Cómo crear una tabla de comparación en WordPress usando tablas Ninja
Publicado: 2018-05-12La semana pasada tuve que crear una tabla de comparación usando WordPress para presentar algunos datos. Inicialmente, no pude encontrar nada agradable dentro de WordPress para crear una tabla interactiva que responda. Si tuviera que crear una tabla, habría tenido que codificarla completamente en HTML con numerosas etiquetas <TABLE>, <TR>, <TD>. Como ejemplo, el código detrás de una tabla de muestra se vería así:
La mesa:
TÍTULO DE LA TABLA | |
|---|---|
| Columna A | Columna B |
| Datos 1 | Datos 2 |
El código detrás de la mesa:
<BORDE DE LA MESA =”5″ ANCHO =”50%” CELLPADDING=”4″ CELLSPACING=”3″>
<TR>
<TH COLSPAN=”2″><BR><H3>TÍTULO DE LA TABLA</H3>
</TH>
</TR>
<TR>
<TH>Columna A</TH>
<TH>Columna B</TH>
</TR>
<TR ALIGN=”CENTRO”>
<TD>Datos 1</TD>
<TD>Datos 2</TD>
</TR>
</TABLA>
Pero este no es un enfoque práctico. Cada vez que tengo la intención de crear una tabla, me llevará mucho tiempo y esfuerzo, lo que claramente es una molestia innecesaria. Y como estaba lidiando con un proceso complejo de tabla de comparación, pensé en manejarlo de una manera más inteligente. Entonces, decidí echar un vistazo a diferentes complementos de WordPress con respecto a este problema.
Encontré varios complementos que pueden resolver el problema, pero con una o dos limitaciones importantes; excepto uno. Antes de hablar sobre ese complemento en particular, me gustaría explicar los principales problemas que encontré mientras estudiaba diferentes complementos de tabla para WordPress.
El revés inconveniente que he notado en casi todos los complementos es que las tablas creadas con estos complementos son simplemente de tipo receptivo y no son compatibles con todo tipo de dispositivos. Lo bueno es que encontré el complemento Ninja Tables que realmente respondía y me ayudó a crear una hermosa mesa interactiva muy rápidamente.
Una comparación es una de las actividades más difíciles que realizan los usuarios en Internet. En la mayoría de los casos, es un paso obvio que sus visitantes toman cada vez antes de comprar un producto, registrarse para una membresía o solicitar una cotización. Y ahí es donde intervienen las tablas de comparación para hacernos la vida un poco más fácil al representar visualmente una gran cantidad de datos.
Se pueden crear dos tipos de tablas de comparación con fines comerciales. Una es una tabla de comparación estática y la otra es dinámica. Las tablas de comparación dinámicas son más adecuadas e interactivas, lo cual es apropiado para un entorno empresarial saludable. Permite a los usuarios interactuar directamente con los servicios que desean.
Por otro lado, las tablas de comparación estáticas no sirven para otro propósito que simplemente publicitar el producto como un todo. El usuario no puede interactuar y no puede realizar acciones instantáneas utilizando este tipo de tabla. Y esto puede parecer una mala experiencia de usuario para la audiencia de su sitio web.
Crear una tabla de comparación con Ninja Tables: una guía paso a paso
¿Inspirado para hacer tablas de comparación interactivas sin perder mucho tiempo? En esta etapa, lo guiaré a través de una guía paso a paso sobre cómo puede crear una tabla de comparación dinámica y receptiva para su negocio. Echemos un vistazo.
Por ejemplo, estoy dando una lista de precios de una empresa proveedora de servicios de alojamiento web. Esta tabla le mostrará cómo la empresa interactúa con sus clientes simplemente mostrando una tabla de precios que se muestra a continuación.
Servicios de alojamiento
He creado la tabla simplemente usando el complemento Ninja Tables. Lo más importante es que responde en tipo. Puede verificar la capacidad de respuesta simplemente cambiando el tamaño de la ventana de su navegador para tener una vista rápida si está navegando desde una computadora de escritorio o portátil.
Ahora le mostraré cómo, como administrador o editor de un sitio web de WordPress, puede crear tales tablas interactivas en WordPress.
Paso 1:
En primer lugar, debe descargar e instalar el complemento Ninja Tables. Para obtener información detallada sobre el proceso de instalación: [léame] .

