Обзор стилей линий в модуле Divider Divi и способы их стилизации
Опубликовано: 2023-05-24Разделительная линия в Divider Module Divi — отличный способ разделить элементы или добавить немного визуального чутья к вашим макетам Divi. Модуль прост в использовании и удивительно универсален. В этом посте мы увидим обзор стилей линий в Divider Module Divi и посмотрим, как их стилизовать. Мы создадим шесть примеров, которые помогут пробудить ваше воображение для оформления вашего модуля Divi Divider.
Давайте начнем.
- 1 превью
- 2 Особенности модуля делителя
- 2.1 Вкладка «Содержимое модуля Divi»
- 3 Вкладка «Конструкция модуля делителя»
- 3.1 Параметры стиля линии модуля делителя
- 3.2 Параметры размера линии модуля делителя
- 4 Примеры стиля линии разделительного модуля
- 4.1 Пример первого стиля линии разделительного модуля
- 4.2 Пример второго стиля линии делительного модуля
- 4.3 Пример третьего стиля линии разделительного модуля
- 4.4 Пример четвёртого стиля линии разделительного модуля
- 4.5 Пример пятого стиля линии разделительного модуля
- 4.6 Пример шести стилей линий разделительного модуля
- 5 результатов
- 6 заключительных мыслей
Предварительный просмотр
Стиль линии модуля делителя рабочего стола Пример 1

Стиль линии модуля делителя телефона, пример 1

Пример второй линейки модулей разделителя рабочего стола

Пример второй линии модуля телефонного разделителя

Линия модуля делителя рабочего стола, пример 3

Пример линии модуля делителя телефона третий

Линия модуля делителя рабочего стола, пример четвертый

Пример линии телефонного модуля делителя четвертый

Пример пятой линии модуля делителя рабочего стола

Пример пятой линии модуля делителя телефона

Пример линии модуля делителя рабочего стола 6

Пример шестой линии модуля телефонного разделителя

Особенности модуля делителя
Чтобы придать скриншотам цвет и ссылку, я добавил текстовые модули и цветной фон со страницы портфолио бесплатного пакета макетов для фотостудии, который доступен в Divi.
Вкладка «Содержимое модуля Divi»
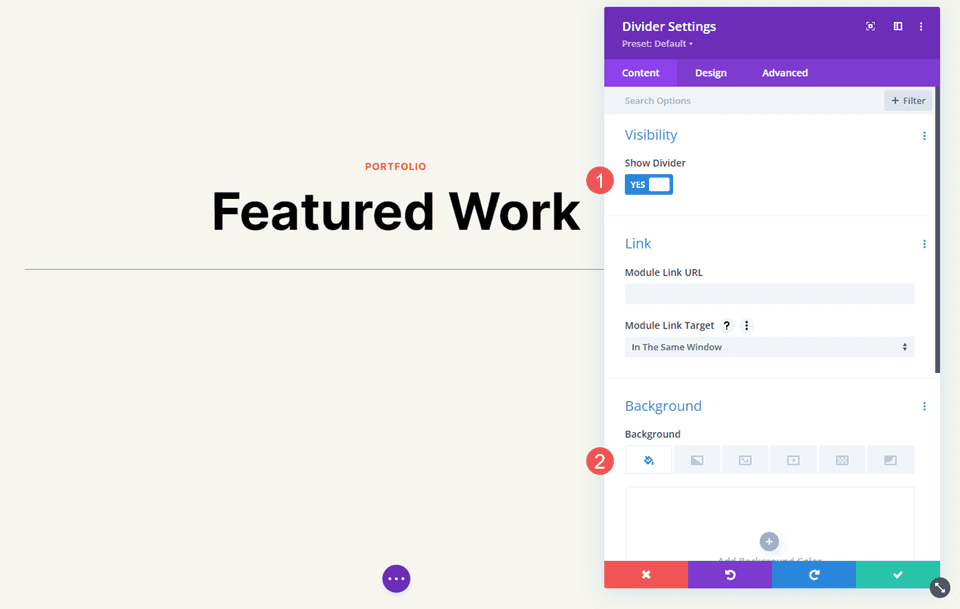
Вкладка «Содержимое» модуля «Разделитель» включает в себя возможность отображать разделительную линию или нет, а также задать цвет фона разделителя.

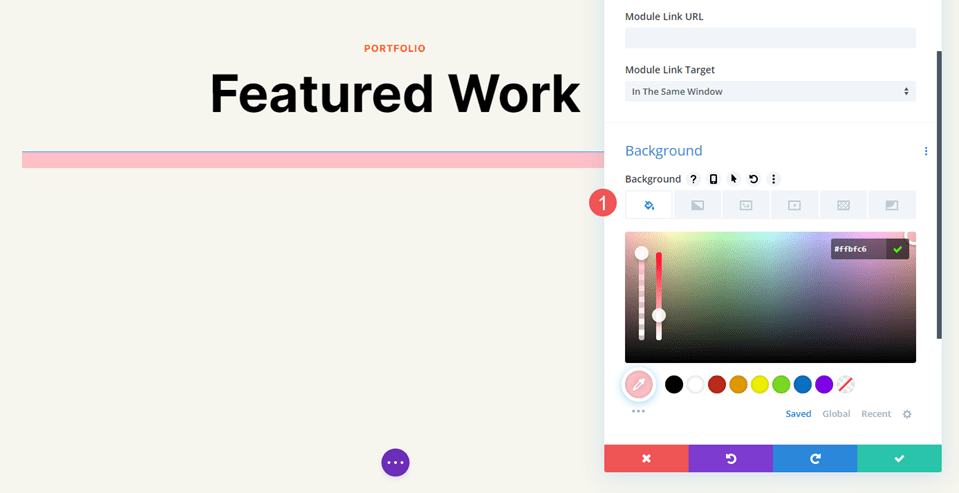
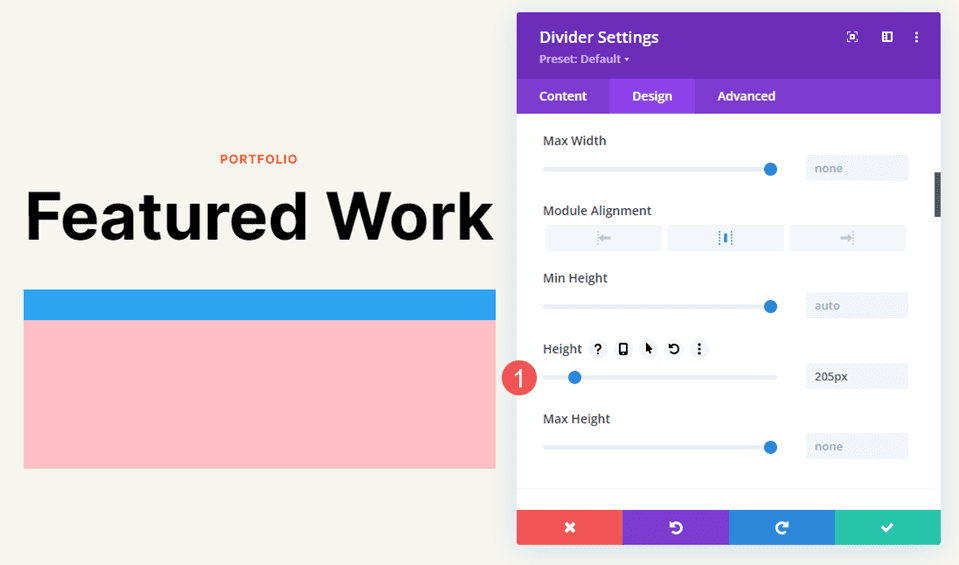
Параметры фона являются стандартными параметрами для других модулей Divi. Он включает в себя цвет фона, градиент, изображение, видео, узор или маску. Для этого примера я добавил розовый цвет фона, чтобы было легче увидеть пространство, используемое разделителем. По умолчанию разделитель размещается в верхней части этого пространства.

