Un aperçu des styles de ligne dans le module Divider de Divi et comment les styliser
Publié: 2023-05-24La ligne de séparation dans le module de séparation de Divi est un excellent moyen de séparer des éléments ou d'ajouter une touche visuelle à vos mises en page Divi. Le module est facile à utiliser et étonnamment polyvalent. Dans cet article, nous verrons un aperçu des styles de ligne dans le module Divider de Divi et verrons comment les styliser. Nous allons créer six exemples pour vous aider à stimuler votre imagination pour styliser votre Divi Divider Module.
Commençons.
- 1 Aperçu
- 2 Caractéristiques du module diviseur
- 2.1 Onglet Contenu du module Divi
- 3 Onglet Conception du module diviseur
- 3.1 Options de style de ligne du module diviseur
- 3.2 Paramètres de dimensionnement de la ligne du module diviseur
- 4 exemples de style de ligne de module diviseur
- 4.1 Premier exemple de style de ligne du module diviseur
- 4.2 Exemple de style de ligne du module diviseur Deux
- 4.3 Troisième exemple de style de ligne de module diviseur
- 4.4 Exemple de style de ligne de module diviseur 4
- 4.5 Cinquième exemple de style de ligne de module diviseur
- 4.6 Sixième exemple de style de ligne de module diviseur
- 5 Résultats
- 6 pensées finales
Aperçu
Premier exemple de style de ligne de module de séparation de bureau

Exemple de style de ligne du module de séparation téléphonique

Deuxième exemple de ligne de module de séparation de bureau

Exemple de ligne de module de diviseur de téléphone deux

Troisième exemple de ligne de module de séparation de bureau

Exemple de ligne de module de diviseur de téléphone trois

Exemple de ligne de module de séparation de bureau Quatre

Exemple de ligne de module de diviseur de téléphone quatre

Exemple de ligne de module de séparation de bureau cinq

Exemple de ligne de module de diviseur de téléphone cinq

Exemple de ligne de module de séparation de bureau six

Exemple de ligne de module de diviseur de téléphone Six

Caractéristiques du module diviseur
Pour donner aux captures d'écran un peu de couleur et de référence, j'ai ajouté les modules de texte et un arrière-plan coloré de la page Portfolio du pack de mise en page de studio de photographie gratuit disponible dans Divi.
Onglet Contenu du module Divi
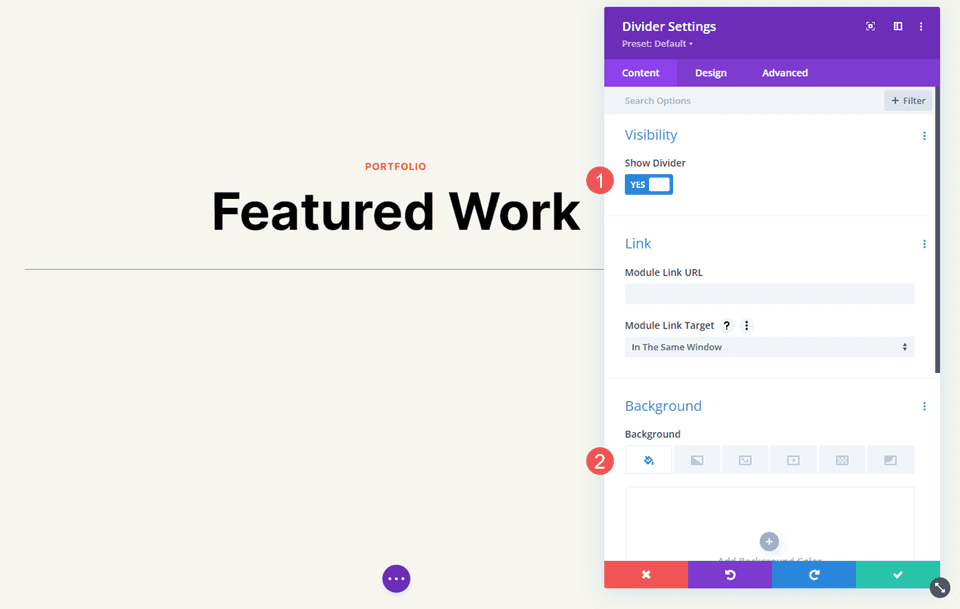
L'onglet Contenu du module Séparateur inclut l'option d'afficher ou non la ligne de séparation et de donner une couleur de fond au séparateur.

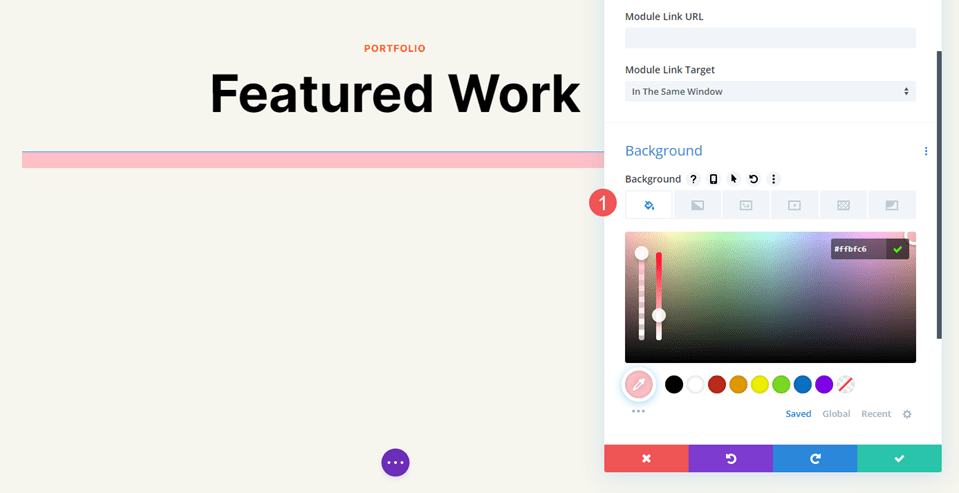
Les options Background sont les options standards des autres modules Divi. Il comprend une couleur d'arrière-plan, un dégradé, une image, une vidéo, un motif ou un masque. Pour cet exemple, j'ai ajouté une couleur d'arrière-plan rose pour faciliter la visualisation de l'espace utilisé par le séparateur. Le séparateur est placé en haut de cet espace par défaut.

Onglet Conception du module diviseur
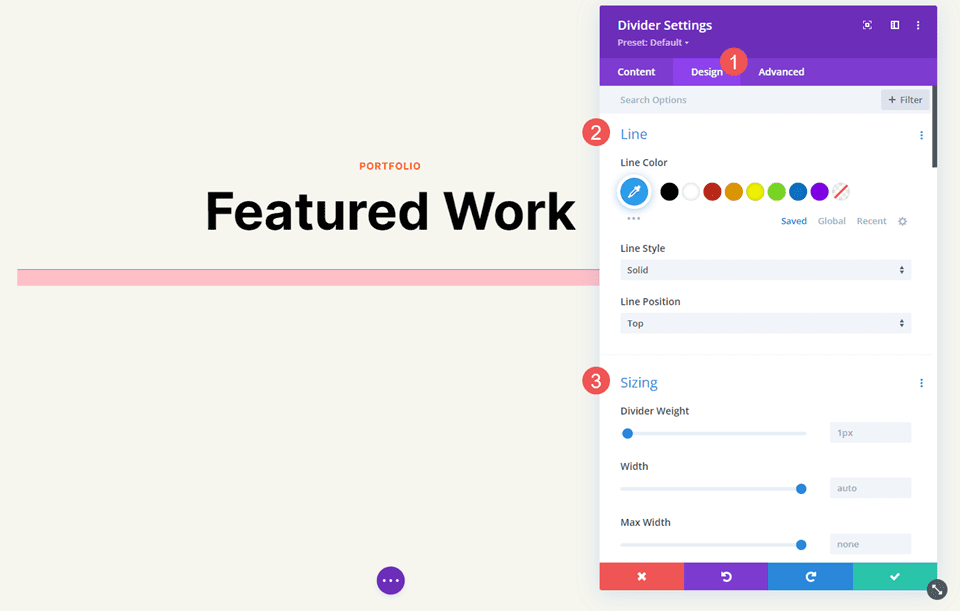
Les options de l'onglet Conception du module diviseur incluent la couleur de ligne qui comprend également les options de style de ligne. Les autres options incluent le dimensionnement, l'espacement, la bordure, l'ombre de la boîte, les filtres, la transformation et l'animation.

