忍者テーブルを使用してWordPressで比較テーブルを作成する方法
公開: 2018-05-12先週、WordPressを使用して比較テーブルを作成し、いくつかのデータを表示する必要がありました。 当初、応答性の高いインタラクティブなテーブルを作成するために、WordPress内で相性の良いものを見つけることができませんでした。 テーブルを作成する必要がある場合は、多数の<TABLE>、<TR>、<TD>タグを使用して完全にHTMLでコーディングする必要があります。 例として、サンプルテーブルの背後にあるコードは次のようになります。
テーブル:
表のタイトル | |
|---|---|
| 列A | 列B |
| データ1 | データ2 |
テーブルの背後にあるコード:
<TABLE BORDER =” 5” WIDTH =” 50%” CELLPADDING =” 4” CELLSPACING =” 3”>
<TR>
<TH COLSPAN =” 2″><BR><H3>テーブルタイトル</H3>
</ TH>
</ TR>
<TR>
<TH>列A</TH>
<TH>列B</TH>
</ TR>
<TR ALIGN =” CENTER”>
<TD>データ1</TD>
<TD>データ2</TD>
</ TR>
</ TABLE>
しかし、これは実際的なアプローチではありません。 テーブルを作成するたびに、時間と労力がかかり、明らかに不必要な手間がかかります。 そして、比較テーブルの複雑なプロセスを扱っていたので、よりスマートな方法でそれを処理することを考えました。 そこで、この問題に関してさまざまなWordPressプラグインを調べることにしました。
問題を解決できるプラグインをいくつか見つけましたが、1つまたは2つの大きな制限があります。 1つを除いて。 その特定のプラグインについて話す前に、WordPress用のさまざまなテーブルプラグインを研究しているときに見つけた主な問題について詳しく説明したいと思います。
ほとんどすべてのプラグインで私が気付いた不便な後退は、これらのプラグインで作成されたテーブルはタイプが応答するだけであり、すべての種類のデバイスと互換性があるわけではないということです。 良いことは、本当に応答性が高く、美しくインタラクティブなテーブルをすばやく作成するのに役立つNinjaTablesプラグインを見つけたことです。
比較は、ユーザーがインターネット上で実行する最も困難なアクティビティの1つです。 ほとんどの場合、訪問者が製品を購入したり、メンバーシップにサインアップしたり、見積もりを要求したりする前に、毎回行うのは明らかなステップです。 そして、そこに比較表が飛び込んで、大量のデータを視覚的に表現することで、私たちの生活を少し楽にします。
ビジネス目的で2種類の比較表を作成できます。 1つは静的比較テーブルで、もう1つは動的です。 動的比較テーブルは、より適切でインタラクティブであり、健全なビジネス環境に適しています。 これにより、ユーザーは必要なサービスを直接操作できます。
一方、静的比較テーブルは、製品全体を宣伝する以外の目的には役立ちません。 ユーザーは、このタイプのテーブルを使用して対話したり、即座にアクションを実行したりすることはできません。 そして、これはあなたのウェブサイトの聴衆にとって悪いユーザーエクスペリエンスのように見えるかもしれません。
忍者テーブルとの比較テーブルの作成:ステップバイステップガイド
多くの時間を無駄にすることなくインタラクティブな比較テーブルを作成するように促されましたか? この段階では、ビジネスのレスポンシブで動的な比較テーブルを作成する方法のステップバイステップガイドを紹介します。 みてみましょう。
たとえば、私はウェブホスティングサービスプロバイダー会社の価格表を提供しています。 この表は、以下の価格表を表示するだけで、会社がクライアントとどのようにやり取りするかを示しています。
ホスティングサービス
NinjaTablesプラグインを使用してテーブルを作成しました。 最も重要なのは、タイプがレスポンシブであるということです。 デスクトップまたはラップトップからブラウジングしている場合は、ブラウザウィンドウのサイズを変更するだけで、応答性を確認できます。
ここでは、WordPress Webサイトの管理者または編集者として、WordPressでこのようなインタラクティブなテーブルを作成する方法を紹介します。
ステップ1:
まず、NinjaTablesプラグインをダウンロードしてインストールする必要があります。 インストールプロセスの詳細なノウハウについては、 [readme]を参照してください。

