如何向 WordPress 添加工具提示 – 完整指南
已发表: 2022-05-19 WordPress 工具提示很少使用,但在许多情况下它们都是有益的。 WordPress 工具提示是当鼠标悬停在某个区域上时出现的额外信息——通常是浮动容器。 工具提示内容应该是解释性和精确的。 作为一般规则,WordPress 工具提示是解释指向另一个资源的链接不会带来价值的单词和表达的最佳选择。
WordPress 工具提示很少使用,但在许多情况下它们都是有益的。 WordPress 工具提示是当鼠标悬停在某个区域上时出现的额外信息——通常是浮动容器。 工具提示内容应该是解释性和精确的。 作为一般规则,WordPress 工具提示是解释指向另一个资源的链接不会带来价值的单词和表达的最佳选择。
WordPress 工具提示在以下情况下很有用:
- 提供首字母缩写词的含义;
- 简要定义一个行话术语;
- 添加相关备注;
- 突出关键信息;
- 开个小玩笑。
在这种情况下,工具提示是内容密集型网站的绝佳解决方案。 WordPress 工具提示很容易融入您的网站。 您可以手动添加工具提示,也可以借助插件。 工具提示内容不必是严格的文本——您可以添加图像、视频甚至 QR 码。 您对工具提示感到好奇吗? 以下是成为工具提示大师所需了解的一切。
如何手动添加 WordPress 工具提示
您必须编写几行 CSS 代码才能在您的网站上生成悬停工具提示。 非编码人员有很多插件替代品,但学习如何手动添加工具提示并不是火箭科学。 具有基本 HTML 和 CSS 知识的网站管理员可以做到这一点。 首先,您应该访问 W3School 关于 CSS 工具提示的解释。 不要跳过练习,因为练习是学习编码的关键。
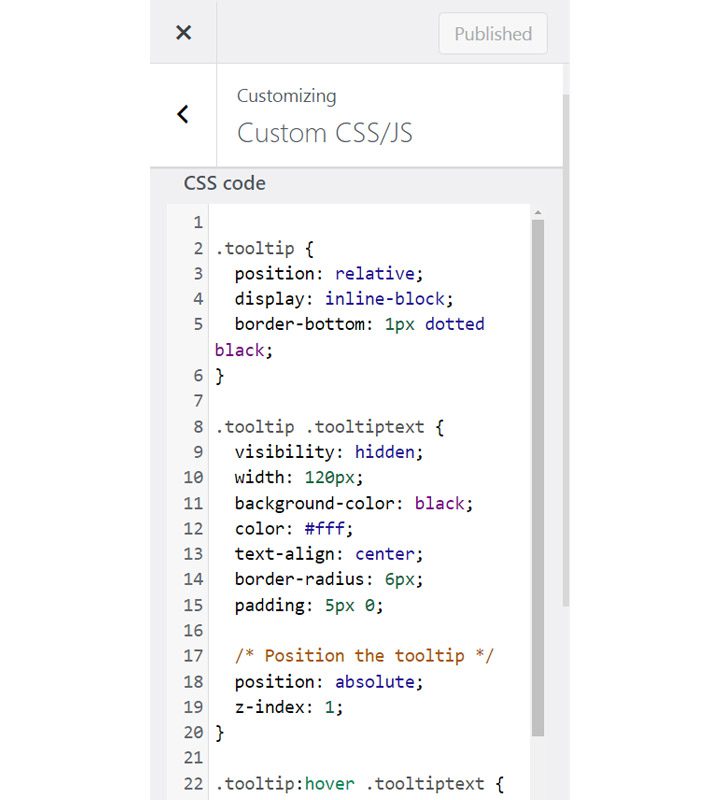
从您的 WordPress 管理仪表板转到Appearance > Themes > Additional CSS 。 某些主题可能对“附加 CSS”有不同的名称,例如 Ocean WP 的自定义 CSS/JS。

