Uma visão geral dos estilos de linha no módulo divisor do Divi e como estilizá-los
Publicados: 2023-05-24A linha divisória no Divi's Divider Module é uma ótima maneira de separar elementos ou adicionar um toque visual aos seus layouts Divi. O módulo é fácil de usar e surpreendentemente versátil. Nesta postagem, veremos uma visão geral dos estilos de linha no Divi's Divider Module e veremos como estilizá-los. Criaremos seis exemplos para ajudar a estimular sua imaginação para estilizar seu Divi Divider Module.
Vamos começar.
- 1 Visualização
- 2 Recursos do módulo divisor
- 2.1 Guia de conteúdo do módulo Divi
- Guia de design do módulo de 3 divisores
- 3.1 Opções de estilo de linha do módulo divisor
- 3.2 Configurações de dimensionamento da linha do módulo divisor
- 4 exemplos de estilo de linha de módulo divisor
- 4.1 Exemplo de estilo de linha do módulo divisor um
- 4.2 Exemplo de estilo de linha de módulo divisor dois
- 4.3 Exemplo de estilo de linha de módulo divisor três
- 4.4 Exemplo Quatro de Estilo de Linha do Módulo Divisor
- 4.5 Exemplo Cinco de Estilo de Linha do Módulo Divisor
- 4.6 Exemplo Seis de Estilo de Linha do Módulo Divisor
- 5 resultados
- 6 pensamentos finais
Visualização
Exemplo de estilo de linha de módulo divisor de área de trabalho um

Exemplo de estilo de linha de módulo divisor de telefone

Exemplo de linha de módulo divisor de área de trabalho dois

Exemplo de linha de módulo divisor de telefone dois

Exemplo de linha de módulo divisor de mesa três

Exemplo de linha de módulo divisor de telefone três

Exemplo de linha de módulo divisor de área de trabalho quatro

Exemplo de linha de módulo divisor de telefone quatro

Linha de Módulo Divisor de Área de Trabalho Exemplo Cinco

Exemplo de linha cinco do módulo divisor de telefone

Exemplo de linha de módulo divisor de área de trabalho seis

Exemplo de linha seis do módulo divisor de telefone

Recursos do módulo divisor
Para dar um pouco de cor e referência às capturas de tela, adicionei os Módulos de texto e um plano de fundo colorido da página Portfólio do pacote de layout de estúdio de fotografia gratuito disponível no Divi.
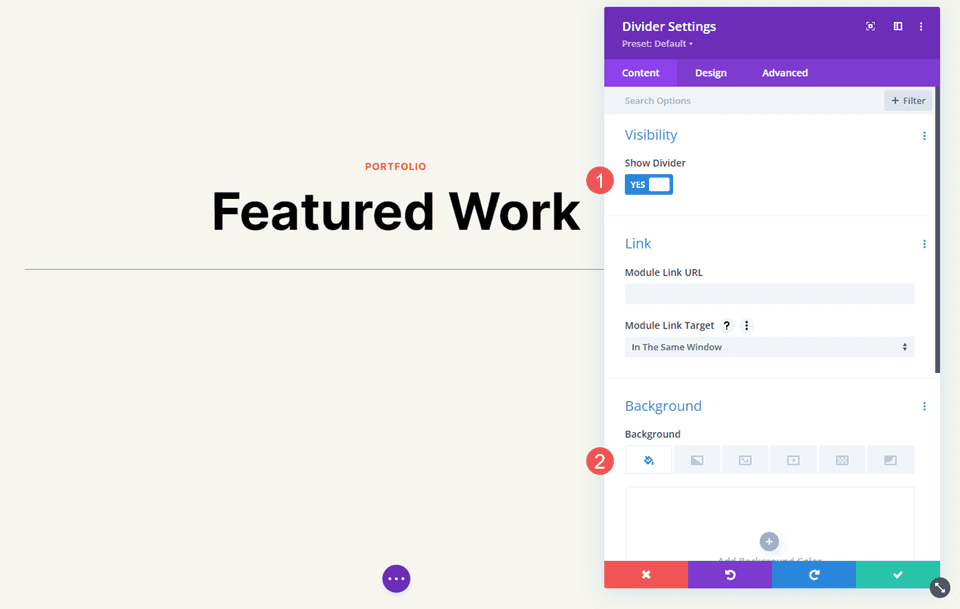
Guia de conteúdo do módulo Divi
A guia Conteúdo do Módulo divisor inclui a opção de exibir ou não a linha divisora e dar uma cor de fundo ao divisor.

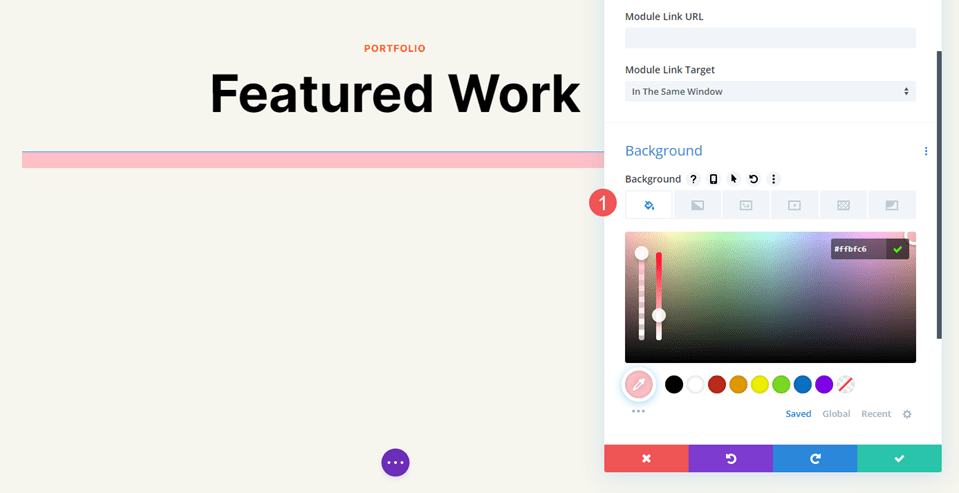
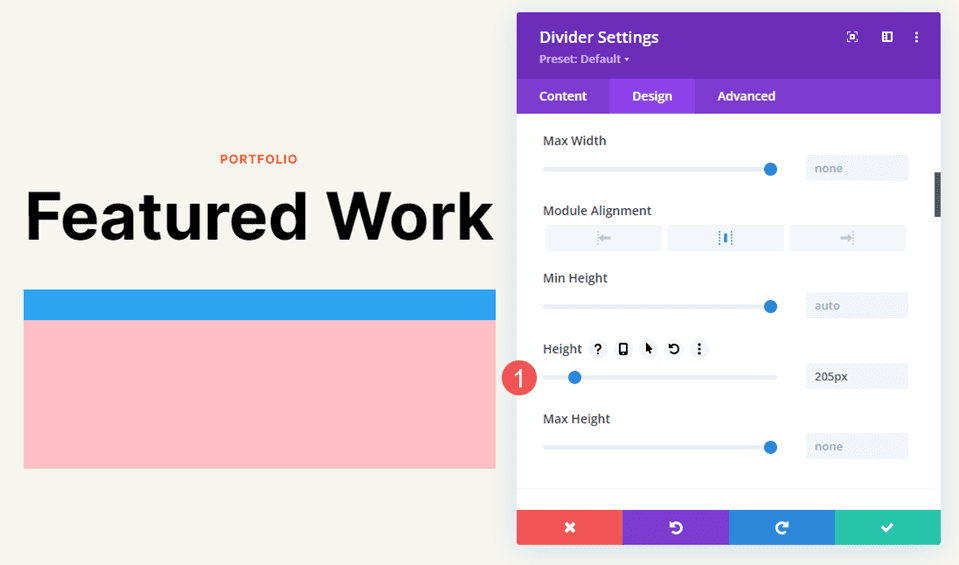
As opções de plano de fundo são as opções padrão para outros módulos Divi. Inclui uma cor de fundo, gradiente, imagem, vídeo, padrão ou máscara. Para este exemplo, adicionei uma cor de fundo rosa para facilitar a visualização do espaço que o divisor usa. O divisor é colocado no topo deste espaço por padrão.

