So fügen Sie Tooltips zu WordPress hinzu – Die vollständige Anleitung
Veröffentlicht: 2022-05-19 WordPress-Tooltips werden selten verwendet, sind aber in vielen Situationen von Vorteil. Der WordPress-Tooltip ist eine zusätzliche Information – normalerweise schwebende Container – die erscheint, wenn die Maus über einen Bereich schwebt. Der Inhalt des Tooltips sollte erklärend und präzise sein. In der Regel sind WordPress-Tooltips die beste Wahl, um Wörter und Ausdrücke zu erklären, bei denen ein Link zu einer anderen Ressource keinen Wert bringen würde.
WordPress-Tooltips werden selten verwendet, sind aber in vielen Situationen von Vorteil. Der WordPress-Tooltip ist eine zusätzliche Information – normalerweise schwebende Container – die erscheint, wenn die Maus über einen Bereich schwebt. Der Inhalt des Tooltips sollte erklärend und präzise sein. In der Regel sind WordPress-Tooltips die beste Wahl, um Wörter und Ausdrücke zu erklären, bei denen ein Link zu einer anderen Ressource keinen Wert bringen würde.
WordPress Tooltips sind nützlich in Situationen wie:
- Angabe der Bedeutung eines Akronyms;
- kurz Definition eines Fachjargonbegriffs;
- Hinzufügen einer relevanten Bemerkung;
- Hervorheben wichtiger Informationen;
- einen kurzen Witz machen.
In diesem Zusammenhang sind Tooltips eine hervorragende Lösung für inhaltslastige Websites. WordPress-Tooltips lassen sich einfach in Ihre Website integrieren. Sie können Tooltips manuell, aber auch mit Hilfe von Plugins hinzufügen. Der QuickInfo-Inhalt muss nicht ausschließlich aus Text bestehen – Sie können Bilder, Videos und sogar QR-Codes hinzufügen. Sind Sie neugierig auf Tooltips? Hier finden Sie alles, was Sie wissen müssen, um ein Meister der QuickInfos zu werden.
So fügen Sie WordPress-Tooltips manuell hinzu
Sie müssen ein paar Zeilen CSS-Code schreiben, um einen Hover-Tooltip auf Ihrer Website zu generieren. Nicht-Programmierer haben viele Plugin-Alternativen, aber zu lernen, wie man Tooltips manuell hinzufügt, ist kein Hexenwerk. Webmaster mit grundlegenden HTML- und CSS-Kenntnissen können es tun. Vor allem anderen sollten Sie die W3School-Erklärungen zu CSS-Tooltips besuchen. Lassen Sie die Übungen nicht aus, denn Übung ist der Schlüssel zum Erlernen des Programmierens.
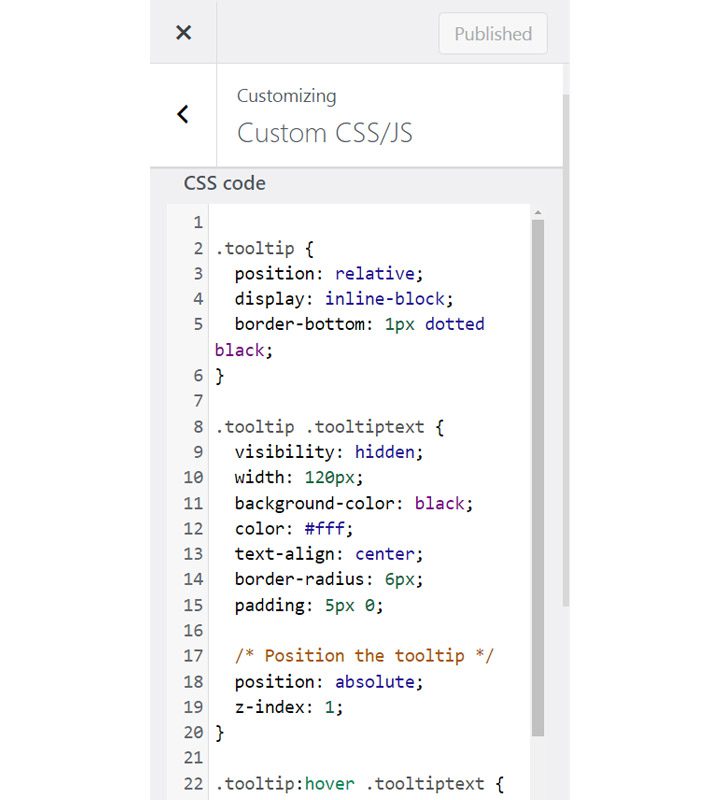
Gehen Sie in Ihrem WordPress-Admin-Dashboard zu Darstellung > Themen > Zusätzliches CSS . Einige Themen haben möglicherweise einen anderen Namen für „Zusätzliches CSS“, wie z. B. benutzerdefiniertes CSS/JS, wie es Ocean WP tut.

