Divi 分隔線模塊中的線條樣式概述以及如何設置它們的樣式
已發表: 2023-05-24Divi 的分隔線模塊中的分隔線是分隔元素或為您的 Divi 佈局添加一些視覺效果的好方法。 該模塊易於使用且用途廣泛。 在這篇文章中,我們將概述 Divi 的分隔線模塊中的線條樣式,並了解如何設置它們的樣式。 我們將創建六個示例來幫助激發您的想像力來設計您的 Divi Divider 模塊。
讓我們開始吧。
- 1預覽
- 2分頻器模塊特點
- 2.1 Divi 模塊內容選項卡
- 3分頻器模塊設計選項卡
- 3.1分隔線模塊線型選項
- 3.2分壓器模塊線徑設置
- 4分隔線模塊線型示例
- 4.1分頻器模塊線型示例一
- 4.2分頻器模塊線型示例二
- 4.3分頻器模塊線型示例三
- 4.4分隔模塊線型示例四
- 4.5分隔模塊線型實例五
- 4.6分隔模塊線型實例六
- 5 個結果
- 6結束的想法
預覽
桌面分隔模塊線型示例一

電話分線器模塊線型示例一

桌面分線器模塊線路示例二

電話分線器模塊線路示例二

桌面分線器模塊線路實例三

電話分線器模塊線例三

桌面分線器模塊線路實例四

電話分線器模塊線路實例四

桌面分線器模塊線路實例五

電話分線器模塊線路實例五

桌面分線器模塊線路實例六

電話分線器模塊線路實例六

分頻器模塊特性
為了給屏幕截圖一些顏色和參考,我從 Divi 中提供的免費 Photography Studio Layout Pack 的 Portfolio 頁面添加了文本模塊和彩色背景。
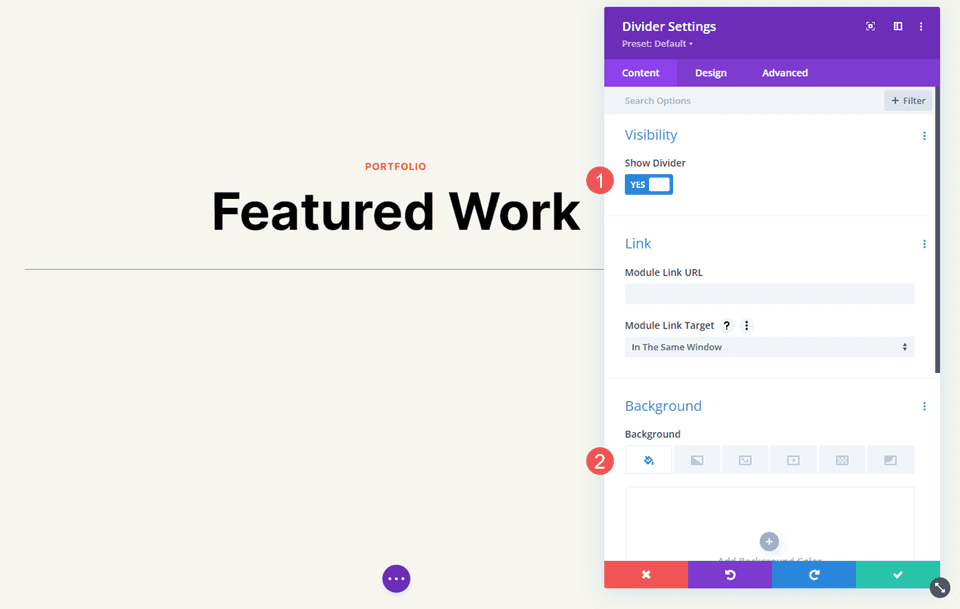
Divi 模塊內容選項卡
分隔線模塊的內容選項卡包括是否顯示分隔線以及為分隔線提供背景顏色的選項。

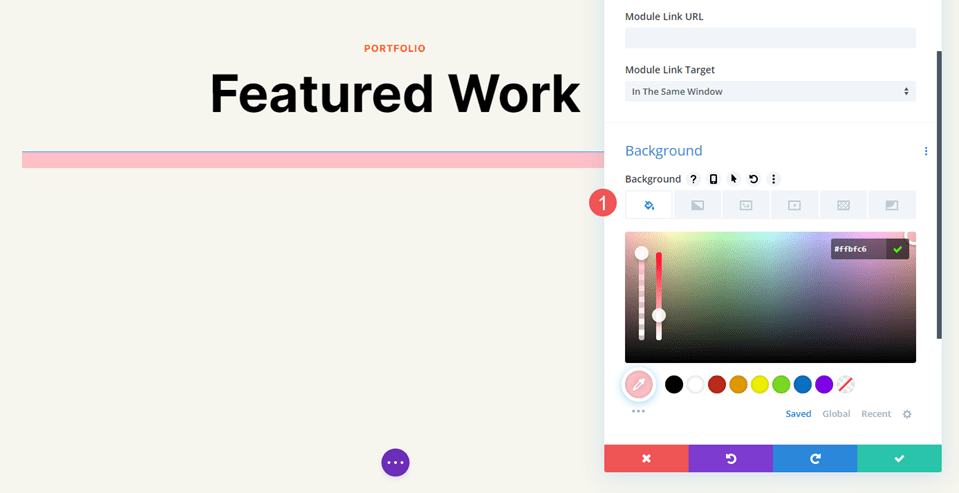
背景選項是其他 Divi 模塊的標準選項。 它包括背景顏色、漸變、圖像、視頻、圖案或蒙版。 對於此示例,我添加了粉紅色背景色,以便於查看分隔線使用的空間。 默認情況下,分隔線位於該空間的頂部。

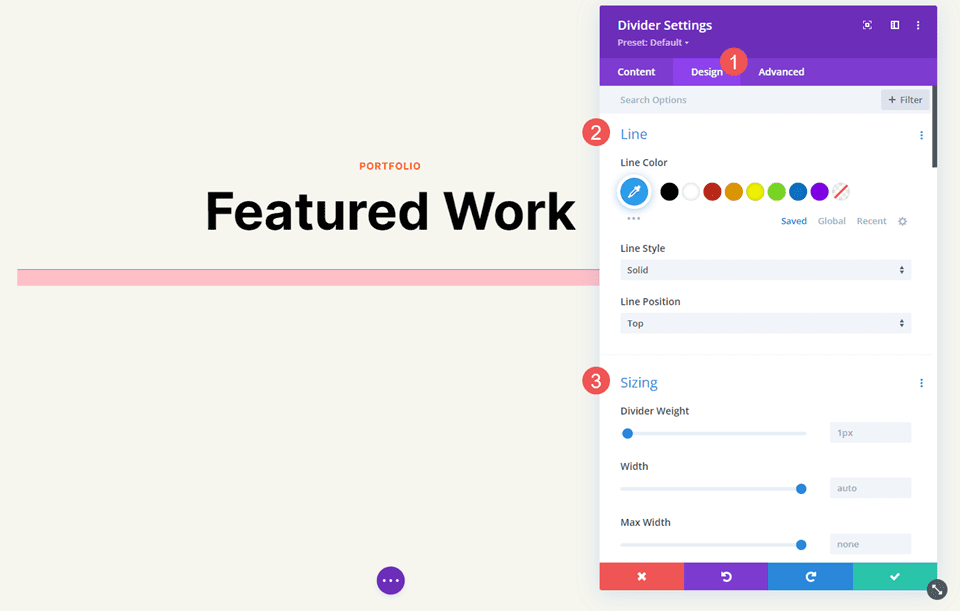
分頻器模塊設計選項卡
Divider Module Design 選項卡選項包括 Line Color,其中還包括 Line Style 選項。 其他選項包括調整大小、間距、邊框、框陰影、濾鏡、變換和動畫。

