Cum se creează un tabel de comparație în WordPress folosind tabelele Ninja
Publicat: 2018-05-12Săptămâna trecută a trebuit să creez un tabel de comparație folosind WordPress pentru a prezenta câteva date. Inițial, nu am găsit nimic convenabil în WordPress pentru a crea un tabel interactiv care să fie receptiv. Dacă ar fi trebuit să creez un tabel, ar fi trebuit să îl codific în întregime în HTML cu numeroase etichete <TABLE>, <TR>, <TD>. De exemplu, codul din spatele unui exemplu de tabel ar arăta astfel:
Masa:
TITLUL TABELULUI | |
|---|---|
| Coloana A | Coloana B |
| Date 1 | Date 2 |
Codul din spatele mesei:
<TABLE BORDER=”5″ LĂȚime=”50%” CELLPADDING=”4″ CELLSPACING=”3″>
<TR>
<TH COLSPAN="2″><BR><H3>TITLUL TABEL</H3>
</TH>
</TR>
<TR>
<TH>Coloana A</TH>
<TH>Coloana B</TH>
</TR>
<TR ALIGN="CENTER">
<TD>Data 1</TD>
<TD>Data 2</TD>
</TR>
</TABLE>
Dar aceasta nu este o abordare practică. De fiecare dată când intenționez să creez o masă, îmi va ocupa atât de mult timp și efort, ceea ce este în mod clar o bătaie de cap inutilă. Și întrucât aveam de-a face cu un proces complex de tabel de comparație, m-am gândit să-l manipulez într-un mod mai inteligent. Așa că, am decis să arunc o privire asupra diferitelor plugin-uri WordPress cu privire la această problemă.
Am găsit mai multe plugin-uri care sunt capabile să rezolve problema, dar cu una sau două limitări majore; cu excepția unuia. Înainte de a vorbi despre acel plugin special, aș dori să detaliez problemele majore pe care le-am găsit în timp ce studiam diferite plugin-uri de tabel pentru WordPress.
Dezavantajul incomod pe care l-am observat în aproape fiecare plugin este că tabelele create cu aceste plugin-uri sunt doar receptive și nu sunt compatibile cu tot felul de dispozitive. Lucrul bun este că am găsit pluginul Ninja Tables care a fost cu adevărat receptiv și m-a ajutat să fac o masă frumoasă și interactivă foarte rapid.
O comparație este una dintre cele mai dificile activități pe care utilizatorii le fac pe internet. În cele mai multe cazuri, este un pas evident pe care vizitatorii dvs. îl fac de fiecare dată înainte de a cumpăra un produs, de a vă înscrie pentru un membru sau de a solicita o cotație. Și aici intervin tabelele de comparație pentru a ne ușura puțin viața, reprezentând vizual o cantitate mare de date.
Două tipuri de tabele de comparație pot fi create în scopuri comerciale. Unul este un tabel de comparație static, iar celălalt este dinamic. Tabelele de comparație dinamice sunt mai potrivite și mai interactive, ceea ce este potrivit pentru un mediu de afaceri sănătos. Permite utilizatorilor să interacționeze direct cu serviciile pe care le doresc.
Pe de altă parte, tabelele de comparație statice nu au alte scopuri decât doar promovarea produsului în ansamblu. Utilizatorul nu poate interacționa și nu poate lua măsuri instantanee folosind acest tip de tabel. Și aceasta ar putea părea o experiență proastă a utilizatorului pentru publicul site-ului dvs.
Crearea unui tabel de comparație cu Ninja Tables: un ghid pas cu pas
Inspirat să faci tabele de comparație interactive fără să pierzi mult timp? În această etapă, vă voi prezenta un ghid pas cu pas despre cum puteți crea un tabel de comparație receptiv și dinamic pentru afacerea dvs. Haideți să aruncăm o privire.
De exemplu, ofer o listă de prețuri a unei companii de servicii de găzduire web. Acest tabel vă va arăta modul în care compania interacționează cu clienții săi pur și simplu prin afișarea unui tabel de prețuri prezentat mai jos.
Servicii de gazduire
Am creat tabelul pur și simplu folosind pluginul Ninja Tables. Cel mai important, este receptiv ca tip. Puteți verifica capacitatea de răspuns prin simpla redimensionare a ferestrei browserului pentru a avea o trecere rapidă cu vederea dacă navigați de pe un desktop sau laptop.
Acum vă voi arăta cum, în calitate de administrator sau editor de site-uri WordPress, puteți crea astfel de tabele interactive în WordPress.
Pasul 1:
În primul rând, trebuie să descărcați și să instalați pluginul Ninja Tables. Pentru cunoștințe detaliate despre procesul de instalare: [readme] .