Wenn Sie den Abschnitt zum Hinzufügen von benutzerdefiniertem CSS-Code nicht finden können, wenden Sie sich an den Kundensupport Ihres Designanbieters.
Sie müssen drei CSS-Klassen hinzufügen:
- Die erste besteht darin , den Tooltip-Container zu erstellen und die Position in Bezug auf den übergeordneten Container zu definieren .
- Die zweite besteht darin , den Text innerhalb des Containers zu formatieren .
- Die dritte besteht darin , den Tooltip auszublenden, bis die Maus über dem übergeordneten Element schwebt .
Der CSS-Code sollte wie diese Snippets aussehen:
/* Tooltip container */
.tooltip {
position: relative;
display: inline-block;
}
Die .tooltip-Klasse legt die Position des Containers (relativ zum übergeordneten Element) und die Anzeigemodalität – Inline-Block – fest. Anstatt sich für eine relative Position zu entscheiden, können Sie sich für eine feste Position entscheiden, aber auf kleinen Bildschirmgrößen sieht es schrecklich aus. Als nächstes können Sie mit display:inline-block das Gewicht und die Höhe des Containers bestimmen. Sie können jedoch frei experimentieren und das gewünschte Verhalten auswählen!
/* Tooltip text */
.tooltip .tooltiptext {
visibility: hidden;
width: 100px;
background-color: black;
color: #fff;
text-align: center;
padding: 5px 0;
position: absolute;
z-index: 1;
}
Es ist wichtig sicherzustellen, dass der Text ausgeblendet und die Containergröße nicht zu groß ist, da dies die Erfahrung des Lesers beeinträchtigen würde. Es steht Ihnen frei, weitere Styling-Eigenschaften wie Hintergrundfarbe, Rahmenradius oder Textausrichtung hinzuzufügen. Aber die Benutzererfahrung sollte immer Ihre oberste Priorität sein.
/* Show the tooltip text when you mouse over the tooltip container */
.tooltip:hover .tooltiptext {
visibility: visible;
}
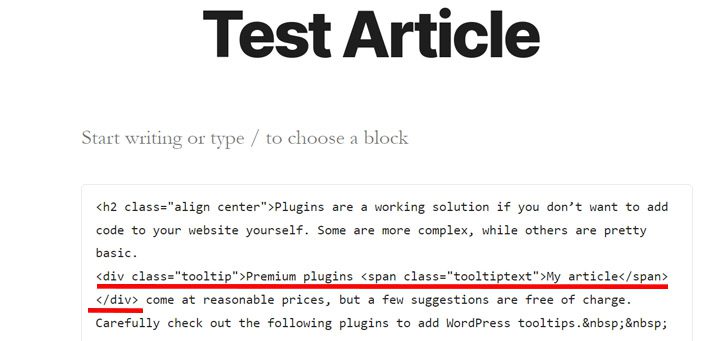
Diese Codezeilen sind dafür verantwortlich, dass der Tooltip in WordPress angezeigt wird, wenn Benutzer mit der Maus über den Text fahren. Speichern Sie Ihre Arbeit, gehen Sie zum Blockeditor, wählen Sie den Block aus, dem Sie den Tooltip hinzufügen möchten, und gehen Sie zu „Als HTML bearbeiten“. Fügen Sie den folgenden Code hinzu:
<div class="tooltip">Elterntext
<span class="tooltiptext">Tooltip-Text</span> </div>
Stellen Sie sicher, dass Sie „Übergeordneter Text“ durch den Text ersetzen, um den Tooltip beim Bewegen der Maus anzuzeigen, und „Tooltip-Text“ durch den Inhalt des Tooltip. Das ist alles – Sie haben gerade den ersten Tooltip manuell hinzugefügt.

Wie Sie sehen, ist das manuelle Hinzufügen von QuickInfos kein Hexenwerk. Werfen wir einen Blick auf die besten Plugins zum Hinzufügen von Tooltips in WordPress.
WICHTIG: Dieser Code funktioniert möglicherweise aufgrund Ihres Designs nicht. Versuchen Sie im Idealfall, Tooltips manuell auf einer Staging-Site hinzuzufügen, und stellen Sie sicher, dass es funktioniert. Gehen Sie als Nächstes zu Ihrer Website und wenden Sie denselben Algorithmus an.
Plugins zum Hinzufügen von WordPress-Tooltips
Plugins sind eine funktionierende Lösung, wenn Sie Ihrer Website keinen eigenen Code hinzufügen möchten. Einige sind komplexer, während andere ziemlich einfach sind. Premium-Plugins sind zu vernünftigen Preisen erhältlich, einige Vorschläge sind jedoch kostenlos. Sehen Sie sich die folgenden Plugins sorgfältig an, um WordPress-Tooltips hinzuzufügen.
Shortcodes Ultimate