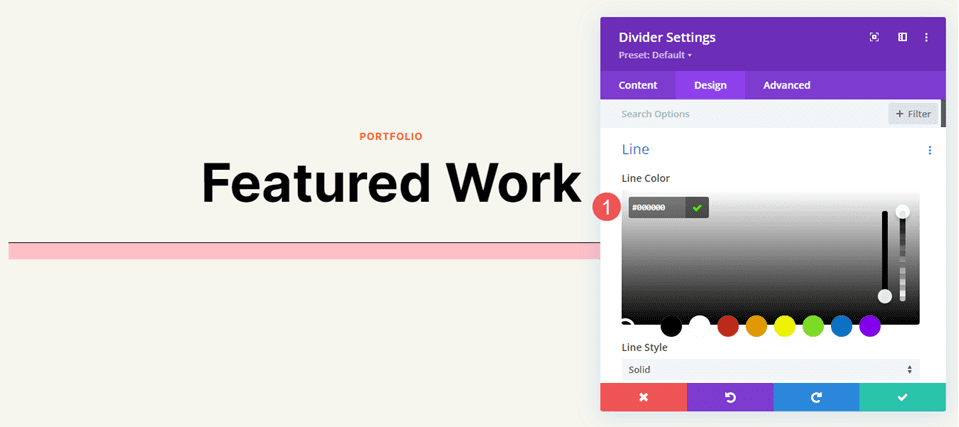
線條顏色
線條顏色設置包括標準顏色選擇器,允許 Divi 用戶完全自定義分隔線的顏色。

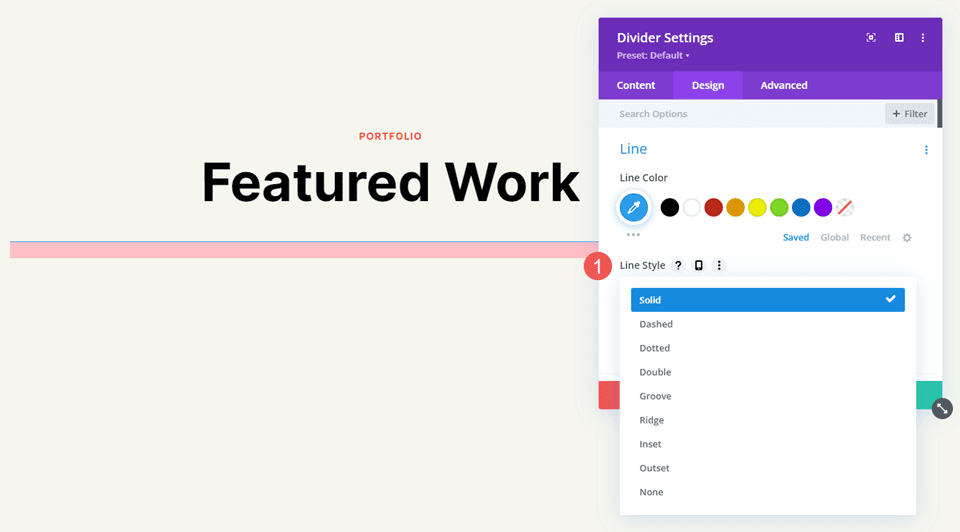
線型
線條樣式設置決定了線條的形狀。 它有 9 個選項。

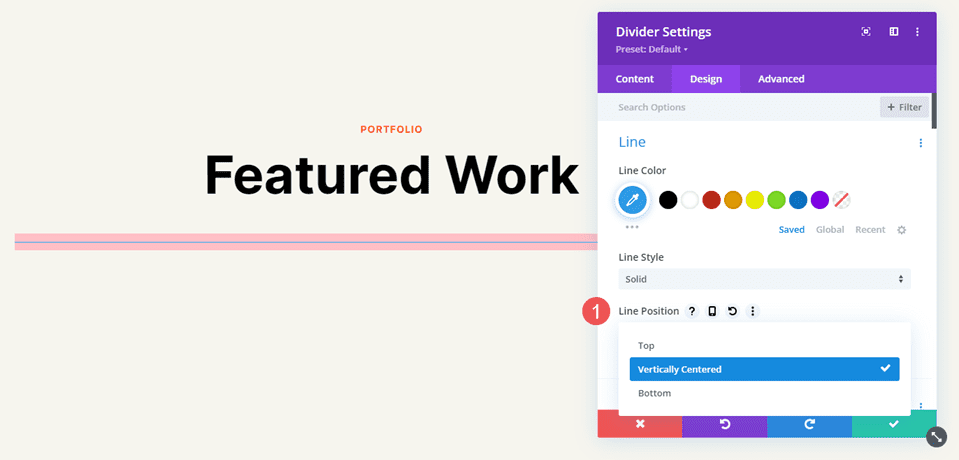
行位
線位置將線放置在分隔線空間的頂部、中間或底部。

分隔線模塊線型選項
線條樣式選項與大小調整(粗細、寬度等)一起使用以創建一些有趣的分隔線。 下面是每種權重為 20 像素的樣式的外觀,因此它們在我的圖像中脫穎而出。 在此之後,我們將使用各種顏色、樣式和尺寸組合來設置分隔線的樣式。
堅硬的
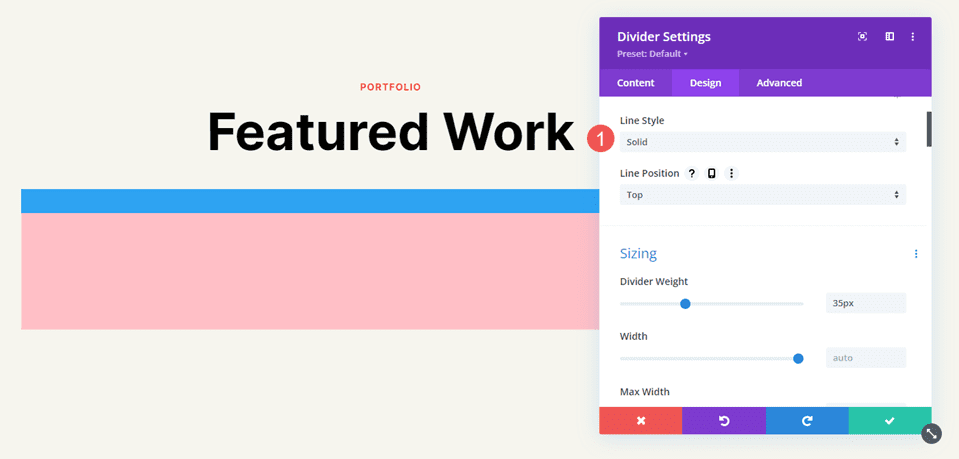
Solid 將分隔線顯示為實線。

