Jak stworzyć tabelę porównawczą w WordPress za pomocą tabel Ninja
Opublikowany: 2018-05-12W zeszłym tygodniu musiałem stworzyć tabelę porównawczą za pomocą WordPressa, aby przedstawić niektóre dane. Początkowo nie mogłem znaleźć niczego odpowiedniego w WordPressie do tworzenia interaktywnej tabeli, która jest responsywna. Gdybym miał stworzyć tabelę, musiałbym ją zakodować w całości w HTML z licznymi znacznikami <TABLE>, <TR>, <TD>. Jako przykład, kod za przykładową tabelą wyglądałby tak:
Stół:
TYTUŁ TABELI | |
|---|---|
| Kolumna A | Kolumna B |
| Dane 1 | Dane 2 |
Kod za stołem:
<OBRAMOWANIE TABELI=”5″ SZEROKOŚĆ=”50%” CELLPADDING=”4” CELLSPACING=”3”>
<TR>
<TH COLSPAN=”2″><BR><H3>TYTUŁ TABELI</H3>
</TH>
</TR>
<TR>
<TH>Kolumna A</TH>
<TH>Kolumna B</TH>
</TR>
<TR ALIGN=”CENTRUM”>
<TD>Dane 1</TD>
<TD>Dane 2</TD>
</TR>
</TABLE>
Ale to nie jest praktyczne podejście. Za każdym razem, gdy zamierzam stworzyć stół, zajmie to tyle czasu i wysiłku, co oczywiście jest niepotrzebnym kłopotem. A ponieważ miałem do czynienia ze złożonym procesem tabeli porównawczej, pomyślałem o obsłudze tego w mądrzejszy sposób. Postanowiłem więc przyjrzeć się różnym wtyczkom WordPress dotyczącym tego problemu.
Znalazłem kilka wtyczek, które są w stanie rozwiązać problem, ale z jednym lub dwoma głównymi ograniczeniami; z wyjątkiem jednego. Zanim omówię tę konkretną wtyczkę, chciałbym omówić główne problemy, które napotkałem podczas studiowania różnych wtyczek do WordPressa.
Niewygodną wpadką, którą zauważyłem w prawie każdej wtyczce, jest to, że tabele utworzone za pomocą tych wtyczek są po prostu responsywne i nie są kompatybilne ze wszystkimi rodzajami urządzeń. Dobrze, że znalazłem wtyczkę Ninja Tables, która naprawdę była responsywna i bardzo szybko pomogła mi stworzyć piękny, interaktywny stół.
Porównanie to jedna z najtrudniejszych czynności wykonywanych przez użytkowników w Internecie. W większości przypadków jest to oczywisty krok, który użytkownicy podejmują za każdym razem, zanim kupią produkt, zarejestrują się w ramach członkostwa lub poproszą o wycenę. I tu właśnie wskakują tabele porównawcze, które ułatwiają nam życie, przedstawiając wizualnie dużą ilość danych.
Do celów biznesowych można utworzyć dwa rodzaje tabel porównawczych. Jedna to statyczna tabela porównawcza, a druga dynamiczna. Tabele porównawcze dynamiczne są bardziej odpowiednie i interaktywne, co jest odpowiednie dla zdrowego środowiska biznesowego. Umożliwia użytkownikom bezpośrednią interakcję z żądanymi usługami.
Z drugiej strony, statyczne tabele porównawcze służą wyłącznie do reklamowania produktu jako całości. Użytkownik nie może wchodzić w interakcje ani podejmować natychmiastowych działań przy użyciu tego typu tabeli. A to może wydawać się złym doświadczeniem dla odbiorców Twojej witryny.
Tworzenie tabeli porównawczej za pomocą tabel Ninja: przewodnik krok po kroku
Zainspirował Cię do tworzenia interaktywnych tabel porównawczych bez marnowania czasu? Na tym etapie przeprowadzę Cię krok po kroku, jak stworzyć responsywną i dynamiczną tabelę porównawczą dla swojej firmy. Spójrzmy.
Na przykład podaję cennik firmy świadczącej usługi hostingowe. Ta tabela pokaże Ci, w jaki sposób firma wchodzi w interakcję ze swoimi klientami, wyświetlając po prostu tabelę cenową podaną poniżej.
Usługi hostingowe
Stół stworzyłem po prostu za pomocą wtyczki Ninja Tables. Co najważniejsze, jest responsywny. Możesz sprawdzić responsywność, po prostu zmieniając rozmiar okna przeglądarki, aby szybko przeoczyć, jeśli przeglądasz z komputera stacjonarnego lub laptopa.
Teraz pokażę Ci, jak jako administrator lub redaktor witryny WordPress możesz tworzyć takie interaktywne tabele w WordPressie.
Krok 1:
Przede wszystkim musisz pobrać i zainstalować wtyczkę Ninja Tables. Aby uzyskać szczegółowe informacje na temat procesu instalacji: [readme] .

