如何使用 Ninja Tables 在 WordPress 中創建比較表
已發表: 2018-05-12上週我不得不使用 WordPress 創建一個比較表來呈現一些數據。 最初,我在 WordPress 中找不到任何適合創建響應式交互式表格的內容。 如果我必須創建一個表,我將不得不用大量的 <TABLE>、<TR>、<TD> 標記完全用 HTML 對其進行編碼。 例如,示例表後面的代碼如下所示:
桌子:
表格標題 | |
|---|---|
| A欄 | B欄 |
| 數據 1 | 數據 2 |
表格背後的代碼:
<表格邊框=”5″ 寬度=”50%” CELLPADDING=”4″ CELLSPACING=”3″>
<TR>
<TH COLSPAN=”2″><BR><H3>表格標題</H3>
</TH>
</TR>
<TR>
<TH>A 欄</TH>
<TH>B 欄</TH>
</TR>
<TR 對齊=”中心”>
<TD>數據1</TD>
<TD>數據2</TD>
</TR>
</表>
但這不是一種實用的方法。 每次我打算創建一個表時,都會佔用我大量的時間和精力,這顯然是不必要的麻煩。 當我處理比較表的複雜過程時,我想到了以更智能的方式處理它。 因此,我決定查看有關此問題的不同 WordPress 插件。
我發現了幾個能夠解決問題的插件,但有一個或兩個主要限制; 除了一個。 在談論那個特定的插件之前,我想詳細說明一下我在研究 WordPress 的不同表格插件時發現的主要問題。
我在幾乎每個插件中都注意到的不便之處在於,使用這些插件創建的表格只是類型響應,它們不兼容所有類型的設備。 好消息是我找到了真正響應迅速的 Ninja Tables 插件,並幫助我快速製作了一個漂亮的交互式表格。
比較是用戶在互聯網上執行的最艱難的活動之一。 在大多數情況下,這是您的訪問者每次購買產品、註冊會員或請求報價之前所採取的明顯步驟。 這就是比較表通過直觀地表示大量數據使我們的生活更輕鬆的地方。
可以為商業目的創建兩種類型的比較表。 一個是靜態比較表,另一個是動態比較表。 動態比較表更適合和互動,適合健康的商業環境。 它允許用戶直接與他們想要的服務進行交互。
另一方面,靜態比較表僅用於宣傳整個產品。 用戶不能使用這種類型的表進行交互,也不能立即採取行動。 對於您的網站受眾來說,這似乎是糟糕的用戶體驗。
使用 Ninja Tables 創建比較表:分步指南
在不浪費大量時間的情況下製作交互式比較表的靈感? 在這個階段,我將逐步指導您如何為您的業務創建響應式和動態的比較表。 我們來看一下。
例如,我給出了一個網絡託管服務提供商公司的價目表。 該表將通過顯示下面給出的定價表向您展示公司如何與其客戶互動。
託管服務
我只是使用 Ninja Tables 插件創建了表格。 最重要的是它在類型上是響應式的。 如果您是從台式機或筆記本電腦瀏覽,您只需調整瀏覽器窗口的大小即可快速查看響應速度。
現在,我將向您展示作為 WordPress 網站管理員或編輯者如何在 WordPress 中創建此類交互式表格。
第1步:
首先,您需要下載並安裝 Ninja Tables 插件。 有關安裝過程的詳細知識: [自述文件] 。