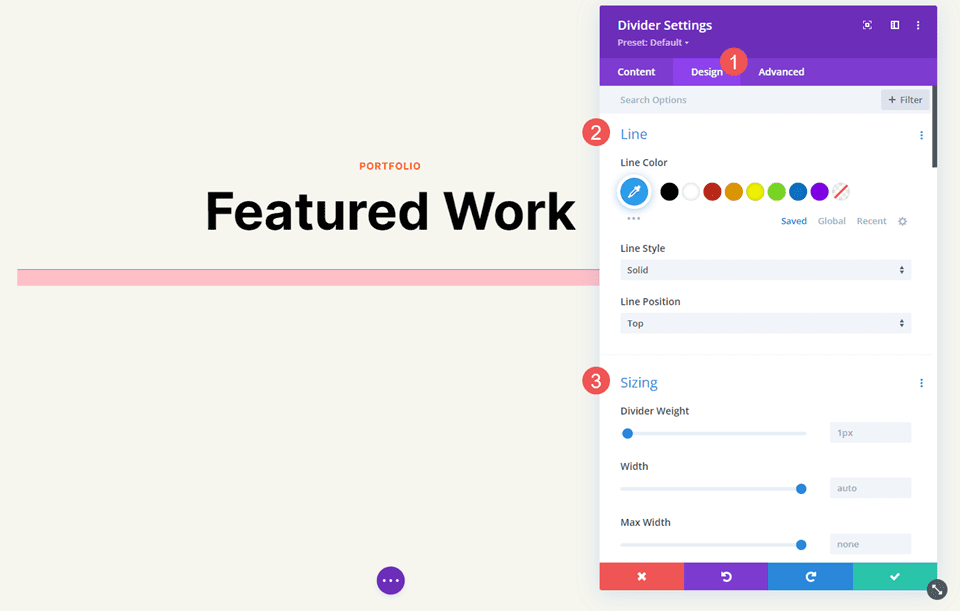
Aba de Design do Módulo Divisor
As opções da guia Design do módulo divisor incluem Cor da linha, que também inclui as opções Estilo da linha. Outras opções incluem dimensionamento, espaçamento, borda, sombra de caixa, filtros, transformação e animação.

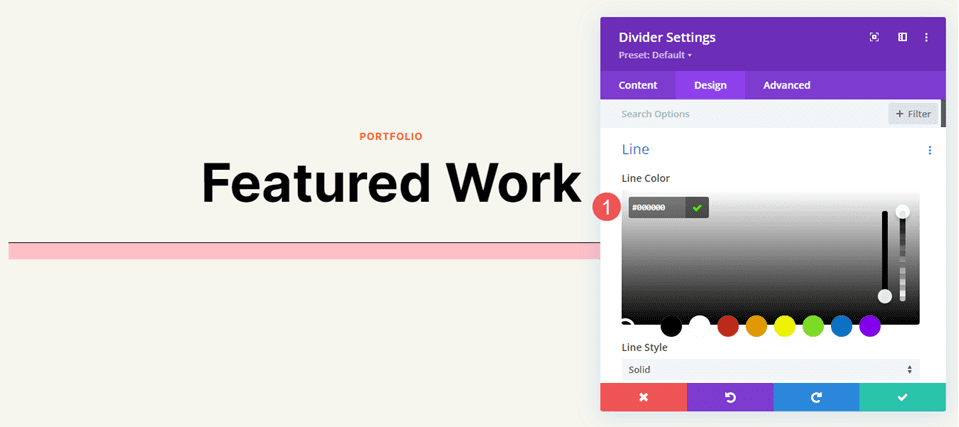
Cor da linha
A configuração Line Color inclui o seletor de cores padrão, permitindo que os usuários do Divi personalizem totalmente a cor da linha divisória.

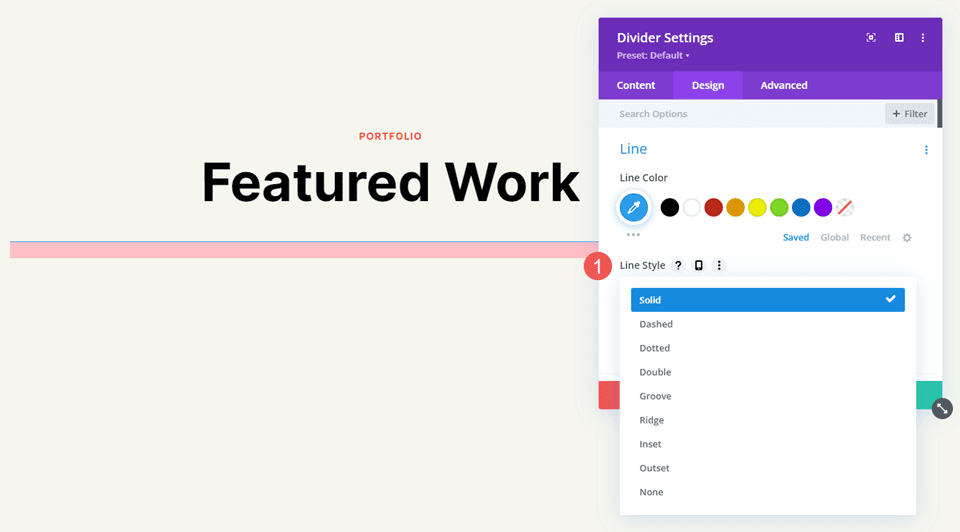
estilo de linha
A configuração Estilo de linha determina a forma da linha. Tem 9 opções.

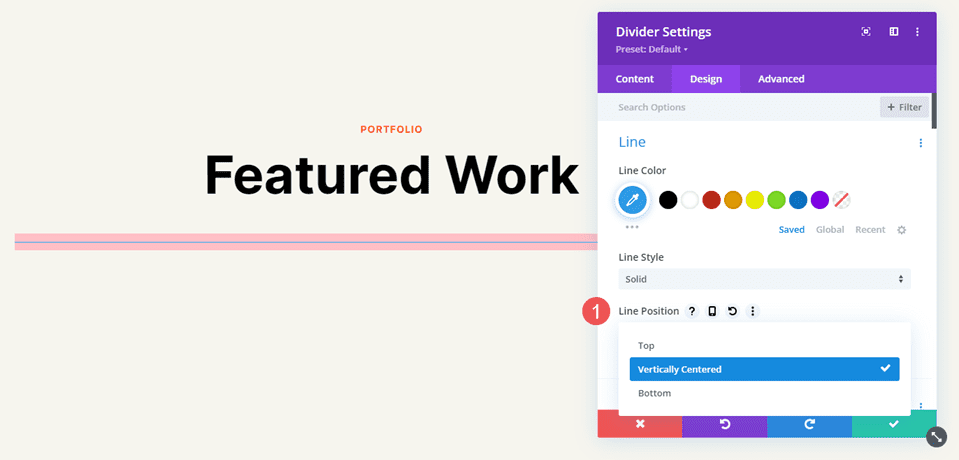
Posição da linha
Posição da linha coloca a linha no topo, no meio ou na parte inferior do espaço do divisor.

