22 個最佳 Bootstrap 分頁(用於出色的導航)
已發表: 2021-07-18使用 Bootstrap 分頁,從頁面到頁面、部分到部分、元素到元素的跳轉變得更加簡單和方便。
幸運的是,您無需自己整理分頁。 而是走捷徑。
使用預定義的模板。 (廢話!)
這些示例都是免費的、可靠且易於使用的。 注意:您也將節省大量時間。
我們為您完成了所有測試,並添加了我們自己的創作。
分頁是網站搜索優化的一個重要方面。 立即整理並幫助用戶輕鬆瀏覽您的頁面和帖子。
這些分頁模板可用於任何 Web 項目。
最佳 Bootstrap 分頁樣式
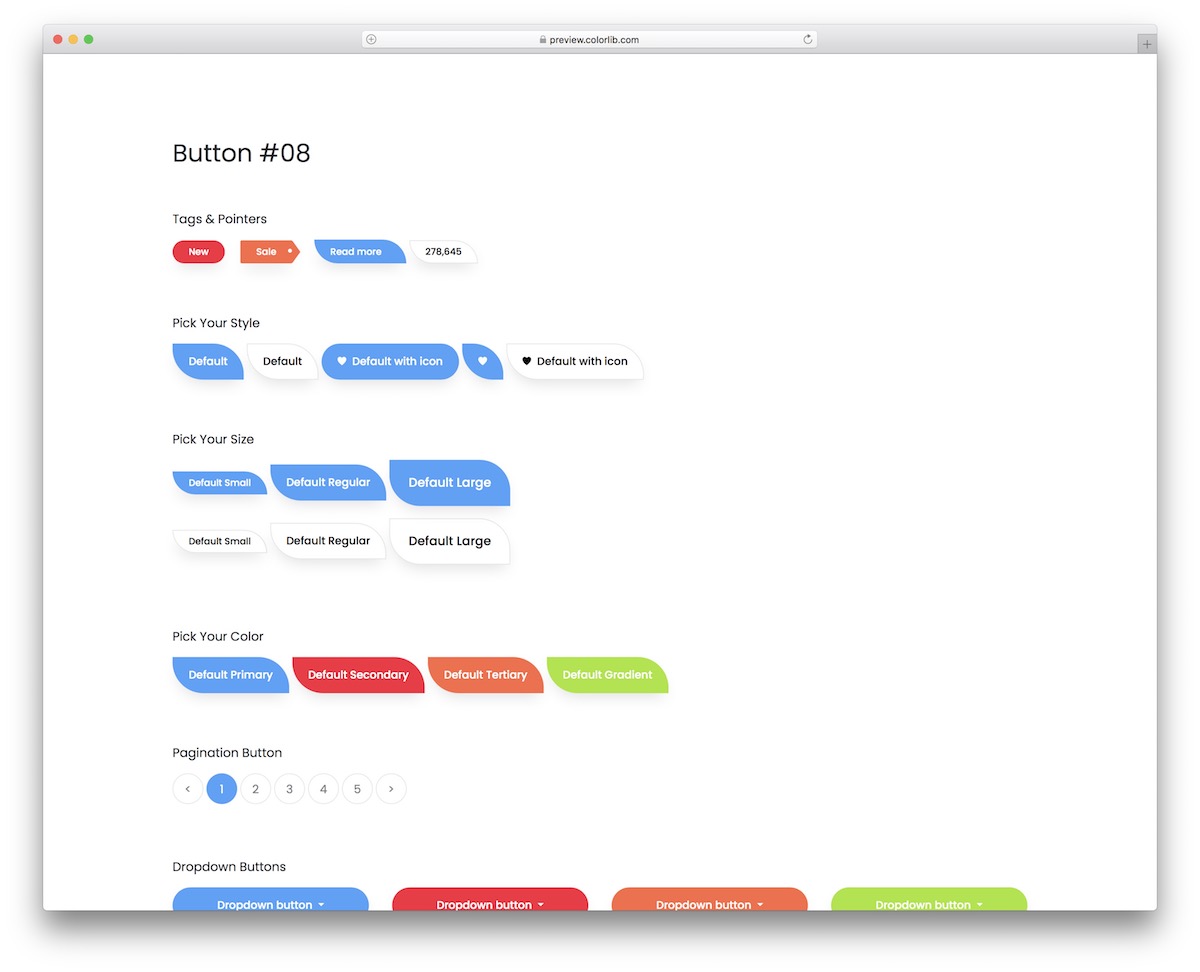
引導按鈕 V18

