Ninja Tablolarını Kullanarak WordPress'te Karşılaştırma Tablosu Nasıl Oluşturulur
Yayınlanan: 2018-05-12Geçen hafta, bazı verileri sunmak için WordPress kullanarak bir karşılaştırma tablosu oluşturmam gerekti. Başlangıçta, duyarlı olan etkileşimli bir tablo oluşturmak için WordPress içinde uygun bir şey bulamadım. Bir tablo oluşturmam gerekseydi, onu tamamen HTML'de sayısız <TABLE>, <TR>, <TD> etiketiyle kodlamam gerekirdi. Örnek olarak, örnek bir tablonun arkasındaki kod şöyle görünür:
Tablo:
TABLO ADI | |
|---|---|
| A sütunu | B sütunu |
| Veri 1 | Veri 2 |
Tablonun Arkasındaki Kod:
<TABLO KENARLIĞI=”5″ WIDTH=”50%” HÜCRE PANOSU=”4″ HÜCRE BOŞLUĞU=”3″>
<TR>
<TH COLSPAN=”2″><BR><H3>TABLO BAŞLIĞI</H3>
</TH>
</TR>
<TR>
<TH>A Sütunu</TH>
<TH>B Sütunu</TH>
</TR>
<TR HİZALAMA=”CENTER”>
<TD>Veri 1</TD>
<TD>Veri 2</TD>
</TR>
</TABLE>
Ancak bu pratik bir yaklaşım değildir. Ne zaman bir masa oluşturmaya kalksam, çok fazla zamanımı ve emeğimi alacak ve bu açıkça gereksiz bir uğraştır. Karmaşık bir karşılaştırma tablosu süreciyle uğraşırken, onu daha akıllı bir şekilde ele almayı düşündüm. Bu nedenle, bu konuyla ilgili farklı WordPress eklentilerine bir göz atmaya karar verdim.
Sorunu çözebilecek birkaç eklenti buldum, ancak bir veya iki büyük sınırlaması var; biri hariç. Bu eklentiden bahsetmeden önce, WordPress için farklı tablo eklentilerini incelerken bulduğum ana problemlerden bahsetmek istiyorum.
Hemen hemen her eklentide fark ettiğim sakıncalı durum, bu eklentilerle oluşturulan tabloların sadece tip olarak responsive olması ve her türlü cihazla uyumlu olmaması. İyi olan şey, gerçekten duyarlı olan ve çok hızlı bir şekilde güzel, etkileşimli bir tablo oluşturmama yardımcı olan Ninja Tables eklentisini bulmuş olmam.
Karşılaştırma, kullanıcıların internette gerçekleştirdikleri en zor etkinliklerden biridir. Çoğu durumda, ziyaretçilerinizin bir ürün satın almadan, üyelik için kaydolmadan veya fiyat teklifi talep etmeden önce her seferinde attıkları bariz bir adımdır. İşte burada karşılaştırma tabloları, büyük miktarda veriyi görsel olarak temsil ederek hayatımızı biraz daha kolaylaştırmak için devreye giriyor.
İş amaçlı iki tür karşılaştırma tablosu oluşturulabilir. Biri statik bir karşılaştırma tablosu, diğeri ise dinamik. Dinamik karşılaştırma tabloları, sağlıklı bir iş ortamı için daha uygun ve interaktiftir. Kullanıcıların istedikleri hizmetlerle doğrudan etkileşim kurmasını sağlar.
Öte yandan, statik karşılaştırma tabloları, ürünün bir bütün olarak reklamını yapmaktan başka bir amaca hizmet etmez. Kullanıcı bu tür bir tabloyu kullanarak etkileşimde bulunamaz ve anında işlem yapamaz. Ve bu, web sitenizin hedef kitlesine kötü bir kullanıcı deneyimi gibi görünebilir.
Ninja Tables ile karşılaştırma tablosu oluşturma: Adım adım kılavuz
Çok fazla zaman kaybetmeden etkileşimli karşılaştırma tabloları oluşturmak için ilham aldınız mı? Bu aşamada, işletmeniz için nasıl duyarlı ve dinamik bir karşılaştırma tablosu oluşturabileceğinizi adım adım anlatan bir kılavuzdan bahsedeceğim. Bir bakalım.
Örneğin bir web hosting hizmeti sağlayıcı firmanın fiyat listesini veriyorum. Bu tablo, aşağıda verilen bir fiyatlandırma tablosunu görüntüleyerek şirketin müşterileriyle nasıl etkileşime girdiğini size gösterecektir.
Barındırma Hizmetleri
Tabloyu sadece Ninja Tables eklentisini kullanarak oluşturdum. En önemlisi, tip olarak duyarlı. Bir masaüstü veya dizüstü bilgisayardan göz atıyorsanız, hızlı bir şekilde gözden geçirmek için tarayıcı pencerenizi yeniden boyutlandırarak yanıt verme durumunu kontrol edebilirsiniz.
Şimdi size bir WordPress web sitesi yöneticisi veya editörü olarak WordPress'te bu tür etkileşimli tabloları nasıl oluşturabileceğinizi göstereceğim.
Aşama 1:
Öncelikle Ninja Tables eklentisini indirip kurmanız gerekiyor. Kurulum süreci hakkında ayrıntılı bilgi için: [benioku] .

