Divi의 구분선 모듈의 선 스타일 개요 및 스타일 지정 방법
게시 됨: 2023-05-24Divi's Divider Module의 구분선은 요소를 분리하거나 Divi 레이아웃에 시각적 감각을 더할 수 있는 좋은 방법입니다. 이 모듈은 사용하기 쉽고 놀랍도록 다재다능합니다. 이 게시물에서는 Divi의 Divider Module의 선 스타일에 대한 개요와 스타일 지정 방법을 살펴보겠습니다. Divi Divider 모듈의 스타일을 지정하기 위해 상상력을 자극하는 데 도움이 되는 6가지 예를 만들 것입니다.
시작하자.
- 1 미리보기
- 2 분배기 모듈 기능
- 2.1 Divi 모듈 콘텐츠 탭
- 3 분할 모듈 설계 탭
- 3.1 분배기 모듈 선 스타일 옵션
- 3.2 분배기 모듈 라인 크기 설정
- 4 분할기 모듈 선 스타일 예
- 4.1 분배기 모듈 라인 스타일 예제 1
- 4.2 분배기 모듈 라인 스타일 예제 2
- 4.3 분배기 모듈 라인 스타일 예 3
- 4.4 분배기 모듈 라인 스타일 예제 4
- 4.5 분배기 모듈 라인 스타일 예 5
- 4.6 분배기 모듈 라인 스타일 예 6
- 5 결과
- 6 마무리 생각
시사
데스크탑 디바이더 모듈 라인 스타일 예제 1

폰 디바이더 모듈 라인 스타일 예제 1

데스크탑 디바이더 모듈 라인 예 2

전화 분배기 모듈 라인 예 2

데스크탑 디바이더 모듈 라인 예 3

전화 분배기 모듈 라인 예 3

데스크탑 디바이더 모듈 라인 예 4

폰 디바이더 모듈 라인 예시 4

데스크탑 디바이더 모듈 라인 예시 5

폰 디바이더 모듈 라인 예시 5

데스크탑 디바이더 모듈 라인 예 6

폰 디바이더 모듈 라인 예 6

분배기 모듈 기능
스크린샷에 약간의 색상과 참조를 제공하기 위해 Divi 내에서 사용할 수 있는 무료 Photography Studio 레이아웃 팩의 포트폴리오 페이지에서 텍스트 모듈과 색상 배경을 추가했습니다.
Divi 모듈 콘텐츠 탭
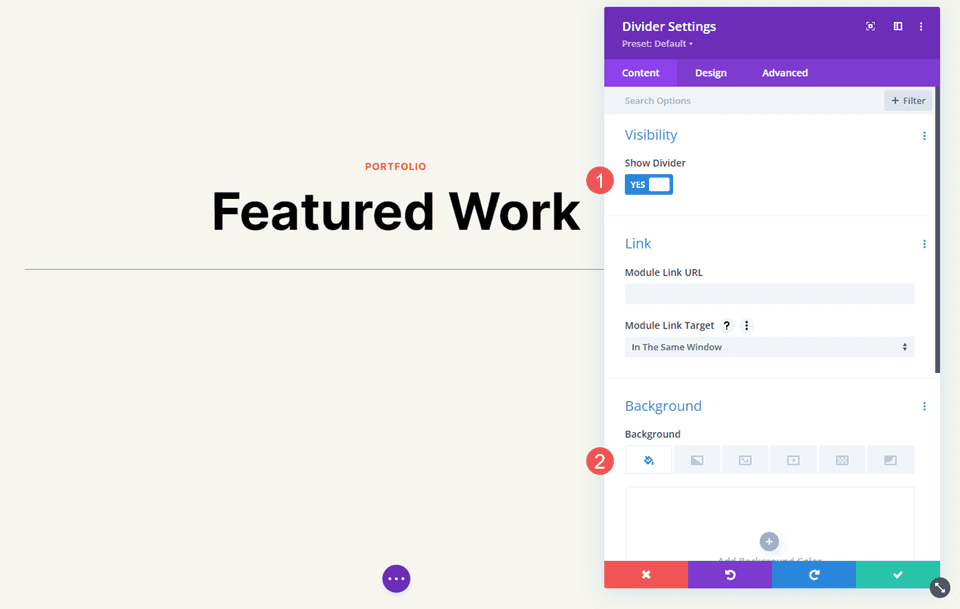
구분선 모듈의 내용 탭에는 구분선을 표시할지 여부와 구분선에 배경색을 지정하는 옵션이 포함되어 있습니다.

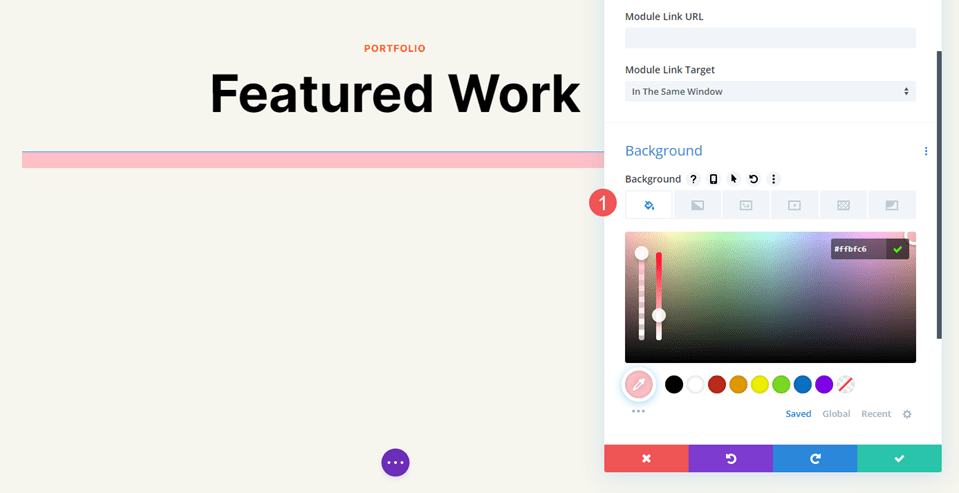
배경 옵션은 다른 Divi 모듈의 표준 옵션입니다. 여기에는 배경색, 그라데이션, 이미지, 비디오, 패턴 또는 마스크가 포함됩니다. 이 예에서는 구분선이 사용하는 공간을 쉽게 볼 수 있도록 분홍색 배경색을 추가했습니다. 디바이더는 기본적으로 이 공간의 맨 위에 배치됩니다.

분배기 모듈 설계 탭
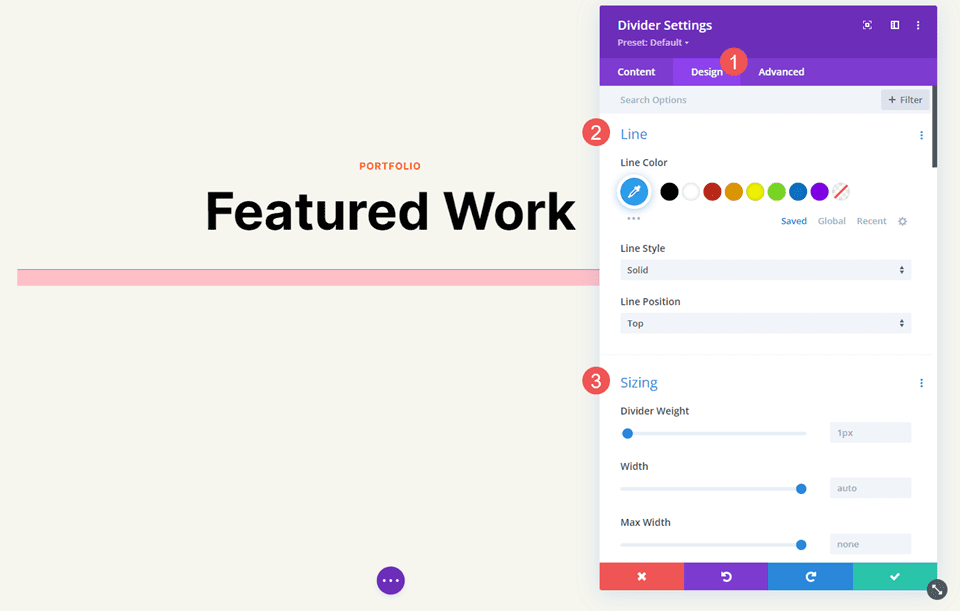
분할기 모듈 설계 탭 옵션에는 선 스타일 옵션도 포함하는 선 색상이 포함됩니다. 다른 옵션으로는 크기 조정, 간격, 테두리, 상자 그림자, 필터, 변환 및 애니메이션이 있습니다.

