วิธีสร้างตารางเปรียบเทียบใน WordPress โดยใช้ Ninja Tables
เผยแพร่แล้ว: 2018-05-12สัปดาห์ที่แล้วฉันต้องสร้างตารางเปรียบเทียบโดยใช้ WordPress เพื่อนำเสนอข้อมูล ในตอนแรก ฉันไม่พบสิ่งใดที่ถูกใจใน WordPress สำหรับการสร้างตารางแบบโต้ตอบที่ตอบสนองได้ ถ้าฉันต้องสร้างตาราง ฉันจะต้องเขียนโค้ดทั้งหมดใน HTML ด้วยแท็ก <TABLE>, <TR>, <TD> จำนวนมาก ตัวอย่างเช่น โค้ดด้านหลังตารางตัวอย่างจะมีลักษณะดังนี้:
โต๊ะ:
ชื่อตาราง | |
|---|---|
| คอลัมน์ A | คอลัมน์ B |
| ข้อมูล 1 | ข้อมูล2 |
รหัสหลังโต๊ะ:
<TABLE BORDER=”5″ WIDTH=”50%” CELLPADDING=”4″ CELLSPACING=”3″>
<TR>
<TH COLSPAN=”2″><BR><H3>ชื่อตาราง</H3>
</TH>
</TR>
<TR>
<TH>คอลัมน์ A</TH>
<TH>คอลัมน์ B</TH>
</TR>
<TR ALIGN=”CENTER”>
<TD>ข้อมูล 1</TD>
<TD>ข้อมูล 2</TD>
</TR>
</TABLE>