Adım 2:
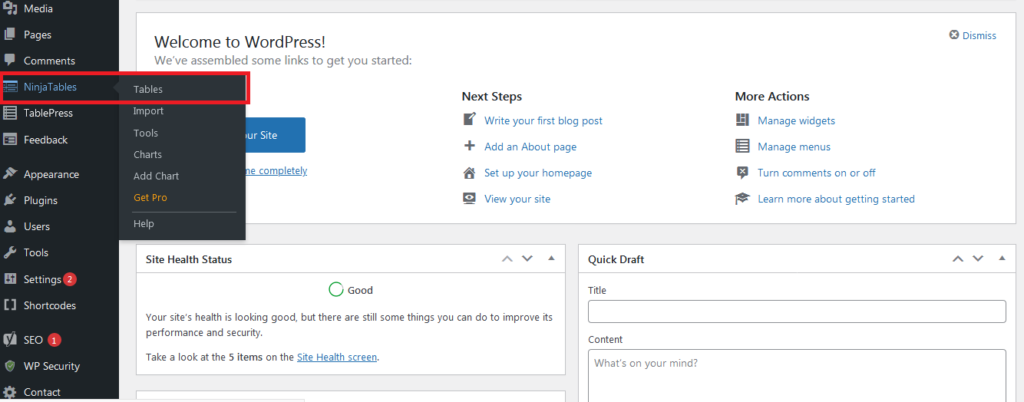
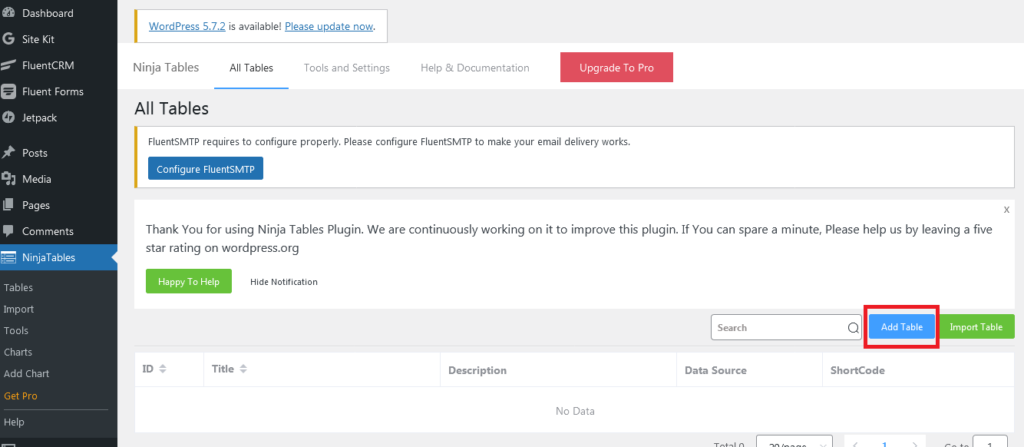
Ninja Tables'ı aktifleştirdikten sonra “ Ninja Tables ”a tıklayarak işlemine başlayabilirsiniz. Ardından “ Tablo Ekle ” butonu ile bir sayfa açılacaktır.