如您所見,這是一堆可用於 Web 應用程序的不同按鈕。 當然,還有帶有圓形按鈕的現代分頁,您可以充分利用它們。
整套是完全免費的,所以即使你下載它只是為了分頁,那也很好。
但是,您可能也想激活其他代碼段,因為如果您已經擁有它們,為什麼不呢?
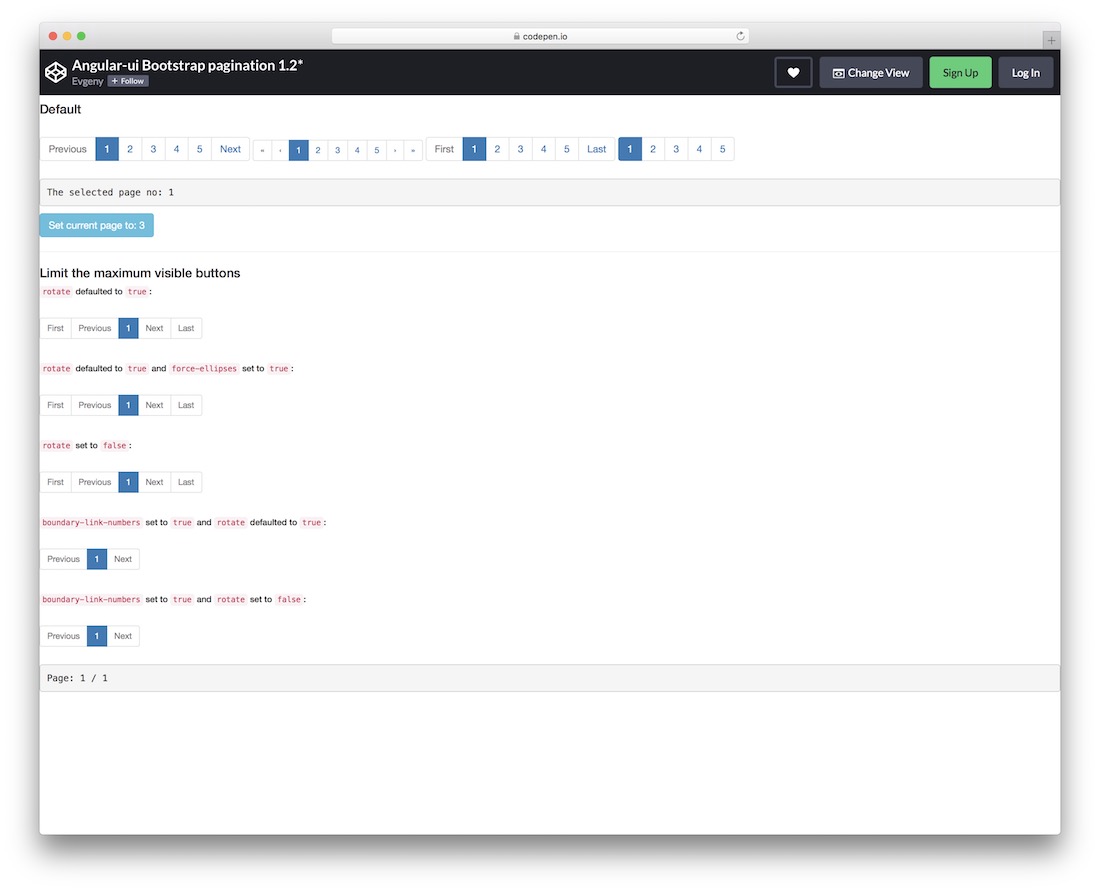
更多信息/下載演示Angular Bootstrap 分頁