แต่นี่ไม่ใช่แนวทางปฏิบัติ ทุกครั้งที่ฉันตั้งใจจะสร้างตาราง มันจะต้องใช้เวลาและความพยายามอย่างมาก ซึ่งเห็นได้ชัดว่าเป็นความยุ่งยากที่ไม่จำเป็น และในขณะที่ฉันกำลังจัดการกับกระบวนการที่ซับซ้อนของตารางเปรียบเทียบ ฉันคิดว่าจะจัดการกับมันอย่างชาญฉลาดกว่า ดังนั้นฉันจึงตัดสินใจดูปลั๊กอิน WordPress ต่างๆ เกี่ยวกับปัญหานี้
ฉันพบปลั๊กอินหลายตัวที่สามารถแก้ปัญหาได้ แต่มีข้อจำกัดหลักหนึ่งหรือสองข้อ ยกเว้นอย่างใดอย่างหนึ่ง ก่อนที่จะพูดถึงปลั๊กอินนั้น ฉันต้องการอธิบายปัญหาสำคัญๆ ที่ฉันพบขณะศึกษาปลั๊กอินตารางต่างๆ สำหรับ WordPress
ความพ่ายแพ้ที่ไม่สะดวกที่ฉันสังเกตเห็นในเกือบทุกปลั๊กอินคือ ตารางที่สร้างด้วยปลั๊กอินเหล่านี้มีการตอบสนองในประเภทเท่านั้น และไม่สามารถเข้ากันได้กับอุปกรณ์ทุกประเภท สิ่งที่ดีคือฉันพบปลั๊กอิน Ninja Tables ซึ่งตอบสนองได้อย่างแท้จริง และช่วยให้ฉันสร้างตารางแบบโต้ตอบที่สวยงามได้อย่างรวดเร็ว
การเปรียบเทียบเป็นหนึ่งในกิจกรรมที่ยากที่สุดที่ผู้ใช้ทำบนอินเทอร์เน็ต ในกรณีส่วนใหญ่ ผู้เข้าชมของคุณต้องทำขั้นตอนที่ชัดเจนทุกครั้งก่อนซื้อผลิตภัณฑ์ สมัครสมาชิก หรือขอใบเสนอราคา และนั่นคือจุดที่ตารางเปรียบเทียบเข้ามาเพื่อทำให้ชีวิตของเราง่ายขึ้นเล็กน้อยโดยการแสดงข้อมูลจำนวนมากด้วยสายตา
สามารถสร้างตารางเปรียบเทียบได้สองประเภทเพื่อวัตถุประสงค์ทางธุรกิจ อันหนึ่งเป็นตารางเปรียบเทียบแบบคงที่ และอีกอันเป็นไดนามิก ตารางเปรียบเทียบแบบไดนามิกมีความเหมาะสมและโต้ตอบได้ดีกว่า ซึ่งเหมาะสำหรับสภาพแวดล้อมทางธุรกิจที่ดี ช่วยให้ผู้ใช้สามารถโต้ตอบกับบริการที่ต้องการได้โดยตรง
ในทางกลับกัน ตารางเปรียบเทียบแบบคงที่ไม่ได้มีวัตถุประสงค์อื่นใดนอกจากการโฆษณาผลิตภัณฑ์โดยรวม ผู้ใช้ไม่สามารถโต้ตอบและไม่สามารถดำเนินการทันทีโดยใช้ตารางประเภทนี้ และนี่อาจดูเหมือนประสบการณ์การใช้งานที่ไม่ดีต่อผู้ชมเว็บไซต์ของคุณ
การสร้างตารางเปรียบเทียบกับ Ninja Tables: คำแนะนำทีละขั้นตอน
แรงบันดาลใจในการสร้างตารางเปรียบเทียบเชิงโต้ตอบโดยไม่ต้องเสียเวลามาก? ในขั้นตอนนี้ ฉันจะแนะนำคุณทีละขั้นตอนเกี่ยวกับวิธีสร้างตารางเปรียบเทียบที่ตอบสนองและปรับเปลี่ยนได้สำหรับธุรกิจของคุณ มาดูกันเลย
