Ninja Tables를 사용하여 WordPress에서 비교 테이블을 만드는 방법
게시 됨: 2018-05-12지난 주에 WordPress를 사용하여 일부 데이터를 표시하기 위해 비교 테이블을 만들어야 했습니다. 처음에는 WordPress에서 반응형 대화형 테이블을 만드는 데 적합한 것을 찾을 수 없었습니다. 테이블을 생성해야 한다면 수많은 <TABLE>, <TR>, <TD> 태그를 사용하여 전체를 HTML로 코딩해야 했을 것입니다. 예를 들어 샘플 테이블 뒤에 있는 코드는 다음과 같습니다.
탁자:
테이블 제목 | |
|---|---|
| A열 | B열 |
| 데이터 1 | 데이터 2 |
테이블 뒤에 있는 코드:
<표 테두리=”5″ WIDTH=”50%” CELLPADDING=”4″ CELLSPACING=”3″>
<TR>
<TH COLSPAN=”2″><BR><H3>표 제목</H3>
</TH>
</TR>
<TR>
<TH>A열</TH>
<TH>B열</TH>
</TR>
<TR 정렬=”중앙”>
<TD>데이터 1</TD>
<TD>데이터 2</TD>
</TR>
</표>
그러나 이것은 실용적인 접근 방식이 아닙니다. 테이블을 만들려고 할 때마다 너무 많은 시간과 노력을 들이게 되는데 이는 분명히 불필요한 번거로움입니다. 그리고 비교 테이블의 복잡한 과정을 다루다 보니 더 똑똑하게 처리해야겠다는 생각이 들었습니다. 그래서 이 문제와 관련하여 다른 WordPress 플러그인을 살펴보기로 결정했습니다.
문제를 해결할 수 있는 여러 플러그인을 찾았지만 한 두 가지 주요 제한 사항이 있습니다. 하나 빼고. 특정 플러그인에 대해 이야기하기 전에 WordPress에 대한 다양한 테이블 플러그인을 연구하면서 발견한 주요 문제에 대해 자세히 설명하고 싶습니다.
내가 거의 모든 플러그인에서 발견한 불편한 점은 이러한 플러그인으로 생성된 테이블이 유형에 따라 반응할 뿐이며 모든 종류의 장치와 호환되지 않는다는 것입니다. 좋은 점은 정말 반응이 좋고 아름다운 대화형 테이블을 매우 빠르게 만드는 데 도움이 되는 Ninja Tables 플러그인을 찾았다는 것입니다.
비교는 사용자가 인터넷에서 수행하는 가장 힘든 활동 중 하나입니다. 대부분의 경우 방문자가 제품을 구매하거나 회원가입을 하거나 견적을 요청하기 전에 매번 거쳐야 하는 단계입니다. 많은 양의 데이터를 시각적으로 나타내어 우리의 삶을 조금 더 쉽게 만들기 위해 비교표가 필요한 곳입니다.
업무용으로 두 가지 유형의 비교 테이블을 만들 수 있습니다. 하나는 정적 비교 테이블이고 다른 하나는 동적입니다. 동적 비교 테이블은 더 적합하고 상호 작용하므로 건강한 비즈니스 환경에 적합합니다. 사용자가 원하는 서비스와 직접 상호 작용할 수 있습니다.
반면에 정적 비교 테이블은 제품 전체를 광고하는 것 외에 다른 용도로 사용되지 않습니다. 사용자는 이 유형의 테이블을 사용하여 상호 작용할 수 없으며 즉각적인 조치를 취할 수 없습니다. 그리고 이것은 웹사이트 청중에게 나쁜 사용자 경험처럼 보일 수 있습니다.
Ninja Tables로 비교 테이블 만들기: 단계별 가이드
많은 시간을 낭비하지 않고 대화형 비교 테이블을 만들고 싶으십니까? 이 단계에서는 비즈니스에 대한 반응형 동적 비교 테이블을 만드는 방법에 대한 단계별 가이드를 안내해 드리겠습니다. 한번 봅시다.
예를 들어 웹 호스팅 서비스 제공업체의 가격표를 제공하고 있습니다. 이 표는 회사가 아래에 제공된 가격표를 표시하여 고객과 어떻게 상호 작용하는지 보여줍니다.
호스팅 서비스
Ninja Tables 플러그인을 사용하여 간단히 테이블을 만들었습니다. 가장 중요한 것은 유형에 반응합니다. 데스크탑이나 랩탑에서 브라우징하는 경우 빠르게 간과하도록 브라우저 창의 크기를 조정하여 응답성을 확인할 수 있습니다.
이제 WordPress 웹 사이트 관리자 또는 편집자가 WordPress에서 이러한 대화형 테이블을 만드는 방법을 보여 드리겠습니다.
1 단계:
먼저 Ninja Tables 플러그인을 다운로드하여 설치해야 합니다. 설치 프로세스에 대한 자세한 노하우는 [readme] 를 참조하십시오.

