22 個最實用的 Bootstrap 文件上傳(2021 年)
已發表: 2021-07-16經過深入研究,我們收集了最好的 Bootstrap 文件上傳,您可以將它們快速集成到您的 Web 應用程序中。
我們審查了其中的50多個,但這些是最突出的。
尋找不同的資源來滿足您的需求需要的時間比您想像的要多。
沒有必要了。
設置文件上傳可讓您的受眾瀏覽並上傳或下載文檔。
而且您不需要從頭開始。
它增強了您網站的功能,並增強了希望與您建立更多聯繫的訪問者的目的。
我將向您展示 22 個 Bootstrap 文件上傳,以幫助您充分利用您的網站。
最佳免費 Bootstrap 文件上傳
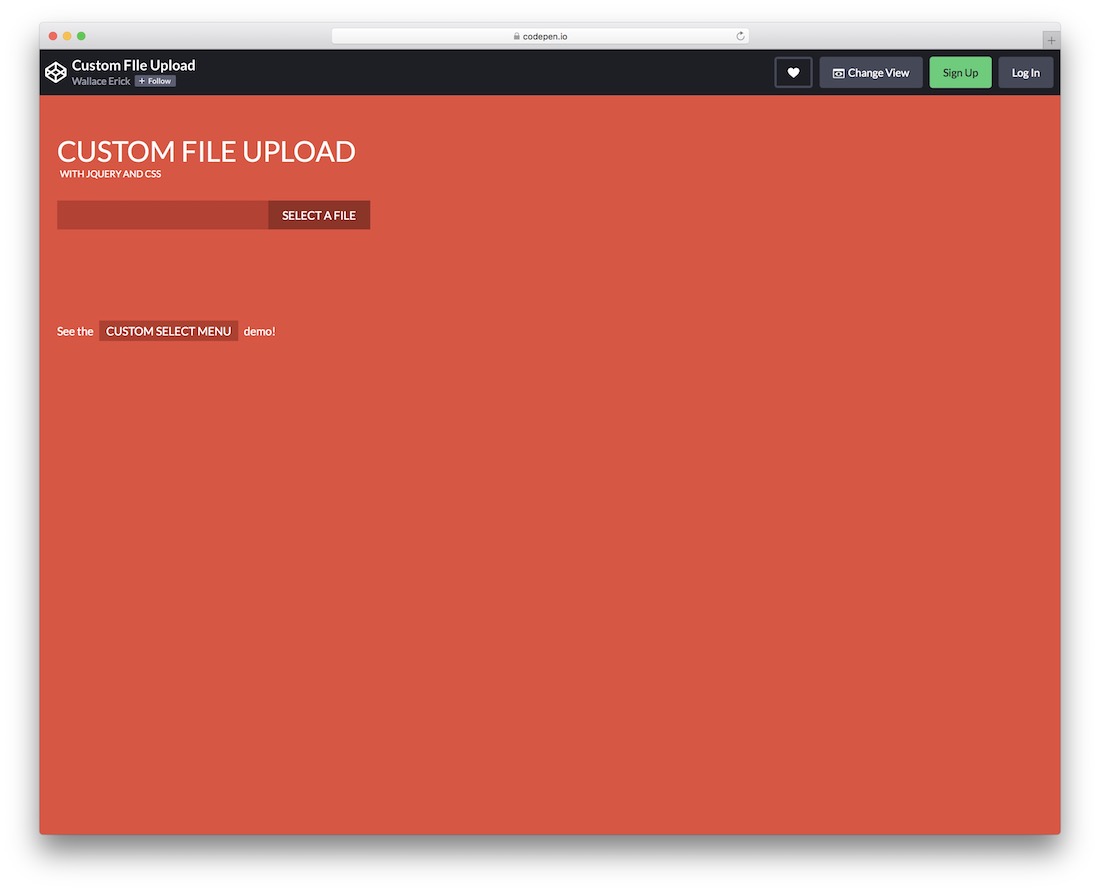
自定義文件上傳

