Divi'nin Bölücü Modülündeki Çizgi Stillerine Genel Bakış ve Stillendirme
Yayınlanan: 2023-05-24Divi'nin Bölücü Modülündeki ayırıcı çizgi, öğeleri ayırmanın veya Divi düzenlerinize biraz görsel yetenek katmanın harika bir yoludur. Modülün kullanımı kolaydır ve şaşırtıcı derecede çok yönlüdür. Bu yazıda, Divi'nin Bölücü Modülündeki çizgi stillerine genel bir bakış atacağız ve bunları nasıl şekillendireceğimizi göreceğiz. Divi Bölücü Modülünüzü şekillendirmek için hayal gücünüzü harekete geçirmenize yardımcı olacak altı örnek oluşturacağız.
Başlayalım.
- 1 Önizleme
- 2 Bölücü Modül Özellikleri
- 2.1 Divi Modülü İçeriği Sekmesi
- 3 Bölücü Modül Tasarımı Sekmesi
- 3.1 Bölücü Modül Çizgi Stili Seçenekleri
- 3.2 Bölücü Modül Satır Boyutlandırma Ayarları
- 4 Bölücü Modül Çizgi Stili Örnekleri
- 4.1 Bölücü Modül Çizgi Stili Örnek Bir
- 4.2 Bölücü Modül Çizgi Stili Örneği İki
- 4.3 Bölücü Modül Çizgi Stili Örnek Üç
- 4.4 Bölücü Modül Çizgi Stili Örnek Dört
- 4.5 Bölücü Modül Çizgi Stili Örnek Beş
- 4.6 Bölücü Modül Çizgi Stili Örnek Altı
- 5 Sonuç
- 6 Biten Düşünceler
Ön izleme
Masaüstü Ayırıcı Modül Çizgi Stili Örnek Bir

Telefon Bölücü Modülü Çizgi Stili Örnek Bir

Masaüstü Bölücü Modül Satırı Örneği İki

Telefon Bölücü Modül Satır Örneği İki

Masaüstü Bölücü Modülü Satır Örneği Üç

Telefon Bölücü Modül Satır Örneği Üç

Masaüstü Bölücü Modülü Satır Örneği Dört

Telefon Bölücü Modül Satır Örneği Dört

Masaüstü Bölücü Modülü Satır Örneği Beş

Telefon Bölücü Modül Satır Örneği Beş

Masaüstü Bölücü Modülü Satır Örneği Altı

Telefon Bölücü Modül Satır Örneği Altı

Bölücü Modül Özellikleri
Ekran görüntülerine biraz renk ve referans vermek için Divi'de bulunan ücretsiz Photography Studio Layout Pack'in Portföy sayfasından Metin Modüllerini ve renkli bir arka planı ekledim.
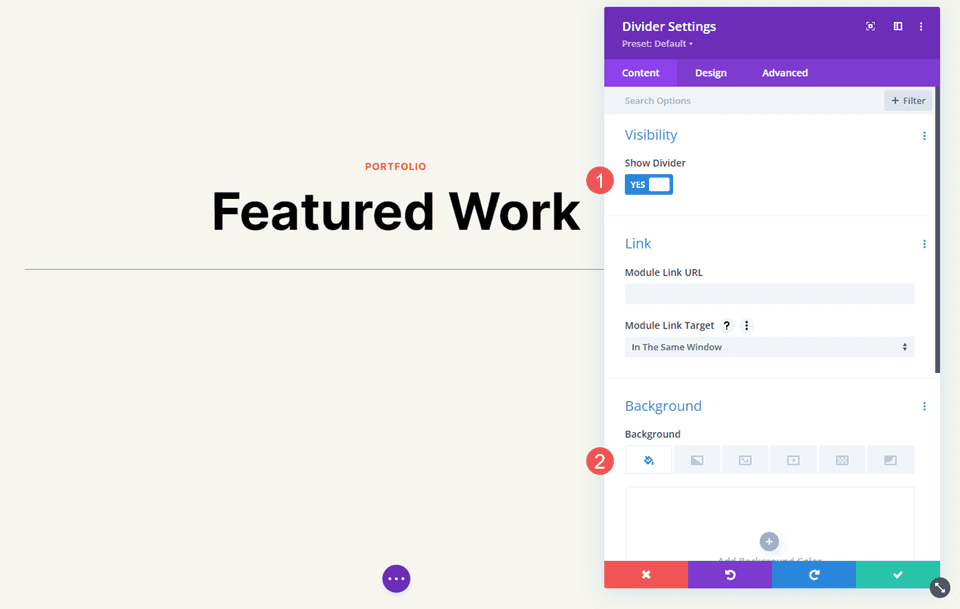
Divi Modülü İçeriği Sekmesi
Bölücü Modülünün İçerik sekmesi, ayırıcı çizgiyi gösterip göstermeme ve ayırıcıya bir arka plan rengi verme seçeneğini içerir.

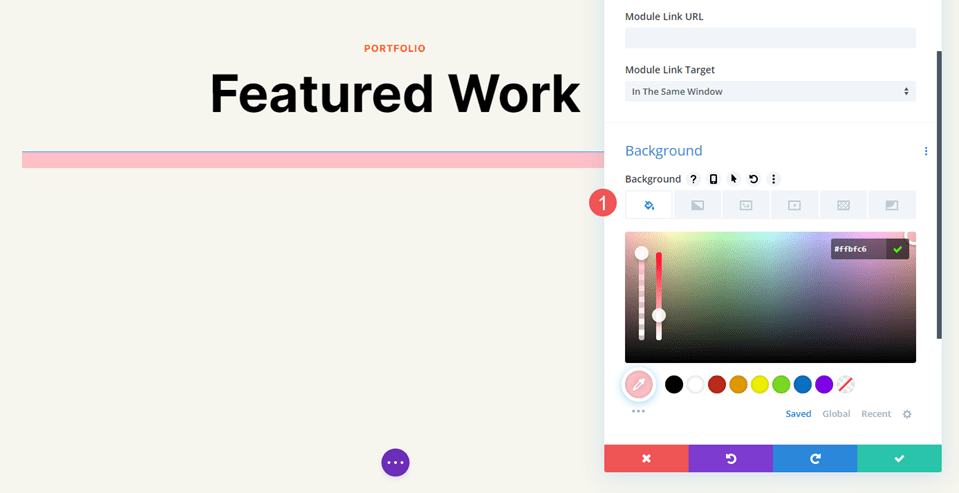
Arka plan seçenekleri, diğer Divi modülleri için standart seçeneklerdir. Bir arka plan rengi, gradyan, resim, video, desen veya maske içerir. Bu örnek için, bölücünün kullandığı alanı görmeyi kolaylaştırmak için pembe bir arka plan rengi ekledim. Ayırıcı, varsayılan olarak bu alanın en üstüne yerleştirilir.

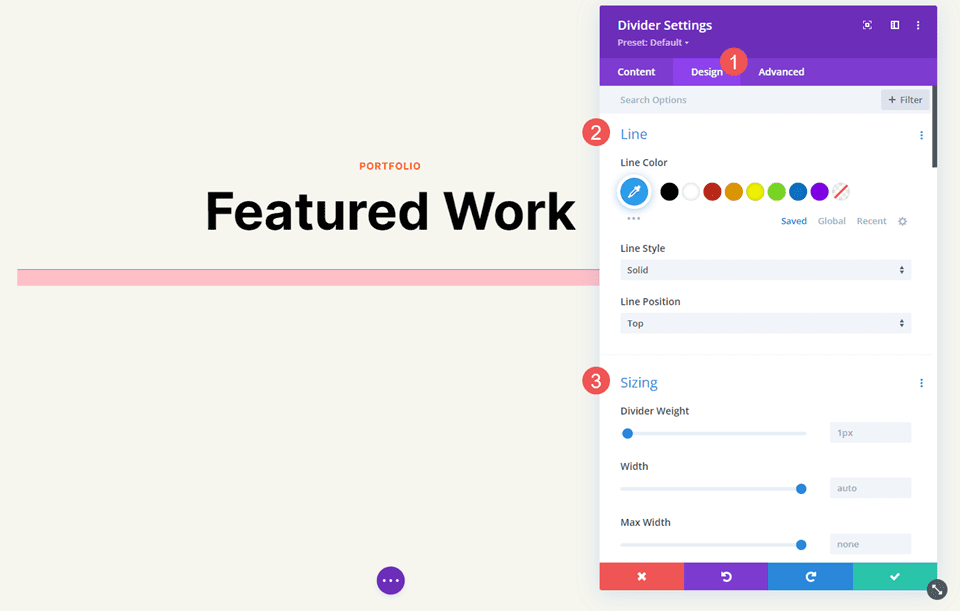
Bölücü Modül Tasarımı Sekmesi
Bölücü Modül Tasarımı sekmesi seçenekleri, Çizgi Stili seçeneklerini de içeren Çizgi Rengi'ni içerir. Diğer seçenekler arasında Boyutlandırma, Boşluk, Kenarlık, Kutu Gölgesi, Filtreler, Dönüştürme ve Animasyon bulunur.

