كيفية إضافة تلميحات الأدوات إلى WordPress - الدليل الكامل
نشرت: 2022-05-19 يتم استخدام تلميحات أدوات WordPress بشكل ضئيل ، لكنها مفيدة في العديد من المواقف. تلميح أداة WordPress عبارة عن جزء إضافي من المعلومات — حاويات عائمة عادةً — يظهر عندما يحوم الماوس فوق منطقة. يجب أن يكون محتوى التلميح توضيحيًا ودقيقًا. كقاعدة عامة ، تعد تلميحات أدوات WordPress هي الخيار الأفضل لشرح الكلمات والتعبيرات حيث لا يؤدي الارتباط إلى مورد آخر إلى تحقيق قيمة.
يتم استخدام تلميحات أدوات WordPress بشكل ضئيل ، لكنها مفيدة في العديد من المواقف. تلميح أداة WordPress عبارة عن جزء إضافي من المعلومات — حاويات عائمة عادةً — يظهر عندما يحوم الماوس فوق منطقة. يجب أن يكون محتوى التلميح توضيحيًا ودقيقًا. كقاعدة عامة ، تعد تلميحات أدوات WordPress هي الخيار الأفضل لشرح الكلمات والتعبيرات حيث لا يؤدي الارتباط إلى مورد آخر إلى تحقيق قيمة.
تعد تلميحات WordPress مفيدة في مواقف مثل:
- توفير معنى اختصار ؛
- تحديد مصطلح اصطلاحي قريبًا ؛
- إضافة ملاحظة ذات صلة ؛
- تسليط الضوء على المعلومات الهامة ؛
- نكتة قصيرة.
في هذا السياق ، تعد تلميحات الأدوات حلاً ممتازًا لمواقع الويب ذات المحتوى الثقيل. من السهل دمج تلميحات WordPress في موقعك. يمكنك إضافة تلميحات الأدوات يدويًا ، ولكن أيضًا بمساعدة المكونات الإضافية. لا يلزم أن يكون محتوى التلميح نصًا بدقة - يمكنك إضافة الصور ومقاطع الفيديو وحتى رموز QR. هل لديك فضول بشأن تلميحات الأدوات؟ إليك كل ما تحتاج إلى معرفته لتصبح خبيرًا في التلميحات.
كيفية إضافة تلميحات WordPress يدويًا
يجب عليك كتابة بضعة أسطر من كود CSS لإنشاء تلميح أداة التمرير على موقع الويب الخاص بك. يمتلك غير المبرمجين الكثير من بدائل المكونات الإضافية ، لكن تعلم كيفية إضافة تلميحات الأدوات يدويًا ليس علمًا صارخًا. يمكن لمشرفي المواقع الذين لديهم معرفة أساسية بـ HTML و CSS القيام بذلك. قبل أي شيء آخر ، يجب عليك زيارة تفسيرات W3School حول تلميحات أدوات CSS. لا تفوت التدريبات لأن الممارسة هي مفتاح تعلم البرمجة.
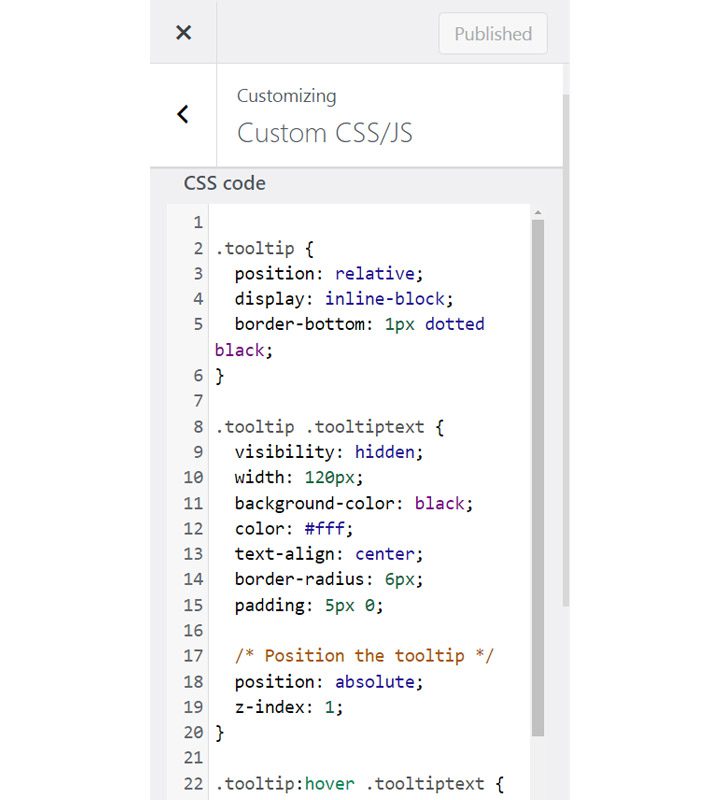
من لوحة تحكم مسؤول WordPress ، انتقل إلى المظهر> السمات> CSS إضافية . قد يكون لبعض السمات اسم مختلف لـ "CSS إضافية" ، مثل Custom CSS / JS كما يفعل Ocean WP.

