Cara membuat Tabel Perbandingan di WordPress Menggunakan Tabel Ninja
Diterbitkan: 2018-05-12Minggu lalu saya harus membuat tabel perbandingan menggunakan WordPress untuk menyajikan beberapa data. Awalnya, saya tidak dapat menemukan sesuatu yang menyenangkan di dalam WordPress untuk membuat tabel interaktif yang responsif. Jika saya harus membuat tabel, saya harus mengkodekannya seluruhnya dalam HTML dengan banyak tag <TABLE>, <TR>, <TD>. Sebagai contoh, kode di balik tabel sampel akan terlihat seperti ini:
Meja:
JUDUL TABEL | |
|---|---|
| kolom A | kolom B |
| Data 1 | Data 2 |
Kode di Balik Meja:
<TABLE BORDER=”5″ WIDTH=”50%” CELLPADDING=”4″ CELLSPACING=”3″>
<TR>
<TH COLSPAN=”2″><BR><H3>JUDUL TABEL</H3>
</T>
</TR>
<TR>
<TH>Kolom A</TH>
<TH>Kolom B</TH>
</TR>
<TR ALIGN=”PUSAT”>
<TD>Data 1</TD>
<TD>Data 2</TD>
</TR>
</TABEL>
Tapi ini bukan pendekatan praktis. Setiap kali saya bermaksud membuat tabel, itu akan menghabiskan banyak waktu dan tenaga saya, yang jelas merupakan kerumitan yang tidak perlu. Dan saat saya berurusan dengan proses tabel perbandingan yang rumit, saya berpikir untuk menanganinya dengan cara yang lebih cerdas. Jadi, saya memutuskan untuk melihat plugin WordPress yang berbeda mengenai masalah ini.
Saya menemukan beberapa plugin yang dapat memecahkan masalah, tetapi dengan satu atau dua batasan utama; kecuali satu. Sebelum berbicara tentang plugin tertentu, saya ingin menguraikan masalah utama yang saya temukan saat mempelajari plugin tabel yang berbeda untuk WordPress.
Kemunduran yang tidak menyenangkan yang saya perhatikan di hampir setiap plugin adalah, tabel yang dibuat dengan plugin ini hanya tipe responsif dan tidak kompatibel dengan semua jenis perangkat. Untung saya menemukan plugin Ninja Tables yang benar-benar responsif dan membantu saya membuat tabel interaktif yang indah dengan sangat cepat.
Perbandingan adalah salah satu aktivitas terberat yang dilakukan pengguna di internet. Dalam sebagian besar kasus, ini adalah langkah yang jelas dilakukan pengunjung Anda setiap kali sebelum membeli produk, mendaftar keanggotaan, atau meminta penawaran. Dan di situlah tabel perbandingan masuk untuk membuat hidup kita sedikit lebih mudah dengan secara visual mewakili sejumlah besar data.
Dua jenis tabel perbandingan dapat dibuat untuk tujuan bisnis. Salah satunya adalah tabel perbandingan statis, dan yang lainnya dinamis. Tabel perbandingan dinamis lebih cocok dan interaktif, yang sesuai untuk lingkungan bisnis yang sehat. Hal ini memungkinkan pengguna untuk berinteraksi langsung dengan layanan yang mereka inginkan.
Di sisi lain, tabel perbandingan statis tidak melayani tujuan lain selain hanya mengiklankan produk secara keseluruhan. Pengguna tidak dapat berinteraksi dan tidak dapat mengambil tindakan instan menggunakan tabel jenis ini. Dan ini mungkin tampak seperti pengalaman pengguna yang buruk bagi audiens situs web Anda.
Membuat tabel perbandingan dengan Tabel Ninja: Panduan langkah demi langkah
Terinspirasi untuk membuat tabel perbandingan interaktif tanpa membuang banyak waktu? Pada tahap ini, saya akan membawa Anda melalui panduan langkah demi langkah tentang bagaimana Anda dapat membuat tabel perbandingan yang responsif dan dinamis untuk bisnis Anda. Mari kita lihat.
Misalnya, saya memberikan daftar harga perusahaan penyedia layanan web hosting. Tabel ini akan menunjukkan kepada Anda bagaimana perusahaan berinteraksi dengan kliennya hanya dengan menampilkan tabel harga yang diberikan di bawah ini.
Layanan Hosting
Saya telah membuat tabel hanya menggunakan plugin Ninja Tables. Yang paling penting itu responsif dalam tipe. Anda dapat memeriksa responsivitas hanya dengan mengubah ukuran jendela browser Anda agar dapat diabaikan dengan cepat jika Anda menjelajah dari desktop atau laptop.
Sekarang saya akan menunjukkan kepada Anda bagaimana, sebagai administrator atau editor situs WordPress, Anda dapat membuat tabel interaktif seperti itu di WordPress.
Langkah 1:
Pertama-tama, Anda perlu mengunduh & menginstal plugin Ninja Tables. Untuk mengetahui detail tentang proses instalasi: [readme] .