第2步:
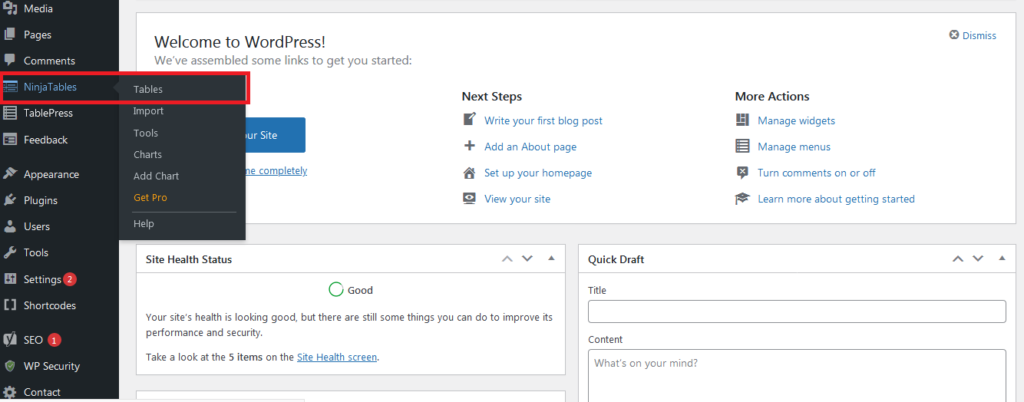
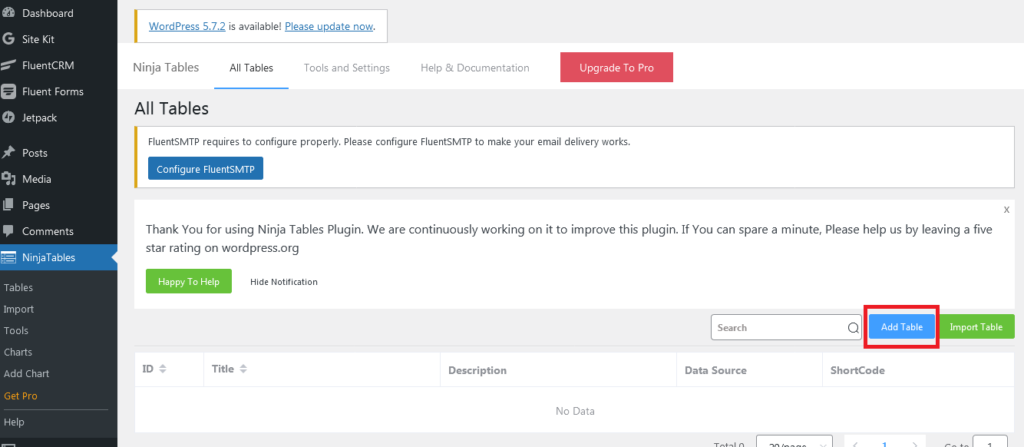
激活 Ninja Tables 後,只需點擊“ Ninja Tables ”即可開始操作。 然後將出現一個帶有“添加表”按鈕的頁面。

第 3 步:
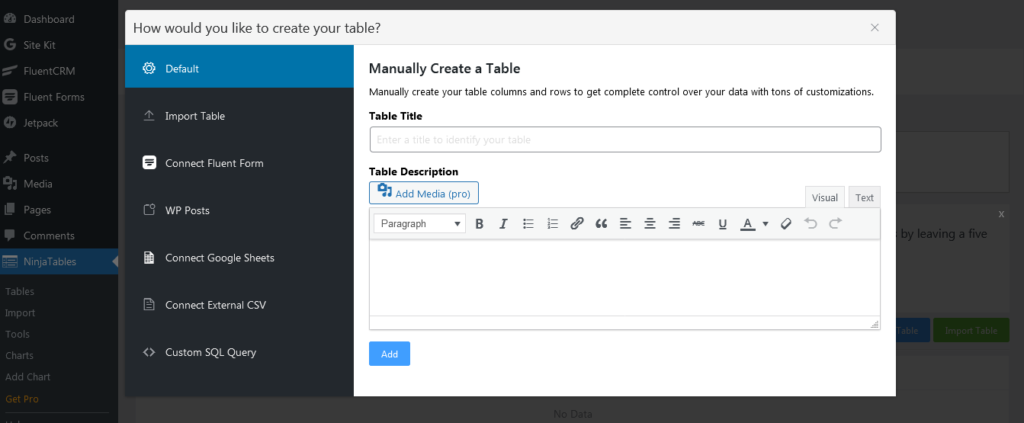
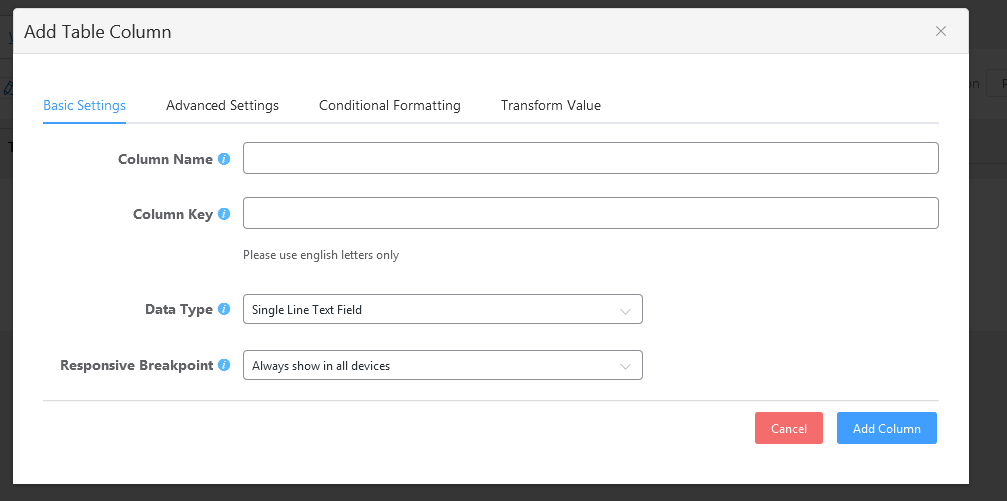
單擊“添加表格”按鈕將打開一個對話框,其中包含為創建表格而填寫的必要信息。 填寫表格後,單擊“添加”按鈕。 然後,將使用其列選項創建一個表。