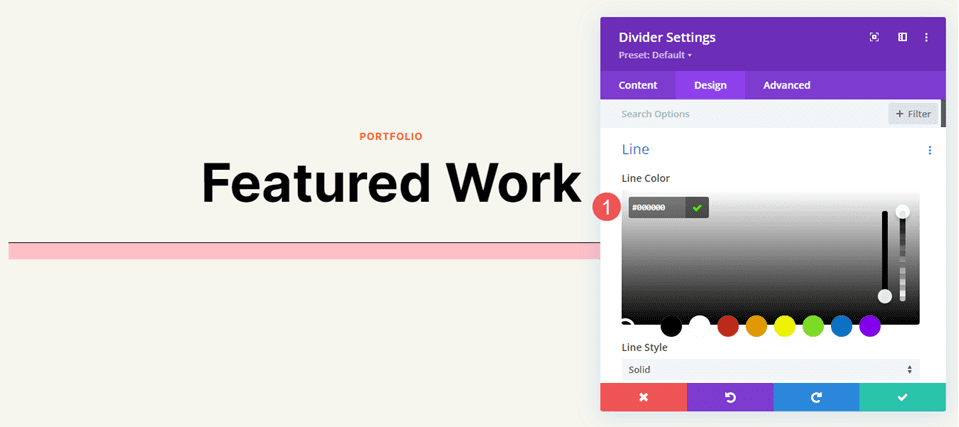
Couleur de la ligne
Le paramètre Couleur de ligne inclut le sélecteur de couleur standard, permettant aux utilisateurs de Divi de personnaliser entièrement la couleur de la ligne de séparation.

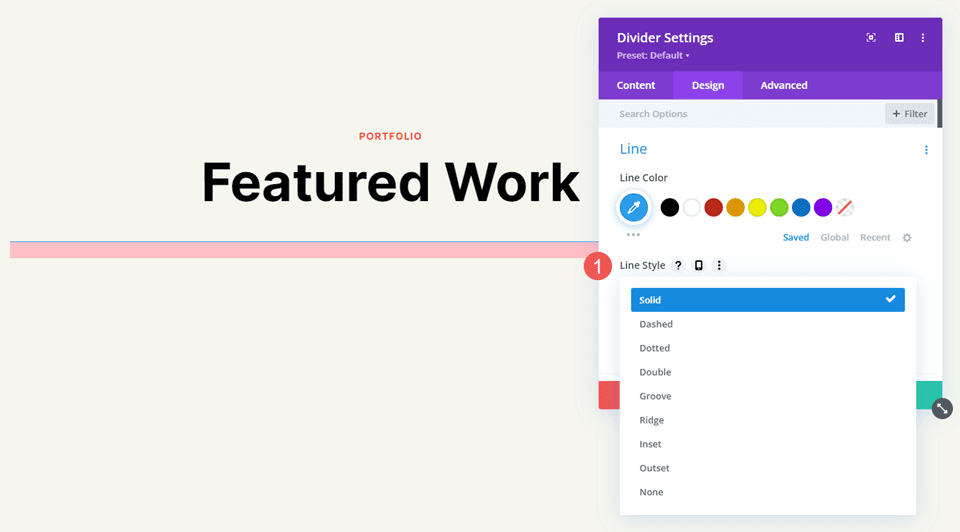
Style de ligne
Le paramètre Style de ligne détermine la forme de la ligne. Il a 9 options.

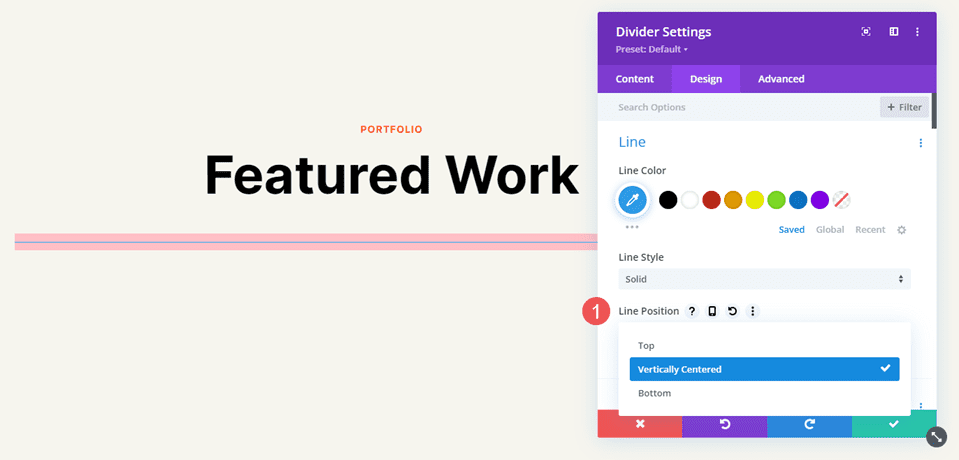
Position de la ligne
Position de la ligne place la ligne en haut, au milieu ou en bas de l'espace du séparateur.

Options de style de ligne du module diviseur
Les options de style de ligne fonctionnent avec le dimensionnement (épaisseur, largeur, etc.) pour créer des séparateurs intéressants. Voici un aperçu de chaque style avec un poids de 20 pixels pour qu'ils se démarquent dans mes images. Après cela, nous styliserons le séparateur avec diverses combinaisons de couleurs, de styles et de tailles.
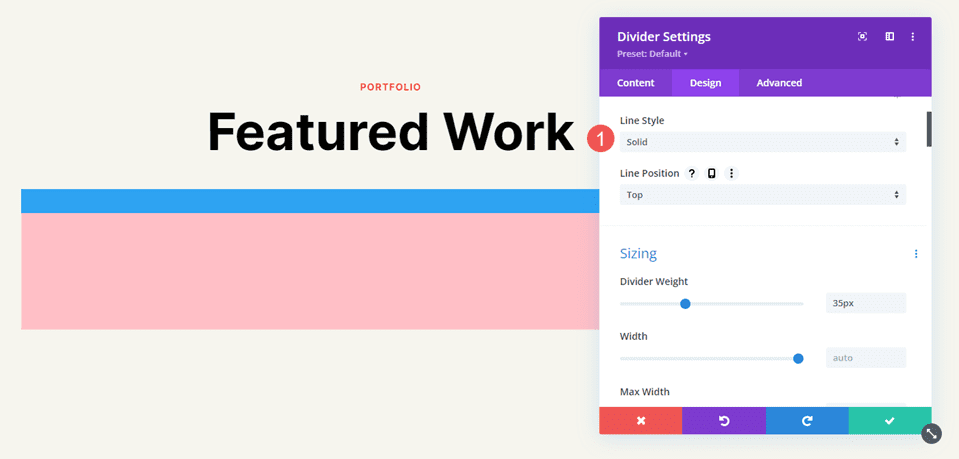
Solide
Solide affiche le séparateur sous la forme d'une ligne continue.

