Como adicionar dicas de ferramentas ao WordPress – o guia completo
Publicados: 2022-05-19 As dicas de ferramentas do WordPress são pouco usadas, mas são benéficas em muitas situações. A dica de ferramenta do WordPress é uma informação extra - geralmente contêineres flutuantes - que aparece quando o mouse passa sobre uma área. O conteúdo da dica de ferramenta deve ser explicativo e preciso. Como regra geral, as dicas de ferramentas do WordPress são a melhor escolha para explicar palavras e expressões onde um link para outro recurso não agregaria valor.
As dicas de ferramentas do WordPress são pouco usadas, mas são benéficas em muitas situações. A dica de ferramenta do WordPress é uma informação extra - geralmente contêineres flutuantes - que aparece quando o mouse passa sobre uma área. O conteúdo da dica de ferramenta deve ser explicativo e preciso. Como regra geral, as dicas de ferramentas do WordPress são a melhor escolha para explicar palavras e expressões onde um link para outro recurso não agregaria valor.
As dicas de ferramentas do WordPress são úteis em situações como:
- fornecer o significado de um acrônimo;
- definindo brevemente um termo de jargão;
- adicionar uma observação relevante;
- destacando informações cruciais;
- fazendo uma piada curta.
Nesse contexto, as dicas de ferramentas são uma excelente solução para sites com conteúdo pesado. As dicas de ferramentas do WordPress são fáceis de incorporar ao seu site. Você pode adicionar dicas de ferramentas manualmente, mas também com a ajuda de plugins. O conteúdo da dica de ferramenta não precisa ser estritamente texto — você pode adicionar imagens, vídeos e até códigos QR. Você está curioso sobre dicas de ferramentas? Aqui está tudo o que você precisa saber para se tornar um mestre das dicas de ferramentas.
Como adicionar dicas de ferramentas do WordPress manualmente
Você precisa escrever algumas linhas de código CSS para gerar uma dica de ferramenta flutuante em seu site. Os não codificadores têm muitas alternativas de plug-in, mas aprender a adicionar dicas de ferramentas manualmente não é ciência do foguete. Webmasters com conhecimentos básicos de HTML e CSS podem fazê-lo. Antes de mais nada, você deve visitar as explicações do W3School sobre dicas de ferramentas CSS. Não pule os exercícios porque a prática é a chave para aprender a codificar.
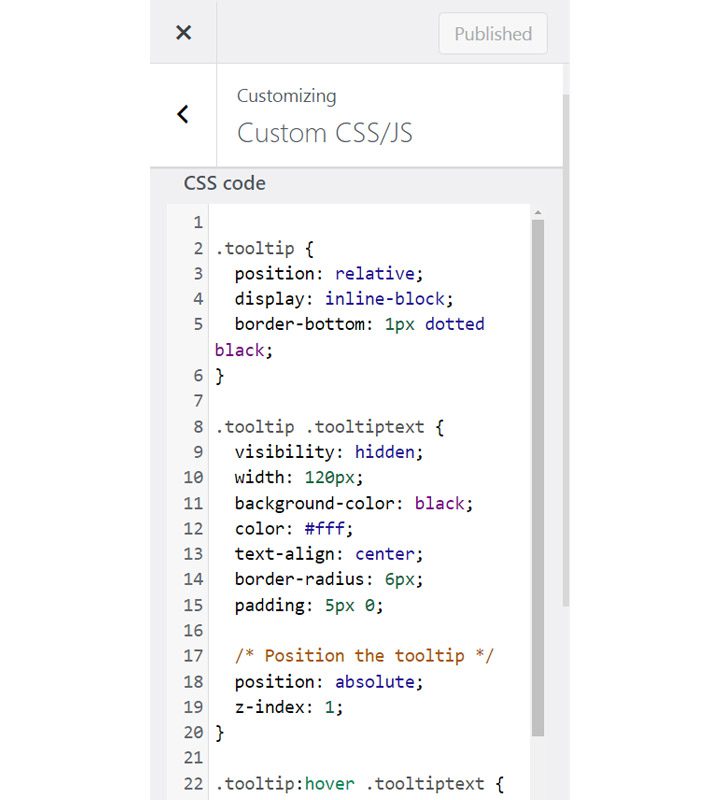
No painel de administração do WordPress, vá para Aparência > Temas > CSS Adicional . Alguns temas podem ter um nome diferente para “CSS Adicional”, como CSS/JS personalizado, como o Ocean WP faz.