Вкладка «Конструктор модуля делителя»
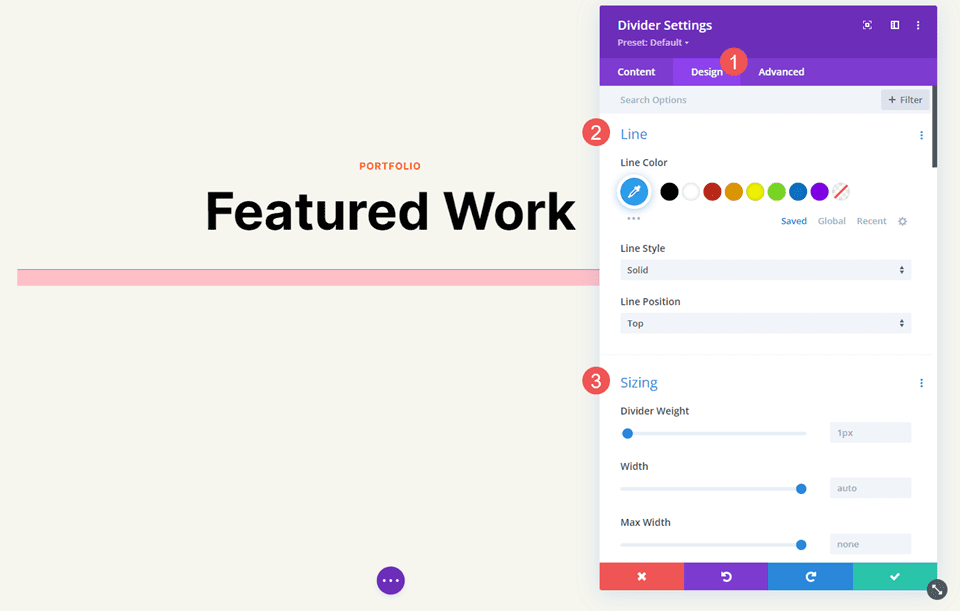
Параметры вкладки «Конструкция разделительного модуля» включают «Цвет линии», который также включает параметры «Стиль линии». Другие параметры включают «Размер», «Интервал», «Граница», «Тень блока», «Фильтры», «Преобразование» и «Анимация».

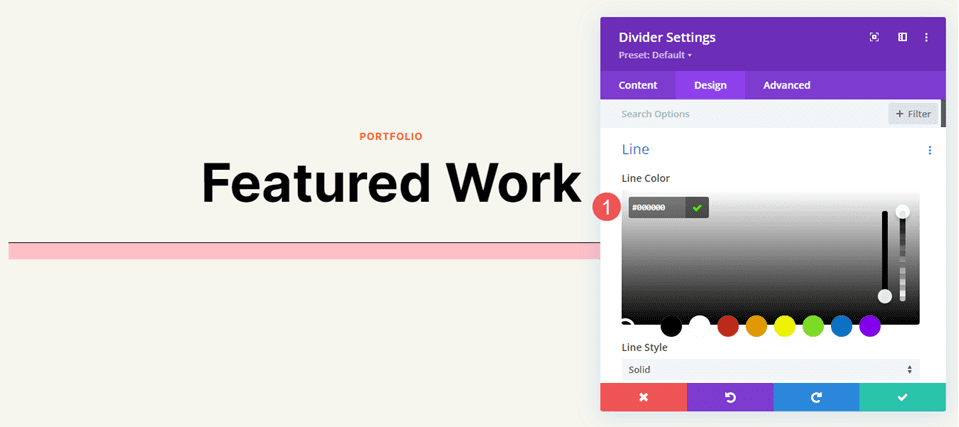
Цвет линии
Параметр «Цвет линии» включает стандартную палитру цветов, позволяющую пользователям Divi полностью настраивать цвет разделительной линии.

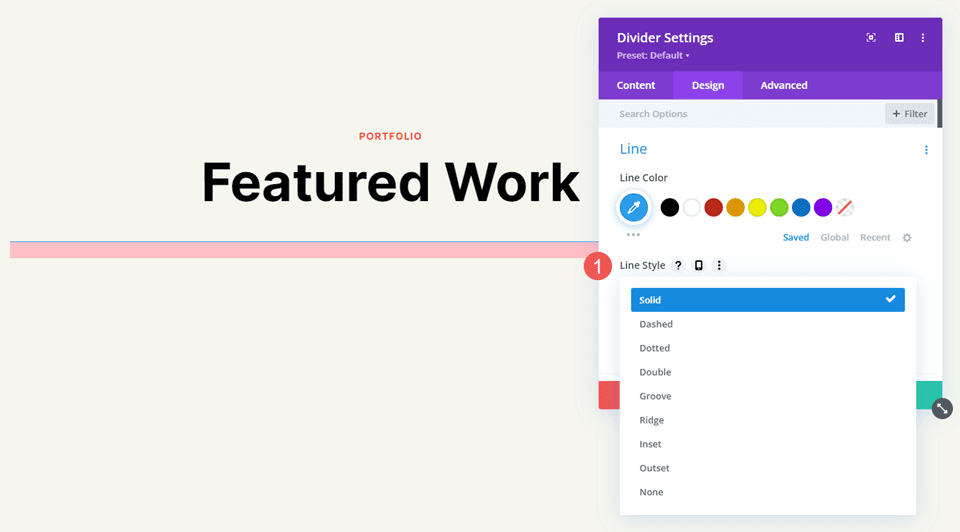
Стиль линии
Параметр «Стиль линии» определяет форму линии. Он имеет 9 вариантов.

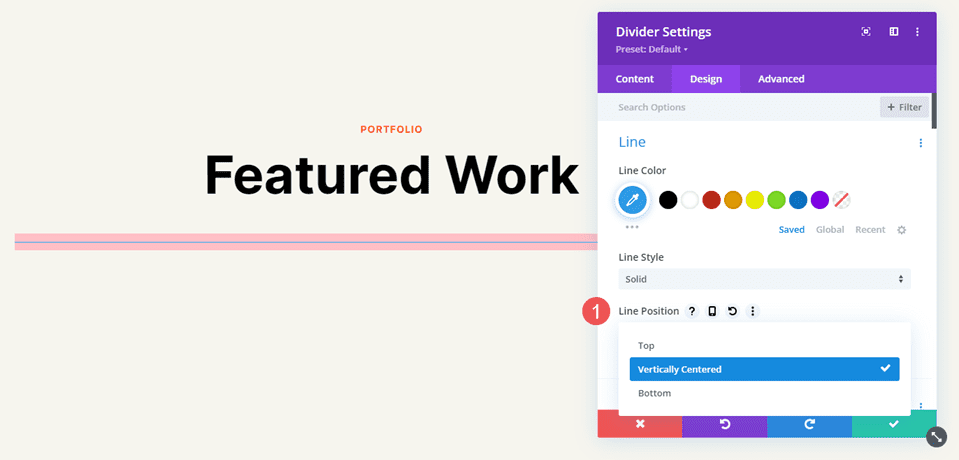
Позиция линии
Положение линии размещает линию вверху, посередине или внизу пространства разделителя.

