Come aggiungere tooltip a WordPress: la guida completa
Pubblicato: 2022-05-19 I tooltip di WordPress sono usati poco, ma sono utili in molte situazioni. Il suggerimento di WordPress è un ulteriore bit di informazioni, di solito contenitori mobili, che appare quando il mouse passa sopra un'area. Il contenuto del suggerimento dovrebbe essere esplicativo e preciso. Come regola generale, i tooltip di WordPress sono la scelta migliore per spiegare parole ed espressioni in cui un collegamento a un'altra risorsa non apporterebbe valore.
I tooltip di WordPress sono usati poco, ma sono utili in molte situazioni. Il suggerimento di WordPress è un ulteriore bit di informazioni, di solito contenitori mobili, che appare quando il mouse passa sopra un'area. Il contenuto del suggerimento dovrebbe essere esplicativo e preciso. Come regola generale, i tooltip di WordPress sono la scelta migliore per spiegare parole ed espressioni in cui un collegamento a un'altra risorsa non apporterebbe valore.
I suggerimenti di WordPress sono utili in situazioni come:
- fornire il significato di un acronimo;
- definire brevemente un termine gergale;
- aggiungendo un'osservazione pertinente;
- evidenziare le informazioni cruciali;
- facendo una breve battuta.
In questo contesto, i suggerimenti sono un'ottima soluzione per i siti Web ricchi di contenuti. I suggerimenti di WordPress sono facili da incorporare nel tuo sito. Puoi aggiungere descrizioni comandi manualmente, ma anche con l'aiuto di plugin. Il contenuto della descrizione comando non deve essere rigorosamente di testo: puoi aggiungere immagini, video e persino codici QR. Sei curioso dei suggerimenti? Ecco tutto ciò che devi sapere per diventare un maestro dei suggerimenti.
Come aggiungere manualmente le descrizioni dei comandi di WordPress
Devi scrivere alcune righe di codice CSS per generare un suggerimento al passaggio del mouse sul tuo sito web. I non programmatori hanno molte alternative di plug-in, ma imparare come aggiungere manualmente i suggerimenti non è una scienza missilistica. I webmaster con conoscenze di base di HTML e CSS possono farlo. Prima di ogni altra cosa, dovresti visitare le spiegazioni di W3School sui suggerimenti CSS. Non saltare gli esercizi perché la pratica è la chiave per imparare a programmare.
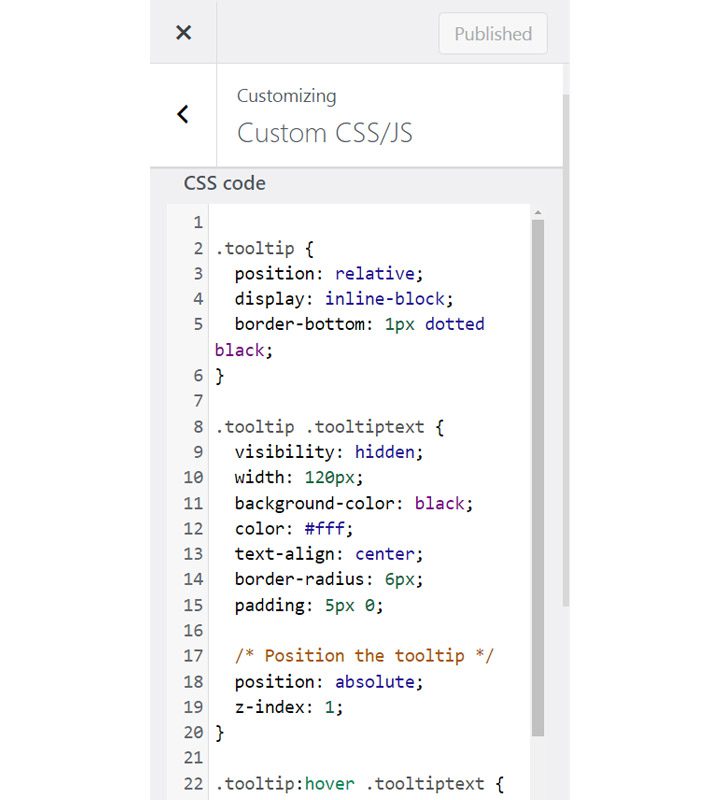
Dalla dashboard di amministrazione di WordPress vai su Aspetto > Temi > CSS aggiuntivo . Alcuni temi potrebbero avere un nome diverso per "CSS aggiuntivo", come CSS/JS personalizzato come fa Ocean WP.

