Tinjauan Gaya Garis dalam Modul Pembagi Divi & Cara Menatanya
Diterbitkan: 2023-05-24Garis pembagi dalam Modul Pembagi Divi adalah cara yang bagus untuk memisahkan elemen atau menambahkan gaya visual ke tata letak Divi Anda. Modul ini mudah digunakan dan sangat serbaguna. Dalam posting ini, kita akan melihat ikhtisar gaya garis di Modul Pembagi Divi dan melihat cara menatanya. Kami akan membuat enam contoh untuk membantu memicu imajinasi Anda dalam menata Modul Pembagi Divi Anda.
Mari kita mulai.
- 1 Pratinjau
- 2 Fitur Modul Pembagi
- 2.1 Tab Konten Modul Divi
- 3 Tab Desain Modul Pembagi
- 3.1 Opsi Gaya Garis Modul Pembagi
- 3.2 Pengaturan Ukuran Garis Modul Pembagi
- 4 Contoh Gaya Garis Modul Pembagi
- 4.1 Model Garis Modul Pembagi Contoh Satu
- 4.2 Contoh Gaya Garis Modul Pembagi Dua
- 4.3 Contoh Gaya Garis Modul Pembagi Tiga
- 4.4 Model Garis Modul Pembagi Contoh Empat
- 4.5 Contoh Gaya Garis Modul Pembagi Lima
- 4.6 Contoh Gaya Garis Modul Pembagi Enam
- 5 Hasil
- 6 Pemikiran Akhir
Pratinjau
Model Garis Modul Pembagi Desktop Contoh Satu

Model Garis Modul Pembagi Telepon Contoh Satu

Contoh Baris Modul Pembagi Desktop Dua

Contoh Jalur Modul Pembagi Telepon Dua

Contoh Baris Modul Pembagi Desktop Tiga

Contoh Jalur Modul Pembagi Telepon Tiga

Contoh Baris Modul Pembagi Desktop Empat

Contoh Jalur Modul Pembagi Telepon Empat

Contoh Baris Modul Pembagi Desktop Lima

Contoh Jalur Modul Pembagi Telepon Lima

Contoh Baris Modul Pembagi Desktop Enam

Contoh Jalur Modul Pembagi Telepon Enam

Fitur Modul Pembagi
Untuk memberi warna dan referensi pada tangkapan layar, saya telah menambahkan Modul Teks dan latar belakang berwarna dari halaman Portofolio Paket Tata Letak Studio Fotografi gratis yang tersedia dalam Divi.
Tab Konten Modul Divi
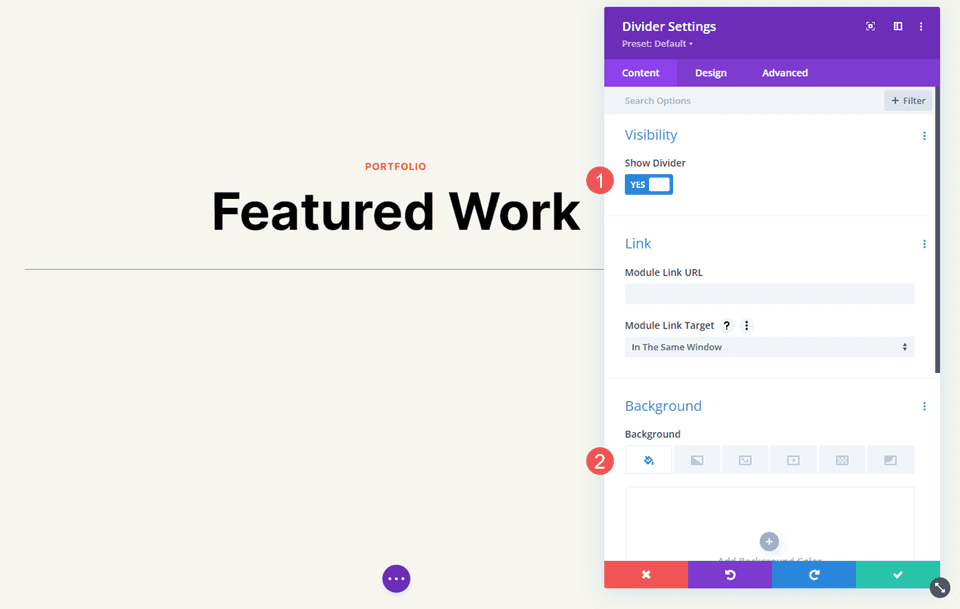
Tab Konten Modul Pembagi mencakup opsi untuk menampilkan garis pembagi atau tidak dan memberi warna latar belakang pembagi.

