Cum să adăugați tooltips la WordPress – Ghidul complet
Publicat: 2022-05-19 Sfaturile cu instrumente WordPress sunt puțin utilizate, dar sunt benefice în multe situații. Info- ul WordPress este o informație suplimentară - de obicei containere plutitoare - care apare atunci când mouse-ul trece peste o zonă. Conținutul sfaturii explicative ar trebui să fie explicativ și precis. Ca regulă generală, sfaturile informative WordPress sunt cea mai bună alegere pentru a explica cuvinte și expresii în care un link către o altă resursă nu ar aduce valoare.
Sfaturile cu instrumente WordPress sunt puțin utilizate, dar sunt benefice în multe situații. Info- ul WordPress este o informație suplimentară - de obicei containere plutitoare - care apare atunci când mouse-ul trece peste o zonă. Conținutul sfaturii explicative ar trebui să fie explicativ și precis. Ca regulă generală, sfaturile informative WordPress sunt cea mai bună alegere pentru a explica cuvinte și expresii în care un link către o altă resursă nu ar aduce valoare.
Sfaturile cu instrumente WordPress sunt utile în situații precum:
- furnizarea semnificației unui acronim;
- definirea pe scurt a unui termen din jargon;
- adăugarea unei remarci relevante;
- evidențierea informațiilor esențiale;
- făcând o glumă scurtă.
În acest context, sfaturile instrumente sunt o soluție excelentă pentru site-urile web cu conținut ridicat. Sfaturile cu instrumente WordPress sunt ușor de încorporat în site-ul dvs. Puteți adăuga tooltips manual, dar și cu ajutorul pluginurilor. Conținutul balonului nu trebuie să fie strict text – puteți adăuga imagini, videoclipuri și chiar coduri QR. Ești curios despre sfaturi despre instrumente? Iată tot ce trebuie să știi pentru a deveni un maestru al sfaturile instrumente.
Cum să adăugați manual sfaturi de instrumente WordPress
Trebuie să scrieți câteva rânduri de cod CSS pentru a genera un balon explicativ de trecere pe site-ul dvs. Non-codatorii au o mulțime de alternative de plugin, dar a învăța cum să adaugi manual sfaturi cu instrumente nu este știință rachetă. Webmasterii cu cunoștințe de bază HTML și CSS o pot face. Înainte de orice altceva, ar trebui să vizitați explicațiile W3School despre sfaturile instrumente CSS. Nu sări peste exerciții, deoarece practica este cheia pentru a învăța să codificați.
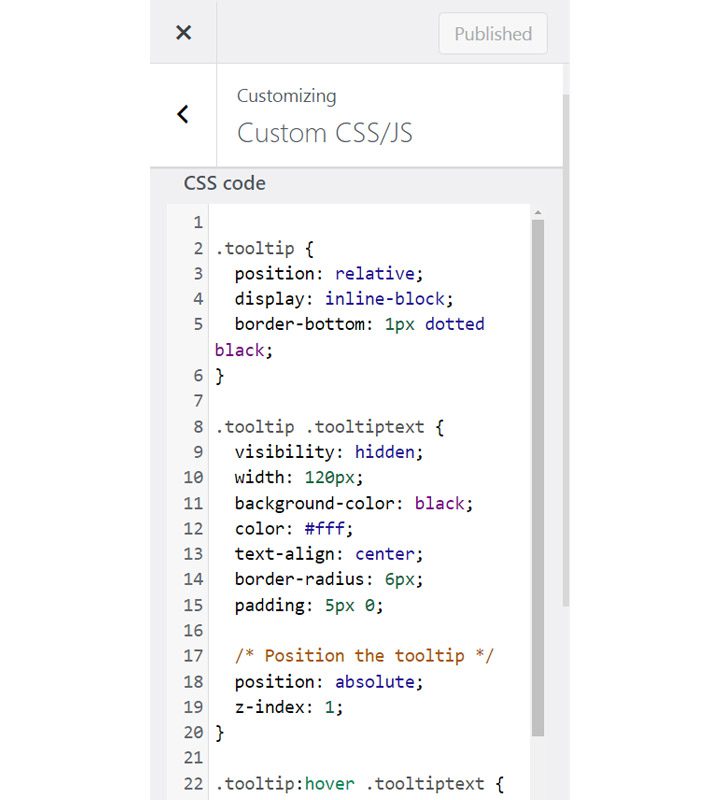
Din tabloul de bord WordPress, accesați Aspect > Teme > CSS suplimentar . Unele teme ar putea avea un nume diferit pentru „CSS suplimentar”, cum ar fi CSS/JS personalizat, așa cum are Ocean WP.