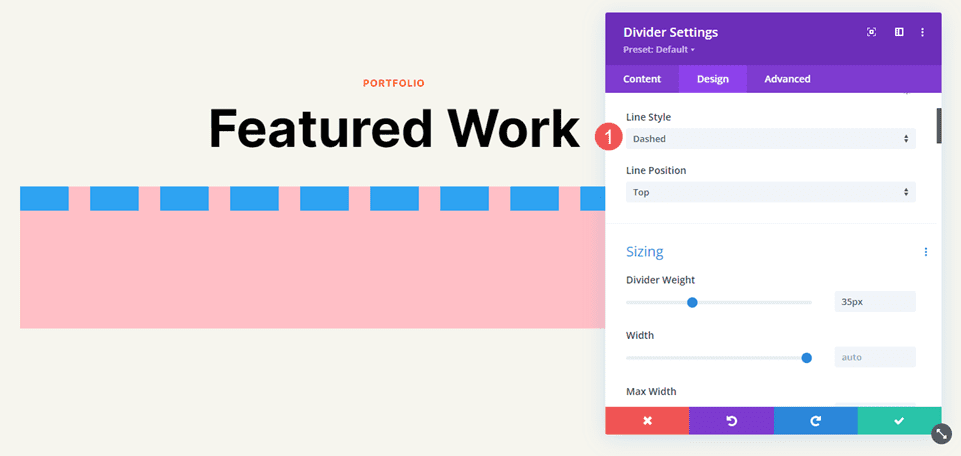
虛線
虛線將分隔線切割成小破折號。

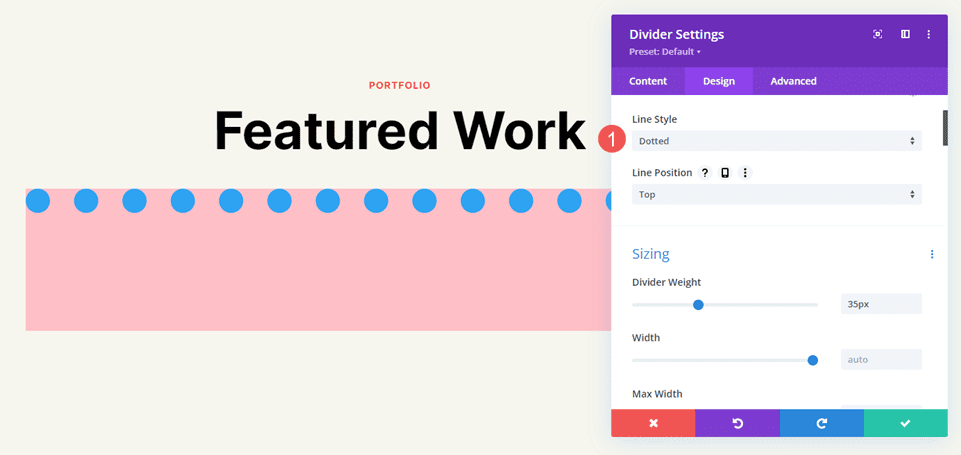
點綴的
虛線將分隔線顯示為點。

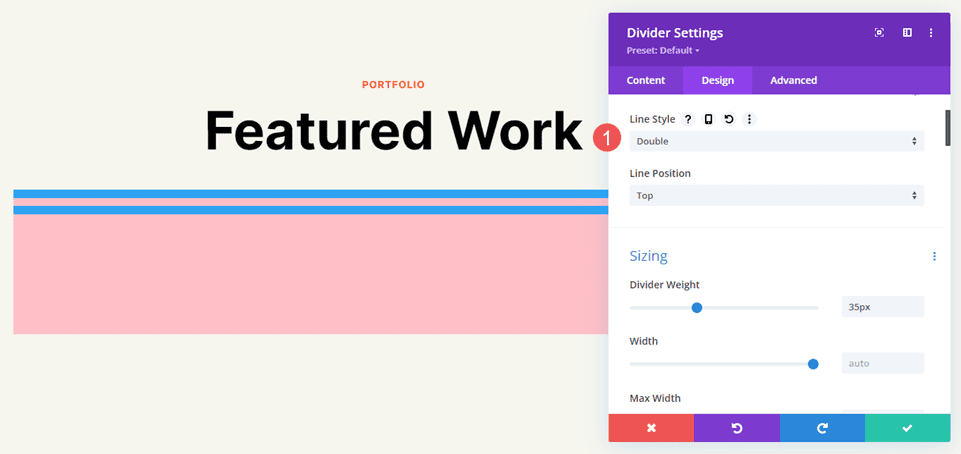
雙倍的
Double 顯示兩條平行的分隔線。

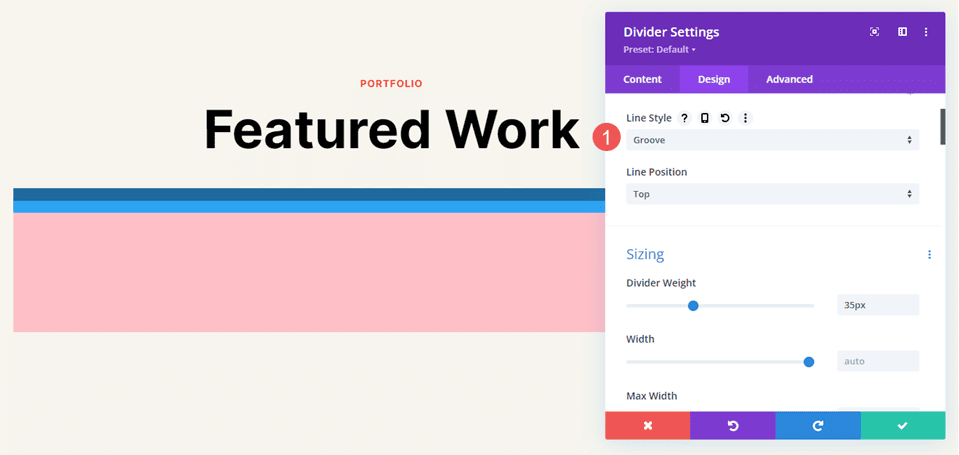
槽
凹槽切入線的頂部並使頂部成為我們選擇的顏色的較暗陰影。

