Beaver Builder 與 Visual Composer:哪個 WordPress 頁面生成器更好?
已發表: 2019-11-01想知道 Beaver Builder 與 Visual Composer 之間的區別嗎? Beaver Builder 和最初的 Visual Composer 從一開始就是 WordPress 頁面構建器市場的創新者。
多年來,這兩種產品都經歷了很多變化。 事實上,曾經被稱為 Visual Composer 的現在被稱為 WPBakery Page Builder,而新的 Visual Composer 是對經典頁面構建器的更現代的版本。
我們將在這篇文章中分解 Beaver Builder 和新的 Visual Composer,看看它們在幾個不同的領域如何相互比較。 我們將介紹每個插件,看看每個頁面構建器必須提供什麼,描述每個解決方案可用的一些附加功能,並為您提供他們的定價結構。
什麼是海狸生成器?

Beaver Builder 是一個前端可視化編輯器插件,自 2014 年推出以來一直是 WordPress 頁面構建器領域的創新者。它已在超過 100 萬個網站上使用,並在 WordPress.org 上保持 4.8 的平均星級。 Beaver Builder 編輯器具有預構建的佈局模板、內容模塊和自定義選項,可用於構建令人驚嘆的頁面和帖子。
官方 Beaver Builder 主題也可用於兩個高級版本。 它與 Beaver Builder 插件完全集成,並且有頁眉、頁腳和帖子內容的主題設置以及默認字體、顏色和按鈕的設置,這些設置也為 Beaver Builder 插件設置了默認值。
什麼是視覺作曲家?

直到幾年前,Visual Composer 還是用於支持 Envato 市場上數百個主題的頁面構建器。 當廣受歡迎的頁面構建器更名為 WPBakery 頁面構建器時,情況發生了變化。
該插件的開發人員隨後創建了一個新產品,該產品改進了原始 Visual Composer 的頁面和網站構建功能。 開發人員希望通過 Beaver Builder 等直觀的頁面構建器使新產品更具競爭力,並擺脫 Envato 的終身許可證以更有效地支付開發成本。 儘管與舊產品名稱混淆,但他們將這款新產品稱為 Visual Composer。
與姊妹產品 WPBakery Page Builder 相比,新的 Visual Composer 的主要優勢在於它能夠通過允許您創建和編輯第三方主題的頁眉、頁腳和側邊欄來自定義任何主題。
Beaver Builder 與 Visual Composer:查看每個編輯器的頁面構建功能
要開始比較 Beaver Builder 與 Visual Composer,讓我們檢查每個頁面構建器,看看它們在以下方面提供了什麼:
- 結構
- 模塊
- 造型
- 高級自定義選項
- 模板
結構
在 Beaver Builder 編輯器中,您可以從頭開始或拖入佈局模板。 如果您使用模板,您可以隨意更改:移動行和列、使用拖動手柄更改列寬、調整邊距和填充,以及在您喜歡的任何位置刪除和添加內容模塊。
如果您從頭開始創建頁面,則有兩種方法。 使用第一種方法,您可以為計劃插入內容的位置設置行和列的空白佈局,以便您可以可視化佈局框架。 為此,您最多可以拖入六列不同寬度的列,如此屏幕截圖所示。

您不僅限於這些選擇。 您可以在拖動列後調整其大小、在單行內添加垂直列層以及在列內創建列。
在第二種方法中,您可以將內容模塊拖到空白佈局中,它們會根據您放置它們的位置創建自己的行和列,因此您可以專注於內容並即時創建佈局。
隨著屏幕尺寸變小,列會自動堆疊,您可以選擇顛倒堆疊順序或防止堆疊。
在 Visual Composer 中,您還可以從頭開始構建過程或使用導入的模板。 您可以選擇刪除主題的頁眉、頁腳和側邊欄的頁面模板,從主題導入它們,或允許您為每個模板構建自定義佈局。
當談到編輯器的結構時,您將按行構建頁面,向這些行添加列,並向列添加模塊或“元素”。

有 10 種預製的列佈局可供選擇,但您可以通過添加、刪除和調整列大小來根據自己的喜好自定義每種佈局。 一旦您選擇並配置了佈局,您就可以開始將元素放入列中。
模塊
Beaver Builder 有大約 30 個內容模塊,分為六個類別。 選擇涵蓋了設計複雜、高轉化率的著陸頁和內容頁所需的大部分內容。