Paso 2:
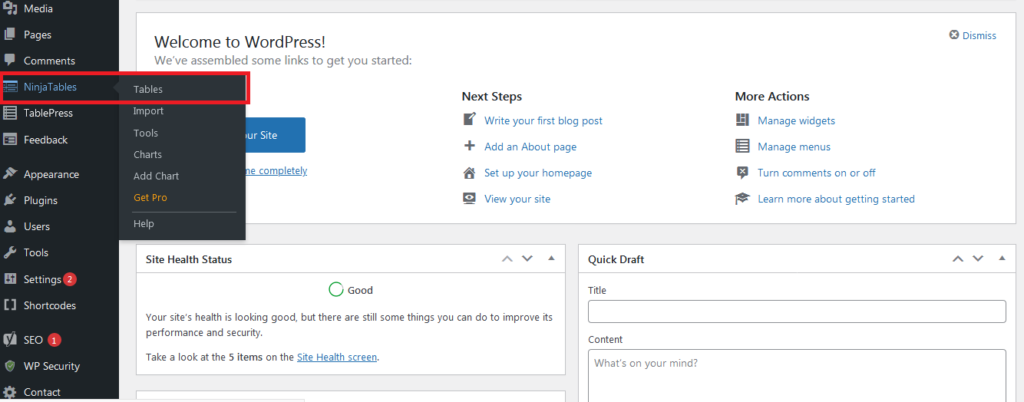
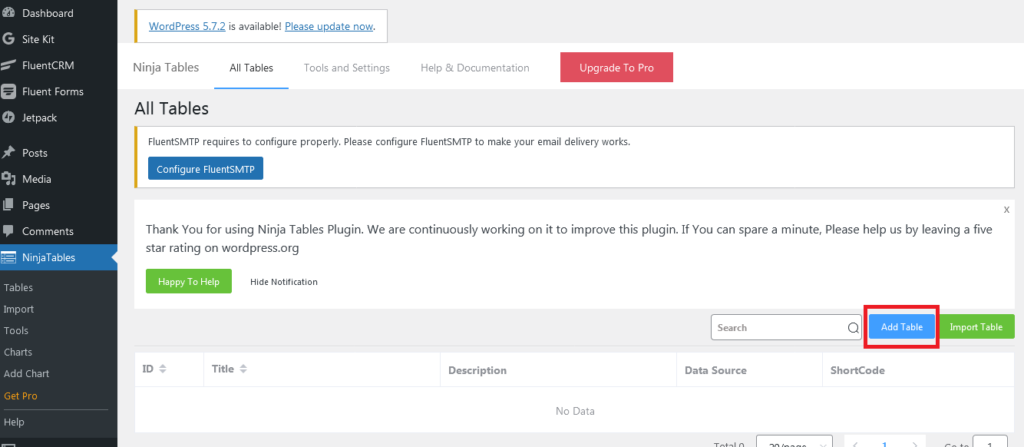
Después de activar Ninja Tables, simplemente haga clic en " Ninja Tables " para comenzar su funcionamiento. Luego aparecerá una página con el botón “ Agregar tabla ”.