Opções de estilo de linha do módulo divisor
As opções de estilo de linha funcionam com dimensionamento (peso, largura, etc.) para criar alguns divisores interessantes. Aqui está uma olhada em cada estilo com um peso de 20px para que eles se destaquem em minhas imagens. Depois disso, estilizaremos o divisor com várias combinações de cores, estilos e tamanhos.
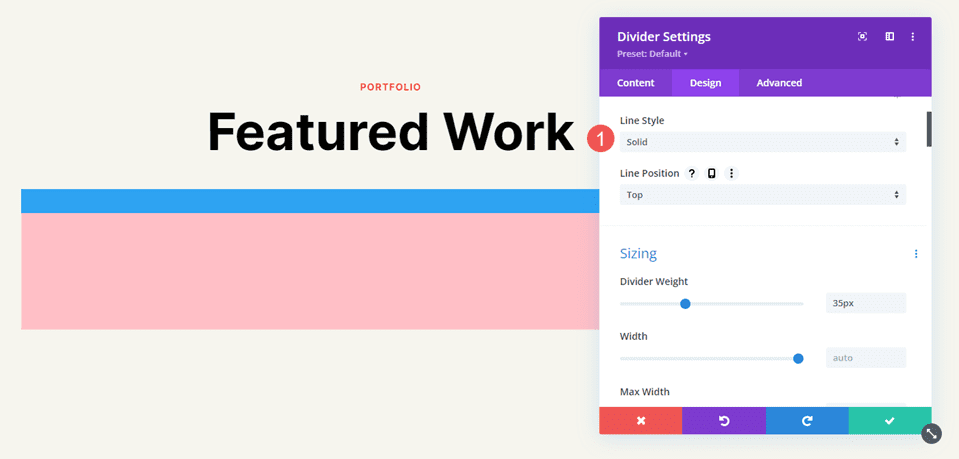
Sólido
Sólido exibe o divisor como uma linha sólida.

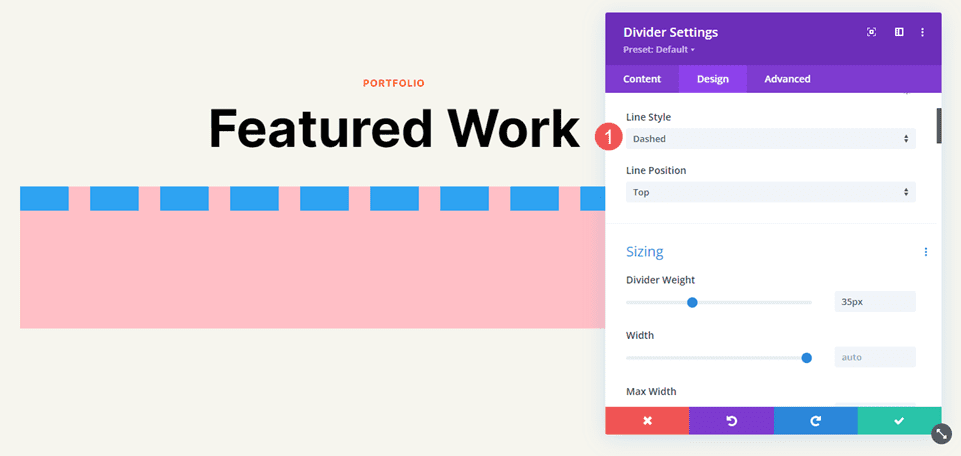
Tracejadas
Dashed corta a linha divisória em pequenos traços.

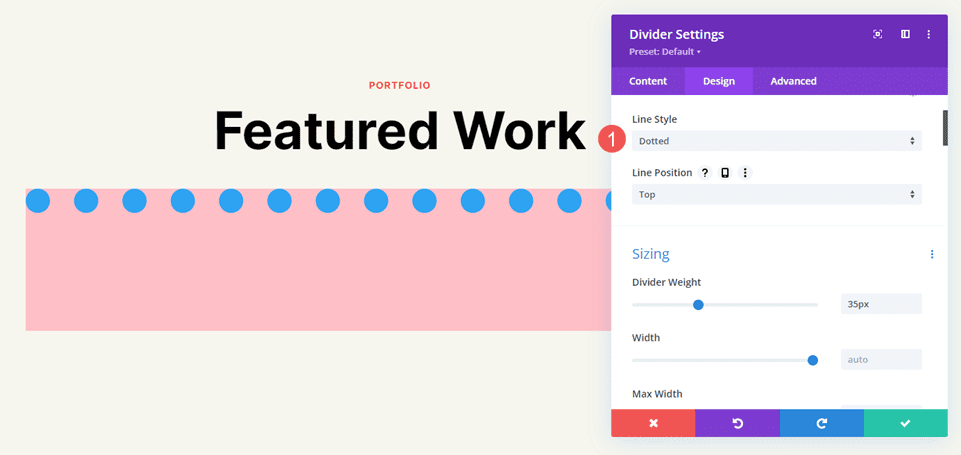
Pontilhado
Dotted exibe a linha divisória como pontos.

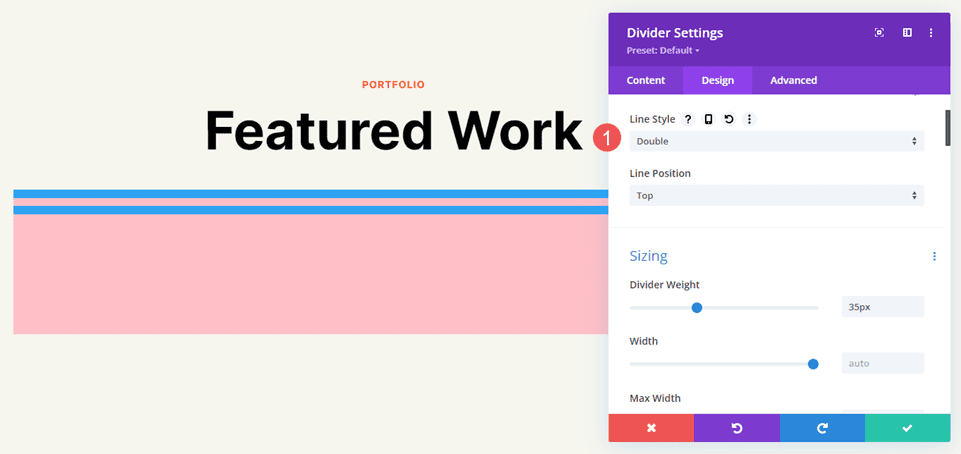
Dobro
Double exibe duas linhas divisórias em paralelo.

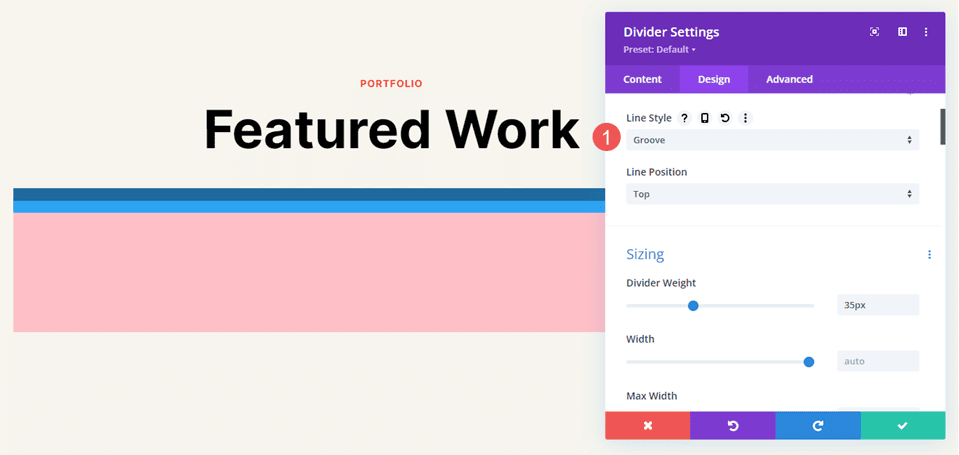
Sulco
O sulco corta o topo da linha e torna o topo um tom mais escuro da cor que selecionamos.