إذا لم تتمكن من العثور على قسم إضافة رمز CSS مخصص ، فتحقق من دعم العملاء لموفر السمة الخاص بك.
يجب عليك إضافة ثلاث فئات CSS :
- الأول هو إنشاء حاوية تلميح الأدوات وتحديد الموضع فيما يتعلق بالوالد.
- والثاني هو تنسيق النص داخل الحاوية .
- والثالث هو إخفاء تلميح الأداة حتى يحوم الماوس فوق الوالد.
يجب أن تبدو شفرة CSS مثل هذه المقتطفات:
/* Tooltip container */
.tooltip {
position: relative;
display: inline-block;
}
تحدد فئة .tooltip موضع الحاوية (بالنسبة إلى الأصل) وطريقة العرض - inline-block. بدلاً من البحث عن موضع نسبي ، يمكنك اختيار خيار ثابت ، لكنه سيبدو سيئًا على أحجام الشاشات الصغيرة. بعد ذلك ، العرض: تسمح لك الكتلة المضمنة بتحديد وزن الحاوية وارتفاعها. ومع ذلك ، فأنت حر في التجربة واختيار السلوك الذي تريده!
/* Tooltip text */
.tooltip .tooltiptext {
visibility: hidden;
width: 100px;
background-color: black;
color: #fff;
text-align: center;
padding: 5px 0;
position: absolute;
z-index: 1;
}
من الضروري التأكد من إخفاء النص وأن حجم الحاوية ليس كبيرًا جدًا ، لأن ذلك سيؤثر على تجربة القارئ. أنت حر في إضافة خصائص نمط أخرى ، مثل لون الخلفية أو نصف قطر الحدود أو محاذاة النص. لكن تجربة المستخدم يجب أن تكون دائمًا أولويتك الأولى.
/* Show the tooltip text when you mouse over the tooltip container */
.tooltip:hover .tooltiptext {
visibility: visible;
}
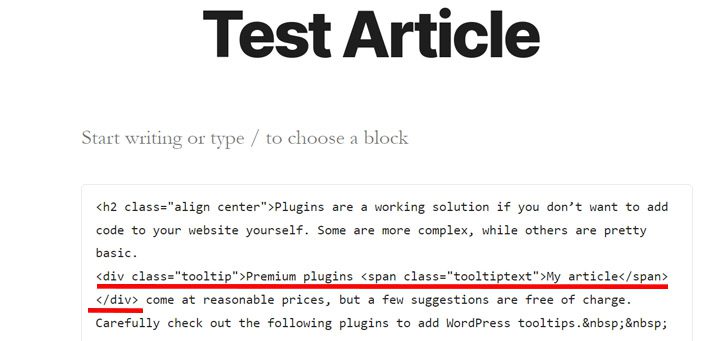
سطور التعليمات البرمجية هذه مسؤولة عن عرض تلميح الأدوات في WordPress عندما يحوم المستخدمون فوق النص. احفظ عملك ، وانتقل إلى محرر الكتلة ، وحدد الكتلة التي تريد إضافة تلميح الأداة ، وانتقل إلى "تحرير بتنسيق HTML". أضف الكود التالي:
<div class = ”tooltip“> نص أصلي
<span class = ”tooltiptext”> نص تلميح الأداة </ span> </div>
تأكد من استبدال "النص الأصلي" بالنص لعرض تلميح الأداة عند التمرير و "نص تلميح الأداة" بمحتوى تلميح الأداة. هذا كل شيء - لقد قمت للتو بإضافة التلميح الأول يدويًا.