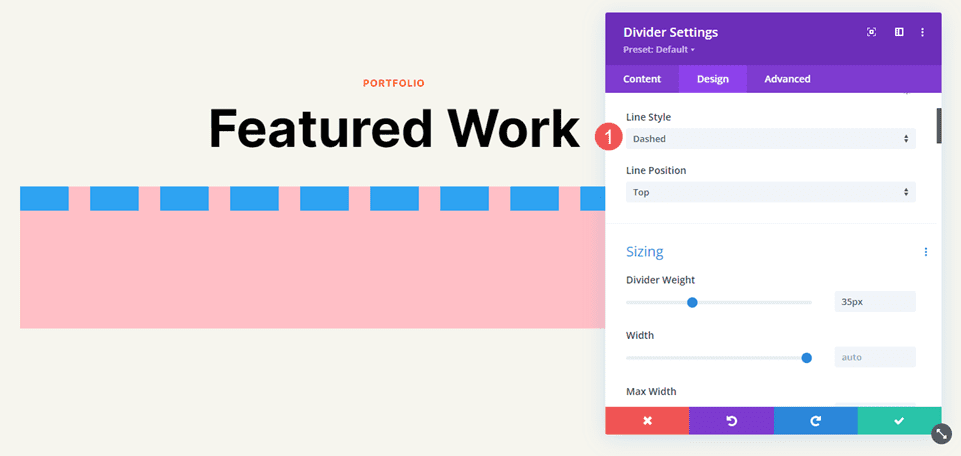
Pointillé
Dashed coupe la ligne de séparation en petits tirets.

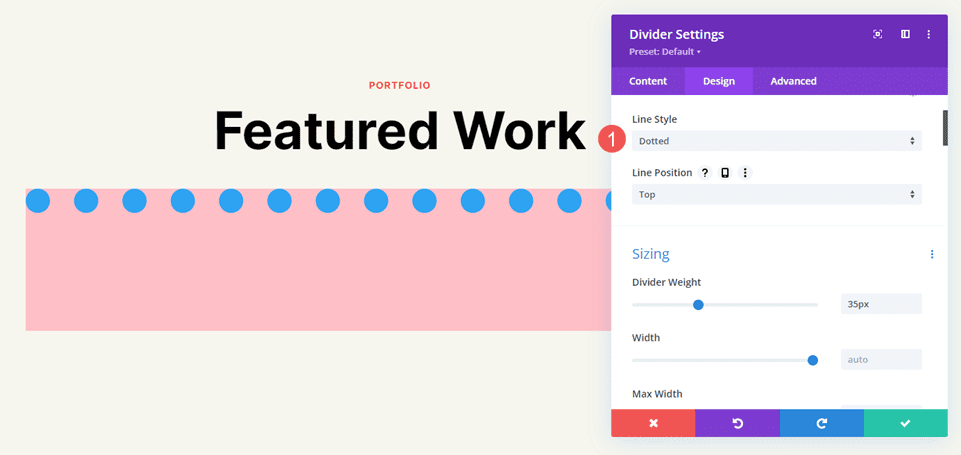
Pointé
Pointillé affiche la ligne de séparation sous forme de points.

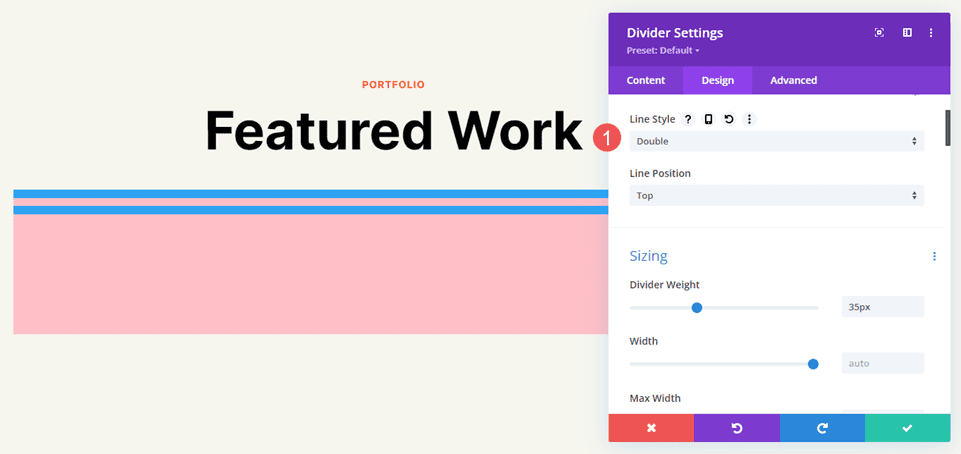
Double
Double affiche deux lignes de séparation en parallèle.

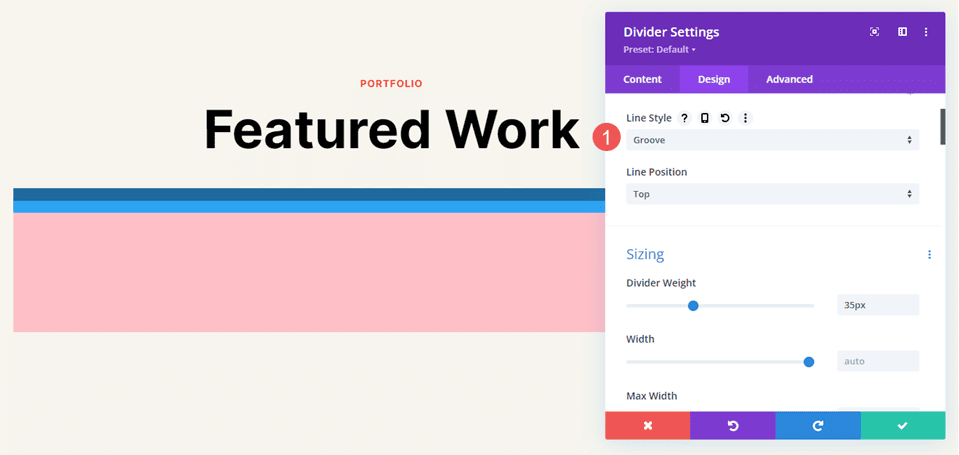
Rainure
La rainure coupe le haut de la ligne et donne au haut une teinte plus foncée de la couleur que nous avons sélectionnée.

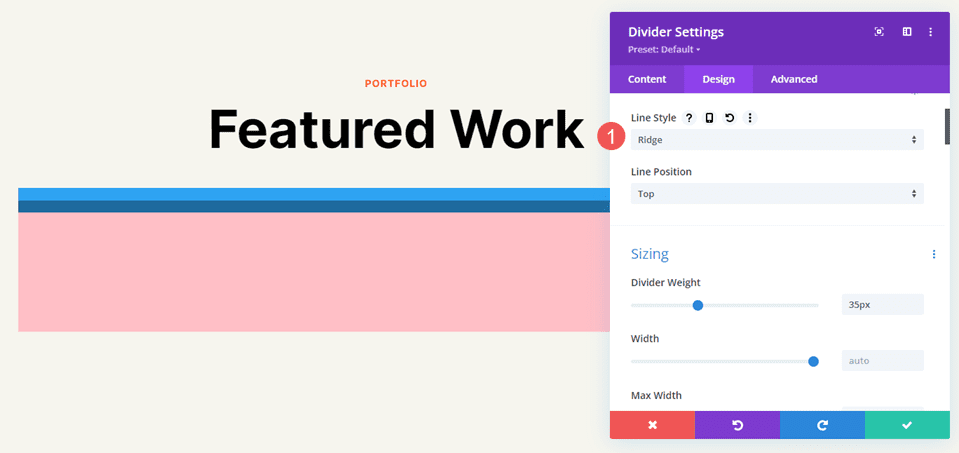
crête
Ridge coupe le bas de la ligne et donne au bas une teinte plus foncée de la couleur que nous avons sélectionnée.