Dieses Plugin macht viel mehr als nur Hover-Tooltips zu generieren. Es ist eine Sammlung von über 50 Shortcodes zur Verbesserung Ihrer Website . Akkordeon, Posts, Tabelle, QR-Code, Registerkarten, Bildkarussell, Panel, Preistabelle, Parallax-Bereich und Tooltips sind nur einige Shortcodes, die in Shortcode Ultimate enthalten sind.
Das Einfügen eines Shortcodes ist einfach und intuitiv. Gehen Sie zu Ihrem WordPress-Admin-Dashboard, öffnen Sie den Beitrag oder die Seite, um den Tooltip hinzuzufügen, gehen Sie zum Blockeditor und suchen Sie nach der Schaltfläche Shortcode einfügen. Klicken Sie auf diese Schaltfläche und es wird eine Liste mit Shortcodes angezeigt, einschließlich Tooltips. Wählen Sie es aus, um den übergeordneten Text und die Containerposition zu konfigurieren.
Shortcodes Ultimate kann kostenlos heruntergeladen werden, aber Sie müssen für Add-Ons bezahlen, die mit zusätzlichen Funktionen ausgestattet sind. Glücklicherweise müssen Sie kein Premium-Add-On kaufen, um WordPress-Tooltips hinzuzufügen.

Kurzinfos

Dies ist das komplexeste WordPress Tooltips-Plugin und sein Name sagt viel über seinen Zweck aus. Sie können dieses Plugin getrost verwenden, um Tooltips zu Ihrer WordPress-Website hinzuzufügen. Beginnen Sie damit, das Potenzial dieses Tooltips zu testen, indem Sie die kostenlose Version aus dem WordPress-Repository installieren. Die Premium-Version ist recht erschwinglich und Sie erhalten ein gutes Preis-Leistungs-Verhältnis.
Sie können einen Tooltip auf der gesamten Website für ein bestimmtes Keyword hinzufügen. Sie können auch das übergeordnete Schlüsselwort angeben, und ein Tooltip wird überall dort angezeigt, wo dieses Schlüsselwort auf Ihrer Website erscheint. Alternativ können Sie einem übergeordneten Schlüsselwort nur einmal einen Tooltip hinzufügen. Das Plugin ermöglicht das Hinzufügen von Tooltips zum Text der Beiträge und Seiten, aber auch zu Archiven, Tags, Menüpunkten und Titeln. Es ist keine Übertreibung zu sagen, dass dieses Plugin Tooltips überall einfügt. Darüber hinaus enthalten diese alles, was Sie wollen – Text, Video, Bilder und sogar einen QR-Code. Schauen Sie sich die Demos auf der Website des Plugins an, um es besser zu verstehen.
WordPress-Tooltip-Glossar

Dieses Plugin ist ideal für Webmaster, die Wiki-Sites, Enzyklopädien, Wissensdatenbanken und Wörterbücher betreiben . Es erstellt automatisch ein Glossar mit Begriffen und Sie können QuickInfos für die Begriffe aktivieren/deaktivieren.
Das Plugin verfügt über eine große Auswahl an Anpassungsoptionen für die Glossarseite. Es verfügt über eine Reihe von Vorlagenlayouts und ein effektives Filtersystem. Das Design und der Text im Tooltip sind vollständig anpassbar. Seien Sie jedoch vorsichtig, dass QuickInfos die Benutzererfahrung beeinträchtigen können, gehen Sie also nicht zu weit mit dem Design.
Schauen Sie sich das WordPress-Plugin-Repository an, um die kostenlose Version des Plugins zu erhalten. Es hat eine ziemlich große Auswahl an Funktionen und es ist mehr als genug, um Tooltips hinzuzufügen.
Kurzinfo CK

Tooltip CK ist das, wonach Sie suchen, wenn Sie ein einfaches WordPress-Tooltip-Plugin benötigen. Es ist leichtgewichtig und wirkt sich daher nicht auf die Ladegeschwindigkeit der Website aus . Dennoch hat es genug Funktionen, um Ihre Aufmerksamkeit zu verdienen. Leider können Sie in der kostenlosen Version die Position oder die Effekte des WordPress-Tooltips nicht auswählen. Das Premium-Plugin ist preisgünstig und wird mit einer lebenslangen Lizenz geliefert.
Die einfache und intuitive Benutzeroberfläche ermöglicht es Ihnen, die Tooltips anzupassen und an Ihr Website-Design anzupassen. Selbst weniger technisch versierte Benutzer werden es schaffen, tolle Tooltips in WordPress zu erstellen. Tooltip CK ist mobil und berührungsfreundlich, sodass Sie es für alle Arten von Bildschirmgrößen verwenden können.
Tooltip für Elementor

