WordPress'e Araç İpuçları Nasıl Eklenir – Eksiksiz Kılavuz
Yayınlanan: 2022-05-19 WordPress araç ipuçları nadiren kullanılır, ancak birçok durumda faydalıdırlar. WordPress araç ipucu, fare bir alanın üzerine geldiğinde görünen, genellikle kayan kapsayıcılardan oluşan fazladan bir bilgi parçasıdır. Araç ipucu içeriği açıklayıcı ve kesin olmalıdır. Genel bir kural olarak, WordPress araç ipuçları, başka bir kaynağa bağlantının değer getirmeyeceği kelimeleri ve ifadeleri açıklamak için en iyi seçimdir.
WordPress araç ipuçları nadiren kullanılır, ancak birçok durumda faydalıdırlar. WordPress araç ipucu, fare bir alanın üzerine geldiğinde görünen, genellikle kayan kapsayıcılardan oluşan fazladan bir bilgi parçasıdır. Araç ipucu içeriği açıklayıcı ve kesin olmalıdır. Genel bir kural olarak, WordPress araç ipuçları, başka bir kaynağa bağlantının değer getirmeyeceği kelimeleri ve ifadeleri açıklamak için en iyi seçimdir.
WordPress araç ipuçları aşağıdaki gibi durumlarda yararlıdır:
- bir kısaltmanın anlamını sağlamak;
- kısaca bir jargon terimini tanımlamak;
- ilgili bir açıklama eklemek;
- önemli bilgilerin vurgulanması;
- kısa bir şaka yapmak.
Bu bağlamda araç ipuçları, içerik ağırlıklı web siteleri için mükemmel bir çözümdür. WordPress araç ipuçlarını sitenize dahil etmek kolaydır. Araç ipuçlarını manuel olarak ekleyebilirsiniz, ayrıca eklentilerin yardımıyla da ekleyebilirsiniz. Araç ipucu içeriğinin kesinlikle metin olması gerekmez; resimler, videolar ve hatta QR kodları ekleyebilirsiniz. Araç ipuçlarını merak ediyor musunuz? Araç ipuçlarının ustası olmak için bilmeniz gereken her şey burada.
WordPress Araç İpuçları Manuel Olarak Nasıl Eklenir
Web sitenizde bir vurgulu araç ipucu oluşturmak için birkaç satır CSS kodu yazmanız gerekir. Kodlayıcı olmayanların birçok eklenti alternatifi vardır, ancak araç ipuçlarını manuel olarak nasıl ekleyeceğinizi öğrenmek roket bilimi değildir. Temel HTML ve CSS bilgisine sahip web yöneticileri bunu yapabilir. Her şeyden önce, CSS araç ipuçları hakkında W3School açıklamalarını ziyaret etmelisiniz. Alıştırmaları atlamayın çünkü alıştırma, kodlamayı öğrenmenin anahtarıdır.
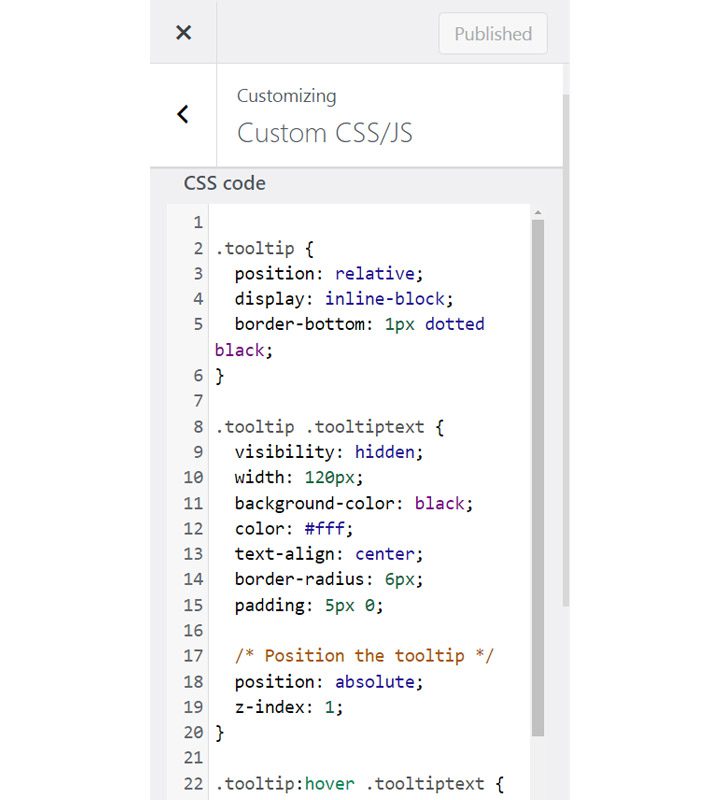
WordPress yönetici kontrol panelinizden Görünüm > Temalar > Ek CSS'ye gidin. Ocean WP'nin yaptığı gibi Özel CSS/JS gibi bazı temaların "Ek CSS" için farklı bir adı olabilir.

