Ein Überblick über die Linienstile im Divider-Modul von Divi und wie man sie formatiert
Veröffentlicht: 2023-05-24Die Trennlinie im Divider-Modul von Divi ist eine großartige Möglichkeit, Elemente zu trennen oder Ihren Divi-Layouts etwas visuelles Flair zu verleihen. Das Modul ist einfach zu bedienen und überraschend vielseitig. In diesem Beitrag sehen wir einen Überblick über die Linienstile im Divider-Modul von Divi und erfahren, wie man sie formatiert. Wir erstellen sechs Beispiele, um Ihre Fantasie bei der Gestaltung Ihres Divi-Teilermoduls anzuregen.
Lass uns anfangen.
- 1 Vorschau
- 2 Funktionen des Teilermoduls
- 2.1 Registerkarte „Inhalt des Divi-Moduls“.
- 3 Registerkarte „Design des Teilermoduls“.
- 3.1 Optionen für den Linienstil des Teilermoduls
- 3.2 Liniengrößeneinstellungen des Teilermoduls
- 4 Beispiele für den Linienstil des Teilermoduls
- 4.1 Beispiel 1 für den Linienstil des Teilermoduls
- 4.2 Teilermodul-Linienstil, Beispiel zwei
- 4.3 Teilermodul-Linienstil, Beispiel drei
- 4.4 Teilermodul-Linienstil, Beispiel 4
- 4.5 Teilermodul-Linienstil, Beispiel fünf
- 4.6 Beispiel für den Linienstil des Teilermoduls Sechs
- 5 Ergebnisse
- 6 Schlussgedanken
Vorschau
Beispiel 1 für den Linienstil des Desktop-Trennmoduls

Beispiel 1 für den Linienstil des Telefonteilermoduls

Beispiel zwei für eine Desktop-Trennmodullinie

Telefonteiler-Modulleitung, Beispiel zwei

Beispiel drei für eine Desktop-Trennmodullinie

Telefonteiler-Modulleitung, Beispiel drei

Beispiel 4 für eine Desktop-Trennmodullinie

Telefonteiler-Modulleitung, Beispiel 4

Beispiel fünf für die Desktop-Trennmodullinie

Telefonteilermodul-Leitung, Beispiel fünf

Beispiel sechs für eine Desktop-Trennmodullinie

Telefonteilermodul, Leitungsbeispiel sechs

Funktionen des Teilermoduls
Um den Screenshots etwas Farbe und Referenz zu verleihen, habe ich die Textmodule und einen farbigen Hintergrund von der Portfolio-Seite des kostenlosen Photography Studio Layout Packs hinzugefügt, das in Divi verfügbar ist.
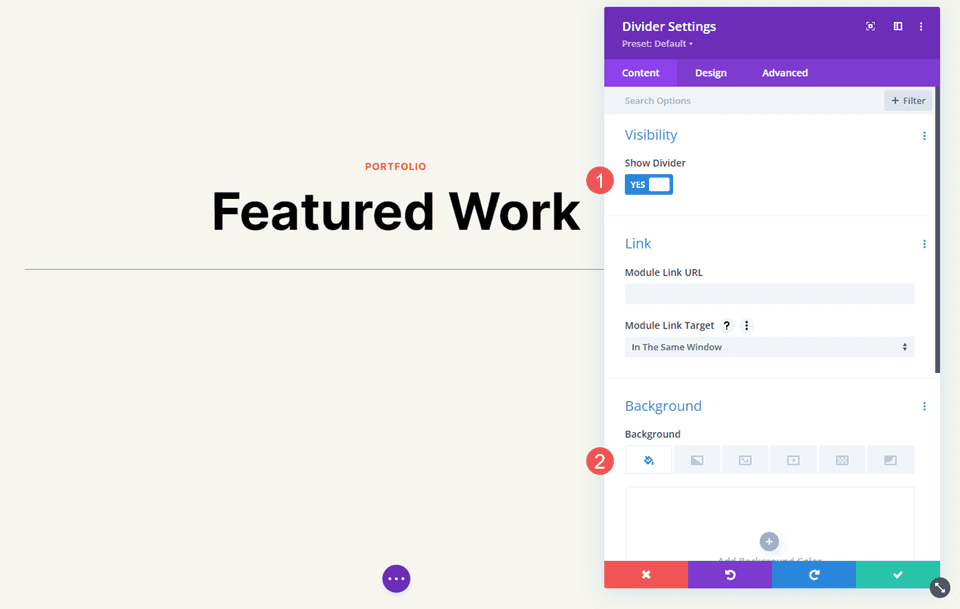
Registerkarte „Inhalt des Divi-Moduls“.
Die Registerkarte „Inhalt“ des Trennmoduls enthält die Option, die Trennlinie anzuzeigen oder nicht und der Trennlinie eine Hintergrundfarbe zu geben.

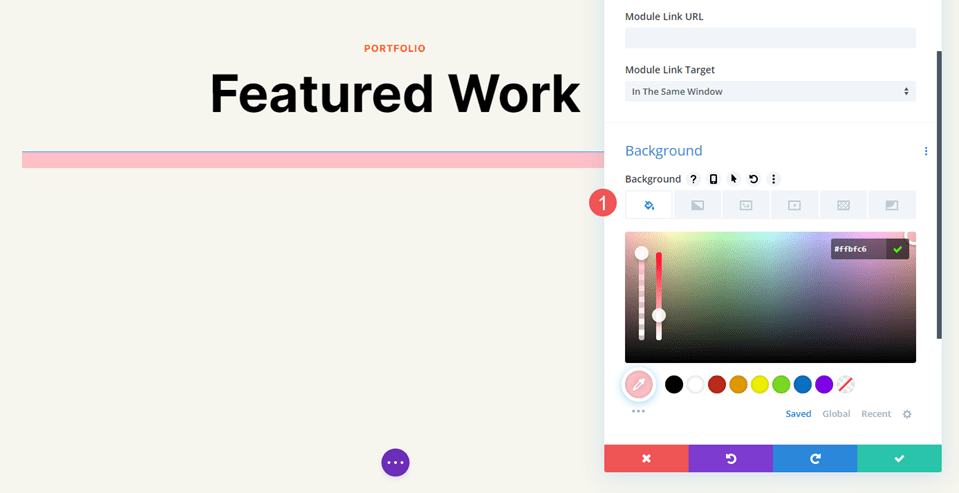
Die Hintergrundoptionen sind die Standardoptionen für andere Divi-Module. Es umfasst eine Hintergrundfarbe, einen Farbverlauf, ein Bild, ein Video, ein Muster oder eine Maske. Für dieses Beispiel habe ich eine rosa Hintergrundfarbe hinzugefügt, um den Platz, den die Trennwand einnimmt, besser erkennen zu können. Der Teiler wird standardmäßig oben in diesem Bereich platziert.

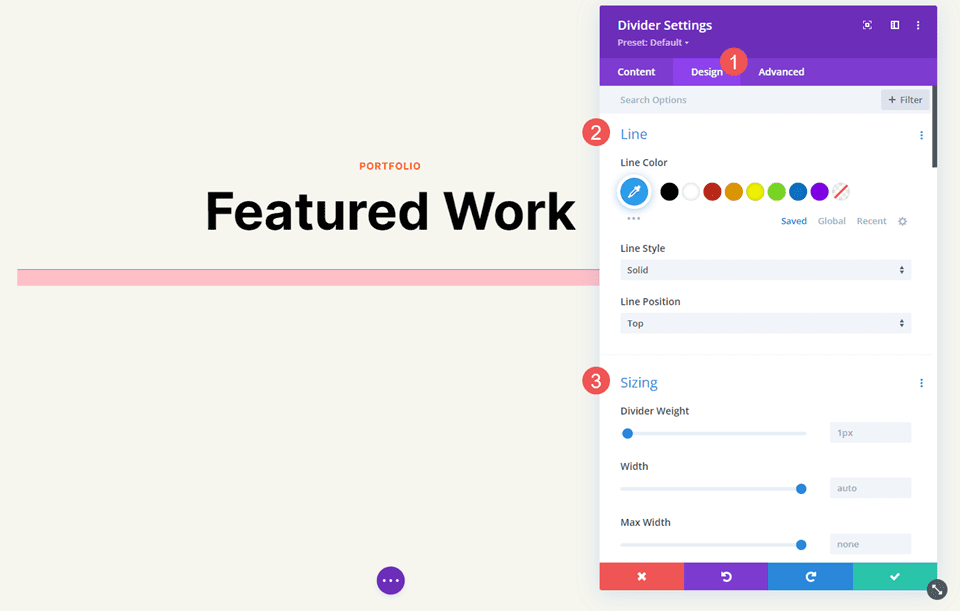
Registerkarte „Design des Teilermoduls“.
Die Optionen auf der Registerkarte „Design“ des Teilermoduls umfassen „Linienfarbe“, die auch die Optionen „Linienstil“ umfasst. Weitere Optionen sind Größe, Abstand, Rahmen, Boxschatten, Filter, Transformieren und Animation.