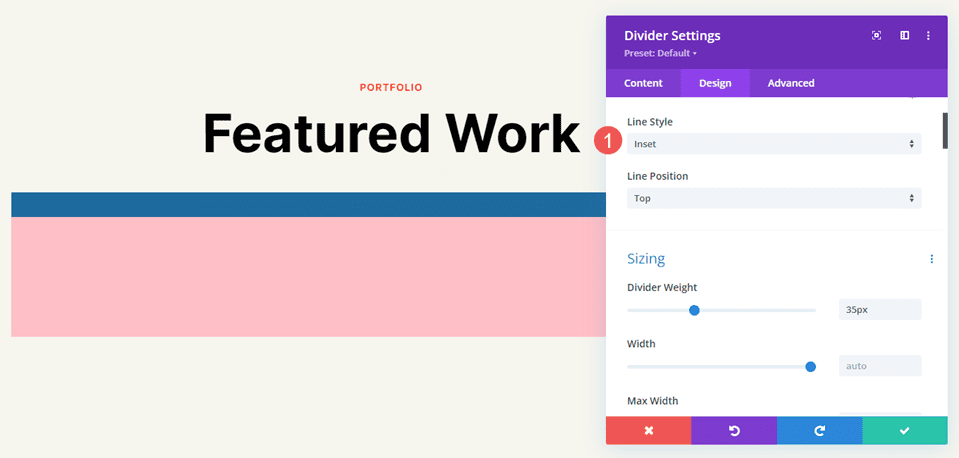
Encart
L'encart coupe le haut et le bas de la ligne, faisant de toute la ligne une teinte plus foncée de la couleur que nous avons sélectionnée.

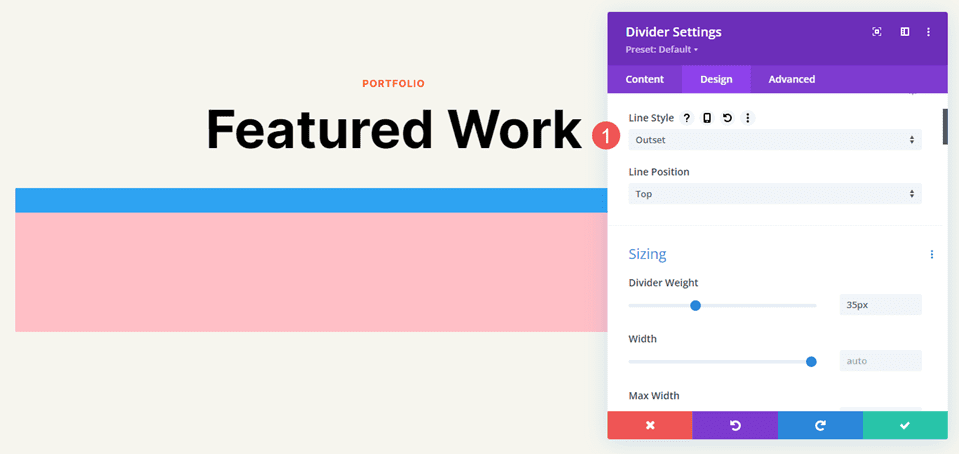
Début
Outset ne coupe pas dans la ligne, donnant essentiellement le même look que Solid.

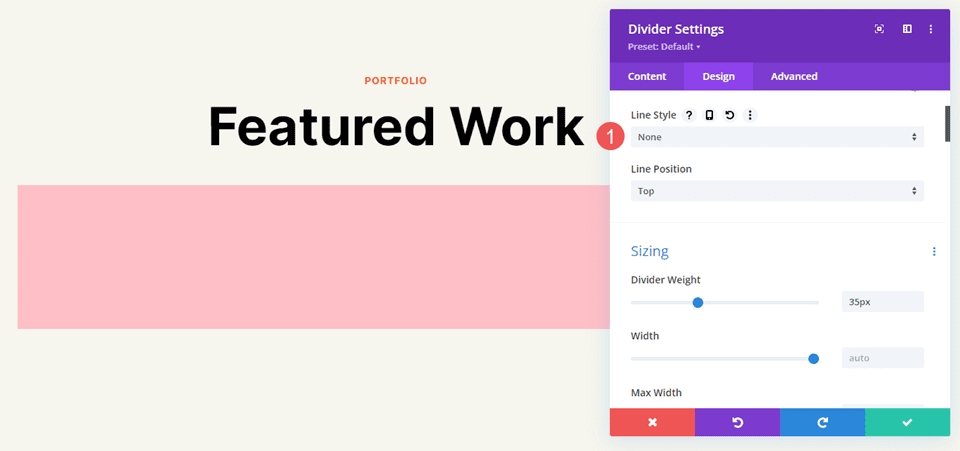
Aucun
Aucun rend la ligne de séparation invisible, affichant uniquement sa couleur d'arrière-plan.

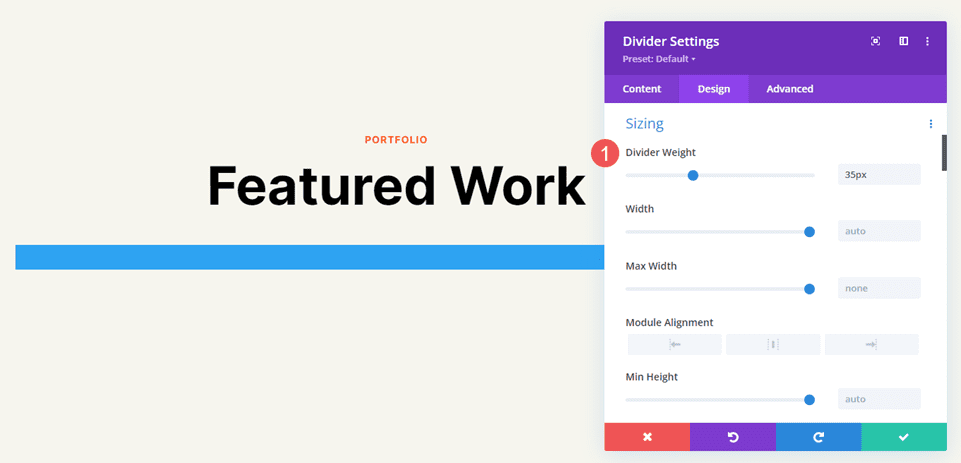
Paramètres de dimensionnement de ligne du module diviseur
Les options de dimensionnement déterminent le poids, la hauteur, la largeur et l'alignement du diviseur. Voici un aperçu des principaux paramètres.
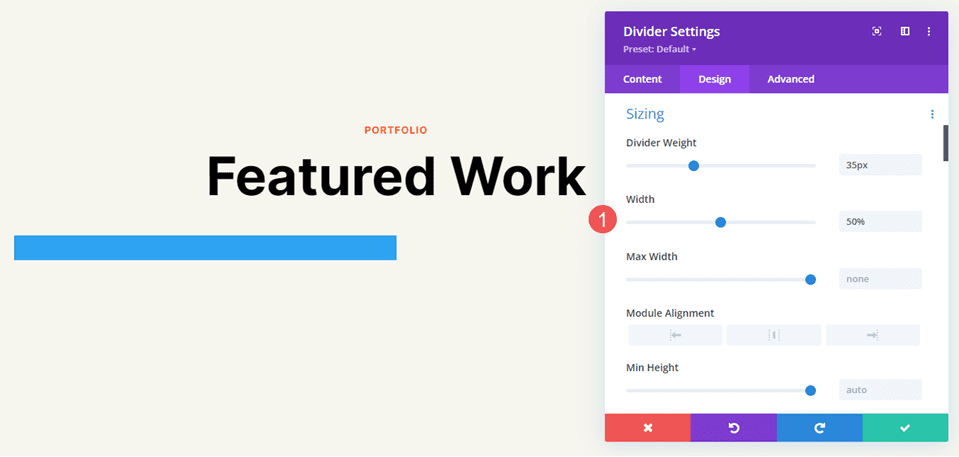
Poids du diviseur
Poids diviseur spécifie l'épaisseur de la ligne de séparation.