Pasul 2:
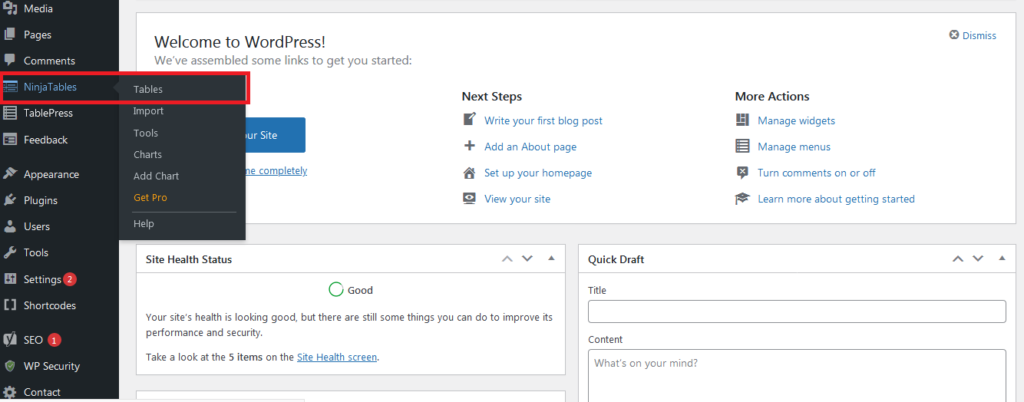
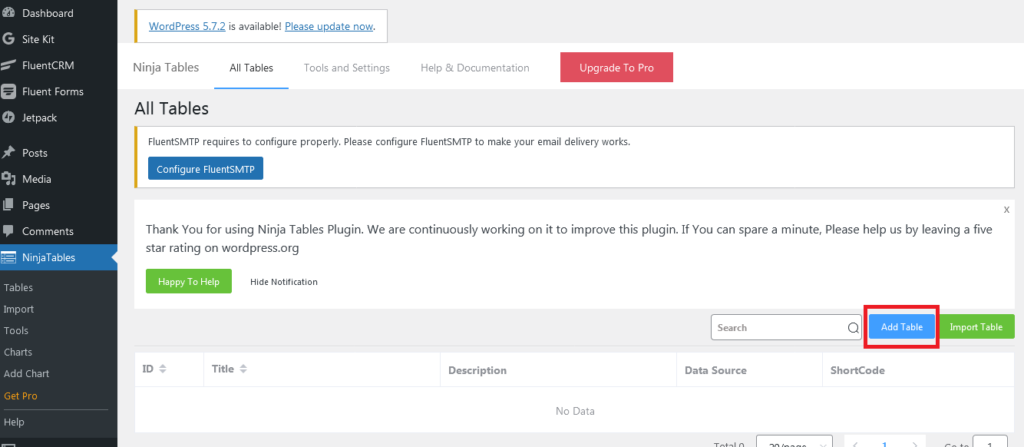
După activarea Ninja Tables, faceți clic pe „ Ninja Tables ” pentru a începe funcționarea acestuia. Apoi va apărea o pagină cu butonul „ Adăugați tabel ”.