Параметры стиля линии модуля делителя
Параметры стиля линии работают с размером (толщина, ширина и т. д.) для создания интересных разделителей. Вот взгляните на каждый стиль с толщиной 20 пикселей, чтобы они выделялись на моих изображениях. После этого мы стилизуем разделитель с помощью различных комбинаций цвета, стиля и размера.
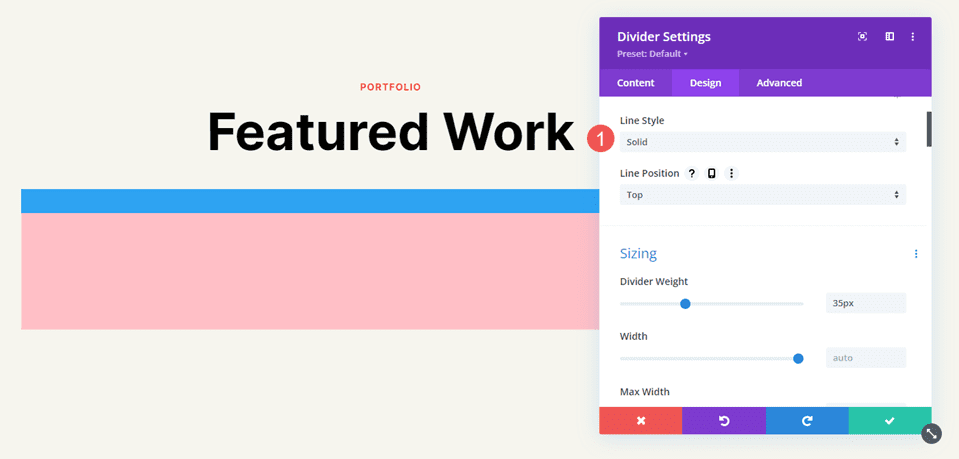
Твердый
Сплошной отображает разделитель в виде сплошной линии.

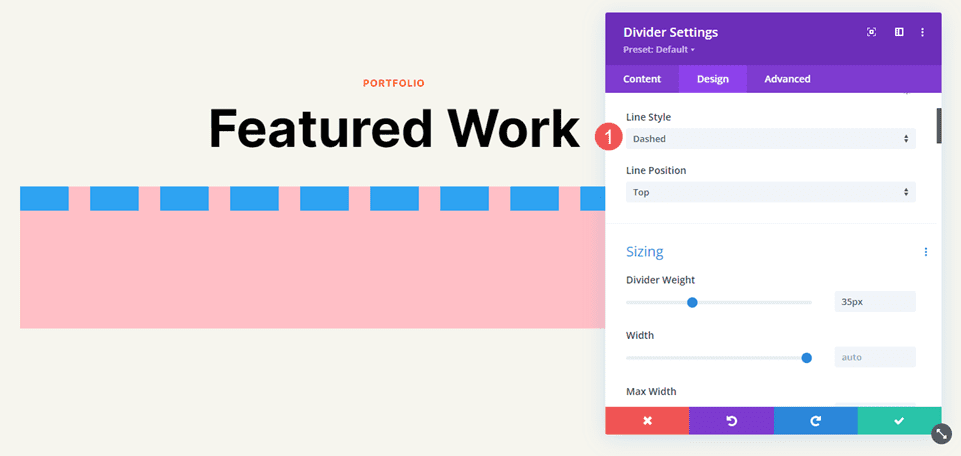
Пунктирная
Пунктир разрезает разделительную линию на маленькие штрихи.

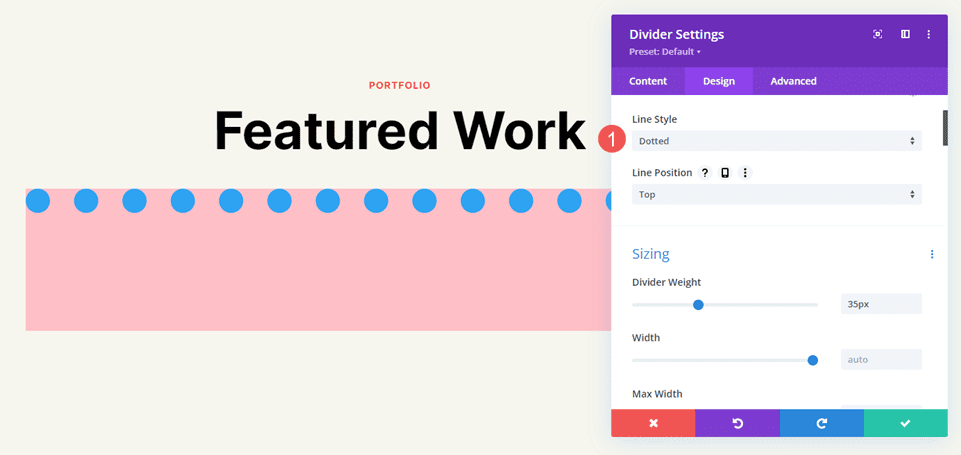
Пунктирный
Dotted отображает разделительную линию в виде точек.

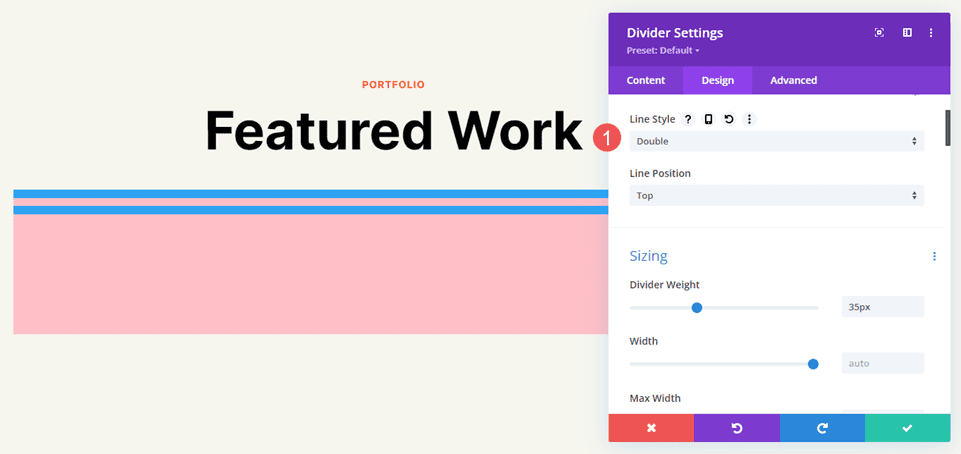
Двойной
Double отображает две разделительные линии параллельно.

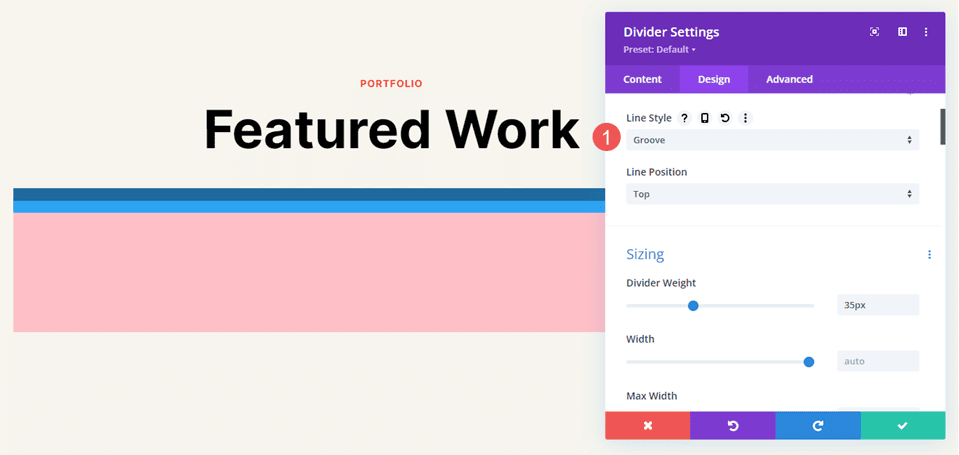
Канавка
Канавка врезается в верхнюю часть линии и делает ее более темным оттенком выбранного нами цвета.

