如何使用 Ninja Tables 在 WordPress 中创建比较表
已发表: 2018-05-12上周我不得不使用 WordPress 创建一个比较表来呈现一些数据。 最初,我在 WordPress 中找不到任何适合创建响应式交互式表格的内容。 如果我必须创建一个表,我将不得不用大量的 <TABLE>、<TR>、<TD> 标记完全用 HTML 对其进行编码。 例如,示例表后面的代码如下所示:
桌子:
表格标题 | |
|---|---|
| A栏 | B栏 |
| 数据 1 | 数据 2 |
表格背后的代码:
<表格边框=”5″ 宽度=”50%” CELLPADDING=”4″ CELLSPACING=”3″>
<TR>
<TH COLSPAN=”2″><BR><H3>表格标题</H3>
</TH>
</TR>
<TR>
<TH>A 栏</TH>
<TH>B 栏</TH>
</TR>
<TR 对齐=”中心”>
<TD>数据1</TD>
<TD>数据2</TD>
</TR>
</表>
但这不是一种实用的方法。 每次我打算创建一个表时,都会占用我大量的时间和精力,这显然是不必要的麻烦。 当我处理比较表的复杂过程时,我想到了以更智能的方式处理它。 因此,我决定查看有关此问题的不同 WordPress 插件。
我发现了几个能够解决问题的插件,但有一个或两个主要限制; 除了一个。 在谈论那个特定的插件之前,我想详细说明一下我在研究 WordPress 的不同表格插件时发现的主要问题。
我在几乎每个插件中都注意到的不便之处在于,使用这些插件创建的表格只是类型响应,它们不兼容所有类型的设备。 好消息是我找到了真正响应迅速的 Ninja Tables 插件,并帮助我快速制作了一个漂亮的交互式表格。
比较是用户在互联网上执行的最艰难的活动之一。 在大多数情况下,这是您的访问者每次购买产品、注册会员或请求报价之前所采取的明显步骤。 这就是比较表通过直观地表示大量数据使我们的生活更轻松的地方。
可以为商业目的创建两种类型的比较表。 一个是静态比较表,另一个是动态比较表。 动态比较表更适合和互动,适合健康的商业环境。 它允许用户直接与他们想要的服务进行交互。
另一方面,静态比较表仅用于宣传整个产品。 用户不能使用这种类型的表进行交互,也不能立即采取行动。 对于您的网站受众来说,这似乎是糟糕的用户体验。
使用 Ninja Tables 创建比较表:分步指南
在不浪费大量时间的情况下制作交互式比较表的灵感? 在这个阶段,我将逐步指导您如何为您的业务创建响应式和动态的比较表。 我们来看一下。
例如,我给出了一个网络托管服务提供商公司的价目表。 该表将通过显示下面给出的定价表向您展示公司如何与其客户互动。
托管服务
我只是使用 Ninja Tables 插件创建了表格。 最重要的是它在类型上是响应式的。 如果您是从台式机或笔记本电脑浏览,您只需调整浏览器窗口的大小即可快速查看响应速度。
现在,我将向您展示作为 WordPress 网站管理员或编辑者如何在 WordPress 中创建此类交互式表格。
第1步:
首先,您需要下载并安装 Ninja Tables 插件。 有关安装过程的详细知识: [自述文件] 。