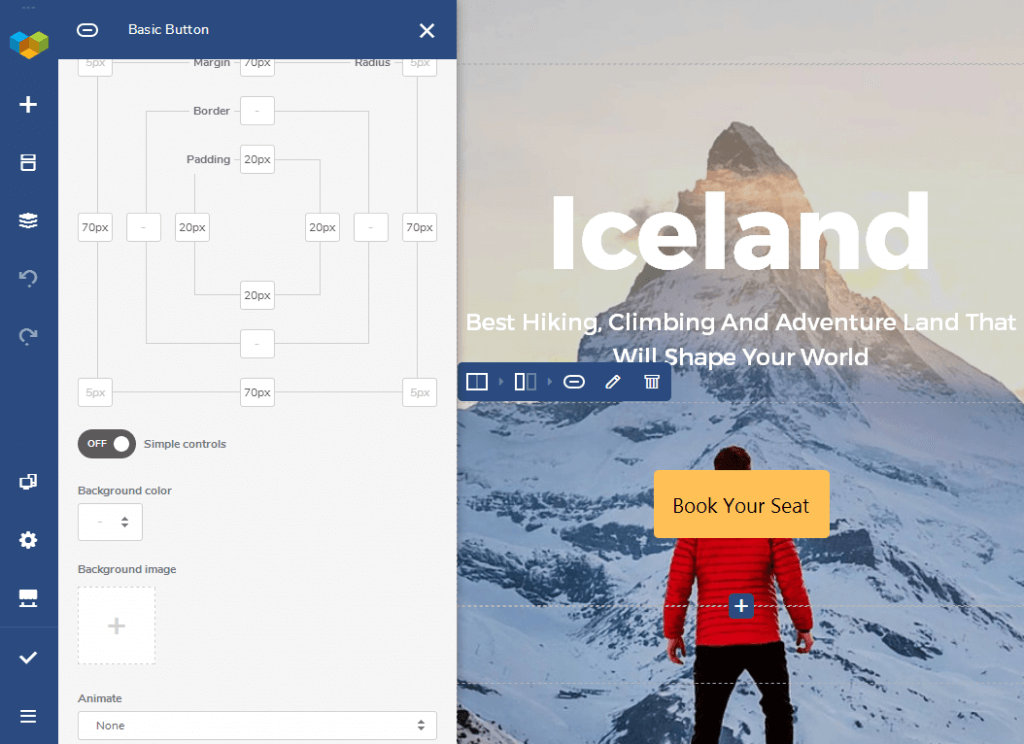
如上面的屏幕截圖所示,Beaver Builder Basic 類別模塊允許您向頁面添加文本、按鈕和各種形式的媒體。 還有一個專門的媒體類別,提供推薦、地圖、滑塊和畫廊。