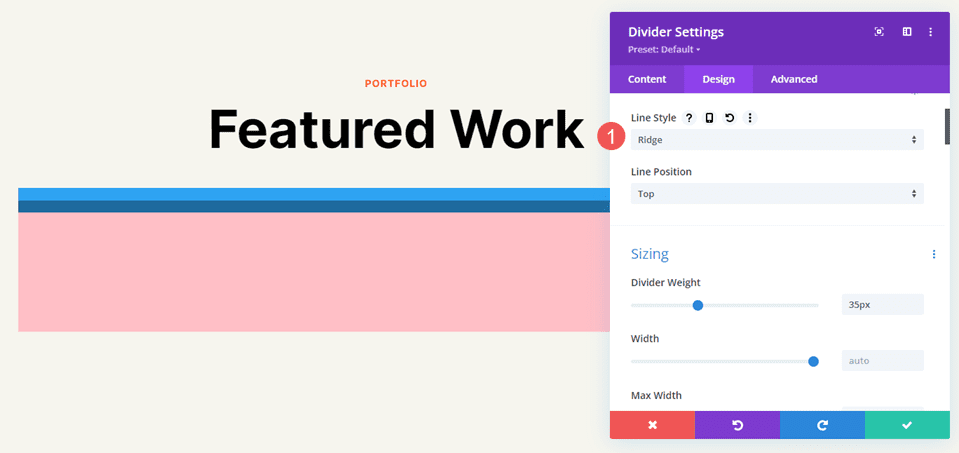
嶺
Ridge 切入線的底部並使底部成為我們選擇的顏色的較暗陰影。

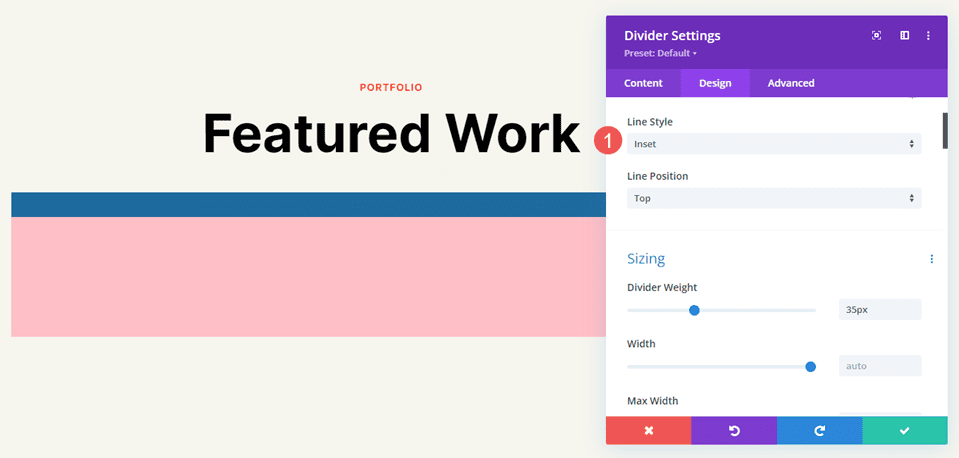
插圖
插圖切入線的頂部和底部,使整條線的顏色比我們選擇的顏色深。

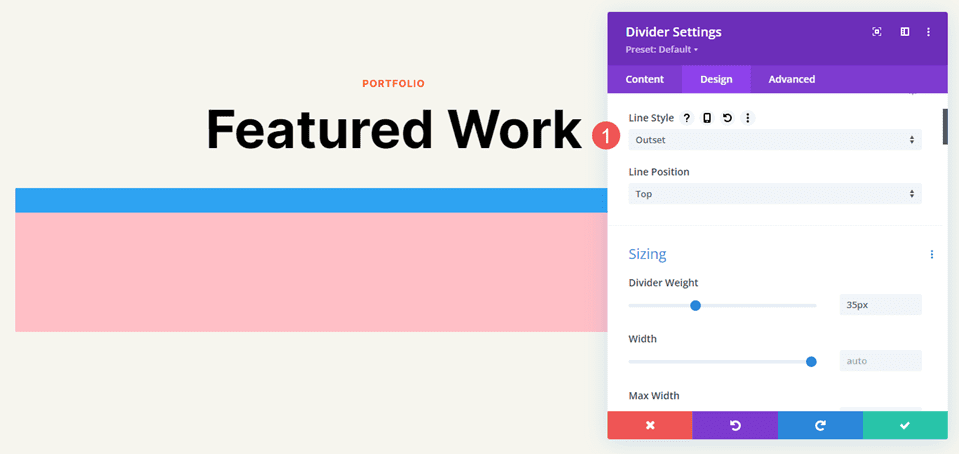
一開始
Outset 不切入線,本質上與 Solid 具有相同的外觀。