Aşama 3:
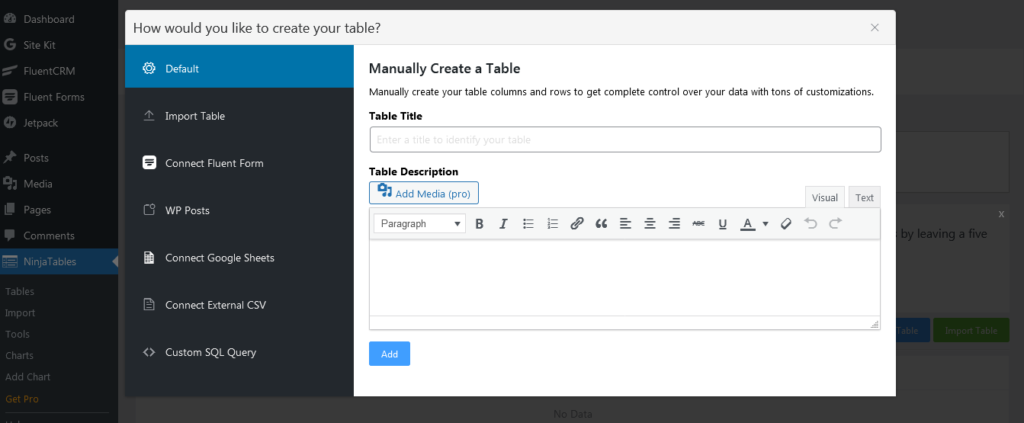
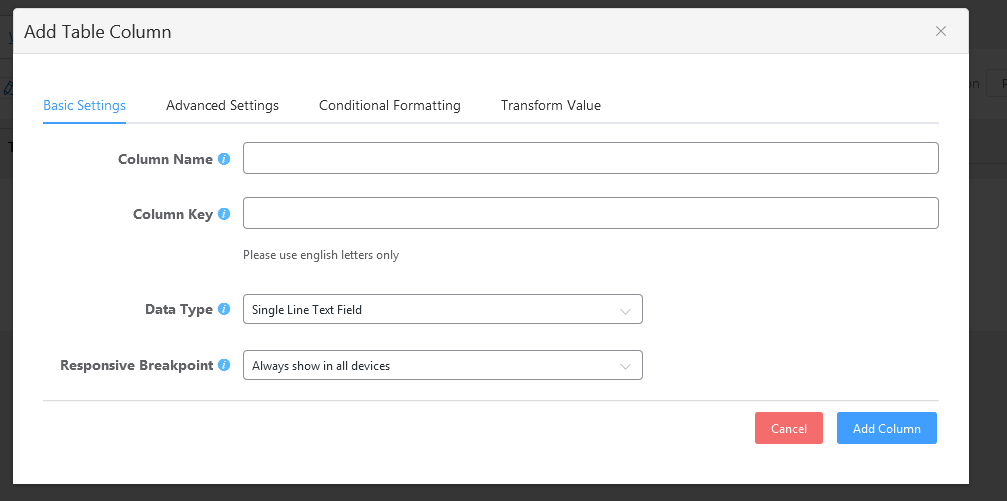
“ Tablo Ekle ” butonuna tıklandığında, tablo oluşturmak için doldurulması gereken bilgileri içeren bir diyalog kutusu açılacaktır. Formu doldurduktan sonra “Ekle” butonuna tıklayınız. Ardından, sütun seçenekleriyle bir tablo oluşturulacaktır.