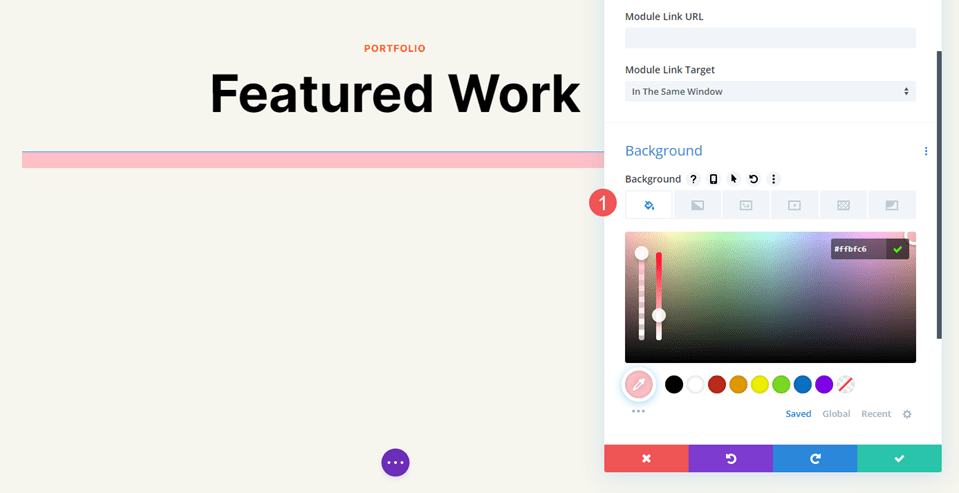
Opsi Latar Belakang adalah opsi standar untuk modul Divi lainnya. Ini termasuk warna latar belakang, gradien, gambar, video, pola, atau topeng. Untuk contoh ini, saya telah menambahkan warna latar merah muda untuk memudahkan melihat ruang yang digunakan oleh pembagi. Pembagi ditempatkan di bagian atas ruang ini secara default.

Tab Desain Modul Pembagi
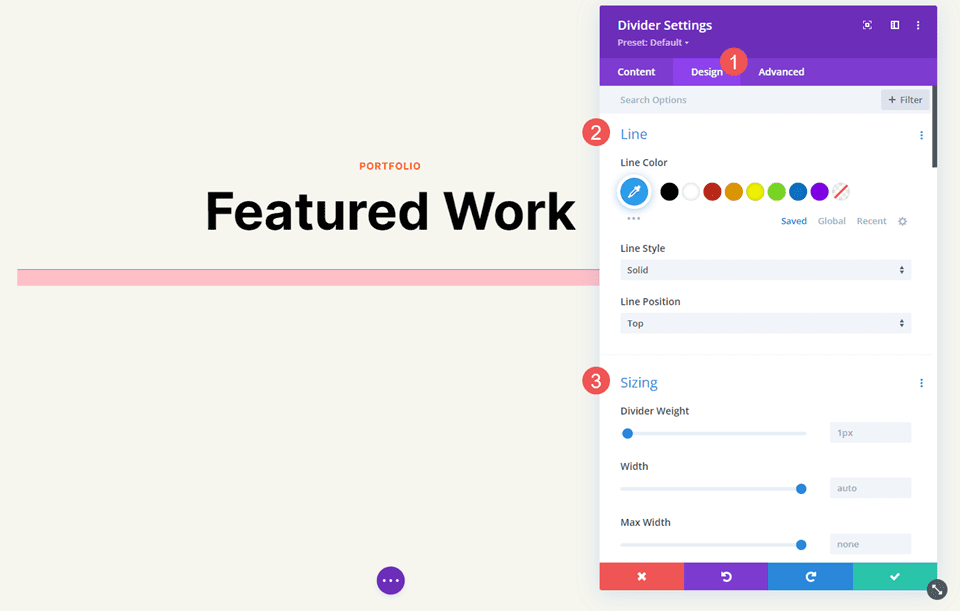
Opsi tab Desain Modul Pembagi mencakup Warna Garis yang juga menyertakan opsi Gaya Garis. Pilihan lain termasuk Sizing, Spacing, Border, Box Shadow, Filter, Transform, dan Animation.