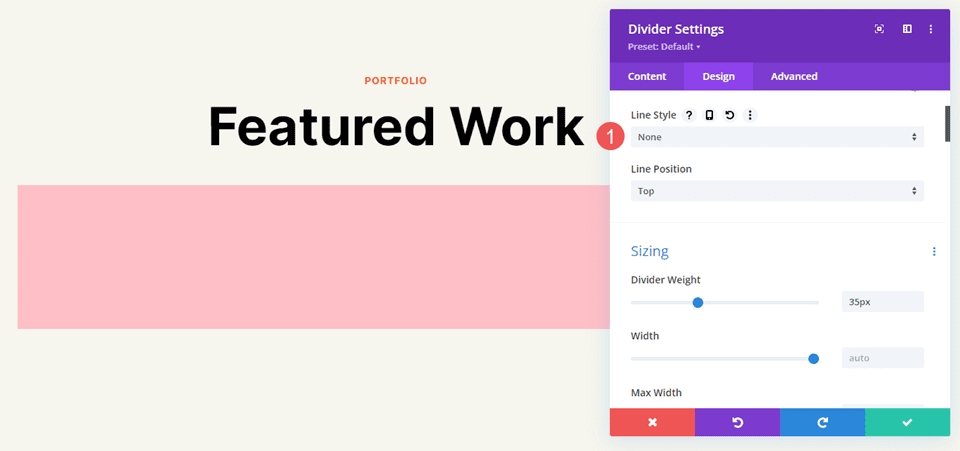
沒有任何
None 使分隔線不可見,僅顯示其背景顏色。


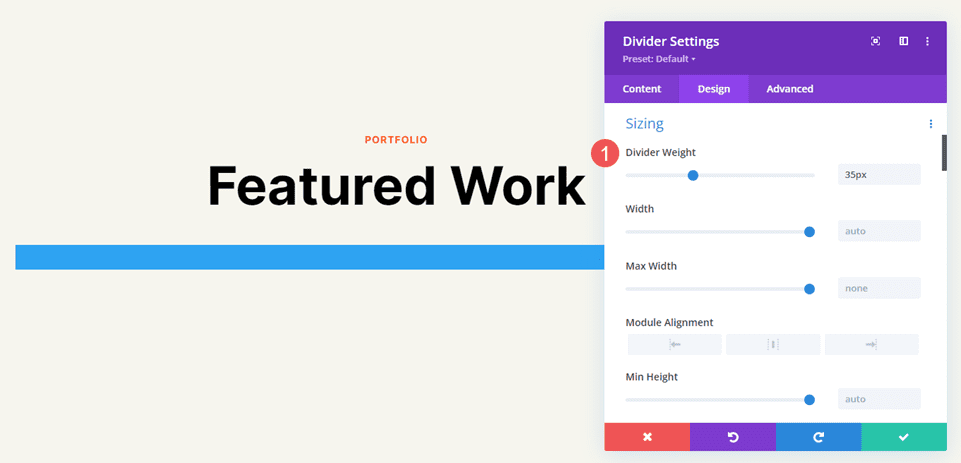
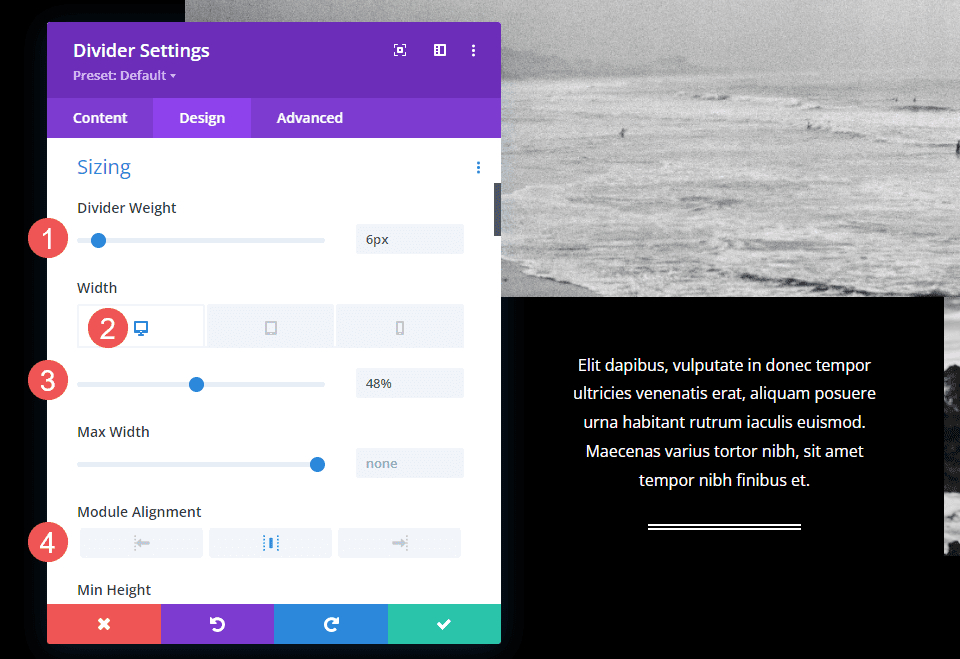
分壓器模塊線路尺寸設置
調整大小選項確定分隔線的重量、高度、寬度和對齊方式。 下面是主要設置。
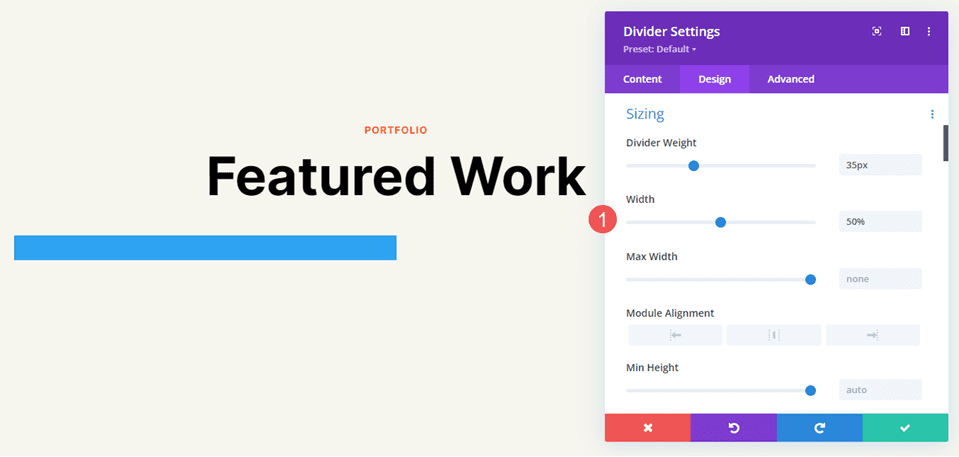
分頻器重量
分隔線權重指定分隔線的粗細。