Pasul 3:

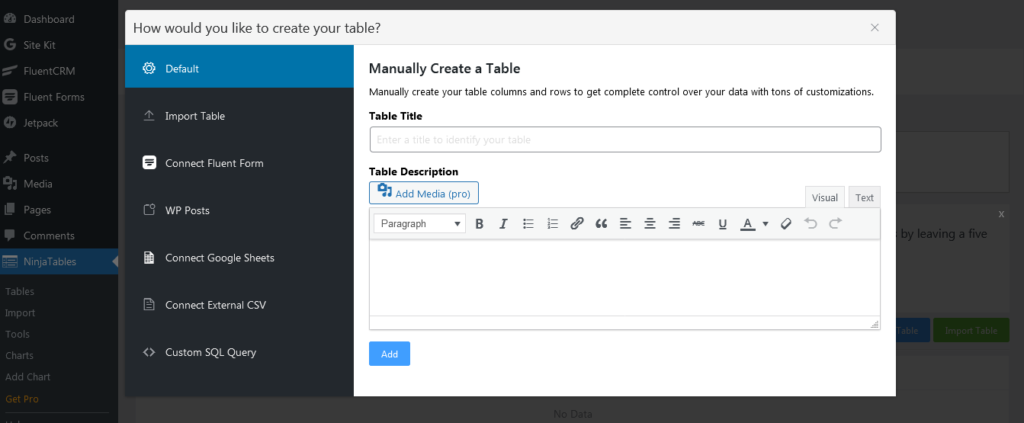
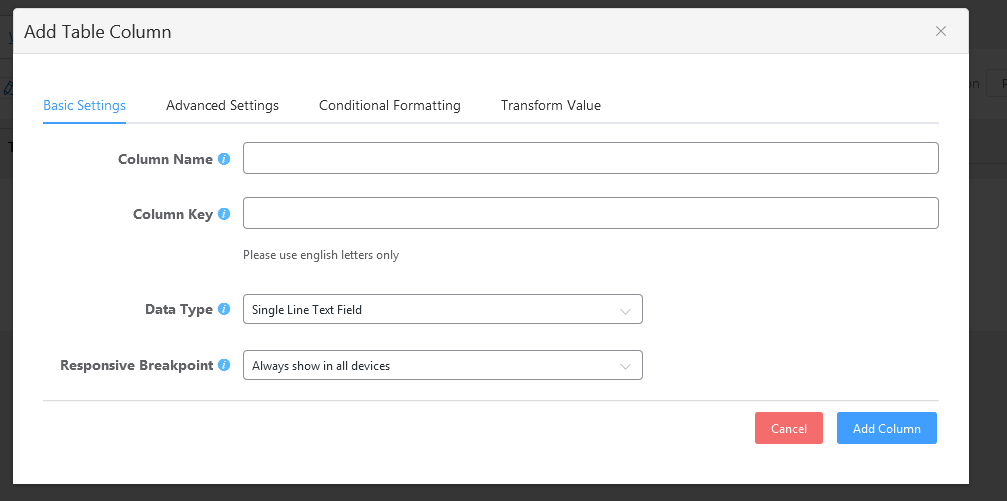
Făcând clic pe butonul „ Adăugați tabel ”, se va deschide o casetă de dialog care conține informațiile necesare pentru a completa pentru crearea unui tabel. După completarea formularului, faceți clic pe butonul „Adăugați”. Apoi, va fi creat un tabel cu opțiunile sale de coloană.