Langkah 2:
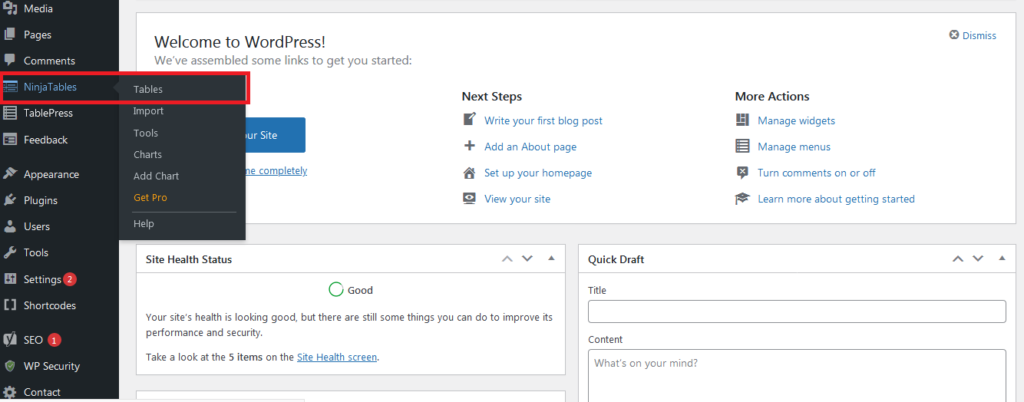
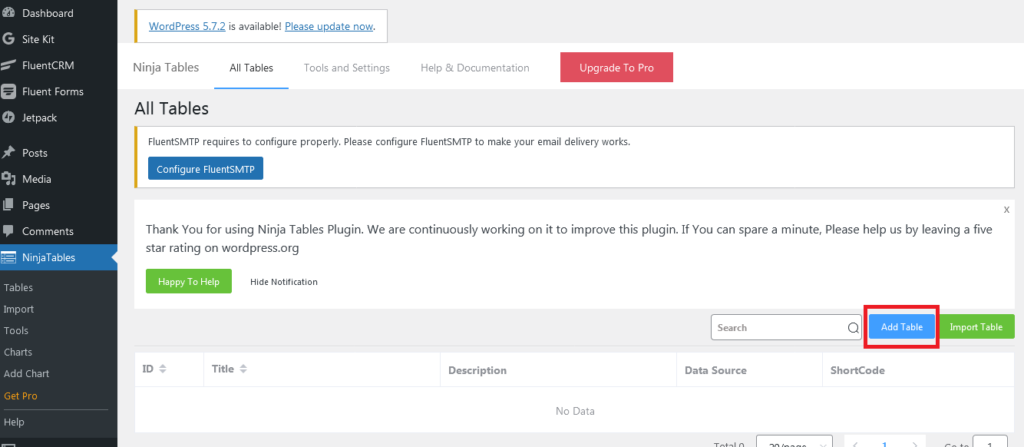
Setelah mengaktifkan Ninja Tables, klik saja “ Ninja Tables ” untuk memulai pengoperasiannya. Kemudian akan muncul halaman dengan tombol “ Tambah Tabel ”.