寬度
寬度指定分隔線的寬度。 它可以與 Module Alignment 結合使用,將線放置在其區域的左側、中心或右側。

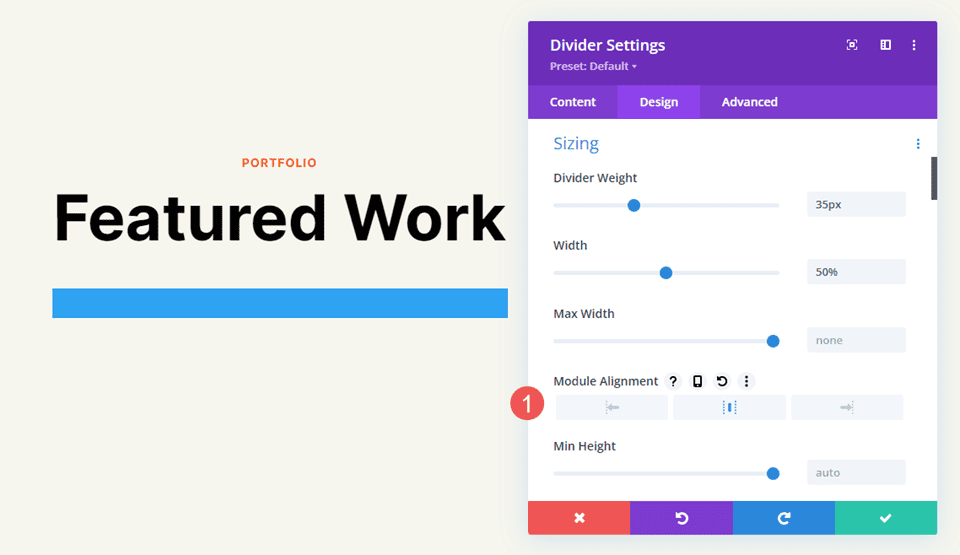
模塊對齊
模塊對齊將線放置在模塊區域的左側、中心或右側。

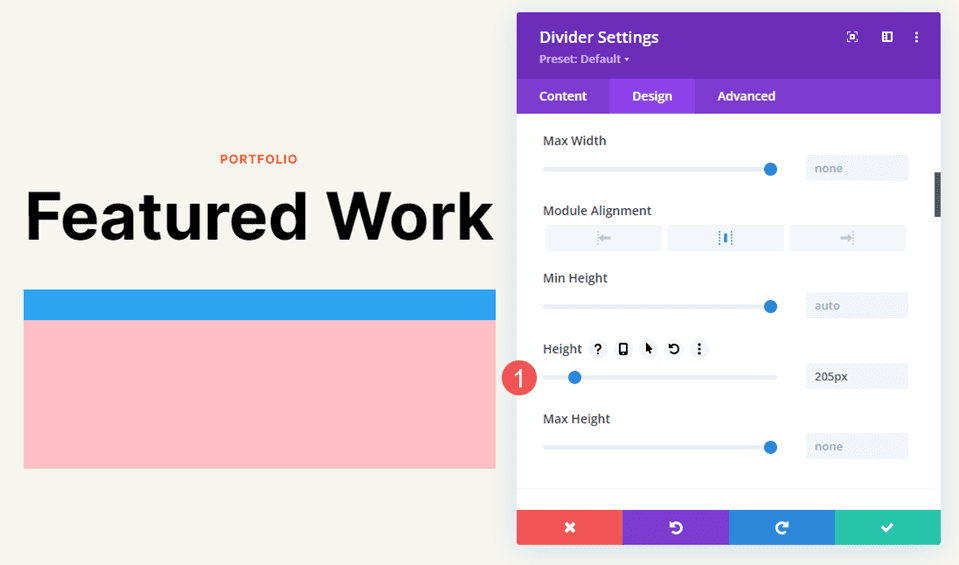
高度
高度決定模塊區域的高度。 該線保持相同的大小,但背景填充以佔用空間。

分隔線模塊線型示例
現在,讓我們看看這些設置協同工作的一些示例。 對於我們的示例,我已將分隔線模塊添加到投資組合頁面和免費攝影工作室佈局包的登錄頁面中的不同位置。 我將使用佈局包中的顏色並設置模塊樣式以適合該區域。
分頻器模塊線型示例一
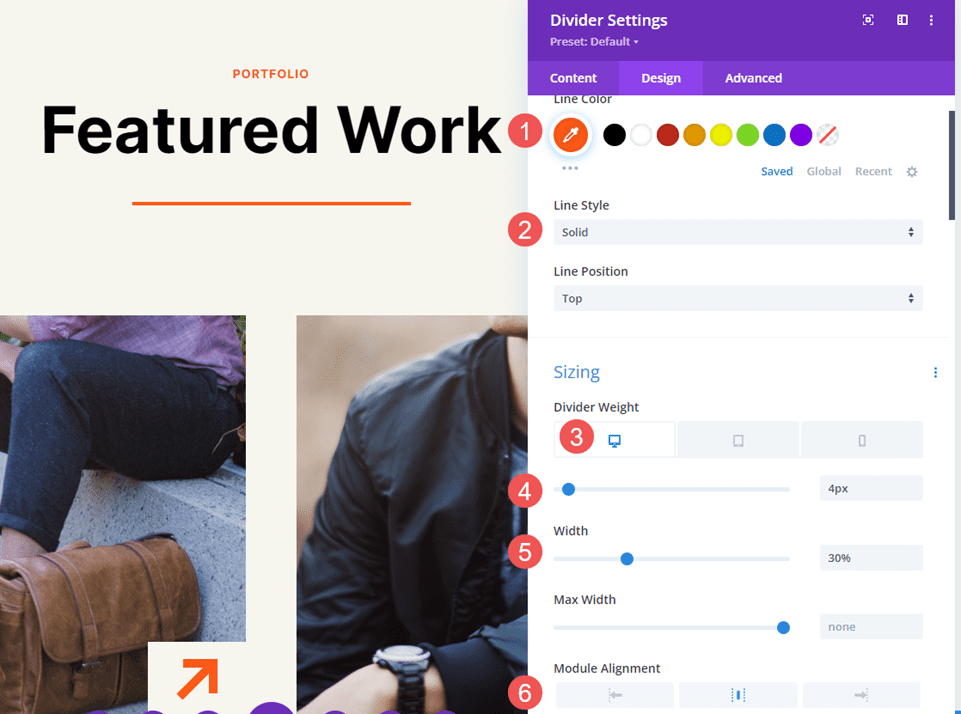
對於我們的第一個示例,我們將在投資組合頁面的頁面標題下放置一條實線分隔線。 在 Text Module 下添加 Divider Module 。
將線條顏色更改為#ff5a17,並將線條樣式保留為默認設置(實心)。 對於台式機和平板電腦,將分隔線粗細設置為 4px,對於手機,將其更改為 2px。 將寬度設置為 30%,將模塊對齊設置為居中。
- 線條顏色:#ff5a17
- 線條樣式:實心
- 分隔線重量:桌面 4 像素,手機 2 像素
- 寬度:30%
- 模塊對齊:居中

分隔線模塊線型示例二
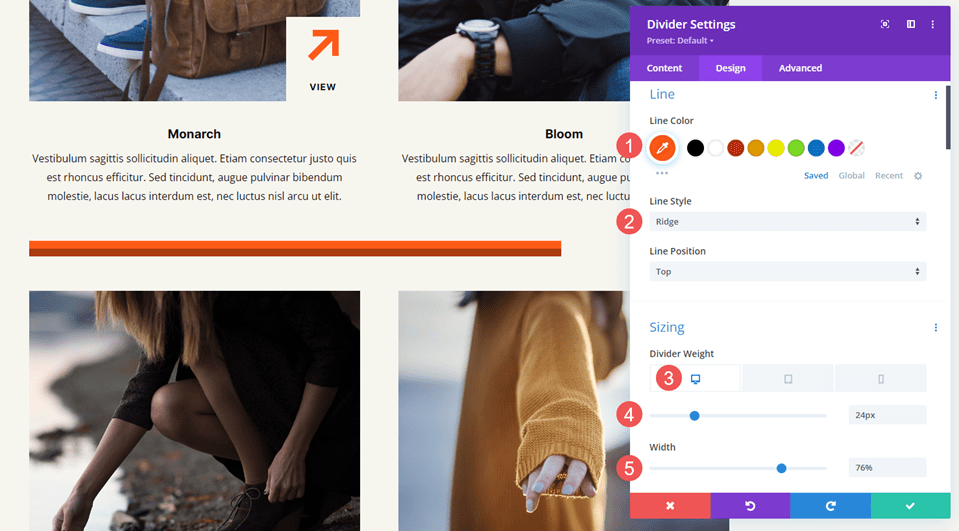
我們將在 Featured Work 下放置投資組合項目之間的第二個分隔線。 這需要為分隔模塊添加一個新行。 分隔線將被抵消,只是為了讓它看起來不同。
將線條顏色更改為#ff5a17,將線條樣式更改為脊線。 將台式機和平板電腦的分隔線粗細設置為 24px,手機設置為 20px。 將寬度更改為 76%。
- 線條顏色:#ff5a17
- 線型:山脊
- 分隔線重量:24px 台式機和平板電腦,20px 手機
- 寬度:76%

