WordPress에 도구 설명을 추가하는 방법 – 전체 가이드
게시 됨: 2022-05-19 워드프레스 툴팁은 드물게 사용되지만 많은 상황에서 유용합니다. WordPress 툴팁은 마우스가 영역 위에 있을 때 표시되는 추가 정보( 보통 떠 있는 컨테이너)입니다. 툴팁 내용은 설명적이고 정확해야 합니다. 일반적으로 WordPress 도구 설명은 다른 리소스에 대한 링크가 가치가 없는 단어와 표현을 설명하는 데 가장 적합합니다.
워드프레스 툴팁은 드물게 사용되지만 많은 상황에서 유용합니다. WordPress 툴팁은 마우스가 영역 위에 있을 때 표시되는 추가 정보( 보통 떠 있는 컨테이너)입니다. 툴팁 내용은 설명적이고 정확해야 합니다. 일반적으로 WordPress 도구 설명은 다른 리소스에 대한 링크가 가치가 없는 단어와 표현을 설명하는 데 가장 적합합니다.
WordPress 도구 설명은 다음과 같은 상황에서 유용합니다.
- 두문자어의 의미 제공;
- 전문 용어를 간단히 정의합니다.
- 관련 발언 추가
- 중요한 정보 강조;
- 짧은 농담을 한다.
이러한 맥락에서 툴팁은 콘텐츠가 많은 웹사이트를 위한 훌륭한 솔루션입니다. WordPress 툴팁은 사이트에 쉽게 통합할 수 있습니다. 도구 설명을 수동으로 추가할 수 있지만 플러그인을 사용하여 추가할 수도 있습니다. 툴팁 콘텐츠는 반드시 텍스트일 필요는 없습니다. 이미지, 비디오, QR 코드까지 추가할 수 있습니다. 툴팁이 궁금하세요? 다음은 툴팁의 마스터가 되기 위해 알아야 할 모든 것입니다.
WordPress 도구 설명을 수동으로 추가하는 방법
웹사이트에 호버 툴팁을 생성하려면 몇 줄의 CSS 코드를 작성해야 합니다. 비 코더는 플러그인 대안이 많이 있지만 도구 설명을 수동으로 추가하는 방법을 배우는 것은 로켓 과학이 아닙니다. 기본적인 HTML 및 CSS 지식이 있는 웹마스터가 할 수 있습니다. 무엇보다 먼저 CSS 툴팁에 대한 W3School 설명을 방문해야 합니다. 연습이 코딩 학습의 핵심이기 때문에 연습을 건너뛰지 마십시오.
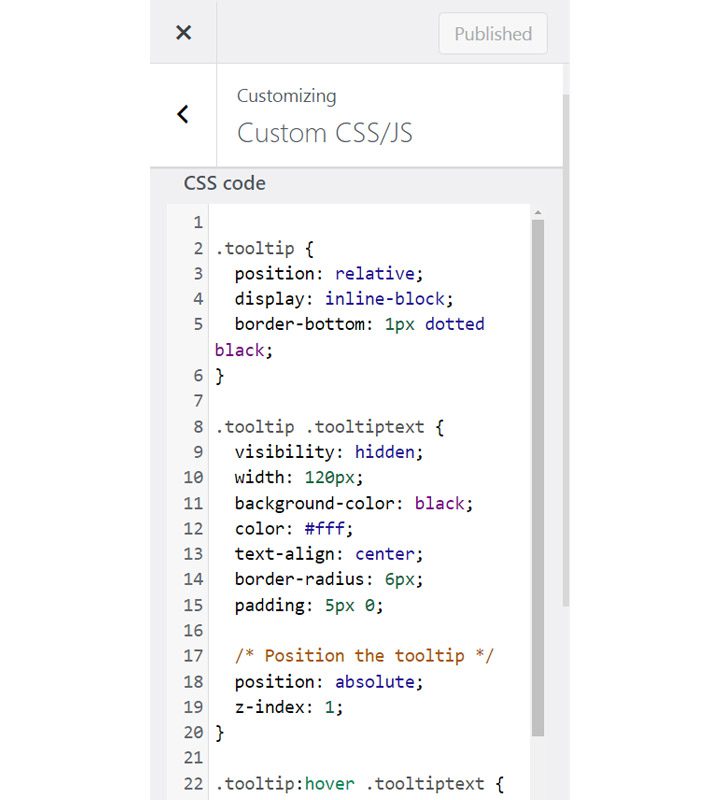
WordPress 관리자 대시보드에서 모양 > 테마 > 추가 CSS 로 이동합니다. 일부 테마는 Ocean WP와 같이 Custom CSS/JS와 같이 "추가 CSS"에 대해 다른 이름을 가질 수 있습니다.