ステップ2:
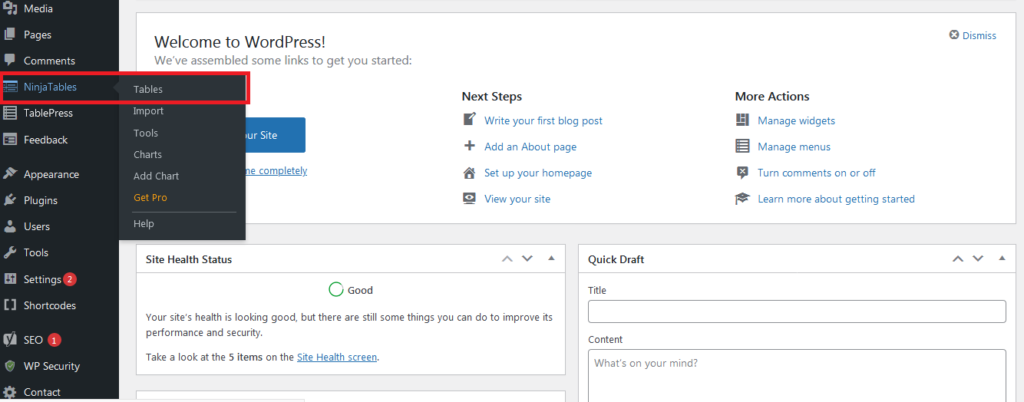
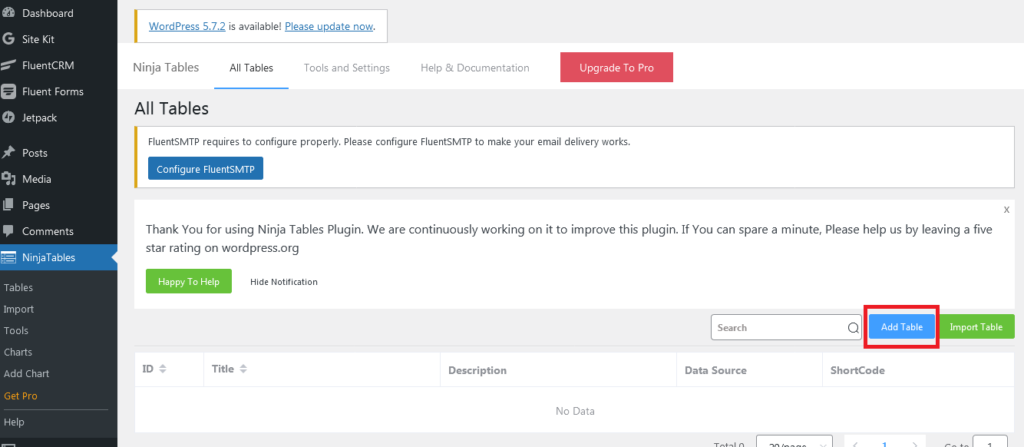
忍者テーブルを有効にした後、「忍者テーブル」をクリックするだけで操作を開始できます。 次に、「テーブルの追加」ボタンのあるページが表示されます。