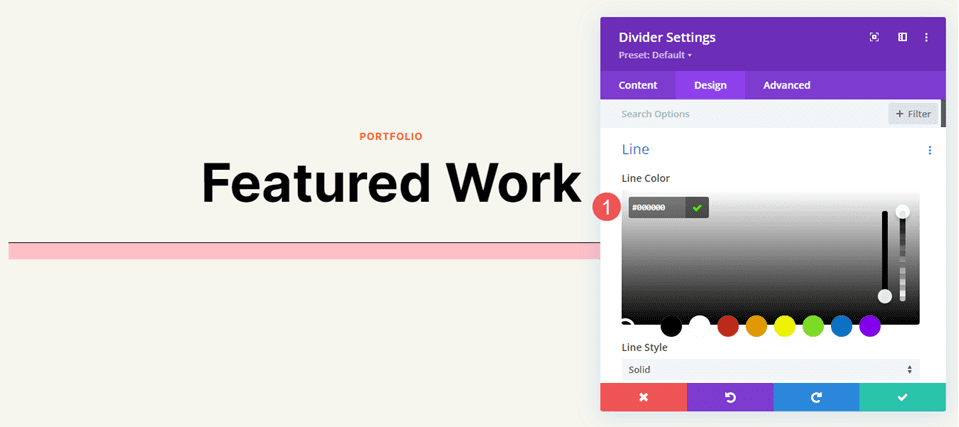
Çizgi rengi
Çizgi Rengi ayarı standart renk seçiciyi içerir ve Divi kullanıcılarının ayırıcı çizginin rengini tamamen özelleştirmesine olanak tanır.

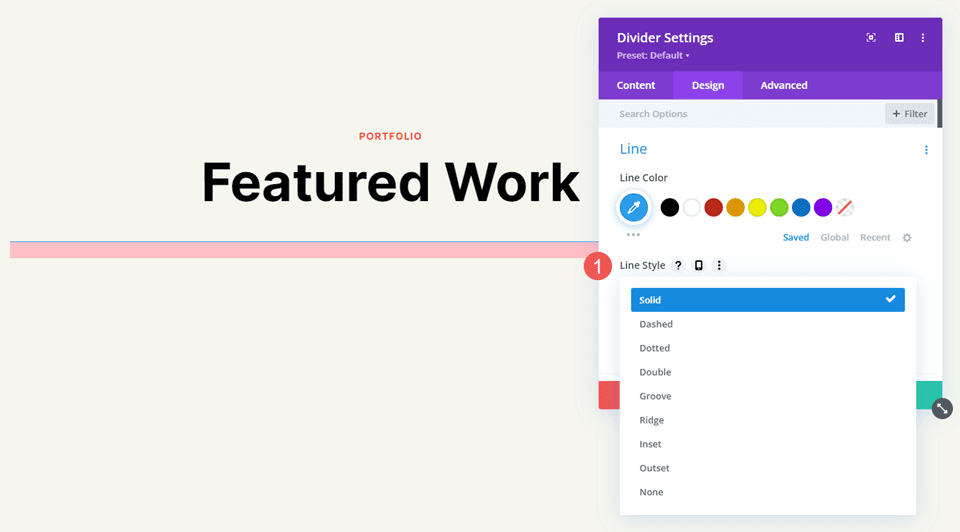
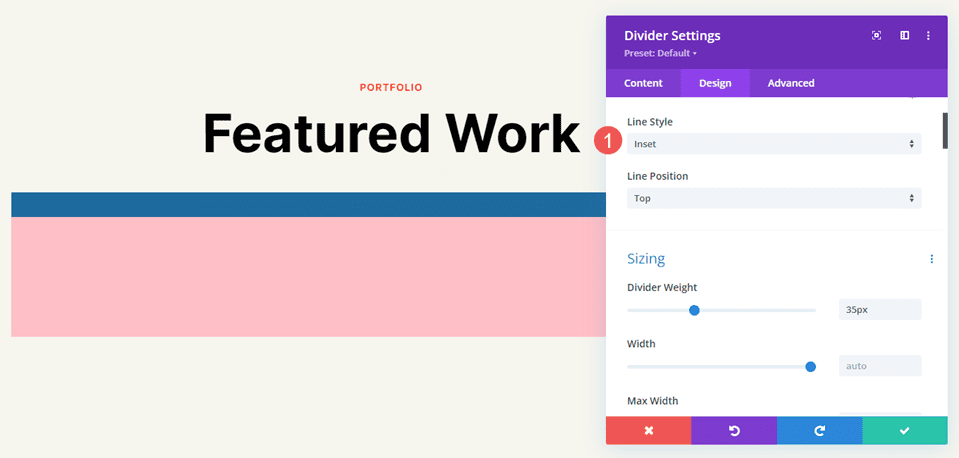
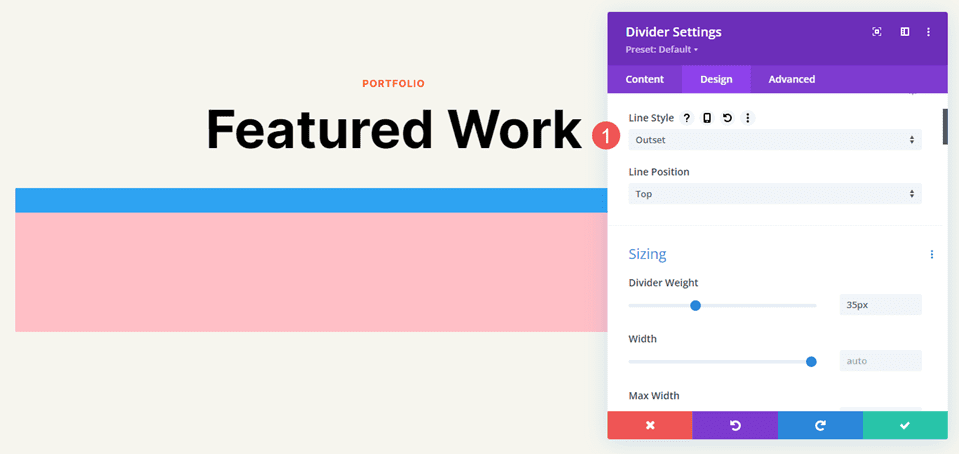
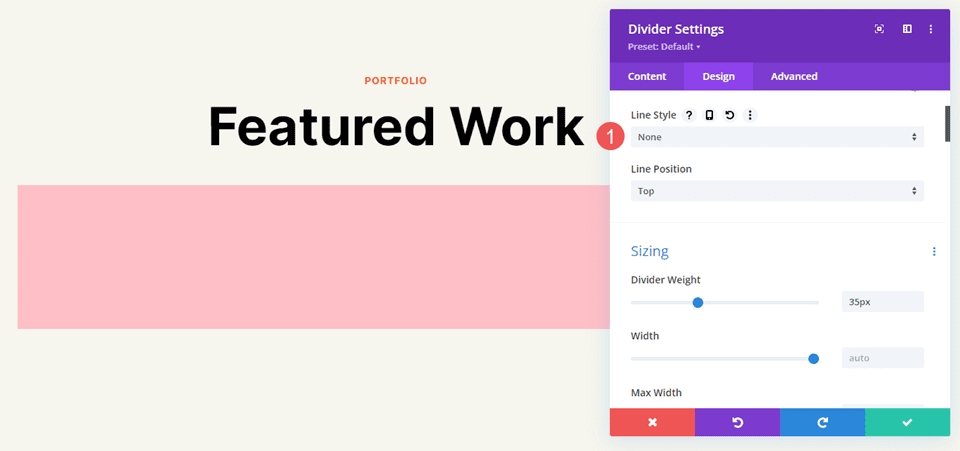
Çizgi Stili
Çizgi Stili ayarı, çizginin şeklini belirler. 9 seçeneği vardır.