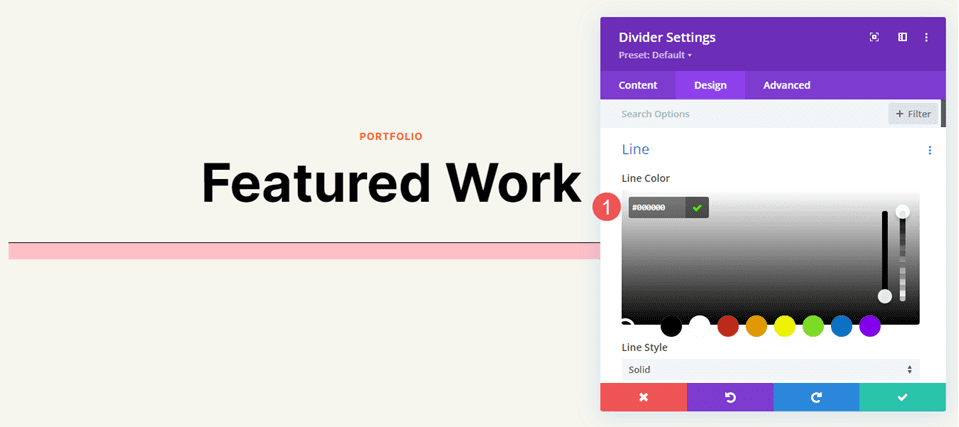
Linienfarbe
Die Einstellung „Linienfarbe“ umfasst die Standard-Farbauswahl, sodass Divi-Benutzer die Farbe der Trennlinie vollständig anpassen können.

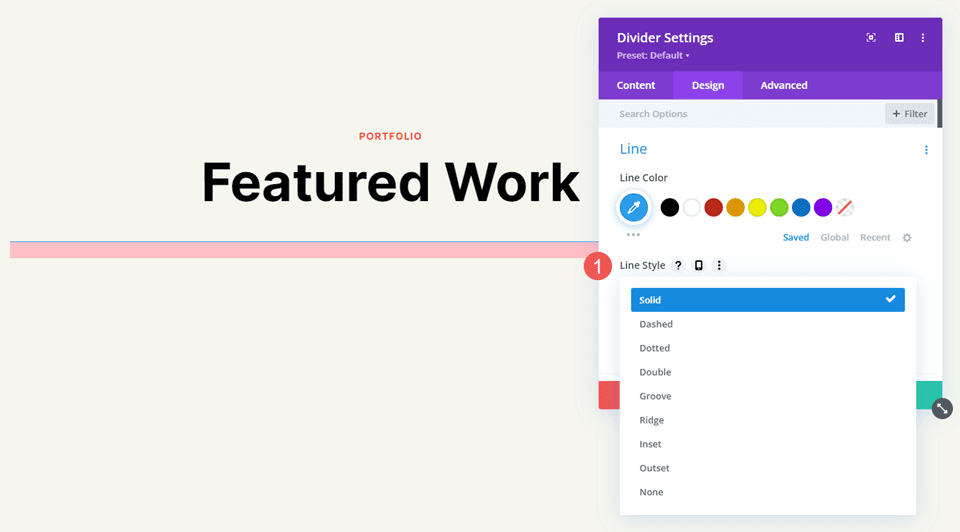
Linienstil
Die Einstellung „Linienstil“ bestimmt die Form der Linie. Es gibt 9 Optionen.

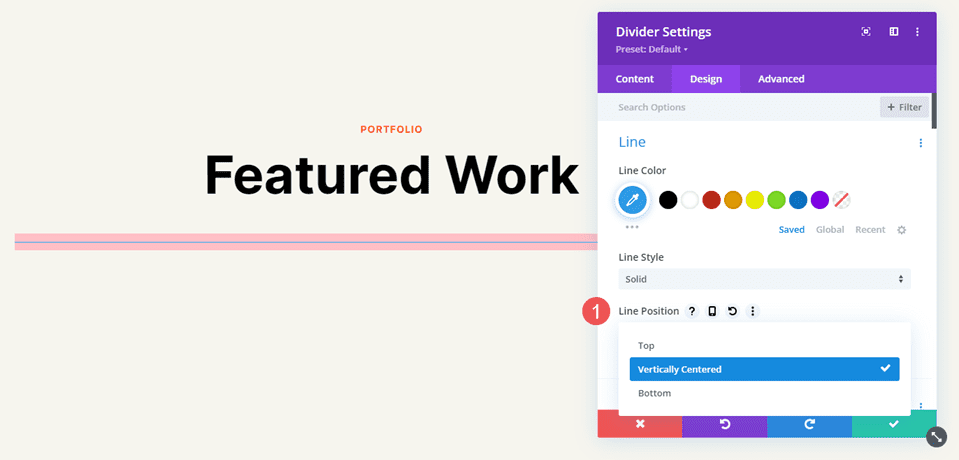
Linienposition
„Linienposition“ platziert die Linie oben, in der Mitte oder unten im Raum der Trennlinie.

Optionen für den Linienstil des Teilermoduls
Die Optionen für den Linienstil arbeiten mit der Größe (Gewicht, Breite usw.) zusammen, um einige interessante Trennlinien zu erstellen. Hier ist ein Blick auf jeden Stil mit einer Gewichtung von 20 Pixeln, damit er in meinen Bildern hervorsticht. Anschließend gestalten wir die Trennwand mit verschiedenen Farb-, Stil- und Größenkombinationen.
Solide
Solid zeigt die Trennlinie als durchgezogene Linie an.

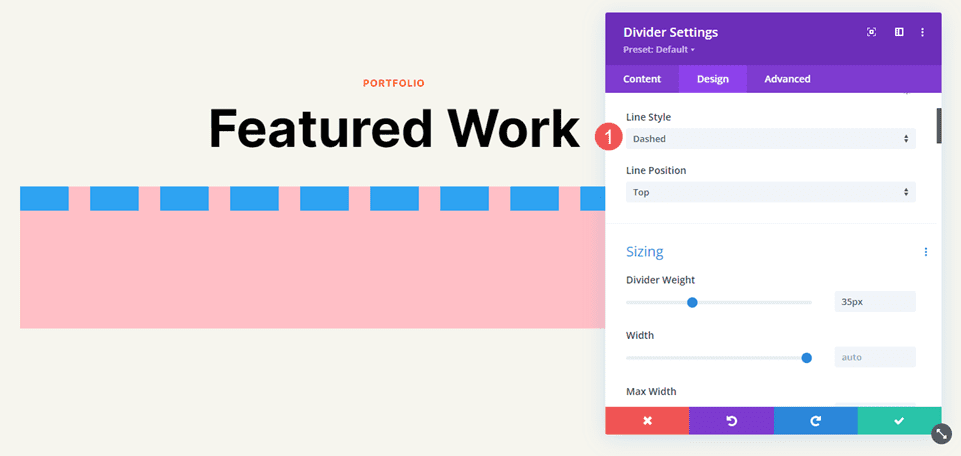
Gestrichelt
„Gestrichelt“ schneidet die Trennlinie in kleine Striche.