讓您的用戶直接從設備中選擇自定義文件並將其上傳到您的網站。 這個方便的解決方案將輕鬆快速地與您的 Web 應用程序集成。
您可能只需要進行一些調整和改進,僅此而已。
為此,您可以在 CodePen 上全部完成,根據您的需要和喜好對其進行微調。 它僅採用現代技術,可在不同的屏幕尺寸和設備上實現出色的性能。
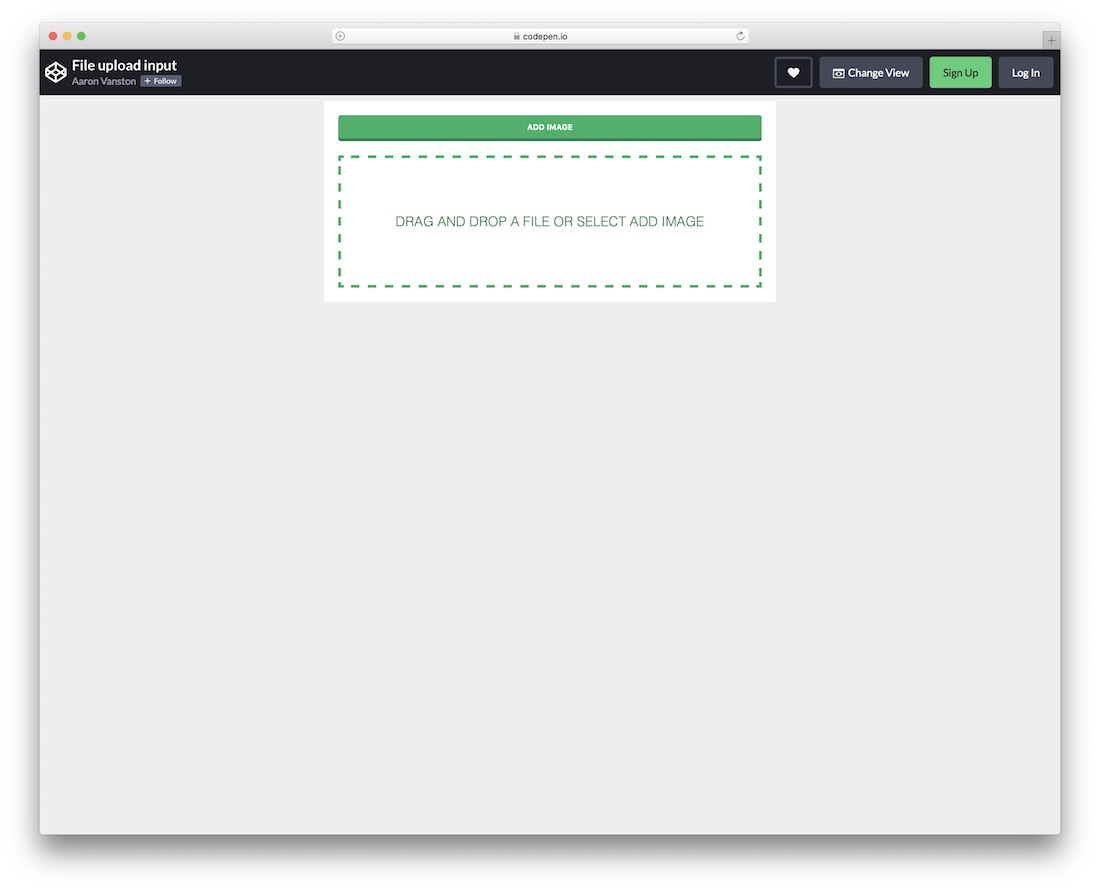
更多信息/下載演示文件上傳輸入

如果上面的 Bootstrap 文件上傳對你來說有點太基礎了,我相信這個現代的替代方法可以解決問題。 當涉及到這個特定的解決方案時,用戶可以點擊按鈕來選擇項目/文件,也可以簡單地將其拖放到特定區域。
後者還具有懸停效果,使其變為綠色。
當然,如果您想使用自定義配色方案對代碼片段進行品牌化,請務必實現。 這不會花費您很長時間,因此請負責,進行編輯並將其集成到您的應用程序中。
更多信息/下載演示自定義選擇文件

一個基於 Bootstrap、HTML、CSS 和 JS 的簡單極簡的自定義文件上傳。
用戶友好的代碼結構確保每個人都能充分利用它,無論您是按原樣使用它還是進一步改進它。
實際上,在您訪問 CodePen 後,您可以在您喜歡的 Web 瀏覽器中配置默認設置。 您還可以使用顏色和字體,使結果精確地符合您的風格。
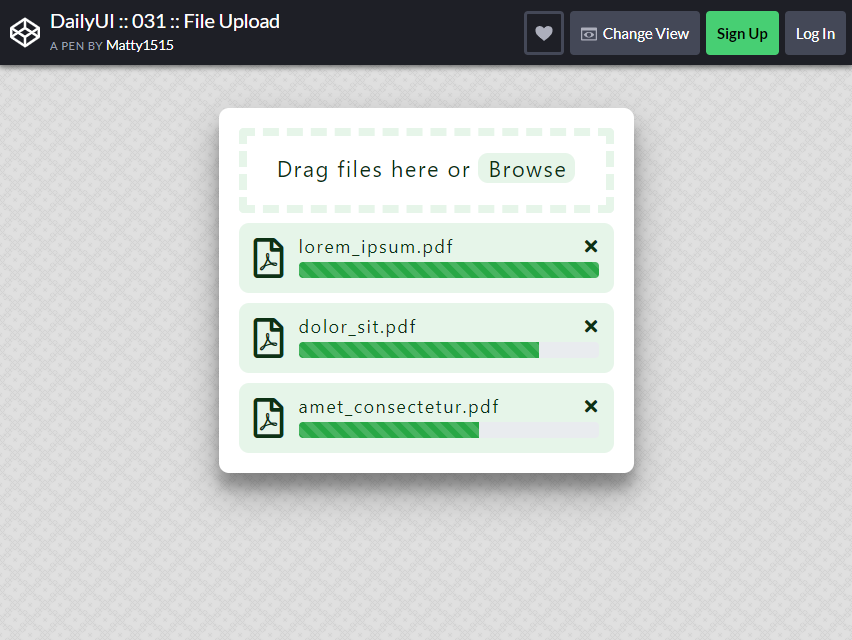
更多信息/下載演示DailyUI 31