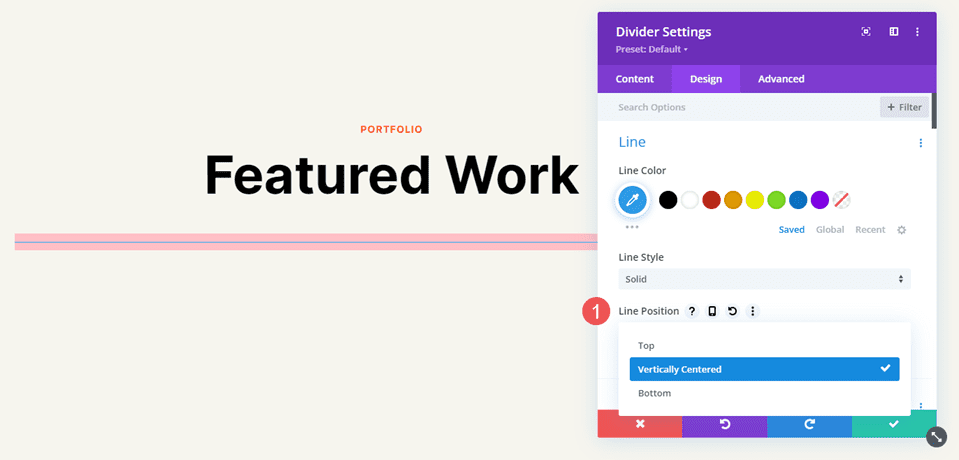
Satır Konumu
Çizgi Konumu, çizgiyi ayırıcının boşluğunun üstüne, ortasına veya altına yerleştirir.

Bölücü Modül Çizgi Stili Seçenekleri
Çizgi Stili seçenekleri, bazı ilginç bölücüler oluşturmak için Boyutlandırma (Ağırlık, Genişlik vb.) ile birlikte çalışır. Resimlerimde öne çıkmaları için 20 piksel Ağırlığa sahip her Stile bir göz atalım. Bundan sonra, ayırıcıyı çeşitli Renk, Stil ve Boyut kombinasyonlarıyla biçimlendireceğiz.
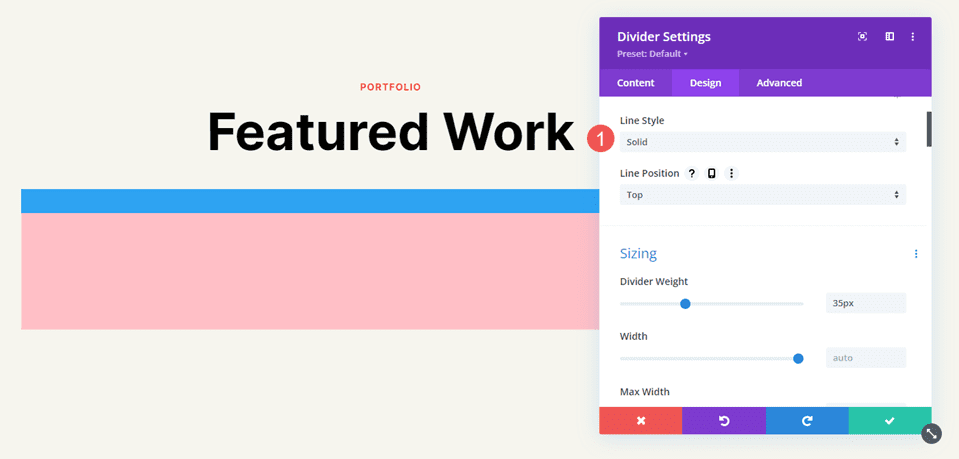
Sağlam
Kesintisiz, bölücüyü düz bir çizgi olarak görüntüler.

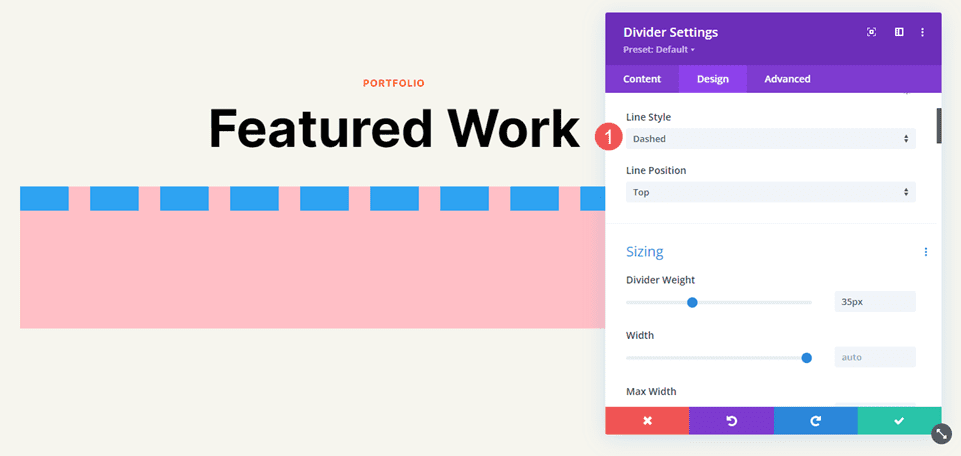
kesikli
Kesik, ayırıcı çizgiyi küçük çizgiler halinde keser.

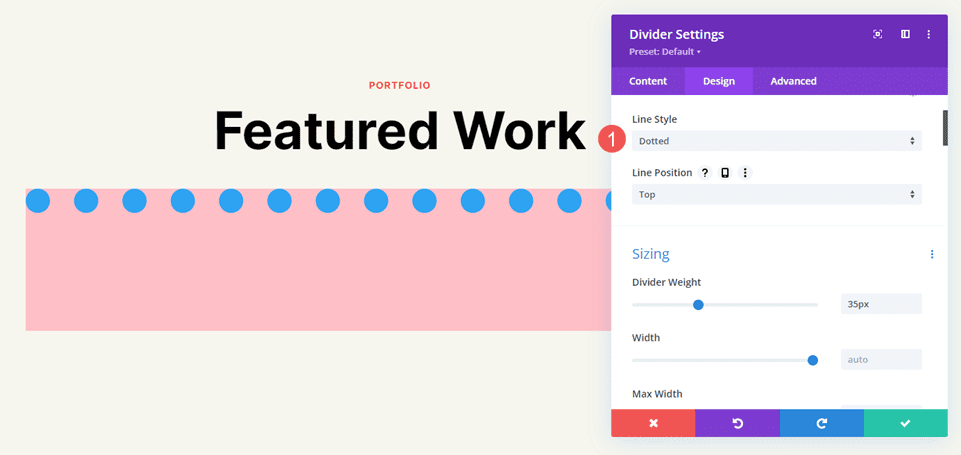
Noktalı
Noktalı, ayırıcı çizgiyi noktalar olarak görüntüler.