ตัวอย่างเช่น ฉันให้รายการราคาของบริษัทผู้ให้บริการเว็บโฮสติ้ง ตารางนี้จะแสดงให้คุณเห็นว่าบริษัทมีปฏิสัมพันธ์กับลูกค้าอย่างไรโดยแสดงตารางราคาด้านล่าง
บริการโฮสติ้ง
ฉันได้สร้างตารางโดยใช้ปลั๊กอิน Ninja Tables ที่สำคัญที่สุดคือตอบสนองในประเภท คุณสามารถตรวจสอบการตอบสนองได้ด้วยการปรับขนาดหน้าต่างเบราว์เซอร์ของคุณเพื่อให้มองข้ามไปอย่างรวดเร็วหากคุณเรียกดูจากเดสก์ท็อปหรือแล็ปท็อป
ตอนนี้ฉันจะแสดงให้คุณเห็นว่าในฐานะผู้ดูแลระบบหรือผู้แก้ไขเว็บไซต์ WordPress คุณสามารถสร้างตารางเชิงโต้ตอบใน WordPress ได้อย่างไร
ขั้นตอนที่ 1:
ก่อนอื่น คุณต้องดาวน์โหลดและติดตั้งปลั๊กอิน Ninja Tables สำหรับความรู้โดยละเอียดเกี่ยวกับขั้นตอนการติดตั้ง: [readme]

ขั้นตอนที่ 2:
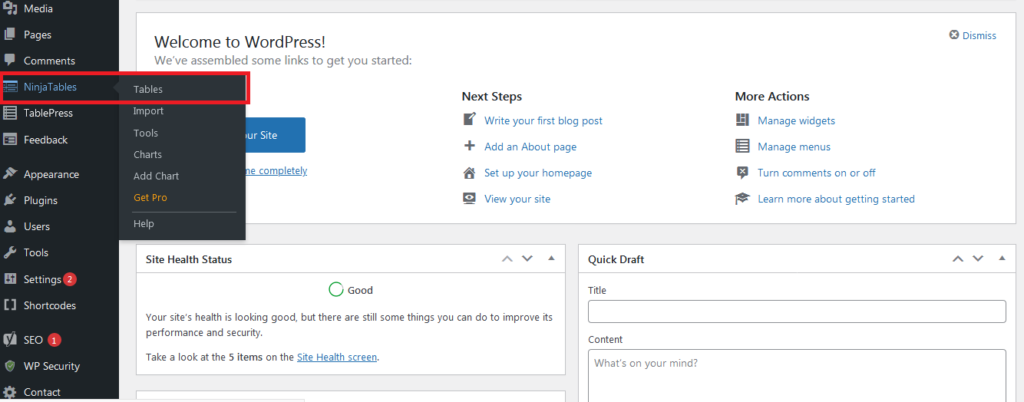
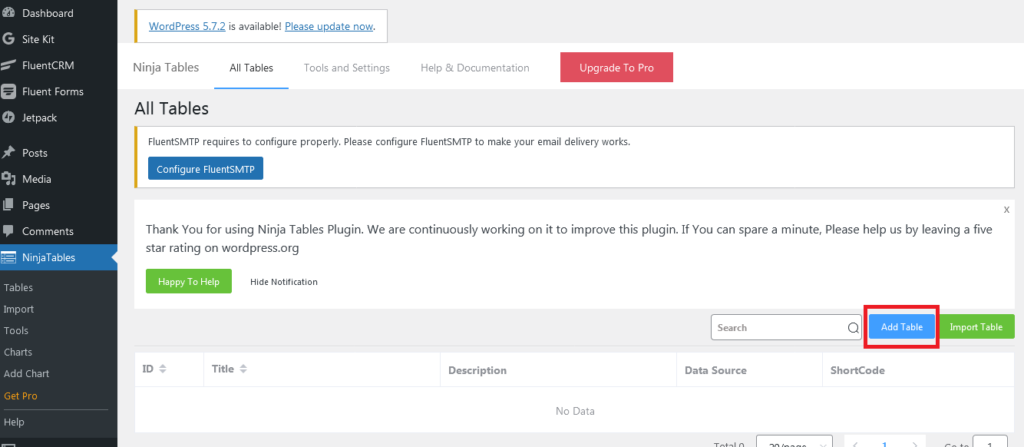