PDF 文件上傳對於需要 PDF 文檔的網站來說是必不可少的。 您可以拖動文件或瀏覽上傳您要發送的文件。
通過這些數據,最多可以同時上傳兩個或多個PDF 文件。 圖像清晰並放置在頁面中間以獲得更舒適的視圖。
您可以毫無困難地導航它。
無需採取進一步措施。 只需點擊幾下,您現在就可以上傳文件。
更多信息/下載演示
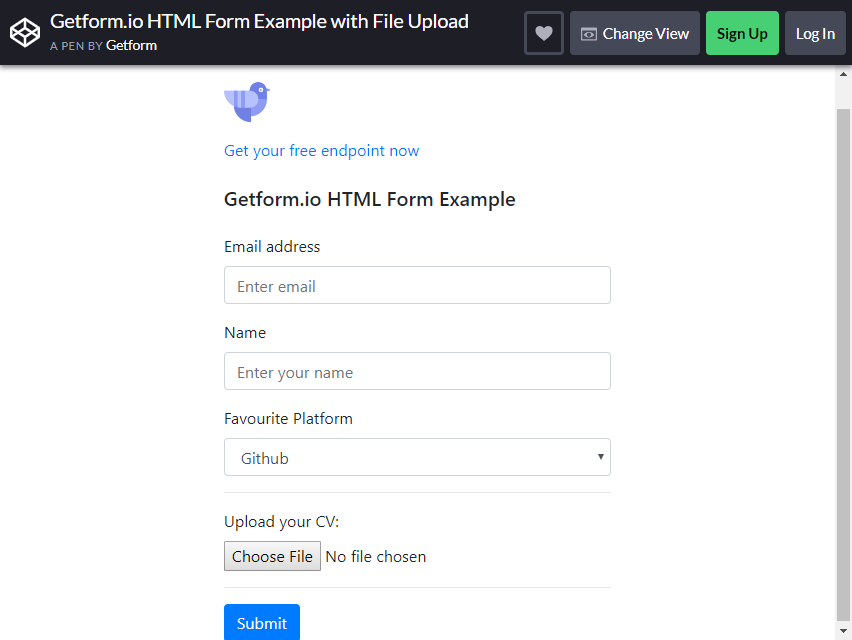
Getform.io HTML 表單

您是否想知道在哪裡可以上傳文件以詢問某人的數據,例如電子郵件地址和姓名? 此表格非常適合詢問申請人或想要申請工作的人的詳細信息。
在這種Bootstrap文件上傳格式中,你還可以詢問最喜歡的平台,並要求申請人選擇一個文件上傳他的簡歷。
它簡潔明了。 姓名輸入更具吸引力,因為它沒有分為名字、中間名和姓氏,這使得它更易於閱讀。
要填寫表格,一個人只需要寫下他的全名,而無需點擊不同的部分。 它提供了要求申請人的所有信息。
此外,當您只是要獲取他的簡歷文件時,您不必詢問他的全部數據 - 他的所有基本信息都寫在那裡。
更多信息/下載演示自定義本機文件輸入

這個文件輸入非常簡單,但總是正常工作。 儘管它是一鍵式按鈕,但其目的仍然相同。 尺寸足夠大,觀眾可以看到。
小文件上傳是其他頁面的常見問題之一。 我見過很多“獲取文件”按鈕,它們很小,很難點擊,而且顏色很暗。
顏色對於更好的觀看至關重要。 在導航光標之前,您會看到顏色是矢車菊藍色,但是一旦將光標懸停在中間,它就會變成中等海藍寶石。
這些顏色的目的是什麼? 它表明您位於正確的光標中,一旦單擊它,您就會得到所需的內容。
更多信息/下載演示文件上傳框