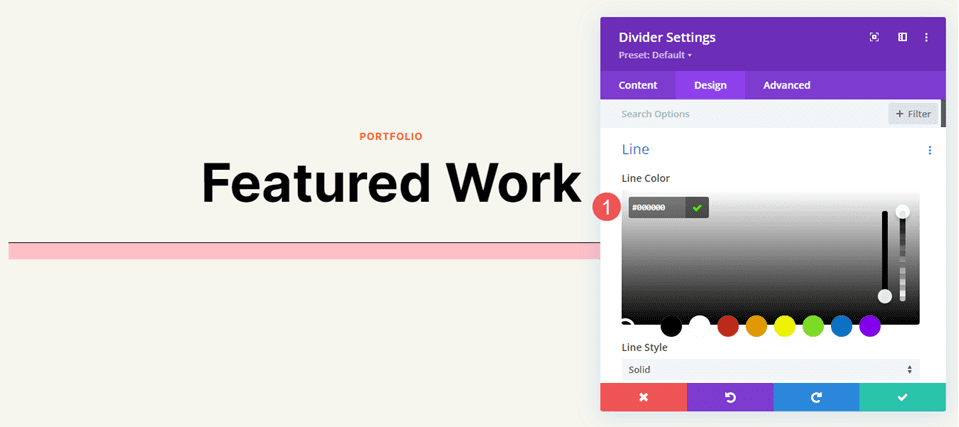
Warna garis
Pengaturan Warna Garis menyertakan pemilih warna standar, yang memungkinkan pengguna Divi untuk sepenuhnya menyesuaikan warna garis pembagi.

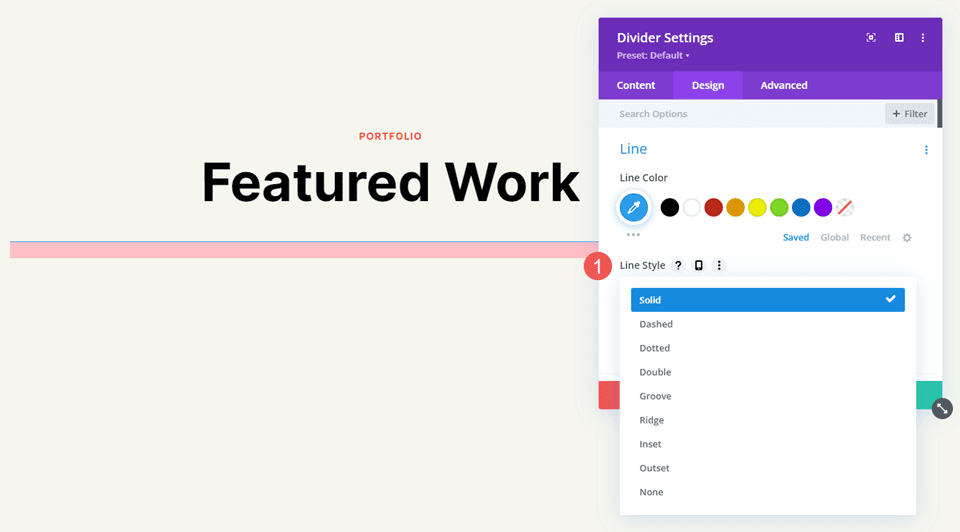
Gaya Garis
Pengaturan Line Style menentukan bentuk garis. Ini memiliki 9 opsi.

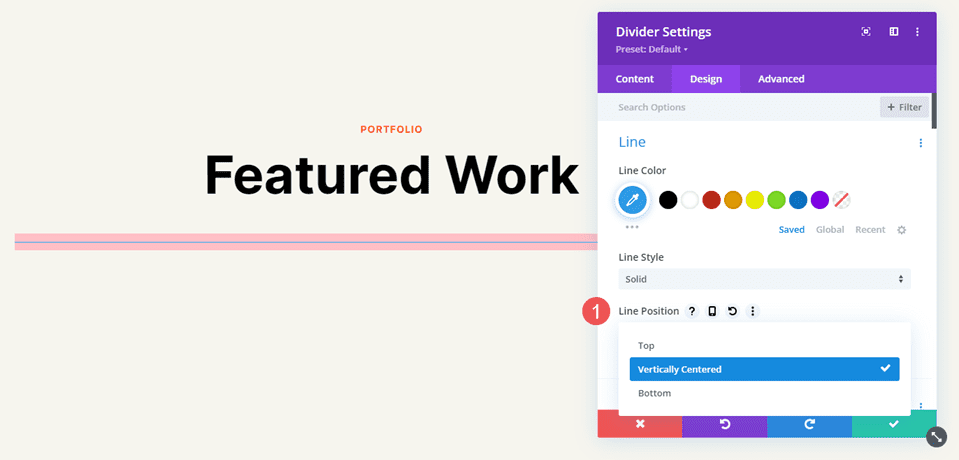
Posisi Baris
Posisi Garis menempatkan garis di bagian atas, tengah, atau bawah ruang pemisah.