第2步:
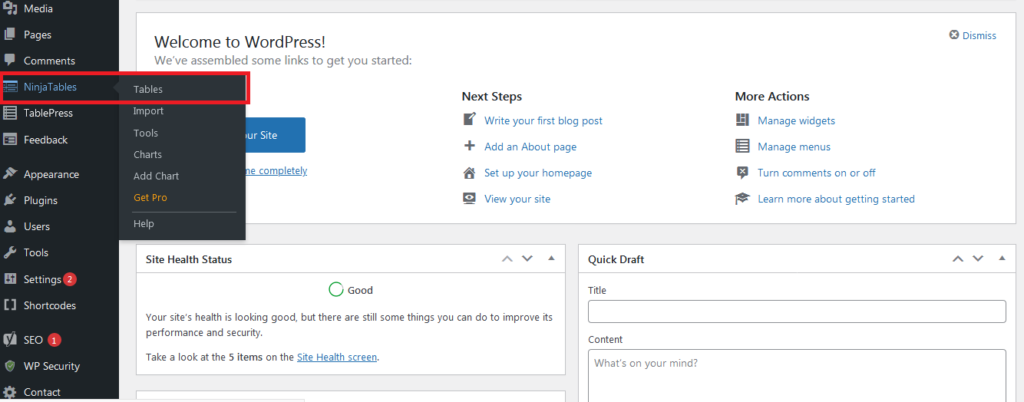
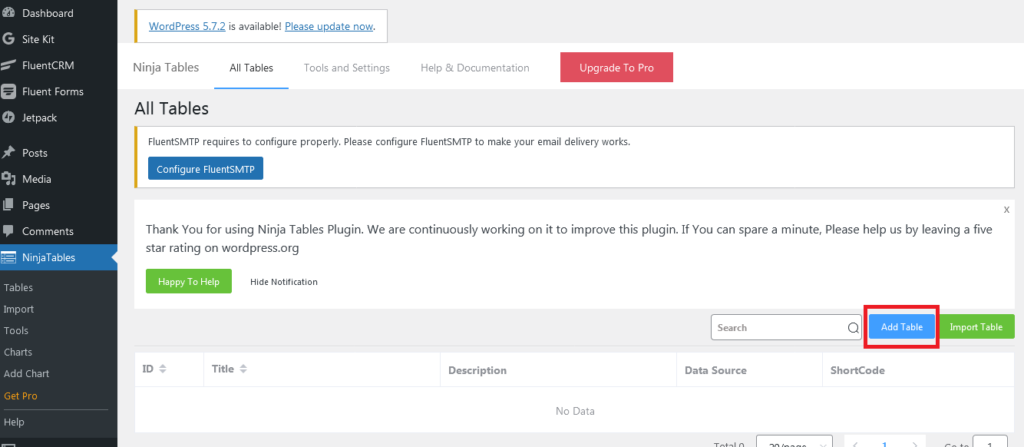
激活 Ninja Tables 后,只需点击“ Ninja Tables ”即可开始操作。 然后将出现一个带有“添加表”按钮的页面。

第 3 步:
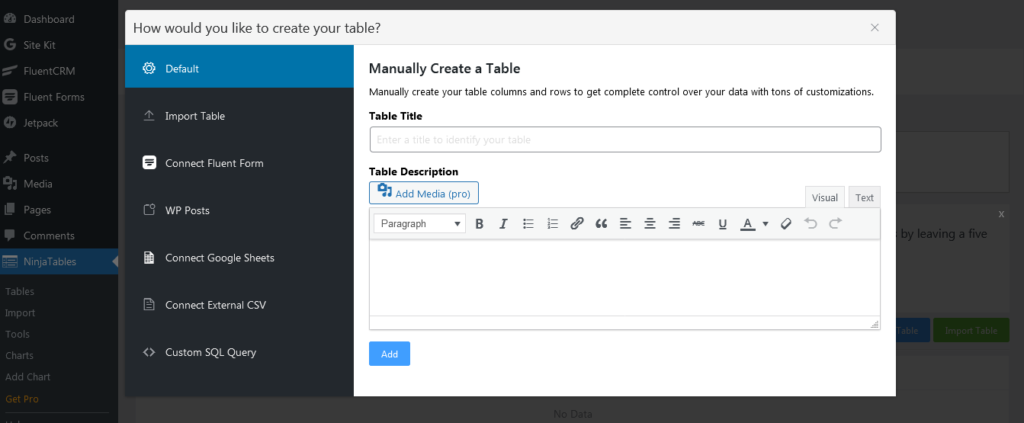
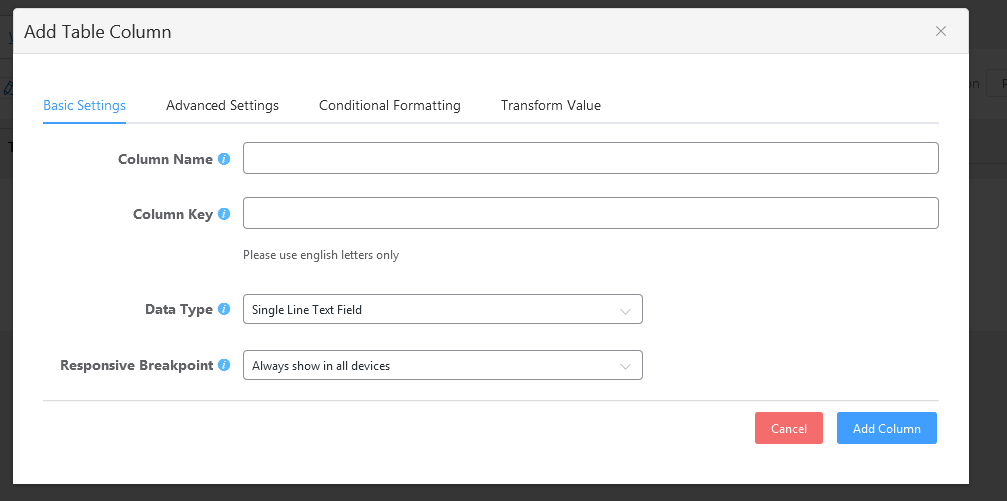
单击“添加表格”按钮将打开一个对话框,其中包含为创建表格而填写的必要信息。 填写表格后,单击“添加”按钮。 然后,将使用其列选项创建一个表。