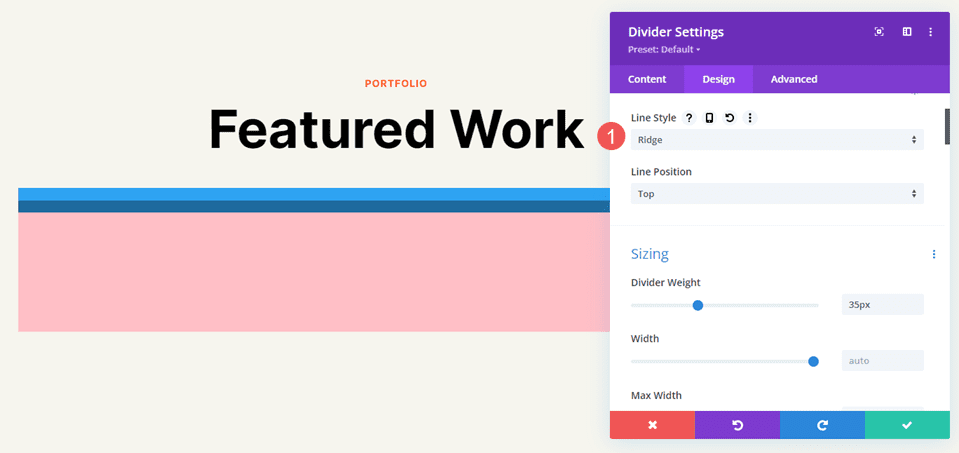
хребет
Ридж врезается в нижнюю часть линии и делает нижнюю часть более темным оттенком выбранного нами цвета.

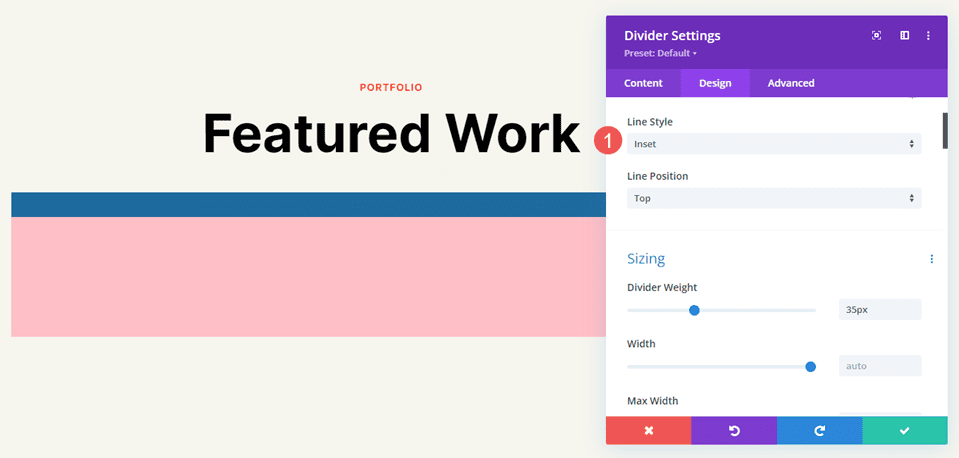
Вставка
Вставка врезается в верхнюю и нижнюю часть линии, делая всю линию более темным оттенком выбранного нами цвета.

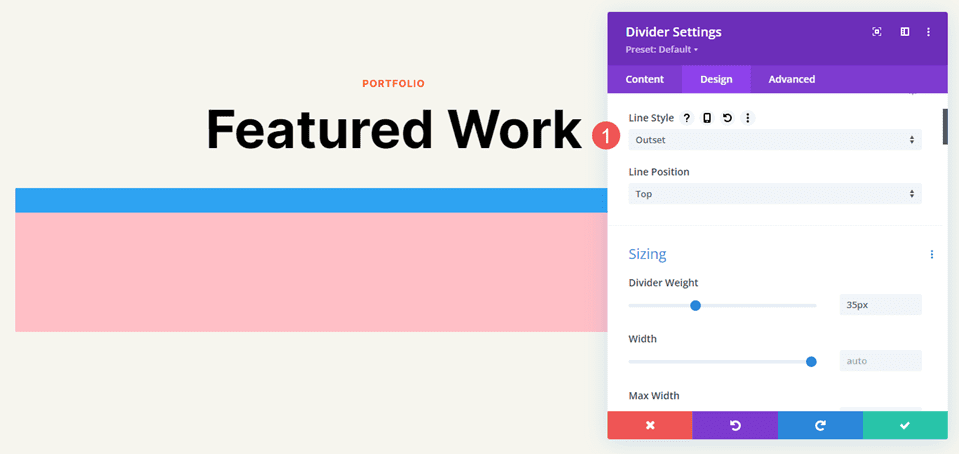
Начало
Outset не врезается в линию, по сути создавая тот же вид, что и Solid.

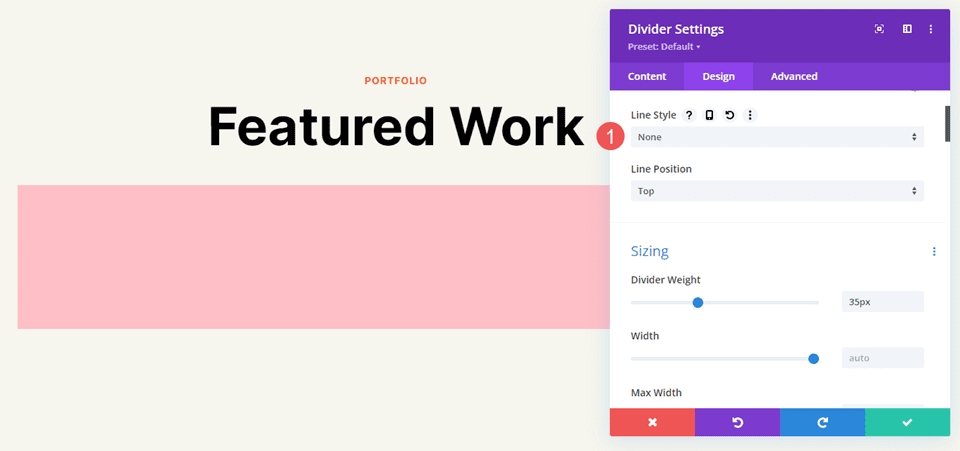
Никто
None делает разделительную линию невидимой, показывая только ее фоновый цвет.