Krok 2:
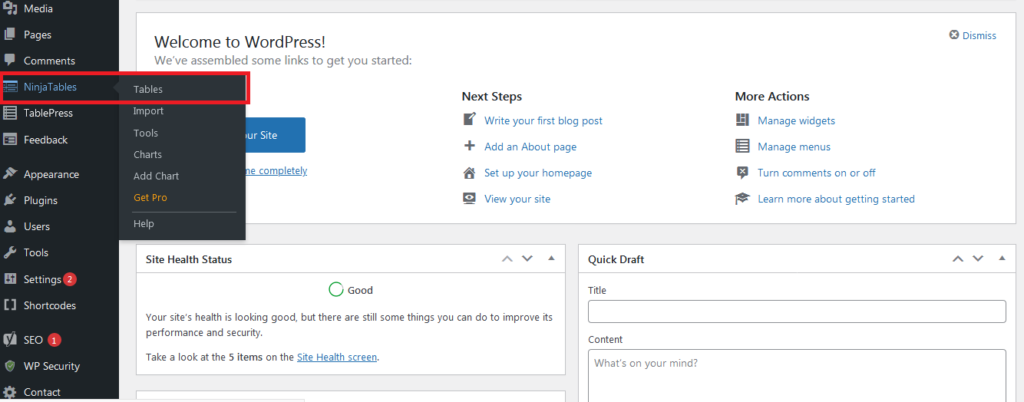
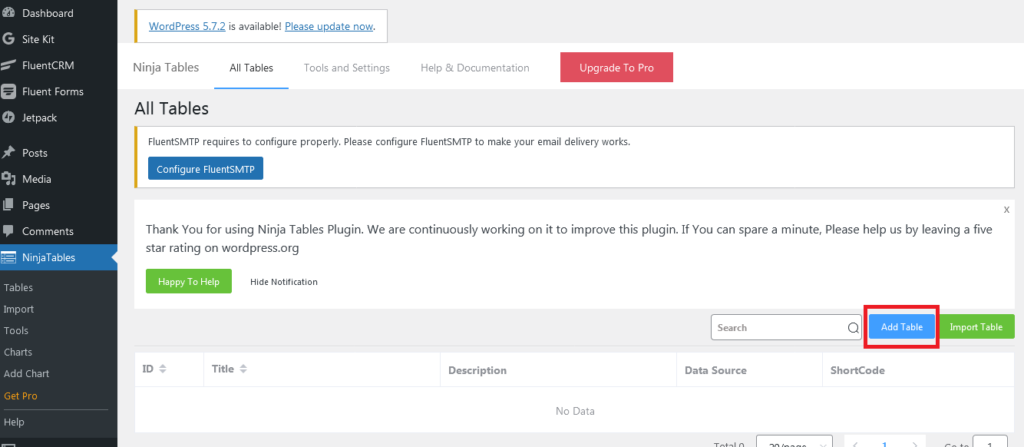
Po aktywacji Tabeli Ninja, po prostu kliknij „ Tabele Ninja ”, aby rozpocząć jego działanie. Następnie pojawi się strona z przyciskiem „ Dodaj tabelę ”.