Paso 3:

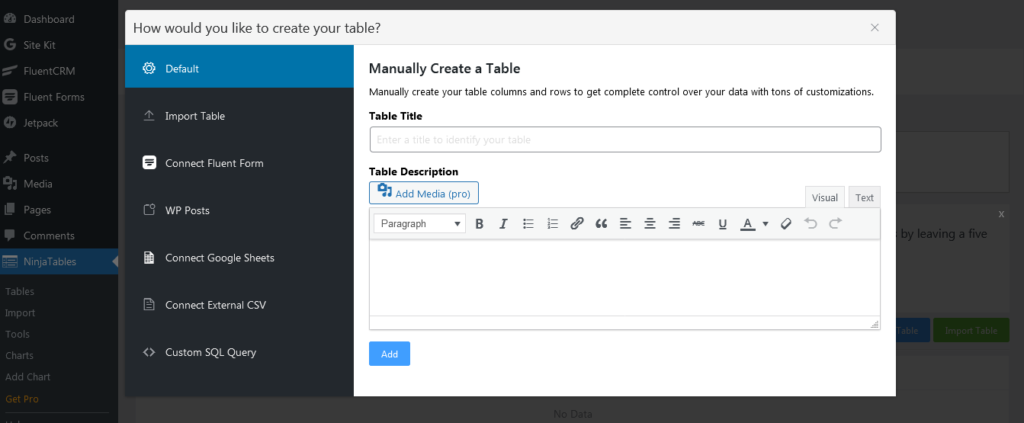
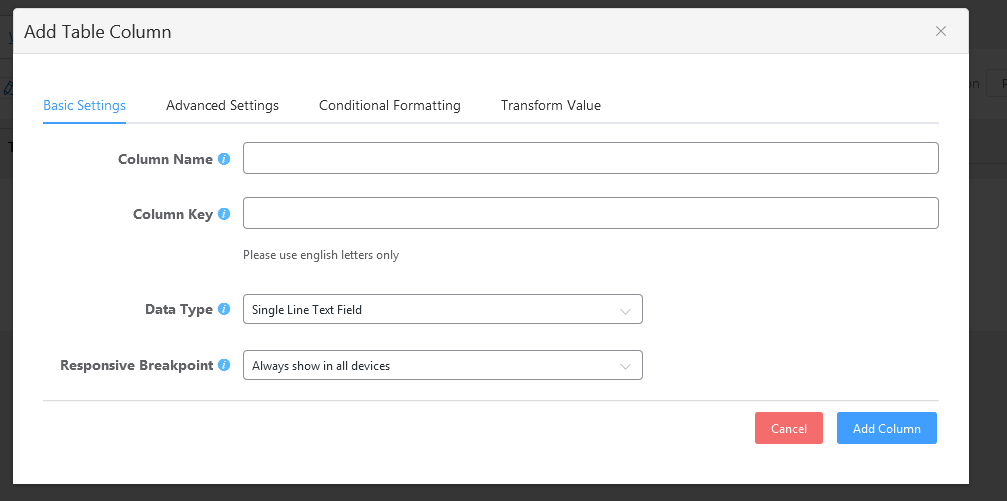
Al hacer clic en el botón " Agregar tabla ", se abrirá un cuadro de diálogo que contiene la información necesaria para completar para crear una tabla. Después de completar el formulario, haga clic en el botón "Agregar". Luego, se creará una tabla con sus opciones de columna.