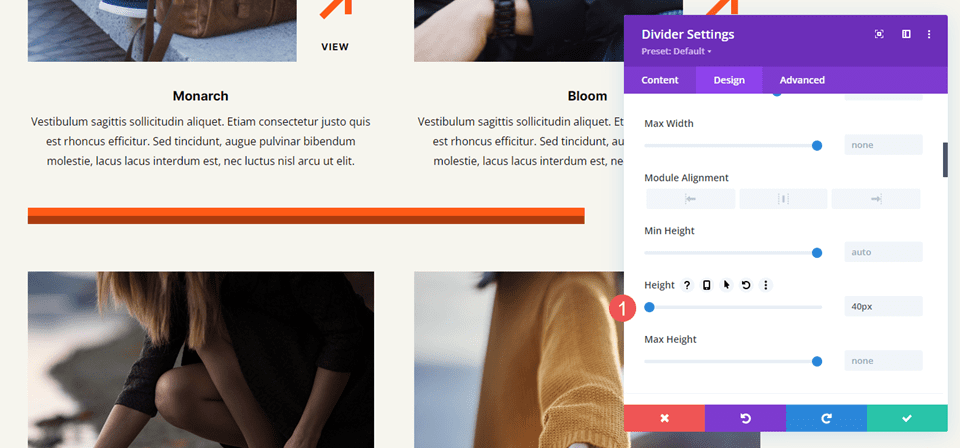
將高度設置為 40px 以在下一行之間添加更多空間。
- 高度:40px

分隔線模塊線型示例三
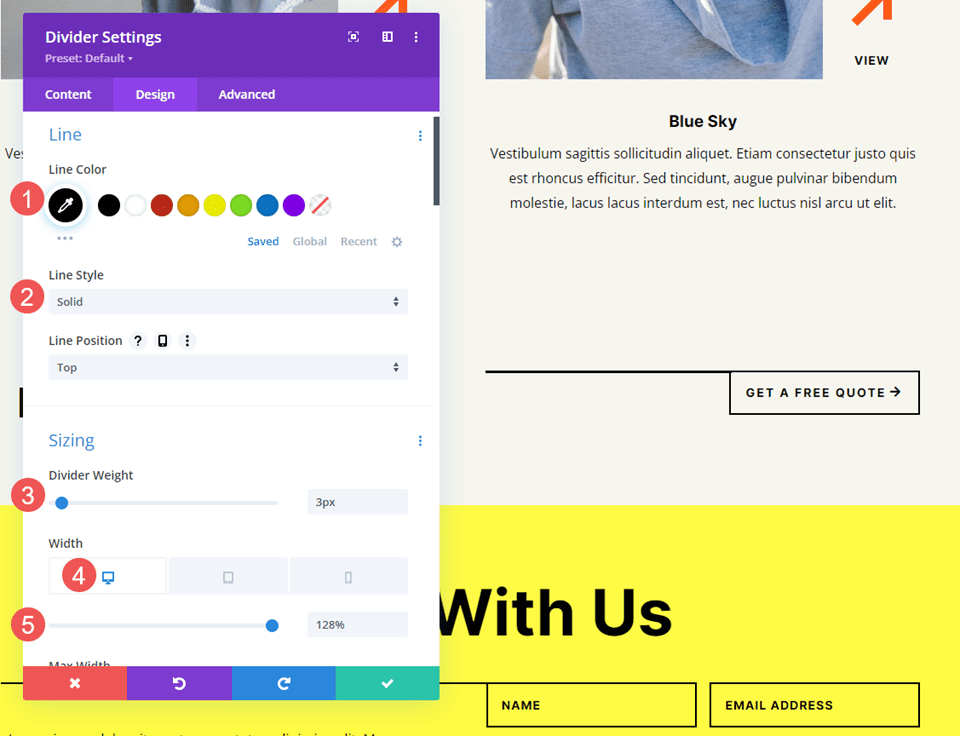
我們將第三條分隔線放置在標有“讓我們一起工作”的部分的號召性用語按鈕旁邊。 這將行更改為三列,左側為 1/2 列,右側為兩個 1/4 列。 Divider Module 位於 Text Modules 和 Button Module 之間。 分隔線連接到按鈕,遵循此佈局其他部分的設計提示。
這一個使用實線樣式。 將線條顏色更改為黑色並將分隔線粗細設置為 2px。 將桌面寬度設置為 128%,平板電腦設置為 112%,手機設置為自動。
- 線條顏色:#000000
- 線條樣式:實心
- 分隔線重量:2px
- 寬度:128% 台式機,112% 平板電腦,車載電話

分頻器模塊線型示例四
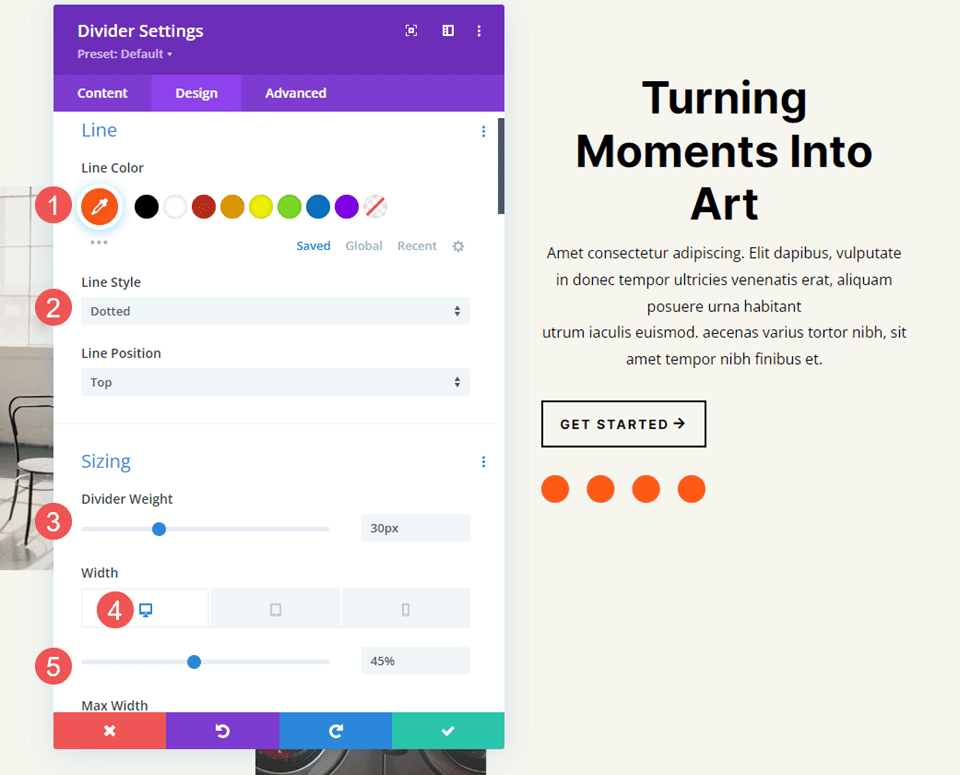
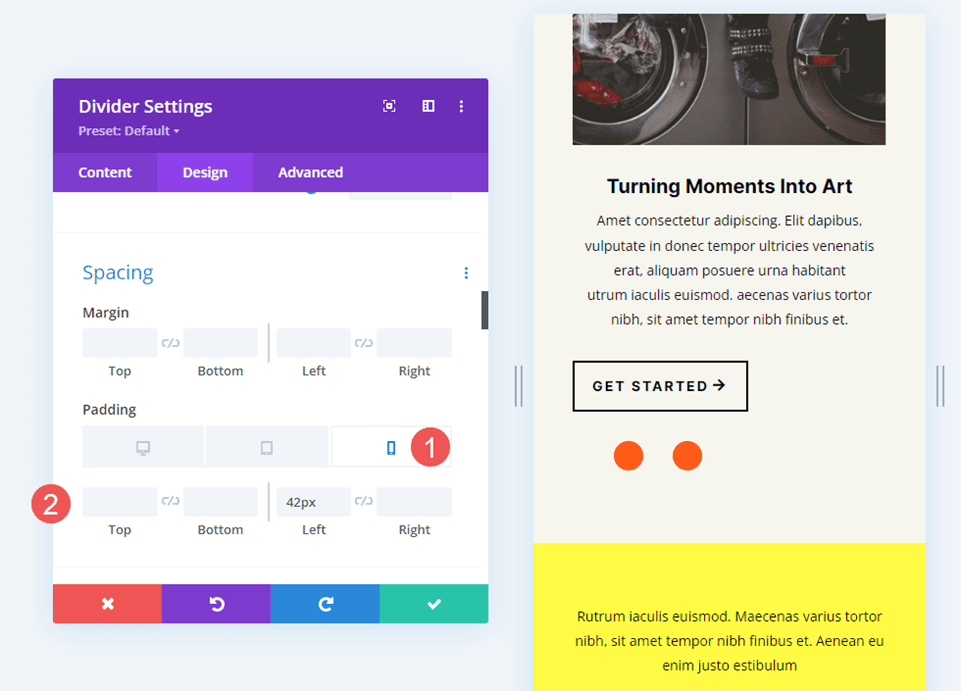
接下來的三個示例使用攝影工作室登陸頁面。 我們的第四個示例將分隔模塊放置在名為“將瞬間變成藝術”的 CTA 中的按鈕模塊下。 這個將使用模塊的設置在該區域添加點以引起注意。
將線條顏色更改為#ff5a17 並為線條樣式選擇虛線。 將分隔線權重設置為 30px。 將桌面寬度更改為 45%,平板電腦更改為 30%,手機更改為 28%。
- 線條顏色:#ff5a17
- 線型:虛線
- 分隔線重量:30px
- 寬度:45% 台式機,30% 平板電腦,28% 手機