與 Bootstrap 分頁的一種風格不同,該集為您提供了四種細微的變化。
乍一看,它們非常相似,但每個都有不同的東西,為您提供更多變化,讓您找到開箱即用的最佳選擇。
其中三個有來回按鈕,但最後一個沒有,使事情變得極少。
您還可以設置限制並執行其他自定義調整,這將有助於創建您所追求的確切分頁。
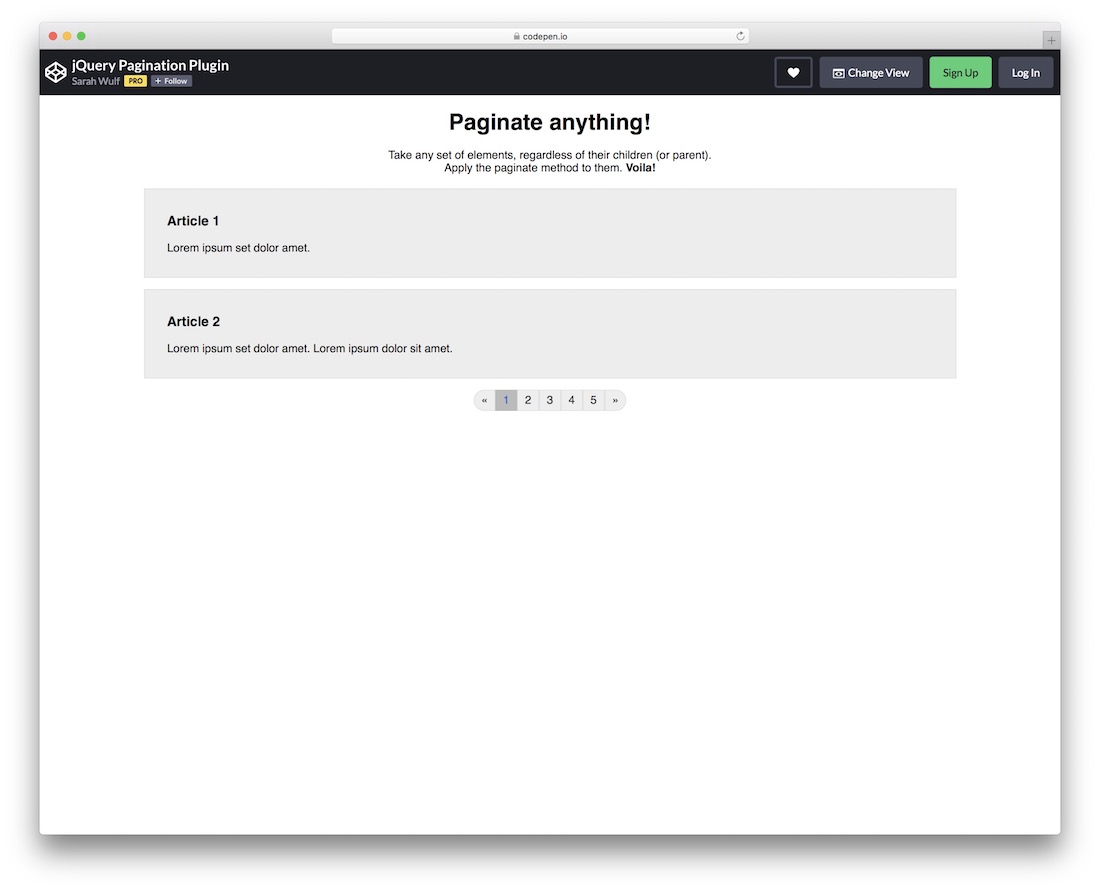
更多信息/下載演示jQuery 分頁插件

這個很酷的片段解鎖了幫助您對不同元素進行分頁的選項,無論它們是否為父元素。
如果您想為很長的文章或網站上的其他內容創建分頁,這是一個很好的工具。
由於它是 CodePen 的一部分,您知道在將其集成到您的項目之前,您可以直接在平台上對其進行編輯和修改。
該佈局還採用 100% 適合移動設備的結構,可在不同屏幕尺寸上實現 FLUID 性能。
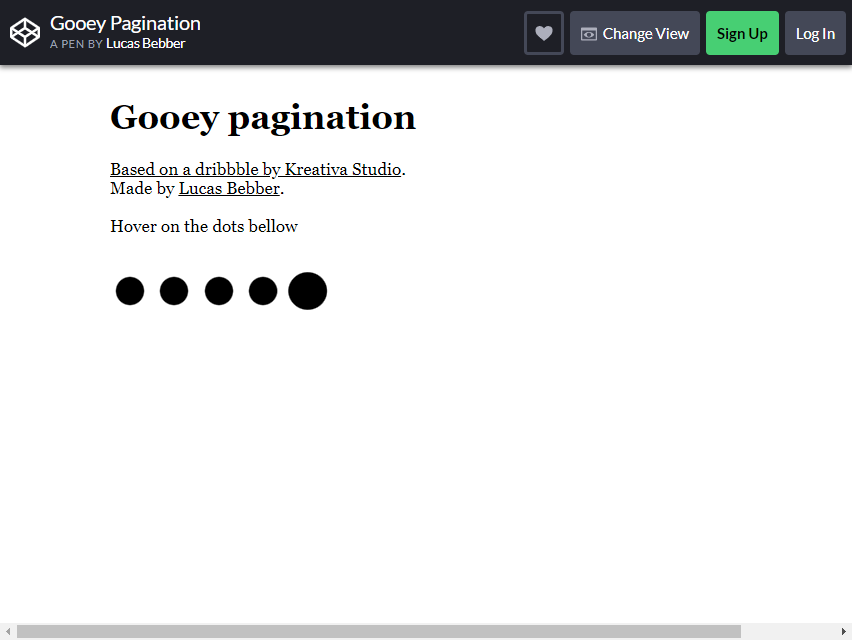
更多信息/下載演示粘糊糊的分頁