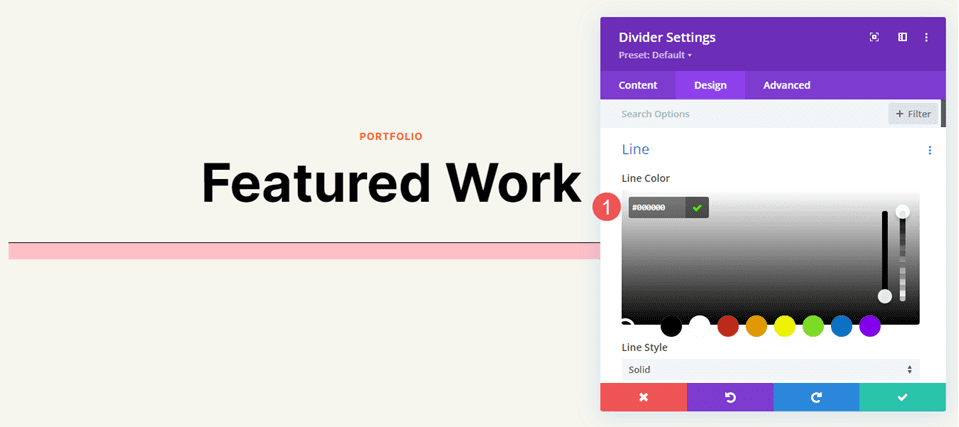
선 색상
선 색상 설정에는 표준 색상 선택기가 포함되어 있어 Divi 사용자가 구분선의 색상을 완전히 사용자 지정할 수 있습니다.

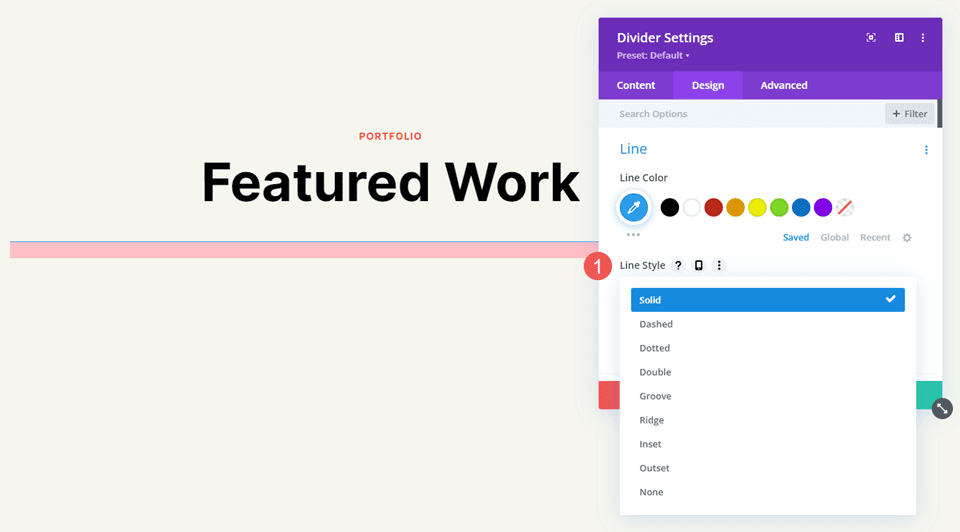
선 스타일
선 스타일 설정은 선의 모양을 결정합니다. 9가지 옵션이 있습니다.

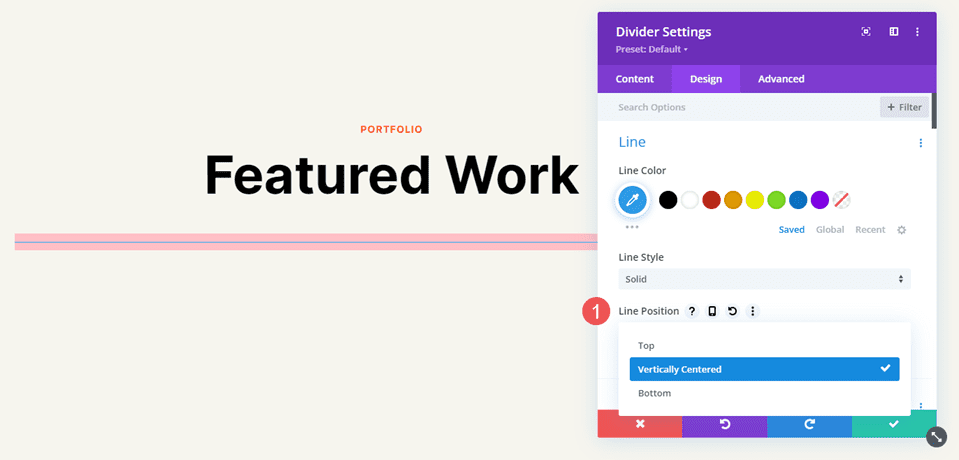
라인 위치
선 위치는 구분선 공간의 상단, 중간 또는 하단에 선을 배치합니다.

