Cara Menambahkan Tooltips ke WordPress – Panduan Lengkap
Diterbitkan: 2022-05-19 Tooltip WordPress jarang digunakan, tetapi bermanfaat dalam banyak situasi. Tooltip WordPress adalah sedikit informasi tambahan —biasanya wadah mengambang—yang muncul saat mouse melayang di atas suatu area. Konten tooltip harus jelas dan tepat. Sebagai aturan umum, tooltips WordPress adalah pilihan terbaik untuk menjelaskan kata-kata dan ekspresi di mana tautan ke sumber lain tidak akan memberikan nilai.
Tooltip WordPress jarang digunakan, tetapi bermanfaat dalam banyak situasi. Tooltip WordPress adalah sedikit informasi tambahan —biasanya wadah mengambang—yang muncul saat mouse melayang di atas suatu area. Konten tooltip harus jelas dan tepat. Sebagai aturan umum, tooltips WordPress adalah pilihan terbaik untuk menjelaskan kata-kata dan ekspresi di mana tautan ke sumber lain tidak akan memberikan nilai.
Tooltip WordPress berguna dalam situasi seperti:
- memberikan arti dari sebuah akronim;
- singkat mendefinisikan istilah jargon;
- menambahkan komentar yang relevan;
- menyoroti informasi penting;
- membuat lelucon singkat.
Dalam konteks ini, tooltips adalah solusi yang sangat baik untuk situs web konten-berat. Tooltip WordPress mudah dimasukkan ke dalam situs Anda. Anda dapat menambahkan tooltips secara manual, tetapi juga dengan bantuan plugin. Konten tooltip tidak harus berupa teks—Anda dapat menambahkan gambar, video, dan bahkan kode QR. Apakah Anda penasaran dengan tooltips? Inilah semua yang perlu Anda ketahui untuk menjadi ahli tooltips.
Cara Menambahkan Tooltips WordPress Secara Manual
Anda harus menulis beberapa baris kode CSS untuk menghasilkan tooltip hover di situs web Anda. Non-coder memiliki banyak alternatif plugin tetapi mempelajari cara menambahkan tooltips secara manual bukanlah ilmu roket. Webmaster dengan pengetahuan HTML dan CSS dasar dapat melakukannya. Sebelum hal lain, Anda harus mengunjungi penjelasan W3School tentang tooltips CSS. Jangan lewatkan latihan karena latihan adalah kunci untuk belajar coding.
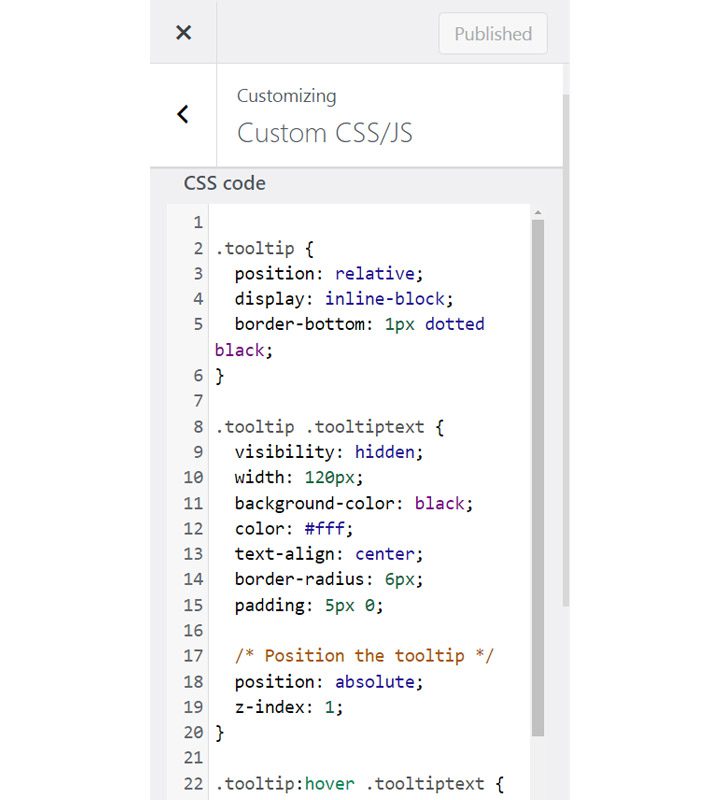
Dari dasbor admin WordPress Anda, buka Appearance > Themes > Additional CSS . Beberapa tema mungkin memiliki nama yang berbeda untuk “CSS Tambahan”, seperti CSS/JS Kustom seperti yang dilakukan Ocean WP.