كما ترى ، فإن إضافة التلميحات يدويًا ليس علم الصواريخ. دعنا نلقي نظرة على أفضل المكونات الإضافية لإضافة تلميحات الأدوات في WordPress.
هام: قد لا يعمل هذا الرمز بسبب تصميم المظهر الخاص بك. من الناحية المثالية ، حاول إضافة تلميحات الأدوات يدويًا على موقع التدريج وتأكد من أنها تعمل. بعد ذلك ، انتقل إلى موقع الويب الخاص بك وقم بتطبيق نفس الخوارزمية.
الإضافات لإضافة تلميحات أدوات WordPress
تعد المكونات الإضافية حلاً عمليًا إذا كنت لا ترغب في إضافة رمز إلى موقع الويب الخاص بك بنفسك. بعضها أكثر تعقيدًا ، والبعض الآخر أساسي جدًا. تأتي المكونات الإضافية المتميزة بأسعار معقولة ، ولكن بعض الاقتراحات مجانية. تحقق بعناية من المكونات الإضافية التالية لإضافة تلميحات أدوات WordPress.
الرموز القصيرة في نهاية المطاف

يقوم هذا المكون الإضافي بعمل أكثر بكثير من مجرد إنشاء تلميحات أدوات التمرير. إنها مجموعة من أكثر من 50 رمزًا قصيرًا لتحسين موقع الويب الخاص بك . الأكورديون ، المنشورات ، Tabel ، رمز الاستجابة السريعة ، علامات التبويب ، Image Carousel ، اللوحة ، جدول الأسعار ، قسم Parallax ، وتلميحات الأدوات ليست سوى عدد قليل من الرموز القصيرة المضمنة في Shortcode Ultimate.
يعد إدخال رمز قصير أمرًا بسيطًا وبديهيًا. توجه إلى لوحة تحكم مسؤول WordPress الخاصة بك ، وافتح المنشور أو الصفحة لإضافة تلميح الأداة ، وانتقل إلى محرر الكتلة ، وابحث عن الزر "إدراج رمز قصير". انقر فوق هذا الزر وسيعرض قائمة من الرموز القصيرة ، بما في ذلك تلميحات الأدوات. حدده لتكوين النص الأصلي وموضع الحاوية.
يمكن تنزيل Shortcodes Ultimate مجانًا ، ولكن عليك أن تدفع مقابل الوظائف الإضافية التي تأتي مع وظائف إضافية. لحسن الحظ ، لا تحتاج إلى شراء وظيفة إضافية مميزة لإضافة تلميحات أدوات WordPress.