Largeur
Largeur spécifie la largeur de la ligne de séparation. Il peut être utilisé en combinaison avec Module Alignment pour placer la ligne à gauche, au centre ou à droite de sa zone.


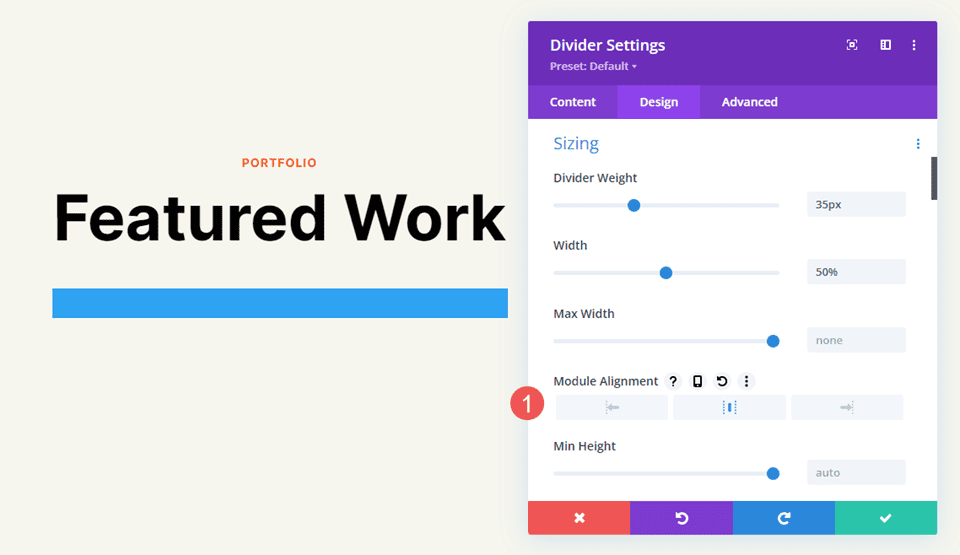
Alignement des modules
L'alignement du module place la ligne à gauche, au centre ou à droite de la zone du module.

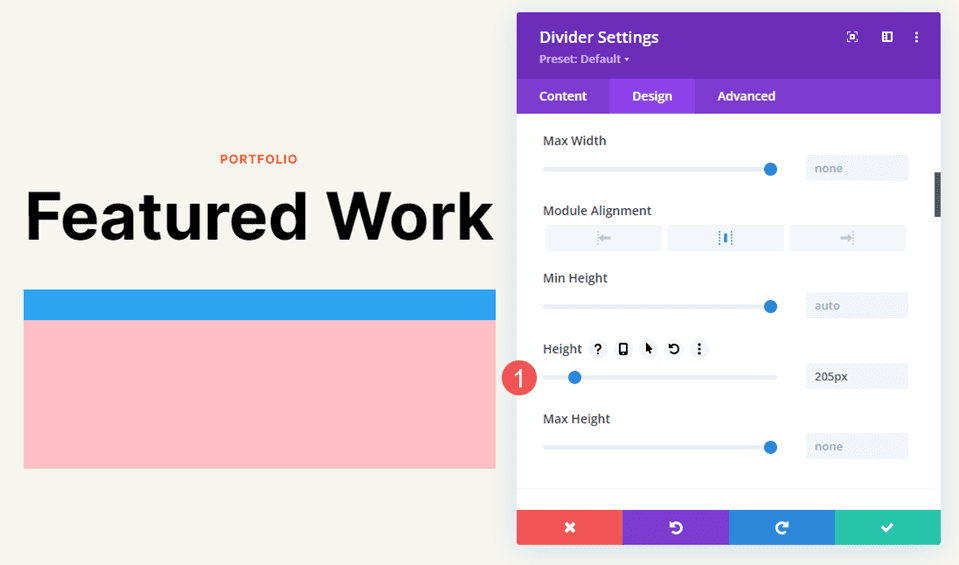
Hauteur
La hauteur détermine la hauteur de la zone du module. La ligne reste de la même taille, mais l'arrière-plan se remplit pour occuper l'espace.

Exemples de style de ligne de module de séparation
Voyons maintenant quelques exemples de ces paramètres fonctionnant ensemble. Pour nos exemples, j'ai ajouté le module Divider à divers endroits de la page Portfolio et de la page d'accueil du pack de mise en page de studio de photographie gratuit. J'utiliserai les couleurs du pack de mise en page et styliserai le module en fonction de la zone.
Exemple de style de ligne du module diviseur un
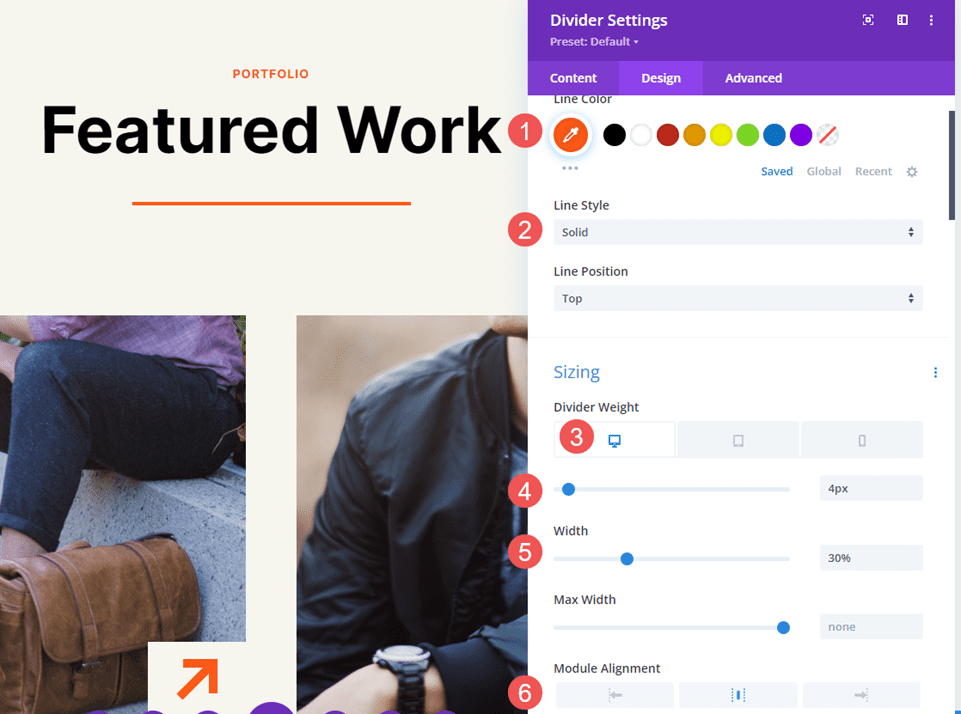
Pour notre premier exemple, nous placerons une ligne de séparation continue sous le titre de la page du portfolio. Ajoutez le module Divider sous le module Text .
Changez la couleur de ligne en # ff5a17 et laissez le style de ligne au réglage par défaut (solide). Définissez le poids du diviseur sur 4 pixels pour les ordinateurs de bureau et les tablettes et modifiez-le sur 2 pixels pour les téléphones. Définissez la largeur sur 30 % et l' alignement du module sur le centre.
- Couleur de la ligne : #ff5a17
- Style de ligne : Solide
- Poids du diviseur : bureau 4px, téléphone 2px
- Largeur : 30 %
- Alignement du module : Centre