4. Adım:
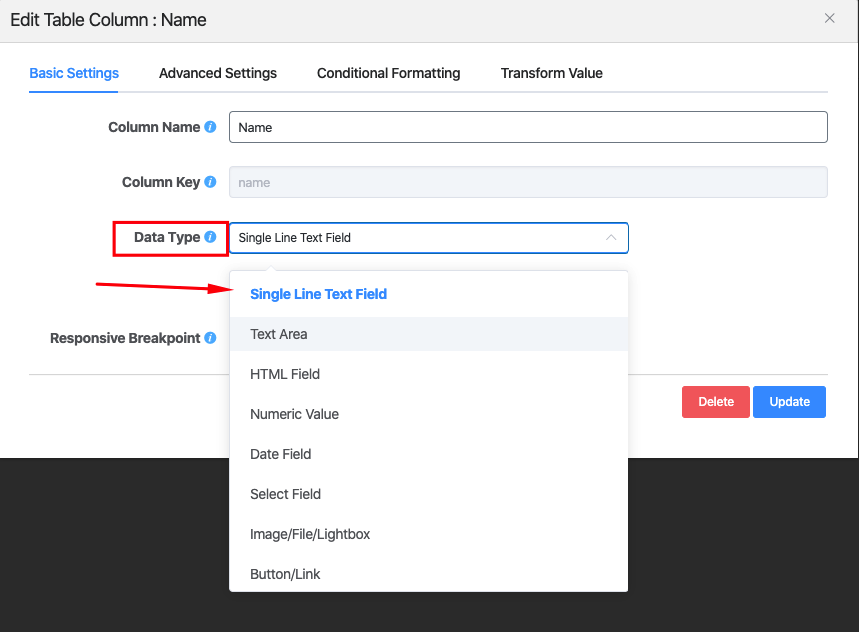
İlgili tablonun altındaki sütunlar hakkında gerekli bilgileri doldurmak için dinamik olarak bir sayfa açılır. Her form, o tablonun bir sütununu temsil eder. Bir formu doldurduktan sonra, bir sonraki sütuna geçmek için “Sütun ekle” düğmesine tıklayın.


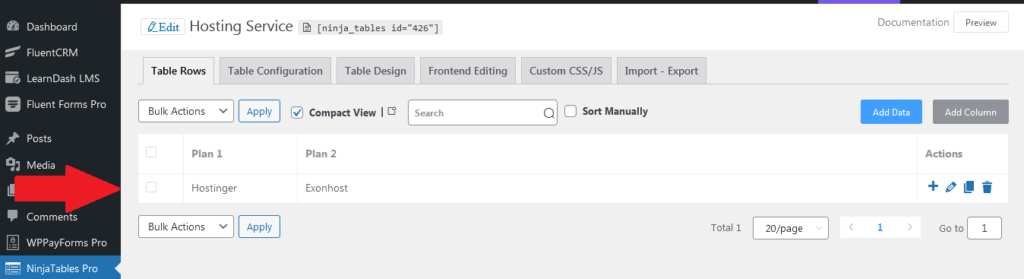
Barındırma Hizmeti tablosunun altında Plan 1 adında bir sütun oluşturulacaktır. Tabloya daha fazla sütun eklemek için “ Sütun Ekle ” butonuna tıklayabiliriz.

Adım 5:
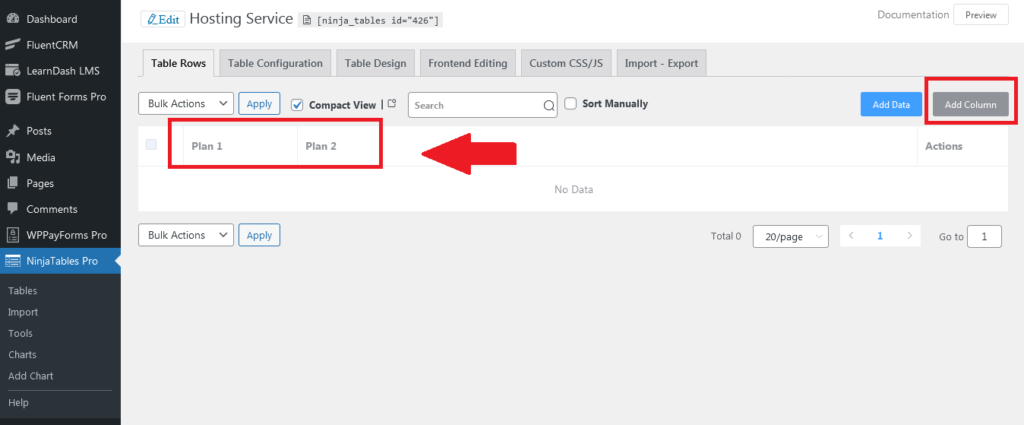
Bu şekilde tabloya daha fazla sütun ekleyebilirsiniz. Bir tane daha eklerseniz arayüz böyle görünecektir.