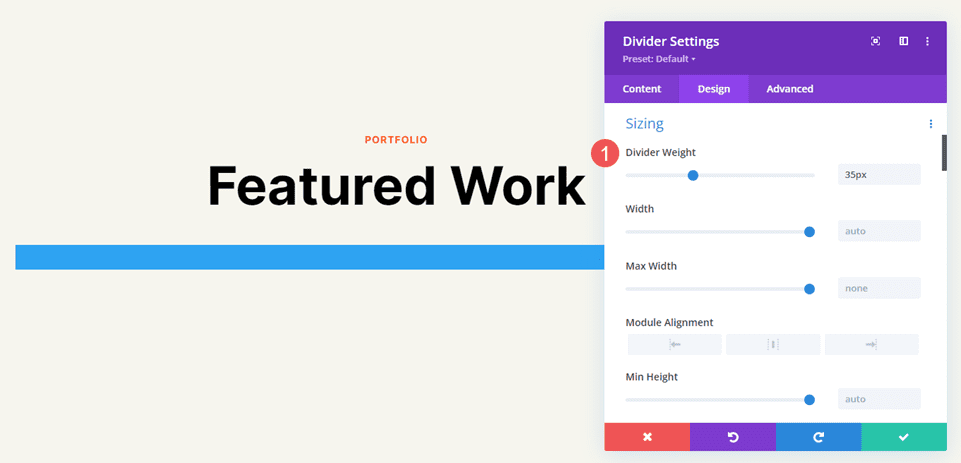
Настройки размера линии модуля делителя
Параметры размера определяют вес, высоту, ширину и выравнивание разделителя. Вот основные настройки.
Вес делителя
Вес разделителя определяет толщину разделительной линии.

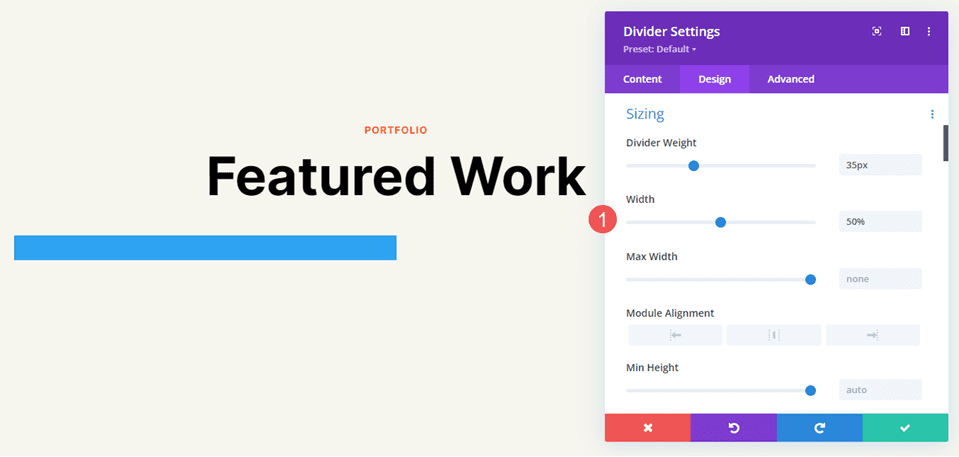
Ширина
Ширина определяет ширину разделительной линии. Его можно использовать в сочетании с выравниванием модуля, чтобы разместить линию слева, в центре или справа от ее области.


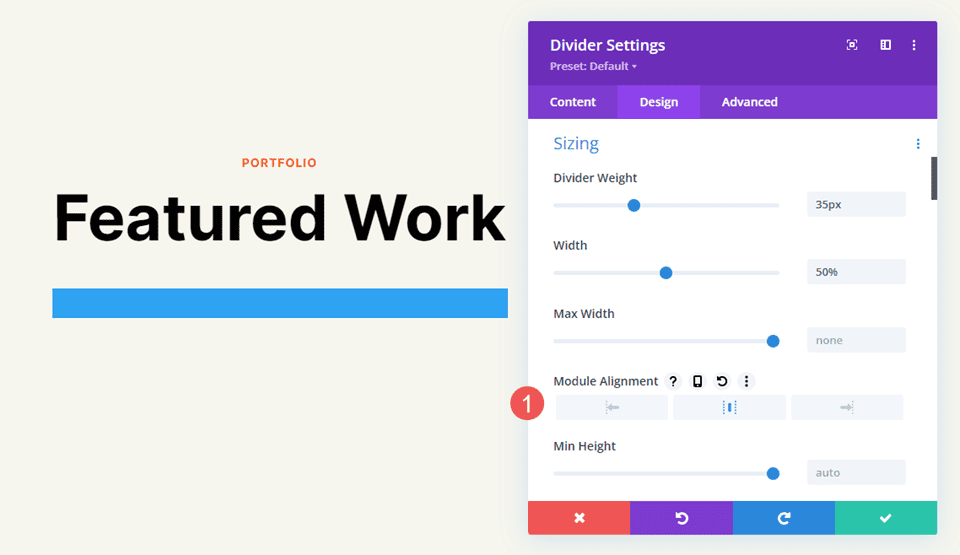
Выравнивание модуля
Выравнивание модуля размещает линию слева, в центре или справа от области модуля.

Высота
Высота определяет высоту области модуля. Строка остается того же размера, но фон заполняется, чтобы занять место.

Примеры стилей линий разделительного модуля
Теперь давайте посмотрим на несколько примеров совместной работы этих настроек. Для наших примеров я добавил модуль Divider в различные места на странице портфолио и на целевой странице бесплатного пакета макетов для фотостудии. Я буду использовать цвета из набора макетов и стилизовать модуль так, чтобы он соответствовал площади.
Пример первого стиля линии модуля делителя
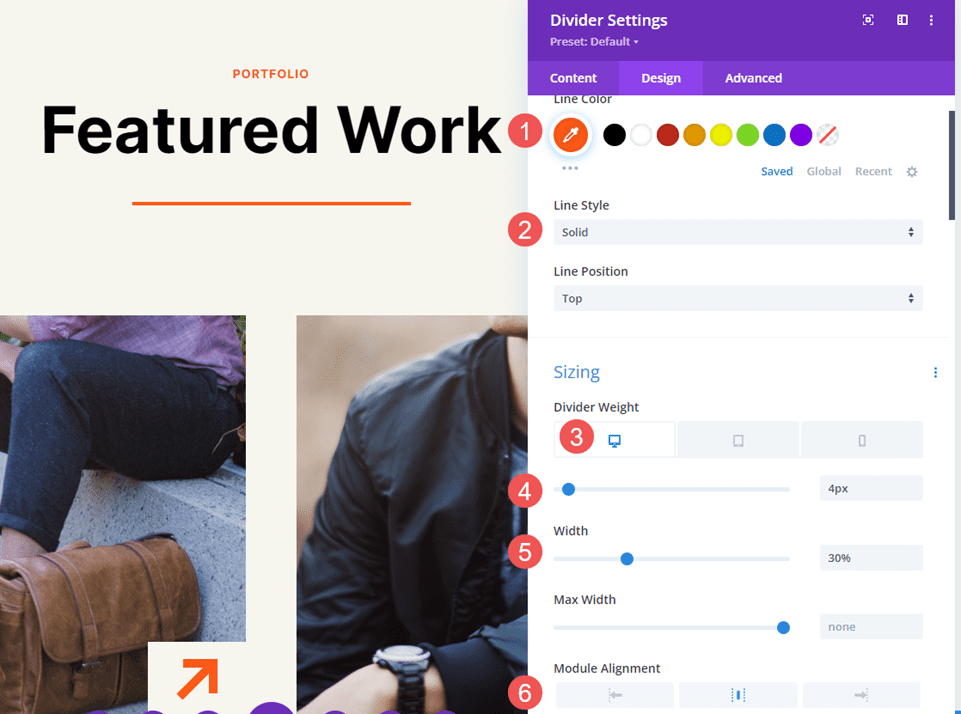
В нашем первом примере мы поместим сплошную разделительную линию под заголовком страницы портфолио. Добавьте модуль разделителя под текстовый модуль .
Измените цвет линии на #ff5a17 и оставьте стиль линии по умолчанию (сплошной). Установите Вес разделителя на 4 пикселя для настольных компьютеров и планшетов и измените его на 2 пикселя для телефонов. Установите ширину на 30% и выравнивание модуля по центру.
- Цвет линии: #ff5a17
- Стиль линии: сплошная
- Вес разделителя: 4 пикселя для рабочего стола, 2 пикселя для телефона
- Ширина: 30%
- Выравнивание модуля: по центру