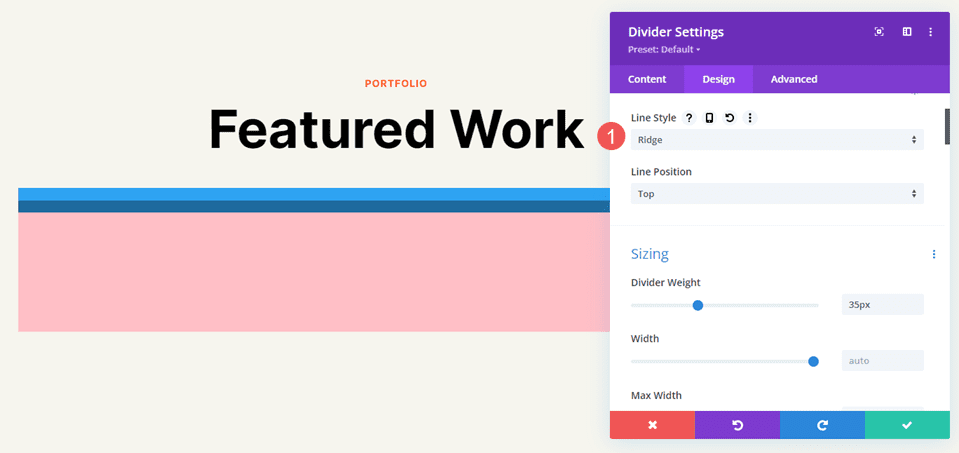
Cume
Ridge corta a parte inferior da linha e torna a parte inferior um tom mais escuro da cor que selecionamos.

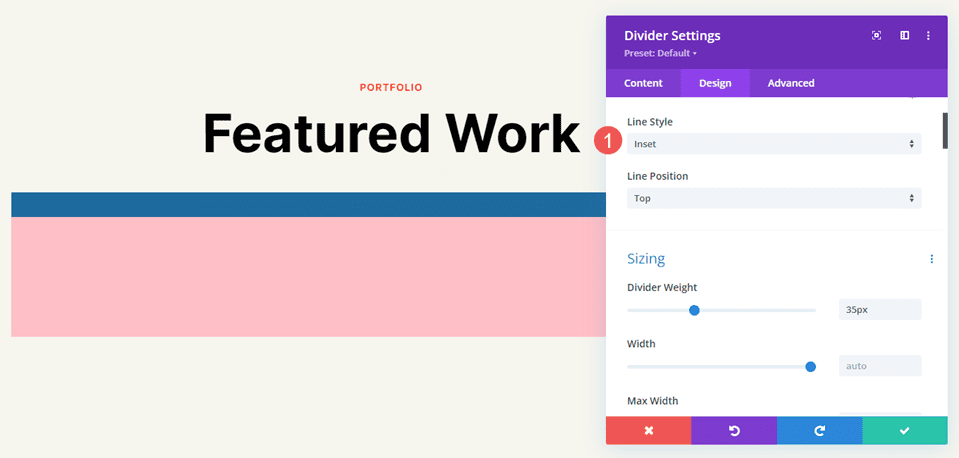
Inserir
A inserção corta a parte superior e inferior da linha, tornando a linha inteira um tom mais escuro da cor que selecionamos.

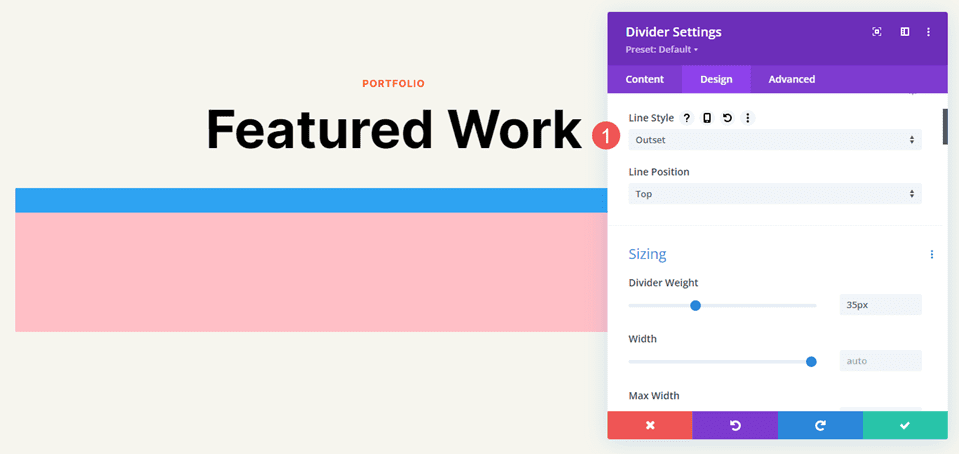
Início
Outset não corta a linha, essencialmente dando a mesma aparência que Solid.

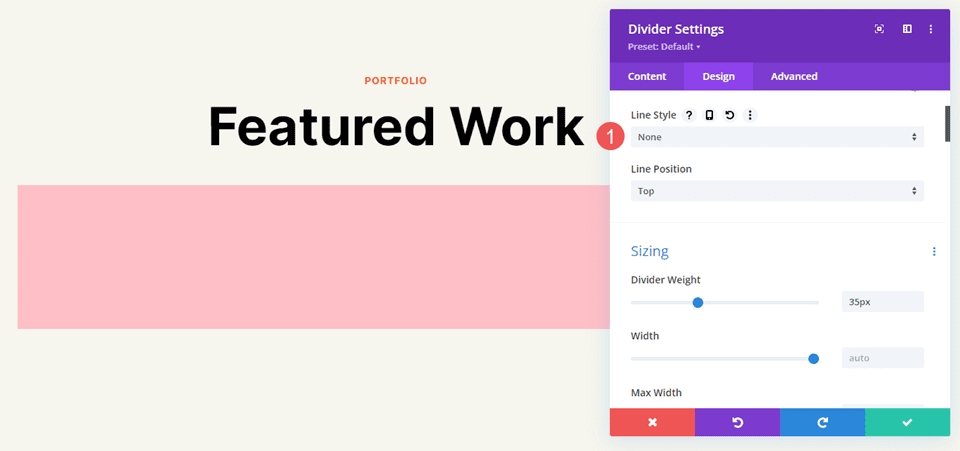
Nenhum
None torna a linha divisória invisível, mostrando apenas sua cor de fundo.