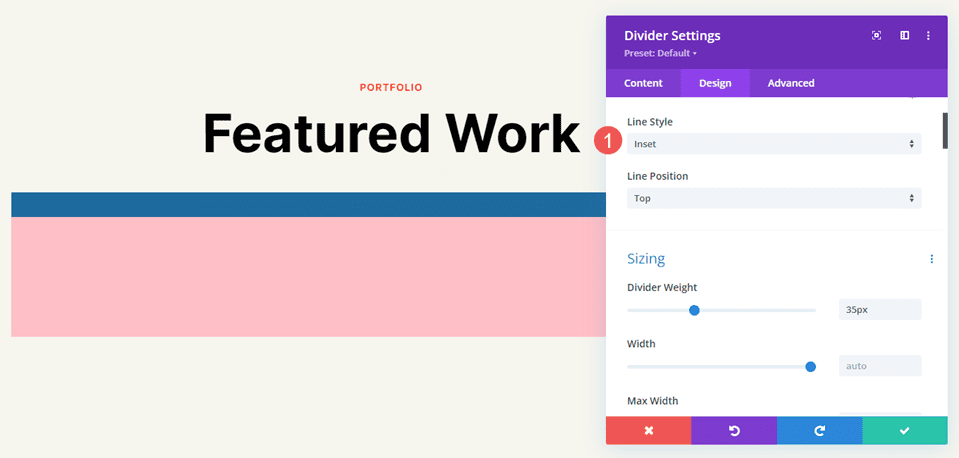
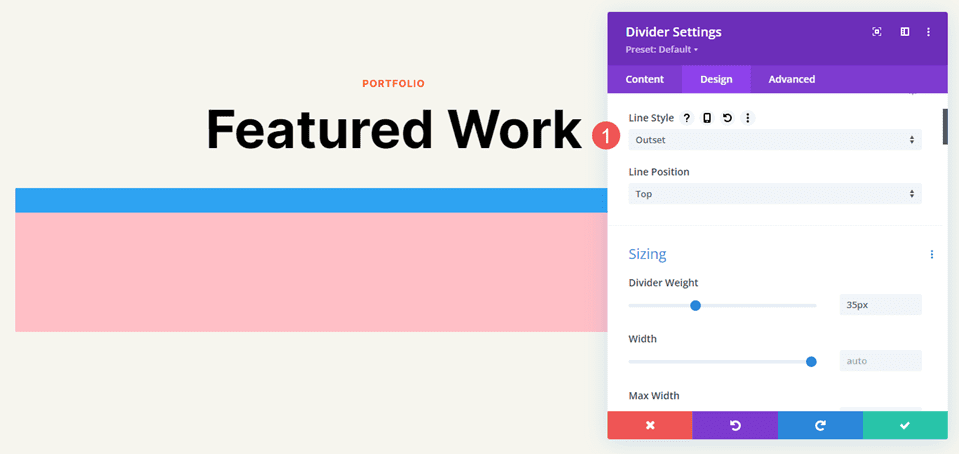
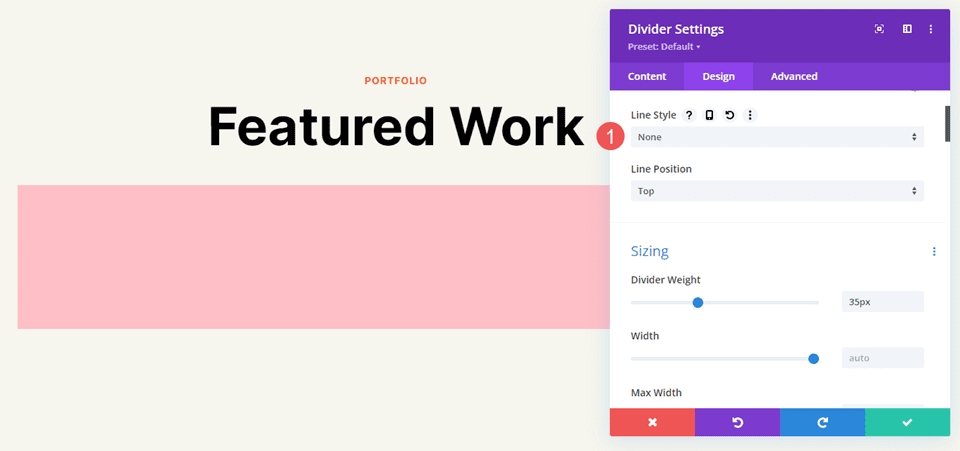
구분선 모듈 선 스타일 옵션
선 스타일 옵션은 크기 조정(무게, 너비 등)과 함께 작동하여 몇 가지 흥미로운 구분선을 만듭니다. 다음은 내 이미지에서 눈에 띄도록 가중치가 20px인 각 스타일을 보여줍니다. 그런 다음 다양한 색상, 스타일 및 크기 조합으로 구분선의 스타일을 지정합니다.
단단한
단색은 구분선을 실선으로 표시합니다.

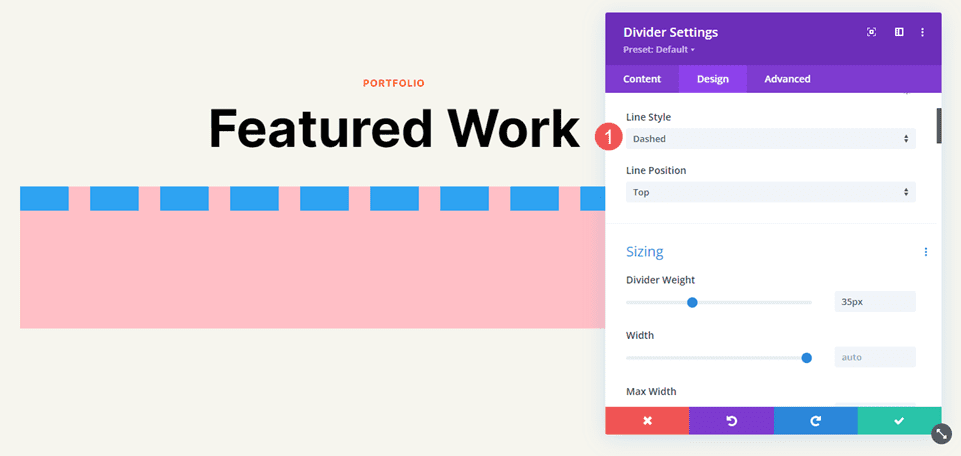
파선
Dashed는 구분선을 작은 대시로 자릅니다.

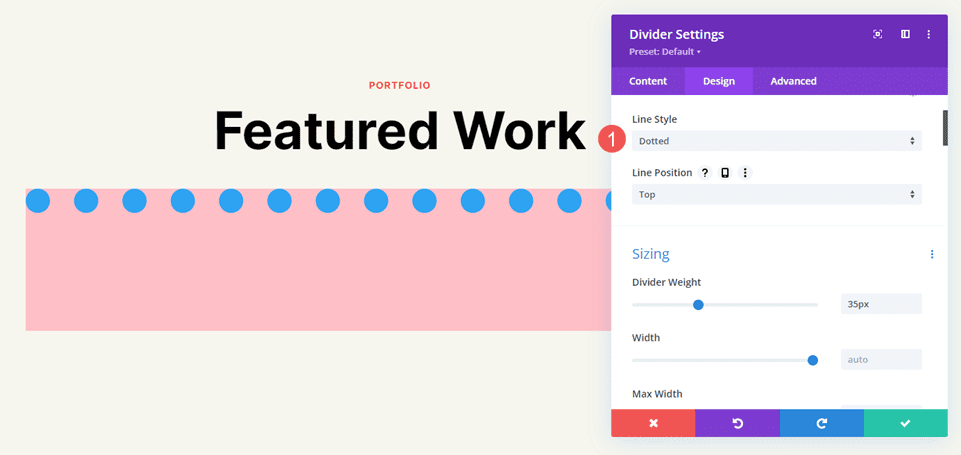
점이 찍힌
점선은 구분선을 점으로 표시합니다.

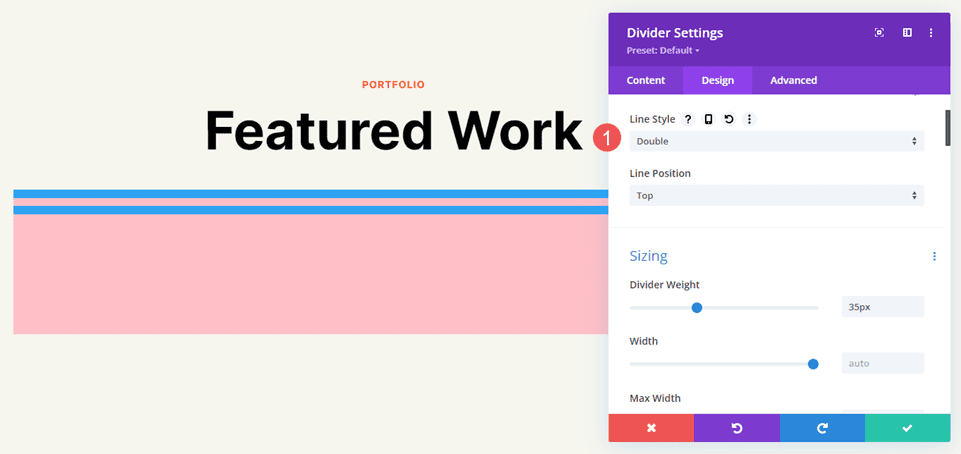
더블
Double은 두 개의 구분선을 병렬로 표시합니다.