ステップ3:
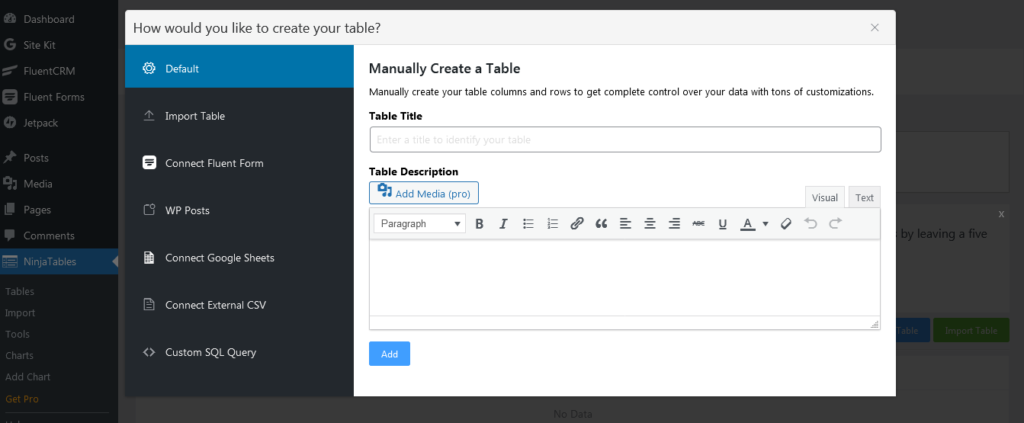
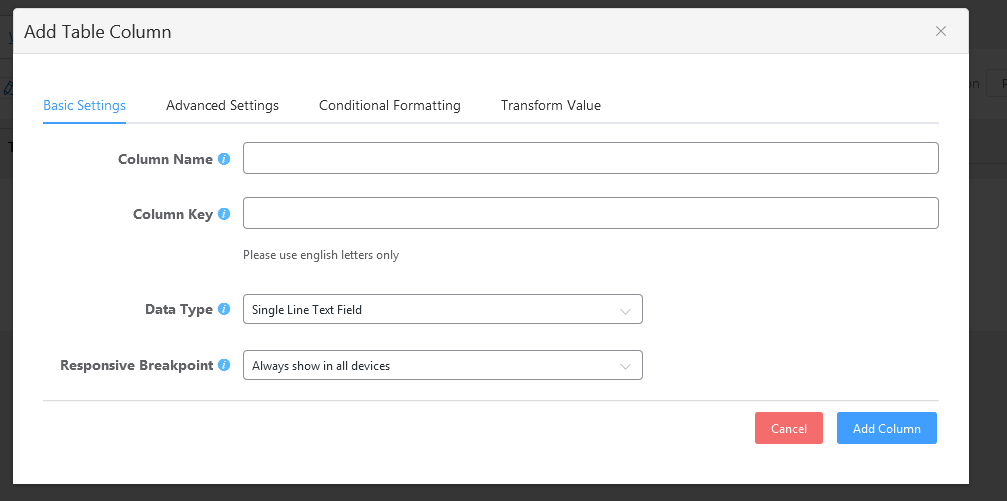
「テーブルの追加」ボタンをクリックすると、テーブルを作成するために必要な情報を含むダイアログボックスが開きます。 フォームに記入したら、「追加」ボタンをクリックします。 次に、列オプションを使用してテーブルが作成されます。

ステップ4:

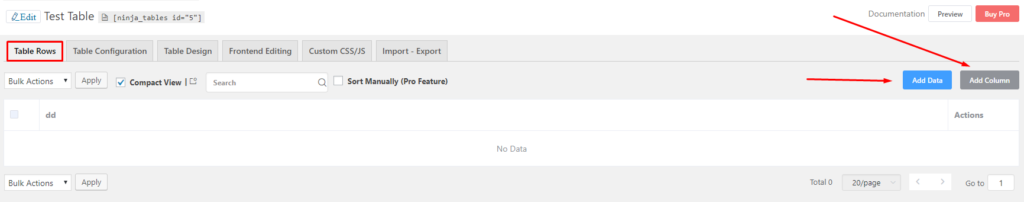
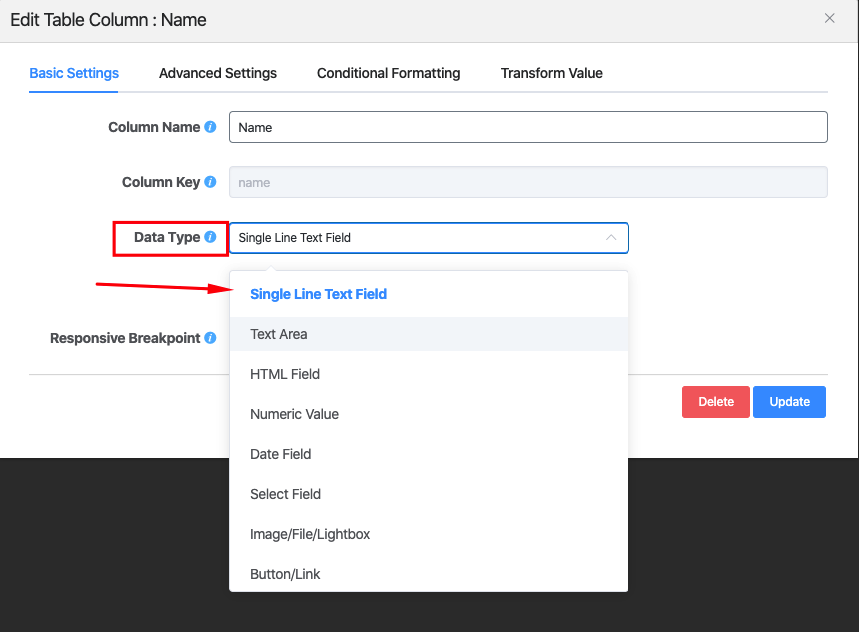
ページが動的に開き、それぞれのテーブルの下の列に関する必要な情報を入力するためのフォームが表示されます。 各フォームは、そのテーブルの1つの列を表します。 1つのフォームに記入したら、[列を追加]ボタンをクリックして、次の列に移動します。


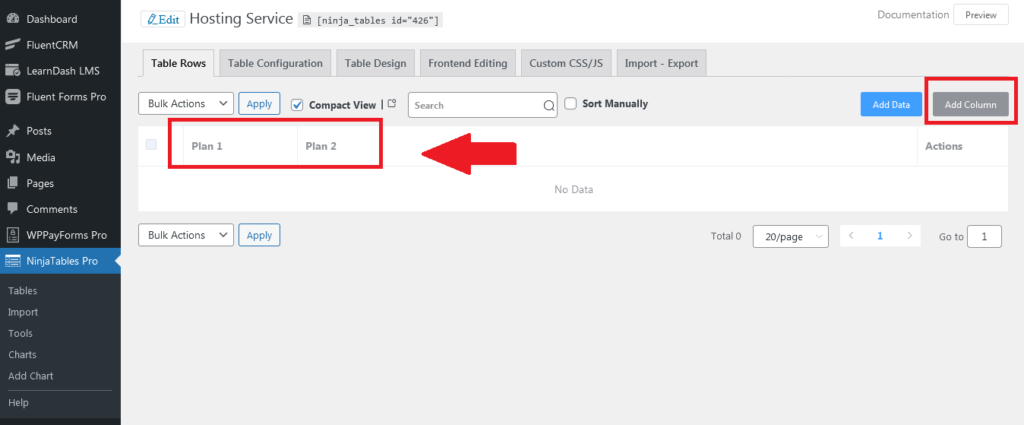
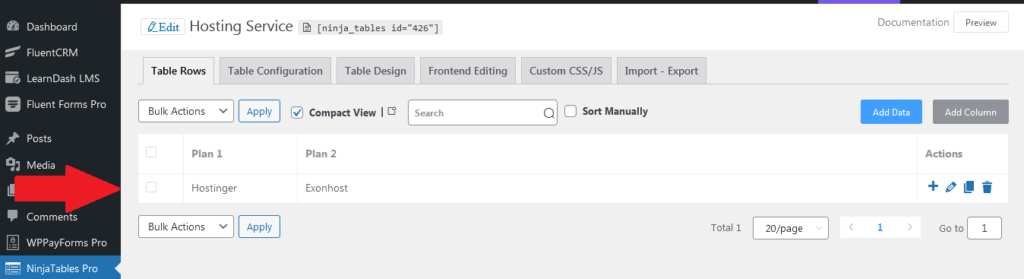
HostingServiceテーブルの下にPlan1という名前の列が作成されます。 「列の追加」ボタンをクリックして、テーブルに列を追加できます。