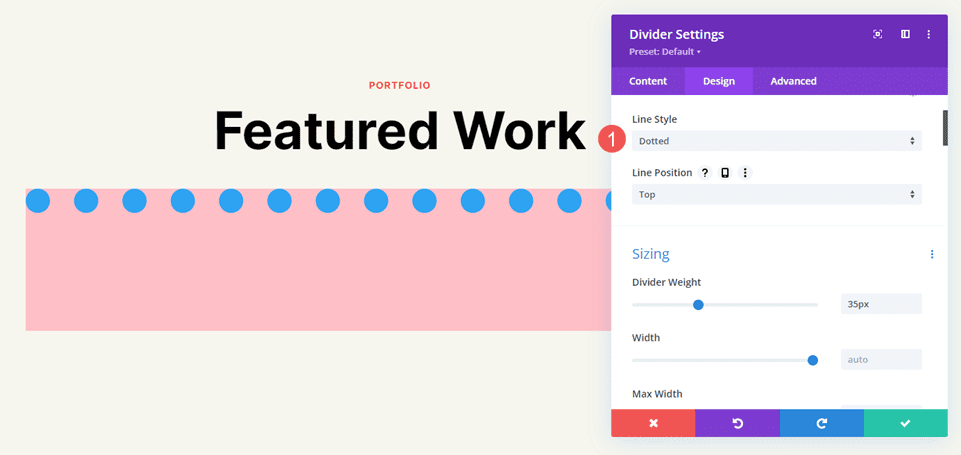
Gepunktet
Gepunktet zeigt die Trennlinie als Punkte an.

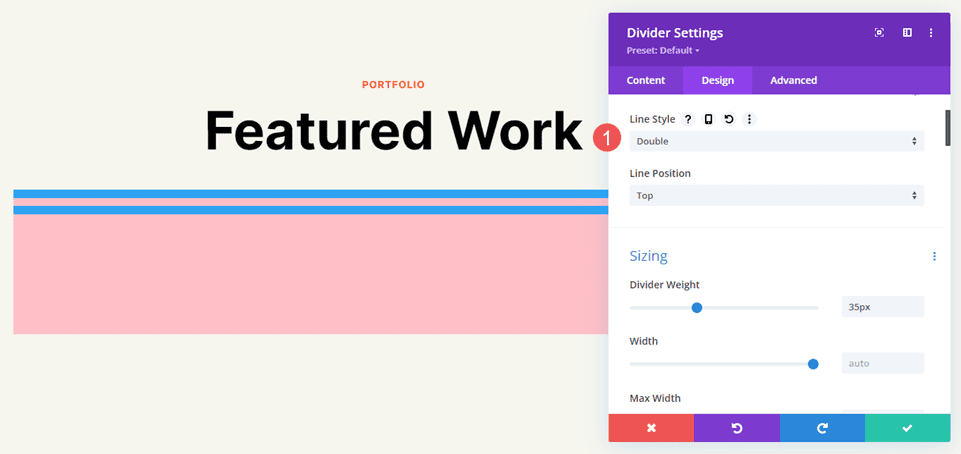
Doppelt
Double zeigt zwei Trennlinien parallel an.

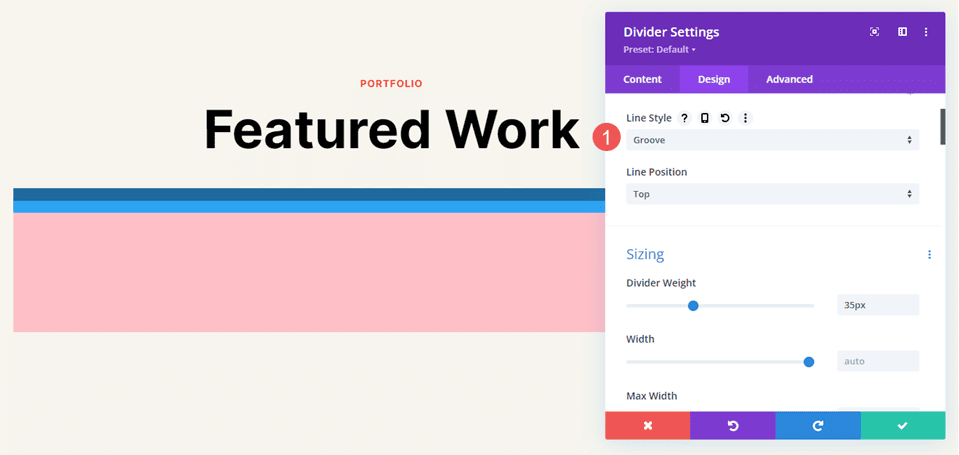
Rille
Die Rille schneidet in den oberen Teil der Linie und verleiht dem oberen Rand einen dunkleren Farbton in der von uns ausgewählten Farbe.

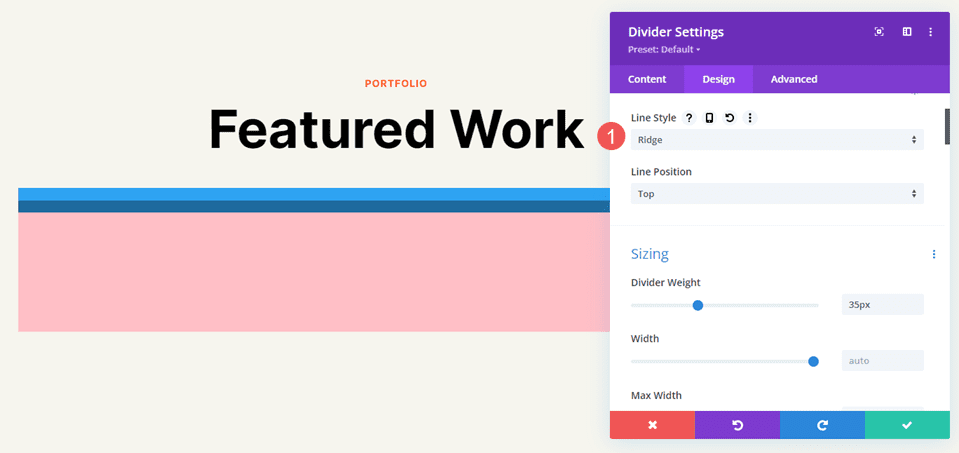
Grat
Ridge schneidet in den unteren Teil der Linie und verleiht dem unteren Teil einen dunkleren Farbton in der von uns ausgewählten Farbe.

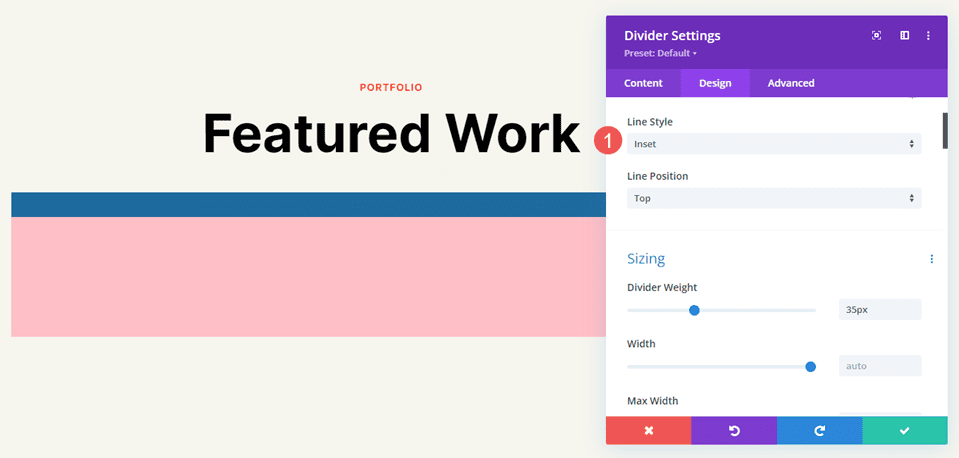
Einsatz
Der Einschub schneidet oben und unten in die Linie ein, wodurch die gesamte Linie einen dunkleren Farbton der von uns ausgewählten Farbe erhält.