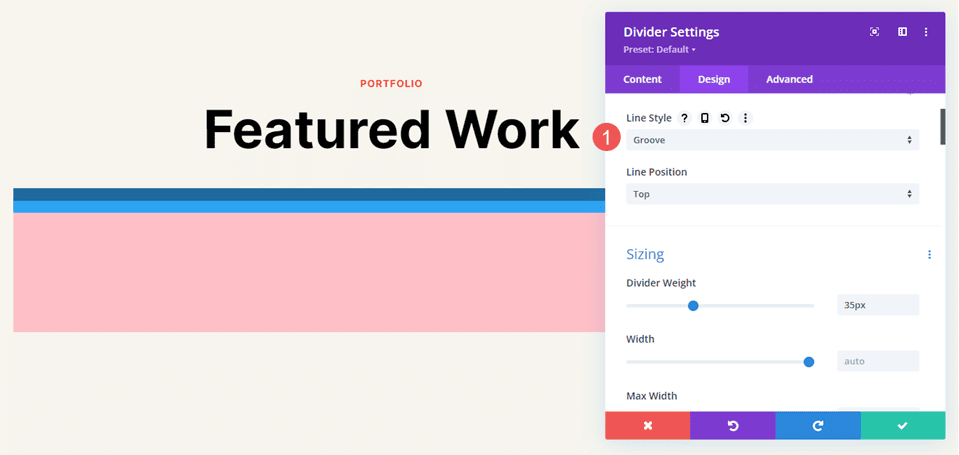
홈
Groove는 선의 상단을 자르고 선택한 색상의 상단을 더 어두운 음영으로 만듭니다.

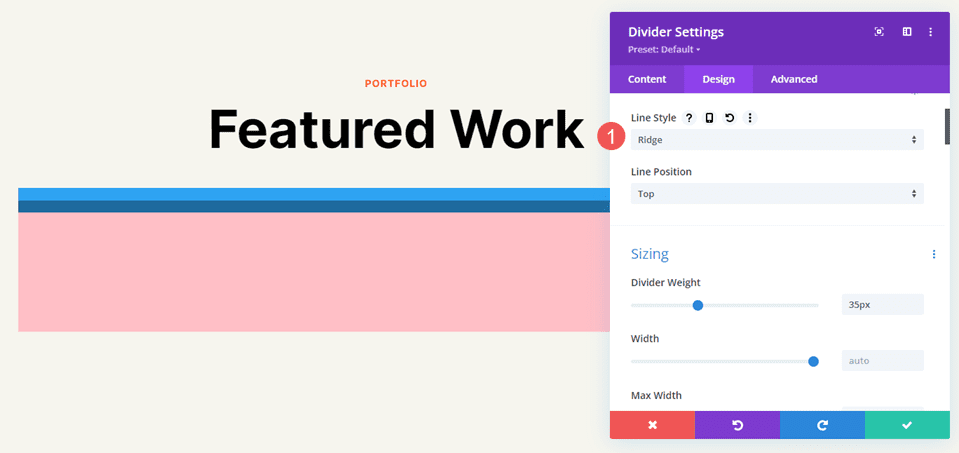
산등성이
Ridge는 선의 아래쪽을 자르고 아래쪽을 선택한 색상의 어두운 음영으로 만듭니다.

삽입
Inset은 선의 위쪽과 아래쪽을 잘라 전체 선을 선택한 색상의 어두운 음영으로 만듭니다.

시초
Outset은 선을 자르지 않으므로 기본적으로 Solid와 동일한 모양을 제공합니다.

없음
없음은 구분선을 보이지 않게 하고 배경색만 표시합니다.

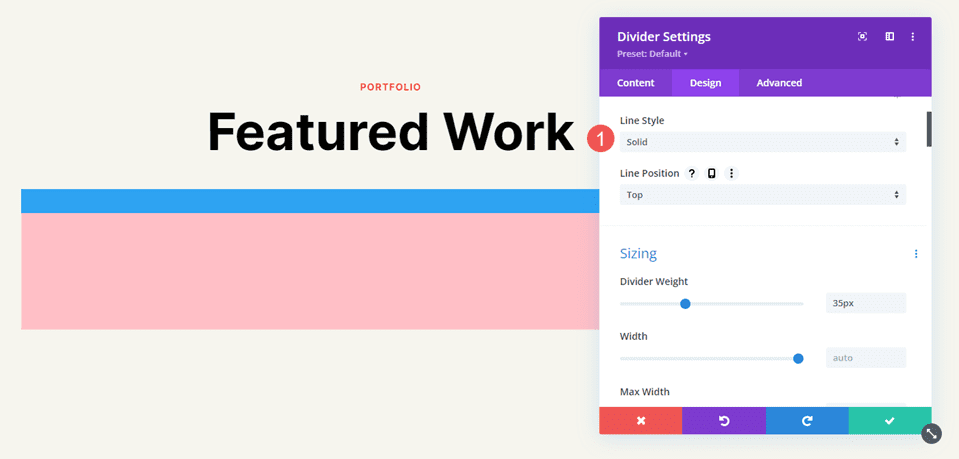
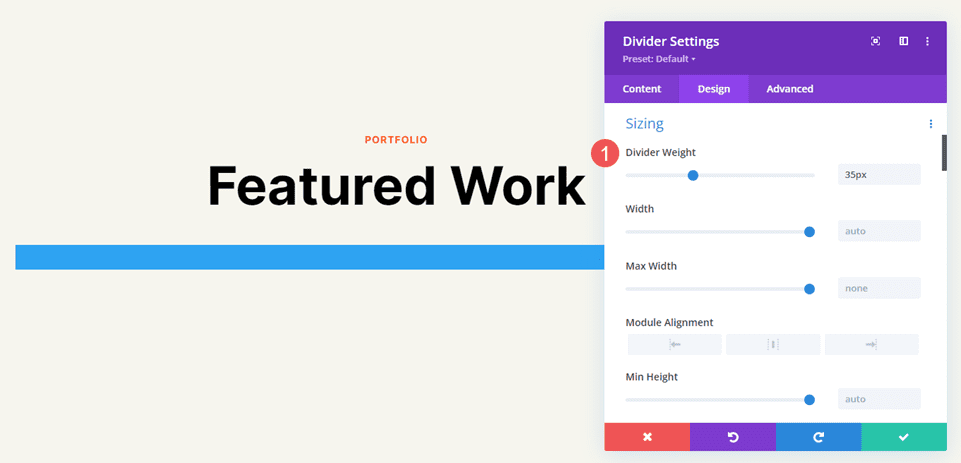
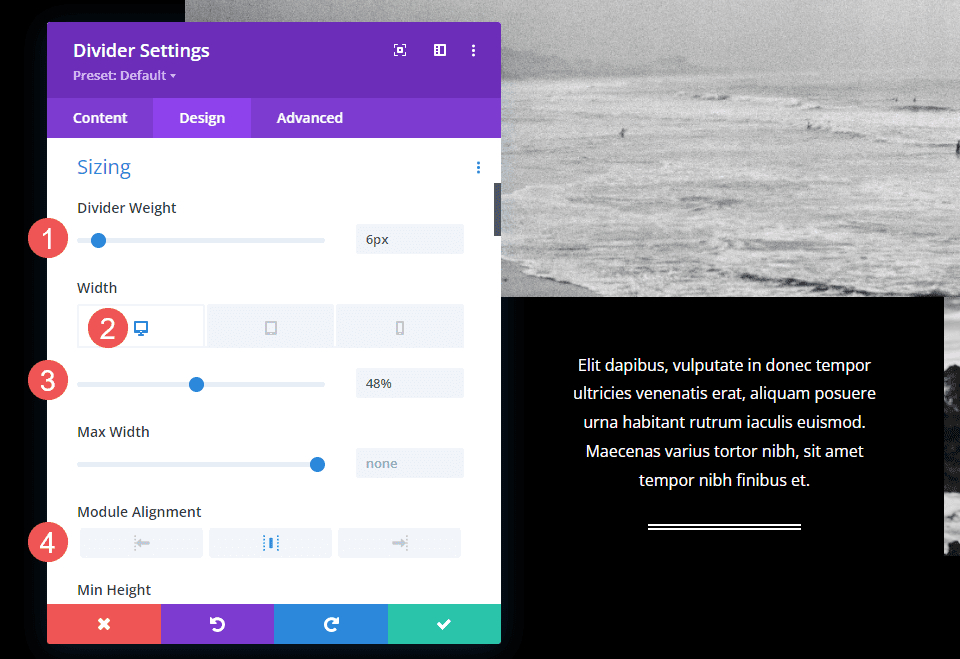
분배기 모듈 라인 크기 조정 설정
크기 조정 옵션은 디바이더의 무게, 높이, 너비 및 정렬을 결정합니다. 다음은 주요 설정을 살펴보겠습니다.