Opsi Gaya Garis Modul Pembagi
Opsi Gaya Garis berfungsi dengan Ukuran (Berat, Lebar, dll.) untuk membuat beberapa pembagi yang menarik. Inilah tampilan setiap Gaya dengan Bobot 20px agar tampak menonjol dalam gambar saya. Setelah ini, kita akan menata pembagi dengan berbagai kombinasi Warna, Gaya, dan Ukuran.
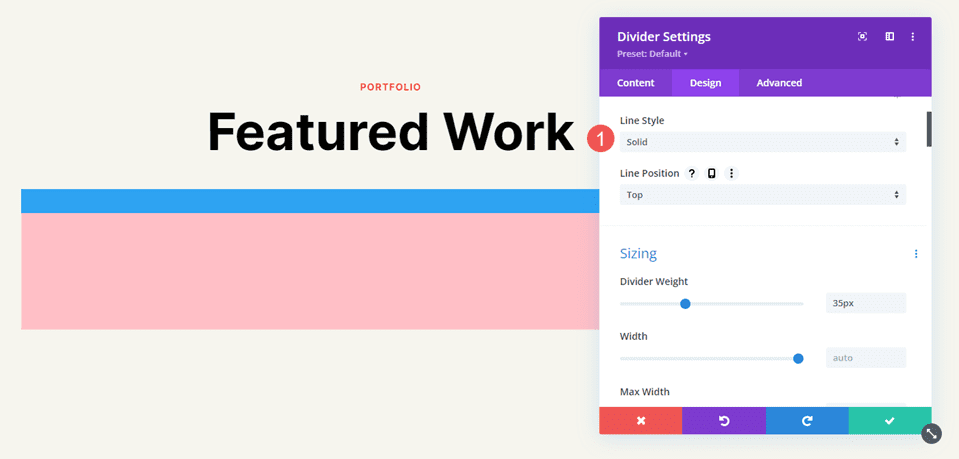
Padat
Solid menampilkan pembagi sebagai garis padat.

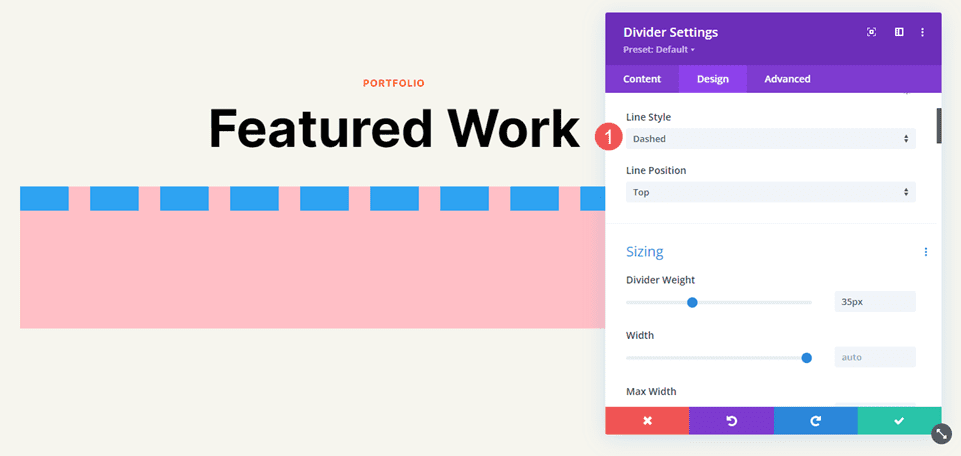
Putus-putus
Dashed memotong garis pembagi menjadi garis putus-putus kecil.

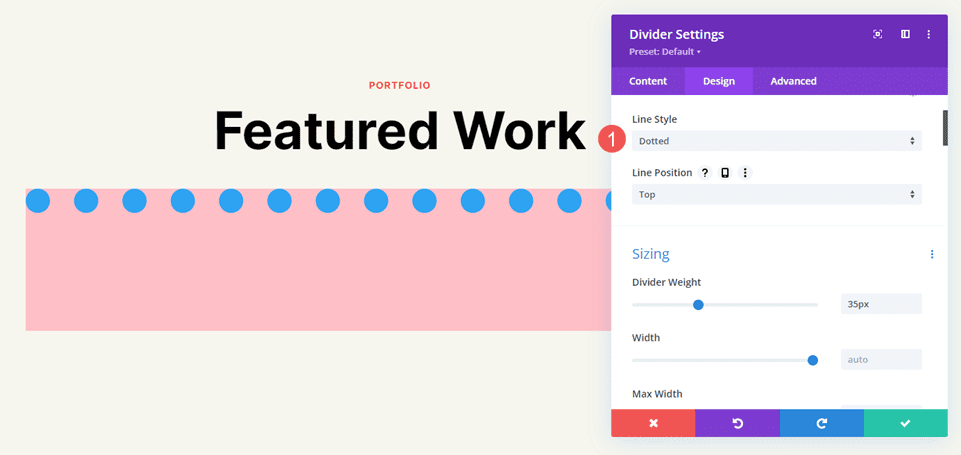
Burik
Dotted menampilkan garis pembagi sebagai titik.