讓我們從更簡單但製作精美的設計開始。 如果數字的順序不在您網頁的優先級之內,那麼這就是您正在尋找的設計。
Gooey Pagination 是一種類似粘液的液滴設計風格。 識別該頁面有點困難,因為該頁面沒有相應的排序,但是如果您願意,可以添加一個頁碼。
當您將鼠標懸停在位於文本下方的黑點上時,它會顯示出一種整潔的“粘糊糊”動畫效果,模仿粘液球的運動。 這種美麗的動畫效果肯定會吸引那些好奇的頭腦,與 Bootstrap 分頁互動。
如果您的網站更傾向於兒童遊戲,您可以更改黑色斑點的顏色並將它們變成彩色的。 給孩子們一個友好的體驗和一個有趣的玩耍時間。
該概念仍處於演示階段且未完成,但您可以通過添加和更改一些代碼來更改其中一些並自行完成。
更多信息/下載演示羅伯特分頁

這種分頁設計具有更簡單、更直接的外觀。 該模板適用於任何純色填充背景,就像您在演示中看到的那樣。
這非常適合需要分頁設計的博客網站。 以此設計為靈感,讓您的分頁看起來整潔美觀。
您可以完全自定義此模板並將其個性化以與您網站的主題相匹配。 如果您想調整頁數,無論是更高還是更低,都可以這樣做。
彩色突出顯示還可以幫助您的訪問者知道他們在哪個頁面上,這樣他們就不會在瀏覽您的內容時迷失方向。
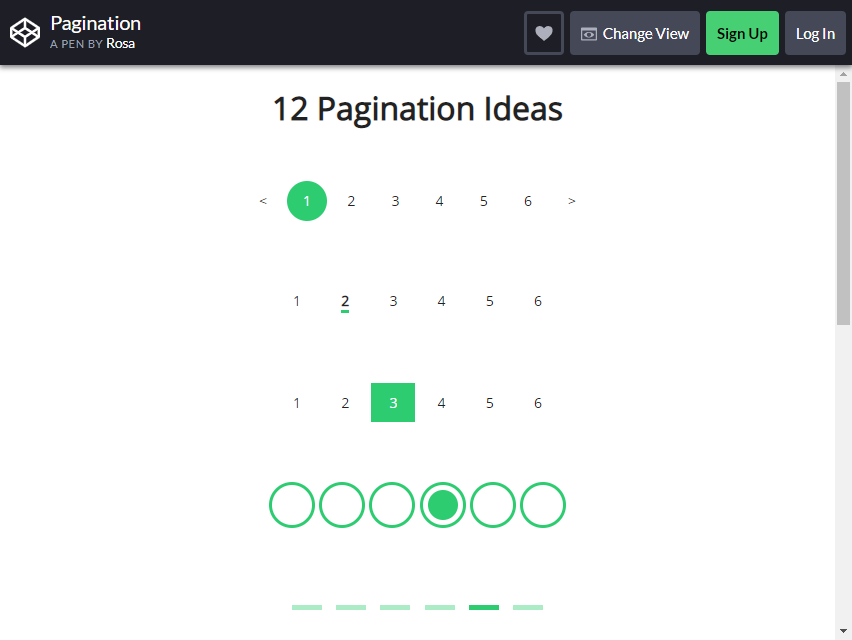
更多信息/下載演示12個分頁創意

這是來自 Codepen 的一位創意編碼員的獨特引導分頁。 從您可以在網絡上找到的數以千計的設計中,可以考慮嘗試這個設計。
此代碼段為您提供了兩種分頁設計可供選擇。 一種是數字字體,可以幫助您的用戶按順序識別某個頁面。
另一個,是使用幾何形狀設計的。 但是你仍然可以同時使用這 12 個給定的設計,你可以用它做很多組合。
隨意自定義一下並更改一些元素以適合您的喜好。
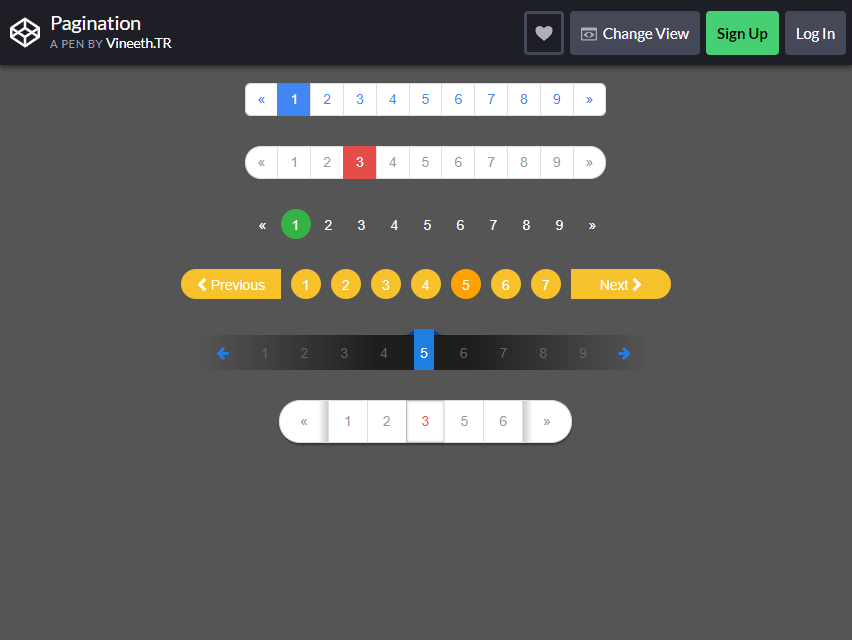
更多信息/下載演示Vineeth.TR 分頁