تلميحات

هذا هو البرنامج المساعد الأكثر تعقيدًا في WordPress Tooltips ، واسمه يقول الكثير عن الغرض منه. يمكنك بثقة استخدام هذا البرنامج المساعد لإضافة تلميحات الأدوات إلى موقع WordPress الخاص بك. ابدأ في اختبار إمكانات تلميح الأداة هذا عن طريق تثبيت الإصدار المجاني من مستودع WordPress. الإصدار المتميز ميسور التكلفة للغاية ، وستحصل على قيمة جيدة مقابل أموالك.
يمكنك إضافة تلميح أداة على مستوى الموقع لكلمة رئيسية معينة. يمكنك أيضًا تحديد الكلمة الرئيسية الأصلية وسيظهر تلميح أداة في كل مكان تظهر فيه هذه الكلمة الرئيسية على موقع الويب الخاص بك. بدلاً من ذلك ، يمكنك إضافة تلميح أداة إلى كلمة رئيسية أصل مرة واحدة فقط. يسمح المكون الإضافي بإضافة تلميحات أدوات إلى نص المنشورات والصفحات ، ولكن أيضًا في الأرشيفات والعلامات وعناصر القائمة والعناوين. ليس من المبالغة القول إن هذا المكون الإضافي يُدرج تلميحات الأدوات في أي مكان. علاوة على ذلك ، يتضمن ذلك كل ما تريده - نصوص وفيديو وصور وحتى رمز QR. تحقق من العروض على موقع البرنامج المساعد لفهمها بشكل أفضل.
WordPress Tooltip Glossary

هذا المكون الإضافي ذهبي لمشرفي المواقع الذين يديرون مواقع wiki والموسوعات وقواعد المعرفة والقواميس . يقوم تلقائيًا بإنشاء مسرد للمصطلحات ويمكنك تمكين / تعطيل تلميحات الأدوات للمصطلحات.
يحتوي المكون الإضافي على مجموعة كبيرة من خيارات التخصيص لصفحة المسرد. يحتوي على مجموعة من تخطيطات القوالب ونظام تصفية فعال. التصميم والنص الموجودان في التلميح قابلان للتخصيص بالكامل. ومع ذلك ، كن حذرًا من أن تلميحات الأدوات قد تؤثر على تجربة المستخدم ، لذلك لا تذهب بعيدًا في التصميم.
تحقق من مستودع مكونات WordPress للحصول على الإصدار المجاني من المكون الإضافي. يحتوي على مجموعة واسعة جدًا من الميزات وهو أكثر من كافٍ لإضافة تلميحات الأدوات.
تلميح CK

Tooltip CK هو ما تبحث عنه إذا كنت بحاجة إلى ملحق تلميح بسيط من WordPress. إنه خفيف الوزن ، لذا لن يؤثر على سرعة تحميل الموقع . ومع ذلك ، فإنه يحتوي على ميزات كافية تستحق اهتمامك. للأسف ، لا يتيح لك الإصدار المجاني اختيار موضع أو تأثيرات تلميح WordPress. المكون الإضافي المميز بسعر معقول ويأتي مع ترخيص مدى الحياة.
تسمح لك الواجهة البسيطة والبديهية بتخصيص تلميحات الأدوات ومطابقتها مع تصميم موقعك. حتى المستخدمين الأقل تقنيًا سيتمكنون من صياغة تلميحات أدوات رائعة في WordPress. Tooltip CK متنقل وسهل اللمس ، لذا يمكنك استخدامه لجميع أنواع أحجام الشاشات.
تلميح عن العنصر

هل أنت معجب كبير بـ Elementor بحيث لا يمكنك العيش بدونه؟ هذه الوظيفة الإضافية Elementor هي ما تحتاجه لإنشاء تلميحات رائعة لأدوات التمرير . إنه جزء من مجموعة ضخمة ومستخدمة على نطاق واسع من الوظائف الإضافية لإضفاء الإثارة على وظائف Elementor.
يمكنك تخصيص محتوى تلميح الأداة بالكامل — رمز أو صورة أو فيديو أو نص وتصميم تلميح الأداة (الارتفاع والعرض والموضع) وتأثيرات التحويم. إنها سهلة الاستخدام وقد تكون تلك الشرارة الصغيرة اللازمة لجذب انتباه المستخدمين.
تلميحات أدوات CSS3