第4步:

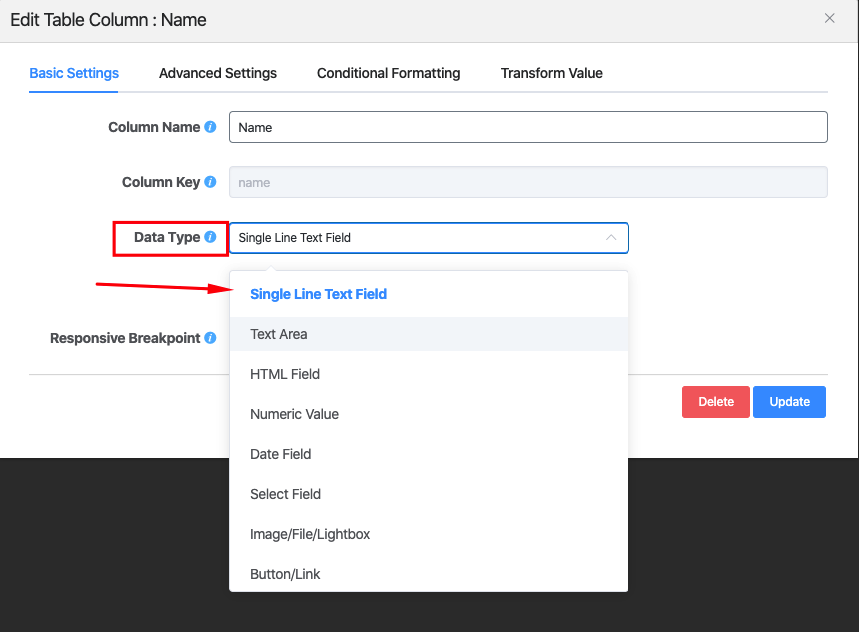
一个页面将动态打开一个表单,以填写有关相应表格下的列的必要信息。 每个表格代表该表的一列。 填写完一个表格后,单击“添加列”按钮进入下一列。


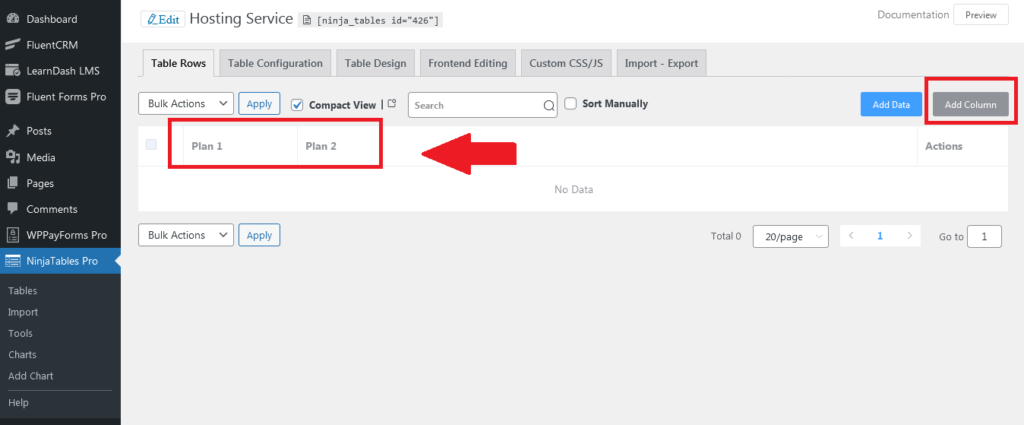
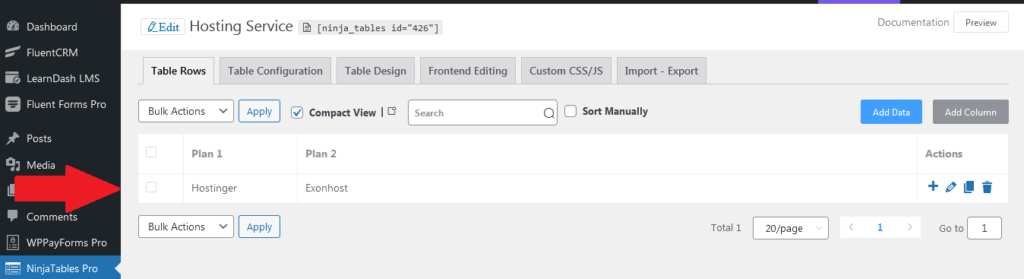
将在 Hosting Service 表下创建一个名为 Plan 1 的列。 我们可以单击“添加列”按钮向表中添加更多列。