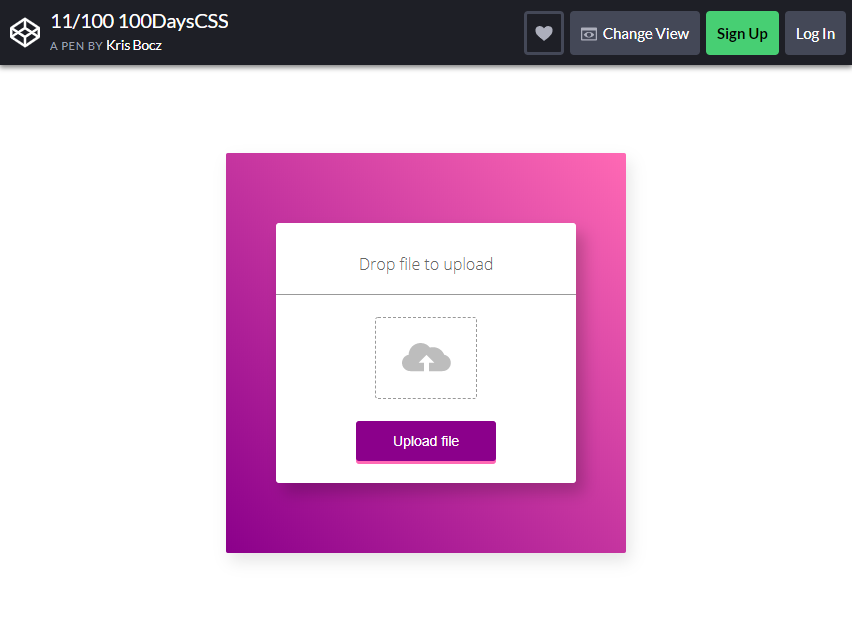
盒子別緻又漂亮。 請記住,當觀眾訪問您的網站時,他正在尋找一個視覺上令人放鬆的頁面。
使用正確的顏色對比文件上傳格式,可以為您的網站增添美感並吸引更多觀眾前來訪問。
文件上傳框有兩個選項:拖放文件上傳或直接從您的存儲上傳文件,以您更方便的為準。 它足夠大,點擊起來很舒服。
在框的中間,您可以看到一朵雲和一個向上的箭頭,您將在此處拖動文件。 放置這種圖片可以讓您的訪客更輕鬆。
如果你的博客或頁面都是關於少女/女性化的東西,你可以使用這種格式。 但這是針對沒有特定利基的一般應用程序。
更多信息/下載演示帶有文件上傳和預覽的Bootstrap模式

您是否設置網站以讓人們相互聯繫? 這是用於連接的完美 Bootstrap 文件上傳。 當您啟動 Bootstrap Modal 時,您可以看到狀態框的預覽。
讓您的聽眾享受書寫他們的狀態以與人建立更多聯繫。 這種格式的一個更好的地方是emoji-picker 。 在狀態欄的側面,還可以看到上傳圖片的按鈕。
狀態欄的樣式類似於您在社交媒體帳戶中使用的樣式。
這將對您的網站產生更顯著的影響。 另一件事,它的製作方式簡單易懂。 它的白色非常適合您為網站選擇的任何主題。
更多信息/下載演示圖片上傳按鈕

如果您正在為您的網站尋找自然圖像上傳器,這是最佳選擇之一。 要使用它,請單擊圓圈按鈕,將出現文件資源管理器。
您可以通過單擊圖像或鍵入文件名從本地存儲上傳圖像。 如果您選擇了正確的照片,只需 1-3 秒即可預覽您的照片。
如果您有錯誤的項目,您可以通過單擊右上方的X 按鈕輕鬆刪除圖像。
大小恰到好處,不會佔用大量空間。 它還可以防止您的博客滯後。 它的性能還是一樣的,你不用擔心。
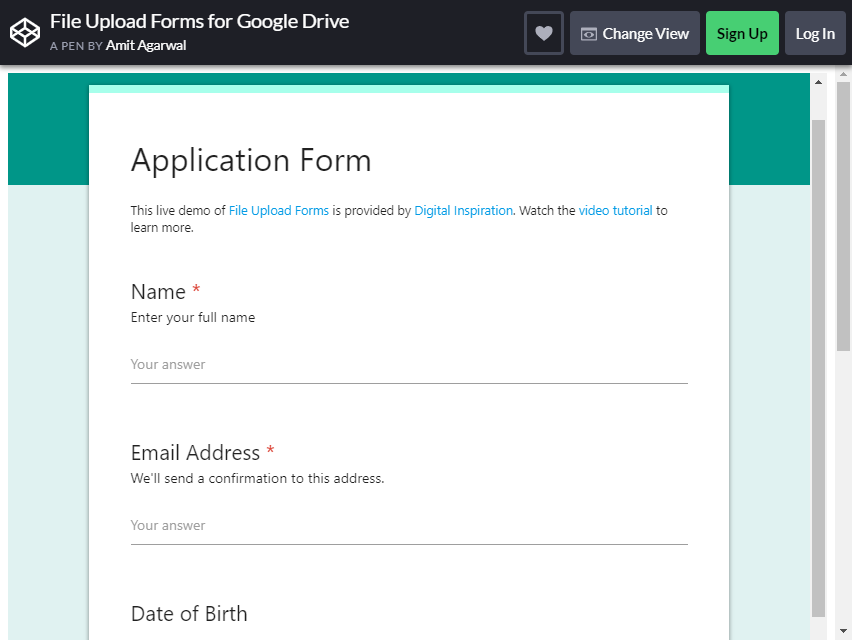
更多信息/下載演示Google Drive文件上傳表單