Özel CSS kodu ekleme bölümünü bulamıyorsanız, tema sağlayıcınızın müşteri desteğine danışın.
Üç CSS sınıfı eklemelisiniz:
- İlki , araç ipucu kapsayıcısını oluşturmak ve konumu üst öğeye göre tanımlamaktır .
- İkincisi, metni kapsayıcı içinde biçimlendirmektir .
- Üçüncüsü, fare üst öğenin üzerine gelene kadar araç ipucunu gizlemektir .
CSS kodu şu snippet'ler gibi görünmelidir:
/* Tooltip container */
.tooltip {
position: relative;
display: inline-block;
}
.tooltip sınıfı, kapsayıcının konumunu (üst öğeye göre) ve görüntüleme modalitesini - satır içi bloğu ayarlar. Göreceli bir konuma gitmek yerine sabite gidebilirsiniz, ancak küçük ekran boyutlarında korkunç görünecektir. Ardından, display:inline-block, kabın ağırlığını ve yüksekliğini belirlemenizi sağlar. Ancak, istediğiniz davranışı denemekte ve seçmekte özgürsünüz!
/* Tooltip text */
.tooltip .tooltiptext {
visibility: hidden;
width: 100px;
background-color: black;
color: #fff;
text-align: center;
padding: 5px 0;
position: absolute;
z-index: 1;
}
Okuyucunun deneyimini etkileyeceğinden, metnin gizlendiğinden ve kap boyutunun çok büyük olmadığından emin olmak çok önemlidir. Arka plan rengi, kenarlık yarıçapı veya metin hizalama gibi diğer stil özelliklerini eklemekte özgürsünüz. Ancak kullanıcı deneyimi her zaman bir numaralı önceliğiniz olmalıdır.
/* Show the tooltip text when you mouse over the tooltip container */
.tooltip:hover .tooltiptext {
visibility: visible;
}
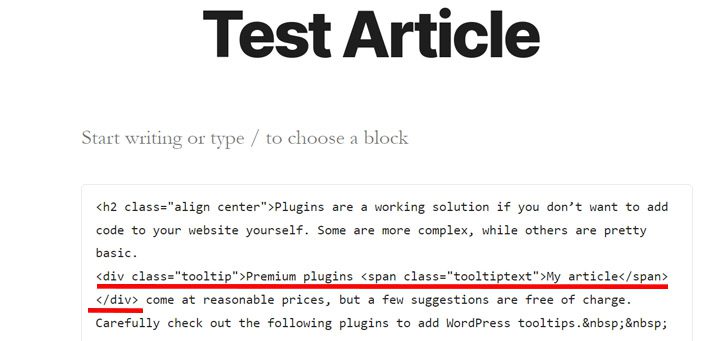
Bu kod satırları, kullanıcılar metnin üzerine geldiğinde WordPress araç ipucunu görüntülemekten sorumludur. Çalışmanızı kaydedin, blok düzenleyiciye gidin, araç ipucunu eklemek istediğiniz bloğu seçin ve “HTML olarak düzenle” seçeneğine gidin. Aşağıdaki kodu ekleyin:
<div class="tooltip ">Üst metin
<span class=”tooltiptext”>Araç ipucu metni</span> </div>
Fareyle üzerine gelindiğinde araç ipucunu ve araç ipucu içeriğiyle birlikte “Araç ipucu metni”ni görüntülemek için “Üst metni” metinle değiştirdiğinizden emin olun. Hepsi bu - ilk ipucunu manuel olarak eklediniz.