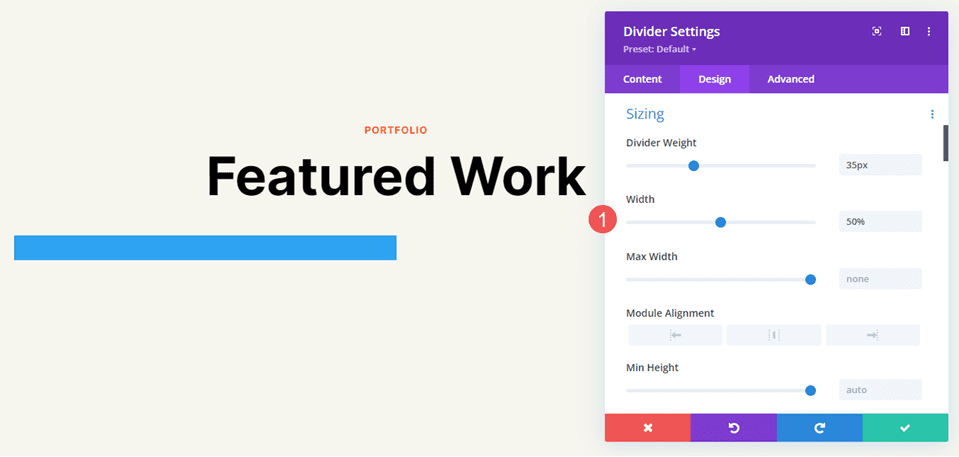
분배기 무게
구분선 가중치는 구분선의 두께를 지정합니다.

너비
너비는 구분선의 너비를 지정합니다. 모듈 정렬과 함께 사용하여 해당 영역의 왼쪽, 중앙 또는 오른쪽에 선을 배치할 수 있습니다.

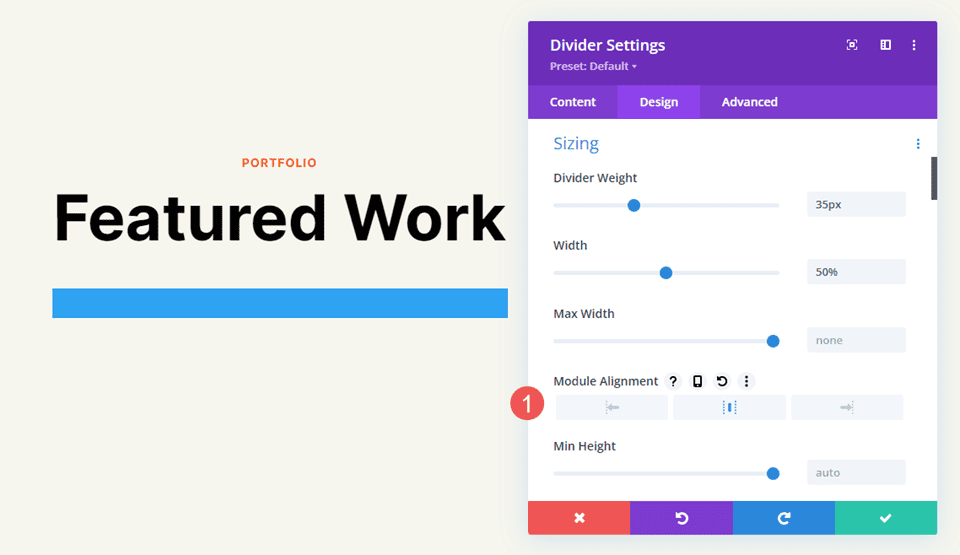
모듈 정렬
모듈 정렬은 모듈 영역의 왼쪽, 중앙 또는 오른쪽에 선을 배치합니다.

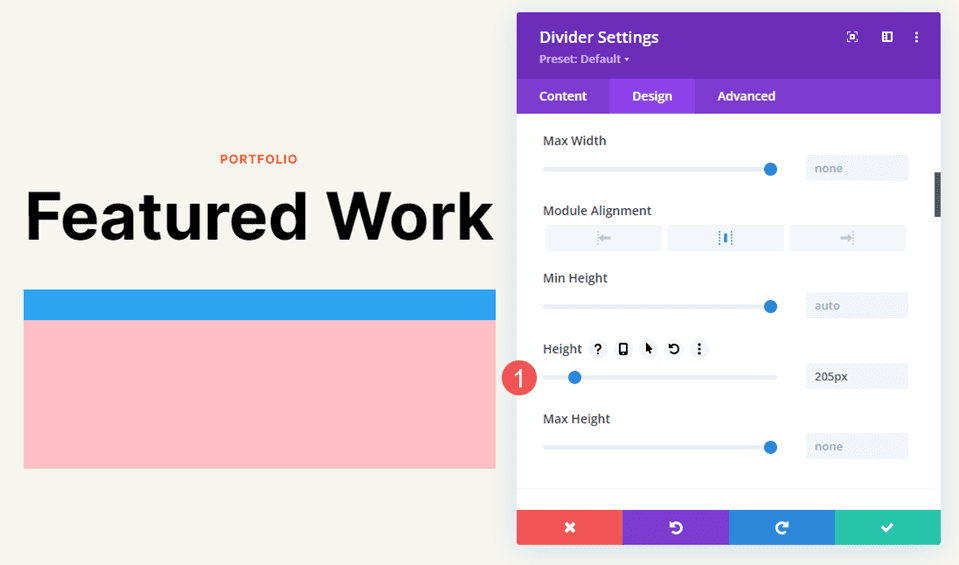
키
높이는 모듈 영역의 높이를 결정합니다. 선은 같은 크기로 유지되지만 배경이 채워져 공간을 차지합니다.