向下滾動到Spacing並為手機添加 42px 的Left Padding 。 將台式機和平板電腦的填充保留為默認值。
- 左內邊距:42px 手機

分頻器模塊線型實例五
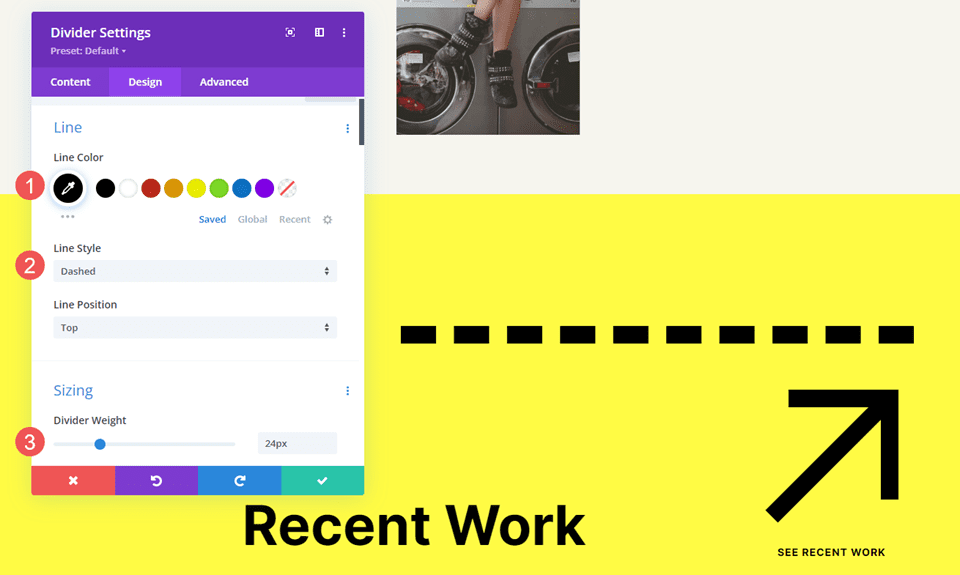
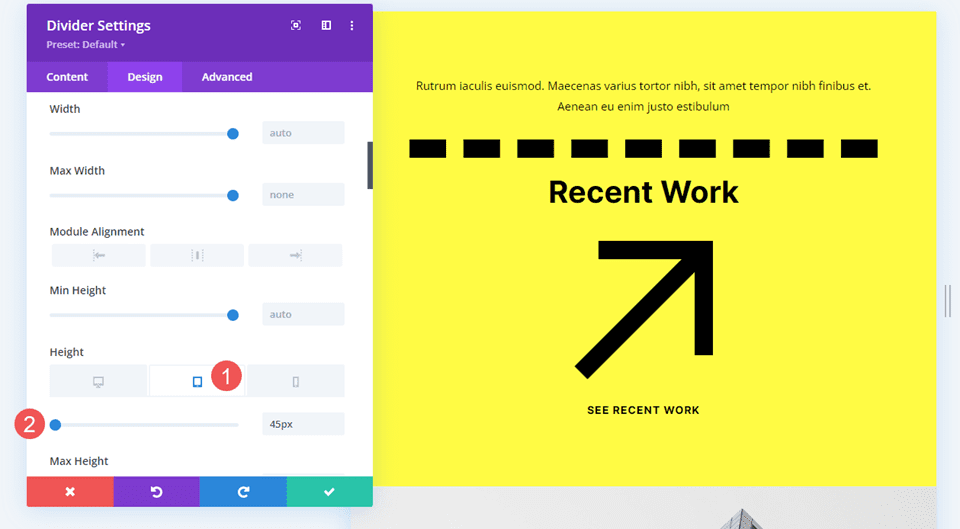
我們的第五個示例將向名為 Recent Work 的部分添加一條虛線。 將分隔線模塊添加到頂行的空列中。
將線條顏色更改為黑色,將線條樣式更改為虛線。 將分隔線粗細設置為 24px。
- 線條顏色:#000000
- 線型:虛線
- 分隔線重量:24px

將平板電腦和手機的高度更改為 45px。 或者,您可以將所有設備的高度設置為 45px。 無論哪種方式,桌面看起來都一樣。
- 高度:45px

分頻器模塊線型實例六
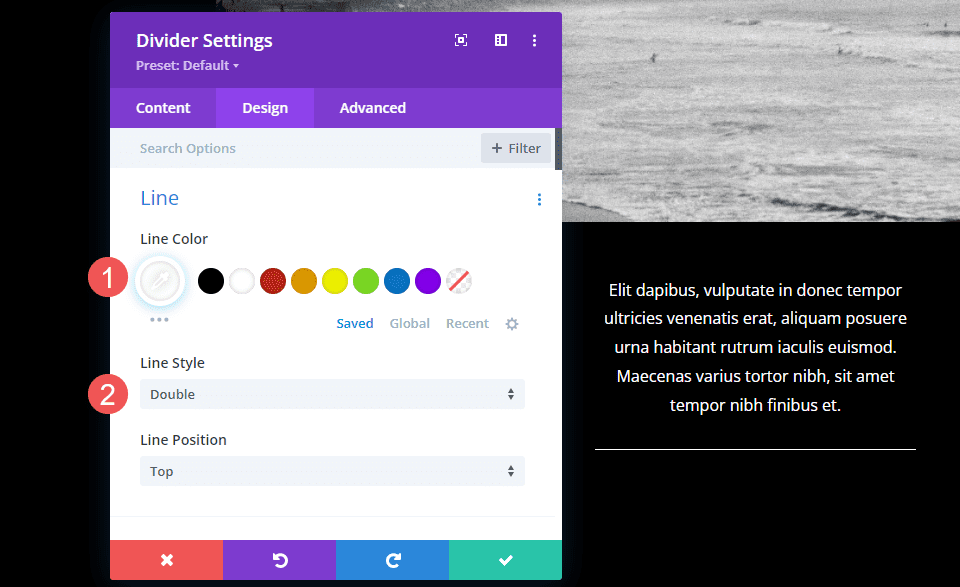
對於我們的最後一個示例,我們將在名為案例研究的部分的描述下添加一個帶有雙線的分隔模塊。
將線條顏色更改為白色,將線條樣式更改為雙倍。
- 線條顏色:#ffffff
- 線型:雙

將分隔線權重設置為 6px。 將桌面寬度更改為 48%,平板電腦更改為 22%,手機更改為 36%。 將模塊對齊方式更改為居中。
- 分隔線重量:6px
- 寬度:48% 台式機,22% 平板電腦,36% 手機
- 模塊對齊:居中

結果
桌面分隔模塊線型示例一

電話分線器模塊線型示例一

桌面分線器模塊線路示例二

電話分線器模塊線路示例二

桌面分線器模塊線路實例三

電話分線器模塊線例三

桌面分線器模塊線路實例四

電話分線器模塊線路實例四

桌面分線器模塊線路實例五

電話分線器模塊線路實例五

桌面分線器模塊線路實例六

電話分線器模塊線路實例六

結束的想法
這是我們對 Divi 分隔線模塊中線條樣式的概述以及如何設置它們的樣式。 各種線條樣式和選項提供了許多設計可能性。 只需幾項設置,Divi 用戶就可以創建大小不一的分界線、添加形狀等等。 Divi 的分隔模塊是為任何 Divi 網站添加視覺效果的好方法。
我們希望收到你的來信。 您是否設計了 Divi 分隔線模塊中的分隔線? 讓我們在評論中知道。