Deuxième exemple de style de ligne de module de séparation
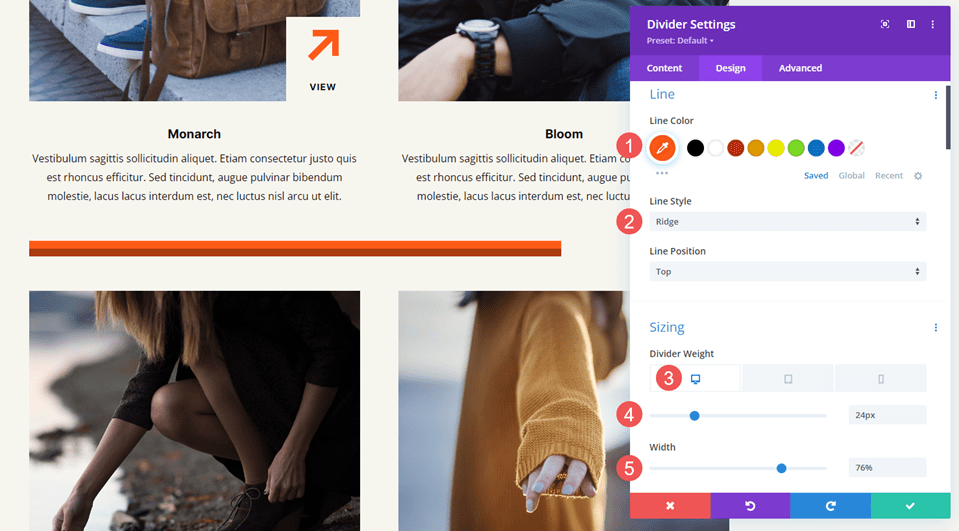
Nous placerons le deuxième séparateur entre les projets de portefeuille sous Travail en vedette . Cela nécessite l'ajout d'une nouvelle ligne pour le module diviseur. Le diviseur sera décalé, juste pour lui donner un aspect différent.
Changez la couleur de ligne en #ff5a17 et le style de ligne en crête. Définissez le poids du séparateur sur 24 pixels pour les ordinateurs de bureau et les tablettes et sur 20 pixels pour les téléphones. Modifiez la largeur à 76 %.
- Couleur de la ligne : #ff5a17
- Style de ligne : Crête
- Poids du séparateur : ordinateur de bureau et tablette 24 px, téléphone 20 px
- Largeur : 76 %

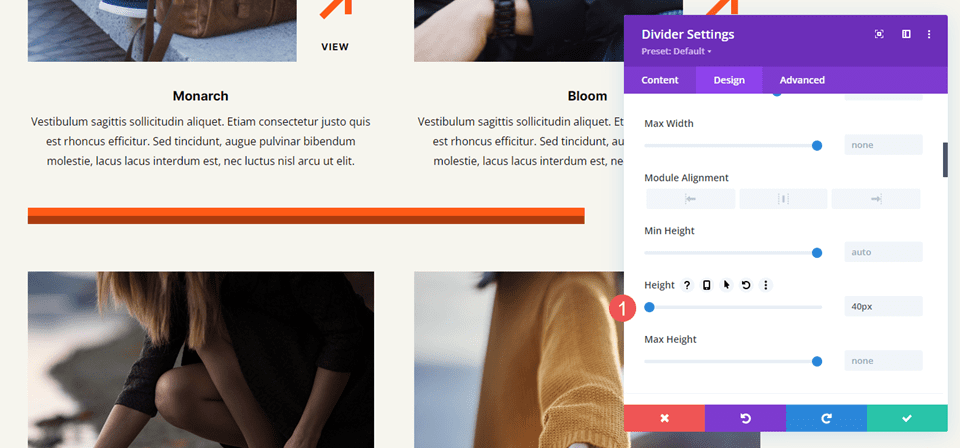
Définissez la hauteur sur 40 pixels pour ajouter plus d'espace entre la ligne suivante.
- Hauteur : 40px

Troisième exemple de style de ligne de module de séparation
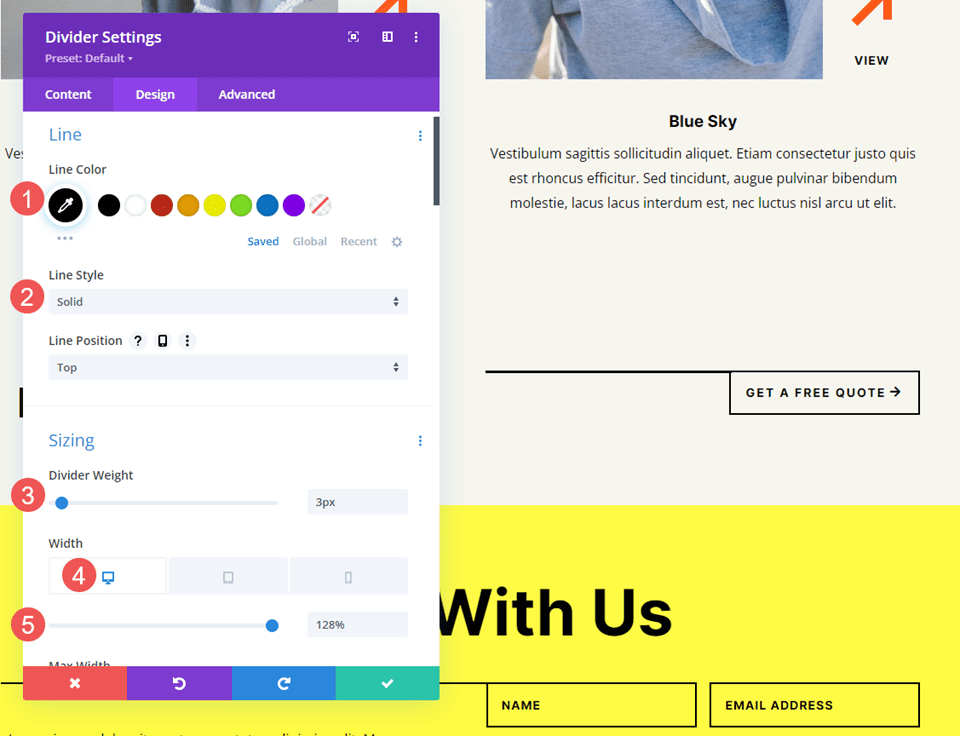
Nous placerons la troisième ligne de séparation à côté du bouton Appel à l'action pour une section intitulée Travaillons ensemble. Celui-ci change la ligne en trois colonnes avec une 1/2 colonne à gauche et deux 1/4 colonnes à droite. Le module Divider est placé entre les modules Text et le module Button . La ligne de séparation se connecte au bouton, en suivant les repères de conception des autres sections de cette mise en page.
Celui-ci utilise le style de ligne solide. Changez la couleur de la ligne en noir et réglez le poids du diviseur sur 2px. Définissez la largeur sur 128 % pour les ordinateurs de bureau, 112 % pour les tablettes et Auto pour les téléphones.
- Couleur de la ligne : #000000
- Style de ligne : Solide
- Poids du diviseur : 2px
- Largeur : 128 % ordinateur de bureau, 112 % tablette, téléphone automatique