Пример второго стиля линии модуля делителя
Мы поместим второй разделитель между проектами портфолио в разделе Featured Work . Это требует добавления новой строки для модуля делителя. Разделитель будет смещен, просто чтобы он выглядел по-другому.
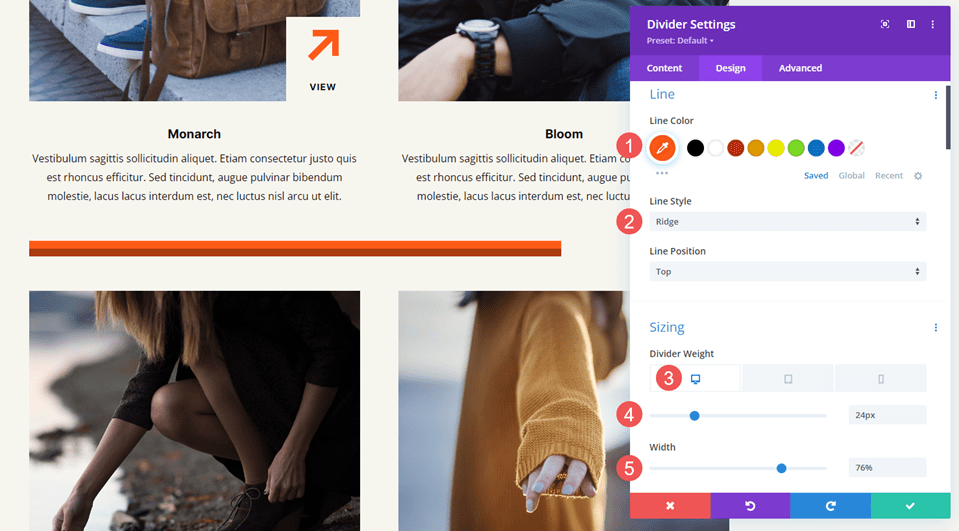
Измените цвет линии на #ff5a17 и стиль линии на ребро. Установите Вес разделителя на 24 пикселя для компьютеров и планшетов и на 20 пикселей для телефонов. Измените ширину на 76%.
- Цвет линии: #ff5a17
- Стиль линии: хребет
- Вес разделителя: 24 пикселя для настольных компьютеров и планшетов, 20 пикселей для телефонов.
- Ширина: 76%

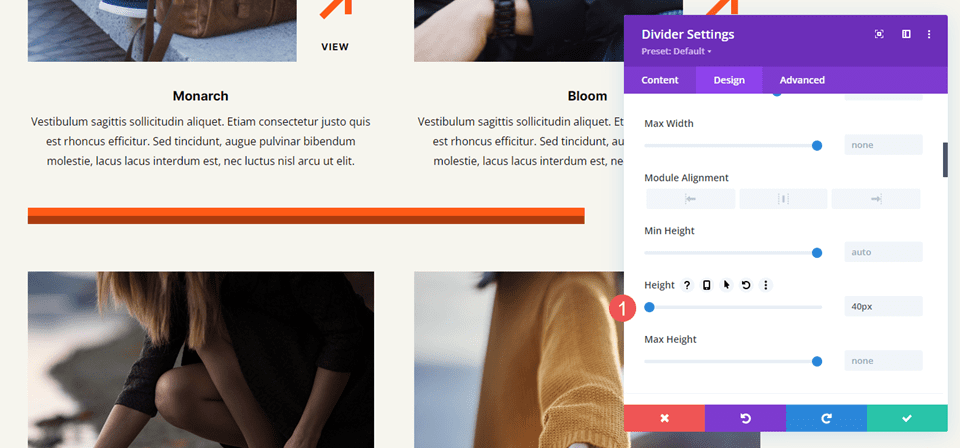
Установите высоту на 40 пикселей, чтобы добавить больше места между следующей строкой.
- Высота: 40 пикселей

Пример третьего стиля линии модуля делителя
Мы поместим третью разделительную линию рядом с кнопкой призыва к действию для раздела с надписью «Давайте работать вместе». Этот изменяет строку на три столбца с столбцом 1/2 слева и двумя столбцами 1/4 справа. Разделительный модуль расположен между текстовыми модулями и кнопочным модулем . Разделительная линия соединяется с кнопкой, следуя дизайнерским решениям других разделов этого макета.
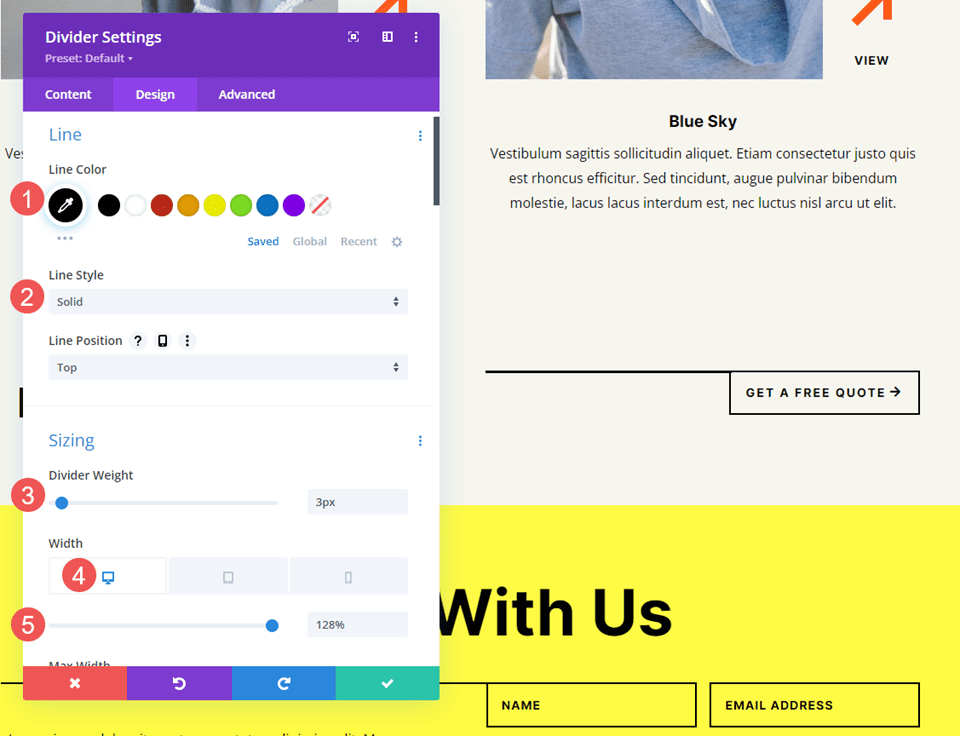
Здесь используется стиль сплошной линии . Измените цвет линии на черный и установите толщину разделителя на 2 пикселя. Установите ширину на 128% для настольных компьютеров, 112% для планшетов и Авто для телефонов.
- Цвет линии: #000000
- Стиль линии: сплошная
- Вес разделителя: 2px
- Ширина: 128% настольный компьютер, 112% планшет, автоматический телефон