Jika Anda tidak dapat menemukan bagian untuk menambahkan kode CSS khusus, hubungi dukungan pelanggan penyedia tema Anda.
Anda harus menambahkan tiga kelas CSS :
- Yang pertama adalah membuat wadah tooltip dan menentukan posisi dalam kaitannya dengan induknya.
- Yang kedua adalah memformat teks di dalam wadah .
- Yang ketiga adalah menyembunyikan tooltip sampai mouse melayang di atas induknya.
Kode CSS akan terlihat seperti cuplikan berikut:
/* Tooltip container */
.tooltip {
position: relative;
display: inline-block;
}
Kelas .tooltip mengatur posisi wadah (relatif terhadap induknya) dan modalitas tampilan – blok sebaris. Alih-alih pergi untuk posisi relatif, Anda dapat memilih untuk tetap, tetapi itu akan terlihat buruk pada ukuran layar kecil. Selanjutnya, display:inline-block memungkinkan Anda menentukan berat dan tinggi wadah. Namun, Anda bebas bereksperimen dan memilih perilaku apa pun yang Anda inginkan!
/* Tooltip text */
.tooltip .tooltiptext {
visibility: hidden;
width: 100px;
background-color: black;
color: #fff;
text-align: center;
padding: 5px 0;
position: absolute;
z-index: 1;
}
Sangat penting untuk memastikan bahwa teks disembunyikan dan ukuran wadah tidak terlalu besar, karena ini akan memengaruhi pengalaman pembaca. Anda bebas menambahkan properti gaya lainnya, seperti warna latar, radius batas, atau perataan teks. Tetapi pengalaman pengguna harus selalu menjadi prioritas nomor satu Anda.
/* Show the tooltip text when you mouse over the tooltip container */
.tooltip:hover .tooltiptext {
visibility: visible;
}
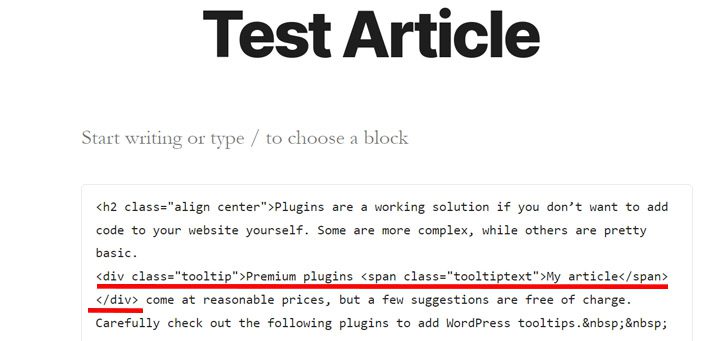
Baris kode ini bertanggung jawab untuk menampilkan tooltip di WordPress saat pengguna mengarahkan kursor ke teks. Simpan pekerjaan Anda, buka editor blok, pilih blok yang ingin Anda tambahkan tooltip, dan pilih "Edit sebagai HTML". Tambahkan kode berikut:
<div class="tooltip">Teks induk
<span class="tooltiptext">Teks keterangan alat</span> </div>
Pastikan untuk mengganti "Teks induk" dengan teks untuk menampilkan tooltip saat melayang dan "Teks tooltip" dengan konten tooltip. Itu saja—Anda baru saja menambahkan tooltip pertama secara manual.

Seperti yang Anda lihat, menambahkan tooltips secara manual bukanlah ilmu roket. Mari kita lihat plugin terbaik untuk menambahkan tooltips di WordPress.
PENTING: Kode ini mungkin tidak berfungsi karena gaya tema Anda. Idealnya, coba tambahkan tooltips secara manual di situs pementasan dan pastikan itu berfungsi. Selanjutnya, buka situs web Anda dan terapkan algoritma yang sama.
Plugin untuk Menambahkan Tooltips WordPress
Plugin adalah solusi yang berfungsi jika Anda tidak ingin menambahkan kode ke situs web Anda sendiri. Beberapa lebih kompleks, sementara yang lain cukup mendasar. Plugin premium datang dengan harga yang wajar, tetapi beberapa saran gratis. Periksa dengan cermat plugin berikut untuk menambahkan tooltips WordPress.
Shortcode Ultimate