구분선 모듈 선 스타일 예
이제 이러한 설정이 함께 작동하는 몇 가지 예를 살펴보겠습니다. 예를 들어 무료 Photography Studio 레이아웃 팩의 포트폴리오 페이지와 랜딩 페이지 내의 다양한 위치에 Divider Module을 추가했습니다. 레이아웃 팩의 색상을 사용하고 영역에 맞게 모듈 스타일을 지정합니다.
분배기 모듈 라인 스타일 예제 1
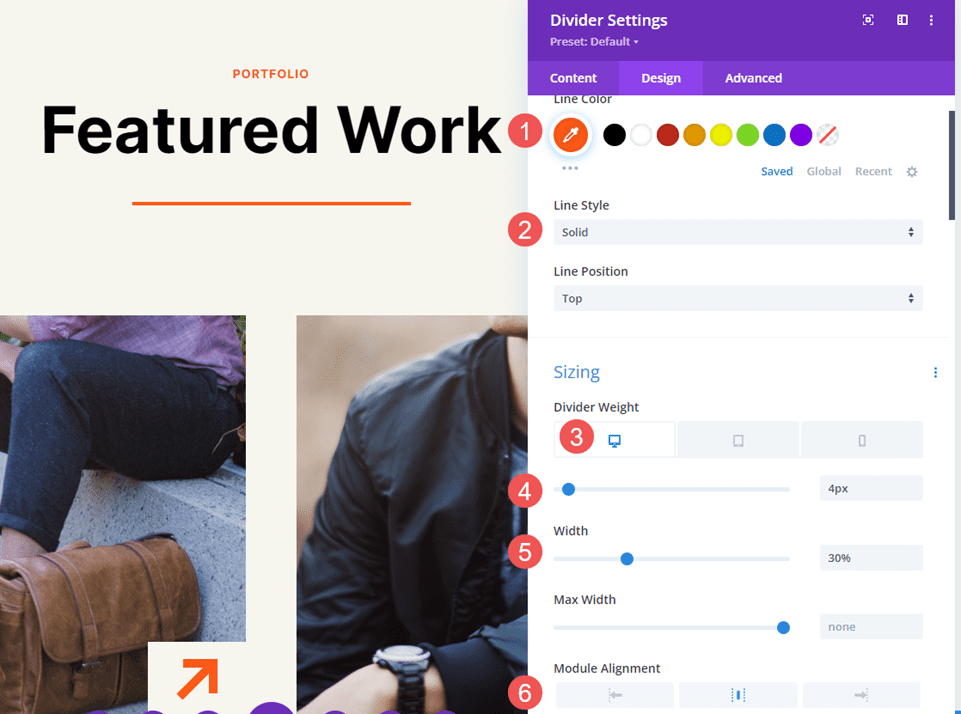
첫 번째 예에서는 포트폴리오 페이지의 페이지 제목 아래에 실선 구분선을 배치합니다. Text Module 아래에 Divider Module을 추가합니다 .
선 색상을 #ff5a17로 변경하고 선 스타일을 기본 설정(단색)으로 둡니다. 데스크톱 및 태블릿의 경우 Divider Weight를 4px로 설정하고 휴대폰의 경우 2px로 변경합니다. 너비를 30%로 설정하고 모듈 정렬을 가운데로 설정합니다.
- 선 색상: #ff5a17
- 선 스타일: 솔리드
- 분배기 무게: 4px 데스크탑, 2px 전화
- 너비: 30%
- 모듈 정렬: 센터

분배기 모듈 선 스타일 예제 2
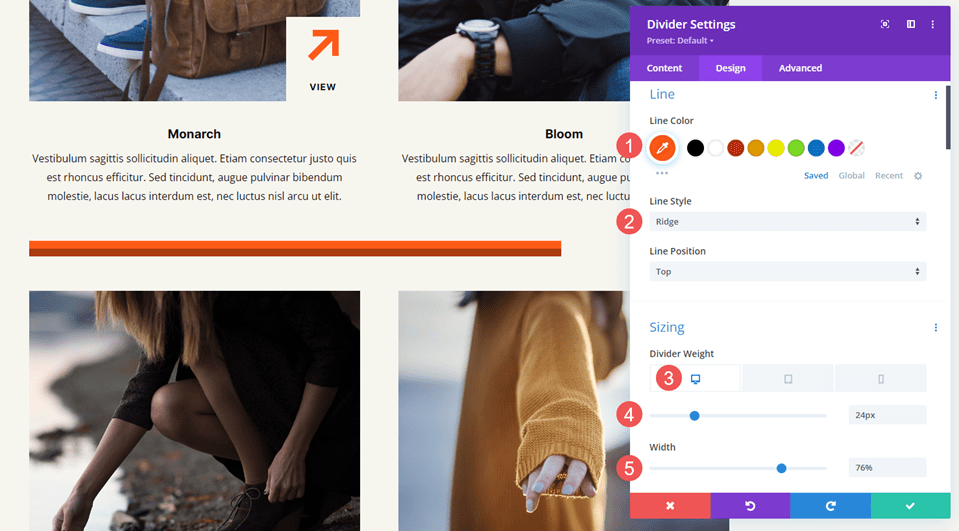
Featured Work 아래 포트폴리오 프로젝트 사이에 두 번째 구분선을 배치합니다. 이렇게 하려면 분할기 모듈에 대한 새 행을 추가해야 합니다. 구분선이 다르게 보이도록 오프셋됩니다.
선 색상을 #ff5a17로 변경하고 선 스타일을 Ridge로 변경합니다. 데스크톱 및 태블릿의 경우 Divider Weight를 24px로, 휴대폰의 경우 20px로 설정합니다. 너비를 76%로 변경합니다.
- 선 색상: #ff5a17
- 선 스타일: 능선
- 디바이더 무게: 24px 데스크탑 및 태블릿, 20px 전화
- 너비: 76%

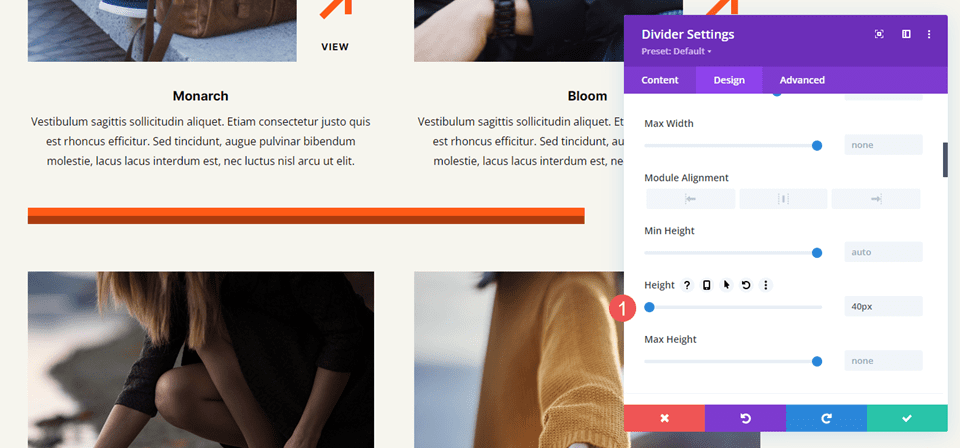
높이를 40px로 설정하여 다음 행 사이에 더 많은 공간을 추가하십시오.
- 높이: 40px