Разделительный модуль, стиль линии, пример четвертый
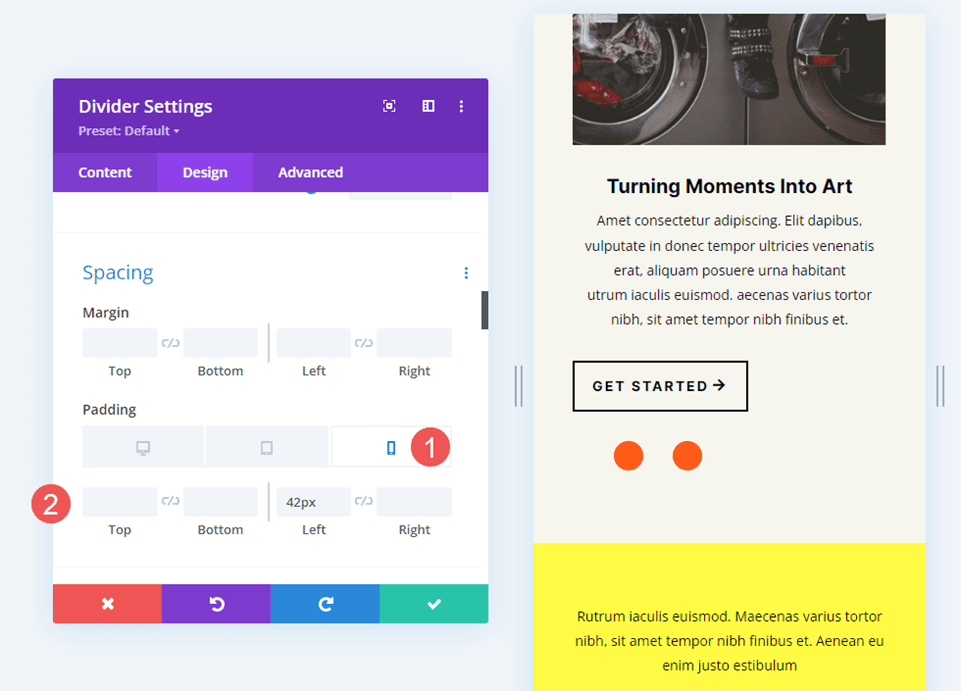
В следующих трех примерах используется целевая страница фотостудии. В нашем четвертом примере модуль «Разделитель» размещается под модулем «Кнопка» в CTA под названием «Превращение моментов в искусство». Этот будет использовать настройки модуля, чтобы добавить точки в область, чтобы привлечь внимание.
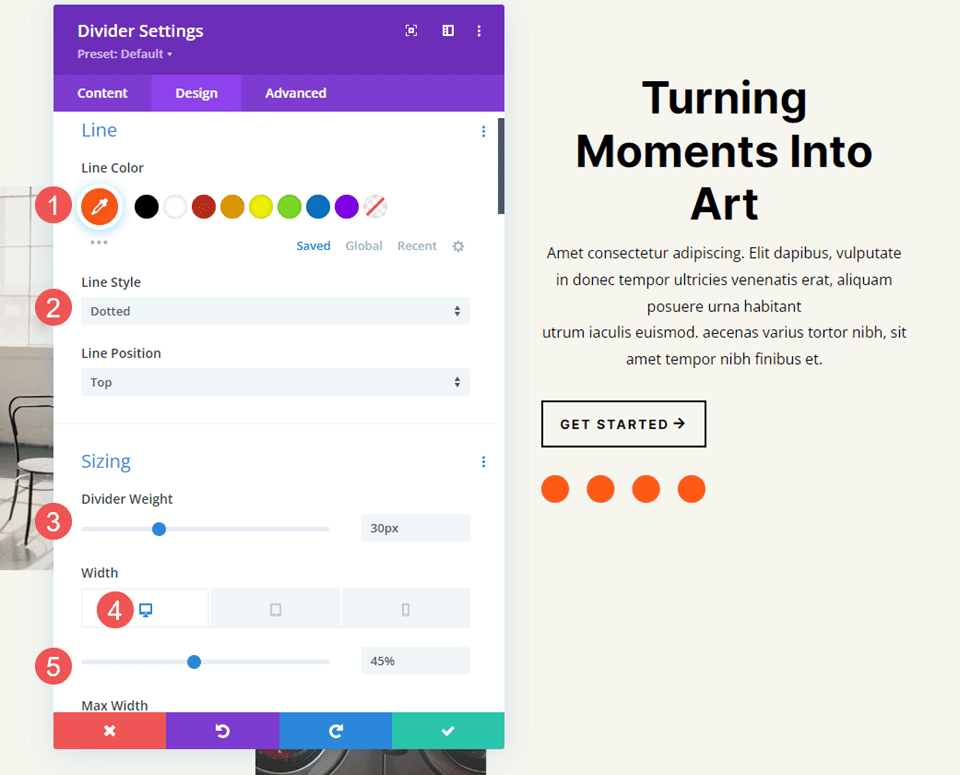
Измените цвет линии на #ff5a17 и выберите пунктирную для стиля линии . Установите Вес разделителя на 30px. Измените ширину на 45% для настольных компьютеров, 30% для планшетов и 28% для телефонов.
- Цвет линии: #ff5a17
- Стиль линии: Пунктирная
- Вес разделителя: 30px
- Ширина: 45 % для настольных компьютеров, 30 % для планшетов, 28 % для телефонов.

Прокрутите вниз до Spacing и добавьте 42px Left Padding для телефонов. Оставьте Padding для настольных компьютеров и планшетов по умолчанию.
- Отступ слева: телефон 42px

Пример пятого стиля линии модуля делителя
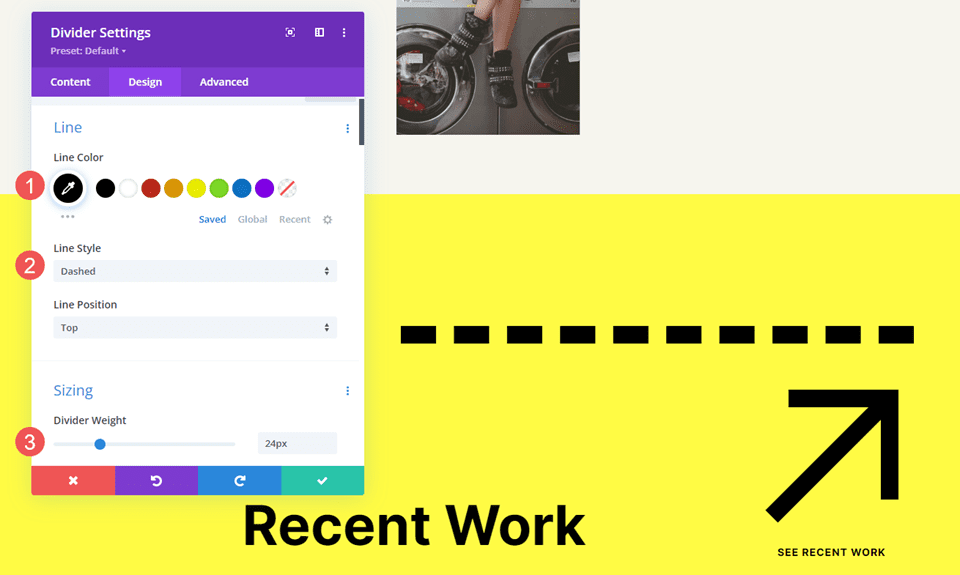
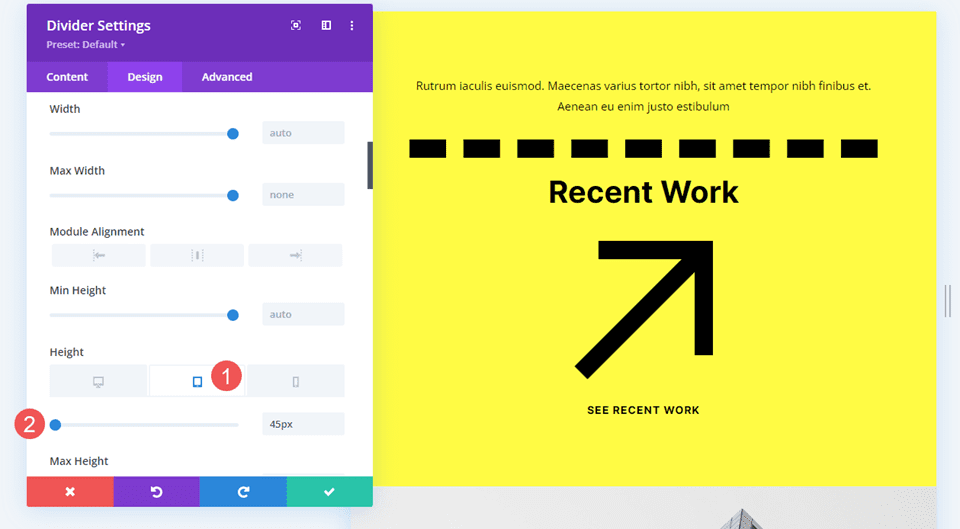
Наш пятый пример добавит пунктирную линию в раздел «Последние работы». Добавьте модуль делителя в пустой столбец в верхней строке.
Измените цвет линии на черный и стиль линии на пунктирную. Установите Вес разделителя на 24 пикселя.
- Цвет линии: #000000
- Стиль линии: пунктирная
- Вес разделителя: 24px