Pasul 4:
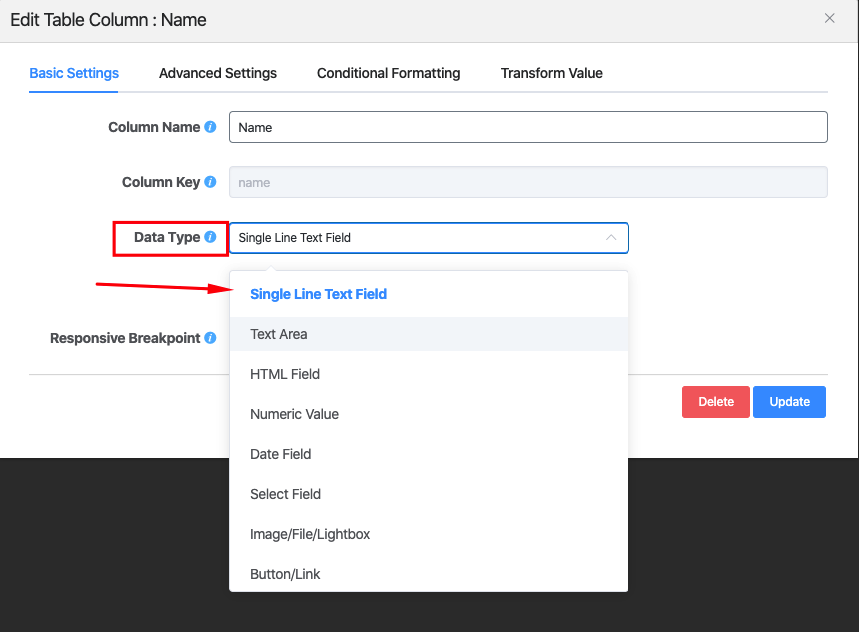
Se va deschide dinamic o pagină cu un formular pentru a completa informațiile necesare despre coloanele de sub tabelul respectiv. Fiecare formular reprezintă o coloană a acelui tabel. După completarea unui formular, faceți clic pe butonul „Adăugați coloană” pentru a trece la următoarea coloană.


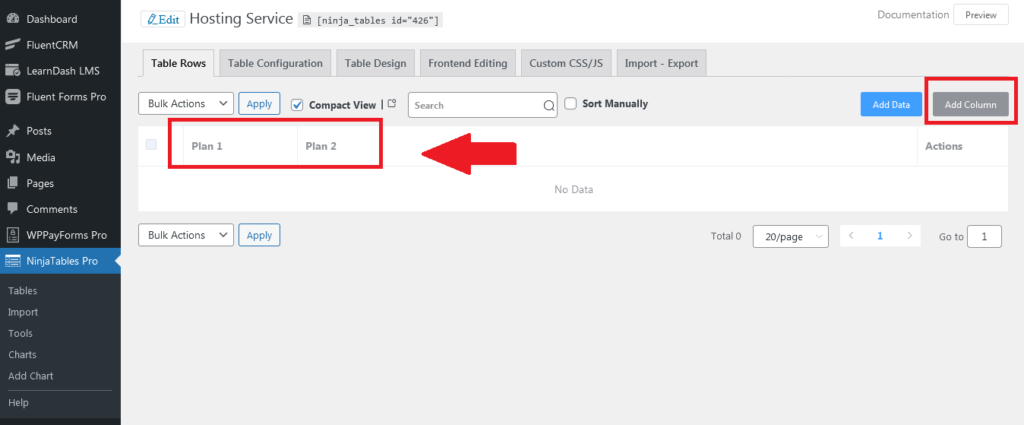
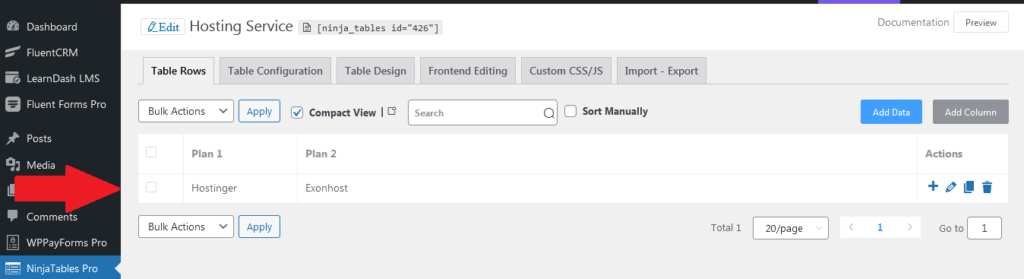
Va fi creată o coloană cu numele Plan 1 sub tabelul Serviciu de găzduire. Putem face clic pe butonul „ Adăugați o coloană ” pentru a adăuga mai multe coloane la tabel.

Pasul 5:
În acest fel, puteți adăuga mai multe coloane în tabel. Interfața va arăta astfel dacă mai adăugați una.