6. Adım:
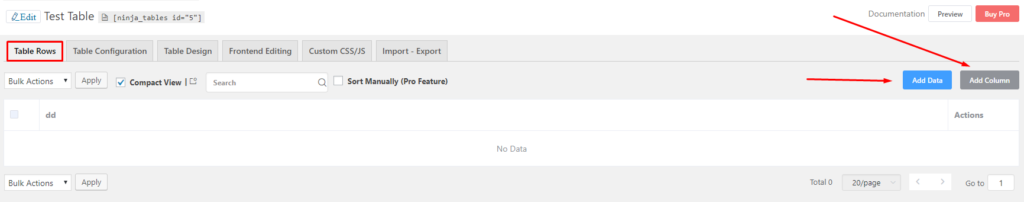
Şimdi, o tablonun hücrelerine veri eklemelisiniz. Bunu yapmak için “ Tablo Satırları ” seçeneğine tıklayın, ardından ' Veri Ekle ” düğmesinin bulunduğu bir sayfanız olacak. Sütunlara satır satır belirli veriler eklemek için bu düğmeye tıklayın.

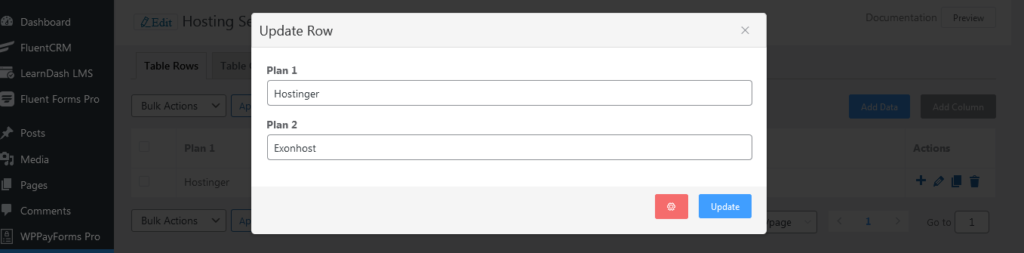
Sütun için gerekli bilgileri doldurmak için bir iletişim kutusu görünecektir.
Tabloya veri doldurmak için bir giriş formu içeren bir diyalog kutusu olacaktır.

7. Adım:
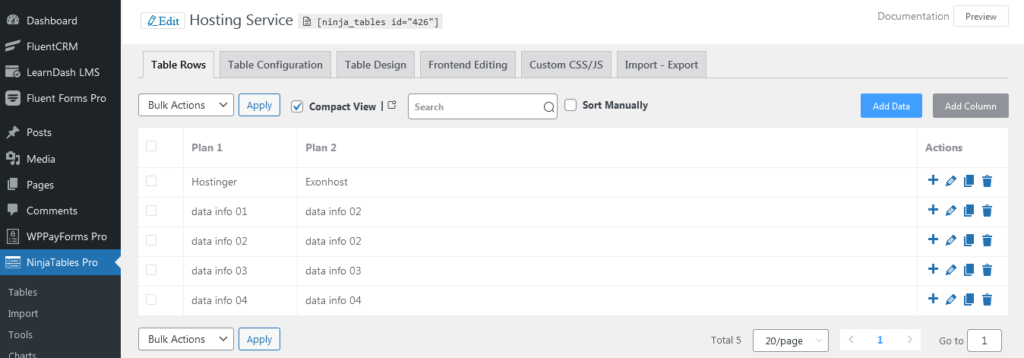
Formu doldurduktan sonra, verilen tüm verileri arka arkaya eklemek için “ Ekle ” düğmesine tıklamanız yeterlidir. İlgili simgeye tıklayarak düzenleyebilir, silebilir ve daha fazla veri ekleyebilirsiniz. Bu şekilde satır artırarak daha fazla veri ekleyin. Arayüz o zaman böyle olacak.