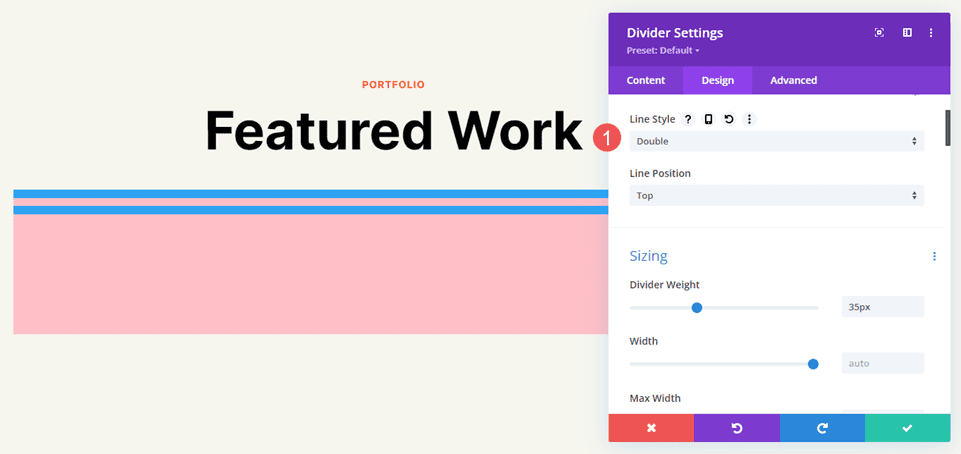
Dobel
Ganda menampilkan dua garis pembagi secara paralel.

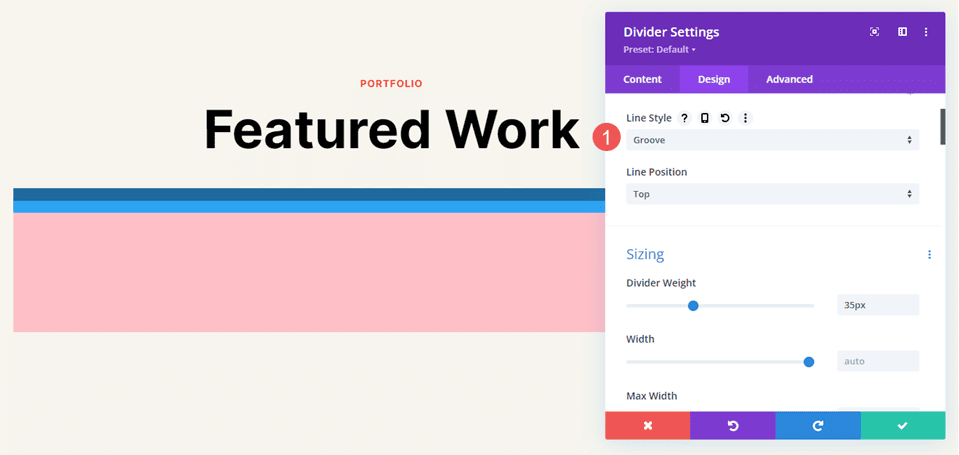
Alur
Groove memotong bagian atas garis dan membuat bagian atas menjadi lebih gelap dari warna yang kita pilih.