Plugin ini melakukan jauh lebih banyak daripada menghasilkan tooltips hover. Ini adalah kumpulan 50+ kode pendek untuk menyempurnakan situs web Anda . Accordion, Posts, Tabel, QR Code, Tabs, Image Carousel, Panel, Pricing Table, Parallax section, dan Tooltips hanyalah beberapa shortcode yang termasuk dalam Shortcode Ultimate.
Memasukkan kode pendek sederhana dan intuitif. Buka dasbor admin WordPress Anda, buka posting atau halaman untuk menambahkan tooltip, buka editor blok, dan cari tombol Sisipkan Kode Pendek. Klik tombol ini dan itu akan menampilkan daftar shortcode, termasuk Tooltips. Pilih untuk mengonfigurasi teks induk dan posisi wadah.
Shortcodes Ultimate gratis untuk diunduh, tetapi Anda harus membayar untuk add-on yang datang dengan fungsionalitas tambahan. Untungnya, Anda tidak perlu membeli add-on premium untuk menambahkan tooltips WordPress.
Keterangan alat


Ini adalah plugin WordPress Tooltips yang paling kompleks dan namanya menjelaskan banyak tentang tujuannya. Anda dapat dengan percaya diri menggunakan plugin ini untuk menambahkan tooltips ke situs WordPress Anda. Mulai uji potensi tooltip ini dengan menginstal versi gratis dari repositori WordPress. Versi premium cukup terjangkau, dan Anda mendapatkan nilai terbaik untuk uang Anda.
Anda dapat menambahkan tooltip di seluruh situs untuk kata kunci tertentu. Anda juga dapat menentukan kata kunci induk dan tooltip akan muncul di mana pun kata kunci tersebut muncul di situs web Anda. Atau, Anda dapat menambahkan tooltip ke kata kunci induk hanya sekali. Plugin memungkinkan menambahkan tooltips ke teks posting dan halaman, tetapi juga di arsip, tag, item menu, dan judul. Tidak berlebihan untuk mengatakan bahwa plugin ini menyisipkan tooltips di mana saja. Selain itu, ini mencakup semua yang Anda inginkan—teks, video, gambar, dan bahkan kode QR. Lihat demo di situs web plugin untuk lebih memahaminya.
Glosarium Tooltip WordPress

Plugin ini bagus untuk webmaster yang menjalankan situs wiki, ensiklopedia, basis pengetahuan, dan kamus . Ini secara otomatis membuat daftar istilah dan Anda dapat mengaktifkan/menonaktifkan tooltips untuk istilah tersebut.
Plugin ini memiliki banyak pilihan penyesuaian untuk halaman glosarium. Ini memiliki banyak tata letak template dan sistem penyaringan yang efektif. Desain dan teks dalam tooltip sepenuhnya dapat disesuaikan. Namun, berhati-hatilah karena tooltips dapat memengaruhi pengalaman pengguna, jadi jangan terlalu jauh dengan desainnya.
Lihat repositori plugin WordPress untuk mendapatkan versi gratis dari plugin. Ini memiliki berbagai fitur yang cukup luas dan itu lebih dari cukup untuk menambahkan tooltips.
Keterangan alat CK

Tooltip CK adalah yang Anda cari jika Anda membutuhkan plugin tooltip WordPress sederhana. Ringan, sehingga tidak akan memengaruhi kecepatan pemuatan situs . Namun, ia memiliki fitur yang cukup untuk mendapatkan perhatian Anda. Sayangnya, versi gratisnya tidak memungkinkan Anda memilih posisi atau efek dari tooltip WordPress. Plugin premium cukup murah dan dilengkapi dengan lisensi seumur hidup.
Antarmuka yang sederhana dan intuitif memungkinkan Anda untuk menyesuaikan tooltips dan mencocokkannya dengan desain situs Anda. Bahkan pengguna yang kurang ahli akan berhasil membuat tooltips yang luar biasa di WordPress. Tooltip CK bersifat mobile dan ramah-sentuh, sehingga Anda dapat menggunakannya untuk semua jenis ukuran layar.
Keterangan alat untuk Elementor