사용자 정의 CSS 코드 추가 섹션을 찾을 수 없는 경우 테마 제공업체의 고객 지원에 문의하세요.
세 가지 CSS 클래스 를 추가해야 합니다.
- 첫 번째 는 도구 설명 컨테이너를 만들고 부모와 관련된 위치를 정의하는 것 입니다.
- 두 번째는 컨테이너 내의 텍스트 서식을 지정하는 것 입니다.
- 세 번째는 마우스가 부모 위에 있을 때까지 도구 설명을 숨기는 것 입니다.
CSS 코드는 다음 스니펫과 같아야 합니다.
/* Tooltip container */
.tooltip {
position: relative;
display: inline-block;
}
.tooltip 클래스는 컨테이너의 위치(상위 기준)와 표시 방식인 인라인 블록을 설정합니다. 상대적 위치로 이동하는 대신 고정 위치로 이동할 수 있지만 작은 화면 크기에서는 끔찍하게 보일 것입니다. 다음으로 display:inline-block을 사용하여 컨테이너의 무게와 높이를 결정할 수 있습니다. 그러나 자유롭게 실험하고 원하는 동작을 선택할 수 있습니다!
/* Tooltip text */
.tooltip .tooltiptext {
visibility: hidden;
width: 100px;
background-color: black;
color: #fff;
text-align: center;
padding: 5px 0;
position: absolute;
z-index: 1;
}
텍스트가 숨겨져 있고 컨테이너 크기가 너무 크지 않은지 확인하는 것이 중요합니다. 이는 독자의 경험에 영향을 미칠 수 있기 때문입니다. background-color, border-radius 또는 text-align과 같은 다른 스타일 속성을 자유롭게 추가할 수 있습니다. 그러나 사용자 경험은 항상 최우선 순위여야 합니다.
/* Show the tooltip text when you mouse over the tooltip container */
.tooltip:hover .tooltiptext {
visibility: visible;
}
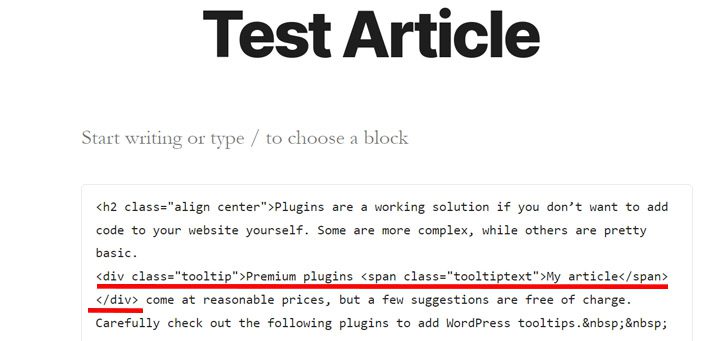
이 코드 줄은 사용자가 텍스트 위로 마우스를 가져갈 때 WordPress에 도구 설명을 표시하는 역할을 합니다. 작업을 저장하고 블록 편집기로 이동하여 툴팁을 추가할 블록을 선택하고 "HTML로 편집"으로 이동합니다. 다음 코드를 추가합니다.
<div class="tooltip ">상위 텍스트
<span class="tooltiptext">도구 설명 텍스트</span> </div>
"Parent text"를 마우스 오버 시 툴팁을 표시할 텍스트로, "Tooltip text"를 툴팁 내용으로 대체해야 합니다. 그게 전부입니다. 첫 번째 도구 설명을 수동으로 추가했습니다.

보시다시피 도구 설명을 수동으로 추가하는 것은 로켓 과학이 아닙니다. WordPress에 툴팁을 추가하는 최고의 플러그인을 살펴보겠습니다.
중요: 이 코드는 테마 스타일로 인해 작동하지 않을 수 있습니다. 이상적으로는 준비 사이트에 도구 설명을 수동으로 추가하고 제대로 작동하는지 확인하십시오. 그런 다음 웹 사이트로 이동하여 동일한 알고리즘을 적용합니다.
WordPress 도구 설명을 추가하는 플러그인
플러그인은 웹사이트에 코드를 직접 추가하고 싶지 않다면 작동하는 솔루션입니다. 일부는 더 복잡하고 다른 일부는 매우 기본적입니다. 프리미엄 플러그인은 합리적인 가격에 제공되지만 몇 가지 제안은 무료입니다. WordPress 툴팁을 추가하려면 다음 플러그인을 주의 깊게 확인하세요.
단축 코드 궁극