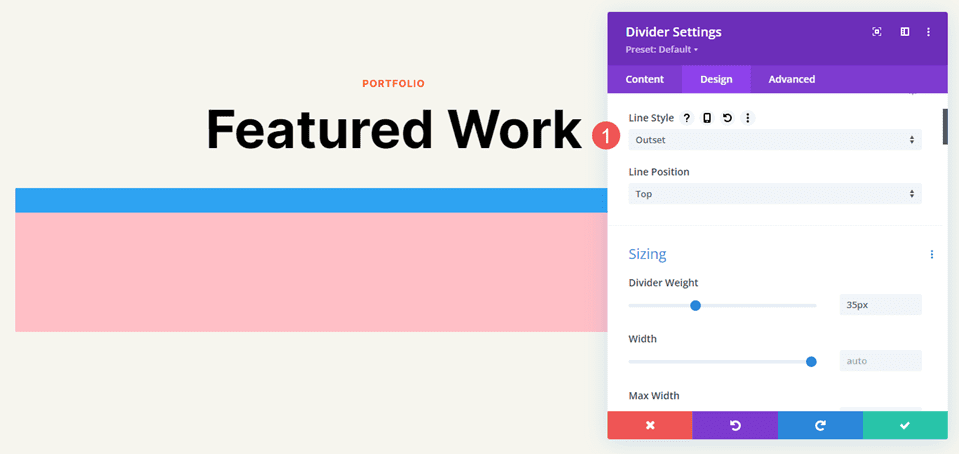
Anfang
Outset schneidet nicht in die Linie ein und ergibt im Wesentlichen das gleiche Aussehen wie Solid.

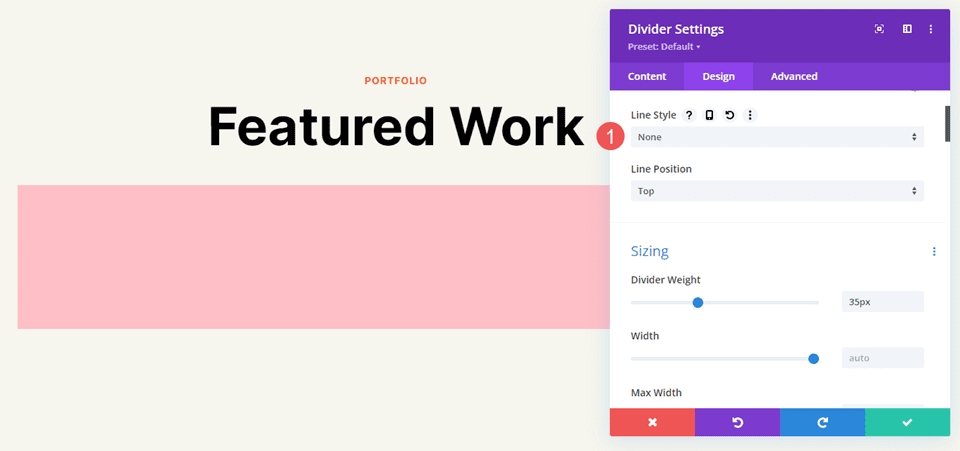
Keiner
Keine macht die Trennlinie unsichtbar und zeigt nur ihre Hintergrundfarbe.

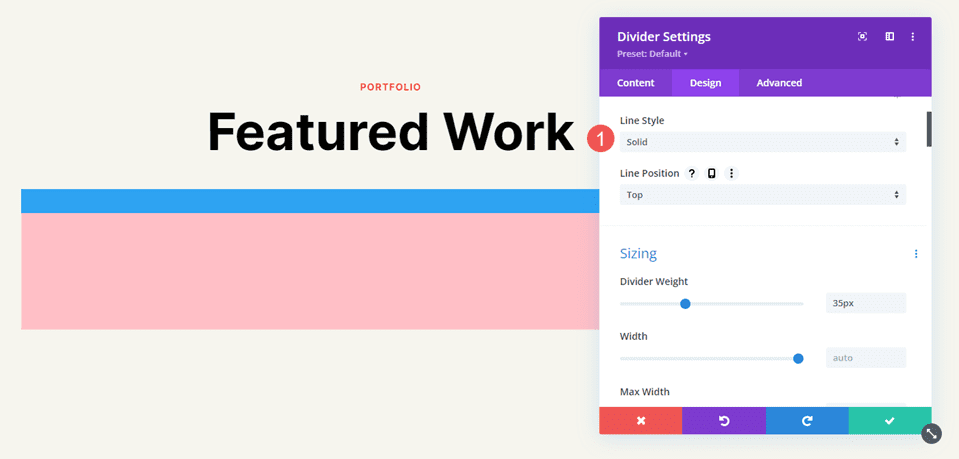
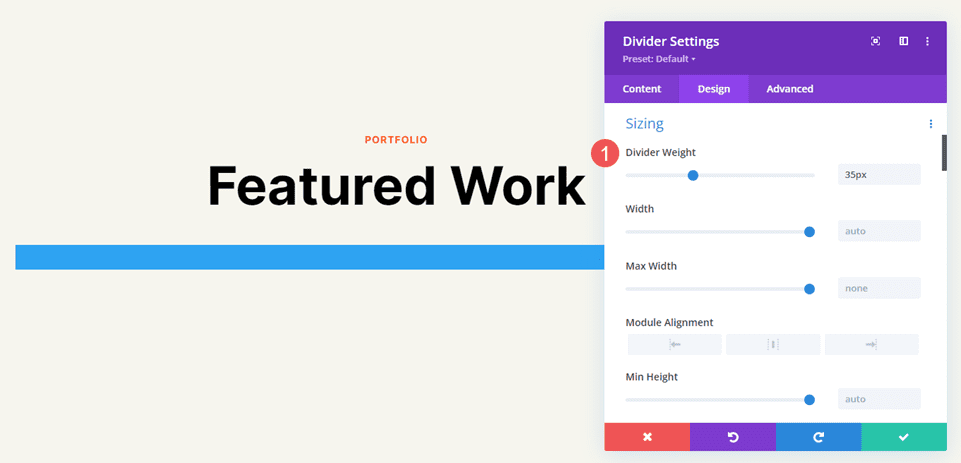
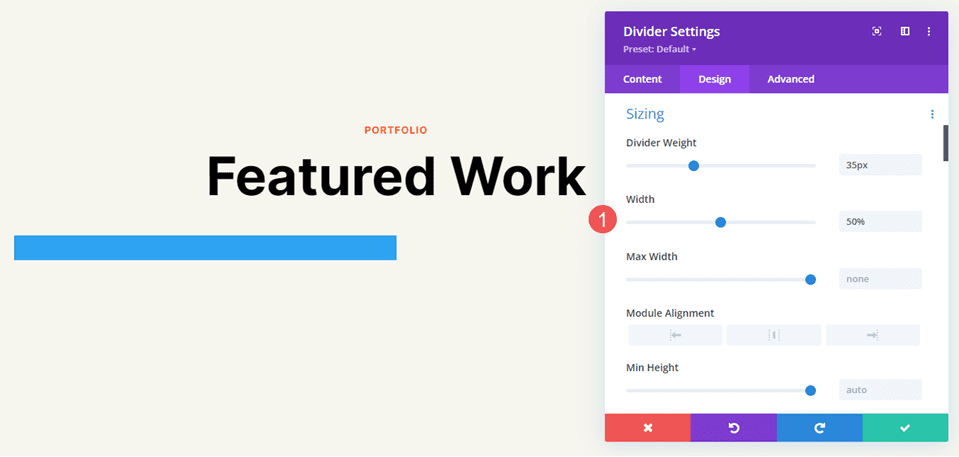
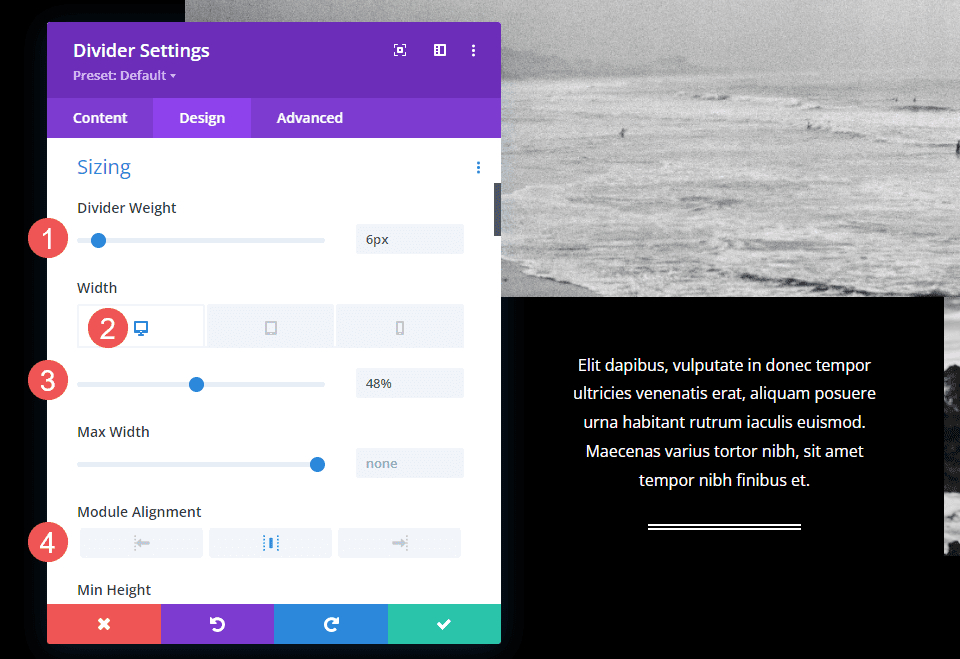
Einstellungen für die Liniengröße des Teilermoduls
Die Größenoptionen bestimmen das Gewicht, die Höhe, die Breite und die Ausrichtung der Trennwand. Hier ist ein Blick auf die Haupteinstellungen.
Teilergewicht
Teilergewicht gibt die Dicke der Trennlinie an.

