วิธีเพิ่มคำแนะนำเครื่องมือใน WordPress – คู่มือฉบับสมบูรณ์
เผยแพร่แล้ว: 2022-05-19 คำแนะนำเครื่องมือ WordPress มีการใช้งานน้อย แต่มีประโยชน์ในหลาย ๆ สถานการณ์ คำแนะนำเครื่องมือ WordPress เป็นข้อมูลพิเศษ —โดยปกติคือคอนเทนเนอร์แบบลอยตัว—ที่ปรากฏขึ้นเมื่อวางเมาส์เหนือพื้นที่ เนื้อหาคำแนะนำเครื่องมือควรมีความชัดเจนและแม่นยำ ตามกฎทั่วไป คำแนะนำเครื่องมือ WordPress เป็นตัวเลือกที่ดีที่สุดสำหรับการอธิบายคำและสำนวนที่ลิงก์ไปยังแหล่งข้อมูลอื่นจะไม่สร้างคุณค่า
คำแนะนำเครื่องมือ WordPress มีการใช้งานน้อย แต่มีประโยชน์ในหลาย ๆ สถานการณ์ คำแนะนำเครื่องมือ WordPress เป็นข้อมูลพิเศษ —โดยปกติคือคอนเทนเนอร์แบบลอยตัว—ที่ปรากฏขึ้นเมื่อวางเมาส์เหนือพื้นที่ เนื้อหาคำแนะนำเครื่องมือควรมีความชัดเจนและแม่นยำ ตามกฎทั่วไป คำแนะนำเครื่องมือ WordPress เป็นตัวเลือกที่ดีที่สุดสำหรับการอธิบายคำและสำนวนที่ลิงก์ไปยังแหล่งข้อมูลอื่นจะไม่สร้างคุณค่า
คำแนะนำเครื่องมือ WordPress มีประโยชน์ในสถานการณ์เช่น:
- ให้ความหมายของคำย่อ;
- กำหนดศัพท์แสงสั้น;
- เพิ่มข้อสังเกตที่เกี่ยวข้อง
- เน้นข้อมูลสำคัญ;
- ทำเรื่องตลกสั้น
ในบริบทนี้ คำแนะนำเครื่องมือเป็นโซลูชันที่ยอดเยี่ยมสำหรับเว็บไซต์ที่มีเนื้อหาจำนวนมาก คำแนะนำเครื่องมือ WordPress นั้นง่ายต่อการรวมเข้ากับเว็บไซต์ของคุณ คุณสามารถเพิ่มคำแนะนำเครื่องมือได้ด้วยตนเอง แต่ด้วยความช่วยเหลือของปลั๊กอิน เนื้อหาคำแนะนำเครื่องมือไม่จำเป็นต้องเป็นข้อความอย่างเคร่งครัด คุณสามารถเพิ่มรูปภาพ วิดีโอ และแม้แต่โค้ด QR ได้ คุณอยากรู้เกี่ยวกับคำแนะนำเครื่องมือหรือไม่? นี่คือทุกสิ่งที่คุณจำเป็นต้องรู้เพื่อเป็นผู้เชี่ยวชาญคำแนะนำเครื่องมือ