2 단계:
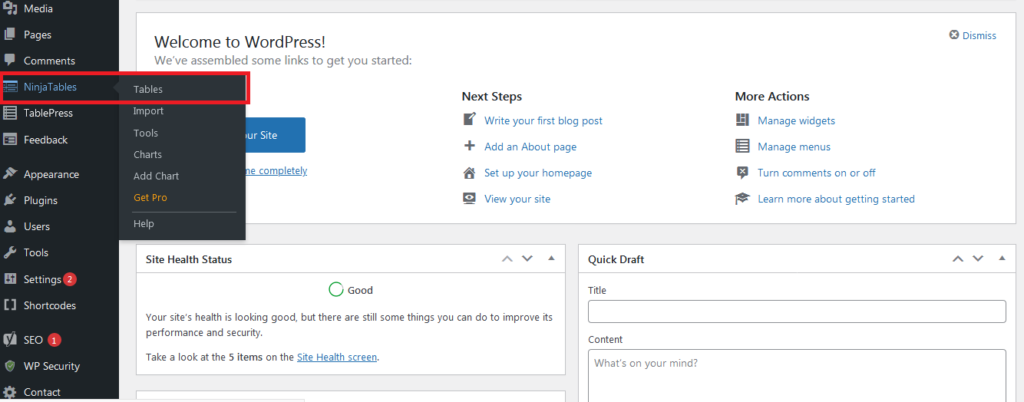
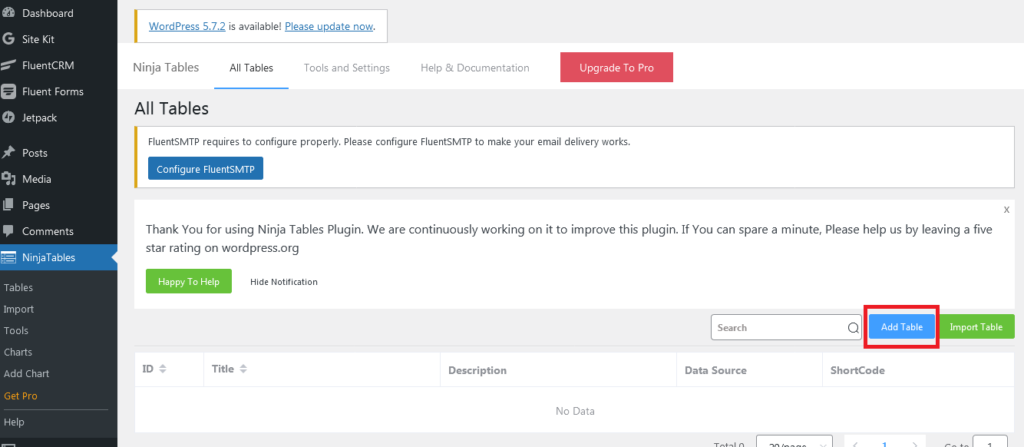
Ninja Tables를 활성화한 후 " Ninja Tables "를 클릭하여 작업을 시작하십시오. 그러면 " 테이블 추가 " 버튼이 있는 페이지가 나타납니다.