Breite
Breite gibt die Breite der Trennlinie an. Es kann in Kombination mit der Modulausrichtung verwendet werden, um die Linie links, in der Mitte oder rechts von ihrem Bereich zu platzieren.


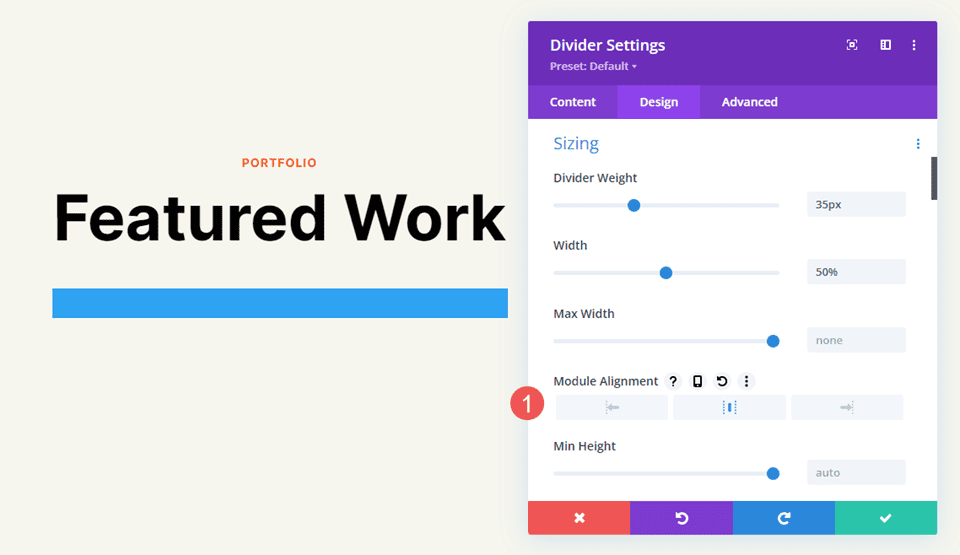
Modulausrichtung
Bei der Modulausrichtung wird die Linie links, in der Mitte oder rechts vom Modulbereich platziert.

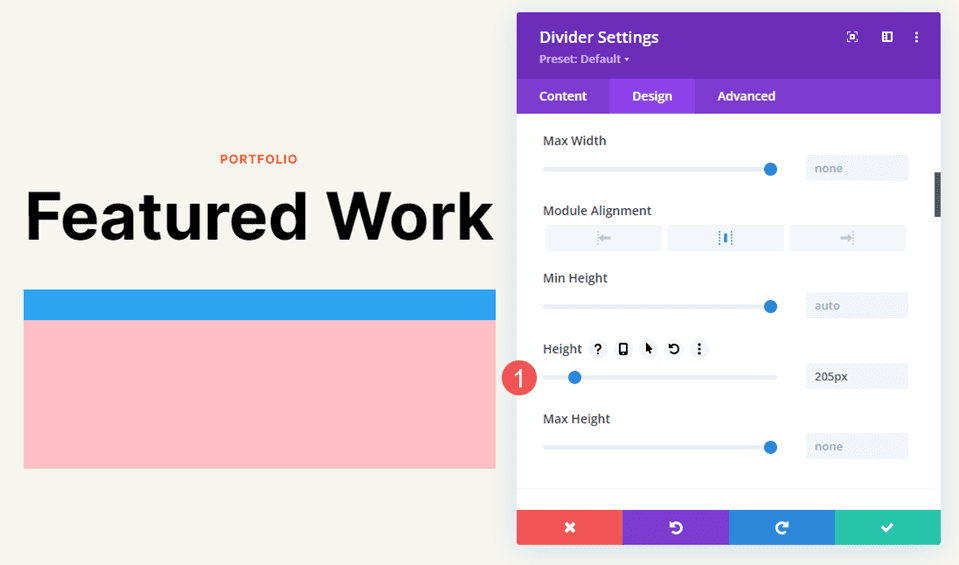
Höhe
Die Höhe bestimmt die Höhe der Modulfläche. Die Linie bleibt gleich groß, aber der Hintergrund füllt den Platz aus.