หลังจากเปิดใช้งาน Ninja Tables แล้ว ให้คลิกที่ " Ninja Tables " เพื่อเริ่มการทำงาน จากนั้นหน้าจะปรากฏขึ้นพร้อมกับปุ่ม " เพิ่มตาราง "

ขั้นตอนที่ 3:
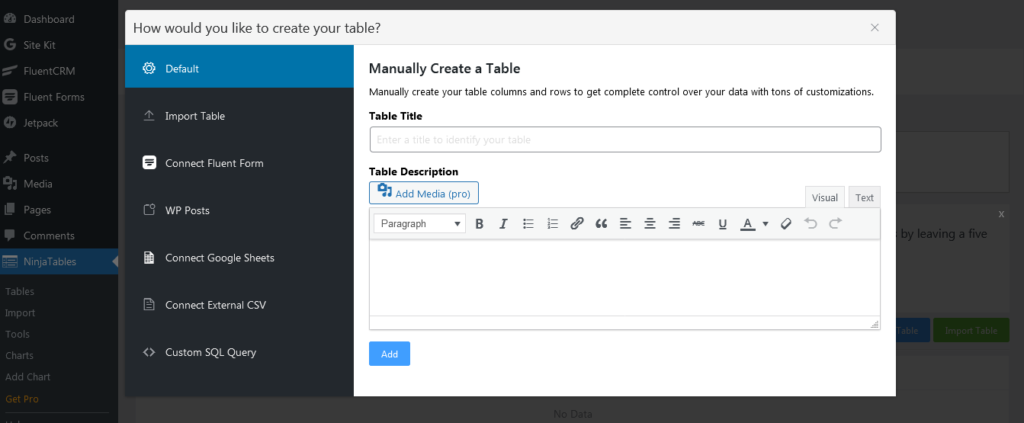
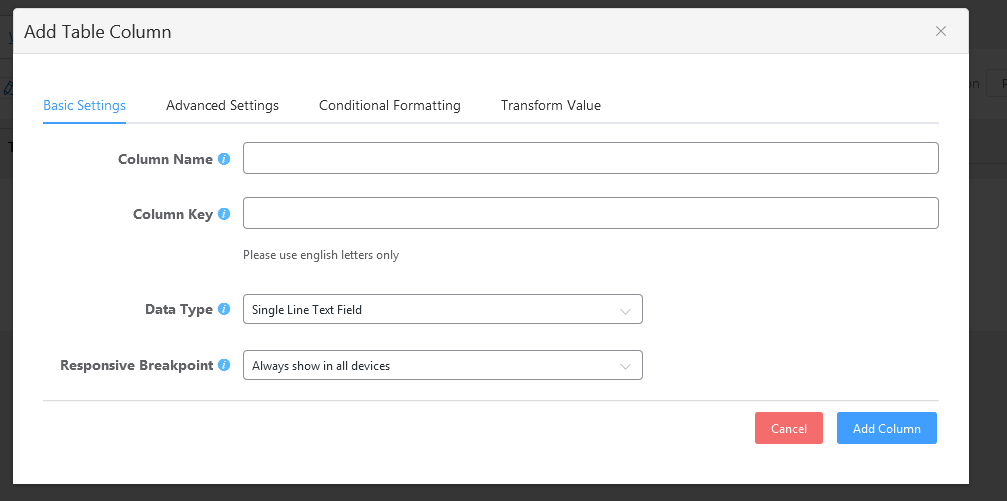
การคลิกที่ปุ่ม " เพิ่มตาราง " จะเป็นการเปิดกล่องโต้ตอบที่มีข้อมูลที่จำเป็นในการกรอกเพื่อสร้างตาราง หลังจากกรอกแบบฟอร์มแล้วให้คลิกที่ปุ่ม "เพิ่ม" จากนั้น ตารางจะถูกสร้างขึ้นด้วยตัวเลือกคอลัมน์


ขั้นตอนที่ 4:
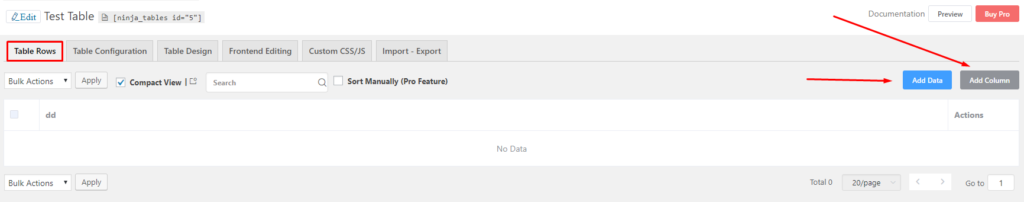
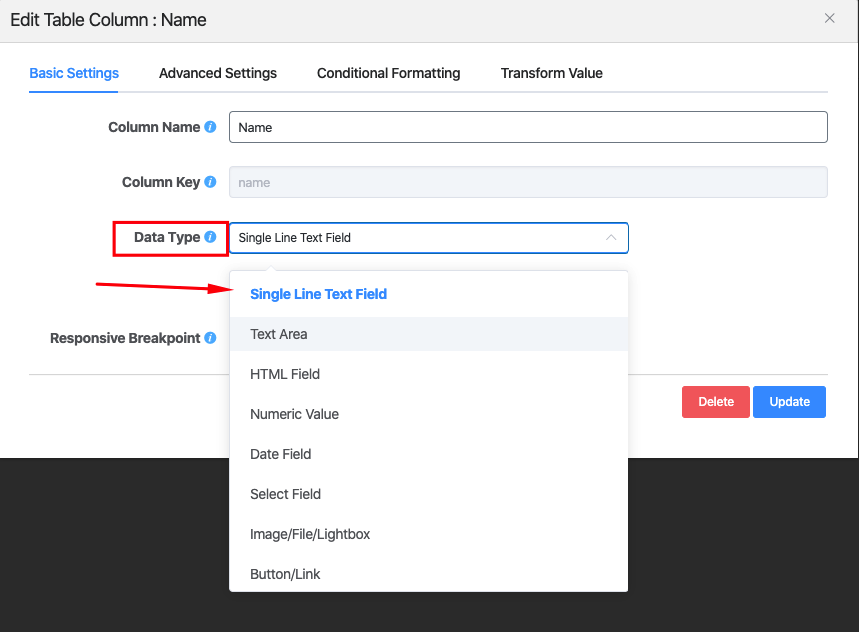
หน้าจะเปิดขึ้นแบบไดนามิกด้วยแบบฟอร์มเพื่อกรอกข้อมูลที่จำเป็นเกี่ยวกับคอลัมน์ภายใต้ตารางที่เกี่ยวข้อง แต่ละแบบฟอร์มแสดงถึงหนึ่งคอลัมน์ของตารางนั้น หลังจากกรอกแบบฟอร์มแล้ว ให้คลิกที่ปุ่ม "เพิ่มคอลัมน์" เพื่อไปยังคอลัมน์ถัดไป


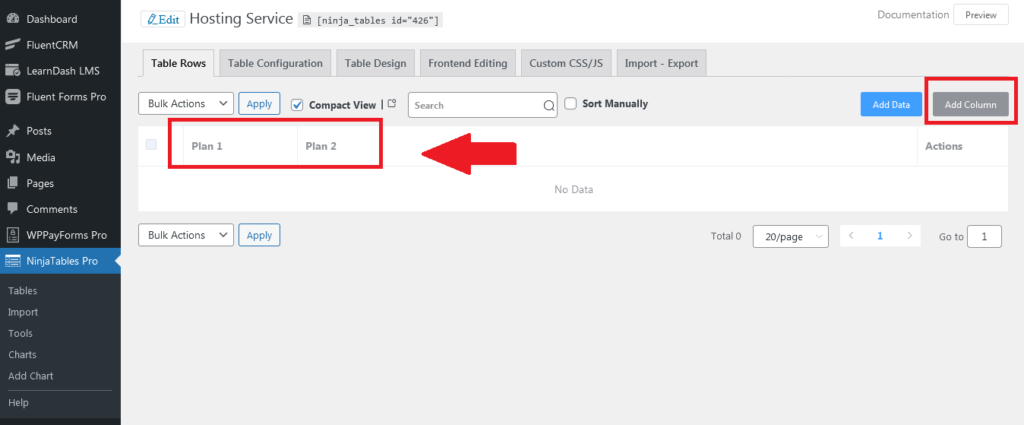
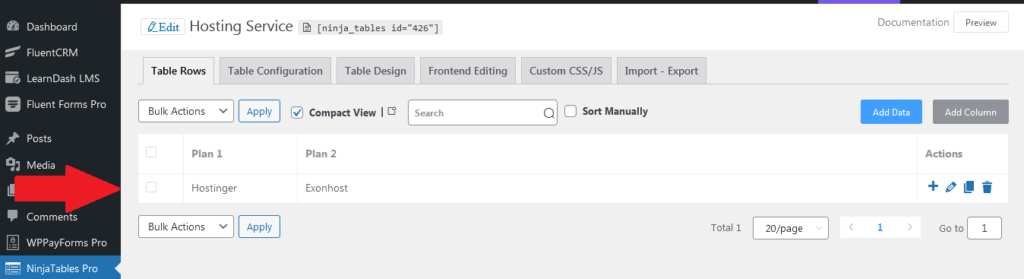