第4步:

一個頁面將動態打開一個表單,以填寫有關相應表格下的列的必要信息。 每個表格代表該表的一列。 填寫完一個表格後,單擊“添加列”按鈕進入下一列。


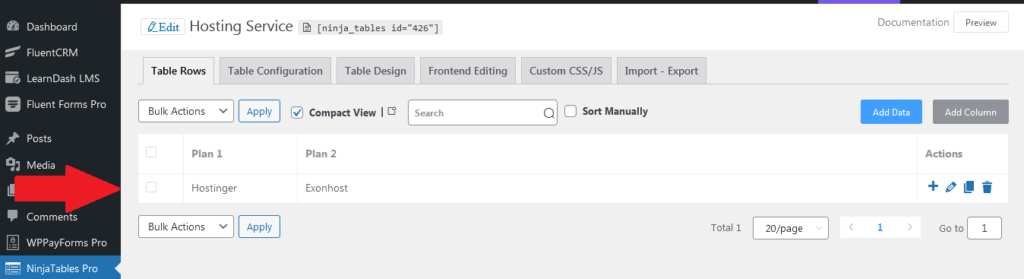
將在 Hosting Service 表下創建一個名為 Plan 1 的列。 我們可以單擊“添加列”按鈕向表中添加更多列。

第 5 步:
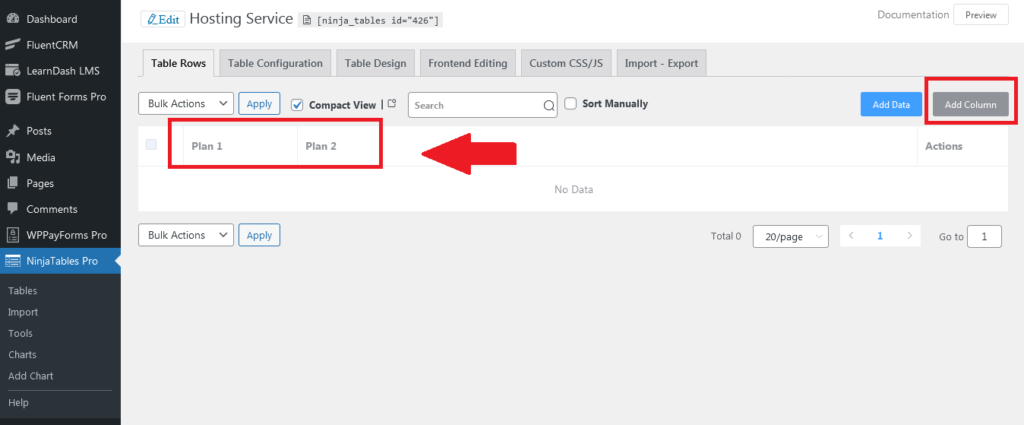
這樣,您可以在表中添加更多列。 如果再添加一個,界面將如下所示。

第 6 步:
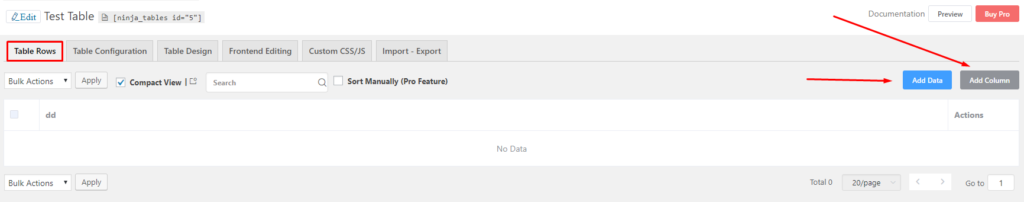
現在,您必須在該表的單元格中添加數據。 為此,請單擊“表格行”選項,然後您將看到一個帶有“添加數據”按鈕的頁面。 單擊該按鈕可將特定數據逐行添加到列中。