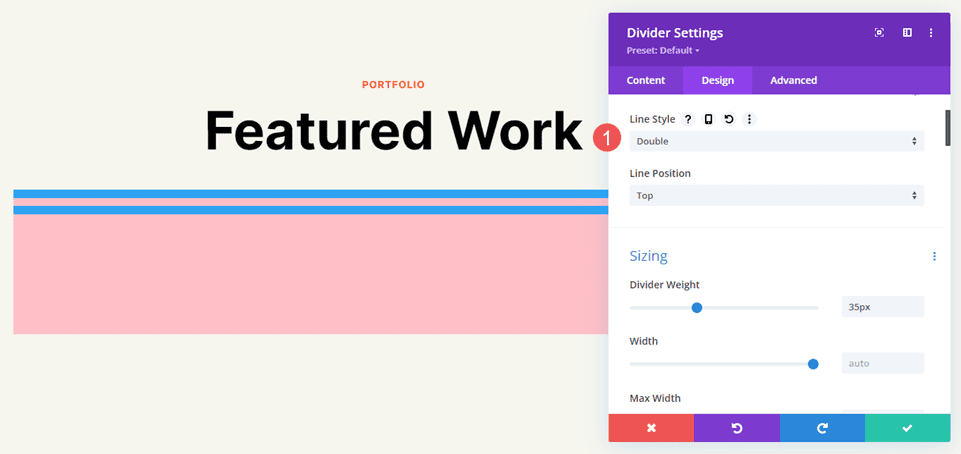
Çift
Double, iki ayırıcı çizgiyi paralel olarak görüntüler.

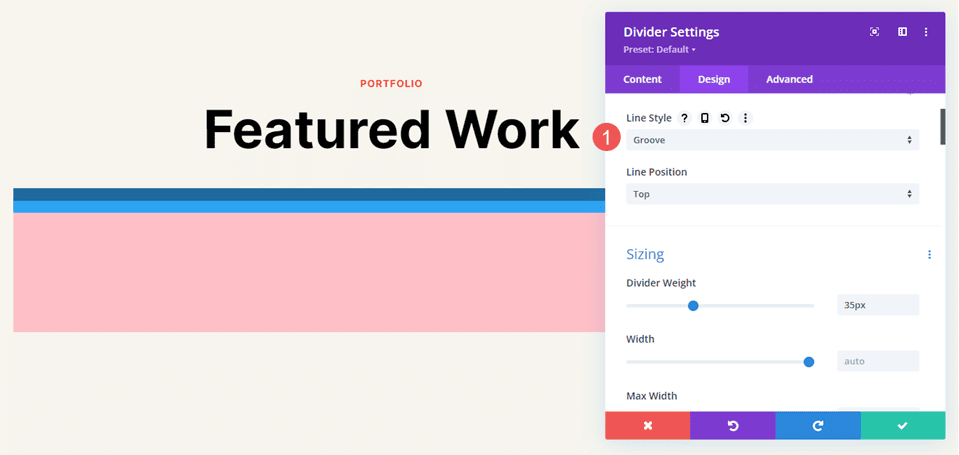
oluk
Oluk, çizginin üst kısmını keser ve üst kısmı, seçtiğimiz rengin daha koyu bir tonu haline getirir.

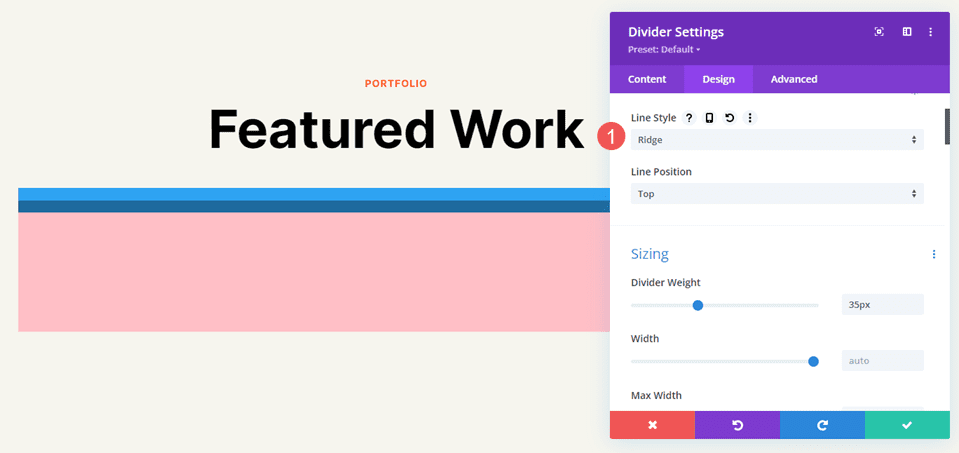
çıkıntı
Ridge, çizginin altını keser ve altını seçtiğimiz rengin daha koyu bir tonu yapar.

ek
Ek, çizginin üstünü ve altını keserek tüm çizgiyi seçtiğimiz rengin daha koyu bir tonu haline getirir.

Başlangıç
Başlangıç, çizgiyi kesmez, esasen Katı ile aynı görünümü verir.

Hiçbiri
Hiçbiri, ayırıcı çizgiyi yalnızca arka plan rengini göstererek görünmez yapar.

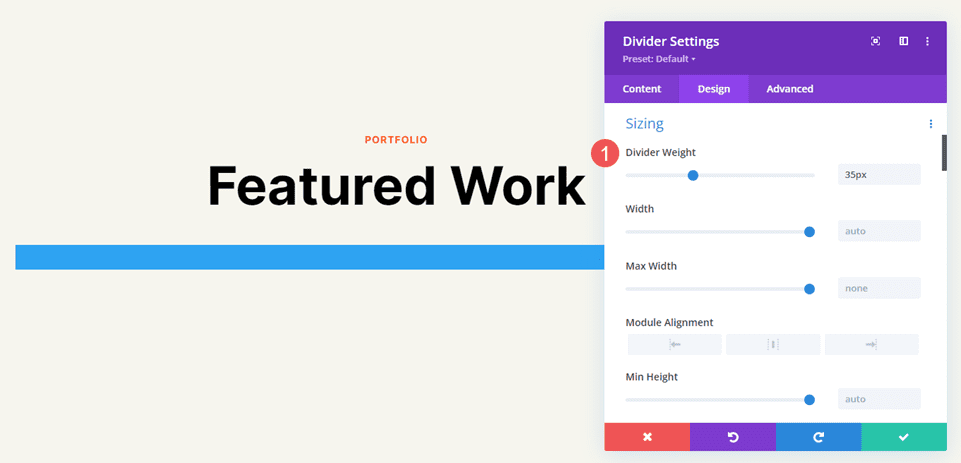
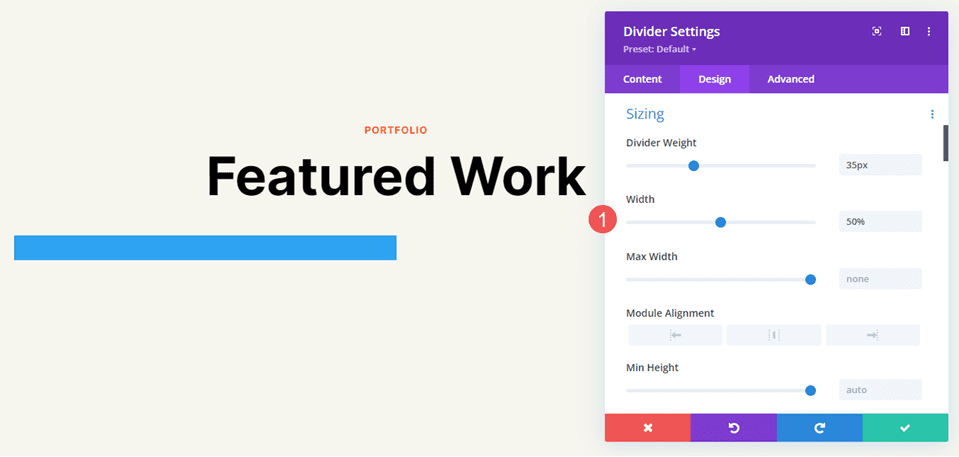
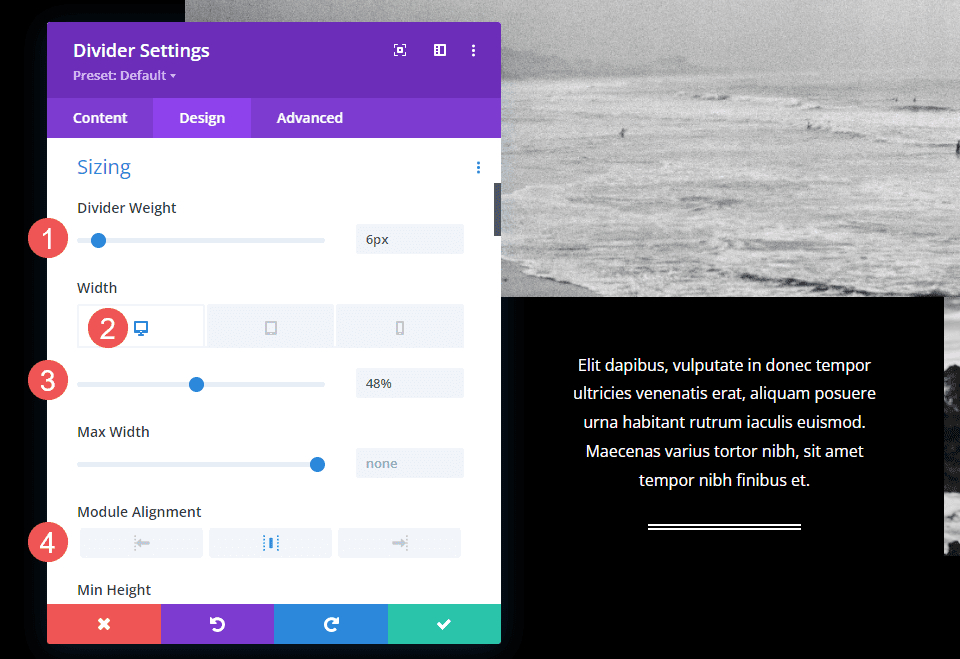
Bölücü Modül Satır Boyutlandırma Ayarları
Boyutlandırma seçenekleri bölücünün ağırlığını, yüksekliğini, genişliğini ve hizalamasını belirler. İşte ana ayarlara bir bakış.
Bölücü Ağırlığı
Ayırıcı Ağırlığı, ayırıcı çizginin kalınlığını belirtir.