Dacă nu găsiți secțiunea pentru adăugarea unui cod CSS personalizat, consultați serviciul de asistență pentru clienți al furnizorului dvs. de teme.
Trebuie să adăugați trei clase CSS :
- Primul este de a crea containerul cu tooltip și de a defini poziția în raport cu părintele.
- Al doilea este formatarea textului din container .
- Al treilea este să ascundeți indicația până când mouse-ul trece peste părinte.
Codul CSS ar trebui să arate ca aceste fragmente:
/* Tooltip container */
.tooltip {
position: relative;
display: inline-block;
}
Clasa .tooltip stabilește poziția containerului (față de părintele) și modalitatea de afișare – bloc inline. În loc să optați pentru o poziție relativă, puteți alege fix, dar va arăta îngrozitor pe ecrane de dimensiuni mici. Apoi, display:inline-block vă permite să determinați greutatea și înălțimea containerului. Cu toate acestea, sunteți liber să experimentați și să alegeți orice comportament doriți!
/* Tooltip text */
.tooltip .tooltiptext {
visibility: hidden;
width: 100px;
background-color: black;
color: #fff;
text-align: center;
padding: 5px 0;
position: absolute;
z-index: 1;
}
Este esențial să vă asigurați că textul este ascuns și că dimensiunea containerului nu este prea mare, deoarece acest lucru ar afecta experiența cititorului. Sunteți liber să adăugați și alte proprietăți de stil, cum ar fi culoarea fundalului, raza chenarului sau alinierea textului. Dar experiența utilizatorului ar trebui să fie întotdeauna prioritatea ta numărul unu.
/* Show the tooltip text when you mouse over the tooltip container */
.tooltip:hover .tooltiptext {
visibility: visible;
}
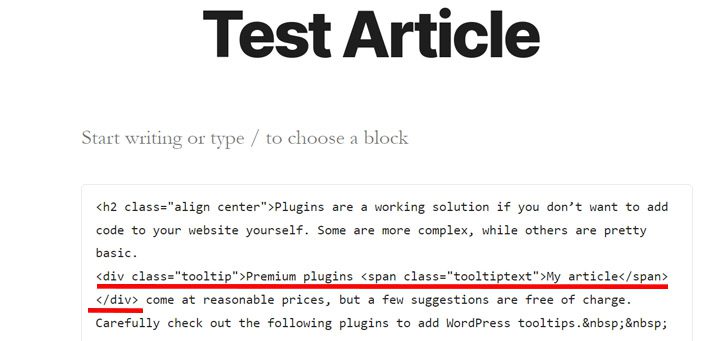
Aceste linii de cod sunt responsabile pentru afișarea tooltip în WordPress atunci când utilizatorii trec cu mouse-ul peste text. Salvați-vă munca, accesați editorul de blocuri, selectați blocul pe care doriți să-l adăugați balonul și accesați „Editați ca HTML”. Adăugați următorul cod:
<div class="tooltip „>Text părinte
<span class="tooltiptext”>Text indicativ</span> </div>
Asigurați-vă că înlocuiți „Textul părinte” cu textul pentru a afișa balonul explicativ la trecerea cu mouse-ul și „Textul balonul explicativ” cu conținutul balonului explicativ. Asta e tot — tocmai ai adăugat manual primul sfat explicativ.