분배기 모듈 라인 스타일 예 3
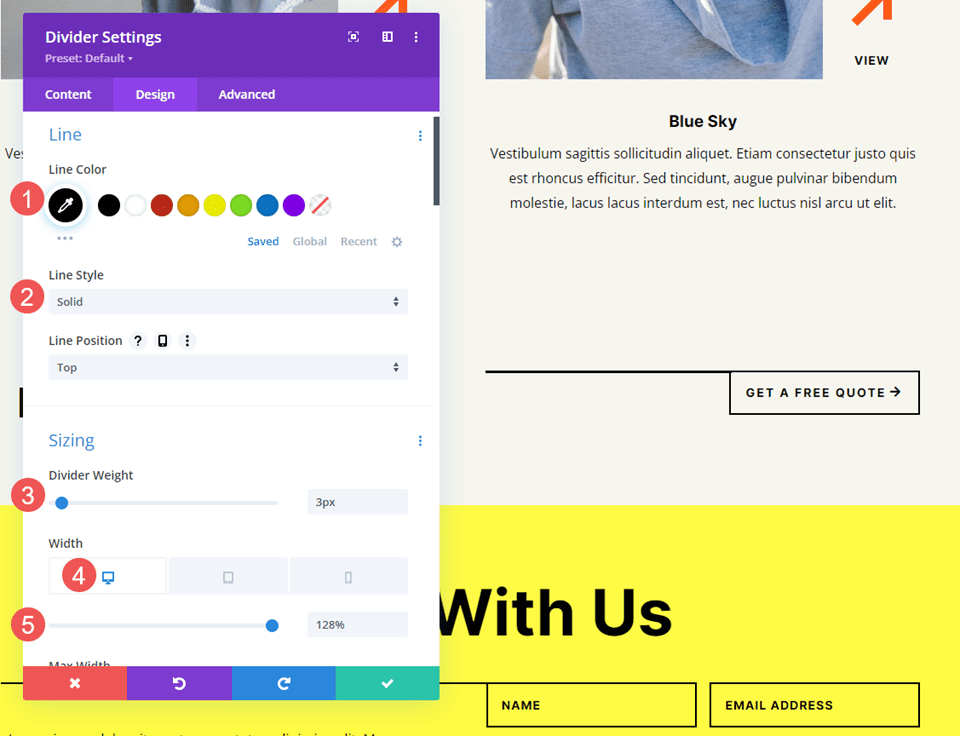
Let's Work Together 섹션의 클릭 유도문안 버튼 옆에 세 번째 구분선을 배치합니다. 이렇게 하면 왼쪽에 1/2 열이 있고 오른쪽에 2개의 1/4 열이 있는 세 개의 열로 행이 변경됩니다 . 디바이더 모듈은 텍스트 모듈과 버튼 모듈 사이에 위치합니다 . 구분선은 이 레이아웃의 다른 섹션의 디자인 큐에 따라 버튼에 연결됩니다.
이것은 실선 스타일을 사용합니다. Line Color를 검은색으로 변경하고 Divider Weight를 2px로 설정합니다. 폭을 데스크톱의 경우 128%, 태블릿의 경우 112%, 휴대폰의 경우 자동으로 설정합니다.
- 선 색상: #000000
- 선 스타일: 솔리드
- 분배기 무게: 2px
- 너비: 데스크톱 128%, 태블릿 112%, 자동 전화

구분선 모듈 선 스타일 예제 4
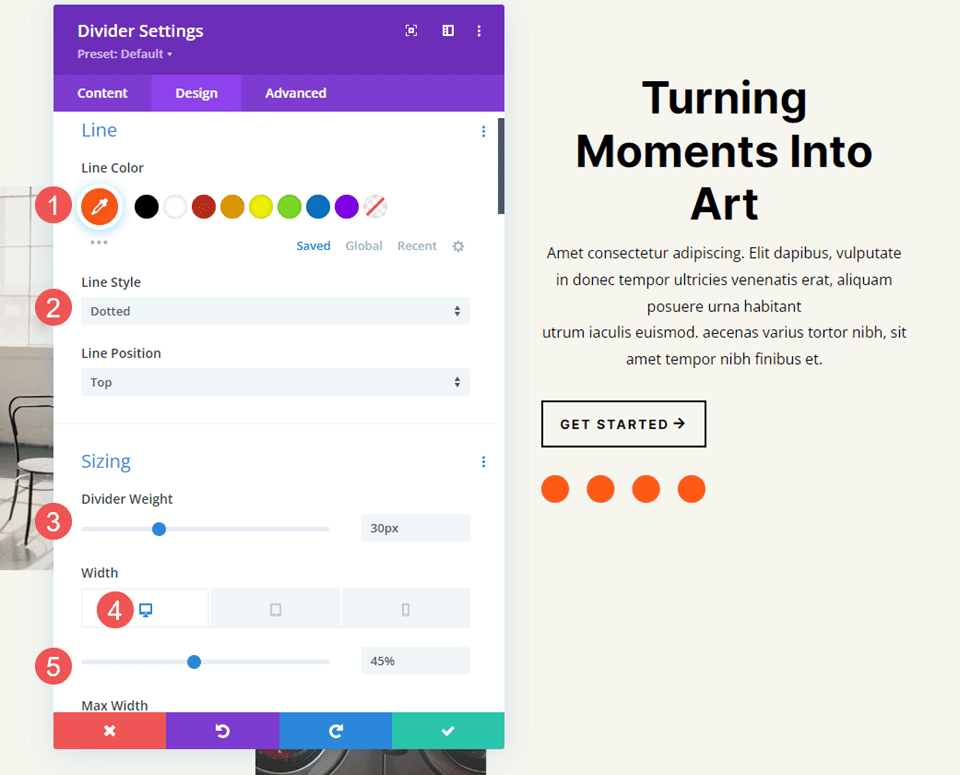
다음 세 가지 예에서는 Photography Studio 랜딩 페이지를 사용합니다. 네 번째 예는 Turning Moments Into Art라는 CTA의 버튼 모듈 아래에 분할 모듈을 배치합니다. 이것은 모듈의 설정을 사용하여 주의를 끌기 위해 영역에 점을 추가합니다.
선 색상을 #ff5a17로 변경하고 선 스타일 로 점선을 선택합니다. 구분선 가중치를 30px로 설정합니다. 너비를 데스크톱의 경우 45%, 태블릿의 경우 30%, 휴대폰의 경우 28%로 변경합니다.
- 선 색상: #ff5a17
- 선 스타일: 점선
- 분배기 무게: 30px
- 너비: 데스크톱 45%, 태블릿 30%, 휴대폰 28%

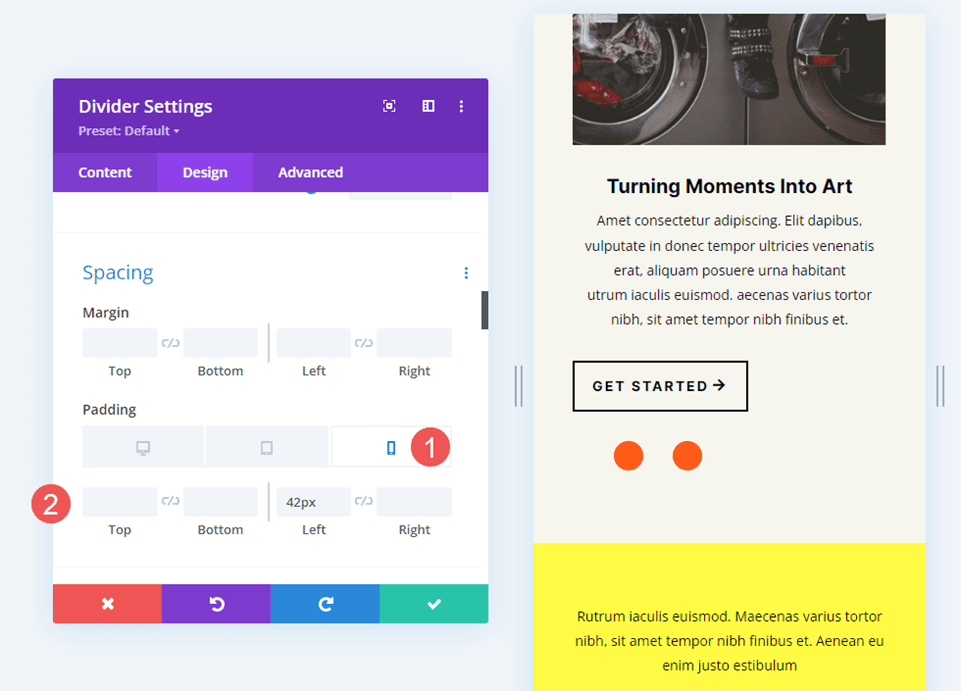
간격 까지 아래로 스크롤하고 전화용 왼쪽 패딩을 42픽셀 추가합니다. 데스크톱 및 태블릿의 패딩은 기본값으로 둡니다.
- 왼쪽 패딩: 42px 전화