วิธีเพิ่มคำแนะนำเครื่องมือ WordPress ด้วยตนเอง
คุณต้องเขียนโค้ด CSS สองสามบรรทัดเพื่อสร้างคำแนะนำเครื่องมือโฮเวอร์บนเว็บไซต์ของคุณ ผู้ที่ไม่ใช่ผู้เข้ารหัสมีทางเลือกปลั๊กอินมากมาย แต่การเรียนรู้วิธีเพิ่มคำแนะนำเครื่องมือด้วยตนเองไม่ใช่วิทยาศาสตร์จรวด ผู้ดูแลเว็บที่มีความรู้พื้นฐานเกี่ยวกับ HTML และ CSS สามารถทำได้ ก่อนสิ่งอื่นใด คุณควรไปที่คำอธิบาย W3School เกี่ยวกับคำแนะนำเครื่องมือ CSS อย่าข้ามแบบฝึกหัดเพราะการฝึกฝนเป็นกุญแจสำคัญในการเรียนรู้การเขียนโค้ด
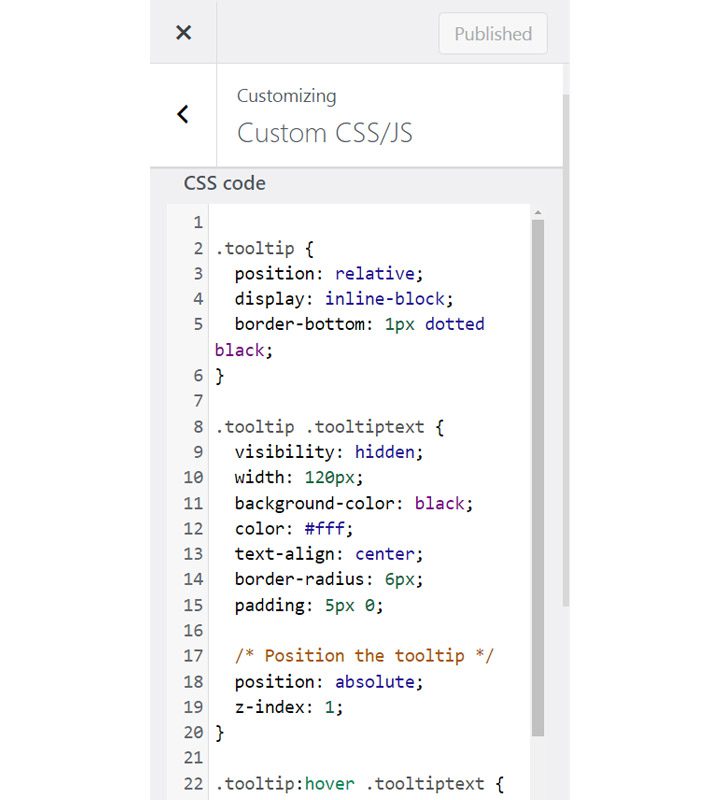
จากแดชบอร์ดผู้ดูแลระบบ WordPress ให้ไปที่ ลักษณะที่ ปรากฏ > ธีม > CSS เพิ่มเติม ธีมบางธีมอาจมีชื่อที่แตกต่างกันสำหรับ "CSS เพิ่มเติม" เช่น Custom CSS/JS เหมือนกับที่ Ocean WP ทำ

หากคุณไม่พบส่วนสำหรับเพิ่มโค้ด CSS ที่กำหนดเอง ให้ตรวจสอบกับฝ่ายสนับสนุนลูกค้าของผู้ให้บริการธีมของคุณ
คุณต้องเพิ่ม คลาส CSS สามคลาส :
- อย่างแรกคือการ สร้างคอนเทนเนอร์คำแนะนำเครื่องมือและกำหนดตำแหน่งที่ เกี่ยวข้องกับพาเรนต์
- ประการที่สองคือการจัด รูปแบบข้อความภายในคอนเทนเนอร์
- ประการที่สามคือการ ซ่อนคำแนะนำเครื่องมือจนกว่าเมาส์จะ วางเหนือพาเรนต์
โค้ด CSS ควรมีลักษณะดังนี้:
/* Tooltip container */
.tooltip {
position: relative;
display: inline-block;
}
คลาส .tooltip จะตั้งค่าตำแหน่งของคอนเทนเนอร์ (เทียบกับพาเรนต์) และรูปแบบการแสดงผล – inline-block แทนที่จะเลือกตำแหน่งที่สัมพันธ์กัน คุณสามารถเลือกแบบตายตัวได้ แต่จะดูแย่มากสำหรับขนาดหน้าจอขนาดเล็ก ถัดไป display:inline-block ช่วยให้คุณกำหนดน้ำหนักและความสูงของคอนเทนเนอร์ได้ อย่างไรก็ตาม คุณมีอิสระในการทดลองและเลือกพฤติกรรมที่คุณต้องการ!