تعتبر المكونات الإضافية المعقدة التي تبطئ موقع الويب كابوسًا لأي مشرف موقع. تعد المكونات الإضافية خفيفة الوزن التي تقوم بمهمة ما حلاً عمليًا. هذا صحيح بالنسبة للمكوِّن الإضافي CSS3 WordPress Tooltips - فهو خفيف الوزن وسهل الاستخدام ويتضمن مجموعة لا تصدق من الميزات . ليس لديها نسخة مجانية لاختبار الميزات الأساسية ، لكن السعر مقبول لمعظم الميزانيات.
على الرغم من أن المطورين استخدموا تأثيرات CSS فقط لتجنب التأثير على السرعة ، فلديك الكثير من خيارات التخصيص. 10 أنواع من المواضع ، و 50 نمطًا من أنماط تلميحات الأدوات ، وتأثيرات التحويم وعند النقر ، وتأخير تلميح الأدوات القابل للتعديل ، ودعم الوسائط المتعددة هي ميزات جديرة بالذكر في البرنامج المساعد.
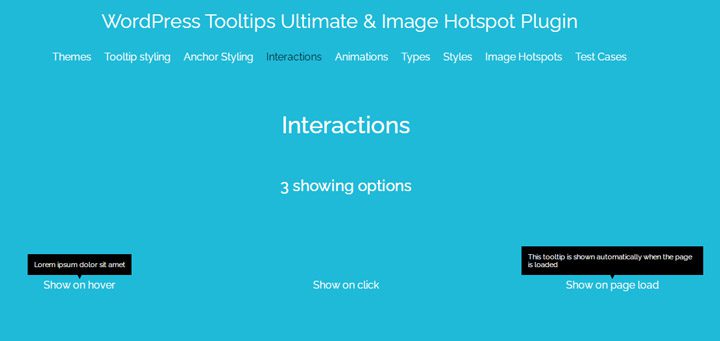
WordPress Tooltips Ultimate & Image Hotspot

هذا البرنامج المساعد مخصص لأي شخص يريد إنشاء تلميحات أدوات أصلية . يأتي مع العديد من الخيارات لتصميم تصميم تلميحات الأدوات. على الرغم من تعقيدها ، فإن إنشاء تلميح أداة هو متعة حقيقية. يمكنك اختيار الأنماط والتأثيرات والرسوم المتحركة والتصميمات من القوائم المنسدلة.
عدد البدائل مثير للإعجاب حقًا. فور الانتهاء من عمل التهيئة ، سيعمل تلميح الأداة على تحسين تجربة القراء.
تنويهات خاصة: تلميحات أدوات لنماذج الاتصال وخطط الأسعار
قد تكون تلميحات WordPress ذات أهمية حاسمة لنماذج الاتصال وخطط التسعير. تتمثل أولوية مسؤول الموقع في التأكد من أن المستخدمين لن يواجهوا أية مشكلات عند استخدام نماذج الاتصال أو خطط التسعير. قد توفر تلميحات الأدوات تفسيرات بسيطة وموجزة للتأكد من أن المستخدم يفهم ما يجب عليه فعله. تحتوي النماذج الأكثر استخدامًا على وظائف إضافية ، مثل Gravity Forms ، أو المكونات الإضافية ، مثل Contact 7 ، في هذا الصدد. إنه أبسط في حالة خطط التسعير لأن الغالبية العظمى من المكونات الإضافية لتلميحات WordPress تعمل معها افتراضيًا.
اعتمادًا على مدى تعقيد النماذج أو خطط التسعير ، قد يكون التلميح عبارة عن تفاصيل صغيرة تحدث فرقًا كبيرًا.
انتهى اليك
لديك الآن فكرة جيدة عن تلميحات WordPress بعد قراءة هذه المقالة. من السهل إضافتها يدويًا ، ولكن أسهل أيضًا بمساعدة المكونات الإضافية. ليس لديك عرض غني من المكونات الإضافية لتلميحات أدوات WordPress ، ولكن التوصيات المذكورة أعلاه يجب أن تكون أكثر من كافية لاحتياجاتك. هل أثارت هذه المقالة اهتمامك باستخدام تلميحات WordPress على موقعك؟ نحن حريصون على سماع آرائكم عنها.