이 플러그인은 호버 툴팁을 생성하는 것보다 훨씬 더 많은 작업을 수행합니다. 웹사이트를 향상시키는 50개 이상의 단축 코드 모음입니다 . Accordion, Posts, Tabel, QR Code, Tabs, Image Carousel, Panel, Pricing Table, Parallax 섹션 및 도구 설명은 Shortcode Ultimate에 포함된 몇 가지 단축 코드입니다.
단축 코드를 삽입하는 것은 간단하고 직관적입니다. WordPress 관리 대시보드로 이동하여 게시물 또는 페이지를 열어 툴팁을 추가하고 블록 편집기로 이동하여 Shortcode 삽입 버튼을 찾으세요. 이 버튼을 클릭하면 도구 설명을 포함한 단축 코드 목록이 표시됩니다. 상위 텍스트 및 컨테이너 위치를 구성하려면 선택합니다.

Shortcodes Ultimate는 무료로 다운로드할 수 있지만 추가 기능과 함께 제공되는 추가 기능에 대해서는 비용을 지불해야 합니다. 운 좋게도 WordPress 도구 설명을 추가하기 위해 프리미엄 추가 기능을 구입할 필요가 없습니다.
툴팁

이것은 가장 복잡한 WordPress Tooltips 플러그인 이며 그 이름은 그 목적에 대해 많은 것을 말해줍니다. 이 플러그인을 사용하여 WordPress 웹사이트에 툴팁을 추가할 수 있습니다. WordPress 저장소에서 무료 버전을 설치하여 이 툴팁의 잠재력을 테스트하십시오. 프리미엄 버전은 매우 저렴하며 돈을 위해 좋은 가치를 얻을 수 있습니다.
특정 키워드에 대해 사이트 전체에 툴팁을 추가할 수 있습니다. 또한 상위 키워드를 지정할 수 있으며 해당 키워드가 웹사이트에 표시되는 모든 곳에 도구 설명이 표시됩니다. 또는 상위 키워드에 도구 설명을 한 번만 추가할 수 있습니다. 플러그인을 사용하면 게시물 및 페이지의 텍스트뿐만 아니라 아카이브, 태그, 메뉴 항목 및 제목에도 툴팁을 추가할 수 있습니다. 이 플러그인은 어디에나 툴팁을 삽입한다고 해도 과언이 아닙니다. 게다가 여기에는 텍스트, 비디오, 이미지, 심지어 QR 코드까지 원하는 모든 것이 포함됩니다. 플러그인 웹사이트에서 데모를 확인하여 더 잘 이해하세요.
워드프레스 툴팁 용어집

이 플러그인은 Wiki 사이트, 백과사전, 지식 기반 및 사전을 실행하는 웹마스터에게 적합합니다 . 자동으로 용어집이 생성되고 해당 용어에 대한 도구 설명을 활성화/비활성화할 수 있습니다.
플러그인에는 용어집 페이지에 대한 다양한 사용자 정의 옵션이 있습니다. 그것은 많은 템플릿 레이아웃과 효과적인 필터링 시스템을 가지고 있습니다. 툴팁 내의 디자인과 텍스트는 완전히 사용자화할 수 있습니다. 그러나 도구 설명이 사용자 경험에 영향을 줄 수 있으므로 디자인을 너무 많이 사용하지 않도록 주의하십시오.
플러그인의 무료 버전을 얻으려면 WordPress 플러그인 저장소를 확인하십시오. 그것은 매우 다양한 기능을 가지고 있으며 툴팁을 추가하기에 충분합니다.
툴팁 CK

Tooltip CK는 간단한 WordPress 툴팁 플러그인이 필요한 경우에 찾고 있는 것입니다. 가볍기 때문에 사이트 로딩 속도에 영향을 미치지 않습니다 . 그러나주의를 기울일만한 충분한 기능이 있습니다. 슬프게도 무료 버전에서는 WordPress 툴팁의 위치나 효과를 선택할 수 없습니다. 프리미엄 플러그인은 가격이 합리적이며 평생 라이선스가 함께 제공됩니다.
간단하고 직관적인 인터페이스를 통해 툴팁을 사용자 정의하고 사이트 디자인에 맞출 수 있습니다. 기술 수준이 낮은 사용자라도 WordPress에서 멋진 툴팁을 만들 수 있습니다. 툴팁 CK는 모바일 및 터치 친화적이므로 모든 유형의 화면 크기에 사용할 수 있습니다.
Elementor용 툴팁