/* Tooltip text */
.tooltip .tooltiptext {
visibility: hidden;
width: 100px;
background-color: black;
color: #fff;
text-align: center;
padding: 5px 0;
position: absolute;
z-index: 1;
}
สิ่งสำคัญคือต้องตรวจสอบให้แน่ใจว่าข้อความถูกซ่อนและขนาดคอนเทนเนอร์ไม่ใหญ่เกินไป เนื่องจากจะส่งผลต่อประสบการณ์ของผู้อ่าน คุณสามารถเพิ่มคุณสมบัติการจัดรูปแบบอื่นๆ ได้อย่างอิสระ เช่น สีพื้นหลัง รัศมีเส้นขอบ หรือการจัดแนวข้อความ แต่ประสบการณ์ของผู้ใช้ควรเป็นสิ่งสำคัญอันดับหนึ่งของคุณเสมอ
/* Show the tooltip text when you mouse over the tooltip container */
.tooltip:hover .tooltiptext {
visibility: visible;
}
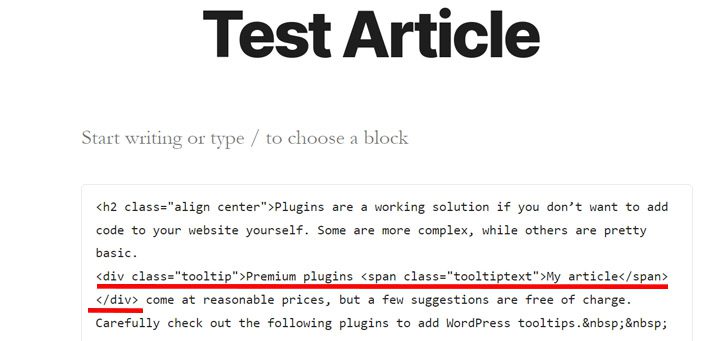
โค้ดเหล่านี้มีหน้าที่แสดงคำแนะนำเครื่องมือใน WordPress เมื่อผู้ใช้วางเมาส์เหนือข้อความ บันทึกงานของคุณ ไปที่เครื่องมือแก้ไขบล็อก เลือกบล็อกที่คุณต้องการเพิ่มคำแนะนำเครื่องมือ แล้วไปที่ "แก้ไขเป็น HTML" เพิ่มรหัสต่อไปนี้:
<div class="คำแนะนำเครื่องมือ">ข้อความหลัก
<span class=”tooltiptext”>ข้อความคำแนะนำเครื่องมือ</span> </div>
อย่าลืมแทนที่ "ข้อความหลัก" ด้วยข้อความเพื่อแสดงคำแนะนำเครื่องมือเมื่อวางเมาส์เหนือและ "ข้อความคำแนะนำเครื่องมือ" ด้วยเนื้อหาคำแนะนำเครื่องมือ นั่นคือทั้งหมด—คุณเพิ่งเพิ่มคำแนะนำเครื่องมือแรกด้วยตนเอง

อย่างที่คุณเห็น การเพิ่มคำแนะนำเครื่องมือด้วยตนเองไม่ใช่วิทยาศาสตร์จรวด มาดูปลั๊กอินที่ดีที่สุดเพื่อเพิ่มคำแนะนำเครื่องมือใน WordPress
สำคัญ: รหัสนี้อาจใช้ไม่ได้เนื่องจากรูปแบบธีมของคุณ ตามหลักการแล้ว ให้ลองเพิ่มคำแนะนำเครื่องมือด้วยตนเองบนไซต์การแสดงละคร และตรวจสอบให้แน่ใจว่าใช้งานได้ ถัดไป ไปที่เว็บไซต์ของคุณและใช้อัลกอริทึมเดียวกัน
ปลั๊กอินเพื่อเพิ่มคำแนะนำเครื่องมือ WordPress
ปลั๊กอินเป็นโซลูชันที่ใช้งานได้ หากคุณไม่ต้องการเพิ่มโค้ดลงในเว็บไซต์ของคุณด้วยตนเอง บางอันซับซ้อนกว่าในขณะที่บางอันค่อนข้างธรรมดา ปลั๊กอินระดับพรีเมียมมาในราคาที่สมเหตุสมผล แต่มีคำแนะนำบางส่วนที่ไม่เสียค่าใช้จ่าย ตรวจสอบปลั๊กอินต่อไปนี้อย่างระมัดระวังเพื่อเพิ่มคำแนะนำเครื่องมือ WordPress
Shortcodes Ultimate