Se você não encontrar a seção para adicionar código CSS personalizado, verifique com o suporte ao cliente do seu provedor de temas.
Você tem que adicionar três classes CSS :
- A primeira é criar o container tooltip e definir a posição em relação ao pai.
- A segunda é formatar o texto dentro do container .
- A terceira é ocultar a dica de ferramenta até que o mouse passe sobre o pai.
O código CSS deve se parecer com estes snippets:
/* Tooltip container */
.tooltip {
position: relative;
display: inline-block;
}
A classe .tooltip configura a posição do container (em relação ao pai) e a modalidade de exibição – bloco inline. Em vez de optar por uma posição relativa, você pode optar por uma posição fixa, mas ficará horrível em tamanhos de tela pequenos. Em seguida, display:inline-block permite determinar o peso e a altura do contêiner. No entanto, você é livre para experimentar e escolher o comportamento que quiser!
/* Tooltip text */
.tooltip .tooltiptext {
visibility: hidden;
width: 100px;
background-color: black;
color: #fff;
text-align: center;
padding: 5px 0;
position: absolute;
z-index: 1;
}
É crucial garantir que o texto esteja oculto e que o tamanho do contêiner não seja muito grande, pois isso afetaria a experiência do leitor. Você pode adicionar outras propriedades de estilo, como background-color, border-radius ou text-align. Mas a experiência do usuário deve sempre ser sua prioridade número um.
/* Show the tooltip text when you mouse over the tooltip container */
.tooltip:hover .tooltiptext {
visibility: visible;
}
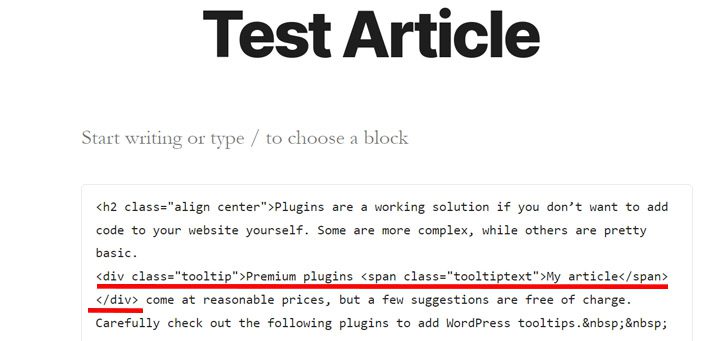
Essas linhas de código são responsáveis por exibir a dica de ferramenta no WordPress quando os usuários passam o mouse sobre o texto. Salve seu trabalho, vá para o editor de blocos, selecione o bloco que deseja adicionar a dica de ferramenta e vá em “Editar como HTML”. Adicione o seguinte código:
<div class="tooltip ">Texto pai
<span class="tooltiptext">Texto da dica de ferramenta</span> </div>
Certifique-se de substituir “Texto pai” pelo texto para exibir a dica de ferramenta ao passar o mouse e “Texto da dica de ferramenta” pelo conteúdo da dica de ferramenta. Isso é tudo—você acabou de adicionar a primeira dica de ferramenta manualmente.