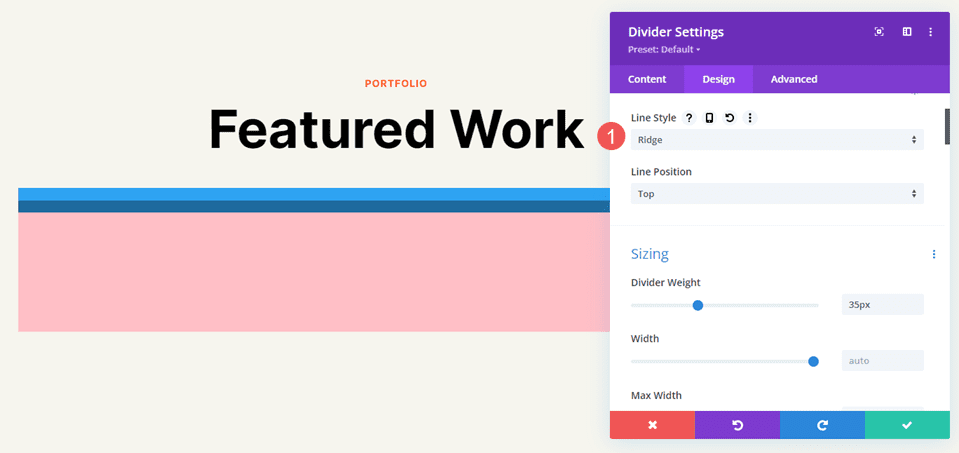
Punggung bukit
Punggung memotong ke bagian bawah garis dan membuat bagian bawah menjadi warna yang lebih gelap dari warna yang kita pilih.

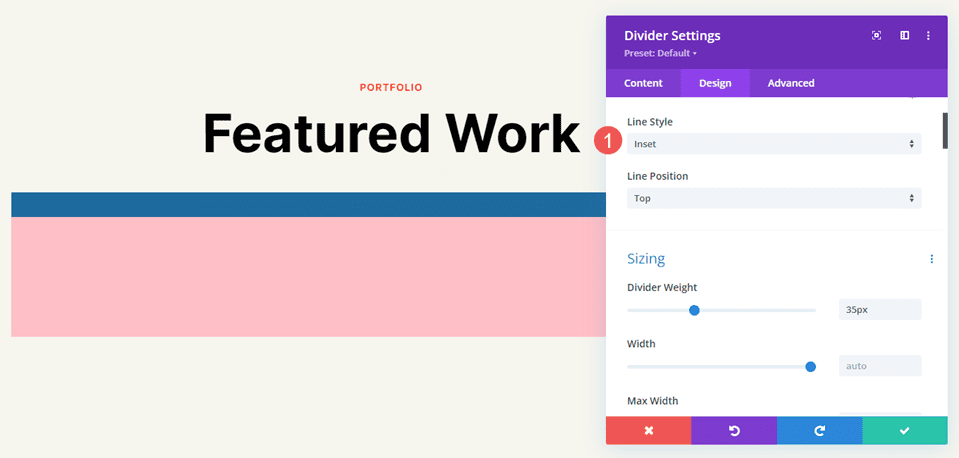
Sisipan
Inset memotong bagian atas dan bawah garis, membuat seluruh garis menjadi warna yang lebih gelap dari warna yang kita pilih.

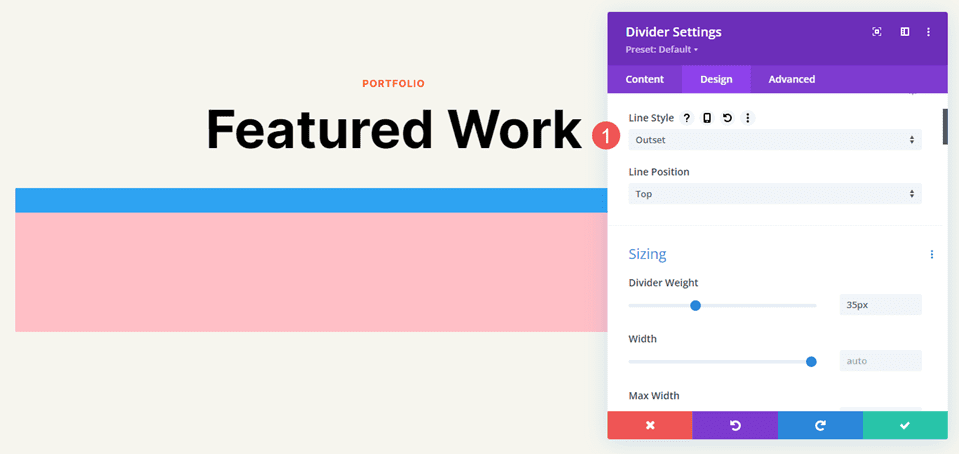
Awal
Awal tidak memotong garis, pada dasarnya memberikan tampilan yang sama dengan Solid.