3단계:
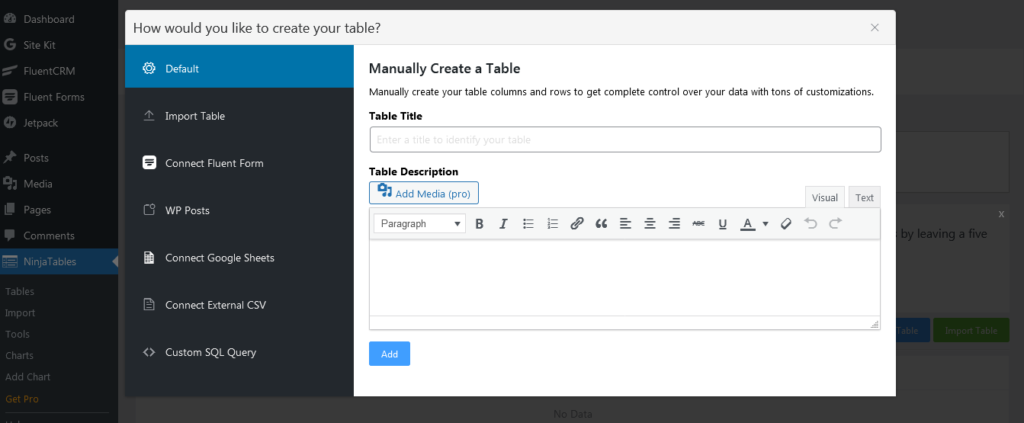
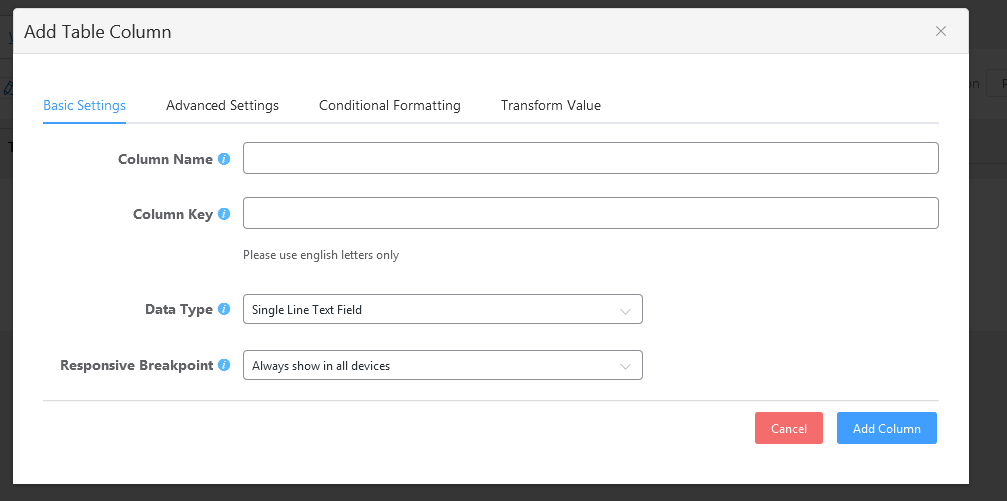
" 테이블 추가 " 버튼을 클릭하면 테이블 생성에 필요한 정보가 포함된 대화 상자가 열립니다. 양식을 작성한 후 "추가" 버튼을 클릭합니다. 그런 다음 해당 열 옵션이 있는 테이블이 생성됩니다.

4단계:

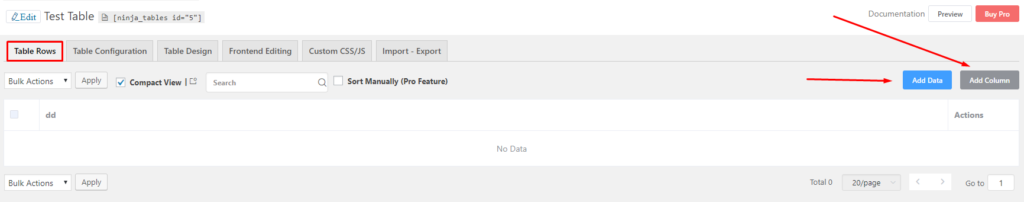
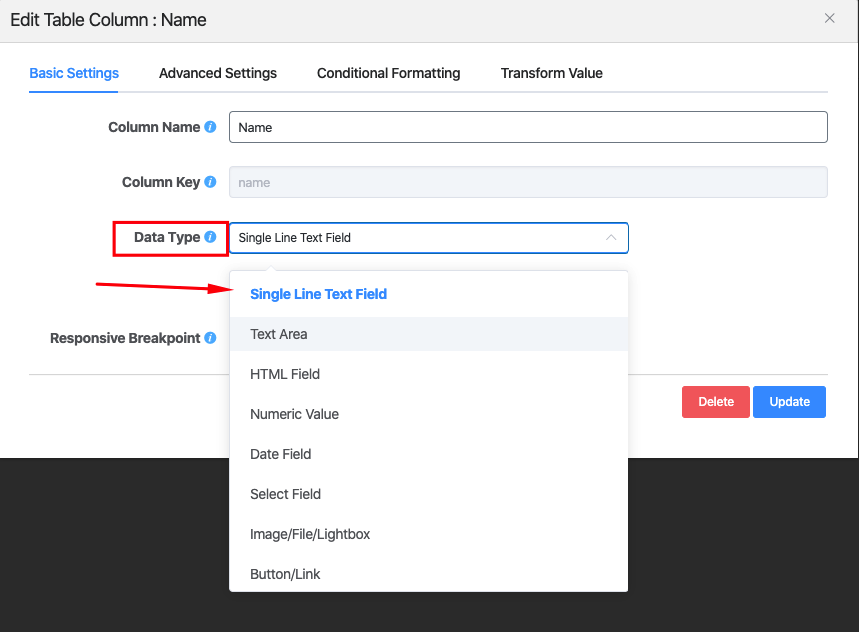
페이지는 해당 테이블 아래의 열에 대한 필요한 정보를 채우는 양식으로 동적으로 열립니다. 각 양식은 해당 테이블의 한 열을 나타냅니다. 하나의 양식을 작성한 후 "열 추가" 버튼을 클릭하여 다음 열로 이동합니다.


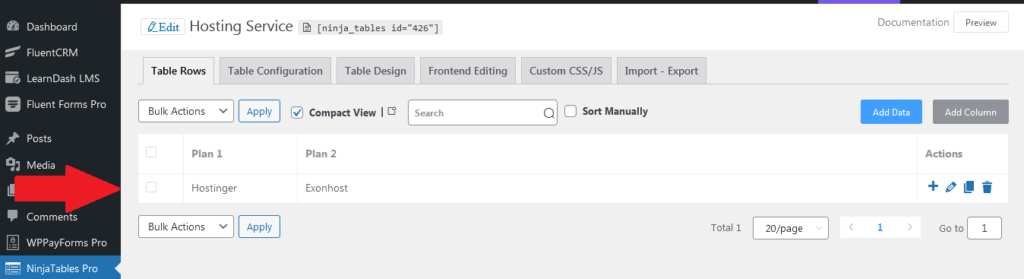
Hosting Service 테이블 아래에 Plan 1이라는 이름의 열이 생성됩니다. " 열 추가 " 버튼을 클릭하여 테이블에 더 많은 열을 추가할 수 있습니다.

5단계:
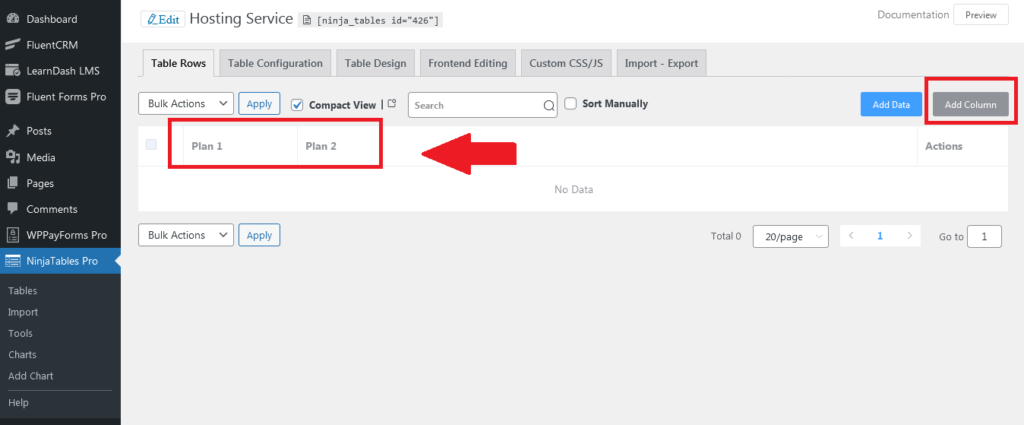
이런 식으로 테이블에 더 많은 열을 추가할 수 있습니다. 하나 더 추가하면 인터페이스가 다음과 같이 보일 것입니다.