這些是 Codepen 提供的一組分頁設計供您使用。 使用此模板,您可以選擇一組設計。
有六種分頁設計也是通過 Bootstrap 腳本製作的動畫。 這些設計散發出自然的色彩和令人驚嘆的圖形。 它還使用了令人愉悅的對稱和美麗的形狀。
雖然在設計上沒有實現懸停效果,但這並不排除它是如此獨特和實用。 這是一個簡單而優雅的佈局,您可以在自己的網站上試用。
更多信息/下載演示吃豆子分頁

你是電子遊戲的粉絲嗎? 您的網站是專注於評論遊戲、創建關於復古遊戲的博客還是只是一個遊戲網站? 如果這是肯定的,那麼這裡有一個適合該細分市場的 Bootstrap 分頁設計。
Pacman Pagination 設計是一個有趣且引人注目的動畫設計。 您的用戶所在的頁面將用 Pacman 圖形突出顯示。
當您的用戶開始從一個頁面移動到另一個頁面時,該數字開始向下一頁移動該數字。 代碼本身完美無缺,您可以直接在您的網站上使用它。
如果您想更改此設計的一些元素,您可以自定義它以適應 Pacman 主題或使其與您網站的主題保持一致。 這是適用於任何網站的多功能且合適的設計。
更多信息/下載演示雪人手分頁

啊,是的,沒有什麼比著名的神話生物的手更能彰顯其獨特性和稀有性了。 為什麼要為您的分頁使用這種設計? 為什麼不?! 這是不尋常的,同時又極具創意。
Yeti Hand 分頁設計有一個雪人角色的手可以在順序數字中移動。 手移動標記以突出顯示您的用戶所在的頁面。
如果您想在您的網站上使用此實驗性設計,您必須更改一些代碼以使其完全兼容並為您的網站提供功能。 這種設計非常適合面向兒童的網站。
它是完全可定制的,您可以更改所有顏色。 選擇純色填充背景,使手真正突出。
更多信息/下載演示無限分頁

這種分頁設計適用於有大量內容要分享給讀者的網站。 無限分頁佈局是滾動頁面的一種簡單而美妙的方式。
乍一看可能會令人困惑。 為這個設計實現的唯一設計只是點,僅此而已。 是的,純白點和純色填充背景。 默認外觀使其看起來站點在不斷滾動且無止境。 賦予“無限”效果。
當讀者或用戶到達末尾時,引導程序分頁會從頭開始向後滾動,就像一個無限循環。 該代碼完美無缺,沒有任何問題。
它已準備好用於您的網站,您可以自定義一些顏色以適合您的主題。
更多信息/下載演示Kasper Mikiewicz 的分頁


對於具有更現代外觀和風格的網站,這是要走的路。 模塊化形狀和幾何圖形的使用可以使任何主題看起來專業並賦予其現代感。
使用此模板,您可以獲得一個簡單而實用的設計,可以幫助您的用戶瀏覽您網站的內容。
它是完全可定制的,您可以更改背景和其他元素以適合您自己網站的主題。
更多信息/下載演示WebDesignerDepot 分頁