Se non riesci a trovare la sezione per l'aggiunta di codice CSS personalizzato, verifica con l'assistenza clienti del tuo fornitore di temi.
Devi aggiungere tre classi CSS :
- Il primo consiste nel creare il contenitore dei suggerimenti e definire la posizione rispetto al genitore.
- Il secondo consiste nel formattare il testo all'interno del contenitore .
- Il terzo è nascondere il suggerimento finché il mouse non passa sopra il genitore.
Il codice CSS dovrebbe assomigliare a questi frammenti:
/* Tooltip container */
.tooltip {
position: relative;
display: inline-block;
}
La classe .tooltip imposta la posizione del contenitore (rispetto al genitore) e la modalità di visualizzazione – inline-block. Invece di scegliere una posizione relativa, puoi optare per una posizione fissa, ma sembrerà orribile su schermi di piccole dimensioni. Successivamente, display:inline-block consente di determinare il peso e l'altezza del contenitore. Tuttavia, sei libero di sperimentare e scegliere il comportamento che desideri!
/* Tooltip text */
.tooltip .tooltiptext {
visibility: hidden;
width: 100px;
background-color: black;
color: #fff;
text-align: center;
padding: 5px 0;
position: absolute;
z-index: 1;
}
È fondamentale assicurarsi che il testo sia nascosto e che la dimensione del contenitore non sia troppo grande, poiché ciò influenzerebbe l'esperienza del lettore. Sei libero di aggiungere altre proprietà di stile, come il colore di sfondo, il raggio del bordo o l'allineamento del testo. Ma l'esperienza utente dovrebbe sempre essere la tua priorità numero uno.
/* Show the tooltip text when you mouse over the tooltip container */
.tooltip:hover .tooltiptext {
visibility: visible;
}
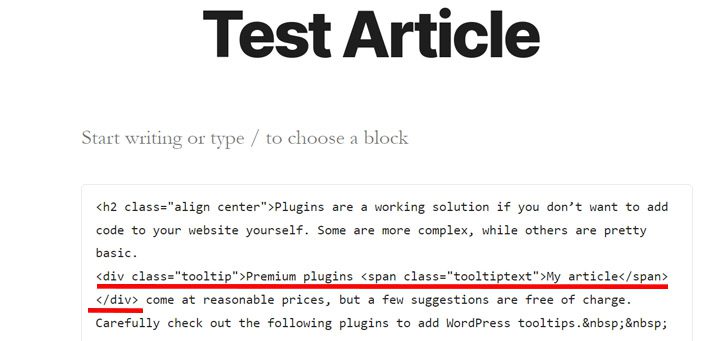
Queste righe di codice sono responsabili della visualizzazione del suggerimento in WordPress quando gli utenti passano il mouse sopra il testo. Salva il tuo lavoro, vai all'editor dei blocchi, seleziona il blocco a cui vuoi aggiungere il suggerimento e vai su "Modifica come HTML". Aggiungi il seguente codice:
<div class="descrizione comando">Testo principale
<span class="tooltiptext">Testo descrizione comando</span> </div>
Assicurati di sostituire "Testo principale" con il testo per visualizzare la descrizione comando al passaggio del mouse e "Testo descrizione comando" con il contenuto della descrizione comando. Questo è tutto: hai appena aggiunto manualmente la prima descrizione comando.