Genişlik
Genişlik, ayırıcı çizginin genişliğini belirtir. Çizgiyi alanının soluna, ortasına veya sağına yerleştirmek için Modül Hizalama ile birlikte kullanılabilir.


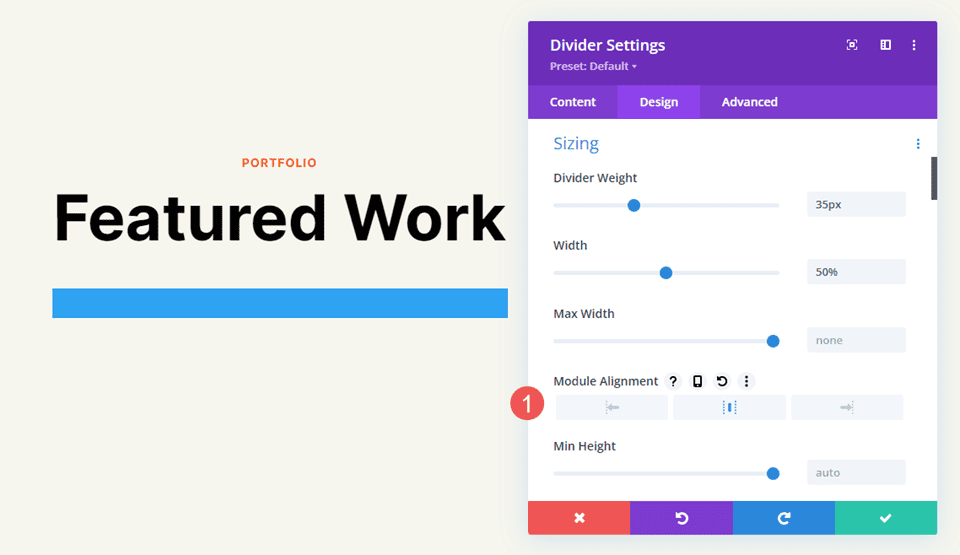
Modül Hizalama
Modül Hizalama çizgiyi modül alanının soluna, ortasına veya sağına yerleştirir.

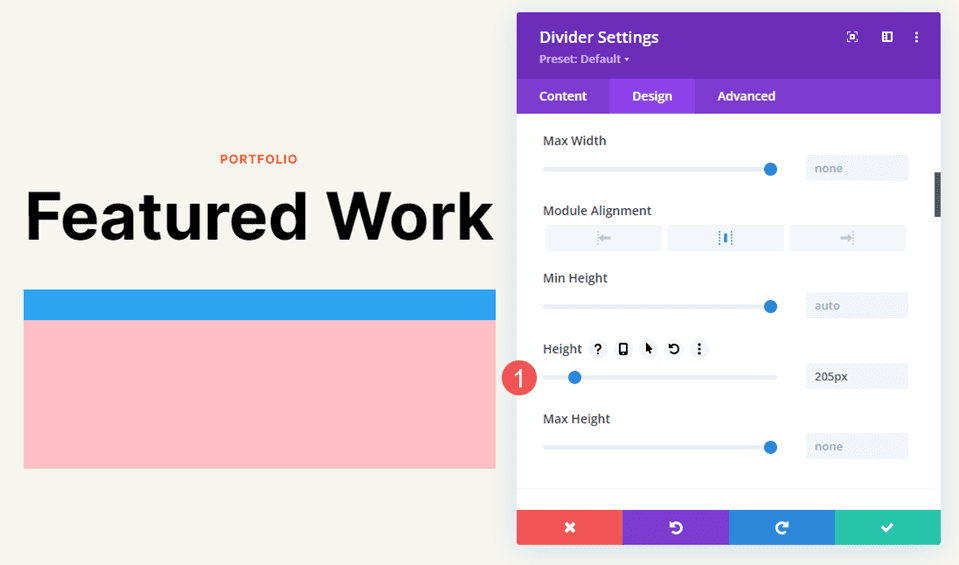
Yükseklik
Yükseklik, modül alanının yüksekliğini belirler. Çizgi aynı boyutta kalır, ancak arka plan alanı doldurmak için dolar.