如果您找不到添加自定义 CSS 代码的部分,请咨询主题提供商的客户支持。
您必须添加三个 CSS 类:
- 第一个是创建工具提示容器并定义相对于父级的位置。
- 二是格式化容器内的文本。
- 第三个是隐藏工具提示,直到鼠标悬停在父级上。
CSS 代码应如下所示:
/* Tooltip container */
.tooltip {
position: relative;
display: inline-block;
}
.tooltip 类设置容器的位置(相对于父级)和显示模式 - 内联块。 您可以选择固定位置,而不是选择相对位置,但它在小屏幕尺寸上看起来很糟糕。 接下来, display:inline-block 允许您确定容器的重量和高度。 但是,您可以自由尝试并选择您想要的任何行为!
/* Tooltip text */
.tooltip .tooltiptext {
visibility: hidden;
width: 100px;
background-color: black;
color: #fff;
text-align: center;
padding: 5px 0;
position: absolute;
z-index: 1;
}
确保文本被隐藏并且容器大小不会太大至关重要,因为这会影响读者的体验。 您可以自由添加其他样式属性,例如背景颜色、边框半径或文本对齐。 但是用户体验应该永远是你的第一要务。
/* Show the tooltip text when you mouse over the tooltip container */
.tooltip:hover .tooltiptext {
visibility: visible;
}
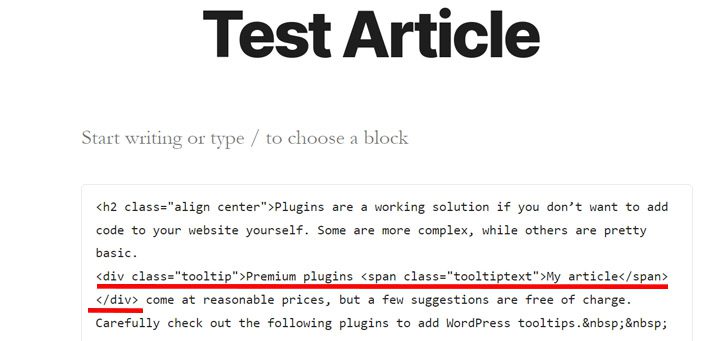
当用户将鼠标悬停在文本上时,这些代码行负责在 WordPress 中显示工具提示。 保存您的工作,转到块编辑器,选择要添加工具提示的块,然后选择“编辑为 HTML”。 添加以下代码:
<div class="tooltip">父文本
<span class=”tooltiptext”>工具提示文本</span> </div>
确保将“父文本”替换为在悬停时显示工具提示的文本,并将“工具提示文本”替换为工具提示内容。 就是这样——您刚刚手动添加了第一个工具提示。

如您所见,手动添加工具提示不是火箭科学。 让我们看一下在 WordPress 中添加工具提示的最佳插件。
重要提示:由于您的主题样式,此代码可能无法正常工作。 理想情况下,尝试在暂存站点上手动添加工具提示并确保其正常工作。 接下来,访问您的网站并应用相同的算法。
添加 WordPress 工具提示的插件
如果您不想自己将代码添加到您的网站,插件是一种有效的解决方案。 有些更复杂,而另一些则非常基本。 高级插件价格合理,但一些建议是免费的。 仔细查看以下插件以添加 WordPress 工具提示。
简码终极版

这个插件不仅仅是生成悬停工具提示。 这是 50 多个短代码的集合,可用于增强您的网站。 手风琴、帖子、标签、二维码、标签、图像轮播、面板、定价表、视差部分和工具提示只是 Shortcode Ultimate 中包含的一些简码。
插入简码简单直观。 前往您的 WordPress 管理仪表板,打开帖子或页面以添加工具提示,转到块编辑器,然后查找“插入短代码”按钮。 单击此按钮,它将显示简码列表,包括工具提示。 选择它以配置父文本和容器位置。

Shortcodes Ultimate 可免费下载,但您必须为具有额外功能的附加组件付费。 幸运的是,您无需购买高级插件即可添加 WordPress 工具提示。
工具提示

这是最复杂的 WordPress 工具提示插件,它的名字说明了它的用途。 您可以放心地使用此插件向您的 WordPress 网站添加工具提示。 通过安装 WordPress 存储库中的免费版本开始测试此工具提示的潜力。 高级版非常实惠,而且您物有所值。
您可以在站点范围内为特定关键字添加工具提示。 您还可以指定父关键字,并且工具提示将出现在该关键字出现在您网站上的任何位置。 或者,您可以只向父关键字添加一次工具提示。 该插件允许在帖子和页面的文本中添加工具提示,也可以在档案、标签、菜单项和标题中添加工具提示。 毫不夸张地说,这个插件可以在任何地方插入工具提示。 最重要的是,这些包括你想要的一切——文本、视频、图像,甚至是二维码。 查看插件网站上的演示以更好地理解它。
WordPress 工具提示词汇表