ปลั๊กอินนี้ทำมากกว่าการสร้างคำแนะนำเครื่องมือโฮเวอร์ เป็น ชุดรหัสย่อมากกว่า 50 รายการเพื่อปรับปรุงเว็บไซต์ของคุณ Accordion, Posts, Tabel, QR Code, Tabs, Image Carousel, Panel, Pricing Table, Parallax และ Tooltips เป็นรหัสย่อเพียงไม่กี่รายการที่รวมอยู่ใน Shortcode Ultimate
การใส่รหัสย่อนั้นง่ายและใช้งานง่าย ไปที่แดชบอร์ดผู้ดูแลระบบ WordPress เปิดบทความหรือหน้าเพื่อเพิ่มคำแนะนำเครื่องมือ ไปที่ตัวแก้ไขบล็อก และมองหาปุ่มแทรกรหัสย่อ คลิกที่ปุ่มนี้ และจะแสดงรายการรหัสย่อ รวมทั้งคำแนะนำเครื่องมือ เลือกเพื่อกำหนดค่าข้อความหลักและตำแหน่งคอนเทนเนอร์
Shortcodes Ultimate ให้ดาวน์โหลดฟรี แต่คุณต้องจ่ายสำหรับส่วนเสริมที่มาพร้อมกับฟังก์ชันพิเศษ โชคดีที่คุณไม่จำเป็นต้องซื้อโปรแกรมเสริมแบบพรีเมียมเพื่อเพิ่มคำแนะนำเครื่องมือ WordPress

เคล็ดลับเครื่องมือ

นี่คือ ปลั๊กอิน WordPress Tooltips ที่ซับซ้อนที่สุด และชื่อก็บอกจุดประสงค์ได้มากมาย คุณสามารถใช้ปลั๊กอินนี้เพื่อเพิ่มคำแนะนำเครื่องมือไปยังเว็บไซต์ WordPress ของคุณได้อย่างมั่นใจ เริ่มทดสอบศักยภาพของคำแนะนำเครื่องมือนี้โดยติดตั้งเวอร์ชันฟรีจากที่เก็บ WordPress รุ่นพรีเมี่ยมมีราคาไม่แพงนัก และคุณจะได้รับความคุ้มค่าสมกับราคา
คุณสามารถเพิ่มคำแนะนำเครื่องมือทั่วทั้งไซต์สำหรับคำหลักหนึ่งๆ คุณยังสามารถระบุคีย์เวิร์ดหลักและคำแนะนำเครื่องมือจะปรากฏขึ้นทุกที่ที่คีย์เวิร์ดนั้นปรากฏบนเว็บไซต์ของคุณ หรือคุณสามารถเพิ่มคำแนะนำเครื่องมือให้กับคำหลักระดับบนได้เพียงครั้งเดียว ปลั๊กอินนี้อนุญาตให้เพิ่มคำแนะนำเครื่องมือให้กับข้อความของโพสต์และหน้า แต่ยังรวมถึงในที่เก็บถาวร แท็ก รายการเมนู และชื่อ ไม่มีการกล่าวเกินจริงที่จะบอกว่าปลั๊กอินนี้แทรกคำแนะนำเครื่องมือที่ใดก็ได้ ยิ่งไปกว่านั้น ยังมีทุกสิ่งที่คุณต้องการ ไม่ว่าจะเป็นข้อความ วิดีโอ รูปภาพ และแม้แต่โค้ด QR ตรวจสอบการสาธิตบนเว็บไซต์ของปลั๊กอินเพื่อทำความเข้าใจให้ดียิ่งขึ้น
WordPress Tooltip อภิธานศัพท์

ปลั๊กอินนี้เป็นสีทอง สำหรับเว็บมาสเตอร์ที่ใช้งานไซต์วิกิ สารานุกรม ฐานความรู้ และพจนานุกรม มันสร้างอภิธานศัพท์ของคำศัพท์โดยอัตโนมัติ และคุณสามารถเปิด/ปิดคำแนะนำเครื่องมือสำหรับเงื่อนไขนั้นได้