Pasul 6:
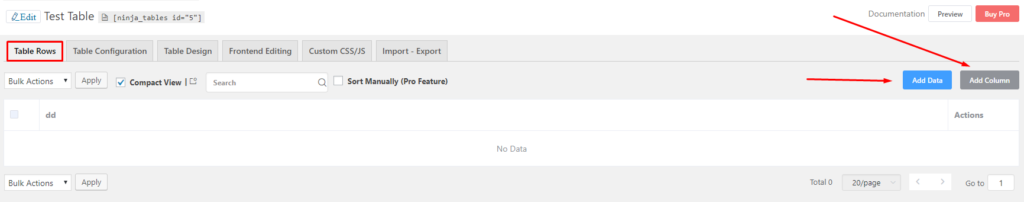
Acum, trebuie să adăugați date în celulele acelui tabel. Pentru a face acest lucru, faceți clic pe opțiunea „ Rânduri de tabel ”, apoi veți avea o pagină cu butonul „ Adăugați date ”. Faceți clic pe acel buton pentru a adăuga date specifice coloanelor rând cu rând.

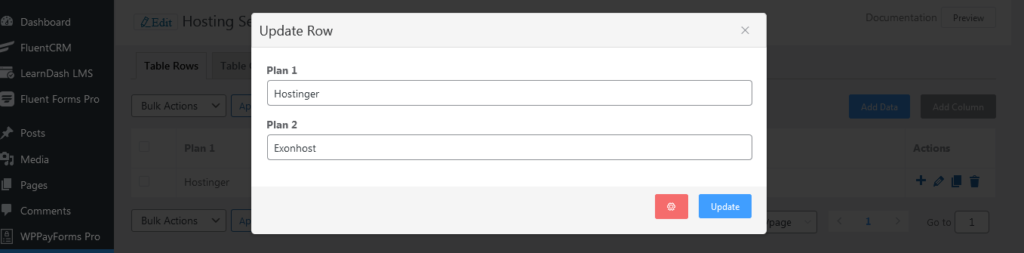
Va apărea o casetă de dialog pentru a completa informațiile necesare pentru coloană.
Va exista o casetă de dialog cu un formular de introducere pentru a completa datele în tabel.

Pasul 7:
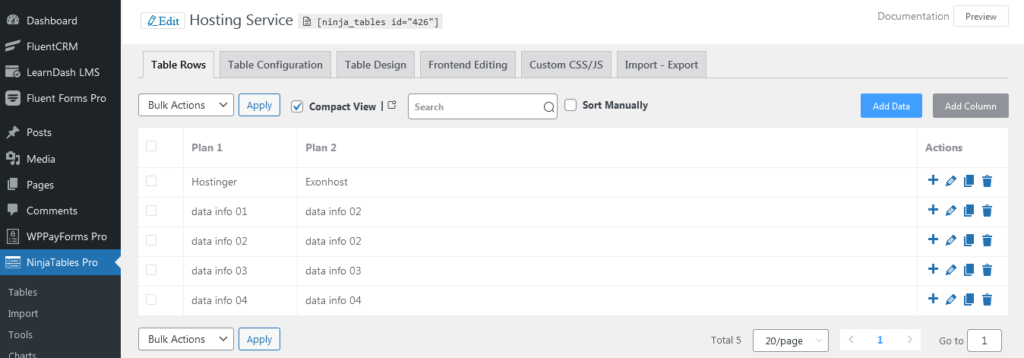
După completarea formularului, faceți clic pe butonul „ Adăugați ” pentru a include toate datele date într-un rând. Puteți edita, șterge și adăuga mai multe date făcând clic pe pictograma respectivă. În acest fel adăugați mai multe date, crescând rândul. Interfața va fi așa.