Bist du so ein großer Fan von Elementor, dass du nicht mehr darauf verzichten kannst? Dieses Elementor-Add-On ist das, was Sie brauchen, um coole Hover-Tooltips zu erstellen . Es ist Teil einer riesigen und massiv genutzten Sammlung von Add-Ons, um die Funktionalität von Elementor aufzupeppen.
Sie können den QuickInfo-Inhalt vollständig anpassen – Symbol, Bild, Video oder Text, das Design der QuickInfo (Höhe, Breite, Position) und die Hover-Effekte. Es ist einfach zu bedienen und könnte der kleine Funke sein, der benötigt wird, um die Aufmerksamkeit der Benutzer zu erregen.
CSS3-Tooltips

Komplexe Plugins, die eine Website verlangsamen, sind ein Albtraum für jeden Webmaster. Leichte Plugins, die eine Aufgabe vollständig erledigen, sind eine funktionierende Lösung. Das gilt für das CSS3-WordPress-Tooltips-Plugin – es ist leichtgewichtig, einfach zu verwenden und enthält eine unglaubliche Reihe von Funktionen . Es gibt keine kostenlose Version, um die Grundfunktionen zu testen, aber der Preis ist für die meisten Budgets akzeptabel.
Obwohl die Entwickler nur CSS-Effekte verwendet haben, um die Geschwindigkeit nicht zu beeinträchtigen, haben Sie viele Anpassungsmöglichkeiten. 10 Arten von Positionen, 50 Tooltip-Stile, On-Hover- und On-Click-Effekte, einstellbare Tooltip-Verzögerung und Unterstützung für Multimedia sind erwähnenswerte Merkmale des Plugins.
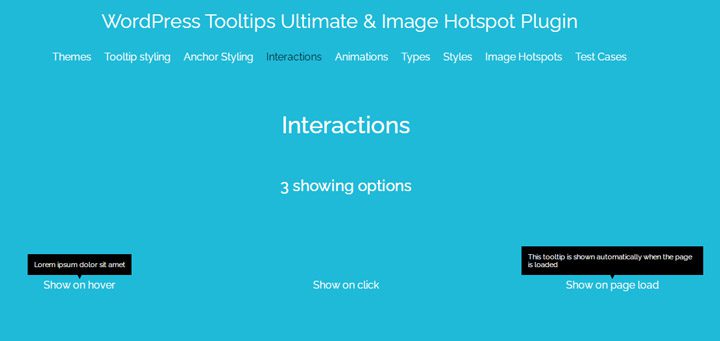
WordPress Tooltips Ultimate & Image Hotspot

Dieses Plugin ist für alle, die originelle Tooltips erstellen möchten . Es bietet unzählige Optionen, um das Design der Tooltips zu gestalten. Trotz seiner Komplexität ist das Erstellen eines Tooltips ein wahres Vergnügen. Sie können Stile, Effekte, Animationen und Designs aus Dropdown-Menüs auswählen.
Die Anzahl der Alternativen ist wirklich beeindruckend. Unmittelbar nach Abschluss der Konfigurationsarbeiten verbessert Ihr Tooltip das Leseerlebnis.
Besondere Erwähnung: Tooltips für Kontaktformulare und Preispläne
WordPress Tooltips können für Kontaktformulare und Preispläne von entscheidender Bedeutung sein. Die Priorität eines Webmasters besteht darin, sicherzustellen, dass Benutzer bei der Verwendung von Kontaktformularen oder Preisplänen keine Probleme haben. Die QuickInfos können einfache und prägnante Erklärungen enthalten, um sicherzustellen, dass der Benutzer versteht, was er tun sollte. Die am häufigsten verwendeten Formulare haben diesbezüglich Add-Ons wie Gravity Forms oder Plugins wie Contact 7. Bei Preisplänen ist es einfacher, da die große Mehrheit der WordPress-Tooltips-Plugins standardmäßig damit arbeiten.
Abhängig von der Komplexität der Formulare oder Preispläne kann ein Tooltip ein kleines Detail sein, das einen großen Unterschied macht.
Zu dir hinüber
Nachdem Sie diesen Artikel gelesen haben, haben Sie jetzt eine gute Vorstellung von WordPress-Tooltips. Es ist einfach, sie manuell hinzuzufügen, aber noch einfacher mit Hilfe von Plugins. Sie haben kein reichhaltiges Angebot an WordPress-Tooltips-Plugins, aber die obigen Empfehlungen sollten für Ihre Bedürfnisse mehr als ausreichend sein. Hat dieser Artikel Ihr Interesse geweckt, WordPress-Tooltips auf Ihrer Website zu verwenden? Wir sind gespannt auf Ihre Meinung dazu.