Paso 4:
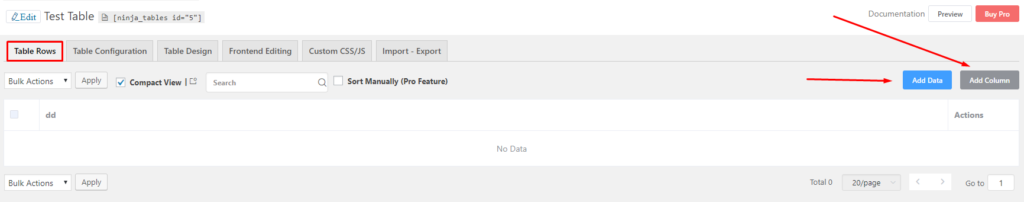
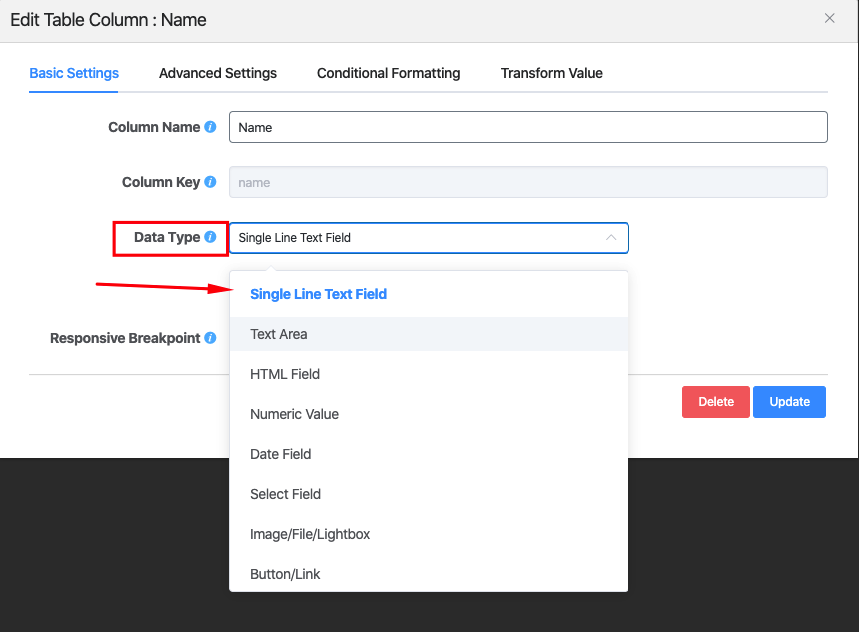
Se abrirá una página dinámicamente con un formulario para completar la información necesaria sobre las columnas debajo de la tabla respectiva. Cada formulario representa una columna de esa tabla. Después de completar un formulario, haga clic en el botón "Agregar columna" para pasar a la siguiente columna.


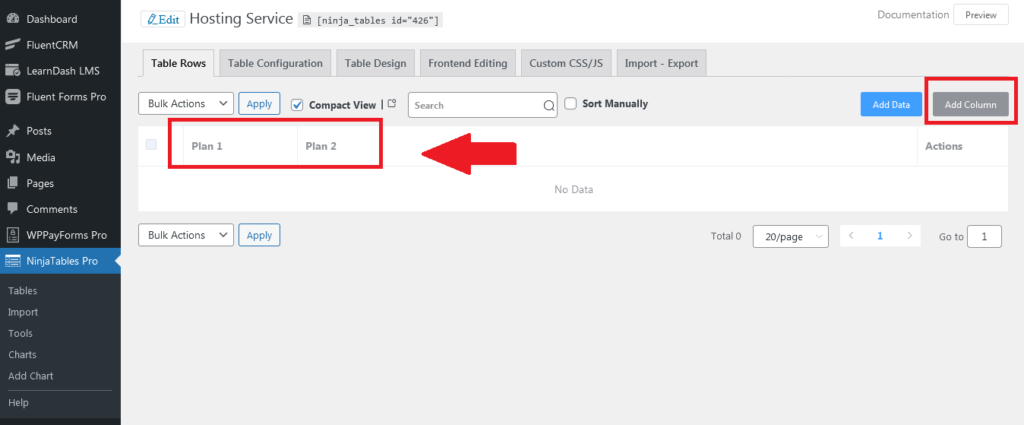
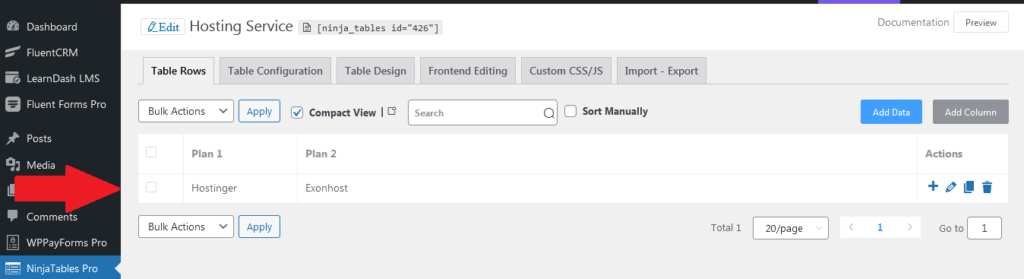
Se creará una columna con el nombre Plan 1 en la tabla Servicio de alojamiento. Podemos hacer clic en el botón " Agregar columna " para agregar más columnas a la tabla.