Beispiele für den Linienstil des Teilermoduls
Sehen wir uns nun einige Beispiele für die Zusammenarbeit dieser Einstellungen an. Für unsere Beispiele habe ich das Divider-Modul an verschiedenen Stellen auf der Portfolio-Seite und der Landing-Page des kostenlosen Photography Studio Layout Packs hinzugefügt. Ich verwende die Farben aus dem Layoutpaket und gestalte das Modul so, dass es in den Bereich passt.
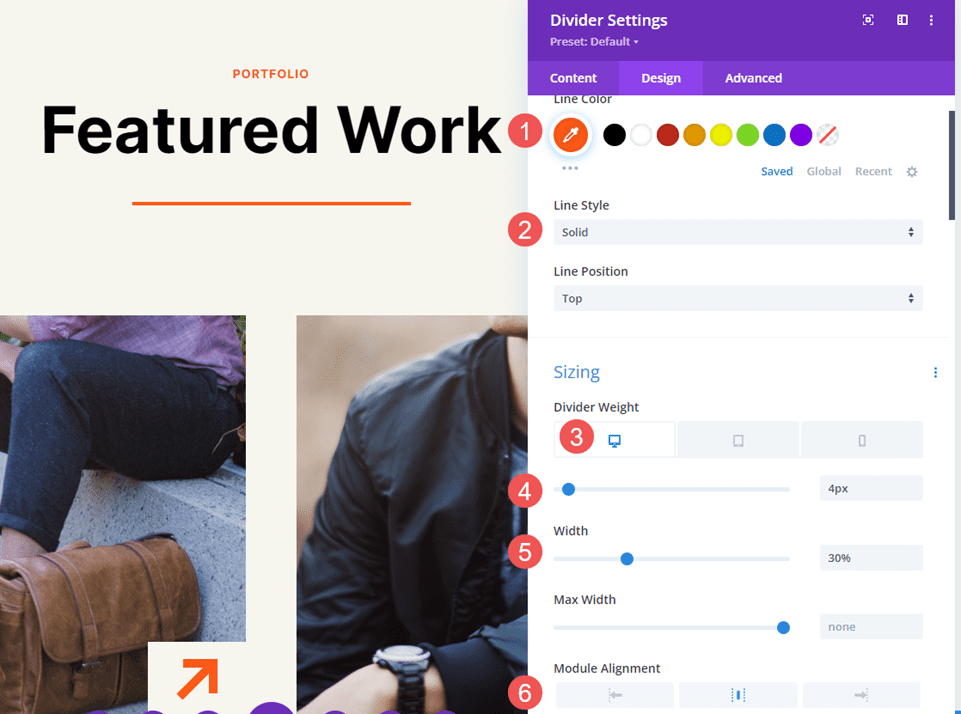
Beispiel 1 für den Linienstil eines Teilermoduls
In unserem ersten Beispiel platzieren wir eine durchgezogene Trennlinie unter dem Seitentitel der Portfolio-Seite. Fügen Sie das Divider-Modul unter dem Textmodul hinzu .
Ändern Sie die Linienfarbe in #ff5a17 und belassen Sie den Linienstil auf der Standardeinstellung (durchgezogen). Stellen Sie das Teilergewicht für Desktops und Tablets auf 4 Pixel ein und ändern Sie es für Telefone auf 2 Pixel. Stellen Sie die Breite auf 30 % und die Modulausrichtung auf Mitte ein.
- Linienfarbe: #ff5a17
- Linienstil: Fest
- Teilergewicht: 4 Pixel Desktop, 2 Pixel Telefon
- Breite: 30 %
- Modulausrichtung: Mitte

Beispiel zwei für den Linienstil des Teilermoduls
Die zweite Trennlinie zwischen den Portfolioprojekten platzieren wir unter „Hervorgehobene Arbeit“ . Dazu ist das Hinzufügen einer neuen Zeile für das Divider-Modul erforderlich. Der Teiler wird versetzt, damit er anders aussieht.
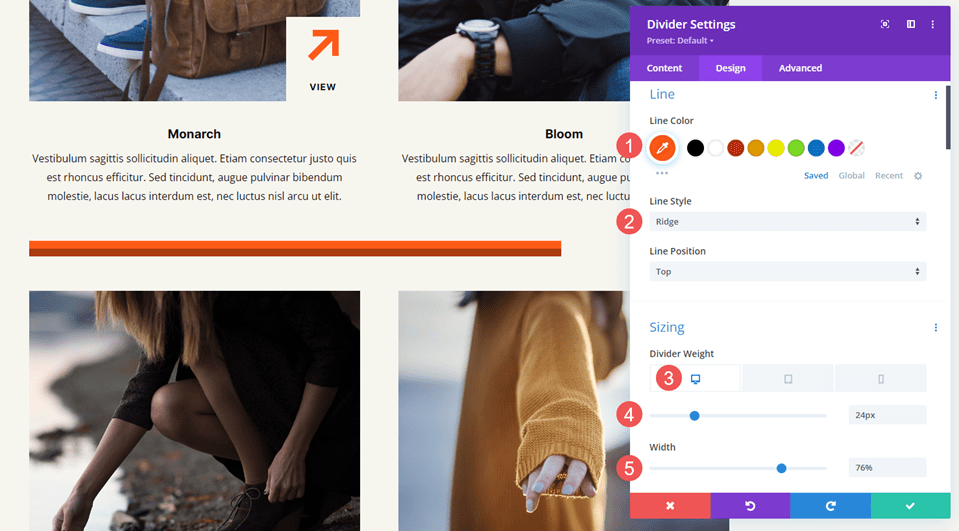
Ändern Sie die Linienfarbe in #ff5a17 und den Linienstil in Ridge. Stellen Sie die Teilerstärke für Desktops und Tablets auf 24 Pixel und für Telefone auf 20 Pixel ein. Ändern Sie die Breite auf 76 %.
- Linienfarbe: #ff5a17
- Linienstil: Ridge
- Teilergewicht: 24 Pixel Desktop und Tablet, 20 Pixel Telefon
- Breite: 76 %

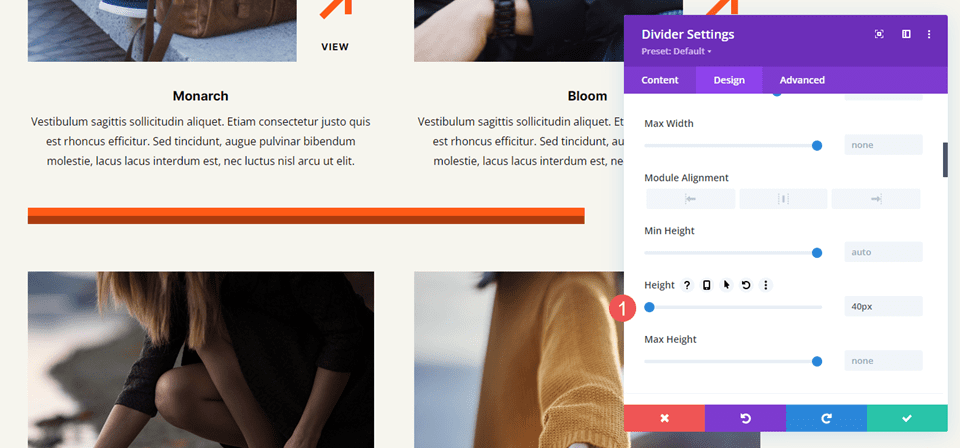
Stellen Sie die Höhe auf 40 Pixel ein, um mehr Platz zwischen der nächsten Zeile zu schaffen.
- Höhe: 40px