Bölücü Modül Çizgi Stili Örnekleri
Şimdi, birlikte çalışan bu ayarların bazı örneklerini görelim. Örneklerimiz için, Divider Module'ü ücretsiz Photography Studio Layout Pack'in Portföy sayfası ve Açılış sayfasındaki çeşitli konumlara ekledim. Yerleşim paketindeki renkleri kullanacağım ve modülü alana sığacak şekilde biçimlendireceğim.
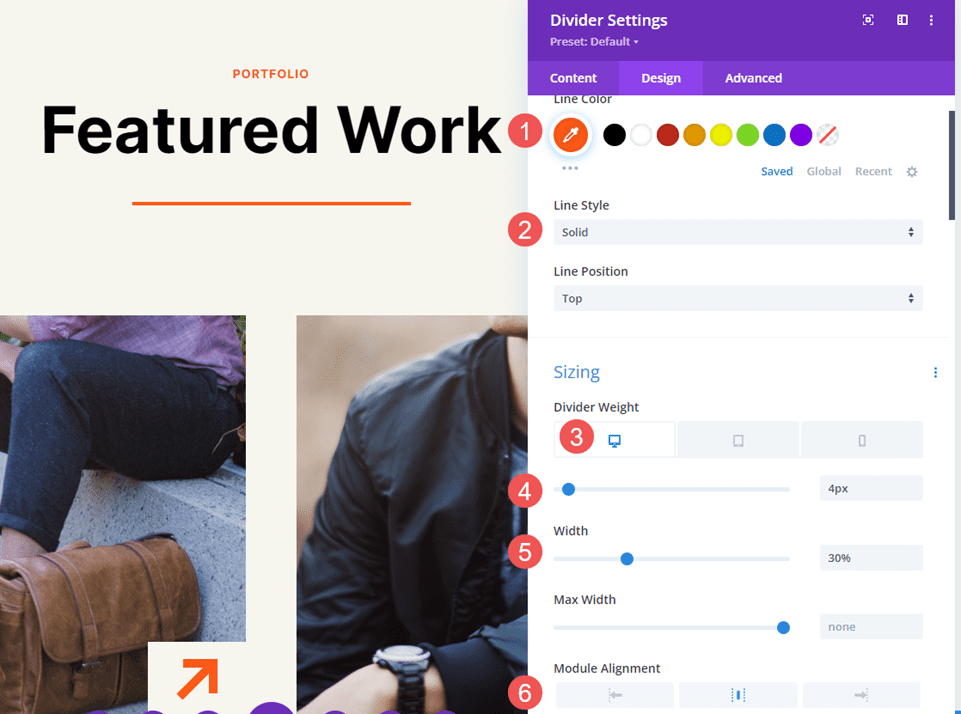
Bölücü Modül Çizgi Stili Örnek Bir
İlk örneğimizde, portföy sayfasının sayfa başlığının altına düz bir ayırıcı çizgi yerleştireceğiz. Bölücü Modülünü Metin Modülünün altına ekleyin .
Çizgi Rengini #ff5a17 olarak değiştirin ve Çizgi Stilini varsayılan ayarda (Düz) bırakın. Bölücü Ağırlığını masaüstü bilgisayarlar ve tabletler için 4 piksel olarak ayarlayın ve telefonlar için 2 piksel olarak değiştirin. Genişliği %30'a ve Modül Hizalamasını Merkeze ayarlayın.
- Çizgi Rengi: #ff5a17
- Çizgi Stili: Düz
- Bölücü Ağırlığı: 4px masaüstü, 2px telefon
- Genişlik: %30
- Modül Hizalama: Merkez

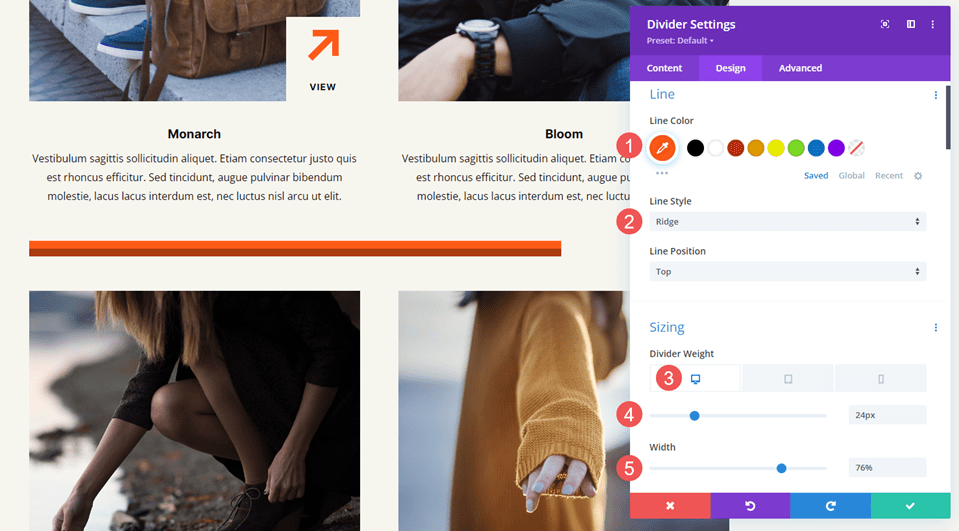
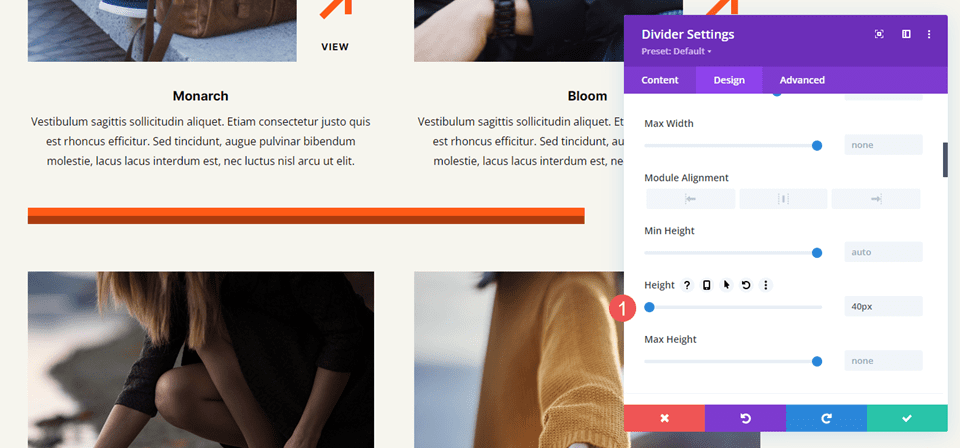
Bölücü Modül Çizgi Stili Örnek İki
Öne Çıkan Çalışma altında portföy projeleri arasındaki ikinci ayırıcıyı yerleştireceğiz. Bu, Bölücü Modülü için yeni bir Satır eklenmesini gerektirir. Ayırıcı, sadece farklı görünmesi için dengelenecektir.
Çizgi Rengini #ff5a17 olarak ve Çizgi Stilini Sırt olarak değiştirin. Bölücü Ağırlığını masaüstü bilgisayarlar ve tabletler için 24 piksel ve telefonlar için 20 piksel olarak ayarlayın. Genişliği %76 olarak değiştirin.
- Çizgi Rengi: #ff5a17
- Çizgi Stili: Sırt
- Bölücü Ağırlığı: 24px masaüstü ve tablet, 20px telefon
- Genişlik: %76

Sonraki Satır arasına daha fazla boşluk eklemek için Yüksekliği 40px olarak ayarlayın.
- Yükseklik: 40px

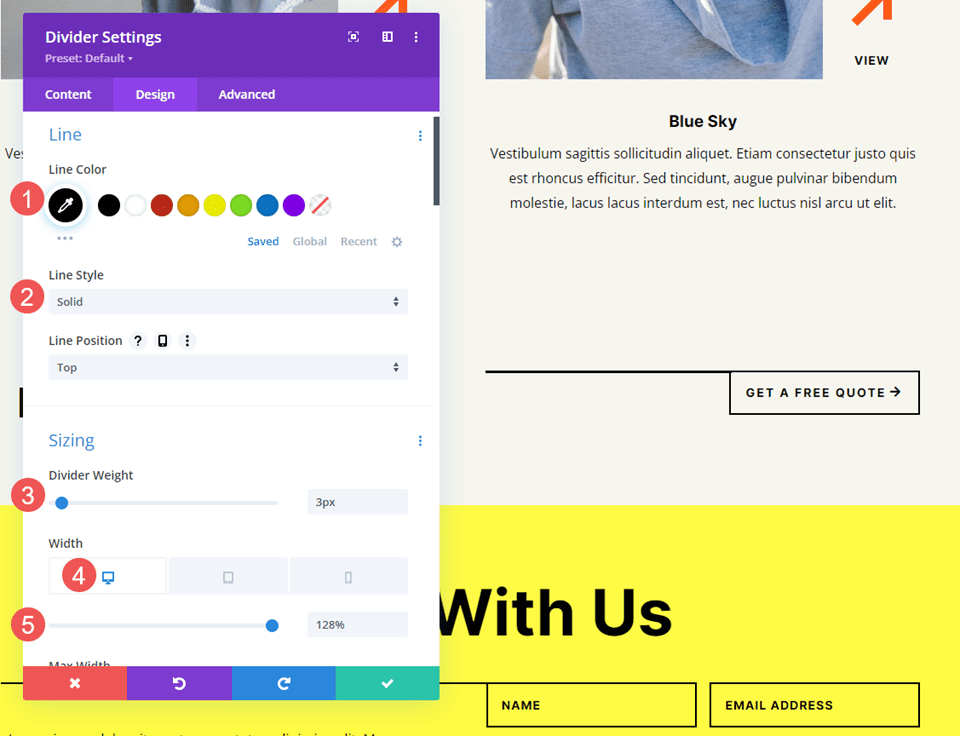
Bölücü Modül Çizgi Stili Örnek Üç
Birlikte Çalışalım etiketli bir bölüm için Harekete Geçirici Mesaj düğmesinin yanına üçüncü ayırıcı çizgiyi yerleştireceğiz. Bu , Satırı solda 1/2 sütun ve sağda iki 1/4 sütun olacak şekilde üç sütuna değiştirir . Ayırıcı Modül, Metin Modülleri ile Düğme Modülü arasına yerleştirilmiştir . Ayırıcı çizgi, bu düzenin diğer bölümlerinden alınan tasarım ipuçlarını takip ederek düğmeye bağlanır.
Bu, Düz Çizgi Stilini kullanır. Çizgi Rengini siyah olarak değiştirin ve Bölücü Ağırlığını 2px olarak ayarlayın. Genişliği masaüstü bilgisayarlar için %128, tabletler için %112 ve telefonlar için Otomatik olarak ayarlayın.
- Çizgi Rengi: #000000
- Çizgi Stili: Katı
- Bölücü Ağırlığı: 2 piksel
- Genişlik: %128 masaüstü, %112 tablet, Otomatik telefon