당신은 그것 없이는 살 수 없을 정도로 Elementor의 열렬한 팬입니까? 이 Elementor 애드온은 멋진 호버 툴팁을 만드는 데 필요한 것 입니다. Elementor 기능을 향상시키기 위해 엄청나게 많이 사용되는 애드온 컬렉션의 일부입니다.
아이콘, 이미지, 비디오 또는 텍스트와 같은 도구 설명 콘텐츠, 도구 설명 디자인(높이, 너비, 위치) 및 호버링 효과를 완전히 사용자 지정할 수 있습니다. 사용하기 쉽고 사용자의 관심을 끄는 데 필요한 작은 불꽃일 수 있습니다.
CSS3 툴팁

웹사이트 속도를 늦추는 복잡한 플러그인은 모든 웹마스터에게 악몽입니다. 작업을 완전히 수행하는 경량 플러그인은 작동하는 솔루션입니다. CSS3 WordPress Tooltips 플러그인도 마찬가지입니다. 가볍고 사용이 간편하며 믿을 수 없는 기능이 포함되어 있습니다 . 기본 기능을 테스트할 수 있는 무료 버전은 없지만 대부분의 예산에 맞는 가격입니다.
개발자가 속도에 영향을 주지 않기 위해 CSS 효과만 사용했지만 사용자 지정 옵션이 많이 있습니다. 10가지 유형의 위치, 50가지 툴팁 스타일, on-hover 및 on-click 효과, 조정 가능한 툴팁 지연 및 멀티미디어 지원은 플러그인의 언급할 가치가 있는 기능입니다.
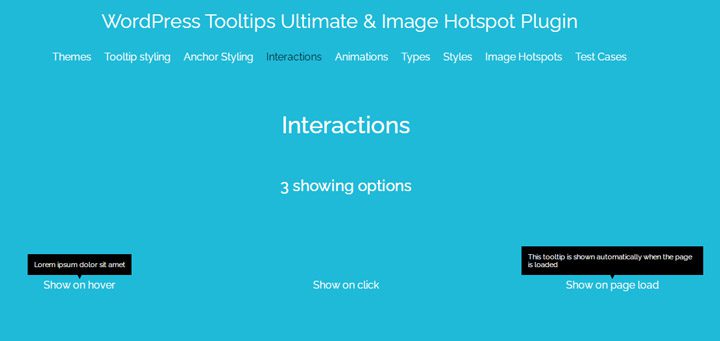
WordPress 도구 설명 Ultimate 및 이미지 핫스팟

이 플러그인은 독창적인 툴팁을 만들고자 하는 모든 사람들을 위한 것입니다 . 툴팁 디자인 스타일을 지정하는 수많은 옵션이 제공됩니다. 복잡성에도 불구하고 툴팁을 만드는 것은 정말 즐거운 일입니다. 드롭다운 메뉴에서 스타일, 효과, 애니메이션 및 디자인을 선택할 수 있습니다.
대안의 수는 정말 인상적입니다. 구성 작업을 마친 직후 툴팁은 독자의 경험을 향상시킵니다.
특별 언급: 문의 양식 및 가격 책정 계획에 대한 도구 설명
WordPress 도구 설명은 문의 양식 및 가격 책정에 있어 매우 중요할 수 있습니다. 웹마스터의 우선 순위는 사용자가 문의 양식이나 요금제를 사용할 때 문제에 직면하지 않도록 하는 것입니다. 도구 설명은 사용자가 수행해야 하는 작업을 이해할 수 있도록 간단하고 간결한 설명을 제공할 수 있습니다. 이와 관련하여 가장 자주 사용되는 양식에는 Gravity Forms와 같은 추가 기능이나 Contact 7과 같은 플러그인이 있습니다. 대다수의 WordPress 툴팁 플러그인이 기본적으로 함께 작동하기 때문에 가격 책정 계획의 경우 더 간단합니다.
양식이나 가격 책정 계획의 복잡성에 따라 툴팁은 큰 차이를 만드는 작은 세부 사항일 수 있습니다.
너에게로
이 기사를 읽은 후에 WordPress 도구 설명에 대한 좋은 아이디어가 생겼습니다. 수동으로 추가하는 것도 쉽지만 플러그인을 사용하면 훨씬 쉽습니다. WordPress 툴팁 플러그인의 풍부한 제공이 없지만 위의 권장 사항은 귀하의 요구에 충분할 것입니다. 이 기사가 귀하의 사이트에서 WordPress 툴팁 사용에 대한 관심을 불러일으켰습니까? 우리는 그들에 대한 귀하의 의견을 듣고 싶습니다.