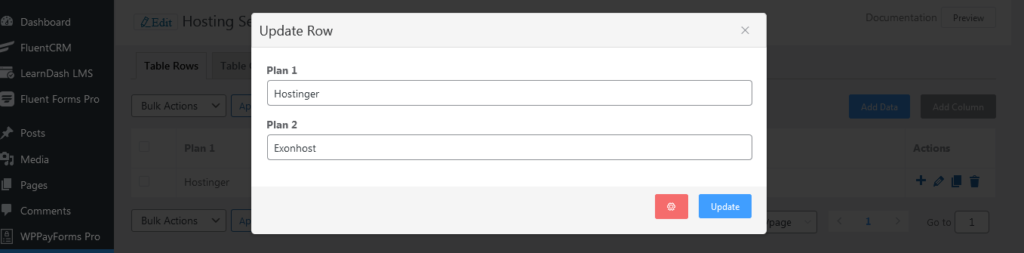
將出現一個對話框以填寫該列所需的信息。
將出現一個帶有輸入表格的對話框,用於將數據填充到表格中。

第 7 步:
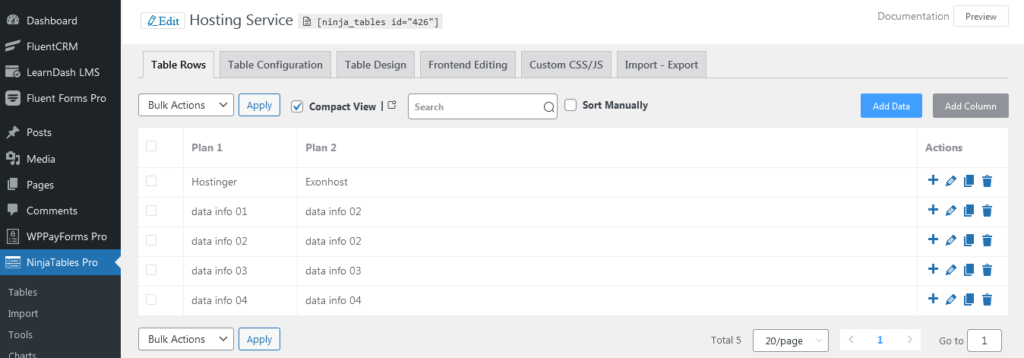
填寫表格後,只需單擊“添加”按鈕即可將所有給定數據包含在一行中。 您可以通過單擊相應的圖標來編輯、刪除和添加更多數據。 通過這種方式添加更多數據,增加行數。 界面將是這樣的。

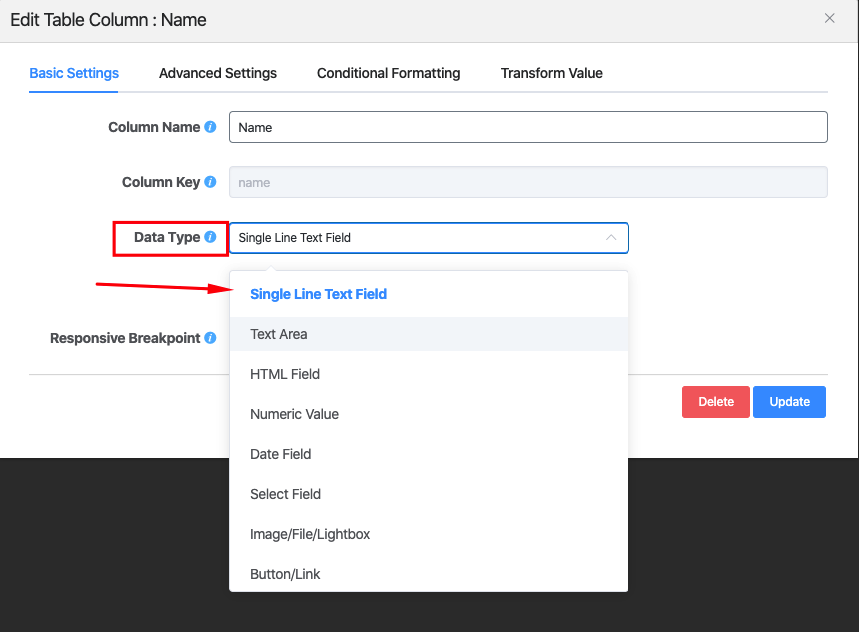
第 8 步:
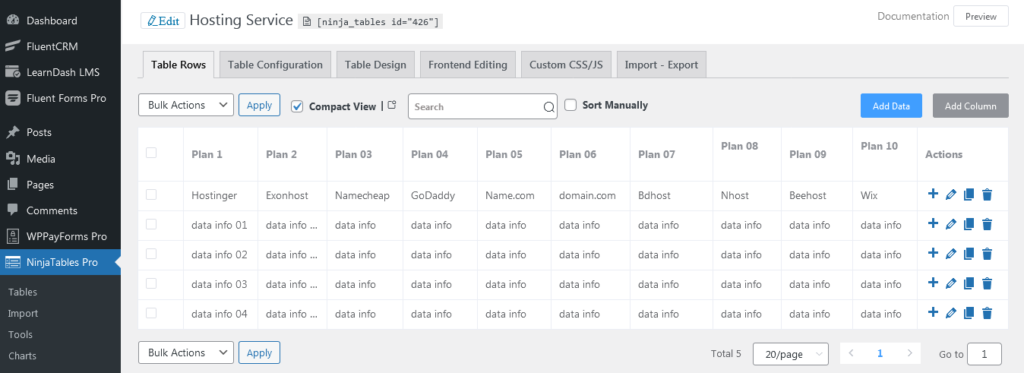
現在,以同樣的方式,我們將在表中再添加十個數據列,我們可以通過單擊更新按鈕來編輯給定的數據。 通過單擊文本按鈕可以使用簡碼來自定義任何特定項目。 我們將使用不同的顏色模式更改一些數據。 然後點擊“更新”按鈕。