也許您正在尋找一個更專業的網站,而不是以前的創意網站。 這種引導分頁設計具有更商業和專業的外觀。 商業網站總是以最小和簡單的外觀。
這將防止來自其他元素的那些不需要的注意力吸引用戶的注意力並更多地關注內容。 該設計還使您的網站看起來在其處理的業務中是合法且嚴肅的。
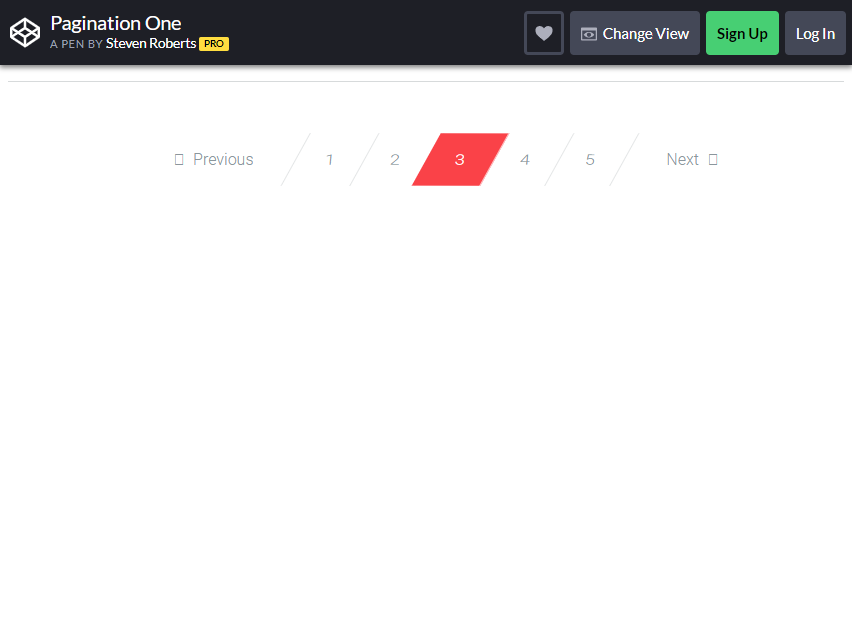
更多信息/下載演示分頁一

現代外觀是否太平淡? 這裡! 嘗試更時尚、更具未來感的外觀。 Bootstrap Pagination One 的幾何形狀和所使用的顏色選擇看起來非常糟糕。
它是模板概念的材料設計和样式。 它為分頁欄使用了簡單的線條和很酷的懸停效果。
如果要進行一些更改,可以通過在提供的模板中添加或更改代碼來進行。 但建議您保持顏色不變,沒有什麼比深紅色更能說明力量了!
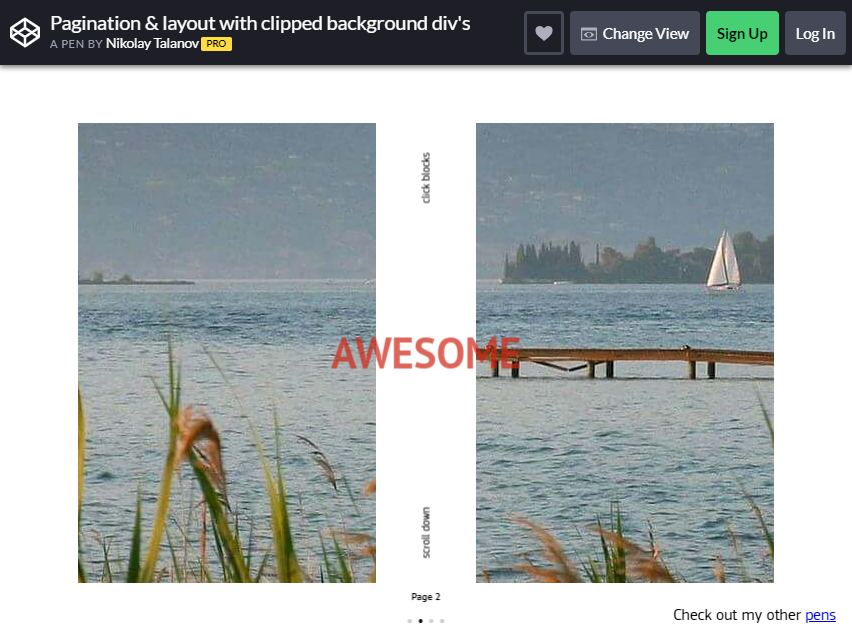
更多信息/下載演示帶有剪切背景的分頁和佈局