După cum vedeți, adăugarea manuală de sfaturi cu instrumente nu este știință rachetă. Să aruncăm o privire la cele mai bune plugin-uri pentru a adăuga sfaturi despre instrumente în WordPress.
IMPORTANT: Este posibil ca acest cod să nu funcționeze din cauza stilului temei. În mod ideal, încercați să adăugați manual sfaturi cu instrumente pe un site de pregătire și asigurați-vă că funcționează. Apoi, accesați site-ul dvs. și aplicați același algoritm.
Pluginuri pentru a adăuga sfaturi de instrumente WordPress
Pluginurile sunt o soluție de lucru dacă nu doriți să adăugați singur cod pe site-ul dvs. web. Unele sunt mai complexe, în timp ce altele sunt destul de simple. Pluginurile premium vin la prețuri rezonabile, dar câteva sugestii sunt gratuite. Verificați cu atenție următoarele plugin-uri pentru a adăuga sfaturi despre instrumente WordPress.
Shortcodes Ultimate

Acest plugin face mult mai mult decât generarea de sfaturi pentru hover. Este o colecție de peste 50 de coduri scurte pentru a vă îmbunătăți site-ul . Accordion, Posts, Tabel, QR Code, Tabs, Image Carusel, Panel, Price Table, Parallax section și Tooltips sunt doar câteva coduri scurte incluse în Shortcode Ultimate.
Introducerea unui cod scurt este simplă și intuitivă. Mergeți la tabloul de bord de administrare WordPress, deschideți postarea sau pagina pentru a adăuga indicația, accesați editorul de blocuri și căutați butonul Inserați codul scurt. Faceți clic pe acest buton și va afișa o listă de coduri scurte, inclusiv sfaturi cu instrumente. Selectați-l pentru a configura textul părinte și poziția containerului.
Shortcodes Ultimate se poate descărca gratuit, dar trebuie să plătiți pentru suplimente care vin cu funcționalități suplimentare. Din fericire, nu trebuie să achiziționați un supliment premium pentru a adăuga sfaturi despre instrumente WordPress.

Sfaturi instrumente

Acesta este cel mai complex plugin WordPress Tooltips și numele său spune multe despre scopul său. Puteți utiliza cu încredere acest plugin pentru a adăuga sfaturi de informații pe site-ul dvs. WordPress. Începeți să testați potențialul acestui tooltip instalând versiunea gratuită din depozitul WordPress. Versiunea premium este destul de accesibilă și obțineți o valoare bună pentru banii tăi.
Puteți adăuga un sfat explicativ la nivelul întregului site pentru un anumit cuvânt cheie. De asemenea, puteți specifica cuvântul cheie părinte, iar un sfat explicativ va apărea oriunde apare acel cuvânt cheie pe site-ul dvs. web. Alternativ, puteți adăuga un sfat explicativ la un cuvânt cheie părinte o singură dată. Pluginul permite adăugarea de tooltips la textul postărilor și paginilor, dar și în arhive, etichete, elemente de meniu și titluri. Nu este o exagerare să spunem că acest plugin inserează sfaturi despre instrumente oriunde. În plus, acestea includ tot ceea ce doriți - text, video, imagini și chiar un cod QR. Consultați demonstrațiile de pe site-ul pluginului pentru a-l înțelege mai bine.
Glosar cu informații despre instrumente WordPress

Acest plugin este de aur pentru webmasterii care rulează site-uri wiki, enciclopedii, baze de cunoștințe și dicționare . Acesta creează automat un glosar de termeni și puteți activa/dezactiva indicațiile pentru termeni.
Pluginul are un set mare de opțiuni de personalizare pentru pagina de glosar. Are o mulțime de modele de șablon și un sistem de filtrare eficient. Designul și textul din sfatul instrument sunt complet personalizabile. Cu toate acestea, aveți grijă ca sfaturile instrumente să aibă un impact asupra experienței utilizatorului, așa că nu mergeți prea departe cu designul.
Consultați depozitul de pluginuri WordPress pentru a obține versiunea gratuită a pluginului. Are o gamă destul de largă de funcții și este mai mult decât suficient pentru a adăuga sfaturi.
Tooltip CK