操作類別(上面屏幕截圖中的頂部類別)充滿了旨在鼓勵訪問者通過單擊操作按鈕、填寫表單或訂閱您的電子郵件列表在您的頁面上採取操作的模塊。 在 Layout 類別(也顯示在屏幕截圖中)中,您可以使用定價表、手風琴或選項卡以視覺上有趣的方式呈現信息。 您還可以添加帶有您定義的標準 WordPress 小部件組的側邊欄。 信息類別讓您以可視方式呈現數字和時間計數器。 帖子類別具有以各種方式顯示過濾後的帖子集的模塊。 對於此示例,您可以將名為“新聞”的類別的前五個帖子顯示為主頁上的輪播。 最後,有一組模塊可讓您將任何單個 WordPress 小部件添加到頁面的內容區域。
Beaver Builder 不提供的任何東西都可以通過使用第三方插件來添加,無論是添加額外模塊的附加組件,還是具有可以插入到 Beaver Builder 佈局中的短代碼的產品。 當您安裝 WooCommerce 時,Beaver Builder 會提供額外的與產品相關的模塊,並具有用於在您的頁面上顯示產品的特殊選項。
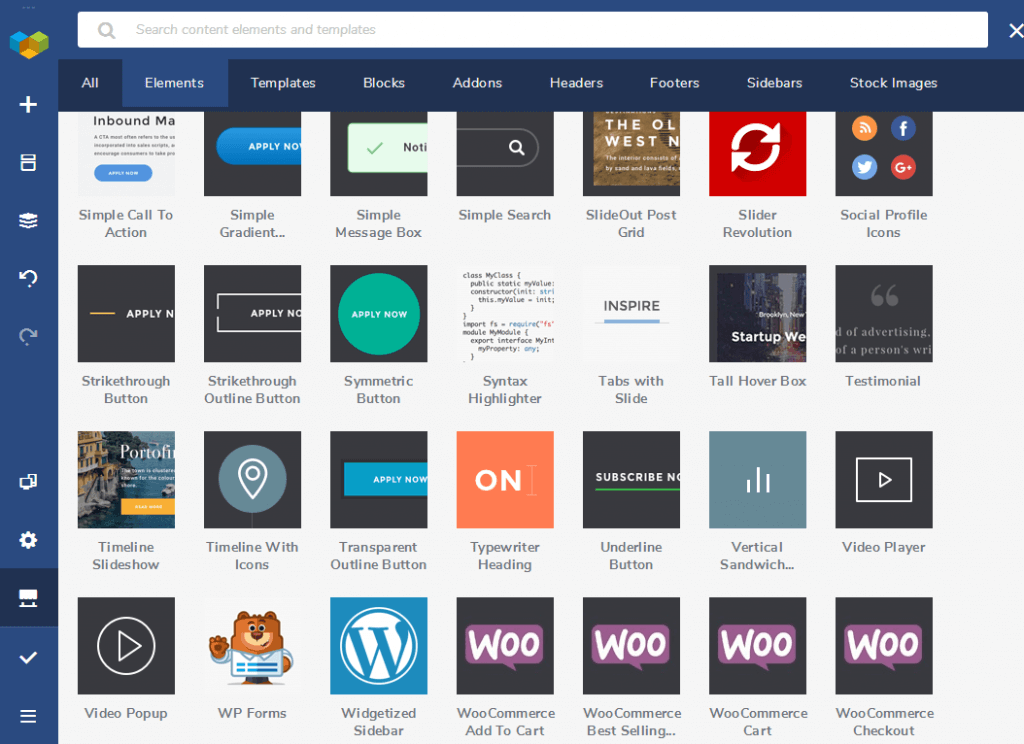
Visual Composer 提供了數百種元素,儘管其中許多是不同樣式的同一類型元素的變體,以節省您的時間並為您提供想法。
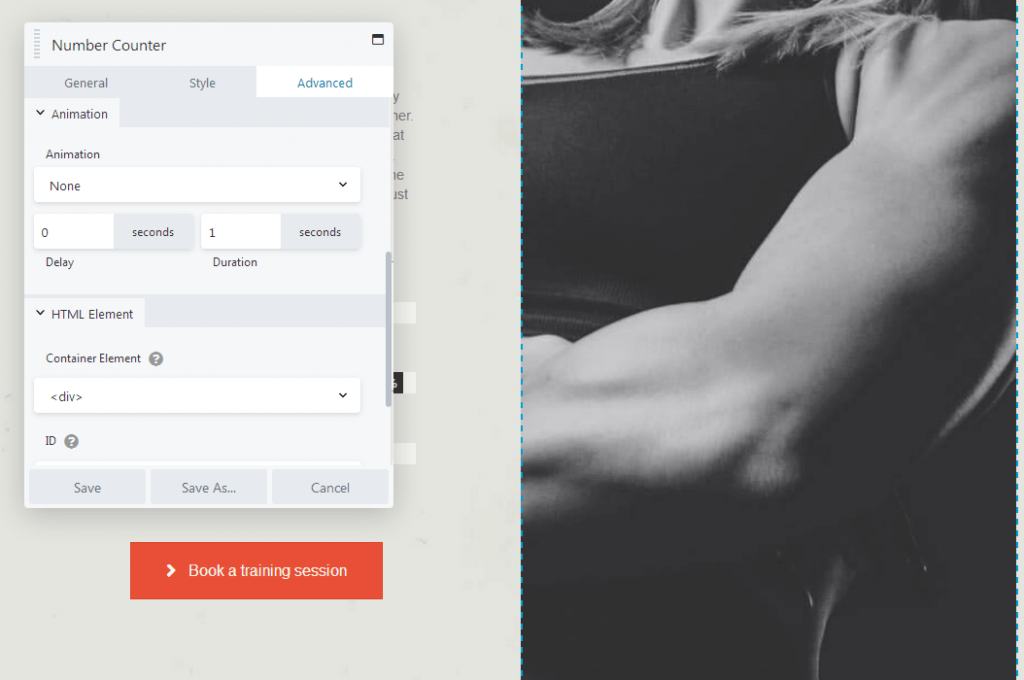
例如,大多數頁面構建器只有一個按鈕元素,用戶可以通過配置其設置來創建不同的樣式。 另一方面,Visual Composer 有超過兩打的按鈕元素,如下圖所示。