Paso 5:
De esta manera, puede agregar más columnas a la tabla. La interfaz se verá así si agrega uno más.

Paso 6:
Ahora, debe agregar datos en las celdas de esa tabla. Para hacerlo, haga clic en la opción " Filas de la tabla ", luego tendrá una página con un botón " Agregar datos ". Haga clic en ese botón para agregar datos específicos a las columnas fila por fila.

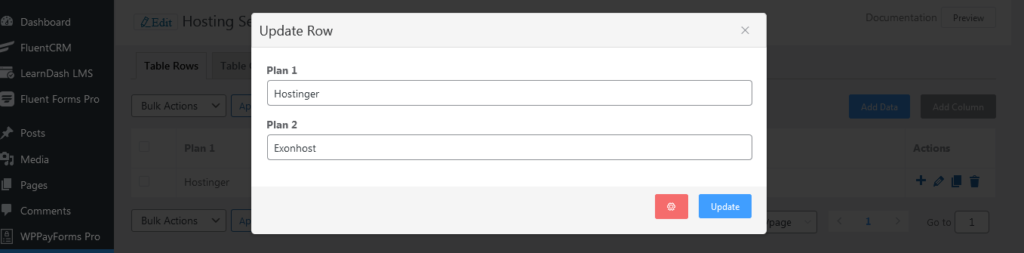
Aparecerá un cuadro de diálogo para completar la información requerida para la columna.
Habrá un cuadro de diálogo con un formulario de entrada para completar los datos en la tabla.

Paso 7:
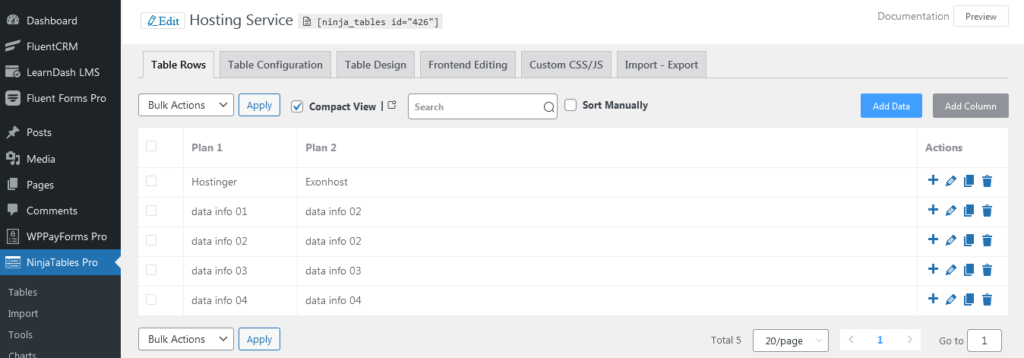
Después de completar el formulario, simplemente haga clic en el botón " Agregar " para incluir todos los datos proporcionados en una fila. Puede editar, eliminar y agregar más datos haciendo clic en el icono respectivo. De esta manera agregue más datos, aumentando la fila. La interfaz será así entonces.