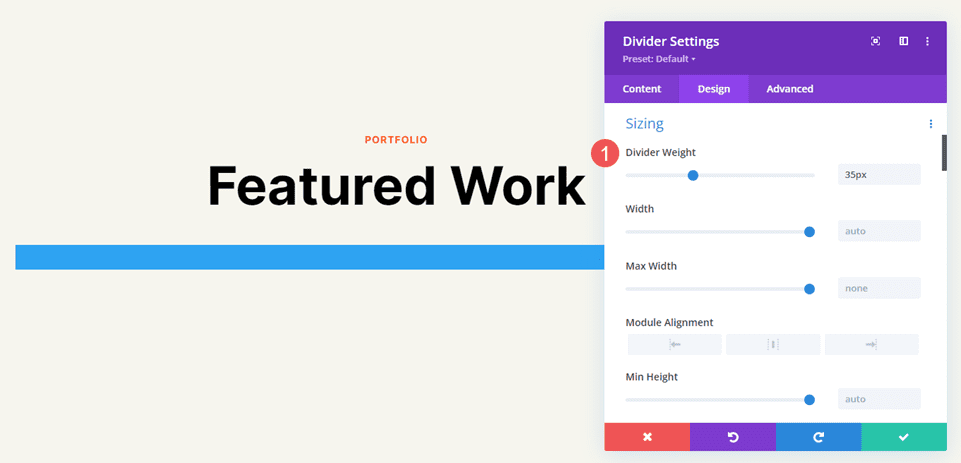
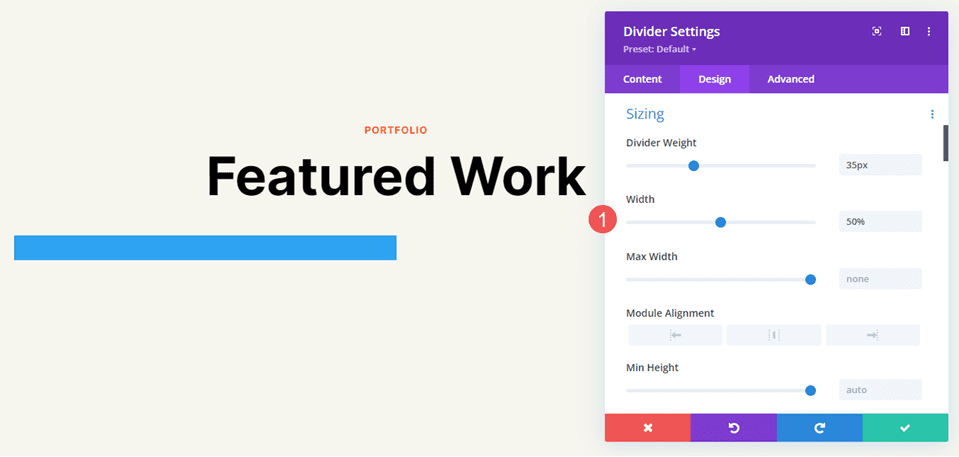
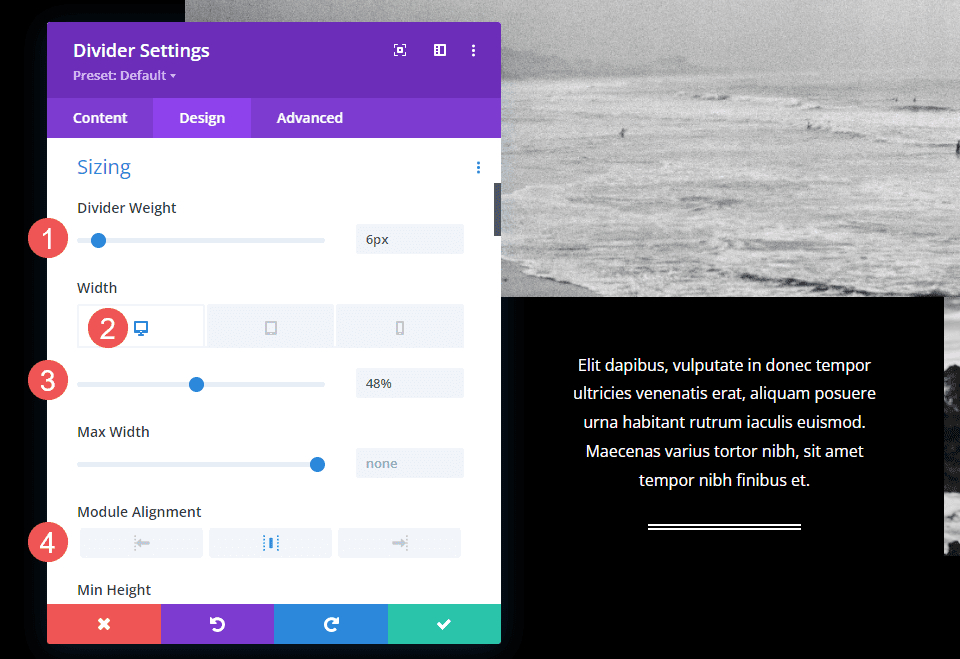
Configurações de dimensionamento de linha do módulo divisor
As opções de dimensionamento determinam o peso, a altura, a largura e o alinhamento do divisor. Aqui está uma olhada nas configurações principais.
Peso do divisor
Espessura do divisor especifica a espessura da linha divisória.

Largura
Largura especifica a largura da linha divisória. Ele pode ser usado em combinação com o Alinhamento do módulo para colocar a linha à esquerda, no centro ou à direita de sua área.


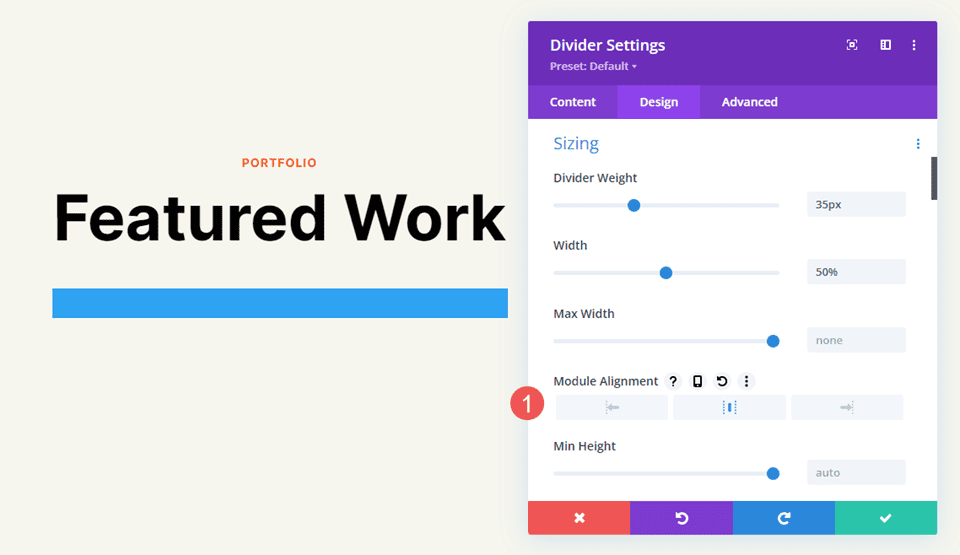
Alinhamento do Módulo
O alinhamento do módulo coloca a linha à esquerda, no centro ou à direita da área do módulo.

Altura
Altura determina a altura da área do módulo. A linha permanece do mesmo tamanho, mas o fundo preenche para ocupar o espaço.