如果您希望讓您的受眾填寫表格以重定向到 Google,這是將其收錄到您的博客中的最佳方式之一。 它具有簡單的導航和易於閱讀的標題。
與 Getform.io 表單相同,您不必將您的全名分成三個部分,但您可以直接輸入您的姓名。
姓名、電子郵件地址、學位和簡歷是表格中最重要的部分,您不應將其留空。
將出現一個日曆,您可以填寫出生日期部分並選擇正確的月份、日期和年份。 從您的存儲中瀏覽圖片以上傳它。
最好的部分是電子簽名框。 從用戶的電話,他們可以在那裡登錄。 不要忘記檢查同意部分,然後單擊 Recaptcha 繼續。
 更多信息/下載演示
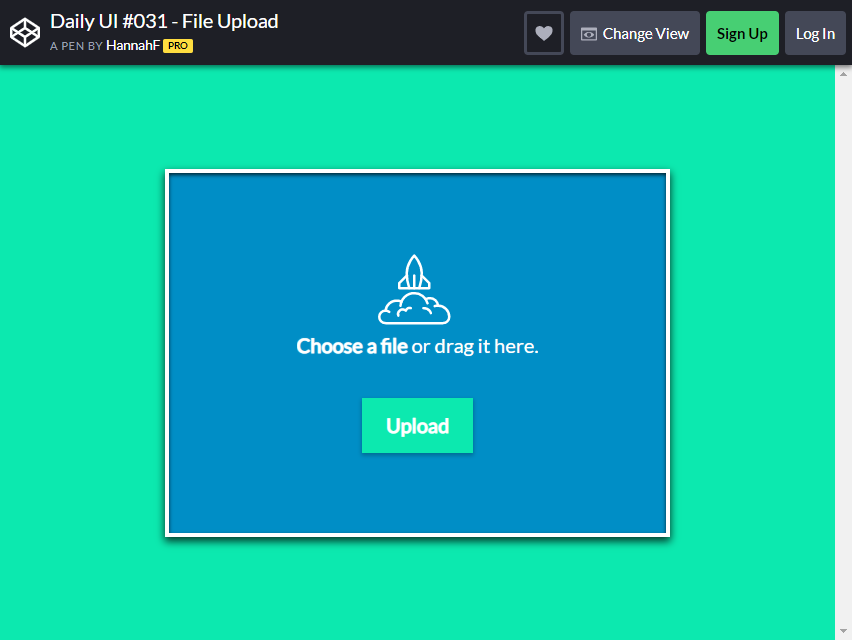
更多信息/下載演示每日UI #031 – 文件上傳

上傳文件框足夠大,可以導航。 您可以選擇一個文件或將其拖到框中。
如果您將鼠標光標懸停在“上傳”按鈕上,該按鈕的兩側將有一個陰影。
這表明文件已準備好上傳。 盒子的藍色使它更具吸引力。
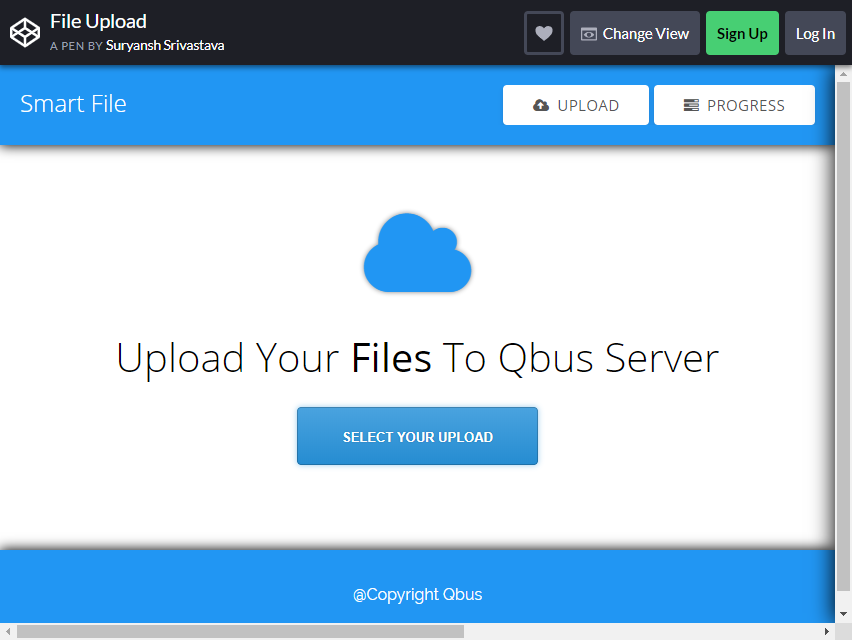
更多信息/下載演示文件上傳表格