Измените высоту на 45 пикселей для планшетов и телефонов. Кроме того, вы можете установить высоту на 45 пикселей для всех устройств. В любом случае рабочие столы будут выглядеть одинаково.
- Высота: 45 пикселей

Разделительный модуль, стиль линии, пример шестой
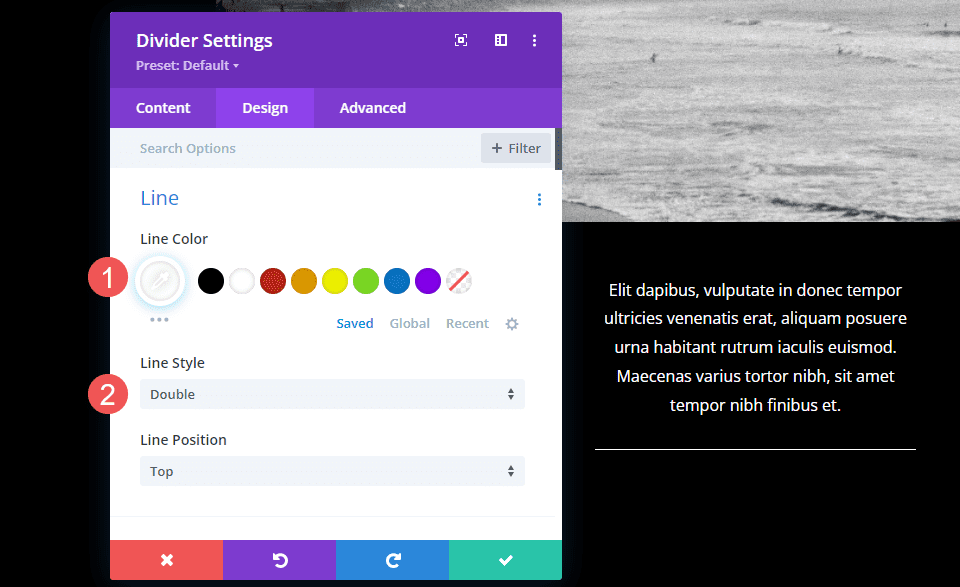
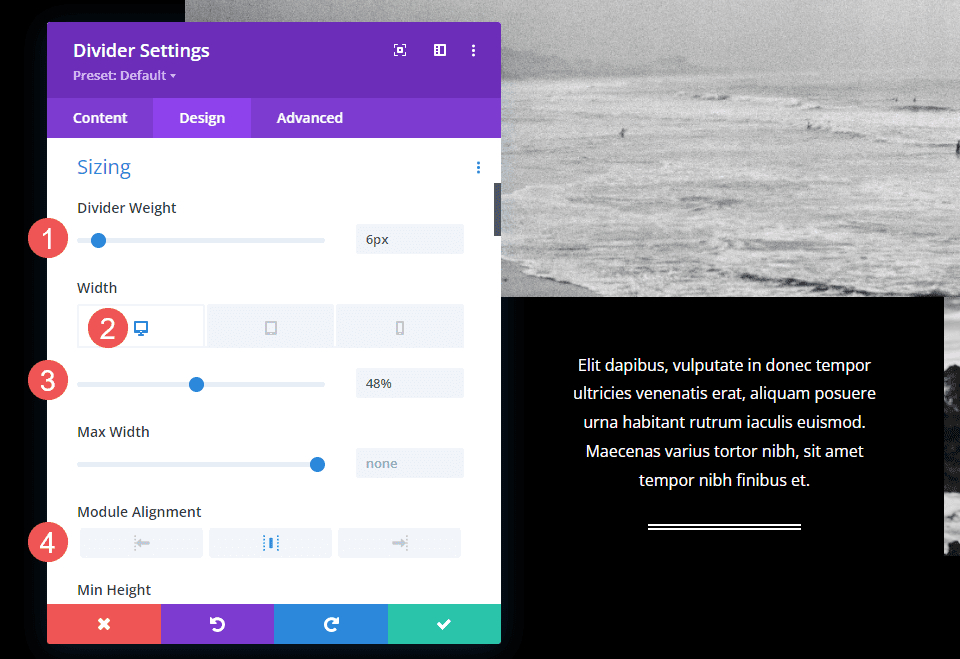
В нашем последнем примере мы добавим модуль-разделитель с двойной линией под описанием в разделе под названием «Пример из практики».
Измените цвет линии на белый и стиль линии на двойной.
- Цвет линии: #ffffff
- Стиль линии: Двойной

Установите Вес разделителя на 6px. Измените ширину на 48% для настольных компьютеров, 22% для планшетов и 36% для телефонов. Измените выравнивание модуля на центр.
- Вес разделителя: 6px
- Ширина: 48 % для настольных компьютеров, 22 % для планшетов, 36 % для телефонов.
- Выравнивание модуля: по центру

Полученные результаты
Стиль линии модуля делителя рабочего стола Пример 1

Стиль линии модуля делителя телефона, пример 1

Пример второй линейки модулей разделителя рабочего стола

Пример второй линии модуля телефонного разделителя

Линия модуля делителя рабочего стола, пример 3

Пример линии модуля делителя телефона третий

Линия модуля делителя рабочего стола, пример четвертый

Пример линии телефонного модуля делителя четвертый

Пример пятой линии модуля делителя рабочего стола

Пример пятой линии модуля делителя телефона

Пример линии модуля делителя рабочего стола 6

Пример шестой линии модуля телефонного разделителя

Окончание мыслей
Это наш обзор стилей линий в Divider Module Divi и того, как их стилизовать. Различные стили и варианты линий открывают множество возможностей для дизайна. С помощью всего нескольких настроек пользователи Divi могут создавать маленькие или большие разделительные линии, добавлять фигуры и многое другое. Модуль Divider от Divi — отличный способ добавить визуального изящества любому веб-сайту Divi.
Ждем вашего ответа. Вы оформляете разделительную линию в модуле Divi Divider? Дайте нам знать об этом в комментариях.