Exemplos de estilo de linha do módulo divisor
Agora, vamos ver alguns exemplos dessas configurações funcionando juntas. Para nossos exemplos, adicionei o Módulo divisor a vários locais na página Portfólio e na página inicial do Pacote de layout de estúdio de fotografia gratuito. Usarei as cores do pacote de layout e estilizarei o módulo para caber na área.
Exemplo de estilo de linha de módulo divisor um
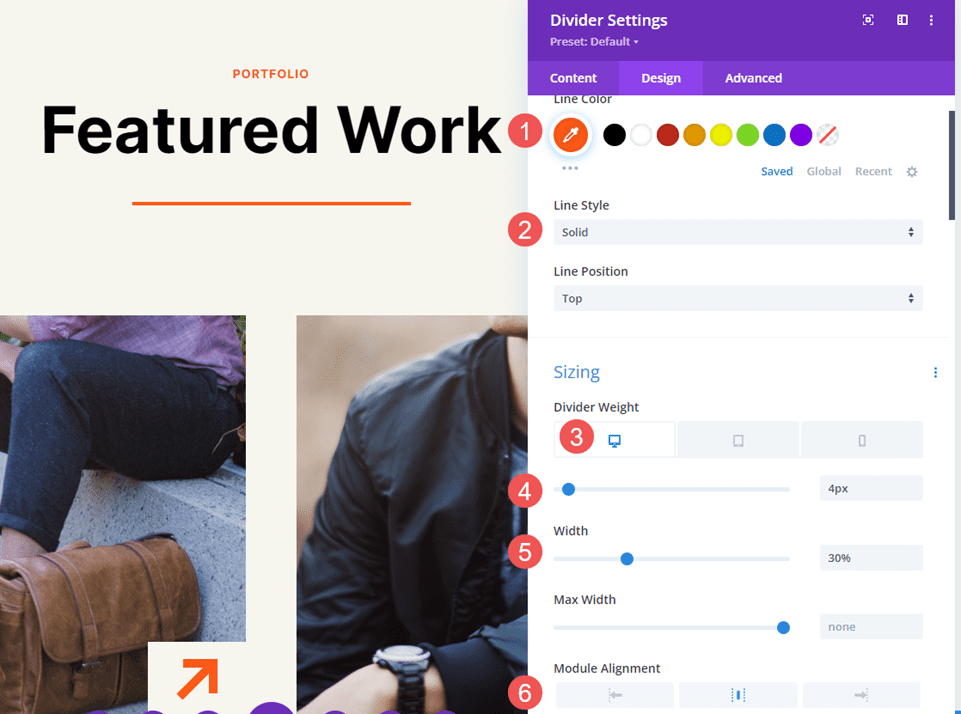
Para o nosso primeiro exemplo, colocaremos uma linha divisória sólida sob o título da página do portfólio. Adicione o Módulo divisor no Módulo de texto .
Altere a cor da linha para #ff5a17 e deixe o estilo de linha na configuração padrão (sólido). Defina o peso do divisor para 4px para desktops e tablets e altere-o para 2px para telefones. Defina a largura para 30% e o alinhamento do módulo para o centro.
- Cor da linha: #ff5a17
- Estilo de linha: Sólido
- Peso do divisor: 4px desktop, 2px telefone
- Largura: 30%
- Alinhamento do Módulo: Centro

Exemplo de estilo de linha de módulo divisor dois
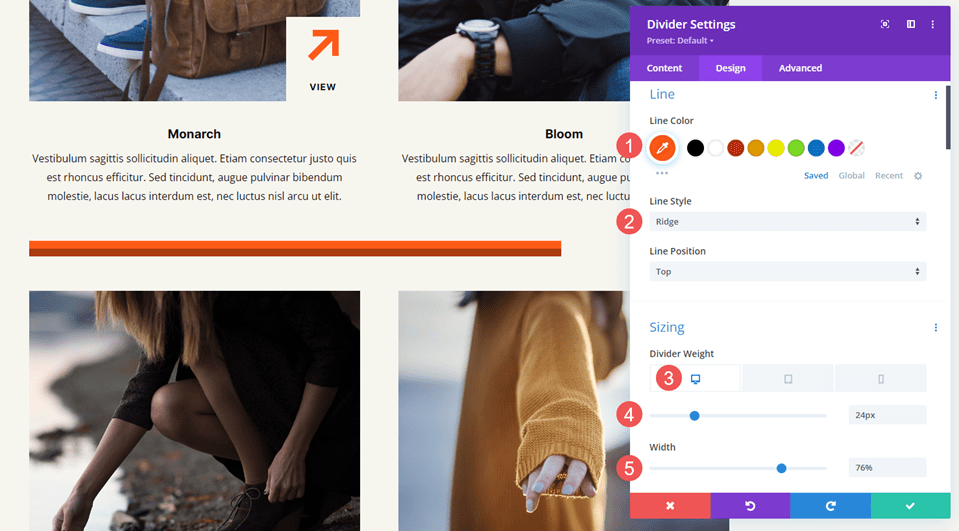
Colocaremos o segundo divisor entre os projetos do portfólio em Trabalho em destaque . Isso requer a adição de uma nova linha para o módulo divisor. O divisor será deslocado, apenas para torná-lo diferente.
Altere a cor da linha para #ff5a17 e o estilo da linha para cumeeira. Defina a espessura do divisor para 24px para desktops e tablets e para 20px para telefones. Altere a largura para 76%.
- Cor da linha: #ff5a17
- Estilo de linha: Ridge
- Peso do divisor: 24px para desktop e tablet, 20px para telefone
- Largura: 76%

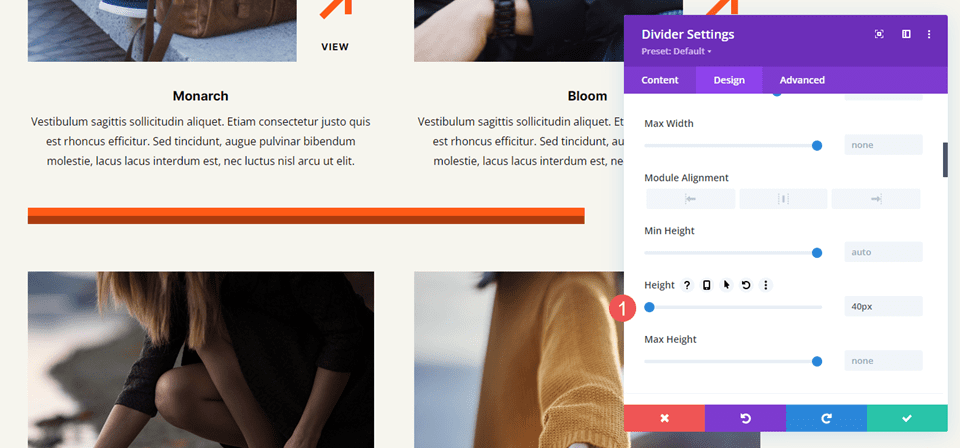
Defina a Altura para 40px para adicionar mais espaço entre a próxima Linha.
- Altura: 40px