ステップ5:
このようにして、テーブルにさらに列を追加できます。 もう1つ追加すると、インターフェイスは次のようになります。

ステップ6:
次に、そのテーブルのセルにデータを追加する必要があります。 これを行うには、「テーブル行」オプションをクリックすると、「データの追加」ボタンのあるページが表示されます。 そのボタンをクリックして、特定のデータを行ごとに列に追加します。

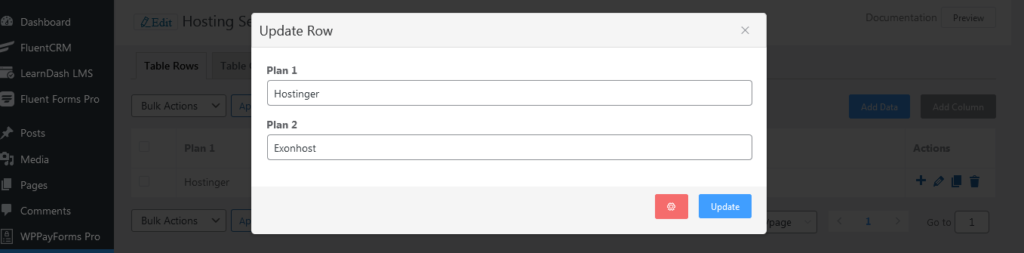
列に必要な情報を入力するためのダイアログボックスが表示されます。
テーブルにデータを入力するための入力フォームを含むダイアログボックスが表示されます。

ステップ7:
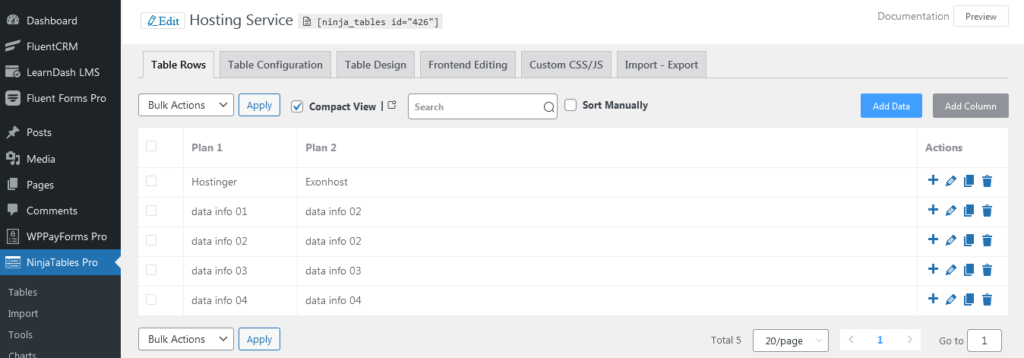
フォームに記入したら、[追加]ボタンをクリックするだけで、指定したすべてのデータを1行に含めることができます。 それぞれのアイコンをクリックすると、データを編集、削除、および追加できます。 このようにして、データを追加し、行を増やします。 その時のインターフェースはそのようになります。