幸運的是,大多數 Visual Composer 元素不會自動出現在編輯器的“添加元素”部分中,因此您不必對一堆很少使用的元素進行排序。 相反,您將使用 Visual Composer Hub,這是一個包含所有元素、塊(預構建的行和列)、模板等的庫,您可以將其導入編輯器的“添加元素”部分。 這些元素在“添加元素”部分組織成幾個不同的類別,例如基本、媒體、容器和內容。
總的來說,您幾乎可以向您創建的頁面添加任何內容和样式。
造型
Beaver Builder 的樣式選項因模塊而異。 如果您的模塊有文本,您通常可以更改其字體、字體大小、字體粗細和顏色,以及添加間距甚至文本陰影。
樣式選項取決於模塊,但例如可能允許您指定背景顏色、覆蓋選項、填充、圓角、邊框和框陰影。 某些模塊具有獨特的樣式選項,例如 Number Counter 模塊,您可以為其指定計數器填充和未填充部分的顏色,如此屏幕截圖所示。

Visual Composer 沒有像 Beaver Builder 和大多數其他頁面構建器那樣的元素的專用樣式選項卡。 相反,您將在一個常規部分中添加和配置每個元素的內容和样式,如下面的屏幕截圖所示。

樣式選項會根據您正在編輯的元素而變化。 您通常可以更改元素的字體、顏色、形狀和對齊方式,並添加諸如唯一 ID 和類之類的內容。 您還可以使用具有自己部分的設置添加框陰影。
高級自定義選項
每個 Beaver Builder 模塊都具有幾乎相同的高級選項集。 它們包括邊距設置、動畫樣式和持續時間、可見性(例如,您希望只有登錄用戶才能看到元素)以及自定義 ID 和類的部分。 這是大多數高級選項卡的屏幕截圖。 屏幕截圖未顯示 HTML 部分中的自定義 ID 和類字段。 此外,除了邊距設置之外,行和列還有填充字段。

Visual Composer 的高級選項位於“設計選項”部分。 這是部分截圖。

您可以自定義每個元素的邊距、填充和邊框大小,並為某些設備顯示或隱藏單個元素。 您一次只能選擇一種設備類型和尺寸,例如“桌面”、“平板橫向”、“平板縱向”、“移動橫向”。
您還可以為元素添加背景顏色、選擇背景圖像和配置動畫設置。 高級背景選項不會覆蓋常規部分中可用的背景選項。
模板
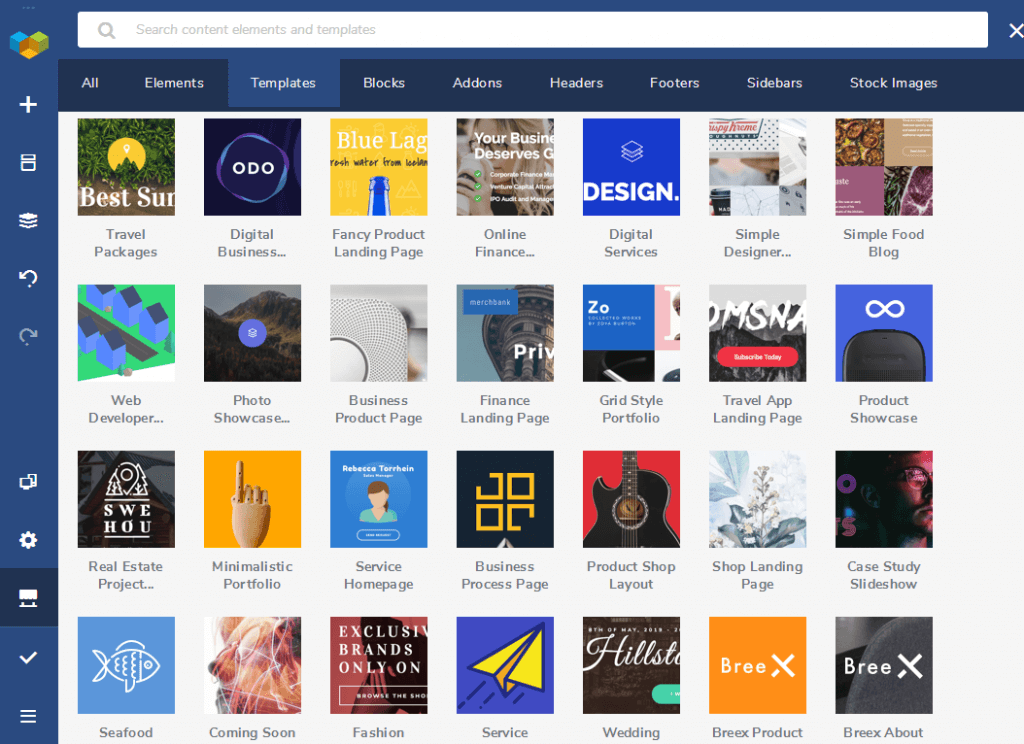
Beaver Builder 提供了幾十個佈局模板,您可以使用它們將預製的登錄頁面和內容頁面加載到編輯器中,或者您可以從 100 行預先設計的內容中進行選擇。 此屏幕截圖顯示了一些登錄頁面模板。