第 5 步:
这样,您可以在表中添加更多列。 如果再添加一个,界面将如下所示。

第 6 步:
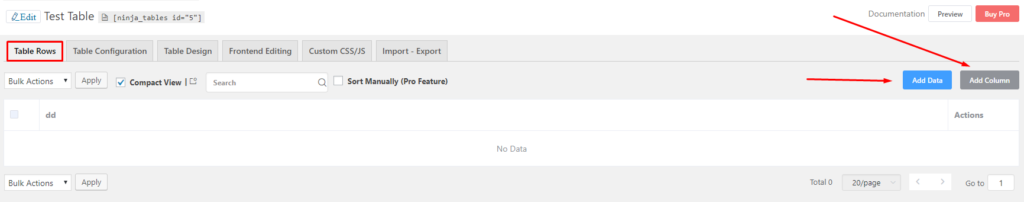
现在,您必须在该表的单元格中添加数据。 为此,请单击“表格行”选项,然后您将看到一个带有“添加数据”按钮的页面。 单击该按钮可将特定数据逐行添加到列中。

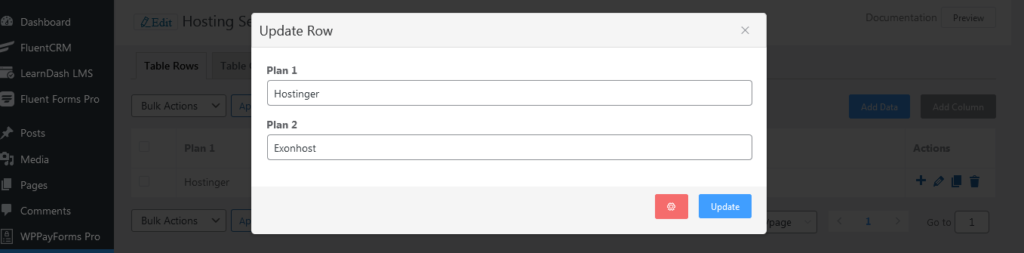
将出现一个对话框以填写该列所需的信息。
将出现一个带有输入表格的对话框,用于将数据填充到表格中。

第 7 步:
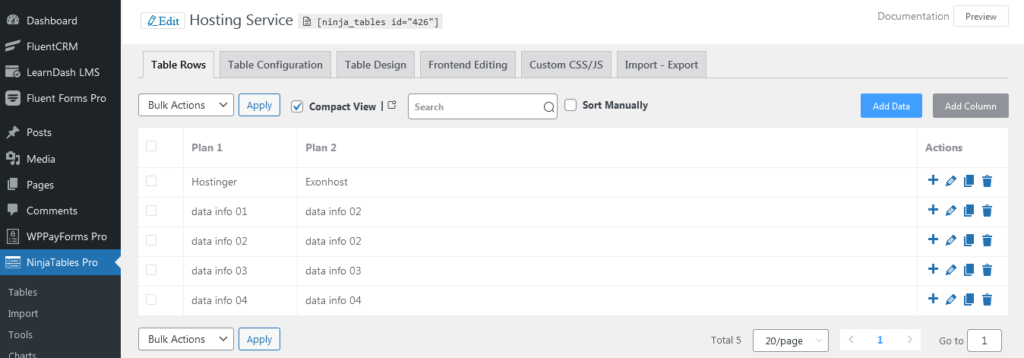
填写表格后,只需单击“添加”按钮即可将所有给定数据包含在一行中。 您可以通过单击相应的图标来编辑、删除和添加更多数据。 通过这种方式添加更多数据,增加行数。 界面将是这样的。