Tooltip CK este ceea ce cauți dacă ai nevoie de un simplu plugin WordPress tooltip. Este ușor, așa că nu va afecta viteza de încărcare a site-ului . Cu toate acestea, are suficiente funcții pentru a merita atenția ta. Din păcate, versiunea gratuită nu vă lasă să alegeți poziția sau efectele tooltip-ului WordPress. Plugin-ul premium are un preț rezonabil și vine cu o licență pe viață.
Interfața simplă și intuitivă vă permite să personalizați sfaturile instrumente și să le potriviți cu designul site-ului dvs. Chiar și utilizatorii mai puțin tehnicieni vor reuși să creeze sfaturi minunate în WordPress. Tooltip CK este mobil și ușor de tactil, așa că îl puteți utiliza pentru toate tipurile de dimensiuni de ecran.
Indicator pentru Elementor

Ești un fan atât de mare al Elementor încât nu poți trăi fără el? Acest supliment Elementor este ceea ce aveți nevoie pentru a crea sfaturi interesante pentru hover . Face parte dintr-o colecție uriașă și utilizată masiv de suplimente pentru a condimenta funcționalitatea Elementor.
Puteți personaliza complet conținutul balonului explicativ: pictogramă, imagine, videoclip sau text, designul balonului explicativ (înălțime, lățime, poziție) și efectele de plutire. Este simplu de utilizat și ar putea fi acea mică scânteie necesară pentru a atrage atenția utilizatorilor.
Sfaturi instrumente CSS3

Pluginurile complexe care încetinesc un site web sunt un coșmar pentru orice webmaster. Pluginurile ușoare care îndeplinesc o sarcină complet sunt o soluție de lucru. Acest lucru este valabil pentru pluginul CSS3 WordPress Tooltips - este ușor, simplu de utilizat și include un set incredibil de caracteristici . Nu are o versiune gratuită pentru a testa caracteristicile de bază, dar prețul este acceptabil pentru majoritatea bugetelor.
Chiar dacă dezvoltatorii au folosit doar efecte CSS pentru a evita impactul vitezei, aveți o mulțime de opțiuni de personalizare. 10 tipuri de poziții, 50 de stiluri de indicații, efecte de trecere cu mouse-ul și de clic, întârziere reglabilă a balonului de informații și suport pentru multimedia sunt caracteristici demne de menționat ale pluginului.
WordPress Tooltips Ultimate & Image Hotspot

Acest plugin este pentru oricine dorește să creeze sfaturi originale . Vine cu o mulțime de opțiuni pentru a stila designul sfaturile instrumente. În ciuda complexității sale, crearea unui tooltip este o adevărată plăcere. Puteți alege stiluri, efecte, animații și design din meniurile drop-down.
Numărul de alternative este cu adevărat impresionant. Imediat după ce terminați munca de configurare, sfatul dvs. va îmbunătăți experiența cititorilor.
Mențiuni speciale: sfaturi pentru formulare de contact și planuri de prețuri
Sfaturile de instrumente WordPress pot fi de o importanță crucială pentru formularele de contact și planurile de prețuri. Prioritatea unui webmaster este să se asigure că utilizatorii nu se vor confrunta cu probleme atunci când folosesc formulare de contact sau planuri de prețuri. Sfaturile instrumente pot oferi explicații simple și concise pentru a se asigura că utilizatorul înțelege ce ar trebui să facă. Cele mai frecvent utilizate formulare au suplimente, precum Gravity Forms, sau plugin-uri, precum Contact 7, în acest sens. Este mai simplu în cazul planurilor de prețuri, deoarece marea majoritate a pluginurilor WordPress tooltips funcționează cu ele implicit.
În funcție de complexitatea formularelor sau a planurilor de prețuri, un tooltip poate fi un mic detaliu care face o diferență uriașă.
Este randul tau
Acum aveți o idee bună despre sfaturile de instrumente WordPress după ce ați citit acest articol. Este ușor să le adăugați manual, dar și mai ușor cu ajutorul pluginurilor. Nu aveți o ofertă bogată de pluginuri pentru tooltips WordPress, dar recomandările de mai sus ar trebui să fie mai mult decât suficiente pentru nevoile dvs. Ți-a trezit acest articol interesul pentru utilizarea sfaturile instrumente WordPress pe site-ul tău? Suntem nerăbdători să auzim părerile dumneavoastră despre ele.