Como você vê, adicionar dicas de ferramentas manualmente não é ciência de foguetes. Vamos dar uma olhada nos melhores plugins para adicionar dicas de ferramentas no WordPress.
IMPORTANTE: Este código pode não funcionar devido ao estilo do seu tema. Idealmente, tente adicionar dicas de ferramentas manualmente em um site de teste e verifique se funciona. Em seguida, vá ao seu site e aplique o mesmo algoritmo.
Plugins para adicionar dicas de ferramentas do WordPress
Os plug-ins são uma solução funcional se você não quiser adicionar código ao seu site por conta própria. Alguns são mais complexos, enquanto outros são bem básicos. Os plugins premium têm preços razoáveis, mas algumas sugestões são gratuitas. Confira cuidadosamente os seguintes plugins para adicionar dicas de ferramentas do WordPress.
Códigos de acesso final

Este plugin faz muito mais do que gerar dicas de ferramentas flutuantes. É uma coleção de mais de 50 códigos de acesso para aprimorar seu site . Acordeão, Posts, Tabel, QR Code, Tabs, Image Carousel, Panel, Pricing Table, Parallax section e Tooltips são apenas alguns códigos de acesso incluídos no Shortcode Ultimate.
Inserir um shortcode é simples e intuitivo. Vá para o painel de administração do WordPress, abra a postagem ou página para adicionar a dica de ferramenta, vá para o editor de blocos e procure o botão Inserir Shortcode. Clique neste botão e ele exibirá uma lista de códigos de acesso, incluindo dicas de ferramentas. Selecione-o para configurar o texto pai e a posição do contêiner.
O Shortcodes Ultimate é gratuito para download, mas você precisa pagar pelos complementos que vêm com funcionalidades extras. Felizmente, você não precisa comprar um complemento premium para adicionar dicas de ferramentas do WordPress.

Dicas de ferramentas

Este é o plugin WordPress Tooltips mais complexo e seu nome diz muito sobre seu propósito. Você pode usar este plugin com confiança para adicionar dicas de ferramentas ao seu site WordPress. Comece a testar o potencial desta dica de ferramenta instalando a versão gratuita do repositório do WordPress. A versão premium é bastante acessível e você obtém um bom valor pelo seu dinheiro.
Você pode adicionar uma dica de ferramenta em todo o site para uma palavra-chave específica. Você também pode especificar a palavra-chave pai e uma dica de ferramenta aparecerá em todos os lugares em que a palavra-chave aparecer em seu site. Como alternativa, você pode adicionar uma dica de ferramenta a uma palavra-chave pai apenas uma vez. O plugin permite adicionar dicas de ferramentas ao texto das postagens e páginas, mas também em arquivos, tags, itens de menu e títulos. Não é exagero dizer que este plugin insere dicas de ferramentas em qualquer lugar. Além disso, incluem tudo o que você deseja: texto, vídeo, imagens e até um código QR. Confira as demos no site do plug-in para entendê-lo melhor.
Glossário de dicas de ferramentas do WordPress

Este plugin é de ouro para webmasters que executam sites wiki, enciclopédias, bases de conhecimento e dicionários . Ele cria automaticamente um glossário de termos e você pode ativar/desativar dicas de ferramentas para os termos.
O plugin tem um grande conjunto de opções de personalização para a página do glossário. Possui vários layouts de modelo e um sistema de filtragem eficaz. O design e o texto da dica de ferramenta são totalmente personalizáveis. No entanto, tome cuidado para que as dicas de ferramentas possam afetar a experiência do usuário, portanto, não exagere no design.
Confira o repositório de plugins do WordPress para obter a versão gratuita do plugin. Tem uma gama bastante ampla de recursos e é mais do que suficiente para adicionar dicas de ferramentas.
Dica de ferramenta CK

Tooltip CK é o que você está procurando se precisar de um plugin simples de dica de ferramenta do WordPress. É leve, por isso não afetará a velocidade de carregamento do site . No entanto, tem recursos suficientes para merecer sua atenção. Infelizmente, a versão gratuita não permite que você escolha a posição ou os efeitos da dica de ferramenta do WordPress. O plugin premium tem um preço razoável e vem com uma licença vitalícia.
A interface simples e intuitiva permite personalizar as dicas de ferramentas e combiná-las com o design do seu site. Mesmo usuários menos técnicos conseguirão criar dicas de ferramentas incríveis no WordPress. O Tooltip CK é compatível com dispositivos móveis e sensível ao toque, para que você possa usá-lo em todos os tipos de tamanhos de tela.
Dica de ferramenta para Elementor