Apakah Anda penggemar berat Elementor sehingga Anda tidak bisa hidup tanpanya? Add-on Elementor ini adalah apa yang Anda butuhkan untuk membuat tooltips hover yang keren . Ini adalah bagian dari koleksi add-on yang besar dan digunakan secara besar-besaran untuk meningkatkan fungsionalitas Elementor.
Anda dapat sepenuhnya menyesuaikan konten tooltip—ikon, gambar, video, atau teks, desain tooltip (tinggi, lebar, posisi), dan efek melayang. Ini mudah digunakan dan mungkin sedikit percikan yang diperlukan untuk menarik perhatian pengguna.
Tips Alat CSS3

Plugin kompleks yang memperlambat situs web adalah mimpi buruk bagi webmaster mana pun. Plugin ringan yang melakukan tugas sepenuhnya adalah solusi yang berfungsi. Ini berlaku untuk plugin CSS3 WordPress Tooltips— ringan, mudah digunakan, dan menyertakan serangkaian fitur yang luar biasa . Itu tidak memiliki versi gratis untuk menguji fitur-fitur dasar, tetapi harganya dapat diterima untuk sebagian besar anggaran.
Meskipun pengembang hanya menggunakan efek CSS untuk menghindari dampak pada kecepatan, Anda memiliki banyak opsi penyesuaian. 10 jenis posisi, 50 gaya tooltip, efek on-hover dan on-click, penundaan tooltip yang dapat disesuaikan, dan dukungan untuk multimedia adalah fitur plugin yang layak disebut.
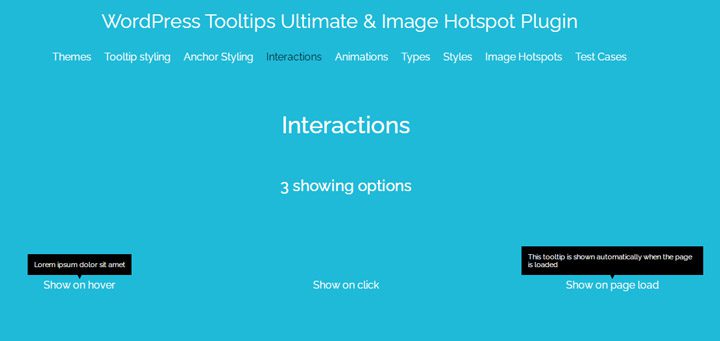
Tips Alat WordPress Ultimate & Hotspot Gambar

Plugin ini untuk siapa saja yang ingin membuat tooltips asli . Muncul dengan banyak pilihan untuk mendesain desain tooltips. Terlepas dari kerumitannya, membuat tooltip sangat menyenangkan. Anda dapat memilih gaya, efek, animasi, dan desain dari menu tarik-turun.
Jumlah alternatif benar-benar mengesankan. Segera setelah Anda menyelesaikan pekerjaan konfigurasi, tooltip Anda akan meningkatkan pengalaman pembaca.
Perhatian Khusus: Tooltips untuk Formulir Kontak dan Paket Harga
Tooltips WordPress mungkin sangat penting untuk formulir kontak dan paket harga. Prioritas webmaster adalah memastikan bahwa pengguna tidak akan menghadapi masalah apa pun saat menggunakan formulir kontak atau paket harga. Tooltips dapat memberikan penjelasan yang sederhana dan ringkas untuk memastikan bahwa pengguna memahami apa yang harus mereka lakukan. Formulir yang paling sering digunakan memiliki add-on, seperti Gravity Forms, atau plugin, seperti Contact 7, dalam hal ini. Ini lebih sederhana dalam hal paket harga karena sebagian besar plugin WordPress tooltips bekerja dengan mereka secara default.
Bergantung pada kerumitan formulir atau rencana harga, tooltip mungkin merupakan detail kecil yang membuat perbedaan besar.
Ke Anda
Anda sekarang memiliki ide bagus tentang tooltips WordPress setelah membaca artikel ini. Sangat mudah untuk menambahkannya secara manual, tetapi bahkan lebih mudah dengan bantuan plugin. Anda tidak memiliki banyak penawaran plugin tooltips WordPress, tetapi rekomendasi di atas seharusnya lebih dari cukup untuk kebutuhan Anda. Apakah artikel ini menarik minat Anda untuk menggunakan tooltips WordPress di situs Anda? Kami sangat ingin mendengar pendapat Anda tentang mereka.