Paso 8:
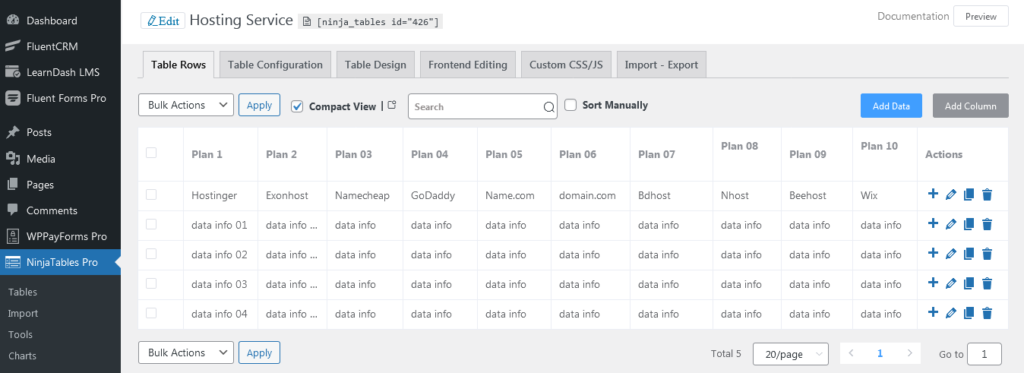
Ahora, de la misma manera, agregaremos diez columnas de datos más a la tabla y podemos editar nuestros datos dados haciendo clic en el botón de actualización. El código abreviado se puede usar haciendo clic en el botón de texto para personalizar cualquier elemento específico. Cambiaremos algunos datos usando un esquema de color diferente. Luego haga clic en el botón "actualizar".

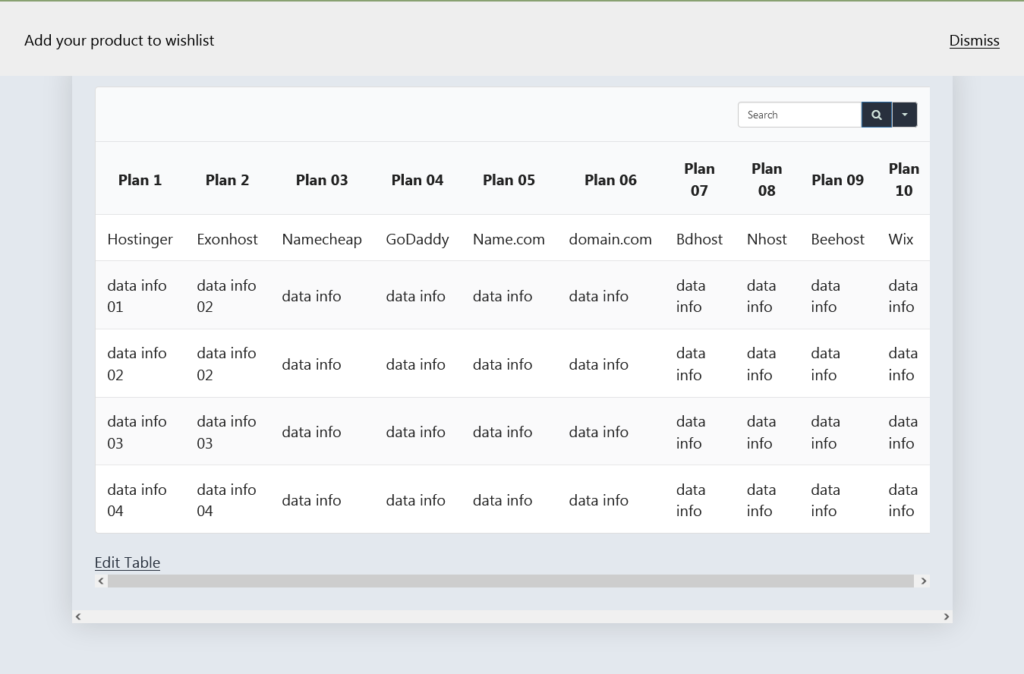
La vista previa de esta interfaz será así. Parece muy bueno para mirar. Así es como podemos crear una estructura de tabla básica.

Así es como he creado la tabla de comparación en su conjunto. En este artículo, quería dejar en claro que en WordPress, cualquiera puede realizar una tarea pesada sin problemas con la ayuda del complemento adecuado. En este escrito, he mostrado cómo el complemento Ninja Tables facilita las cosas como ejemplo. Hizo mi tarea muy suave y cómoda. Lo más importante, lo bueno es que este complemento responde completamente en tipo en el mercado.