Beispiel drei für den Linienstil des Teilermoduls
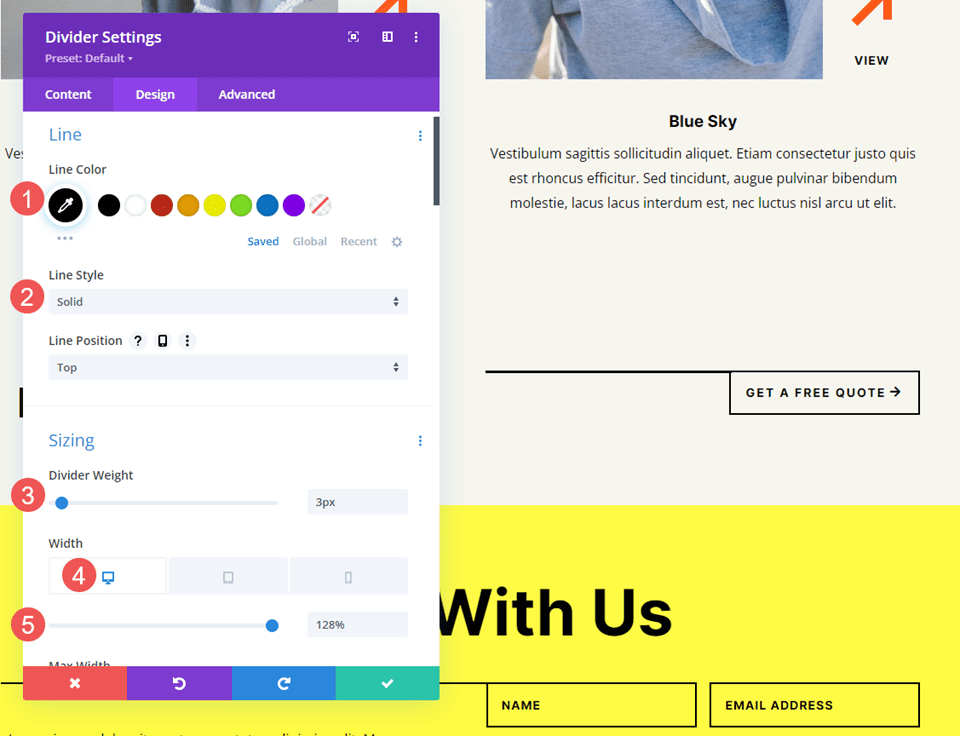
Wir platzieren die dritte Trennlinie neben der Call-to-Action-Schaltfläche für einen Abschnitt mit der Bezeichnung „Lass uns zusammenarbeiten“. Dadurch wird die Zeile in drei Spalten geändert , mit einer 1/2-Spalte links und zwei 1/4-Spalten rechts. Das Divider-Modul wird zwischen den Textmodulen und dem Button-Modul platziert . Die Trennlinie verbindet sich mit der Schaltfläche und folgt Designmerkmalen aus anderen Abschnitten dieses Layouts.
Dieser verwendet den Solid Line Style . Ändern Sie die Linienfarbe in Schwarz und stellen Sie die Teilerstärke auf 2 Pixel ein. Stellen Sie die Breite für Desktops auf 128 %, für Tablets auf 112 % und für Telefone auf „Auto“ ein.
- Linienfarbe: #000000
- Linienstil: Fest
- Teilergewicht: 2px
- Breite: 128 % Desktop, 112 % Tablet, Autotelefon

Beispiel 4 für den Linienstil des Teilermoduls
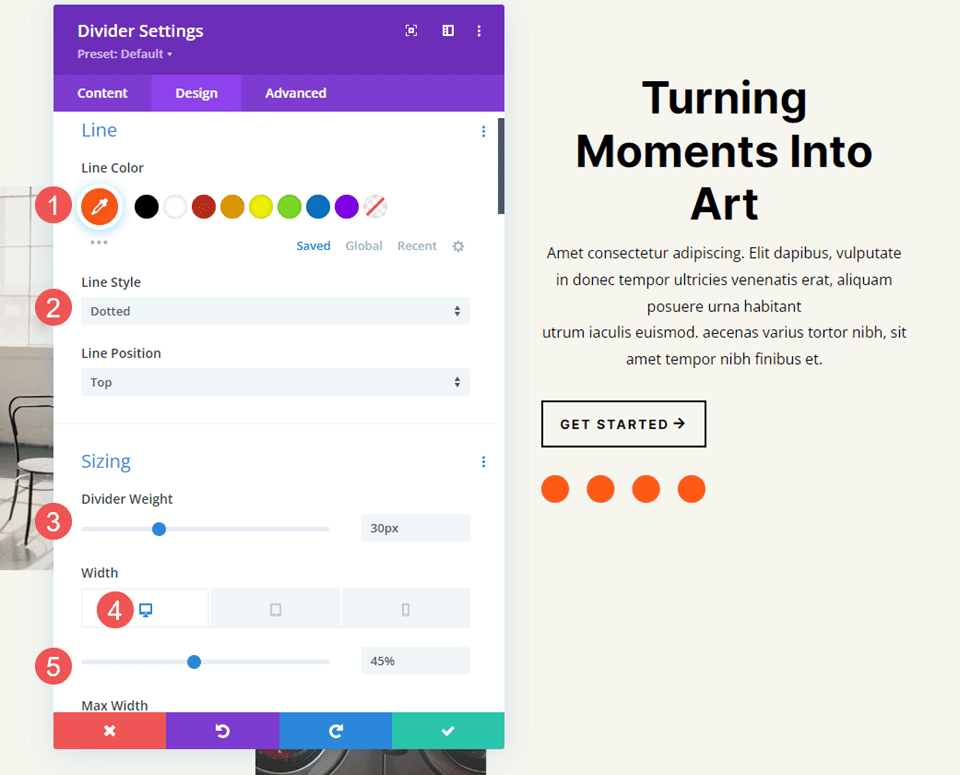
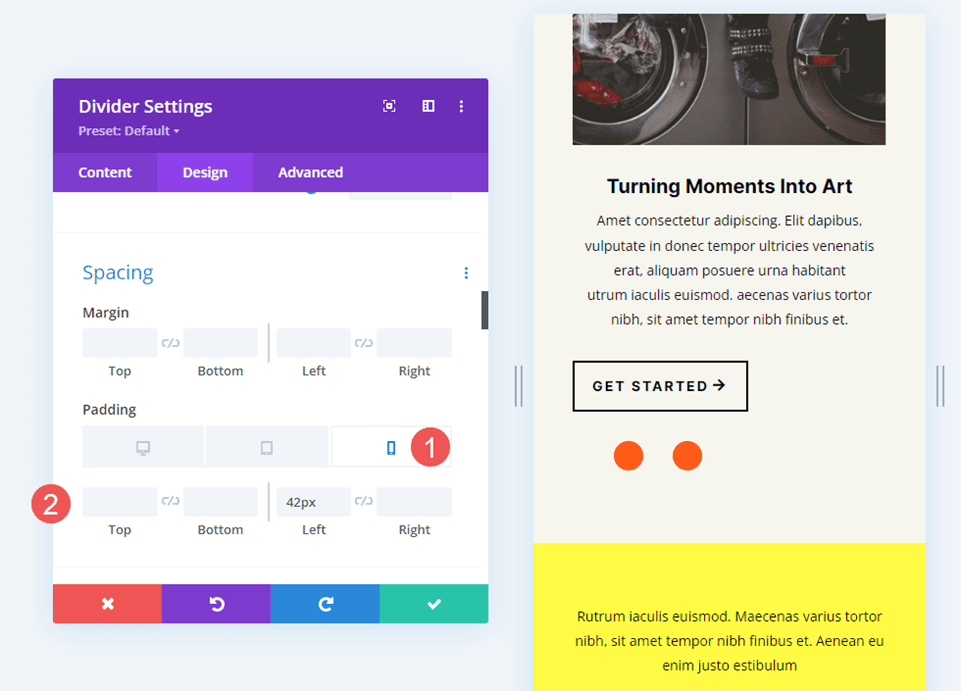
Die nächsten drei Beispiele verwenden die Photography Studio Landing Page. Unser viertes Beispiel platziert ein Divider-Modul unter dem Button-Modul in einem CTA namens „Turning Moments Into Art“. Hier werden die Einstellungen des Moduls verwendet, um dem Bereich Punkte hinzuzufügen, um die Aufmerksamkeit zu erregen.
Ändern Sie die Linienfarbe in #ff5a17 und wählen Sie als Linienstil „Gepunktet“ aus. Stellen Sie das Teilergewicht auf 30 Pixel ein. Ändern Sie die Breite auf 45 % für Desktops, 30 % für Tablets und 28 % für Telefone.
- Linienfarbe: #ff5a17
- Linienstil: Gepunktet
- Teilergewicht: 30px
- Breite: 45 % Desktop, 30 % Tablet, 28 % Telefon

Scrollen Sie nach unten zu „Abstand“ und fügen Sie 42 Pixel des linken Abstands für Telefone hinzu. Belassen Sie den Abstand für Desktops und Tablets auf der Standardeinstellung.
- Linke Polsterung: 42px-Telefon