此表單非常適合上傳智能文件。 您可以在右上方看到上傳和進度按鈕。 上傳文件後,您可以看到上傳的整體進度狀態。
在進度狀態欄,您會找到文件的文件名、文件大小和文件鏈接。 您可以選擇複製數據鏈接。
這個 bootstrap 文件上傳表單的一大優點是,該框足夠大,可以完全導航它。 它可以在您的頁面上清楚地看到,並且文本對於查看者來說足夠大。
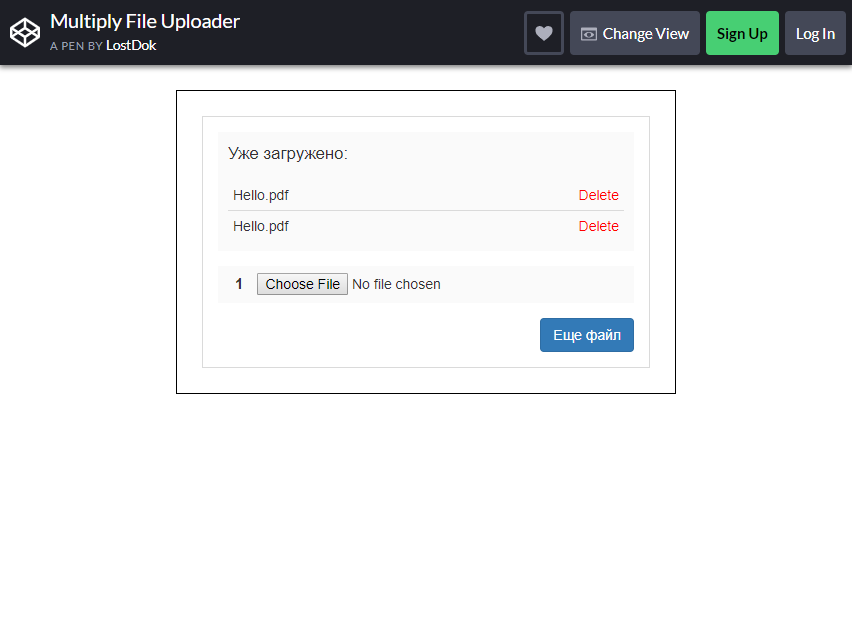
更多信息/下載演示倍增文件上傳器

文件上傳器格式非常簡單,但您可以同時上傳多個文件。 如果您上傳了錯誤的文件,只需單擊文件名旁邊的刪除按鈕。
此文件上傳可用於多個博客。 設置此項不會減慢您網站的功能。
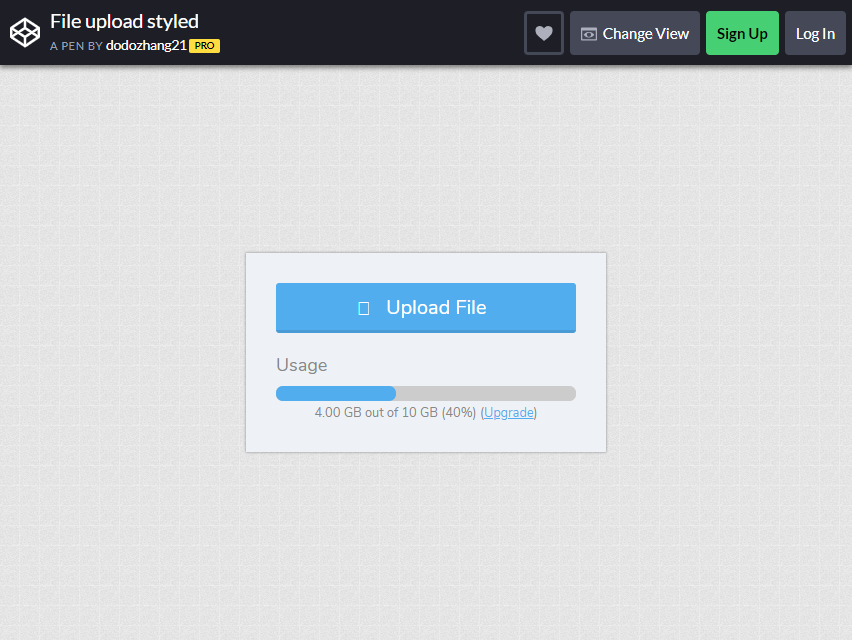
更多信息/下載演示文件上傳樣式

在這種文件上傳格式中,您可以讓用戶在頁面中上傳最多 10GB 的文件。 有一個藍色按鈕可以點擊上傳文件。
在底部,您可以看到使用指示,是否已從上傳文件的 10GB 限制使用了 4GB。
如果用戶想要升級頁面中要上傳的數據的最大大小,他可以點擊使用指示旁邊的“升級”按鈕。
盒子簡潔明了,沒有太多的設計,讓觀眾閱讀和導航一目了然。
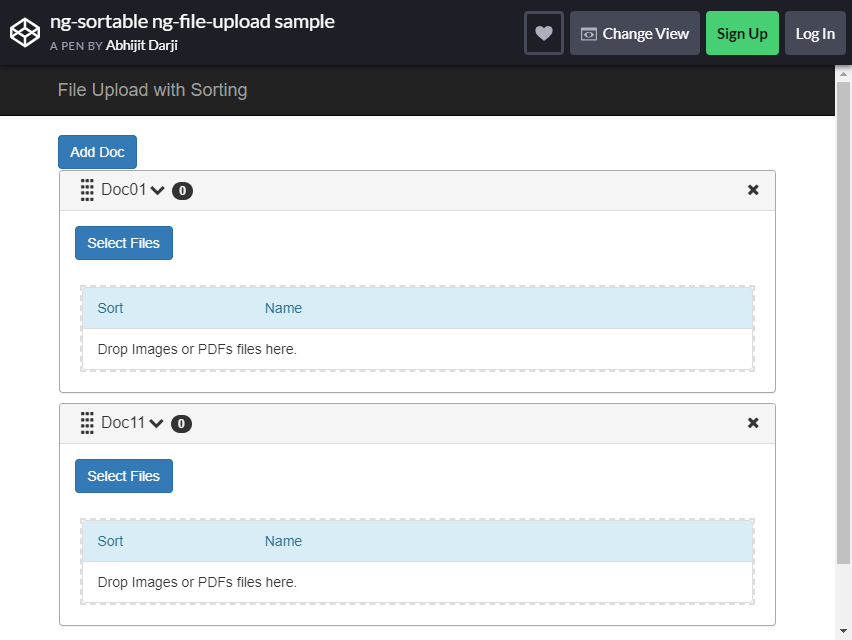
更多信息/下載演示文件上傳排序