Exemple de style de ligne du module diviseur 4
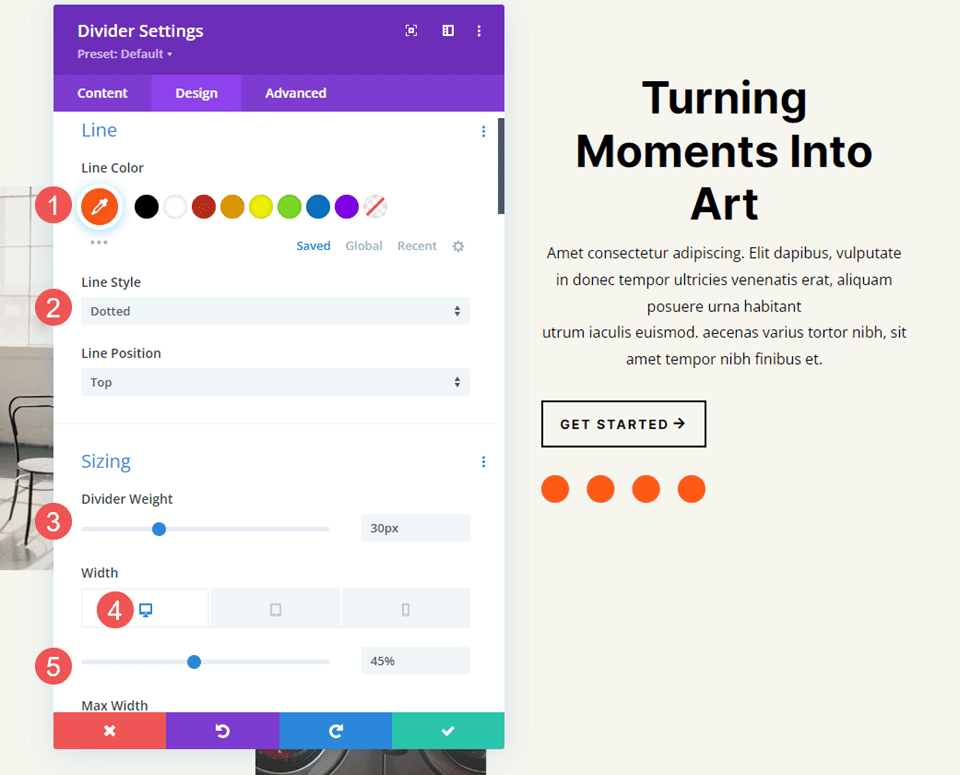
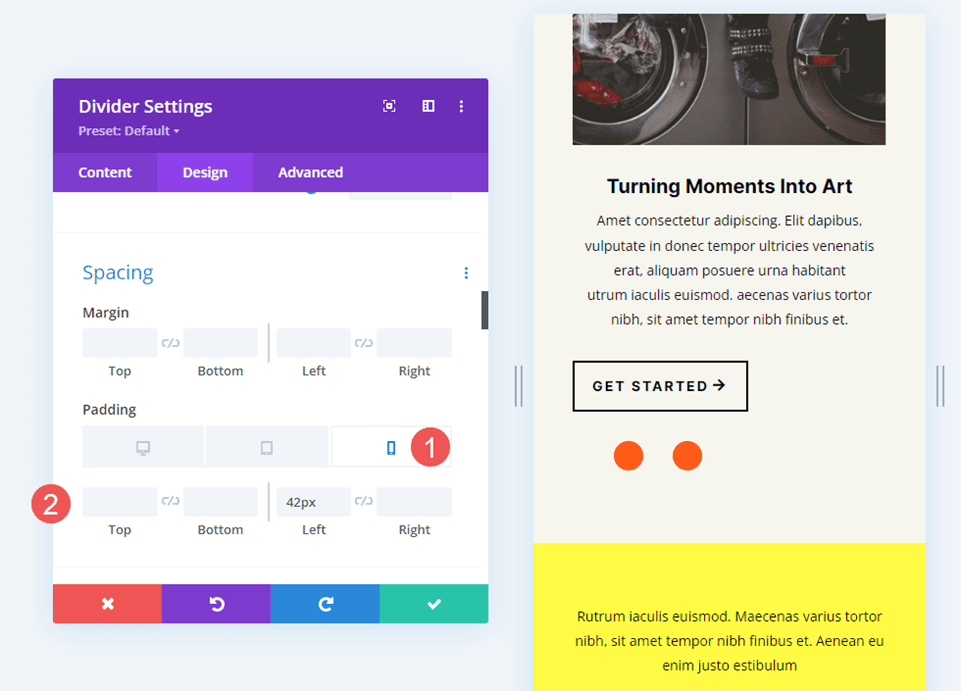
Les trois exemples suivants utilisent la page de destination du studio de photographie. Notre quatrième exemple place un module diviseur sous le module bouton dans un CTA appelé Transformer les moments en art. Celui-ci utilisera les paramètres du module pour ajouter des points sur la zone afin d'attirer l'attention.
Changez la couleur de ligne en # ff5a17 et choisissez Pointillé pour le style de ligne . Définissez le poids du diviseur sur 30 pixels. Modifiez la largeur à 45 % pour les ordinateurs de bureau, 30 % pour les tablettes et 28 % pour les téléphones.
- Couleur de la ligne : #ff5a17
- Style de ligne : Pointillé
- Poids du séparateur : 30 px
- Largeur : 45 % ordinateur, 30 % tablette, 28 % téléphone

Faites défiler jusqu'à Espacement et ajoutez 42 pixels de rembourrage gauche pour les téléphones. Laissez le rembourrage pour les ordinateurs de bureau et les tablettes par défaut.
- Rembourrage gauche : téléphone 42px

Cinquième exemple de style de ligne du module diviseur
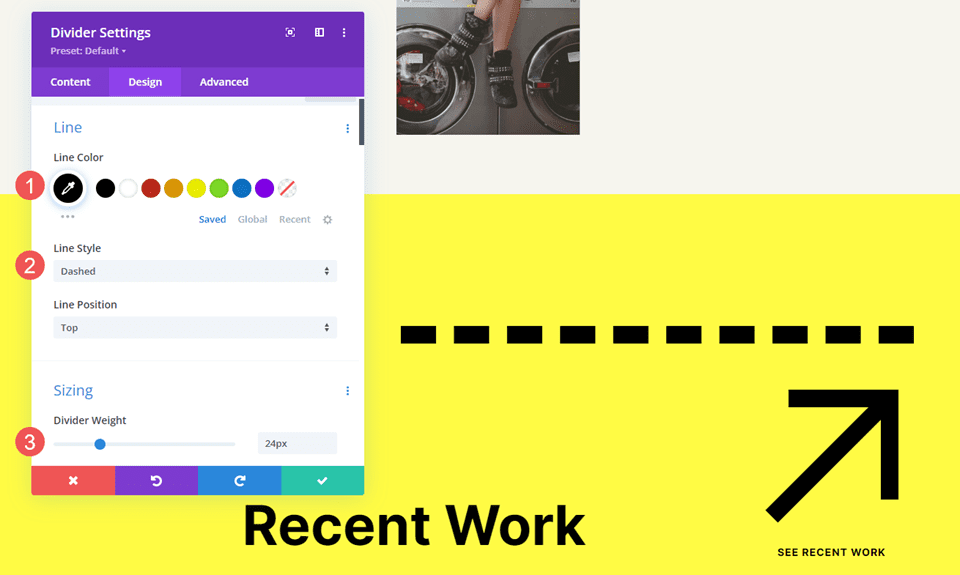
Notre cinquième exemple ajoutera une ligne pointillée à une section intitulée Travaux récents. Ajoutez le module diviseur à la colonne vide de la rangée supérieure.
Changez la couleur de ligne en noir et le style de ligne en pointillé. Définissez le poids du diviseur sur 24 pixels.
- Couleur de la ligne : #000000
- Style de ligne : en pointillés
- Poids du séparateur : 24 px