Você é tão fã do Elementor que não consegue viver sem ele? Este complemento Elementor é o que você precisa para criar dicas de ferramentas interessantes de foco . Faz parte de uma coleção enorme e massivamente usada de complementos para incrementar a funcionalidade do Elementor.
Você pode personalizar totalmente o conteúdo da dica de ferramenta — ícone, imagem, vídeo ou texto, o design da dica de ferramenta (altura, largura, posição) e os efeitos de passar o mouse. É simples de usar e pode ser aquela pequena faísca necessária para chamar a atenção dos usuários.
Dicas de CSS3

Plugins complexos que tornam um site lento são um pesadelo para qualquer webmaster. Plugins leves que realizam uma tarefa completamente são uma solução funcional. Isso vale para o plugin CSS3 WordPress Tooltips — é leve, simples de usar e inclui um conjunto inacreditável de recursos . Não possui uma versão gratuita para testar os recursos básicos, mas o preço é aceitável para a maioria dos orçamentos.
Mesmo que os desenvolvedores tenham usado apenas efeitos CSS para evitar o impacto na velocidade, você tem muitas opções de personalização. 10 tipos de posições, 50 estilos de dicas de ferramentas, efeitos ao passar o mouse e ao clicar, atraso de dicas de ferramentas ajustável e suporte para multimídia são recursos dignos de menção do plug-in.
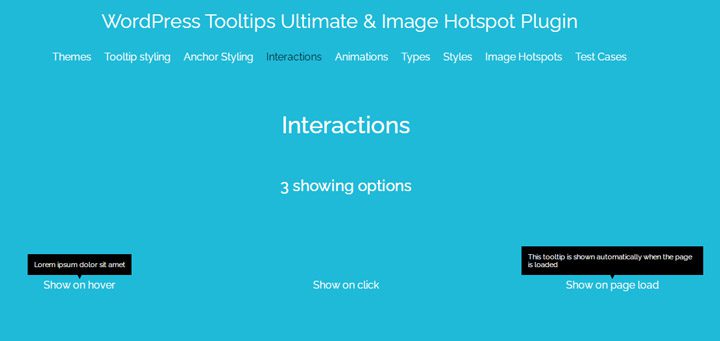
Dicas de ferramentas do WordPress Ultimate & Hotspot de imagem

Este plugin é para quem quer criar dicas de ferramentas originais . Ele vem com várias opções para estilizar o design das dicas de ferramentas. Apesar de sua complexidade, criar uma dica de ferramenta é um verdadeiro prazer. Você pode escolher estilos, efeitos, animações e designs nos menus suspensos.
O número de alternativas é realmente impressionante. Imediatamente após concluir o trabalho de configuração, sua dica de ferramenta melhorará a experiência dos leitores.
Menções Especiais: Dicas para Formulários de Contato e Planos de Preços
As dicas de ferramentas do WordPress podem ser de importância crucial para formulários de contato e planos de preços. A prioridade de um webmaster é garantir que os usuários não enfrentem nenhum problema ao usar formulários de contato ou planos de preços. As dicas de ferramentas podem fornecer explicações simples e concisas para garantir que o usuário entenda o que deve fazer. Os formulários mais usados possuem add-ons, como o Gravity Forms, ou plugins, como o Contact 7, nesse sentido. É mais simples no caso de planos de preços porque a grande maioria dos plugins de dicas de ferramentas do WordPress funcionam com eles por padrão.
Dependendo da complexidade dos formulários ou planos de preços, uma dica de ferramenta pode ser um pequeno detalhe que faz uma grande diferença.
Para você
Agora você tem uma boa ideia das dicas de ferramentas do WordPress depois de ler este artigo. É fácil adicioná-los manualmente, mas ainda mais fácil com a ajuda de plugins. Você não tem uma oferta rica de plugins de dicas de ferramentas do WordPress, mas as recomendações acima devem ser mais do que suficientes para suas necessidades. Este artigo despertou seu interesse em usar dicas de ferramentas do WordPress em seu site? Estamos ansiosos para ouvir suas opiniões sobre eles.