第 8 步:
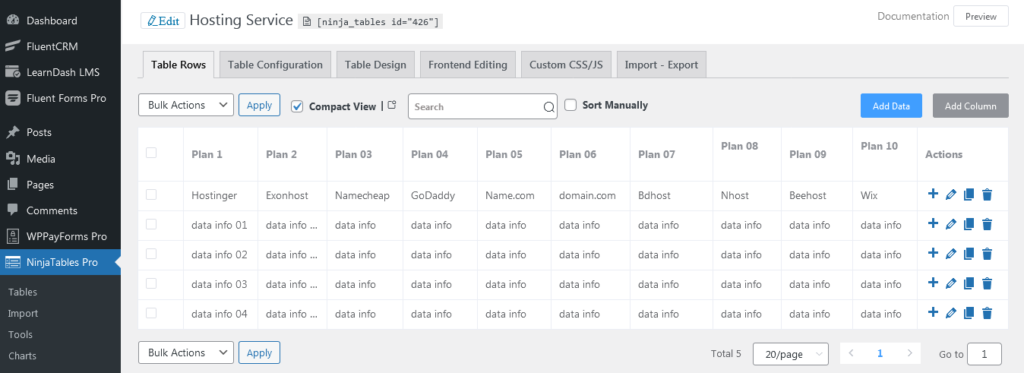
现在,以同样的方式,我们将在表中再添加十个数据列,我们可以通过单击更新按钮来编辑给定的数据。 通过单击文本按钮可以使用简码来自定义任何特定项目。 我们将使用不同的颜色模式更改一些数据。 然后点击“更新”按钮。

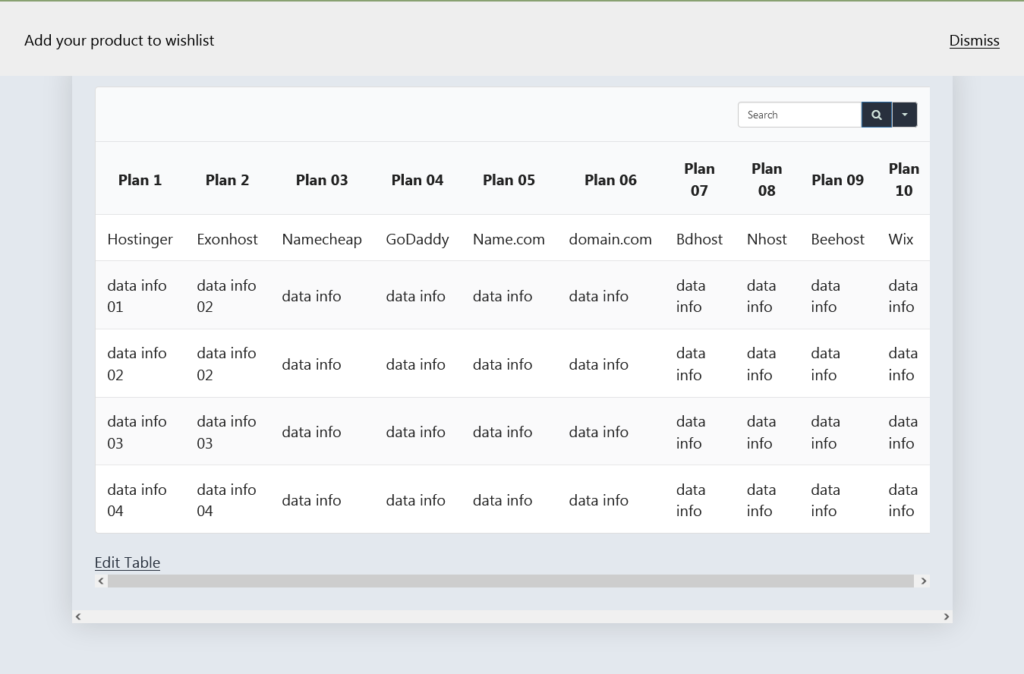
这个界面的预览会是这样的。 看起来很酷。 这就是我们如何创建一个基本的表结构。

这就是我创建整个比较表的方式。 在本文中,我想明确指出,在 WordPress 中,任何人都可以借助正确的插件非常顺利地执行繁重的任务。 在这篇文章中,我展示了Ninja Tables插件如何使事情变得简单作为示例。 它使我的任务非常顺利和舒适。 最重要的是,好在这个插件在市场上的类型是完全响应的。