您的網站是否充滿了大量演示幻燈片? 好吧,此分頁的設計旨在幫助您相應地組織和安排幻燈片。 它有助於使網頁和幻燈片看起來更像樣和令人愉悅。
該模板在滑塊上使用了 PARALLEL 滾動效果,因此具有更多的用戶參與度和交互性。
有兩種方法可以使用此滑塊的功能,您可以使用手勢滾動它以在幻燈片之間切換,或者您可以使用位於底部的分頁棒。
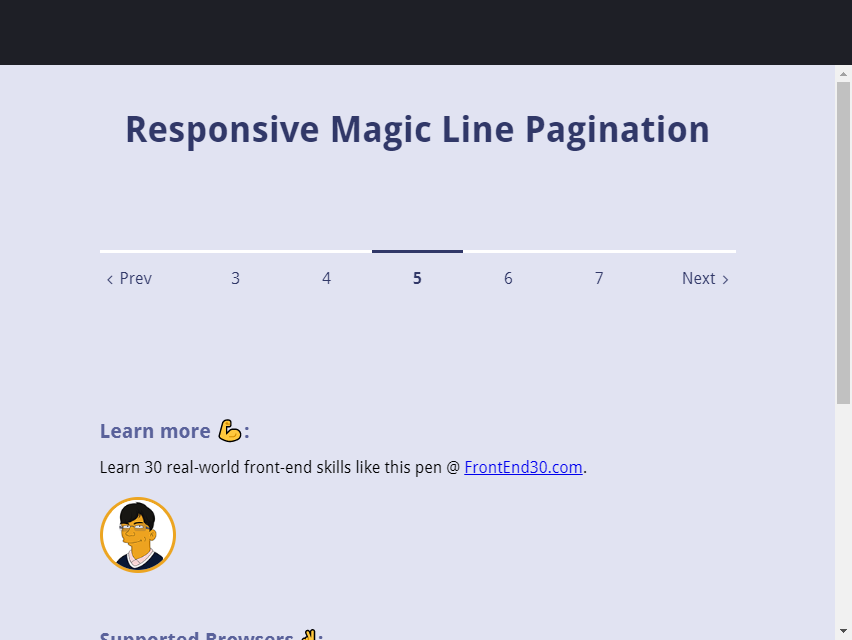
更多信息/下載演示響應式魔線分頁

這種引導分頁設計適用於看起來更專業的網站。 這個概念基於人們如何看待網頁設計對他們來說“有吸引力”。
該設計使用了滾動條線,與之前的類似。 該設計的功能是在頁面頂部放置一條線,告訴用戶他們在指示的頁面上。 它與之前的滾動條幾乎相同,但這個滾動條是水平滑動的。
該行懸停在用戶所在頁碼的頂部。 完成的精彩編碼使水平線的滾動功能平穩運行,沒有任何問題。
對於想要為其用戶提供更多圖形設計的網站來說,這非常有用。
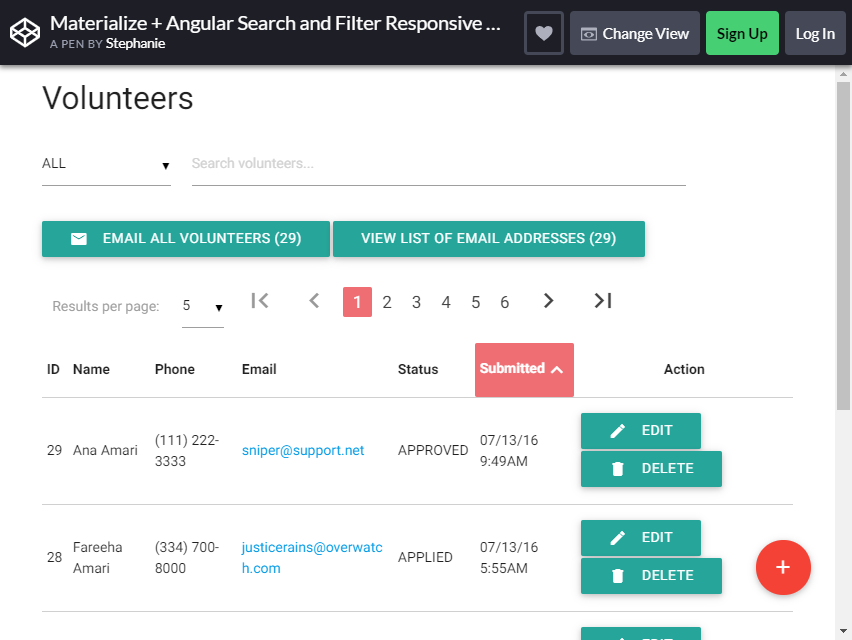
更多信息/下載演示使用分頁實現響應式表格

我們都知道,如果沒有指示我們所在頁面的指示器的幫助,組織我們的郵件可能是一項艱鉅的任務。
這個Materialize Responsive Table不僅是一個功能齊全的元素,也是一個可以用來整理用戶賬戶的設計。
該模板為您提供了一個響應式表格,可以顯示大量內容和信息。 美麗的色彩和驚人的設計使這張桌子成為每個網站的“必備”。
使用此功能,讓您的用戶能夠對他們的郵件、帳戶或通知進行排序。 添加的引導程序分頁還可以幫助他們相應地組織數據。
除了分頁外,您還將在一個元素中獲得一個帶有過濾選項的搜索欄。 由於此設計包含許多功能,因此代碼更高級一些。
但是您只需要更改一些內容,例如添加背景圖片、更改一些文本並稍微調整顏色以使其脫穎而出。
更多信息/下載演示工具提示分頁