Pasul 8:
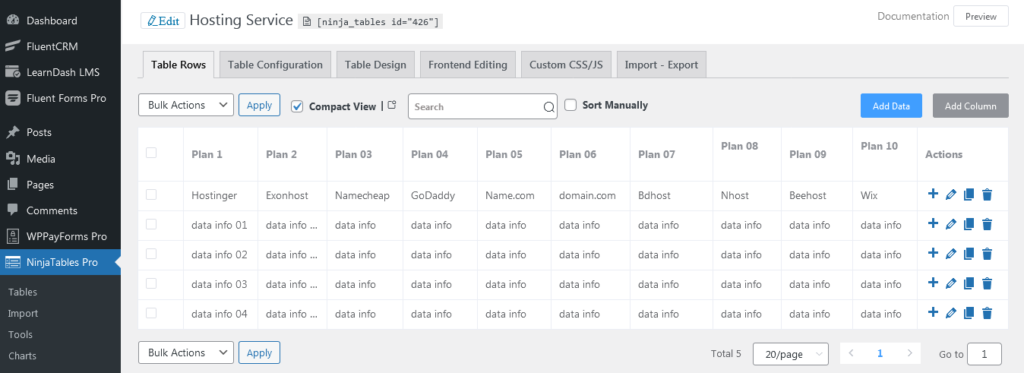
Acum, în același mod, vom adăuga încă zece coloane de date în tabel și putem edita datele noastre făcând clic pe butonul de actualizare. Shortcode poate fi folosit făcând clic pe butonul text pentru a personaliza orice articol specific. Vom schimba unele date folosind o schemă de culori diferită. Apoi faceți clic pe butonul „actualizare”.

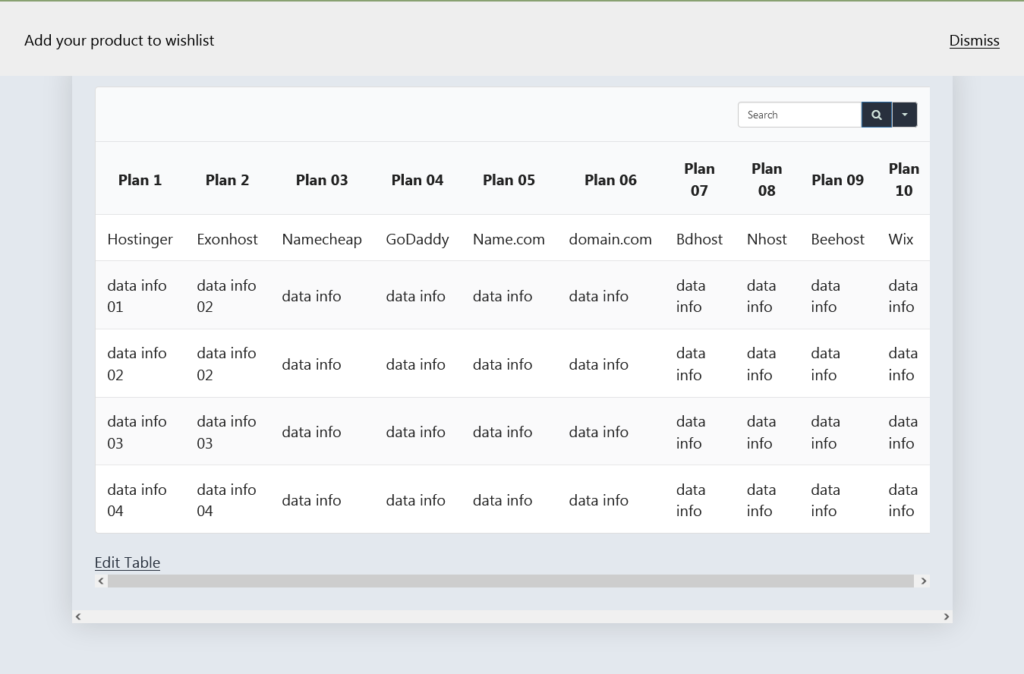
Previzualizarea acestei interfețe va fi așa. Pare destul de misto de privit. Acesta este modul în care putem crea o structură de bază de tabel.

Așa am creat tabelul de comparație ca întreg. În acest articol, am vrut să precizez că în WordPress, oricine poate îndeplini o sarcină grea foarte ușor, cu ajutorul pluginului potrivit. În acest articol, am arătat cum pluginul Ninja Tables face lucrurile mai ușoare, ca exemplu. Mi-a făcut sarcina foarte lină și confortabilă. Cel mai important, lucrul bun este că acest plugin este pe deplin receptiv pe piață.