ปลั๊กอินมีตัวเลือกการปรับแต่งมากมายสำหรับหน้าอภิธานศัพท์ มีเค้าโครงเทมเพลตจำนวนมากและระบบการกรองที่มีประสิทธิภาพ การออกแบบและข้อความภายในคำแนะนำเครื่องมือสามารถปรับแต่งได้ทั้งหมด อย่างไรก็ตาม พึงระวังว่าคำแนะนำเครื่องมืออาจส่งผลต่อประสบการณ์ของผู้ใช้ ดังนั้นอย่าไปไกลกับการออกแบบ
ตรวจสอบที่เก็บปลั๊กอิน WordPress เพื่อรับปลั๊กอินเวอร์ชันฟรี มีคุณลักษณะมากมายและเพียงพอที่จะเพิ่มคำแนะนำเครื่องมือ
เคล็ดลับเครื่องมือ CK

Tooltip CK คือสิ่งที่คุณกำลังมองหาหากคุณต้องการปลั๊กอิน WordPress tooltip แบบง่ายๆ มีน้ำหนักเบา จึงไม่ส่งผลต่อความเร็วในการโหลดไซต์ แต่ก็มีคุณลักษณะเพียงพอที่จะได้รับความสนใจจากคุณ น่าเศร้าที่เวอร์ชันฟรีไม่อนุญาตให้คุณเลือกตำแหน่งหรือเอฟเฟกต์ของคำแนะนำเครื่องมือ WordPress ปลั๊กอินพรีเมียมมีราคาสมเหตุสมผลและมาพร้อมกับใบอนุญาตตลอดชีพ
อินเทอร์เฟซที่เรียบง่ายและใช้งานง่ายช่วยให้คุณปรับแต่งคำแนะนำเครื่องมือและจับคู่กับการออกแบบเว็บไซต์ของคุณ แม้แต่ผู้ใช้ที่มีเทคโนโลยีน้อยก็ยังสามารถสร้างคำแนะนำเครื่องมือที่ยอดเยี่ยมใน WordPress ได้ Tooltip CK เป็นอุปกรณ์พกพาและรองรับการสัมผัส ดังนั้นคุณจึงใช้ได้กับหน้าจอทุกประเภท
คำแนะนำเครื่องมือสำหรับ Elementor

คุณเป็นแฟนตัวยงของ Elementor ที่คุณขาดไม่ได้หรือไม่? ส่วนเสริม Elementor นี้คือ สิ่งที่คุณต้องการเพื่อสร้างคำแนะนำเครื่องมือโฮเวอร์ที่ยอดเยี่ยม เป็นส่วนหนึ่งของคอลเล็กชันส่วนเสริมขนาดใหญ่และใช้อย่างหนาแน่นเพื่อเพิ่มฟังก์ชันการทำงานของ Elementor
คุณสามารถปรับแต่งเนื้อหาคำแนะนำเครื่องมือได้อย่างเต็มที่ ไม่ว่าจะเป็นไอคอน รูปภาพ วิดีโอ หรือข้อความ การออกแบบคำแนะนำเครื่องมือ (ความสูง ความกว้าง ตำแหน่ง) และเอฟเฟกต์การวางเมาส์เหนือ ใช้งานง่ายและอาจเป็นจุดประกายเล็กๆ น้อยๆ ที่จำเป็นในการดึงดูดความสนใจของผู้ใช้
CSS3 Tooltips

ปลั๊กอินที่ซับซ้อนที่ทำให้เว็บไซต์ช้าลงเป็นฝันร้ายสำหรับผู้ดูแลเว็บทุกคน ปลั๊กอินน้ำหนักเบาที่ทำงานได้อย่างสมบูรณ์คือโซลูชันที่ใช้งานได้ สิ่งนี้เป็นจริงสำหรับปลั๊กอินคำแนะนำเครื่องมือ WordPress3 ของ CSS3 ซึ่ง มีน้ำหนักเบา ใช้งานง่าย และมีชุดคุณลักษณะที่ไม่น่าเชื่อ ไม่มีเวอร์ชันฟรีสำหรับทดสอบคุณสมบัติพื้นฐาน แต่ราคาเป็นที่ยอมรับสำหรับงบประมาณส่วนใหญ่