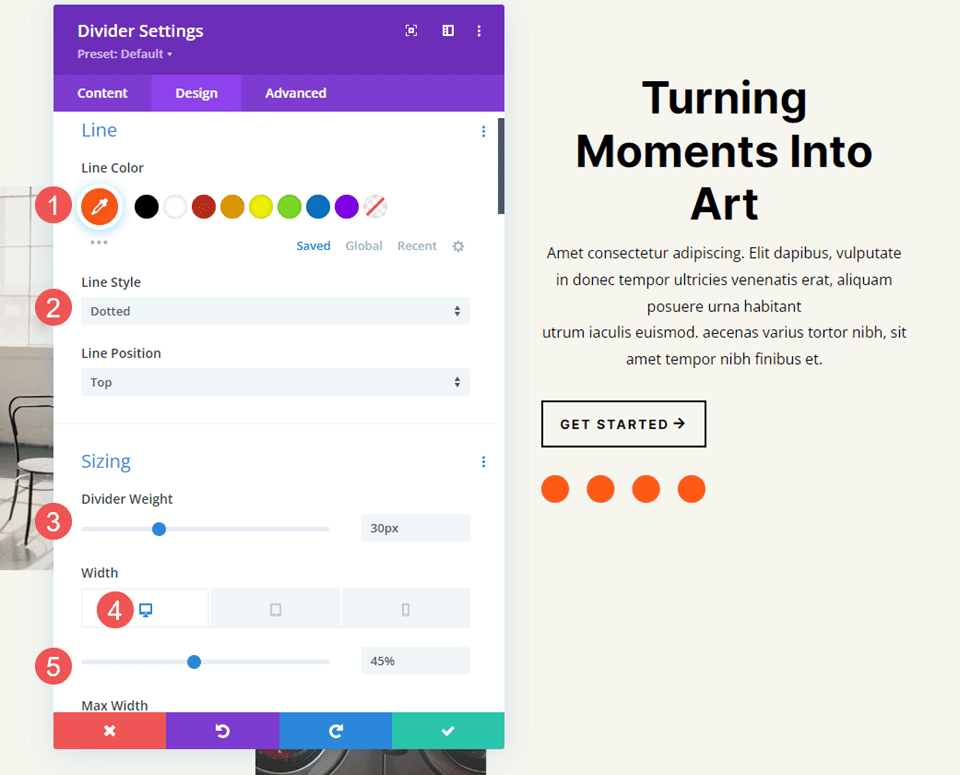
Bölücü Modül Çizgi Stili Örnek Dört
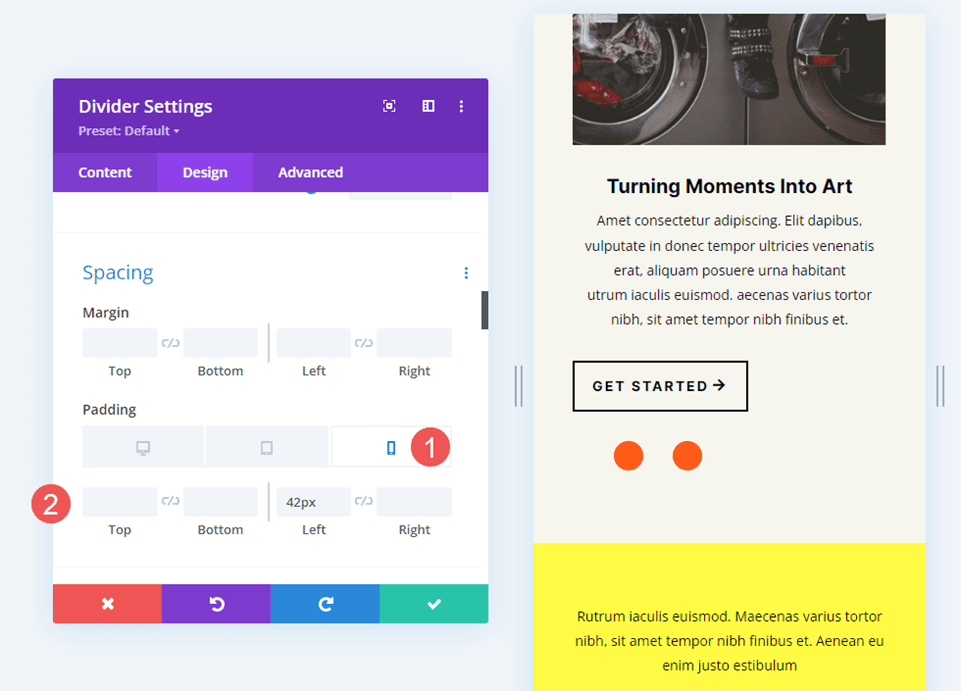
Sonraki üç örnekte Fotoğraf Stüdyosu Açılış Sayfası kullanılmıştır. Dördüncü örneğimiz, Turning Moments Into Art adlı bir CTA'da Düğme Modülünün altına bir Bölücü Modülü yerleştirir. Bu, dikkat çekmek için alana noktalar eklemek için modülün ayarlarını kullanacaktır.
Çizgi Rengi'ni #ff5a17 olarak değiştirin ve Çizgi Stili için Noktalı'yı seçin. Bölücü Ağırlığını 30 piksel olarak ayarlayın. Genişliği masaüstü bilgisayarlar için %45, tabletler için %30 ve telefonlar için %28 olarak değiştirin.
- Çizgi Rengi: #ff5a17
- Çizgi Stili: Noktalı
- Bölücü Ağırlığı: 30 piksel
- Genişlik: %45 masaüstü, %30 tablet, %28 telefon

Aralığa ilerleyin ve telefonlar için 42px Sol Dolgu ekleyin. Masaüstü bilgisayarlar ve tabletler için Dolgu'yu varsayılan olarak bırakın.
- Sol Dolgu: 42px telefon