คอลัมน์จะถูกสร้างขึ้นด้วยชื่อแผน 1 ใต้ตาราง Hosting Service เราสามารถคลิกปุ่ม “ เพิ่มคอลัมน์ ” เพื่อเพิ่มคอลัมน์เพิ่มเติมในตาราง

ขั้นตอนที่ 5:
ด้วยวิธีนี้ คุณสามารถเพิ่มคอลัมน์ลงในตารางได้มากขึ้น อินเทอร์เฟซจะมีลักษณะเช่นนี้หากคุณเพิ่มอีก

ขั้นตอนที่ 6:
ตอนนี้ คุณต้องเพิ่มข้อมูลในเซลล์ของตารางนั้น ในการดำเนินการดังกล่าว ให้คลิกที่ตัวเลือก " แถวตาราง ” จากนั้นคุณจะมีหน้าที่มีปุ่ม ' เพิ่มข้อมูล ” คลิกที่ปุ่มนั้นเพื่อเพิ่มข้อมูลเฉพาะลงในคอลัมน์ทีละแถว

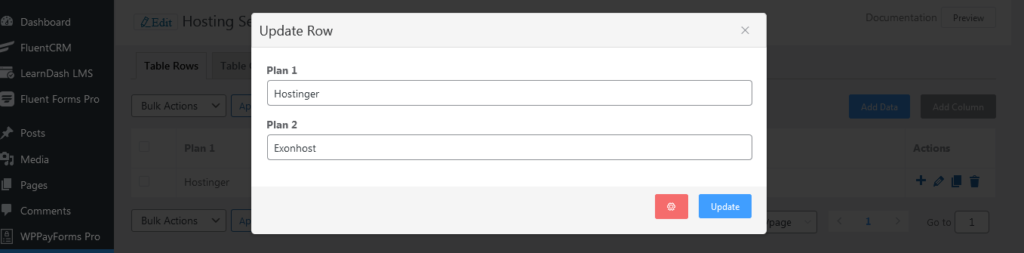
กล่องโต้ตอบจะปรากฏขึ้นเพื่อกรอกข้อมูลที่จำเป็นสำหรับคอลัมน์
จะมีกล่องโต้ตอบพร้อมแบบฟอร์มป้อนข้อมูลเพื่อกรอกข้อมูลลงในตาราง

ขั้นตอนที่ 7:
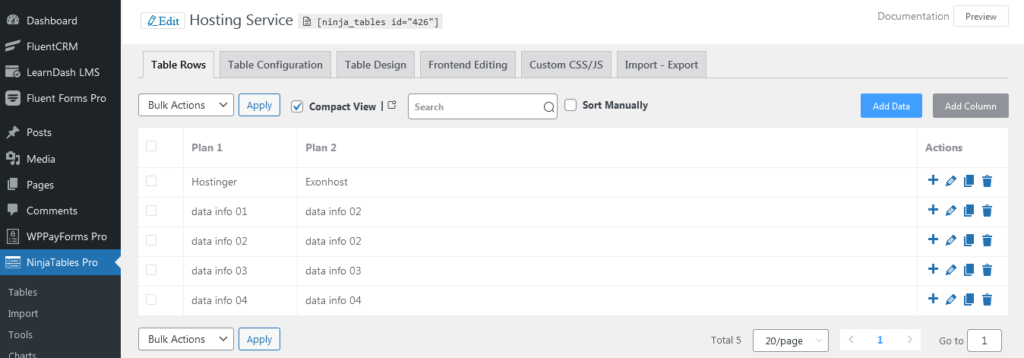
หลังจากกรอกแบบฟอร์มแล้ว ให้คลิกที่ปุ่ม " เพิ่ม " เพื่อรวมข้อมูลที่ระบุทั้งหมดไว้ในแถว คุณสามารถแก้ไข ลบ และเพิ่มข้อมูลได้โดยคลิกที่ไอคอนที่เกี่ยวข้อง วิธีนี้จะเพิ่มข้อมูล เพิ่มแถว อินเทอร์เฟซจะเป็นเช่นนั้นแล้ว