Gördüğünüz gibi, araç ipuçlarını manuel olarak eklemek roket bilimi değildir. WordPress'te araç ipuçları eklemek için en iyi eklentilere bir göz atalım.
ÖNEMLİ: Bu kod, tema stiliniz nedeniyle çalışmayabilir. İdeal olarak, bir hazırlama sitesine manuel olarak araç ipuçları eklemeyi deneyin ve çalıştığından emin olun. Ardından, web sitenize gidin ve aynı algoritmayı uygulayın.
WordPress Araç İpuçları Eklemek için Eklentiler
Web sitenize kendiniz kod eklemek istemiyorsanız, eklentiler çalışan bir çözümdür. Bazıları daha karmaşık, diğerleri ise oldukça basit. Premium eklentiler makul fiyatlarla gelir, ancak birkaç öneri ücretsizdir. WordPress araç ipuçlarını eklemek için aşağıdaki eklentileri dikkatlice inceleyin.
Kısa kodlar Ultimate

Bu eklenti, vurgulu araç ipuçları oluşturmaktan çok daha fazlasını yapar. Web sitenizi geliştirmek için 50'den fazla kısa koddan oluşan bir koleksiyon . Akordeon, Gönderiler, Tablo, QR Kodu, Sekmeler, Görüntü Döngüsü, Panel, Fiyatlandırma Tablosu, Paralaks bölümü ve Araç İpuçları, Shortcode Ultimate'da bulunan kısa kodlardan yalnızca birkaçıdır.
Kısa kod eklemek basit ve sezgiseldir. WordPress yönetici kontrol panelinize gidin, araç ipucunu eklemek için gönderiyi veya sayfayı açın, blok düzenleyiciye gidin ve Kısa Kod Ekle düğmesini arayın. Bu düğmeye tıklayın ve Araç İpuçları da dahil olmak üzere kısa kodların bir listesini görüntüleyecektir. Ana metni ve kapsayıcı konumunu yapılandırmak için seçin.
Shortcodes Ultimate'ı indirmek ücretsizdir, ancak ekstra işlevsellik içeren eklentiler için ödeme yapmanız gerekir. Neyse ki, WordPress araç ipuçları eklemek için premium bir eklenti satın almanıza gerek yok.
Araç ipuçları


Bu, en karmaşık WordPress Araç İpuçları eklentisidir ve adı amacı hakkında çok şey söyler. WordPress web sitenize araç ipuçları eklemek için bu eklentiyi güvenle kullanabilirsiniz. WordPress deposundan ücretsiz sürümü yükleyerek bu ipucunun potansiyelini test etmeye başlayın. Premium sürüm oldukça uygun fiyatlı ve paranızın karşılığını fazlasıyla alıyorsunuz.
Belirli bir anahtar kelime için site genelinde bir araç ipucu ekleyebilirsiniz. Ayrıca ana anahtar kelimeyi de belirtebilirsiniz; bu anahtar kelimenin web sitenizde göründüğü her yerde bir araç ipucu görünecektir. Alternatif olarak, bir üst anahtar kelimeye yalnızca bir kez araç ipucu ekleyebilirsiniz. Eklenti, gönderilerin ve sayfaların metnine, ayrıca arşivlere, etiketlere, menü öğelerine ve başlıklara araç ipuçları eklemeye izin verir. Bu eklentinin herhangi bir yere araç ipuçları eklediğini söylemek abartı olmaz. Üstelik bunlara metin, video, resimler ve hatta bir QR kodu gibi istediğiniz her şey dahildir. Daha iyi anlamak için eklentinin web sitesindeki demolara göz atın.
WordPress Araç İpucu Sözlüğü

Bu eklenti, wiki siteleri, ansiklopediler, bilgi tabanları ve sözlükler çalıştıran web yöneticileri için altın değerindedir. Otomatik olarak bir terimler sözlüğü oluşturur ve terimler için araç ipuçlarını etkinleştirebilir/devre dışı bırakabilirsiniz.
Eklenti, sözlük sayfası için çok sayıda özelleştirme seçeneğine sahiptir. Bir sürü şablon düzenine ve etkili bir filtreleme sistemine sahiptir. Araç ipucundaki tasarım ve metin tamamen özelleştirilebilir. Ancak, araç ipuçlarının kullanıcı deneyimini etkileyebileceğine dikkat edin, bu nedenle tasarımda fazla ileri gitmeyin.
Eklentinin ücretsiz sürümünü edinmek için WordPress eklenti deposuna göz atın. Oldukça geniş bir özellik yelpazesine sahiptir ve araç ipuçları eklemek için fazlasıyla yeterlidir.
Araç ipucu CK