Krok 3:

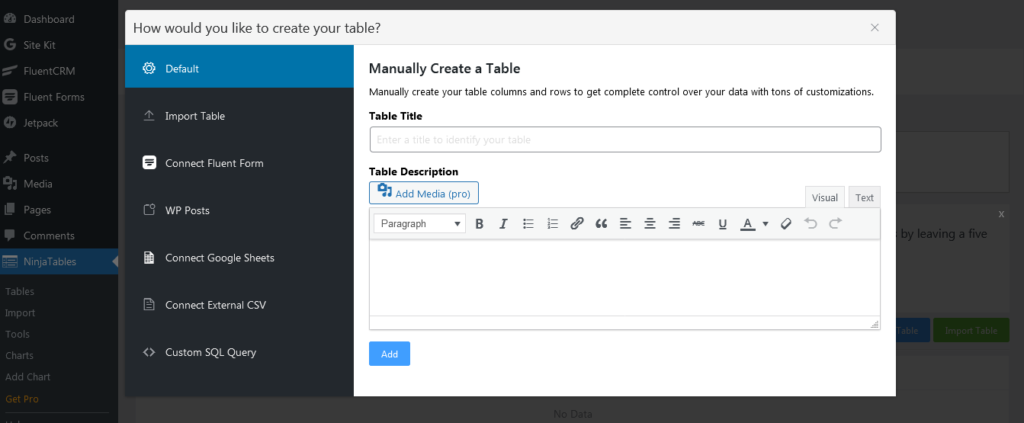
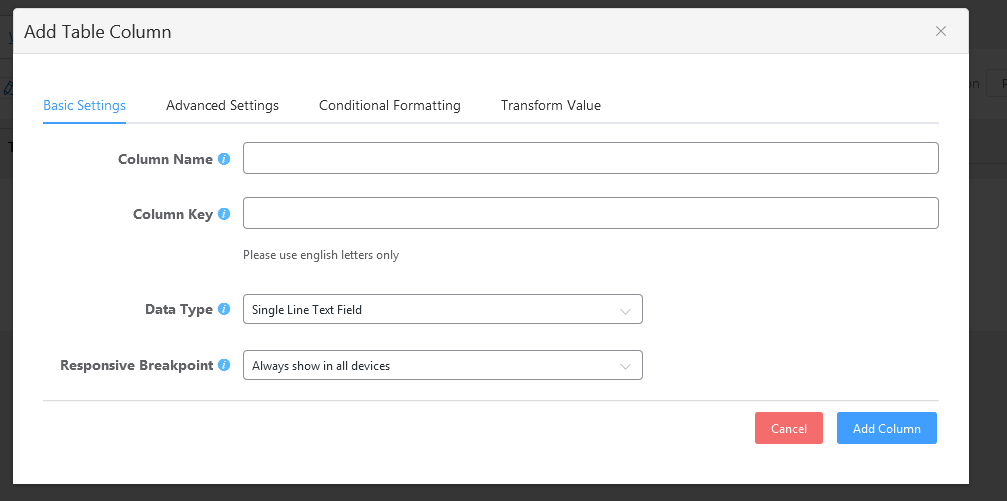
Kliknięcie przycisku „ Dodaj tabelę ” otworzy okno dialogowe zawierające niezbędne informacje do uzupełnienia w celu utworzenia tabeli. Po wypełnieniu formularza kliknij przycisk „Dodaj”. Następnie zostanie utworzona tabela z opcjami kolumn.