Come vedi, l'aggiunta manuale di descrizioni comandi non è scienza missilistica. Diamo un'occhiata ai migliori plugin per aggiungere tooltip in WordPress.
IMPORTANTE: questo codice potrebbe non funzionare a causa dello stile del tuo tema. Idealmente, prova ad aggiungere descrizioni comandi manualmente su un sito di staging e assicurati che funzioni. Quindi, vai al tuo sito Web e applica lo stesso algoritmo.
Plugin per aggiungere suggerimenti per WordPress
I plugin sono una soluzione funzionante se non vuoi aggiungere codice al tuo sito web da solo. Alcuni sono più complessi, mentre altri sono piuttosto semplici. I plugin premium hanno prezzi ragionevoli, ma alcuni suggerimenti sono gratuiti. Controlla attentamente i seguenti plugin per aggiungere suggerimenti per WordPress.
Shortcode Ultimate

Questo plugin fa molto di più che generare suggerimenti al passaggio del mouse. È una raccolta di oltre 50 codici brevi per migliorare il tuo sito web . Accordion, Posts, Tabel, QR Code, Tabs, Image Carousel, Panel, Pricing Table, Parallax section e Tooltips sono solo alcuni codici brevi inclusi in Shortcode Ultimate.
L'inserimento di uno shortcode è semplice e intuitivo. Vai alla dashboard di amministrazione di WordPress, apri il post o la pagina per aggiungere il suggerimento, vai all'editor dei blocchi e cerca il pulsante Inserisci shortcode. Fare clic su questo pulsante e verrà visualizzato un elenco di codici brevi, inclusi i suggerimenti. Selezionalo per configurare il testo principale e la posizione del contenitore.
Shortcodes Ultimate può essere scaricato gratuitamente, ma devi pagare per componenti aggiuntivi dotati di funzionalità extra. Fortunatamente, non è necessario acquistare un componente aggiuntivo premium per aggiungere suggerimenti per WordPress.

Suggerimenti

Questo è il plug-in Tooltips di WordPress più complesso e il suo nome dice molto sul suo scopo. Puoi tranquillamente utilizzare questo plugin per aggiungere suggerimenti al tuo sito Web WordPress. Inizia a testare il potenziale di questo suggerimento installando la versione gratuita dal repository di WordPress. La versione premium è abbastanza conveniente e ottieni un buon rapporto qualità-prezzo.
Puoi aggiungere una descrizione comando a livello di sito per una parola chiave specifica. Puoi anche specificare la parola chiave principale e un suggerimento apparirà ovunque quella parola chiave appare sul tuo sito web. In alternativa, puoi aggiungere una descrizione comando a una parola chiave principale solo una volta. Il plug-in consente di aggiungere suggerimenti al testo dei post e delle pagine, ma anche in archivi, tag, voci di menu e titoli. Non è un'esagerazione dire che questo plugin inserisce tooltip ovunque. Inoltre, questi includono tutto ciò che desideri: testo, video, immagini e persino un codice QR. Dai un'occhiata alle demo sul sito Web del plug-in per capirlo meglio.
Glossario dei suggerimenti di WordPress

Questo plugin è d'oro per i webmaster che gestiscono siti wiki, enciclopedie, basi di conoscenza e dizionari . Crea automaticamente un glossario di termini e puoi abilitare/disabilitare i suggerimenti per i termini.
Il plugin ha un ampio set di opzioni di personalizzazione per la pagina del glossario. Ha un sacco di layout di modelli e un sistema di filtraggio efficace. Il design e il testo all'interno del tooltip sono completamente personalizzabili. Tuttavia, fai attenzione che i suggerimenti possono influire sull'esperienza dell'utente, quindi non andare troppo lontano con il design.
Dai un'occhiata al repository dei plugin di WordPress per ottenere la versione gratuita del plugin. Ha una gamma piuttosto ampia di funzionalità ed è più che sufficiente per aggiungere suggerimenti.
Descrizione comando CK

Tooltip CK è quello che stai cercando se hai bisogno di un semplice plugin per tooltip di WordPress. È leggero, quindi non influirà sulla velocità di caricamento del sito . Eppure, ha abbastanza caratteristiche per meritare la tua attenzione. Purtroppo, la versione gratuita non ti consente di scegliere la posizione o gli effetti del tooltip di WordPress. Il plug-in premium ha un prezzo ragionevole e viene fornito con una licenza a vita.
L'interfaccia semplice e intuitiva ti consente di personalizzare i suggerimenti e abbinarli al design del tuo sito. Anche gli utenti meno esperti riusciranno a creare fantastici tooltip in WordPress. Tooltip CK è mobile e intuitivo, quindi puoi usarlo per tutti i tipi di dimensioni dello schermo.
Descrizione comando per Elementor