แม้ว่านักพัฒนาจะใช้เฉพาะเอฟเฟกต์ CSS เพื่อหลีกเลี่ยงผลกระทบต่อความเร็ว คุณมีตัวเลือกการปรับแต่งมากมาย ตำแหน่ง 10 ประเภท รูปแบบคำแนะนำเครื่องมือ 50 รูปแบบ เอฟเฟกต์เมื่อวางเมาส์เหนือและเมื่อคลิก การหน่วงเวลาของคำแนะนำเครื่องมือที่ปรับได้ และการรองรับมัลติมีเดียเป็นคุณสมบัติที่น่ากล่าวถึงของปลั๊กอิน
WordPress Tooltips Ultimate & Image Hotspot

ปลั๊กอินนี้มี ไว้สำหรับทุกคนที่ต้องการสร้างคำแนะนำเครื่องมือดั้งเดิม มาพร้อมกับตัวเลือกมากมายในการจัดสไตล์การออกแบบคำแนะนำเครื่องมือ แม้จะมีความซับซ้อน แต่การสร้างคำแนะนำเครื่องมือก็เป็นเรื่องที่น่ายินดี คุณสามารถเลือกสไตล์ เอฟเฟกต์ แอนิเมชั่น และการออกแบบจากเมนูดรอปดาวน์
จำนวนทางเลือกนั้นน่าประทับใจจริงๆ ทันทีหลังจากที่คุณเสร็จสิ้นการกำหนดค่า คำแนะนำเครื่องมือของคุณจะปรับปรุงประสบการณ์ของผู้อ่าน
การกล่าวถึงเป็นพิเศษ: คำแนะนำเครื่องมือสำหรับแบบฟอร์มการติดต่อและแผนการกำหนดราคา
คำแนะนำเครื่องมือ WordPress อาจมีความสำคัญอย่างยิ่งต่อแบบฟอร์มการติดต่อและแผนการกำหนดราคา ลำดับความสำคัญของผู้ดูแลเว็บคือต้องแน่ใจว่าผู้ใช้จะไม่ประสบปัญหาใดๆ เมื่อใช้แบบฟอร์มติดต่อหรือแผนการกำหนดราคา คำแนะนำเครื่องมืออาจให้คำอธิบายที่เรียบง่ายและกระชับเพื่อให้แน่ใจว่าผู้ใช้เข้าใจสิ่งที่พวกเขาควรทำ แบบฟอร์มที่ใช้บ่อยที่สุดมีส่วนเสริม เช่น Gravity Forms หรือปลั๊กอิน เช่น Contact 7 ในส่วนนี้ ง่ายกว่าในกรณีของแผนการกำหนดราคาเนื่องจากปลั๊กอินคำแนะนำเครื่องมือ WordPress ส่วนใหญ่ใช้งานได้ตามค่าเริ่มต้น
คำแนะนำเครื่องมืออาจเป็นรายละเอียดเล็กๆ น้อยๆ ที่สร้างความแตกต่างอย่างมาก ทั้งนี้ขึ้นอยู่กับความซับซ้อนของแบบฟอร์มหรือแผนการกำหนดราคา
ไปยังคุณ
ตอนนี้คุณมีความคิดที่ดีเกี่ยวกับคำแนะนำเครื่องมือ WordPress หลังจากอ่านบทความนี้แล้ว ง่ายต่อการเพิ่มด้วยตนเอง แต่ง่ายยิ่งขึ้นด้วยความช่วยเหลือของปลั๊กอิน คุณไม่มีปลั๊กอินคำแนะนำเครื่องมือ WordPress มากมาย แต่คำแนะนำข้างต้นน่าจะเพียงพอสำหรับความต้องการของคุณ บทความนี้กระตุ้นความสนใจของคุณในการใช้คำแนะนำเครื่องมือ WordPress บนไซต์ของคุณหรือไม่? เรายินดีรับฟังความคิดเห็นของคุณเกี่ยวกับพวกเขา