ขั้นตอนที่ 8:
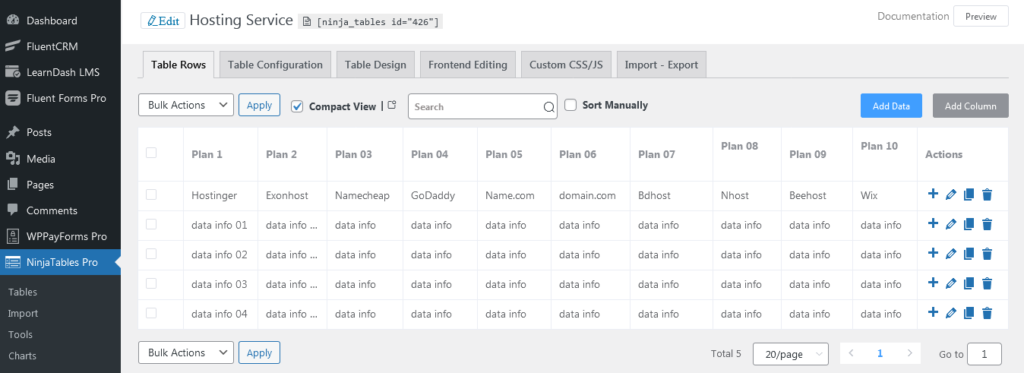
ในทำนองเดียวกัน เราจะเพิ่มคอลัมน์ข้อมูลอีกสิบคอลัมน์ลงในตาราง และเราสามารถแก้ไขข้อมูลที่กำหนดได้โดยคลิกปุ่มอัปเดต คุณสามารถใช้รหัสย่อได้โดยคลิกปุ่มข้อความเพื่อปรับแต่งรายการเฉพาะใดๆ เราจะเปลี่ยนแปลงข้อมูลบางส่วนโดยใช้สคีมาสีอื่น จากนั้นคลิกที่ปุ่ม "อัปเดต"

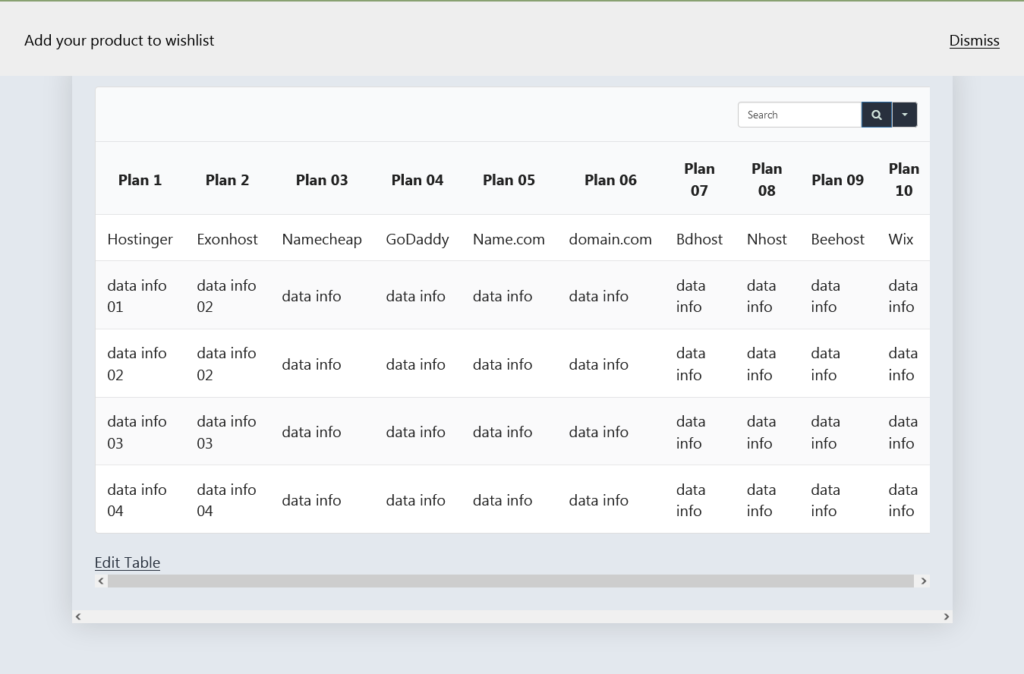
การแสดงตัวอย่างอินเทอร์เฟซนี้จะเป็นเช่นนั้น มันดูเท่น่าดู นี่คือวิธีที่เราสามารถสร้างโครงสร้างตารางพื้นฐานได้

นี่คือวิธีที่ฉันสร้างตารางเปรียบเทียบโดยรวม ในบทความนี้ ฉันต้องการชี้แจงให้ชัดเจนว่าใน WordPress ทุกคนสามารถทำงานหนักๆ ได้อย่างราบรื่นมากโดยใช้ปลั๊กอินที่เหมาะสม ในบทความนี้ ฉันได้แสดงให้เห็นว่าปลั๊กอิน Ninja Tables ทำให้สิ่งต่างๆ ง่ายขึ้นเป็นตัวอย่างได้อย่างไร มันทำให้งานของฉันราบรื่นและสะดวกสบายมาก สิ่งสำคัญที่สุดคือข้อดีคือปลั๊กอินนี้ตอบสนองได้อย่างเต็มที่ในตลาด