如果您想要更高級的文件上傳格式,這是最好的選擇之一。 在此表單中,您可以對從存儲中上傳的文件進行排序。 單擊“選擇文件”按鈕傳輸數據。
單擊文檔後,您可以立即看到名稱、大小 (MB)、類型和修改位置等信息。
如果您點擊不同的文件,您可以選擇點擊上傳文件行最後部分的刪除按鈕。 您可以使用此格式進行多項選擇。
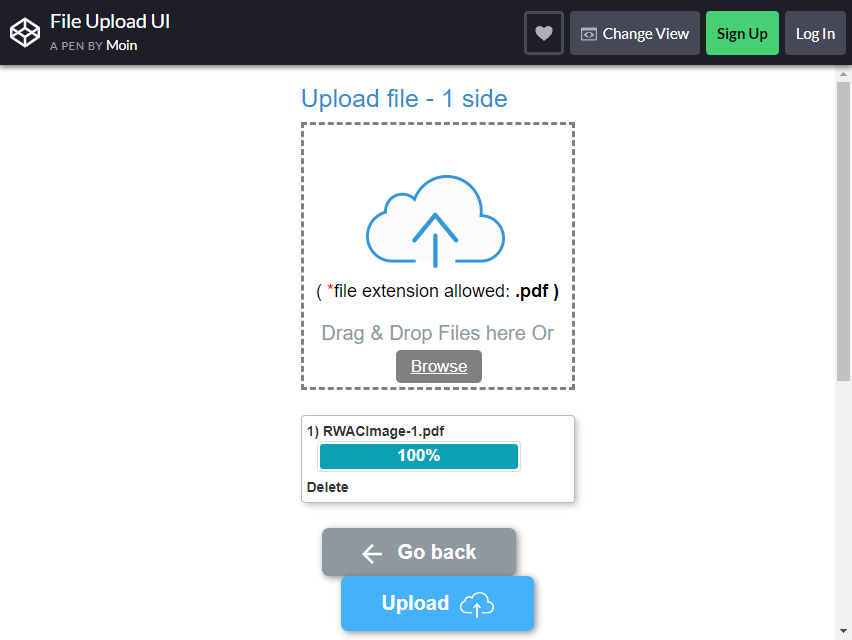
更多信息/下載演示文件上傳IU

將文件或其他文檔拖到虛線內。 文件也可以是 PDF。 就像其他格式一樣,您可以拖放文件或直接從存儲中瀏覽它。
上傳完成後,數據將出現在虛線框的底部。 你可以看到它已經 100% 完成了。 如果您錯誤地選擇了文件,則必須選擇刪除它。
在進度框旁邊的底部,如果您改變主意上傳文件,您可以選擇返回,或者只需單擊“上傳”按鈕繼續。
格式是可訪問的,可以為您的博客增添美感。 設置也很容易!
更多信息/下載演示Angular文件上傳指令

選擇一個文件並將其上傳到您的頁面從未如此簡單。 從您的存儲中,用戶可以從他們的存儲中選擇上傳到網頁上。
底部有一個“重置”按鈕,旁邊有一個“上傳”按鈕。 它只是用於文件輸入控件的簡單指令。 沒有其他按鈕和導航只是為了上傳文件。
確切地說,只有三個按鈕。 如果您想要更直接的格式,這可能是正確的選擇。 有時,越簡單越好。
更多信息/下載演示簡單的文件上傳器

這種格式很吸引人,因為它在虛線內有圖標。 圖標表示圖片、文檔或 PDF。 這些類型的文件是可讀的,可以上傳到網站。
它可以幫助觀眾或用戶了解適用的文件。 除此之外,這幅畫更能吸引觀眾,即使是那些不知道閱讀的人。 文本格式也賦予格式魅力。
這可能是一種使用起來並不復雜的基本格式。 要上傳文件,請拖放文件或從文件資源管理器瀏覽。
你更喜歡哪個,簡單的還是複雜的?
更多信息/下載演示普通文件上傳格式

可以看到只有一個按鈕可以點擊這種格式。 在框內,您還可以拖動所需的文檔。 這對於一些只要求簡單文件的網站來說是理想的。
如您所見,背景顏色為黑色,這使其更適用於任何類型或主題的網站。
盒子的大小恰到好處,不會佔用您頁面上的大量空間。
當涉及到單個文件上傳時,力求簡單。 這樣,用戶可以輕鬆快速地上傳。
更多信息/下載演示待辦事項列表格式