工具提示分頁以其設計的簡單性和極簡主義而自豪,它使用點代替純文本。 鑑於其簡單的設計,您可以輕鬆地在網站的任何部分使用它,而且它會像手套一樣貼合。
該設計專為為新用戶提供教程和提示的網站而設計。 它可以嵌入在提供第一手提示的子菜單中。 該設計是為只有幾個頁面的網站而設計的。
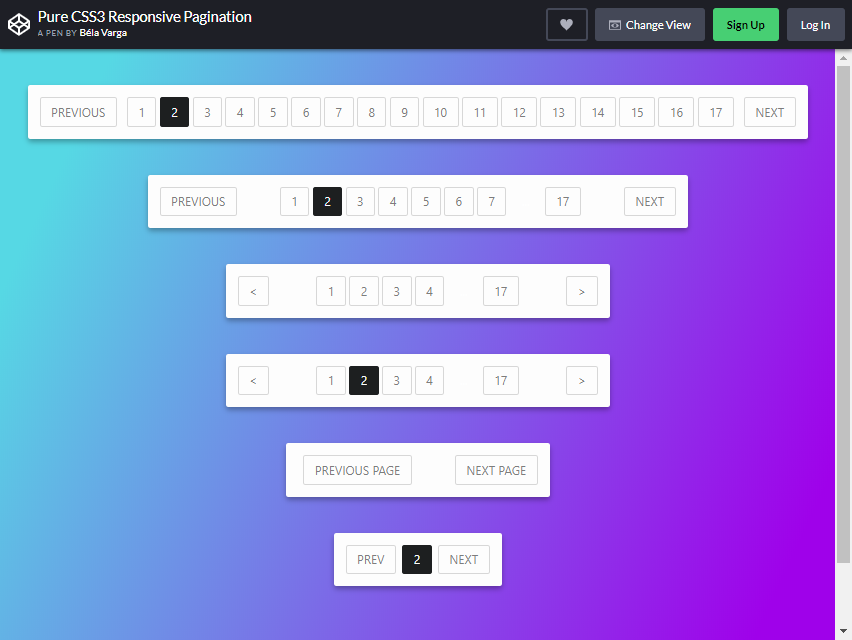
更多信息/下載演示純 CSS3 響應式分頁

這是另一組引導程序分頁元素。 該模板具有六種類型的分頁樣式可供選擇。 每種類型的設計都相似,唯一的區別是它可以容納的頁面範圍。
您可以添加到某種類型的欄的頁數只有一個有限的範圍。 如果您要採用這種設計,請嘗試選擇您認為適合您網站中網頁數量的條形長度。
該設計由淺色線條筆觸和寬度組成,使其具有專業外觀。 這伴隨著 QUICK動畫效果,當用戶將鼠標懸停在它上面時突出顯示頁碼。
鑑於其簡單性,它可以用於任何類型的網站主題和样式。
更多信息/下載演示分頁懸停動畫

這是最好的和有創意的分頁設計之一。 鑑於其獨特的佈局和功能,其編碼將非常複雜。 但是您可以立即使用它並且適用於任何網頁設計。
正如您已經註意到之前的佈局,這個佈局並沒有佔用太多空間。 頁碼隱藏在細長條內,上面有“下一頁”字樣。 當用戶將鼠標懸停在它上面時,左右箭頭開始出現。
單擊箭頭將顯示頁碼,頁碼下方將用細線表示。 如果您正在嘗試管理您在網站上留下的給定空間,這對您來說是完美的分頁。
設計很棒,功能也無可挑剔。
更多信息/下載演示吃豆人 CSS 分頁

還記得我們之前討論過的 Pacman 主題設計嗎? 想要真正的交易? 好吧,這是另一種 Pacman 風格的引導程序分頁設計,它真正符合 Pacman主題!
多年來,經典的 RETRO 視頻遊戲讓遊戲玩家驚嘆不已。 帶回這款傳奇遊戲,讓您的用戶懷舊,讓他們記住我們玩這款遊戲時的樂趣和享受。
這最適合以兒童活動或遊戲網站為特色的網站。 當用戶將鼠標懸停在一個節點上時,吃豆子(或熒光筆)開始咀嚼。
當節點被點擊時,吃豆子吃掉那個節點並向那個位置移動,很甜蜜不是嗎?
更多信息/下載演示響應式分頁

在經歷了很多設計之後,讓我們嘗試回歸基礎。 響應式分頁設計簡潔明了。 乍一看,它具有專業的外觀。
這是一個基本的分頁設計,可以毫無問題地用於任何網站。 如果您有一個色彩繽紛的現代網站,具有極簡主義主題,那麼這就是您正在尋找的設計。
更多信息/下載演示圓形分頁

與上一款類似,Roundie Pagination 具有與上一款相同的簡潔優雅的設計。 唯一的區別是,它的配色方案和設計更加大膽和華麗。
酒吧有一些深度,使它從背景中彈出。 顏色的選擇也使設計看起來最好。
更多信息/下載演示