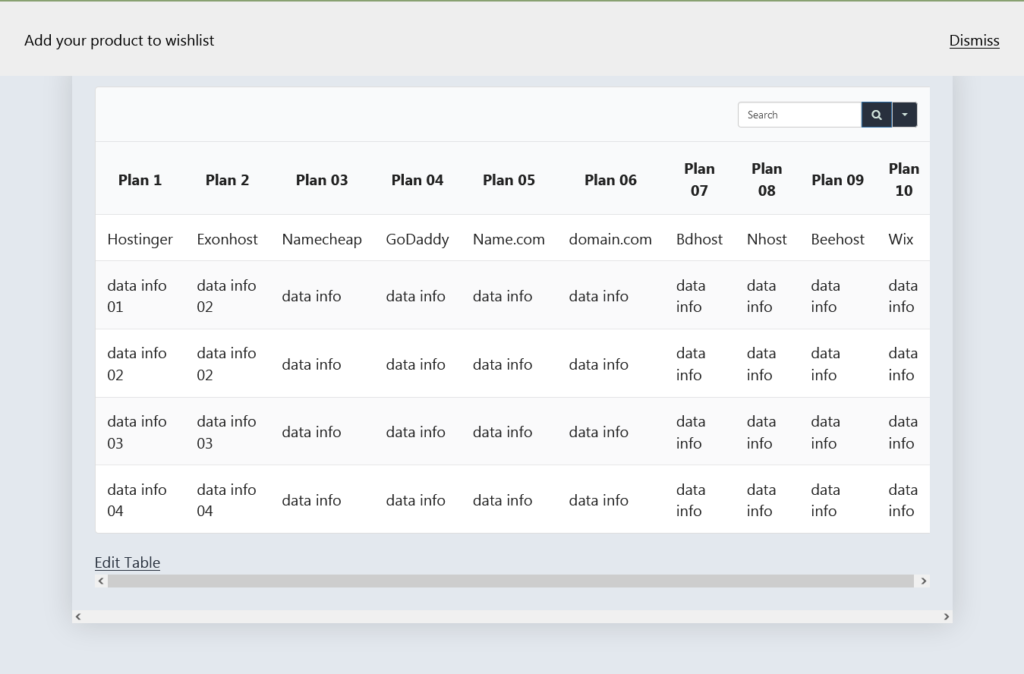
這個界面的預覽會是這樣的。 看起來很酷。 這就是我們如何創建一個基本的表結構。

這就是我創建整個比較表的方式。 在本文中,我想明確指出,在 WordPress 中,任何人都可以藉助正確的插件非常順利地執行繁重的任務。 在這篇文章中,我展示了Ninja Tables插件如何使事情變得簡單作為示例。 它使我的任務非常順利和舒適。 最重要的是,好在這個插件在市場上的類型是完全響應的。