Langkah 3:

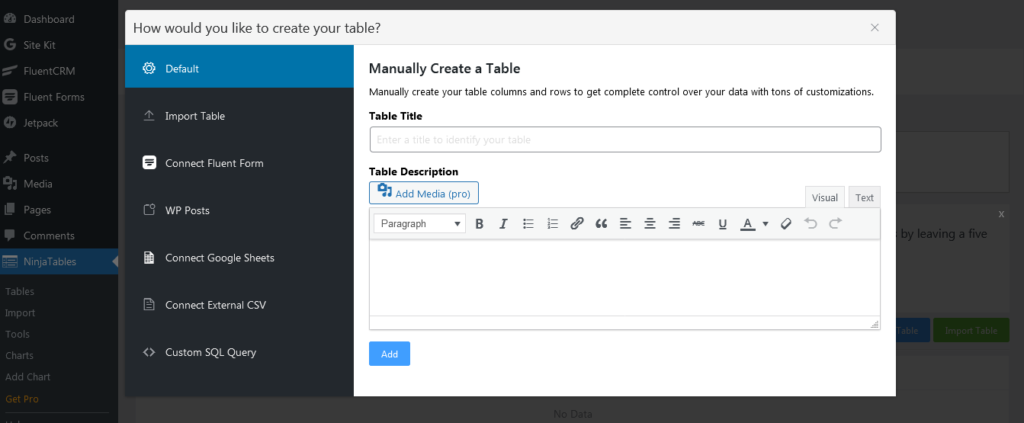
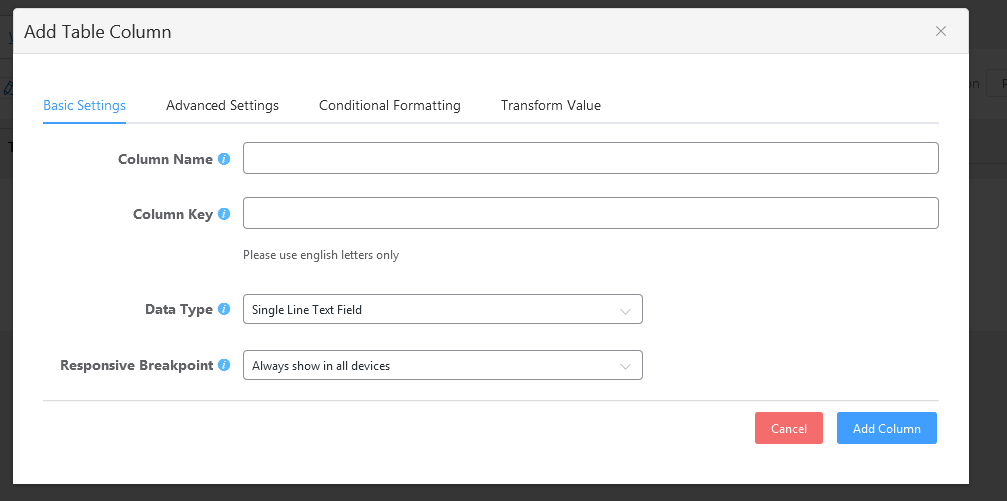
Mengklik tombol “ Tambah Tabel ” akan membuka kotak dialog yang berisi informasi yang diperlukan untuk diisi untuk membuat tabel. Setelah mengisi formulir, klik tombol “Tambah”. Kemudian, sebuah tabel akan dibuat dengan opsi kolomnya.