6단계:
이제 해당 테이블의 셀에 데이터를 추가해야 합니다. 그렇게 하려면 " 테이블 행 " 옵션을 클릭하면 ' 데이터 추가 " 버튼이 있는 페이지가 나타납니다. 해당 버튼을 클릭하면 행별로 열에 특정 데이터를 추가할 수 있습니다.

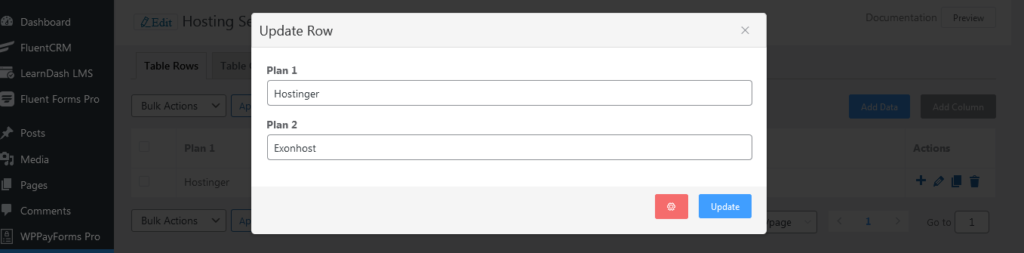
열에 필요한 정보를 채우는 대화 상자가 나타납니다.
테이블에 데이터를 채우기 위한 입력 양식이 있는 대화 상자가 있습니다.

7단계:
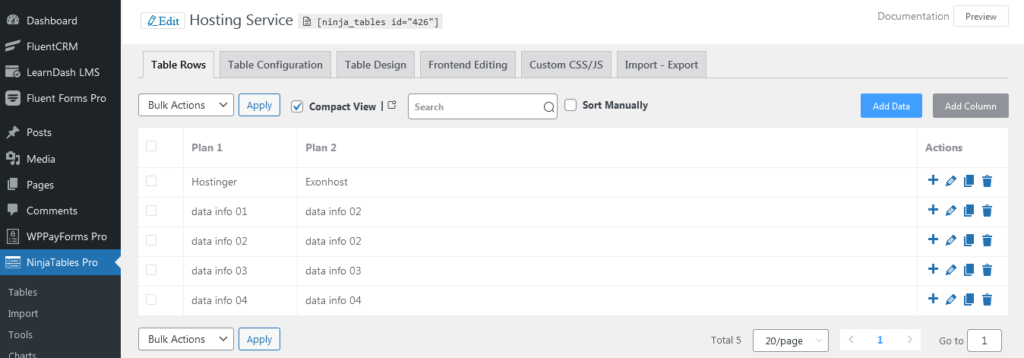
양식을 작성한 후 " 추가 " 버튼을 클릭하면 주어진 모든 데이터가 한 행에 포함됩니다. 해당 아이콘을 클릭하여 데이터를 편집, 삭제 및 추가할 수 있습니다. 이런 식으로 더 많은 데이터를 추가하고 행을 늘립니다. 인터페이스는 그렇게 될 것입니다.