ステップ8:
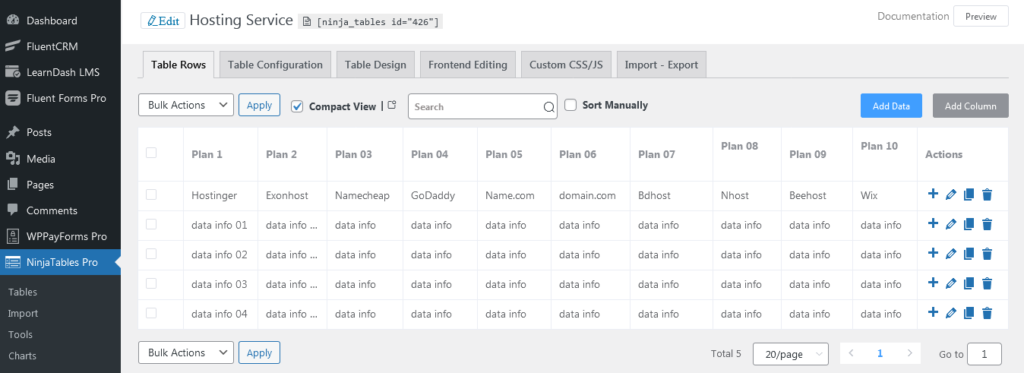
同様に、テーブルにさらに10個のデータ列を追加し、[更新]ボタンをクリックして指定したデータを編集できます。 ショートコードは、テキストボタンをクリックして特定のアイテムをカスタマイズすることで使用できます。 別のカラースキーマを使用して一部のデータを変更します。 次に、「更新」ボタンをクリックします。

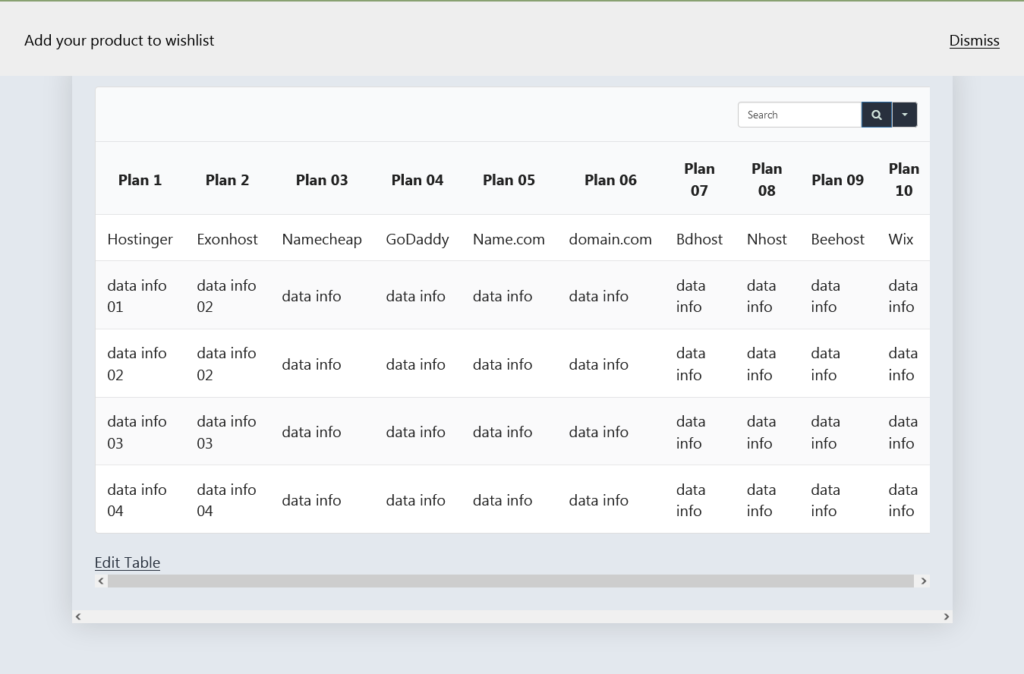
このインターフェースのプレビューはそのようになります。 見るのはかなりクールなようです。 これが、基本的なテーブル構造を作成する方法です。

これが私が全体として比較表を作成した方法です。 この記事では、WordPressでは、適切なプラグインを使用すれば、誰でも非常にスムーズに重いタスクを実行できることを明確にしたいと思います。 この記事では、例としてNinjaTablesプラグインがどのように物事を簡単にするかを示しました。 それは私の仕事をとてもスムーズで快適にしました。 最も重要なことは、このプラグインが市場のタイプで完全にレスポンシブであることです。