Langkah 4:
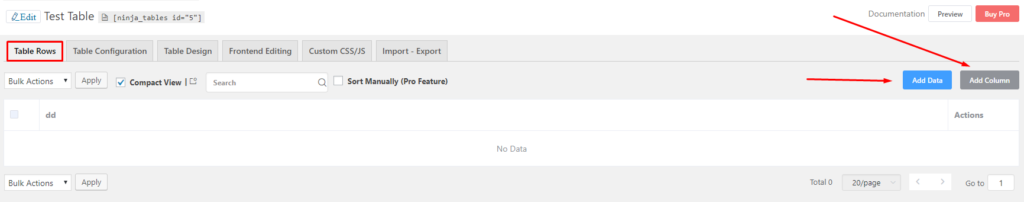
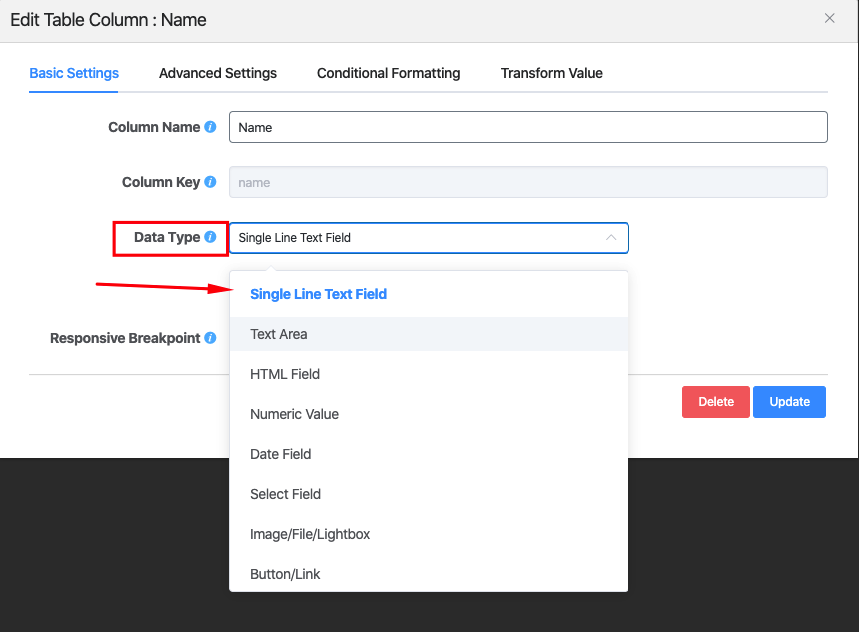
Sebuah halaman akan terbuka secara dinamis dengan formulir untuk mengisi informasi yang diperlukan tentang kolom di bawah tabel masing-masing. Setiap formulir mewakili satu kolom dari tabel itu. Setelah mengisi satu formulir, klik tombol “Tambah kolom” untuk melanjutkan ke kolom berikutnya.


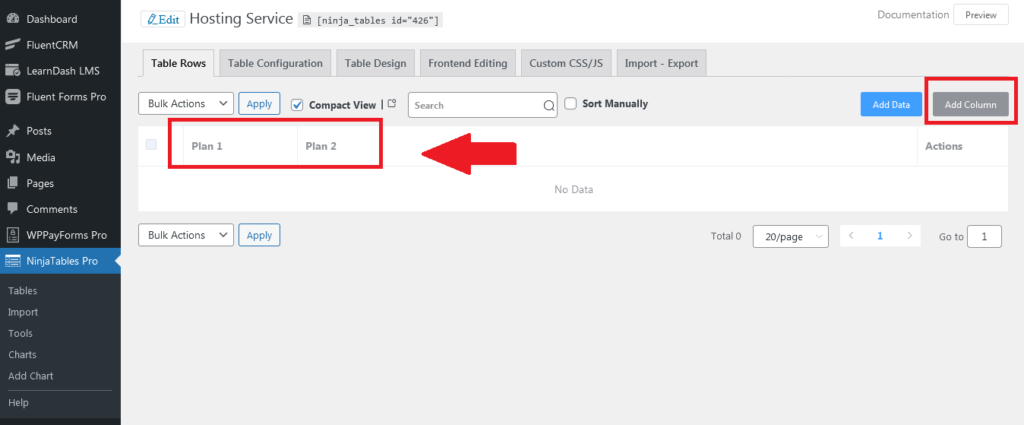
Sebuah kolom akan dibuat dengan nama Paket 1 di bawah tabel Layanan Hosting. Kita dapat mengklik tombol “ Tambah Kolom ” untuk menambahkan lebih banyak kolom ke tabel.

Langkah 5:
Dengan cara ini, Anda dapat menambahkan lebih banyak kolom ke dalam tabel. Antarmuka akan terlihat seperti ini jika Anda menambahkan satu lagi.