Exemplo de estilo de linha de módulo divisor três
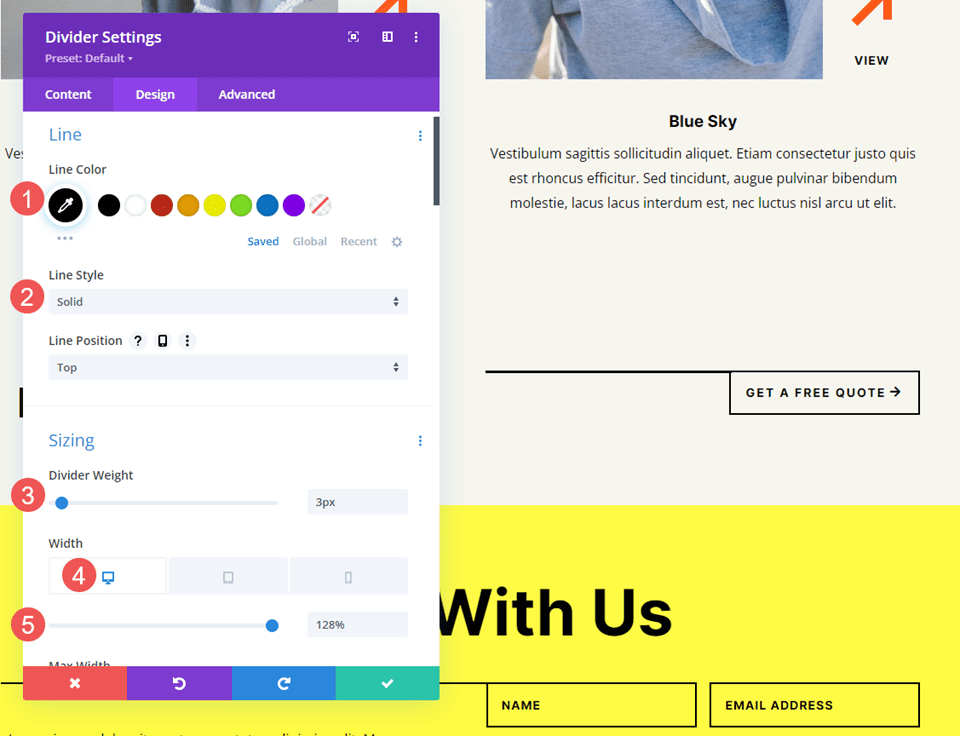
Colocaremos a terceira linha divisória ao lado do botão Call-to-Action para uma seção intitulada Vamos trabalhar juntos. Este altera a linha para três colunas com uma coluna de 1/2 à esquerda e duas colunas de 1/4 à direita. O Módulo Divisor é colocado entre os Módulos de Texto e o Módulo de Botão . A linha divisória se conecta ao botão, seguindo dicas de design de outras seções deste layout.
Este usa o estilo de linha sólida. Altere a cor da linha para preto e defina a espessura do divisor para 2px. Defina a Largura como 128% para desktops, 112% para tablets e Automático para telefones.
- Cor da linha: #000000
- Estilo de linha: Sólido
- Peso do Divisor: 2px
- Largura: 128% desktop, 112% tablet, telefone automático

Exemplo de estilo de linha de módulo divisor quatro
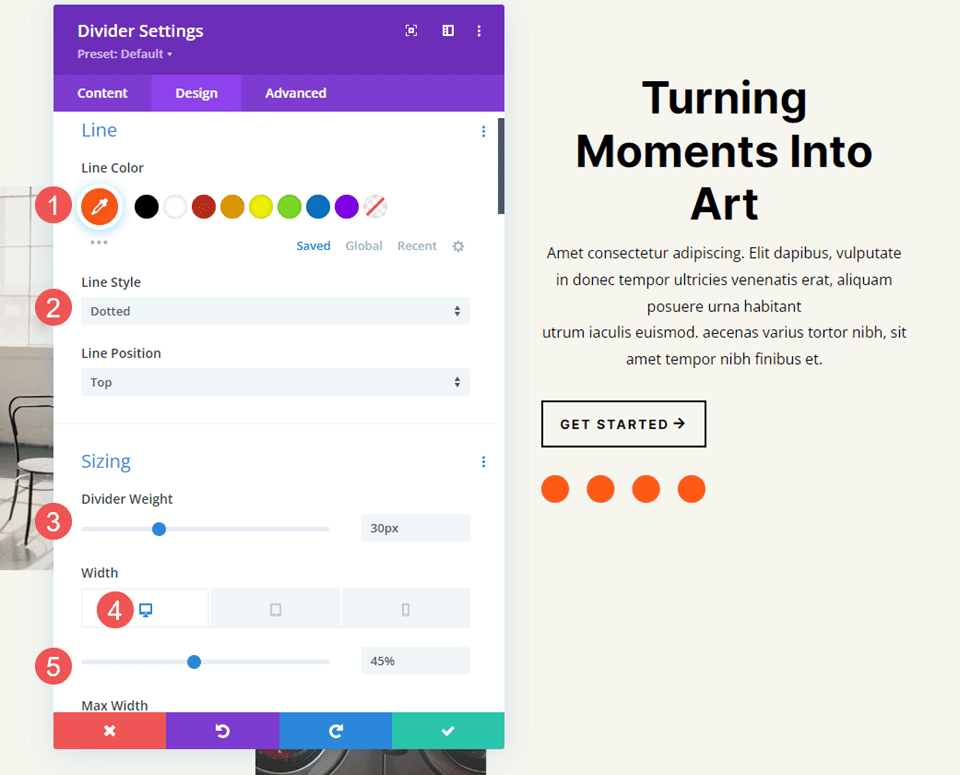
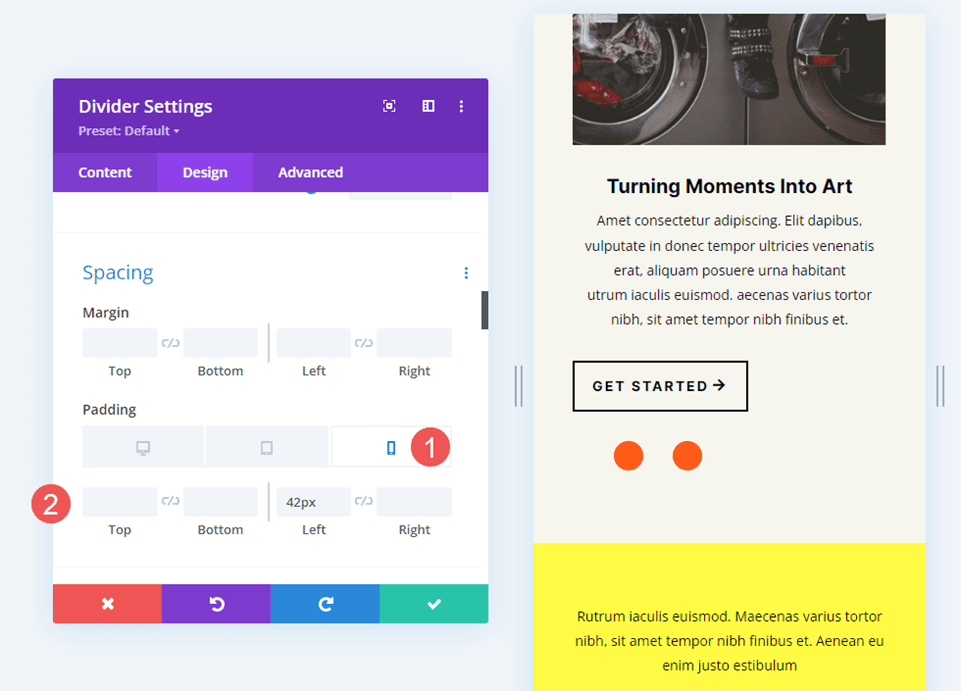
Os próximos três exemplos usam a Landing Page do estúdio de fotografia. Nosso quarto exemplo coloca um módulo divisor sob o módulo botão em um CTA chamado Transformando momentos em arte. Este usará as configurações do módulo para adicionar pontos à área para chamar a atenção.
Altere a cor da linha para #ff5a17 e escolha Dotted para o estilo de linha . Defina a espessura do divisor para 30px. Altere a largura para 45% para desktops, 30% para tablets e 28% para telefones.
- Cor da linha: #ff5a17
- Estilo de linha: pontilhado
- Peso do divisor: 30px
- Largura: 45% desktop, 30% tablet, 28% telefone

Role para baixo até Espaçamento e adicione 42px de Preenchimento Esquerdo para telefones. Deixe o Preenchimento para desktops e tablets como padrão.
- Preenchimento esquerdo: telefone 42px