구분선 모듈 선 스타일 예제 5
다섯 번째 예는 최근 작업이라는 섹션에 파선을 추가합니다. 상단 행의 빈 열에 분할기 모듈을 추가합니다.
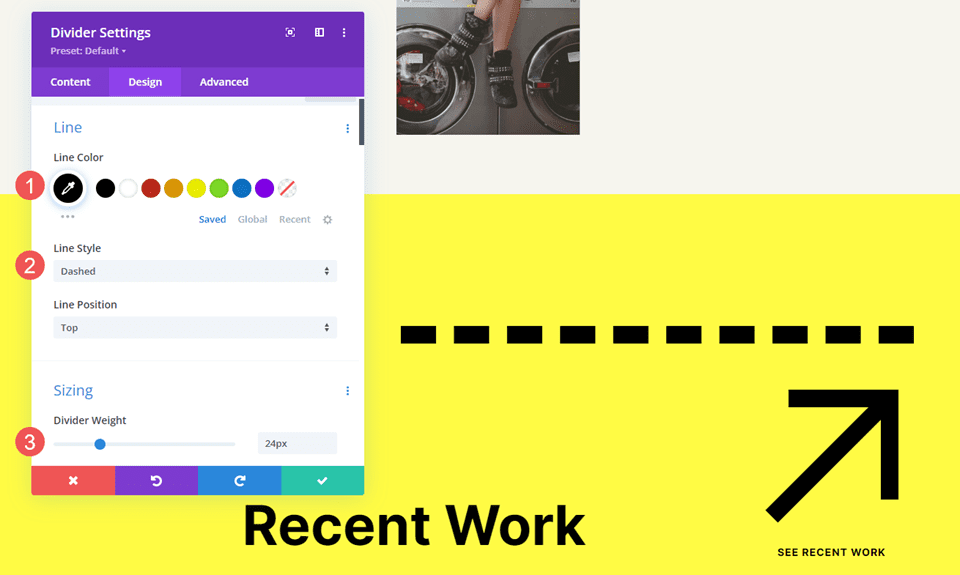
선 색상을 검은색으로 변경하고 선 스타일을 파선으로 변경합니다. 구분선 가중치를 24px로 설정합니다.
- 선 색상: #000000
- 선 스타일: 파선
- 분배기 무게: 24px

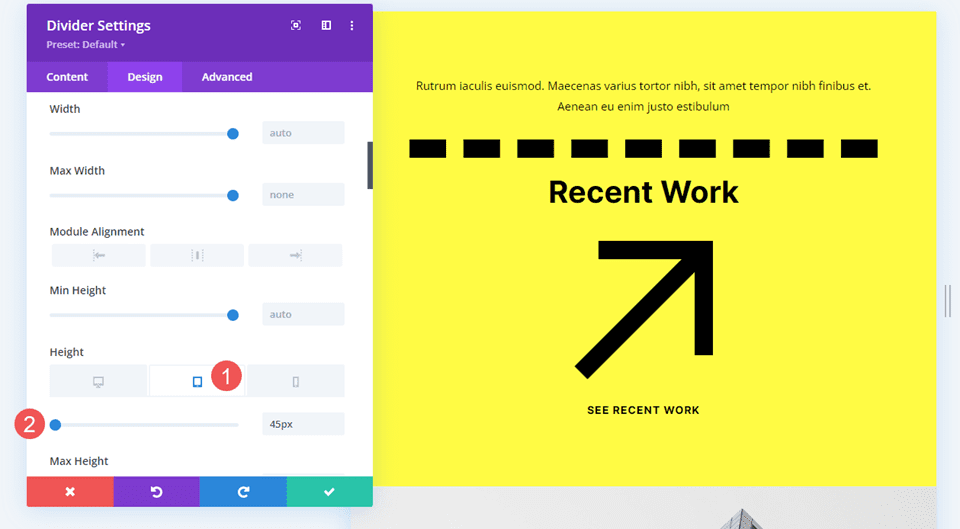
태블릿 및 휴대폰의 경우 높이를 45px로 변경합니다. 또는 모든 장치에 대해 높이를 45px로 설정할 수 있습니다. 데스크톱은 어느 쪽이든 동일하게 보입니다.
- 높이: 45px

분배기 모듈 선 스타일 예제 6
마지막 예에서는 사례 연구라는 섹션의 설명 아래에 이중선이 있는 구분선 모듈을 추가합니다.
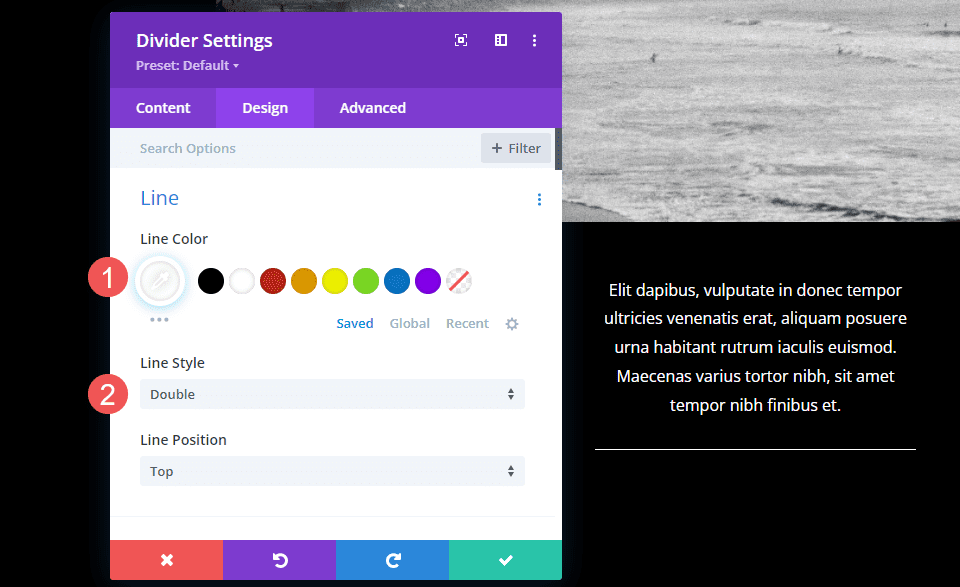
선 색상을 흰색으로 변경하고 선 스타일을 Double로 변경합니다.
- 선 색상: #ffffff
- 선 스타일: 더블

구분선 가중치를 6px로 설정합니다. 너비를 데스크톱의 경우 48%, 태블릿의 경우 22%, 휴대폰의 경우 36%로 변경합니다. 모듈 정렬을 가운데로 변경합니다.
- 분배기 무게: 6px
- 너비: 데스크톱 48%, 태블릿 22%, 휴대폰 36%
- 모듈 정렬: 센터

결과
데스크탑 디바이더 모듈 라인 스타일 예제 1

폰 디바이더 모듈 라인 스타일 예제 1

데스크탑 디바이더 모듈 라인 예 2

전화 분배기 모듈 라인 예 2

데스크탑 디바이더 모듈 라인 예 3

전화 분배기 모듈 라인 예 3

데스크탑 디바이더 모듈 라인 예 4

폰 디바이더 모듈 라인 예시 4

데스크탑 디바이더 모듈 라인 예시 5

폰 디바이더 모듈 라인 예시 5

데스크탑 디바이더 모듈 라인 예 6

폰 디바이더 모듈 라인 예 6

결말 생각
이것이 Divi의 Divider Module의 선 스타일에 대한 개요와 스타일을 지정하는 방법입니다. 다양한 선 스타일과 옵션은 많은 디자인 가능성을 제공합니다. 몇 가지 설정만으로 Divi 사용자는 작거나 큰 구분선을 만들고 모양을 추가하는 등 많은 작업을 수행할 수 있습니다. Divi의 Divider Module은 모든 Divi 웹사이트에 시각적 감각을 더할 수 있는 좋은 방법입니다.
여러분의 의견을 듣고 싶습니다. Divi Divider Module에서 구분선의 스타일을 지정합니까? 댓글로 알려주세요.