Langkah 6:
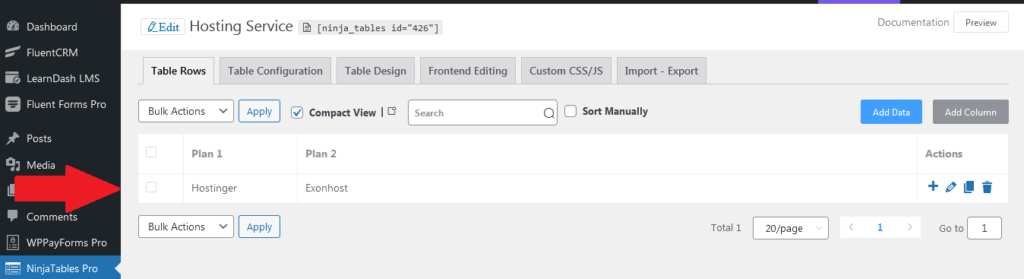
Sekarang, Anda harus menambahkan data di sel tabel itu. Untuk melakukannya, klik pada opsi " Baris Tabel ", maka Anda akan memiliki halaman dengan tombol ' Tambah Data ". Klik tombol itu untuk menambahkan data tertentu ke kolom baris demi baris.

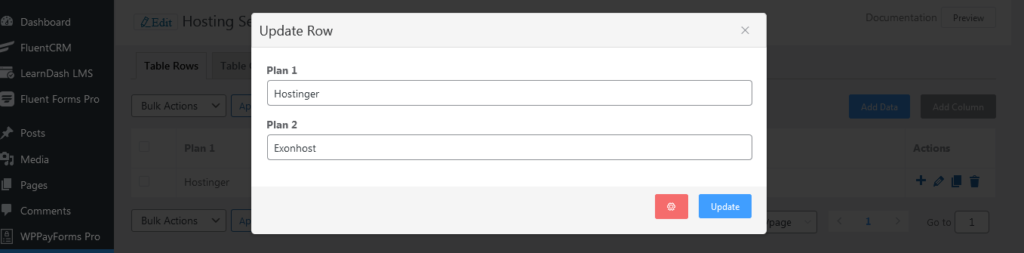
Kotak dialog akan muncul untuk mengisi informasi yang diperlukan untuk kolom tersebut.
Akan ada kotak dialog dengan form input untuk mengisi data ke dalam tabel.

Langkah 7:
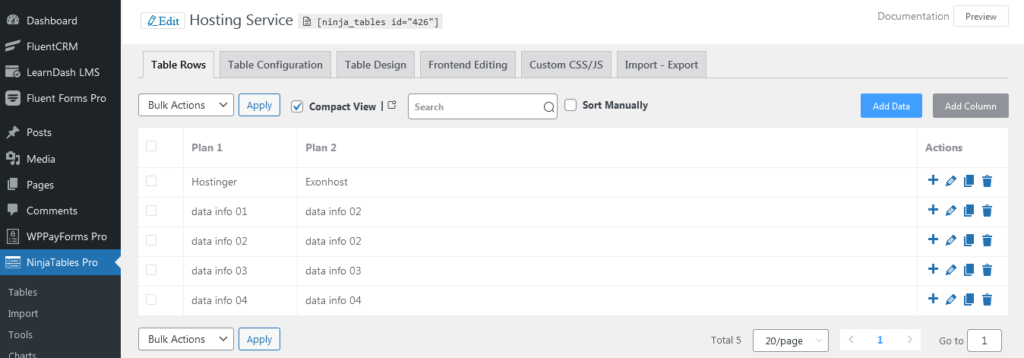
Setelah mengisi formulir, cukup klik tombol “ Tambah ” untuk memasukkan semua data yang diberikan secara berurutan. Anda dapat mengedit, menghapus, dan menambahkan lebih banyak data dengan mengklik ikon masing-masing. Dengan cara ini menambahkan lebih banyak data, meningkatkan baris. Antarmuka akan seperti itu.