对于运行 wiki 站点、百科全书、知识库和词典的网站管理员来说,这个插件非常有用。 它会自动创建术语表,您可以启用/禁用术语的工具提示。
该插件具有大量用于词汇表页面的自定义选项。 它有一堆模板布局和一个有效的过滤系统。 工具提示中的设计和文本是完全可定制的。 但是,请注意工具提示可能会影响用户体验,因此不要在设计上走得太远。
查看 WordPress 插件存储库以获取该插件的免费版本。 它具有相当广泛的功能,并且足以添加工具提示。
工具提示 CK

如果您需要一个简单的 WordPress 工具提示插件,Tooltip CK 就是您正在寻找的。 它是轻量级的,因此不会影响网站加载速度。 然而,它有足够的功能值得您关注。 遗憾的是,免费版本不允许您选择 WordPress 工具提示的位置或效果。 高级插件价格合理,并附带终身许可证。
简单直观的界面允许您自定义工具提示并将它们与您的网站设计相匹配。 即使是技术含量较低的用户也可以在 WordPress 中制作出很棒的工具提示。 Tooltip CK 是移动和触摸友好的,因此您可以将它用于所有类型的屏幕尺寸。
Elementor 的工具提示

你是 Elementor 的忠实粉丝,没有它就活不下去吗? 这个 Elementor 插件是您创建酷悬停工具提示所需要的。 它是为 Elementor 功能增添趣味的庞大且大量使用的附加组件集合的一部分。
您可以完全自定义工具提示内容——图标、图像、视频或文本、工具提示的设计(高度、宽度、位置)和悬停效果。 它使用简单,可能需要一点点火花就能引起用户的注意。
CSS3 工具提示

降低网站速度的复杂插件对于任何网站管理员来说都是一场噩梦。 完全完成任务的轻量级插件是一个可行的解决方案。 CSS3 WordPress Tooltips 插件就是如此——它轻量级、易于使用,并且包含一组令人难以置信的功能。 它没有免费版本来测试基本功能,但对于大多数预算来说,这个价格是可以接受的。
即使开发人员仅使用 CSS 效果来避免影响速度,您也有很多自定义选项。 10 种位置、50 种工具提示样式、悬停和点击效果、可调节的工具提示延迟以及对多媒体的支持是该插件值得一提的功能。
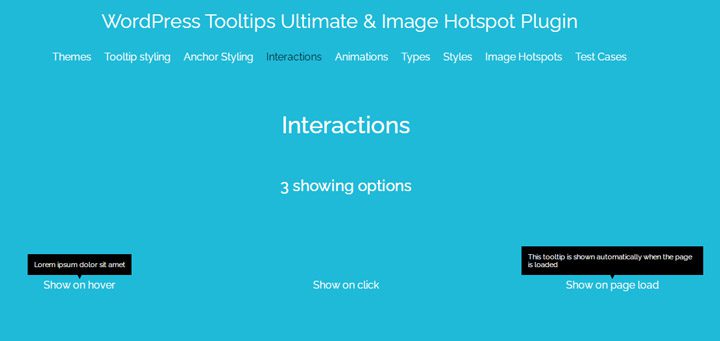
WordPress 工具提示 Ultimate & Image Hotspot

这个插件适用于任何想要创建原始工具提示的人。 它带有大量选项来设置工具提示的设计样式。 尽管它很复杂,但创建工具提示是一种真正的乐趣。 您可以从下拉菜单中选择样式、效果、动画和设计。
替代品的数量确实令人印象深刻。 完成配置工作后,您的工具提示将立即改善读者的体验。
特别提及:联系表格和定价计划的工具提示
WordPress 工具提示对于联系表格和定价计划可能至关重要。 网站管理员的首要任务是确保用户在使用联系表格或定价计划时不会遇到任何问题。 工具提示可以提供简单明了的解释,以确保用户理解他们应该做什么。 在这方面,最常用的表单具有附加组件,例如 Gravity Forms,或插件,例如 Contact 7。 在定价计划的情况下它更简单,因为绝大多数 WordPress 工具提示插件默认使用它们。
根据表格或定价计划的复杂性,工具提示可能是一个小细节,但会产生巨大的影响。
交给你
阅读本文后,您现在对 WordPress 工具提示有了一个很好的了解。 手动添加它们很容易,但在插件的帮助下更容易。 您没有提供丰富的 WordPress 工具提示插件,但上述建议应该足以满足您的需求。 这篇文章是否激起了您对在您的网站上使用 WordPress 工具提示的兴趣? 我们渴望听到您对它们的意见。