這種格式非常適合列出您需要完成的所有活動或任務。 它分為三部分:我的任務、進行中和已完成。 在我的任務部分,只需添加您需要執行的任務。
您可以放置一天需要完成的所有事情(例如去購物、完成家務、完成任務等)。 此外,您可以隨心所欲地編輯它。
您還可以輸入活動的截止日期,並根據需要上傳文件。 最後,您還可以對您編寫的任務發表評論。
在“進度”會話中,您將在此處放置當前正在執行的活動,而在“已完成”部分中,您將包含所有已完成的任務。
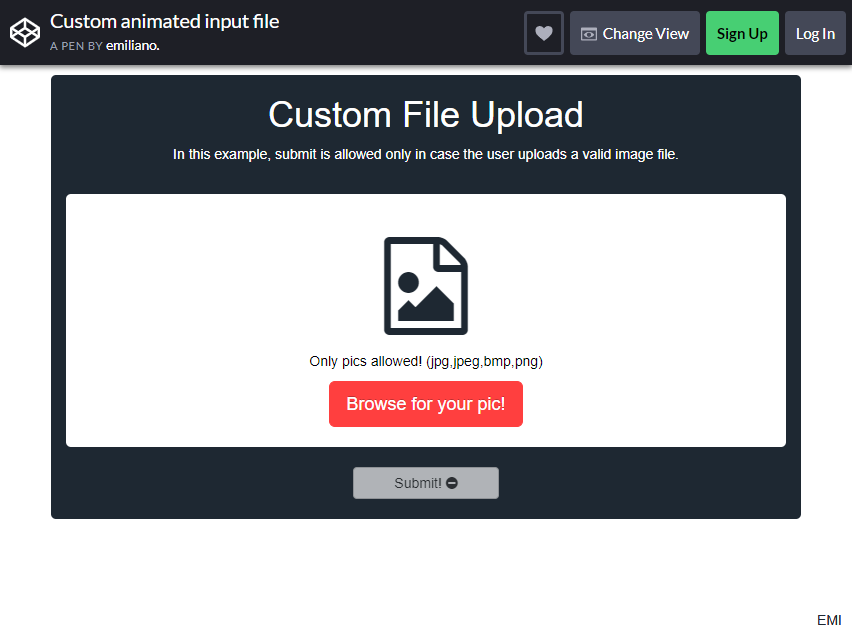
更多信息/下載演示自定義動畫輸入文件

您是否正在尋找一種簡單的照片上傳格式? 在此文件上傳中,只允許圖片。 接受的格式為 jpg、jpeg、BMP 和 png。
您可以看到“瀏覽您的照片!” 按鈕。 只需單擊它,就會出現文件存儲。 請記住僅單擊接受的格式,除非它無效。
這對於只需要圖片的博客來說是完美的。 它只有一個目的,但目的是正確的。
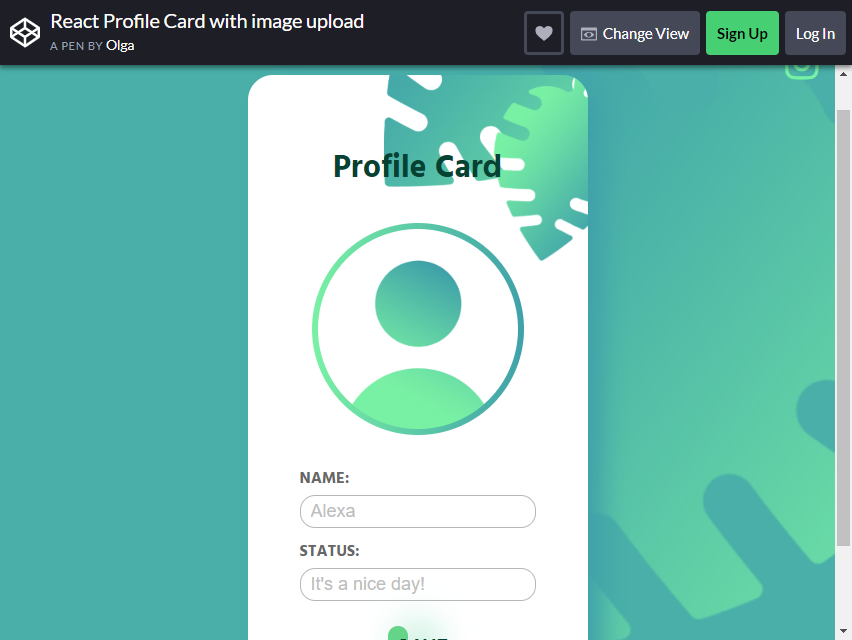
更多信息/下載演示通過圖像上傳反應配置文件卡

個人資料卡可以是您的博客或網站的資產。 用戶只需單擊中間的圓圈即可上傳他的照片。 名稱和狀態包含在格式中。
只需輸入當天的名稱和狀態,然後單擊“保存”按鈕,它就會顯示為您的格式。 顏色和款式都很吸引人。 它非常適合任何網站主題或樣式。
更多信息/下載演示