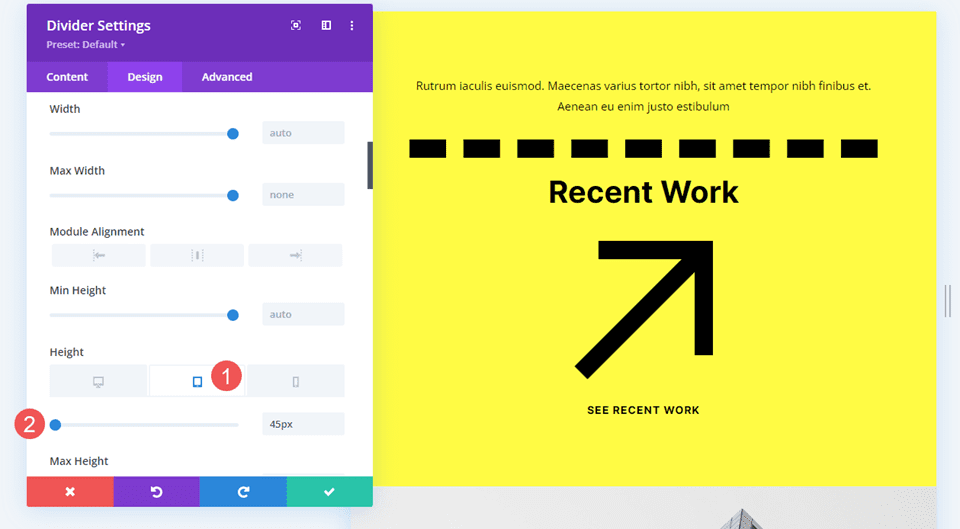
Changez la hauteur à 45 pixels pour les tablettes et les téléphones. Vous pouvez également définir la hauteur sur 45 pixels pour tous les appareils. Les ordinateurs de bureau auront le même aspect dans les deux sens.
- Hauteur : 45 pixels

Sixième exemple de style de ligne de module de séparation
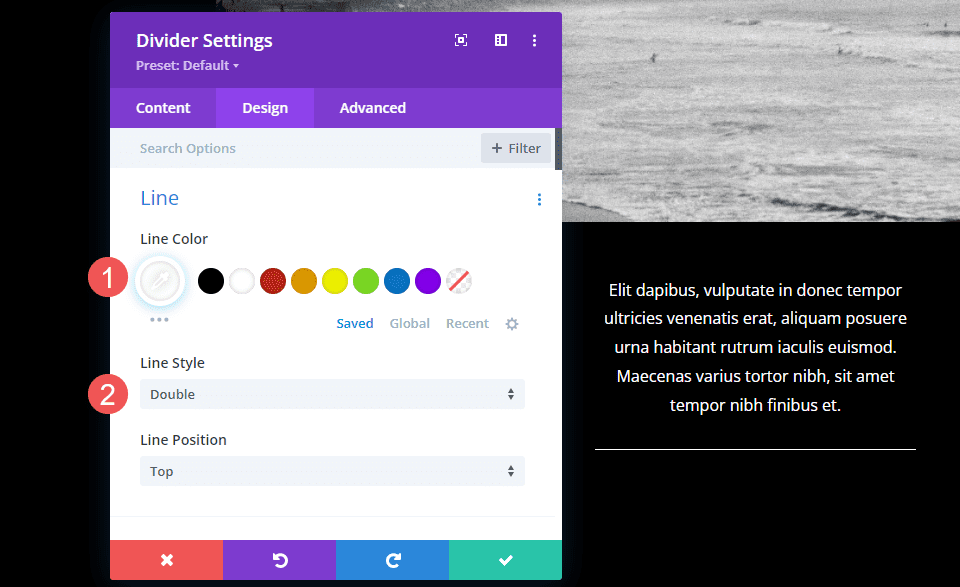
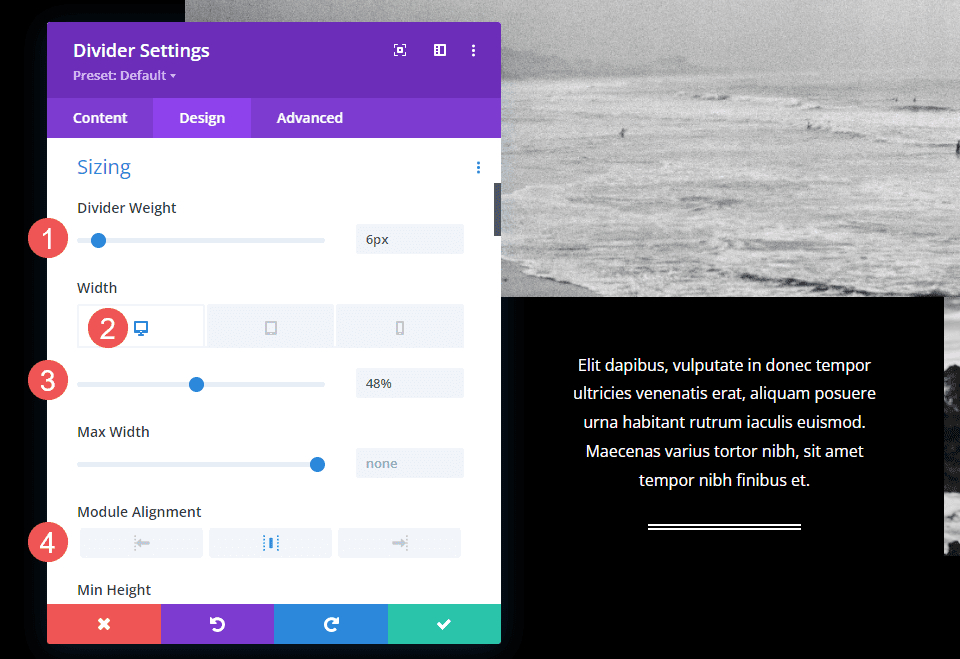
Pour notre dernier exemple, nous ajouterons un module diviseur avec une double ligne sous la description dans une section intitulée Étude de cas.
Changez la couleur de ligne en blanc et le style de ligne en double.
- Couleur de la ligne : #ffffff
- Style de ligne : Double

Définissez le poids du diviseur sur 6 pixels. Modifiez la largeur à 48 % pour les ordinateurs de bureau, 22 % pour les tablettes et 36 % pour les téléphones. Modifiez l' alignement du module sur Center.
- Poids du diviseur : 6px
- Largeur : 48 % ordinateur, 22 % tablette, 36 % téléphone
- Alignement du module : Centre

Résultats
Premier exemple de style de ligne de module de séparation de bureau

Exemple de style de ligne du module de séparation téléphonique

Deuxième exemple de ligne de module de séparation de bureau

Exemple de ligne de module de diviseur de téléphone deux

Troisième exemple de ligne de module de séparation de bureau

Exemple de ligne de module de diviseur de téléphone trois

Exemple de ligne de module de séparation de bureau quatre

Exemple de ligne de module de diviseur de téléphone quatre

Exemple de ligne de module de séparation de bureau cinq

Exemple de ligne de module de diviseur de téléphone cinq

Exemple de ligne de module de séparation de bureau Six

Exemple de ligne de module de diviseur de téléphone six

Mettre fin aux pensées
C'est notre aperçu des styles de lignes dans le module Divider de Divi et comment les styliser. Les différents styles de ligne et options offrent de nombreuses possibilités de conception. Avec seulement quelques paramètres, les utilisateurs de Divi peuvent créer de petites ou grandes lignes de séparation, ajouter des formes et bien plus encore. Le module diviseur de Divi est un excellent moyen d'ajouter une touche visuelle à n'importe quel site Web Divi.
Nous voulons de vos nouvelles. Stylisez-vous la ligne de séparation dans votre Divi Divider Module ? Faites le nous savoir dans les commentaires.