模板有多種樣式和佈局,適合一般需求或各種細分市場。 內容頁面模板包括關於頁面、團隊頁面和投資組合頁面。
Visual Composer 具有相似數量的模板。 它們沒有按類別組織,但它們提供了多樣化的選擇並幫助您構建各種不同的頁面。 部分模板如下所示。


有不同利基、產品和風格的登陸頁面,以及內容頁面的完整設計。 甚至還有案例研究和博客佈局模板。
附加的功能
新的 Visual Composer 和 WPBakery Page Builder 之間的最大區別在於 Visual Composer 能夠編輯主題的頁眉、頁腳和側邊欄或從頭開始創建它們。
這是開發人員贊不絕口的一項關鍵功能,而且由於 Beaver Builder 具有類似的功能,因此我們將介紹每個產品提供的一些附加功能。
官方主題
雖然這兩種產品都適用於大多數主題,但 Beaver Builder 和 Visual Composer 都提供與其頁面構建器集成的官方主題。
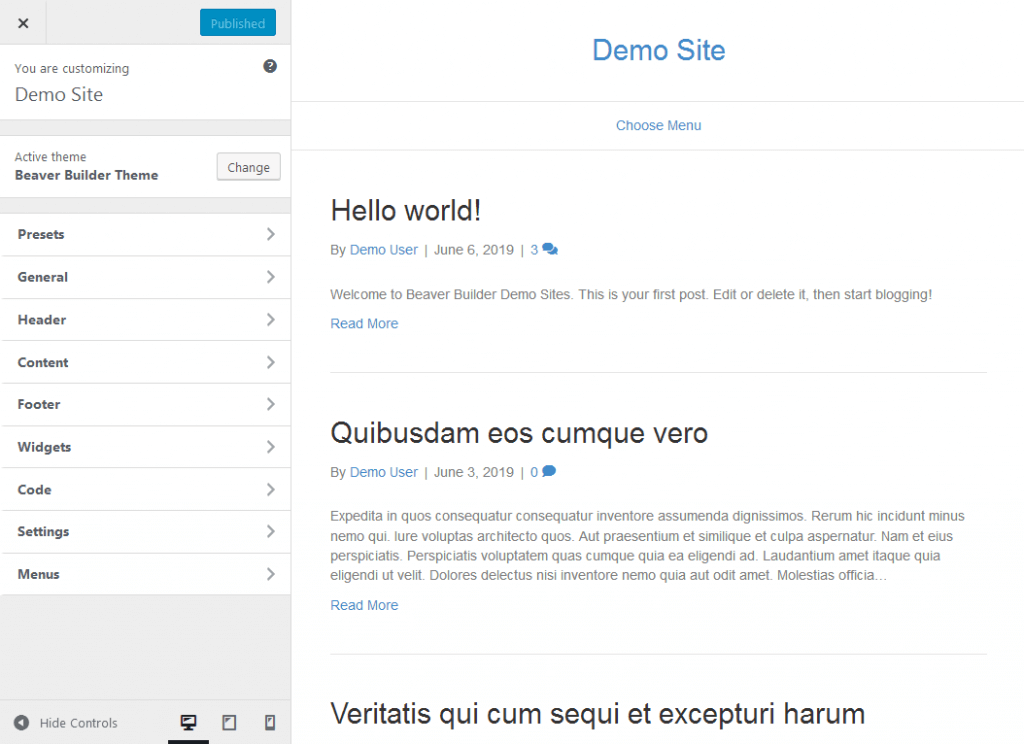
Beaver Builder 具有 Beaver Builder 主題。 它充分利用了 WordPress 內置的實時主題定制器,允許您對主題的頁眉、頁腳和样式進行全局更改,並實時查看結果。