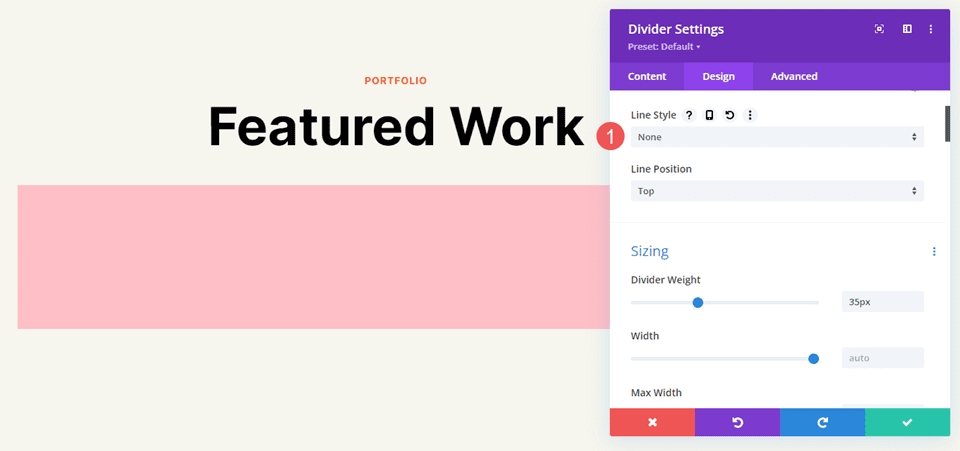
Tidak ada
Tidak ada yang membuat garis pemisah tidak terlihat, hanya menunjukkan warna latar belakangnya.

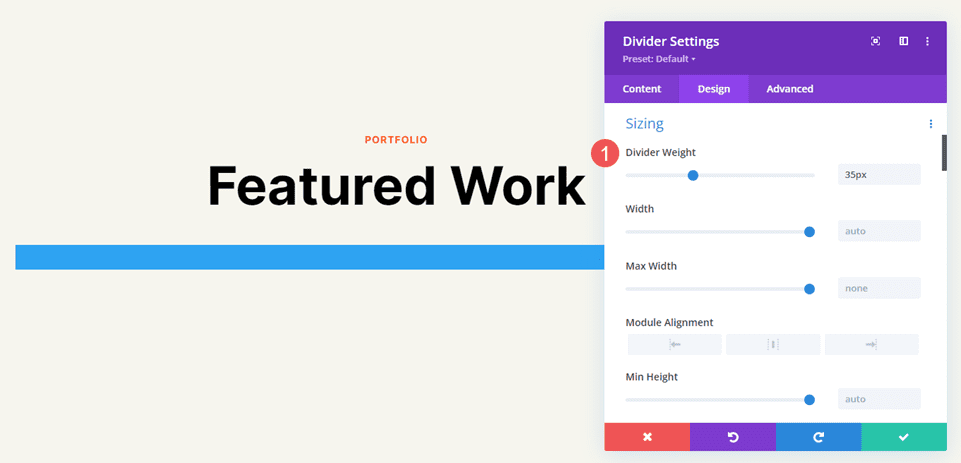
Pengaturan Ukuran Garis Modul Pembagi
Opsi Ukuran menentukan berat, tinggi, lebar, dan perataan pembagi. Berikut adalah melihat pengaturan utama.
Berat Pembagi
Divider Weight menentukan ketebalan garis pembagi.


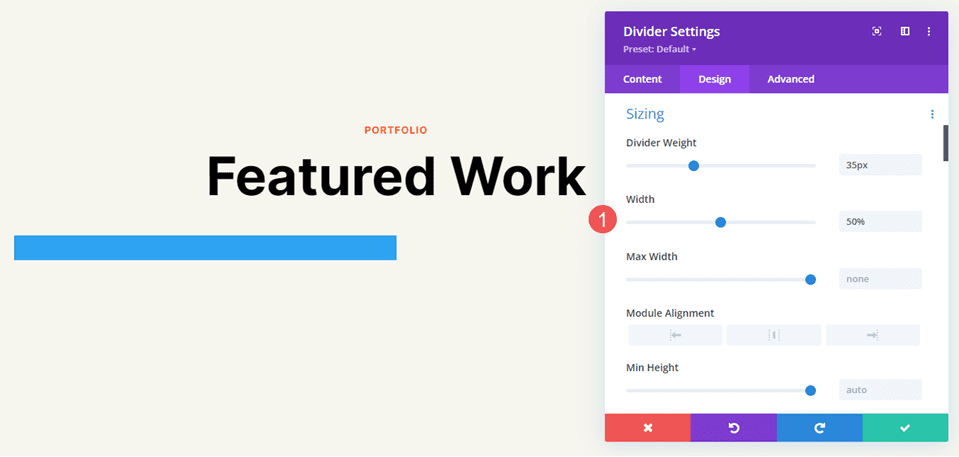
Lebar
Lebar menentukan lebar garis pembagi. Ini dapat digunakan dalam kombinasi dengan Module Alignment untuk menempatkan garis di kiri, tengah, atau kanan areanya.