8단계:
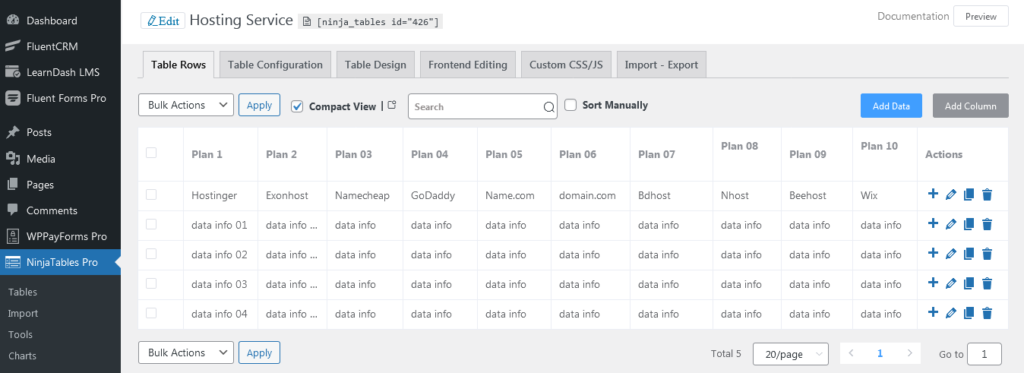
이제 같은 방식으로 테이블에 10개의 데이터 열을 더 추가하고 업데이트 버튼을 클릭하여 주어진 데이터를 편집할 수 있습니다. 단축 코드는 텍스트 버튼을 클릭하여 특정 항목을 사용자 정의하는 데 사용할 수 있습니다. 다른 색상 스키마를 사용하여 일부 데이터를 변경합니다. 그런 다음 "업데이트"버튼을 클릭하십시오.

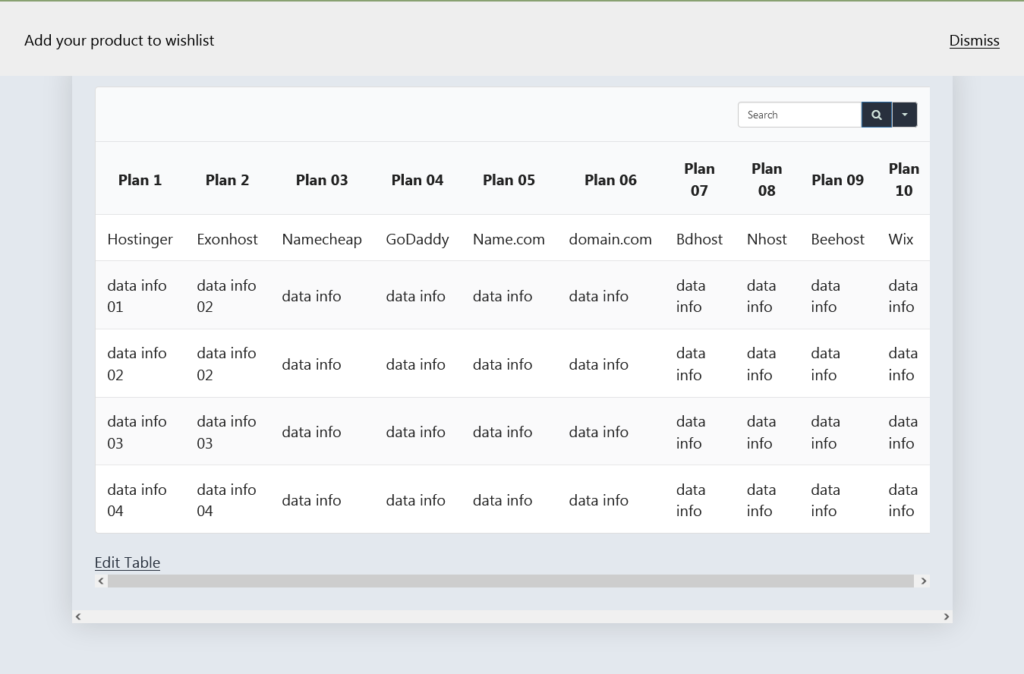
이 인터페이스의 미리보기는 다음과 같습니다. 보기에 꽤 멋진 것 같습니다. 이것이 기본적인 테이블 구조를 만드는 방법입니다.

이렇게 해서 전체 비교표를 만들었습니다. 이 기사에서는 WordPress에서 올바른 플러그인의 도움으로 누구나 무거운 작업을 매우 원활하게 수행할 수 있음을 분명히 하고 싶었습니다. 이 글에서 나는 Ninja Tables 플러그인이 어떻게 일을 쉽게 만드는지 예를 들어 보여주었습니다. 그것은 내 작업을 매우 부드럽고 편안하게 만들었습니다. 가장 중요한 것은 이 플러그인이 시장에서 유형별로 완벽하게 반응한다는 점입니다.