該主題是使用廣受歡迎且可靠的 Bootstrap CSS 框架構建的,其餘代碼也很乾淨。 這些屬性提高了主題的整體性能,從而確保您的網站針對速度進行了優化,這是 SEO 和參與用戶群的關鍵因素。 它還支持 WooCommerce。
Visual Composer 具有 Visual Composer 入門主題。 與 Beaver Builder 主題一樣,它有許多可以自定義的主題和样式選項。 它還對 SEO 友好並支持 WooCommerce。
主題編輯器
您可以使用包含和排除規則指定佈局將出現的任何位置。 您還可以使用條件邏輯為佈局的顯示時間創建其他類型的規則。 例如,對於您計劃用於單個帖子的標題,您可以在設置帖子的特色圖片時顯示一個標題,而在未設置特色圖片時顯示不同的標題。 以下屏幕截圖顯示了編輯頁面,您可以在其中指定標題佈局的位置和任何條件規則。

Beaver Themer 還為標準 Beaver Builder 插件添加了兩個功能。 首先,“高級”選項卡上的“可見性”部分添加了條件邏輯,讓您可以更好地控制何時顯示佈局或內容。 例如,您可以僅向花費超過特定總金額的 WooCommerce 客戶顯示內容,或者向具有特定用戶角色或能力的站點成員顯示內容。
第二個功能是訪問某些行和模塊設置中的字段連接,這會從數據庫中專門為正在查看的頁面提取信息。 此功能支持 WordPress 自定義字段、高級自定義字段插件和 Pods 插件,因此您可以將自定義字段添加到頁面,然後使用模塊將它們顯示在頁面上。
Visual Composer 的主題構建器可用於所有高級計劃。 它是 Beaver Themer 的精簡版,僅允許您創建包含或排除側邊欄的自定義頁眉、頁腳和頁面佈局。 根據您的需要,您可能更喜歡更強大、更昂貴的 Beaver Themer 選項或更簡單的 Visual Composer 解決方案。
保存物品以供重複使用
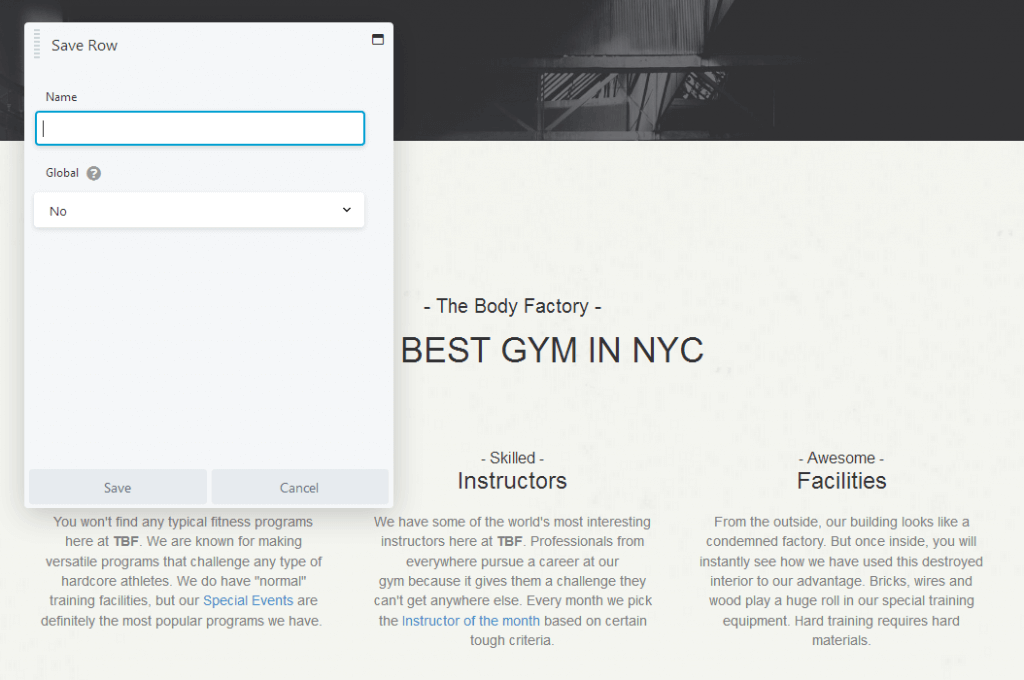
當您習慣使用頁面構建器創建內容時,您可能會發現自己重用了自己的佈局和設計。 Beaver Builder 具有內置功能,可讓您保存任何行、列或模塊以供重複使用。 您也可以保存自定義佈局模板。 此屏幕截圖顯示了用於保存行的簡單界面。