Adım 8:
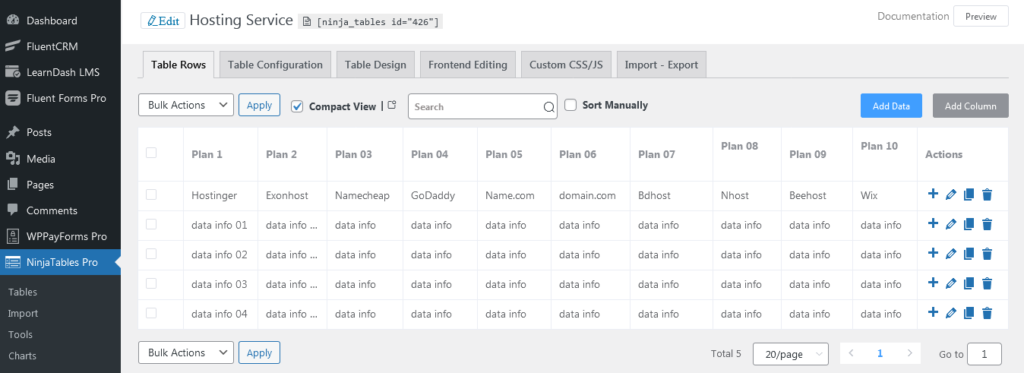
Şimdi aynı şekilde tabloya on tane daha veri sütunu ekleyeceğiz ve güncelle butonuna tıklayarak verilen verimizi düzenleyebiliriz. Kısa kod, herhangi bir belirli öğeyi özelleştirmek için metin düğmesine tıklanarak kullanılabilir. Farklı bir renk şeması kullanarak bazı verileri değiştireceğiz. Ardından “güncelle” butonuna tıklayın.

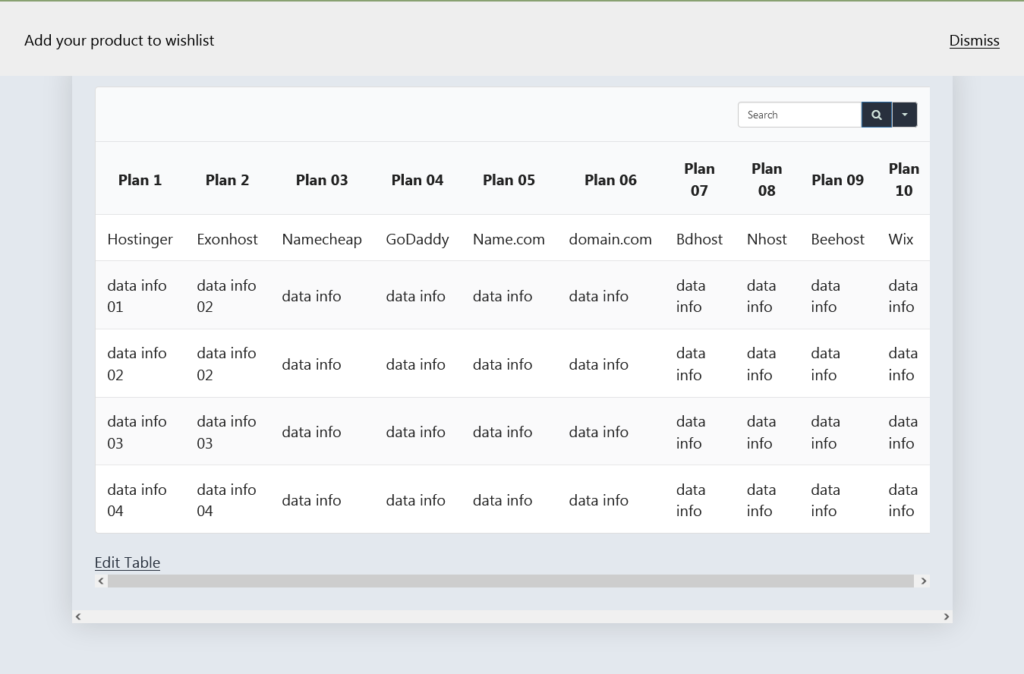
Bu arayüzün ön izlemesi şu şekilde olacaktır. Bakmak oldukça havalı görünüyor. Bu şekilde temel bir tablo yapısı oluşturabiliriz.

Karşılaştırma tablosunu bir bütün olarak bu şekilde oluşturdum. Bu yazıda, WordPress'te herkesin doğru eklenti yardımı ile çok sorunsuz bir şekilde ağır bir görevi yerine getirebileceğini açıkça belirtmek istedim. Bu yazıda, Ninja Tables eklentisinin işleri nasıl kolaylaştırdığını bir örnek olarak gösterdim. Görevimi çok pürüzsüz ve rahat hale getirdi. En önemlisi, iyi olan şey, bu eklentinin piyasada tamamen duyarlı olmasıdır.