Exemplo de estilo de linha de módulo divisor cinco
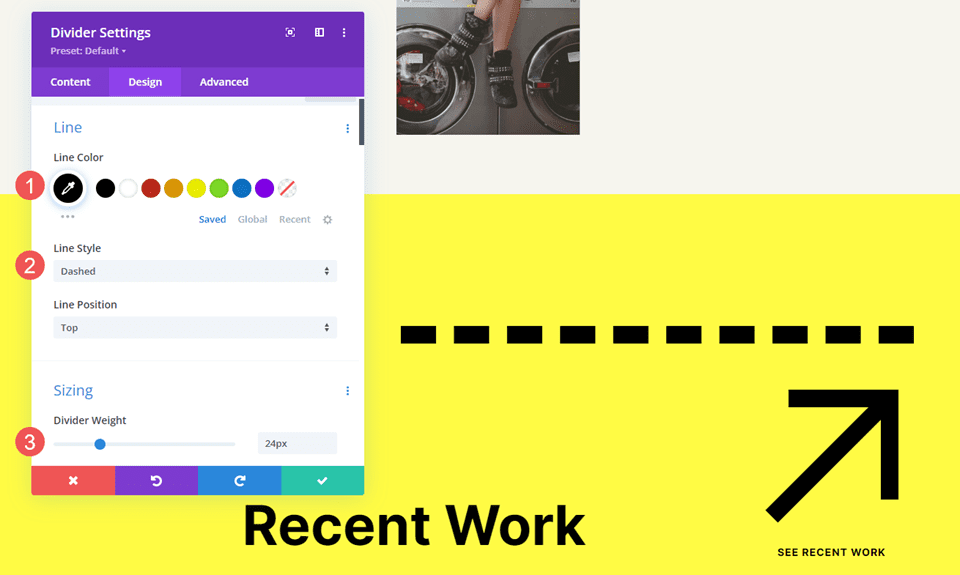
Nosso quinto exemplo adicionará uma linha tracejada a uma seção chamada Recent Work. Adicione o Módulo divisor à coluna vazia na linha superior.
Altere a cor da linha para preto e o estilo da linha para tracejado. Defina o peso do divisor para 24px.
- Cor da linha: #000000
- Estilo de linha: tracejado
- Peso do divisor: 24px

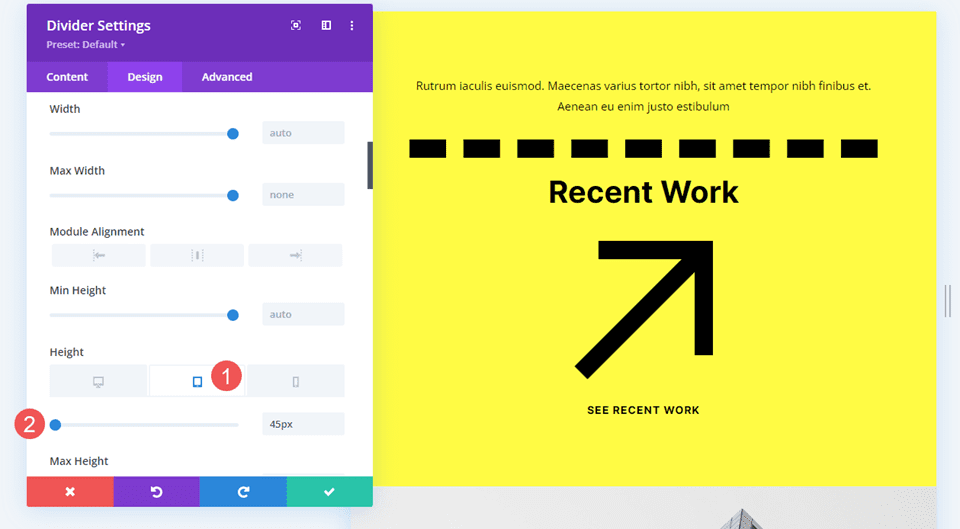
Altere a Altura para 45px para tablets e telefones. Alternativamente, você pode definir a Altura para 45px para todos os dispositivos. Os desktops terão a mesma aparência de qualquer maneira.
- Altura: 45px

Exemplo de estilo de linha de módulo divisor seis
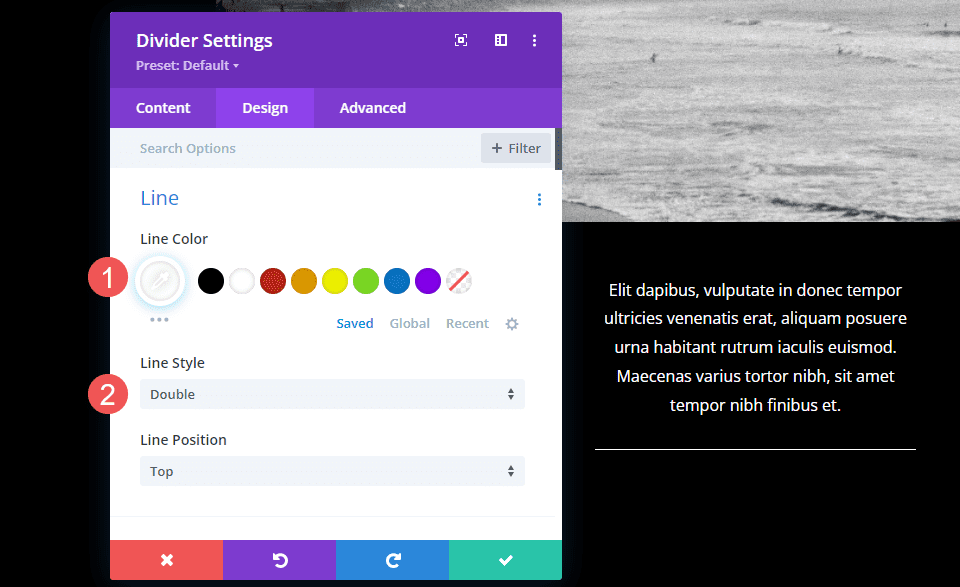
Para nosso último exemplo, adicionaremos um Módulo divisor com uma linha dupla abaixo da descrição em uma seção chamada Estudo de caso.
Altere a cor da linha para branco e o estilo da linha para duplo.
- Cor da linha: #ffffff
- Estilo de linha: duplo

Defina o peso do divisor para 6px. Altere a largura para 48% para desktops, 22% para tablets e 36% para telefones. Altere o alinhamento do módulo para o centro.
- Peso do divisor: 6px
- Largura: 48% desktop, 22% tablet, 36% telefone
- Alinhamento do Módulo: Centro

Resultados
Exemplo de estilo de linha de módulo divisor de área de trabalho um

Exemplo de estilo de linha de módulo divisor de telefone

Exemplo de linha de módulo divisor de área de trabalho dois

Exemplo de linha de módulo divisor de telefone dois

Exemplo de linha de módulo divisor de mesa três

Exemplo de linha de módulo divisor de telefone três

Exemplo de linha de módulo divisor de área de trabalho quatro

Exemplo de linha de módulo divisor de telefone quatro

Linha de Módulo Divisor de Área de Trabalho Exemplo Cinco

Exemplo de linha cinco do módulo divisor de telefone

Exemplo de linha de módulo divisor de área de trabalho seis

Exemplo de linha seis do módulo divisor de telefone

Acabar com os Pensamentos
Essa é a nossa visão geral dos estilos de linha no Divi's Divider Module e como estilizá-los. Os vários estilos de linha e opções oferecem muitas possibilidades de design. Com apenas algumas configurações, os usuários do Divi podem criar linhas divisórias pequenas ou grandes, adicionar formas e muito mais. O Divi's Divider Module é uma ótima maneira de adicionar um toque visual a qualquer site da Divi.
Nós queremos ouvir de você. Você estiliza a linha divisória em seu Divi Divider Module? Deixe-nos saber nos comentários.