Sei un così grande fan di Elementor che non puoi vivere senza di esso? Questo componente aggiuntivo Elementor è ciò di cui hai bisogno per creare fantastici suggerimenti al passaggio del mouse . Fa parte di una vasta e massiccia raccolta di componenti aggiuntivi per rendere più vivaci le funzionalità di Elementor.
Puoi personalizzare completamente il contenuto della descrizione comando: icona, immagine, video o testo, il design della descrizione comando (altezza, larghezza, posizione) e gli effetti al passaggio del mouse. È semplice da usare e potrebbe essere quella piccola scintilla necessaria per attirare l'attenzione degli utenti.
Suggerimenti CSS3

Plugin complessi che rallentano un sito Web sono un incubo per qualsiasi webmaster. I plugin leggeri che svolgono un'attività completamente sono una soluzione funzionante. Questo è vero per il plugin CSS3 WordPress Tooltips: è leggero, semplice da usare e include un incredibile set di funzionalità . Non ha una versione gratuita per testare le funzionalità di base, ma il prezzo è accettabile per la maggior parte dei budget.
Anche se gli sviluppatori hanno utilizzato solo effetti CSS per evitare di influire sulla velocità, hai molte opzioni di personalizzazione. 10 tipi di posizioni, 50 stili di descrizione comando, effetti al passaggio del mouse e al clic, ritardo della descrizione comando regolabile e supporto per i contenuti multimediali sono caratteristiche degne di nota del plug-in.
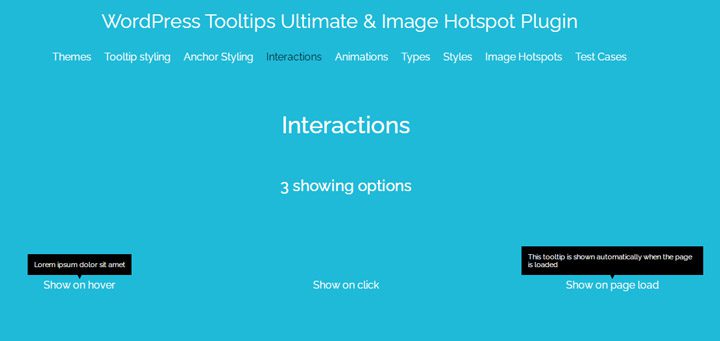
Suggerimenti per WordPress Ultimate e Hotspot di immagini

Questo plugin è per chiunque voglia creare tooltip originali . Viene fornito con tonnellate di opzioni per lo stile del design dei suggerimenti. Nonostante la sua complessità, creare un suggerimento è un vero piacere. Puoi scegliere stili, effetti, animazioni e design dai menu a discesa.
Il numero di alternative è davvero impressionante. Immediatamente dopo aver terminato il lavoro di configurazione, il tuo suggerimento migliorerà l'esperienza dei lettori.
Menzioni speciali: tooltip per moduli di contatto e piani tariffari
I suggerimenti di WordPress possono essere di importanza cruciale per i moduli di contatto e i piani tariffari. La priorità di un webmaster è garantire che gli utenti non debbano affrontare alcun problema quando utilizzano moduli di contatto o piani tariffari. I suggerimenti possono fornire spiegazioni semplici e concise per assicurarsi che l'utente capisca cosa dovrebbe fare. I moduli più utilizzati hanno componenti aggiuntivi, come Gravity Forms, o plug-in, come Contact 7, a questo riguardo. È più semplice nel caso dei piani tariffari perché la stragrande maggioranza dei plug-in delle descrizioni comandi di WordPress funziona con loro per impostazione predefinita.
A seconda della complessità dei moduli o dei piani tariffari, un suggerimento può essere un piccolo dettaglio che fa un'enorme differenza.
A voi
Ora hai una buona idea dei suggerimenti di WordPress dopo aver letto questo articolo. È facile aggiungerli manualmente, ma ancora più facile con l'aiuto dei plugin. Non hai una ricca offerta di plug-in di suggerimenti per WordPress, ma i consigli di cui sopra dovrebbero essere più che sufficienti per le tue esigenze. Questo articolo ha suscitato il tuo interesse nell'utilizzo dei tooltip di WordPress sul tuo sito? Siamo ansiosi di sentire le vostre opinioni su di loro.