您可以導出保存的模板、行、列和模塊,並將它們導入使用 Beaver Builder 的其他網站。 這與 Beaver Builder 為每個高級計劃提供的無限制站點許可證結合使用效果很好。
雖然 WPBakery Page Builder 中提供了保存元素以供重用,但在撰寫本文時,開發人員尚未將此功能添加到新的 Visual Composer。
定價和支持:Beaver Builder 與 Visual Composer
在比較 Beaver Builder 與 Visual Composer 的定價時,這兩個插件都提供“免費增值”定價模型。 Beaver Builder 的免費版本僅提供幾個模塊:音頻、照片、視頻、HTML、文本編輯器和側邊欄。 沒有模板,您無法保存自定義元素。
Visual Composer 的免費版本包括兩個不同的按鈕元素、一個 Google 字體標題元素以及兩個不同的 YouTube 和 Vimeo 視頻視頻元素。 如果您創建一個免費帳戶並連接您的網站,您將可以訪問少量精心設計的免費模板。
Beaver Builder 提供三種高級計劃:
- 標配 99 美元– 解鎖對無限制站點許可證、所有高級模塊和模板以及一年支持和更新的訪問。
- 專業版,199 美元– 另外解鎖 Beaver Builder 主題和多站點功能。
- 代理價格為 399 美元– 此外還可以解鎖對多站點網絡設置和白標的訪問。
所有計劃以 40% 的折扣續訂。 支持可通過票務系統獲得。 Beaver Themer 插件可作為附加組件供高級用戶使用,價格為 147 美元,並以 40% 的折扣續訂。 所有產品均享有 30 天退款政策。
Visual Composer 還提供三種高級計劃:
- 單一網站 59 美元– 解鎖一個站點許可證、高級模塊和模板、頁眉、頁腳和側邊欄編輯器,以及一年的支持和更新。
- 3 個 149 美元的網站– 解鎖三個網站許可證。
- 349 美元的開發人員– 解鎖無限的站點許可證。
所有計劃都以 40% 的折扣續訂,並受 15 天退款政策的支持。 支持可通過票務系統獲得。 入門主題是免費的,即使對於非高級用戶也是如此。
最後的想法:Beaver Builder 與 Visual Composer
雖然 WPBakery Page Builder 中存在的一些功能在這里和那裡都缺失了,但新的 Visual Composer 提供了很多功能,即使在其免費版本中也是如此。 不幸的是,最終結果是整體上笨拙的用戶體驗。
添加新元素和編輯現有元素通常會導致整個編輯器凍結幾秒鐘。 每次打開集線器都會觸發 Firefox 的“網頁正在減慢您的瀏覽器速度”警報。
最麻煩的是行和列的佈局,尤其是當您使用導入的模板時。 錯誤地重新排列和調整行和列的大小真的很容易,而糾正它很麻煩。
Beaver Builder 和許多其他 WordPress 頁面構建器使用起來更加直觀和快速。 當您考慮 Beaver Themer 和保存/導出功能時,您可以使用 Beaver Builder 完成更多工作。
在比較 Beaver Builder 與 Visual Composer 時,您總是可以自己測試一下,看看您更喜歡哪個。 Beaver Builder 有一個演示,您可以用來檢查它。 你也可以從他們的網站下載 Visual Composer 的免費版本來試一試。
想閱讀更多? 查看我們的 Beaver Builder 與 Elementor WordPress 頁面構建器比較。
你應該知道的 65 個網頁設計術語
AJ 擁有超過 20 年的與廣泛客戶合作和開發會員網站的經驗。