Bölücü Modül Çizgi Stili Örnek Beş
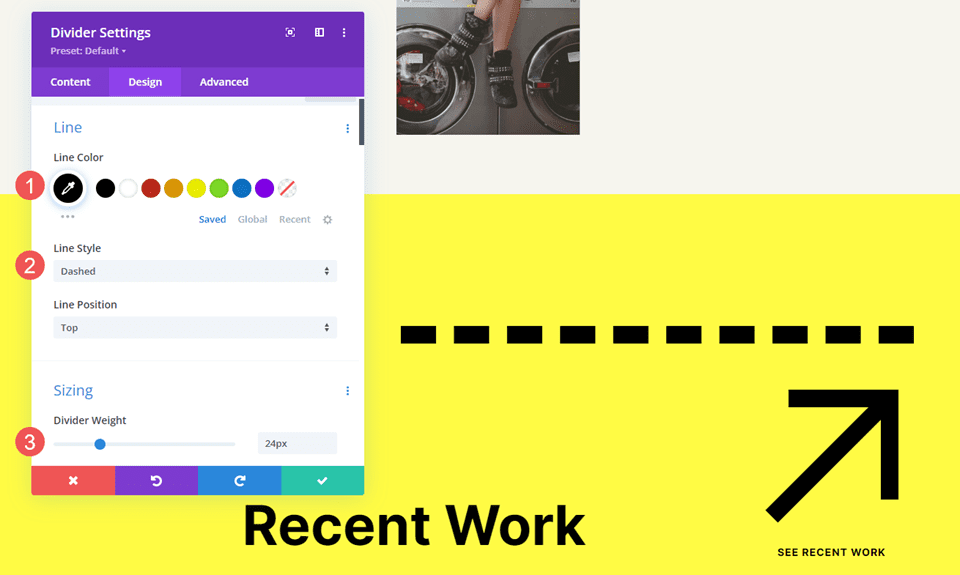
Beşinci örneğimiz, Son Çalışmalar adlı bir bölüme kesikli bir çizgi ekleyecektir. Bölücü Modülü üst Satırdaki boş sütuna ekleyin.
Çizgi Rengi'ni siyah olarak ve Çizgi Stili'ni Kesikli olarak değiştirin. Bölücü Ağırlığını 24 piksel olarak ayarlayın.
- Çizgi Rengi: #000000
- Çizgi Stili: Kesikli
- Bölücü Ağırlığı: 24 piksel

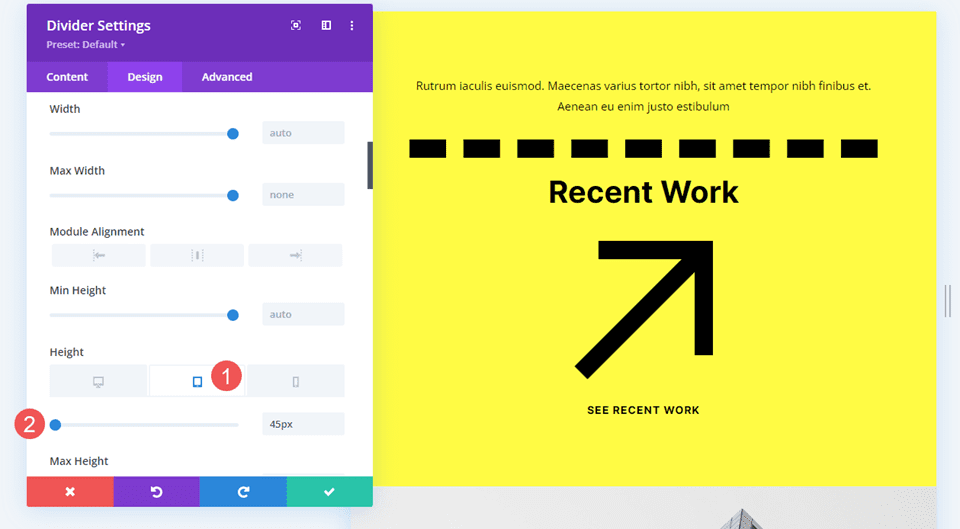
Tabletler ve telefonlar için Yüksekliği 45 piksel olarak değiştirin. Alternatif olarak, Yüksekliği tüm cihazlar için 45 piksel olarak ayarlayabilirsiniz. Masaüstü bilgisayarlar her iki şekilde de aynı görünecektir.
- Yükseklik: 45 piksel

Bölücü Modül Çizgi Stili Örnek Altı
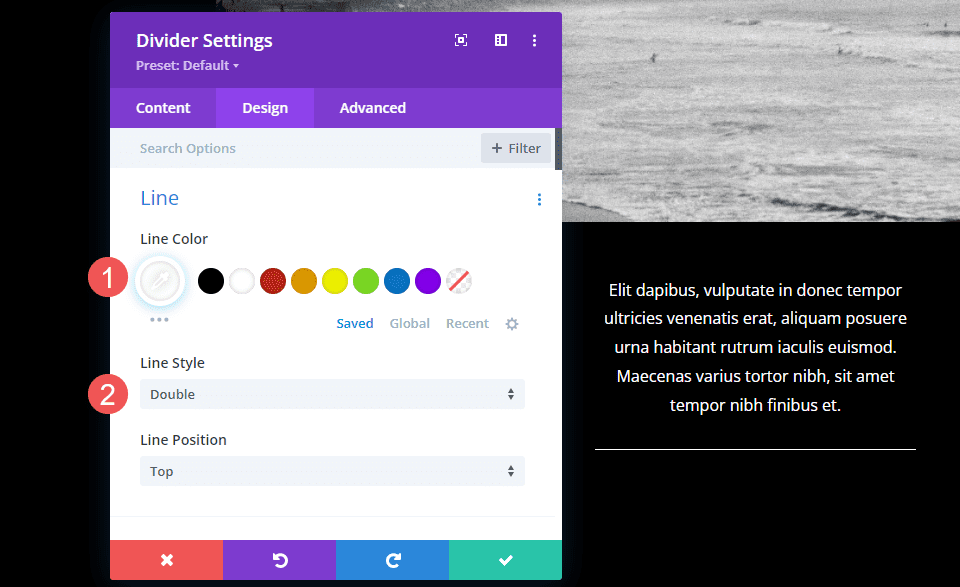
Son örneğimiz için, Vaka Çalışması adlı bir bölümdeki açıklamanın altına çift satırlı bir Bölücü Modülü ekleyeceğiz.
Çizgi Rengini beyaz olarak ve Çizgi Stilini Çift olarak değiştirin.
- Çizgi Rengi: #ffffff
- Çizgi Stili: Çift

Bölücü Ağırlığını 6 piksel olarak ayarlayın. Genişliği masaüstü bilgisayarlar için %48, tabletler için %22 ve telefonlar için %36 olarak değiştirin. Modül Hizalamasını Merkez olarak değiştirin.
- Bölücü Ağırlığı: 6px
- Genişlik: %48 masaüstü, %22 tablet, %36 telefon
- Modül Hizalama: Merkez

Sonuçlar
Masaüstü Ayırıcı Modül Çizgi Stili Örnek Bir

Telefon Bölücü Modülü Çizgi Stili Örnek Bir

Masaüstü Bölücü Modül Satırı Örneği İki

Telefon Bölücü Modül Satır Örneği İki

Masaüstü Bölücü Modülü Satır Örneği Üç

Telefon Bölücü Modül Satır Örneği Üç

Masaüstü Bölücü Modülü Satır Örneği Dört

Telefon Bölücü Modül Satır Örneği Dört

Masaüstü Bölücü Modülü Satır Örneği Beş

Telefon Bölücü Modül Satır Örneği Beş

Masaüstü Bölücü Modülü Satır Örneği Altı

Telefon Bölücü Modül Satır Örneği Altı

Biten Düşünceler
Bu, Divi'nin Bölücü Modülündeki çizgi stillerine ve bunların nasıl stillendirileceğine ilişkin genel bakışımızdır. Çeşitli çizgi stilleri ve seçenekleri, birçok tasarım olanağı sağlar. Divi kullanıcıları yalnızca birkaç ayarla küçük veya büyük bölme çizgileri oluşturabilir, şekiller ekleyebilir ve çok daha fazlasını yapabilir. Divi'nin Bölücü Modülü, herhangi bir Divi web sitesine biraz görsel yetenek katmanın harika bir yoludur.
Senden duymak istiyoruz. Divi Bölücü Modülünüzde ayırıcı çizgiyi şekillendiriyor musunuz? Yorumlarda bize bildirin.