Araç ipucu CK, basit bir WordPress araç ipucu eklentisine ihtiyacınız varsa aradığınız şeydir. Hafiftir, bu nedenle site yükleme hızını etkilemez . Yine de, dikkatinizi hak etmek için yeterli özelliklere sahiptir. Ne yazık ki ücretsiz sürüm, WordPress araç ipucunun konumunu veya etkilerini seçmenize izin vermiyor. Premium eklenti makul fiyatlıdır ve ömür boyu lisansla birlikte gelir.
Basit ve sezgisel arayüz, araç ipuçlarını özelleştirmenize ve bunları site tasarımınızla eşleştirmenize olanak tanır. Daha az teknolojiye sahip kullanıcılar bile WordPress'te harika araç ipuçları oluşturmayı başaracak. Tooltip CK mobildir ve dokunmatiktir, böylece her tür ekran boyutu için kullanabilirsiniz.
Elementor için ipucu

Elementor'un onsuz yaşayamayacağı kadar büyük bir hayranı mısınız? Bu Elementor eklentisi, harika vurgulu araç ipuçları oluşturmak için ihtiyacınız olan şeydir . Elementor işlevselliğini canlandırmak için devasa ve çok kullanılan bir eklenti koleksiyonunun parçasıdır.
Araç ipucu içeriğini (simge, resim, video veya metin, araç ipucunun tasarımı (yükseklik, genişlik, konum) ve gezinme efektleri) tamamen özelleştirebilirsiniz. Kullanımı kolaydır ve kullanıcıların dikkatini çekmek için gereken küçük bir kıvılcım olabilir.
CSS3 İpuçları

Bir web sitesini yavaşlatan karmaşık eklentiler, herhangi bir web yöneticisi için bir kabustur. Tamamen bir görevi yerine getiren hafif eklentiler, çalışan bir çözümdür. Bu, CSS3 WordPress Araç İpuçları eklentisi için geçerlidir; hafiftir, kullanımı kolaydır ve inanılmaz bir dizi özellik içerir . Temel özellikleri test etmek için ücretsiz bir sürümü yoktur, ancak çoğu bütçe için fiyat kabul edilebilir.
Geliştiriciler hızı etkilememek için yalnızca CSS efektlerini kullansalar da, birçok özelleştirme seçeneğiniz var. 10 tip konum, 50 araç ipucu stili, fareyle üzerine gelme ve tıklama efektleri, ayarlanabilir araç ipucu gecikmesi ve multimedya desteği, eklentinin bahsetmeye değer özellikleridir.
WordPress Araç İpuçları Ultimate ve Görüntü Bağlantı Noktası

Bu eklenti, orijinal araç ipuçları oluşturmak isteyen herkes içindir . Araç ipuçlarının tasarımını şekillendirmek için tonlarca seçenekle birlikte gelir. Karmaşıklığına rağmen, bir araç ipucu oluşturmak gerçek bir zevktir. Açılır menülerden stiller, efektler, animasyonlar ve tasarımlar seçebilirsiniz.
Alternatiflerin sayısı gerçekten etkileyici. Yapılandırma işini bitirdikten hemen sonra, araç ipucunuz okuyucuların deneyimini iyileştirecektir.
Özel Mansiyonlar: İletişim Formları ve Fiyatlandırma Planları için Araç İpuçları
WordPress Araç İpuçları, iletişim formları ve fiyatlandırma planları için çok önemli olabilir. Bir web yöneticisinin önceliği, kullanıcıların iletişim formlarını veya fiyatlandırma planlarını kullanırken herhangi bir sorunla karşılaşmamasını sağlamaktır. Araç ipuçları, kullanıcının ne yapması gerektiğini anlamasını sağlamak için basit ve özlü açıklamalar sağlayabilir. En sık kullanılan formların bu konuda Gravity Forms gibi eklentileri veya Contact 7 gibi eklentileri vardır. Fiyatlandırma planları söz konusu olduğunda daha basittir çünkü WordPress araç ipucu eklentilerinin büyük çoğunluğu varsayılan olarak onlarla çalışır.
Formların veya fiyatlandırma planlarının karmaşıklığına bağlı olarak, bir ipucu, büyük bir fark yaratan küçük bir ayrıntı olabilir.
Sana doğru
Bu makaleyi okuduktan sonra artık WordPress ipuçları hakkında iyi bir fikriniz var. Bunları manuel olarak eklemek kolaydır, ancak eklentilerin yardımıyla daha da kolaydır. Zengin bir WordPress araç ipucu eklentisi teklifiniz yok, ancak yukarıdaki öneriler ihtiyaçlarınız için fazlasıyla yeterli olmalıdır. Bu makale, sitenizde WordPress araç ipuçlarını kullanmaya ilginizi çekti mi? Onlarla ilgili görüşlerinizi duymak için sabırsızlanıyoruz.