Langkah 8:
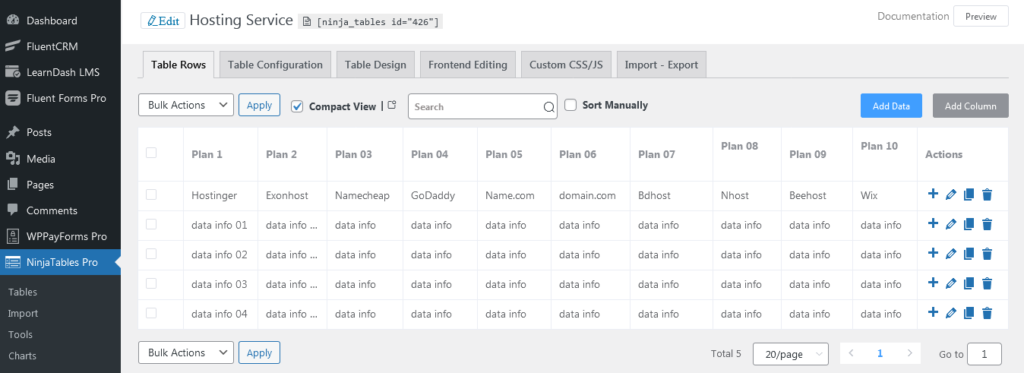
Sekarang, dengan cara yang sama, kita akan menambahkan sepuluh kolom data lagi ke dalam tabel dan kita dapat mengedit data yang diberikan dengan mengklik tombol perbarui. Kode pendek dapat digunakan dengan mengklik tombol teks untuk menyesuaikan item tertentu. Kami akan mengubah beberapa data dengan menggunakan skema warna yang berbeda. Kemudian klik tombol “perbarui”.

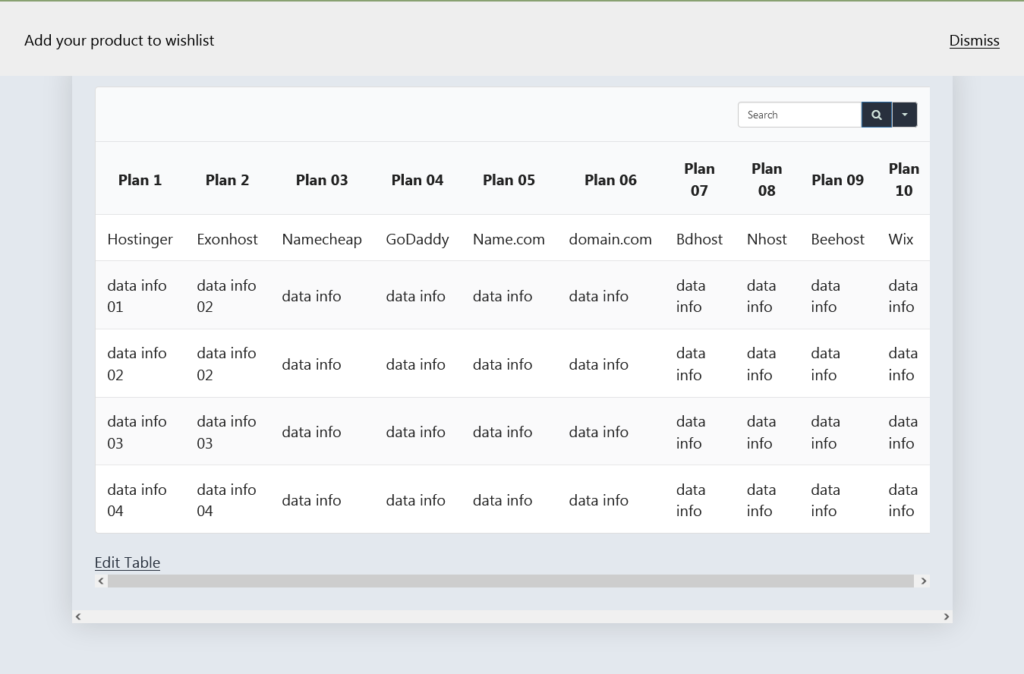
Pratinjau antarmuka ini akan seperti itu. Tampaknya cukup keren untuk dilihat. Ini adalah bagaimana kita dapat membuat struktur tabel dasar.

Ini adalah bagaimana saya membuat tabel perbandingan secara keseluruhan. Pada artikel ini, saya ingin memperjelas bahwa di WordPress, siapa pun dapat melakukan tugas berat dengan sangat lancar dengan bantuan plugin yang tepat. Dalam tulisan ini, saya telah menunjukkan bagaimana plugin Ninja Tables membuat segalanya menjadi mudah sebagai contoh. Itu membuat tugas saya sangat lancar dan nyaman. Yang terpenting, hal baiknya adalah plugin ini sepenuhnya responsif dalam mengetik di pasar.