Krok 4:
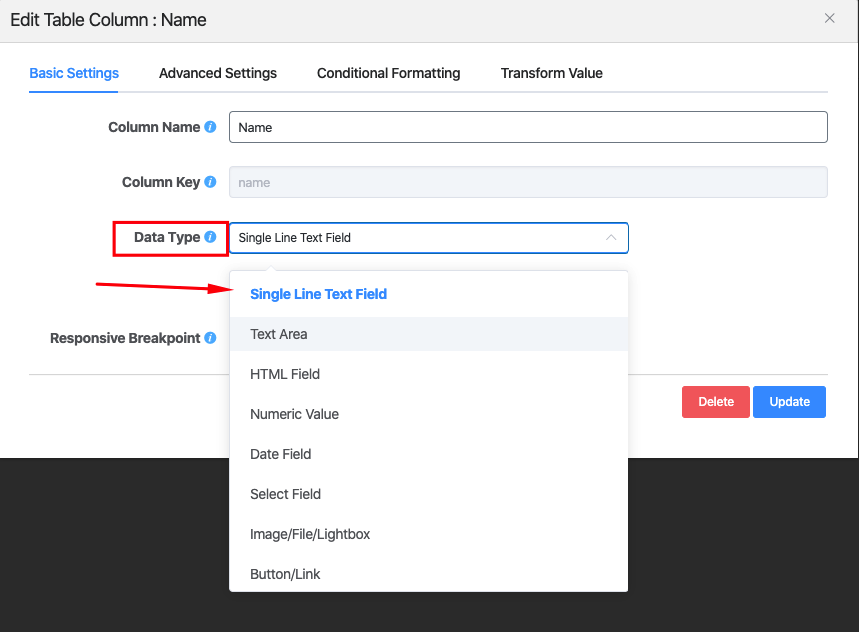
Dynamicznie otworzy się strona z formularzem do wypełnienia niezbędnych informacji o kolumnach pod odpowiednią tabelą. Każdy formularz reprezentuje jedną kolumnę tej tabeli. Po wypełnieniu jednego formularza kliknij przycisk „Dodaj kolumnę”, aby przejść do następnej kolumny.


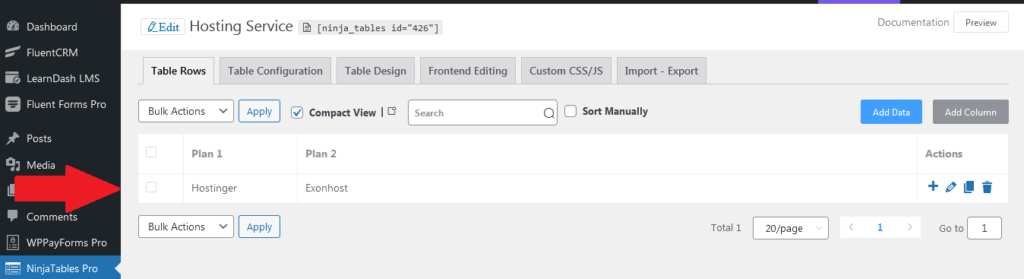
Zostanie utworzona kolumna o nazwie Plan 1 pod tabelą Hosting Service. Możemy kliknąć przycisk „ Dodaj kolumnę ”, aby dodać więcej kolumn do tabeli.

Krok 5:
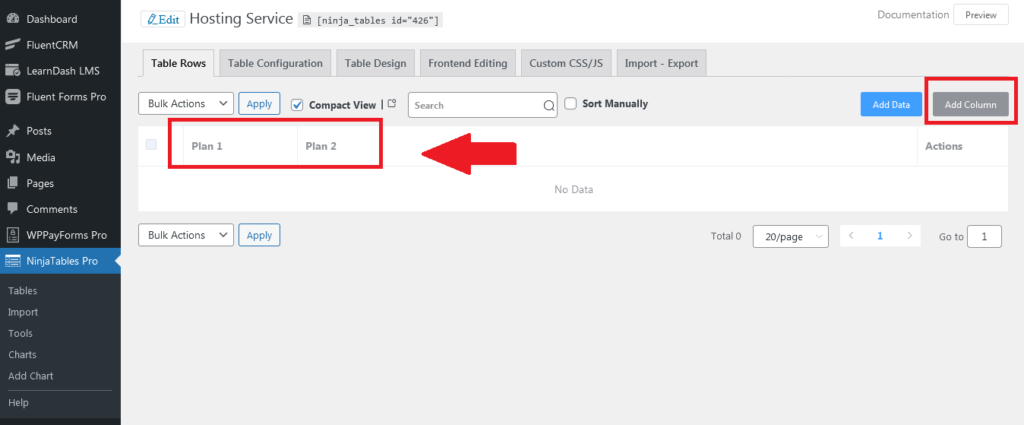
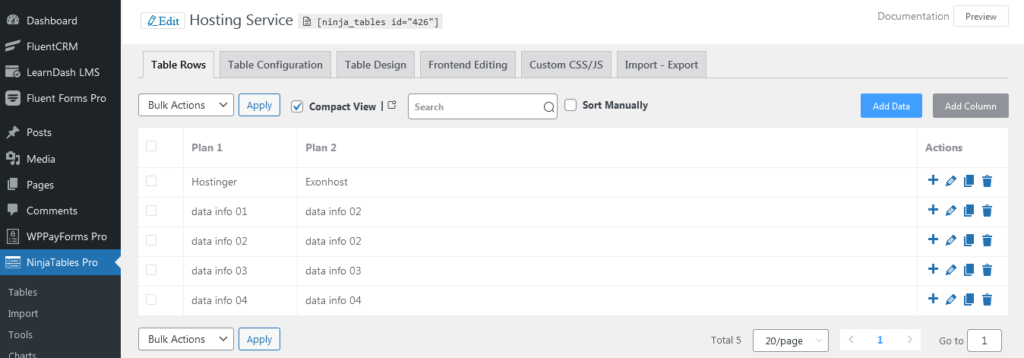
W ten sposób możesz dodać więcej kolumn do tabeli. Interfejs będzie wyglądał tak, jeśli dodasz jeszcze jeden.