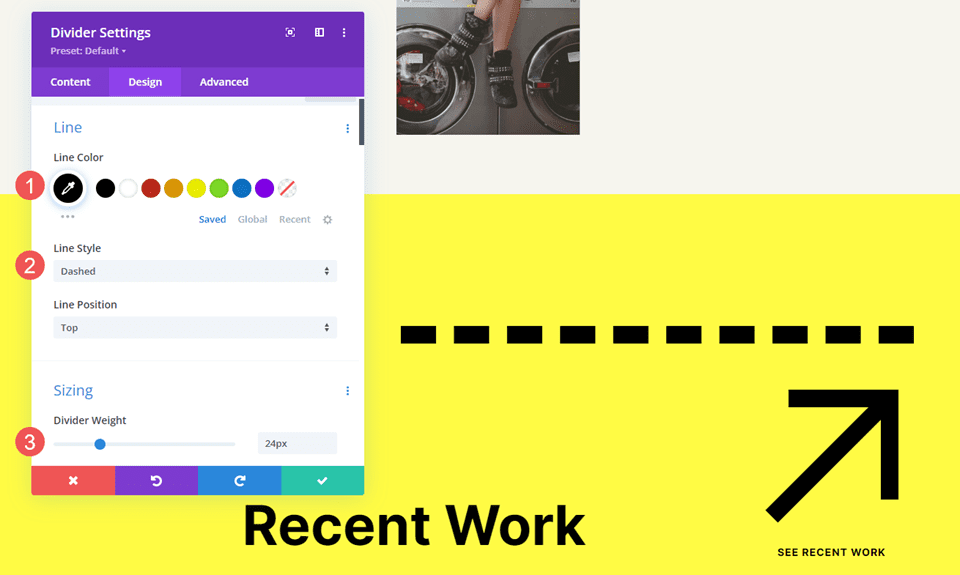
Beispiel fünf für den Linienstil des Teilermoduls
Unser fünftes Beispiel fügt eine gestrichelte Linie zu einem Abschnitt mit dem Namen „Neueste Arbeiten“ hinzu. Fügen Sie das Teilermodul zur leeren Spalte in der oberen Zeile hinzu.
Ändern Sie die Linienfarbe in Schwarz und den Linienstil in Gestrichelt. Stellen Sie das Teilergewicht auf 24px ein.
- Linienfarbe: #000000
- Linienstil: Gestrichelt
- Teilergewicht: 24px

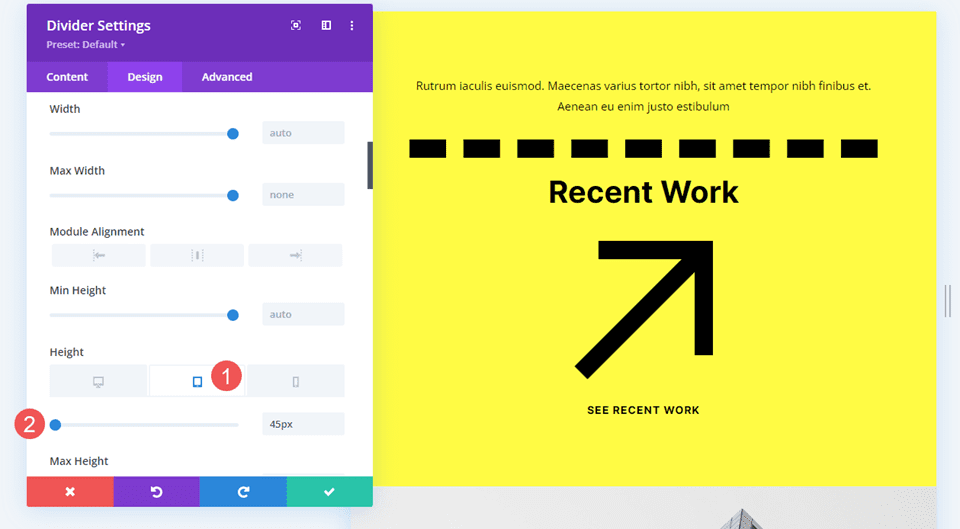
Ändern Sie die Höhe für Tablets und Telefone auf 45 Pixel. Alternativ können Sie die Höhe für alle Geräte auf 45 Pixel festlegen. Desktops sehen in beiden Fällen gleich aus.
- Höhe: 45px

Beispiel für den Linienstil des Teilermoduls Sechs
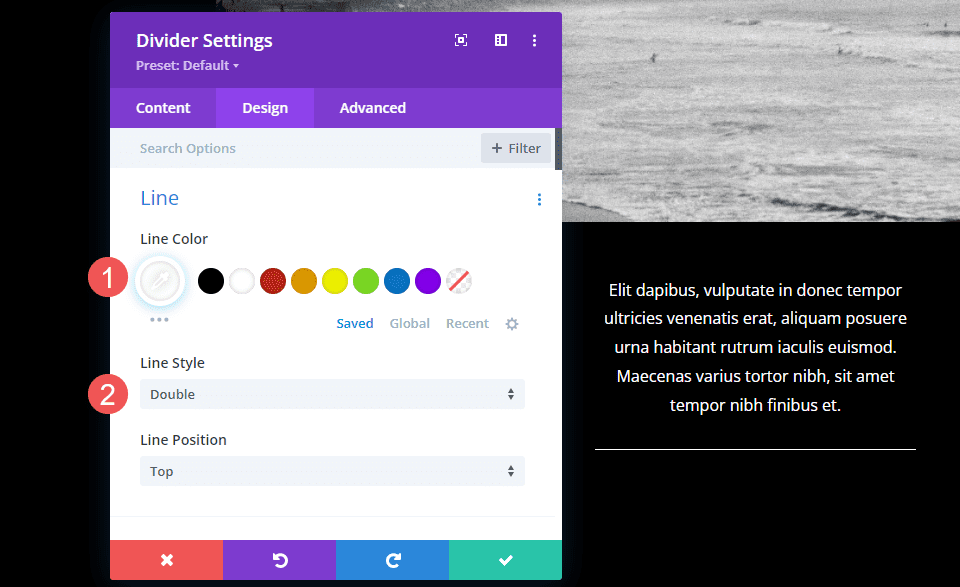
Für unser letztes Beispiel fügen wir in einem Abschnitt namens „Fallstudie“ ein Divider-Modul mit einer Doppellinie unter der Beschreibung hinzu.
Ändern Sie die Linienfarbe in Weiß und den Linienstil in Doppelt.
- Linienfarbe: #ffffff
- Linienstil: Doppelt

Stellen Sie das Teilergewicht auf 6 Pixel ein. Ändern Sie die Breite auf 48 % für Desktops, 22 % für Tablets und 36 % für Telefone. Ändern Sie die Modulausrichtung in „Mitte“.
- Teilergewicht: 6px
- Breite: 48 % Desktop, 22 % Tablet, 36 % Telefon
- Modulausrichtung: Mitte

Ergebnisse
Beispiel 1 für den Linienstil des Desktop-Trennmoduls

Beispiel 1 für den Linienstil des Telefonteilermoduls

Beispiel zwei für eine Desktop-Trennmodullinie

Telefonteiler-Modulleitung, Beispiel zwei

Beispiel drei für eine Desktop-Trennmodullinie

Telefonteiler-Modulleitung, Beispiel drei

Beispiel 4 für eine Desktop-Trennmodullinie

Telefonteiler-Modulleitung, Beispiel 4

Beispiel fünf für die Desktop-Trennmodullinie

Telefonteilermodul-Leitung, Beispiel fünf

Beispiel sechs für eine Desktop-Trennmodullinie

Telefonteilermodul, Leitungsbeispiel sechs

Schlussgedanken
Das ist unser Überblick über die Linienstile im Divider-Modul von Divi und wie man sie gestaltet. Die verschiedenen Linienarten und Optionen bieten viele Gestaltungsmöglichkeiten. Mit nur wenigen Einstellungen können Divi-Benutzer kleine oder große Trennlinien erstellen, Formen hinzufügen und vieles mehr. Das Divider-Modul von Divi ist eine großartige Möglichkeit, jeder Divi-Website etwas visuelles Flair zu verleihen.
Wir wollen von dir hören. Gestalten Sie die Trennlinie in Ihrem Divi-Teilermodul? Lass es uns in den Kommentaren wissen.
