подсказки и сопоставлять их с дизайном вашего сайта. Даже менее технически подкованные пользователи смогут создавать потрясающие всплывающие подсказки в WordPress. Tooltip CK является мобильным и сенсорным, поэтому вы можете использовать его для всех типов экранов.
Подсказка для Elementor

Вы такой большой поклонник Elementor, что не можете жить без него? Это дополнение Elementor — то, что вам нужно для создания крутых всплывающих подсказок . Это часть огромной и широко используемой коллекции надстроек, чтобы оживить функциональность Elementor.
Вы можете полностью настроить содержимое всплывающей подсказки — значок, изображение, видео или текст, дизайн всплывающей подсказки (высота, ширина, положение) и эффекты наведения. Он прост в использовании, и это может быть той маленькой искоркой, которая необходима, чтобы привлечь внимание пользователей.
Подсказки CSS3

Сложные плагины, замедляющие работу сайта, — кошмар для любого веб-мастера. Облегченные плагины, полностью справляющиеся с задачей, — рабочее решение. Это относится и к плагину CSS3 WordPress Tooltips — он легкий, простой в использовании и включает в себя невероятный набор функций . У него нет бесплатной версии для тестирования основных функций, но цена приемлема для большинства бюджетов.
Несмотря на то, что разработчики использовали только эффекты CSS, чтобы не влиять на скорость, у вас есть множество вариантов настройки. 10 типов позиций, 50 стилей всплывающей подсказки, эффекты при наведении курсора и клике, регулируемая задержка всплывающей подсказки и поддержка мультимедиа — это особенности плагина, о которых стоит упомянуть.
Подсказки WordPress Ultimate и точка доступа к изображениям

Этот плагин для тех, кто хочет создавать оригинальные всплывающие подсказки . Он поставляется с множеством вариантов оформления всплывающих подсказок. Несмотря на свою сложность, создание всплывающей подсказки — сплошное удовольствие. Вы можете выбирать стили, эффекты, анимацию и дизайн из раскрывающихся меню.
Количество альтернатив действительно впечатляет. Сразу после того, как вы закончите работу по настройке, ваша всплывающая подсказка улучшит работу читателей.
Специальные упоминания: всплывающие подсказки для контактных форм и тарифных планов
Подсказки WordPress могут иметь решающее значение для контактных форм и тарифных планов. Приоритет веб-мастера — убедиться, что пользователи не столкнутся с какими-либо проблемами при использовании контактных форм или тарифных планов. Всплывающие подсказки могут содержать простые и краткие пояснения, чтобы убедиться, что пользователь понимает, что он должен делать. В этом отношении наиболее часто используемые формы имеют надстройки, такие как Gravity Forms, или плагины, такие как Contact 7. В случае с тарифными планами все проще, потому что подавляющее большинство плагинов всплывающих подсказок WordPress работают с ними по умолчанию.
В зависимости от сложности форм или тарифных планов всплывающая подсказка может быть небольшой деталью, которая имеет огромное значение.
к вам
Теперь у вас есть хорошее представление о всплывающих подсказках WordPress после прочтения этой статьи. Их легко добавить вручную, но еще проще с помощью плагинов. У вас нет богатого предложения плагинов всплывающих подсказок WordPress, но приведенных выше рекомендаций должно быть более чем достаточно для ваших нужд. Эта статья вызвала у вас интерес к использованию всплывающих подсказок WordPress на вашем сайте? Мы очень хотим услышать ваше мнение о них.