Krok 6:
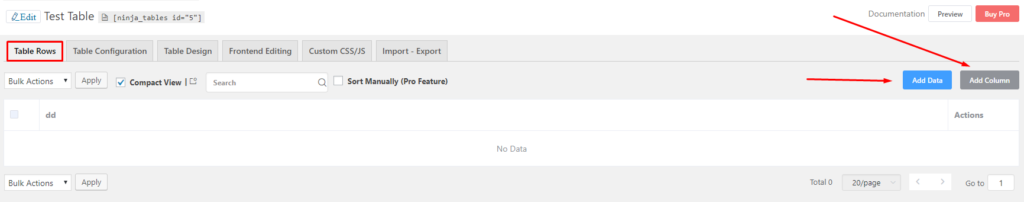
Teraz musisz dodać dane w komórkach tej tabeli. Aby to zrobić, kliknij opcję „ Wiersze tabeli ”, po czym pojawi się strona z przyciskiem „ Dodaj dane ”. Kliknij ten przycisk, aby dodać określone dane do kolumn wiersz po wierszu.

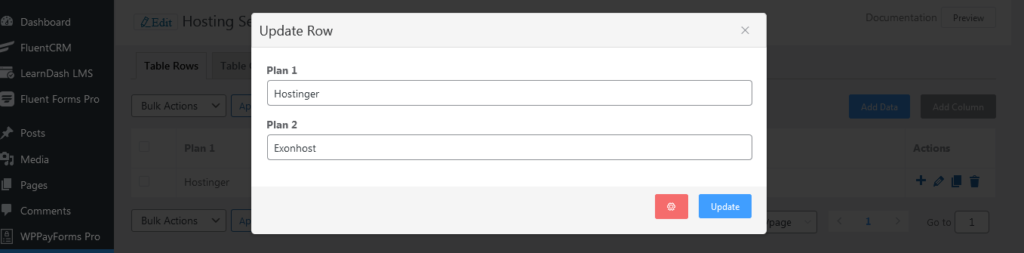
Pojawi się okno dialogowe do uzupełnienia wymaganych informacji dla kolumny.
Pojawi się okno dialogowe z formularzem wejściowym do uzupełnienia danych w tabeli.

Krok 7:
Po wypełnieniu formularza wystarczy kliknąć przycisk „ Dodaj ”, aby umieścić w wierszu wszystkie podane dane. Możesz edytować, usuwać i dodawać więcej danych, klikając odpowiednią ikonę. W ten sposób dodaj więcej danych, zwiększając wiersz. Interfejs będzie taki jak wtedy.

Krok 8:
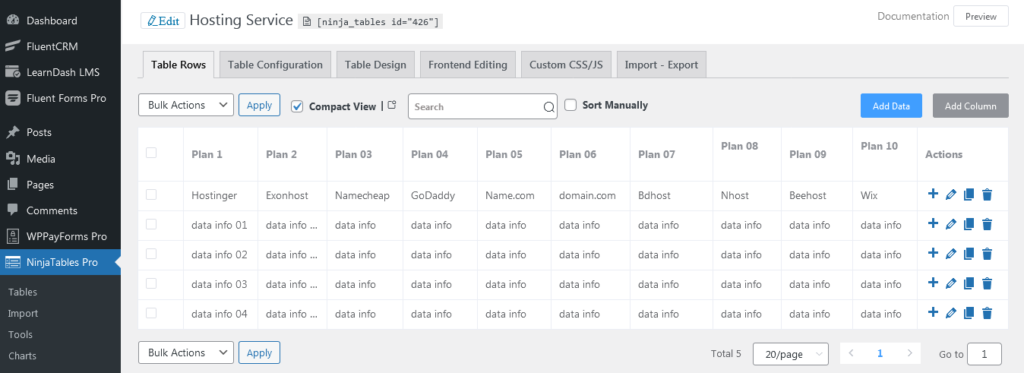
Teraz w ten sam sposób dodamy do tabeli jeszcze dziesięć kolumn danych i będziemy mogli edytować podane dane, klikając przycisk aktualizuj. Shortcode można użyć, klikając przycisk tekstowy, aby dostosować dowolny konkretny element. Zmienimy niektóre dane, używając innego schematu kolorów. Następnie kliknij przycisk „aktualizuj”.

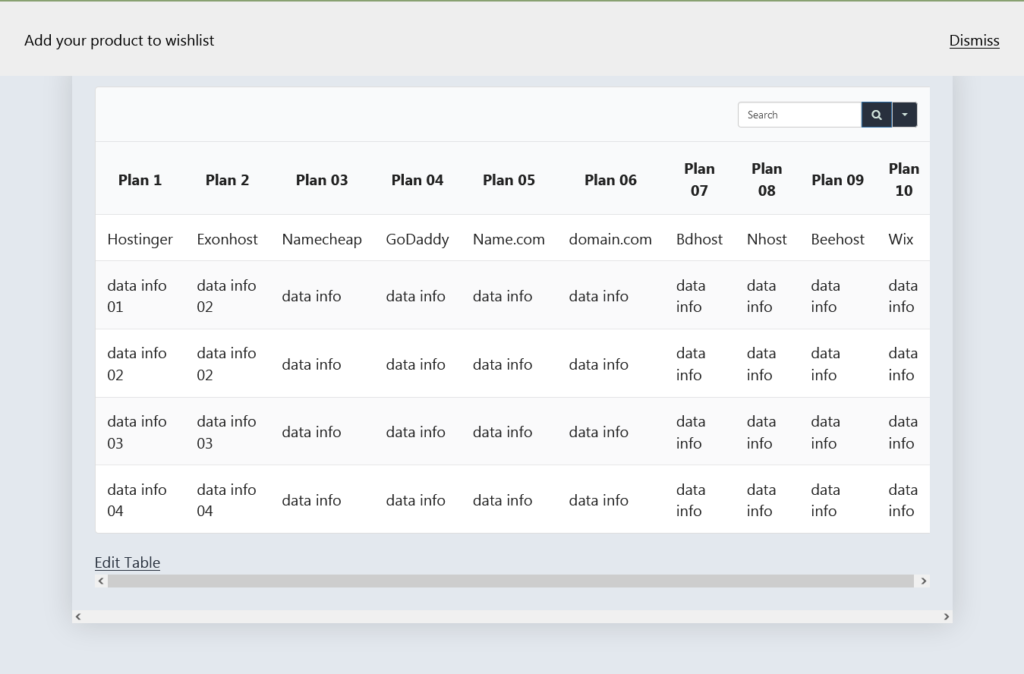
Tak będzie wyglądał podgląd tego interfejsu. Wydaje się to całkiem fajne. W ten sposób możemy stworzyć podstawową strukturę tabeli.

W ten sposób stworzyłem tabelę porównawczą jako całość. W tym artykule chciałem wyjaśnić, że w WordPress każdy może bardzo sprawnie wykonać ciężkie zadanie za pomocą odpowiedniej wtyczki. W tym artykule pokazałem na przykładzie, jak wtyczka Ninja Tables ułatwia sprawę. Dzięki temu moje zadanie było bardzo płynne i wygodne. Co najważniejsze, dobrą rzeczą jest to, że ta wtyczka jest w pełni responsywna na rynku.