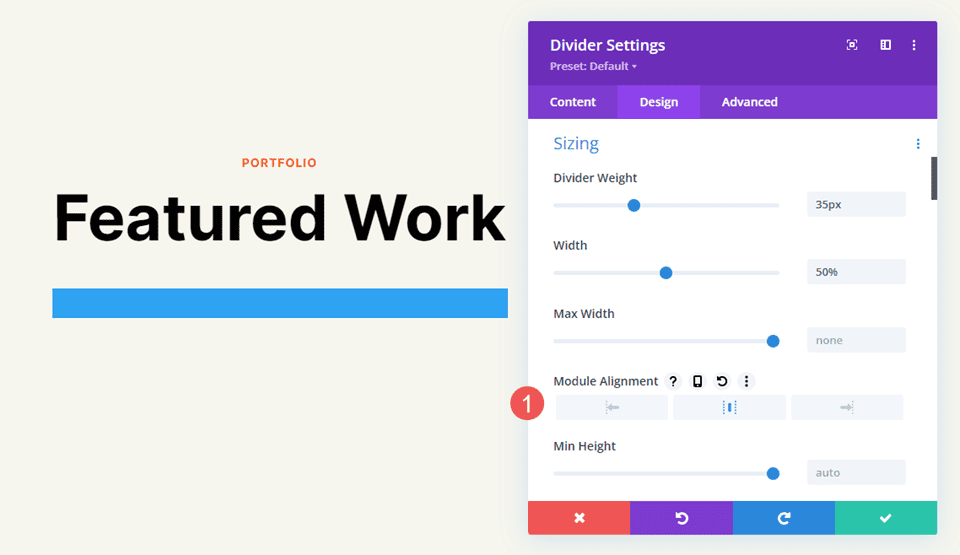
Penyelarasan Modul
Module Alignment menempatkan garis di kiri, tengah, atau kanan area modul.

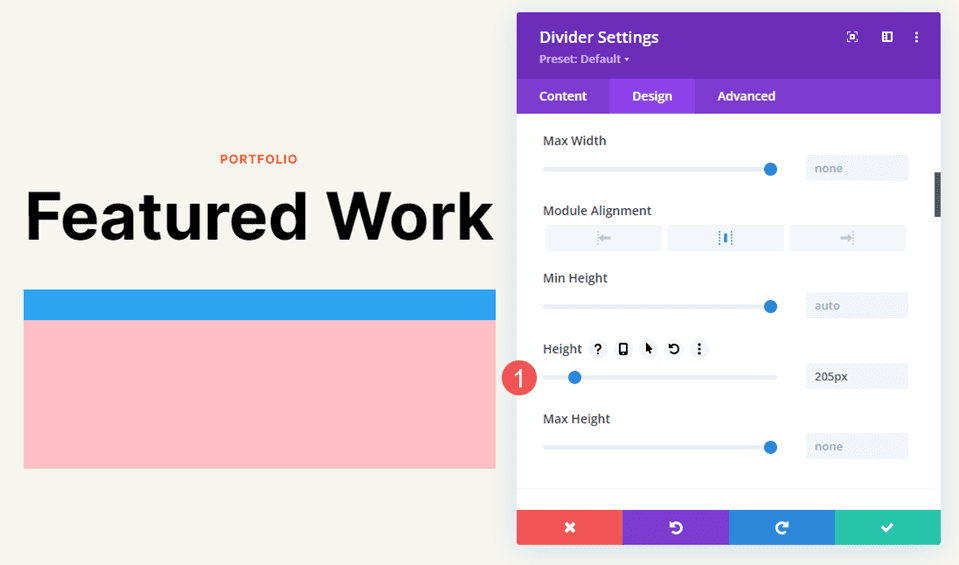
Tinggi
Tinggi menentukan ketinggian area modul. Ukuran garis tetap sama, tetapi latar belakang terisi untuk mengisi ruang.

Contoh Gaya Garis Modul Pembagi
Sekarang, mari kita lihat beberapa contoh pengaturan ini bekerja sama. Untuk contoh kami, saya telah menambahkan Modul Pembagi ke berbagai lokasi dalam halaman Portofolio dan halaman Landing dari Paket Tata Letak Studio Fotografi gratis. Saya akan menggunakan warna dari paket tata letak dan menata modul agar sesuai dengan area.
Model Garis Modul Pembagi Contoh Satu
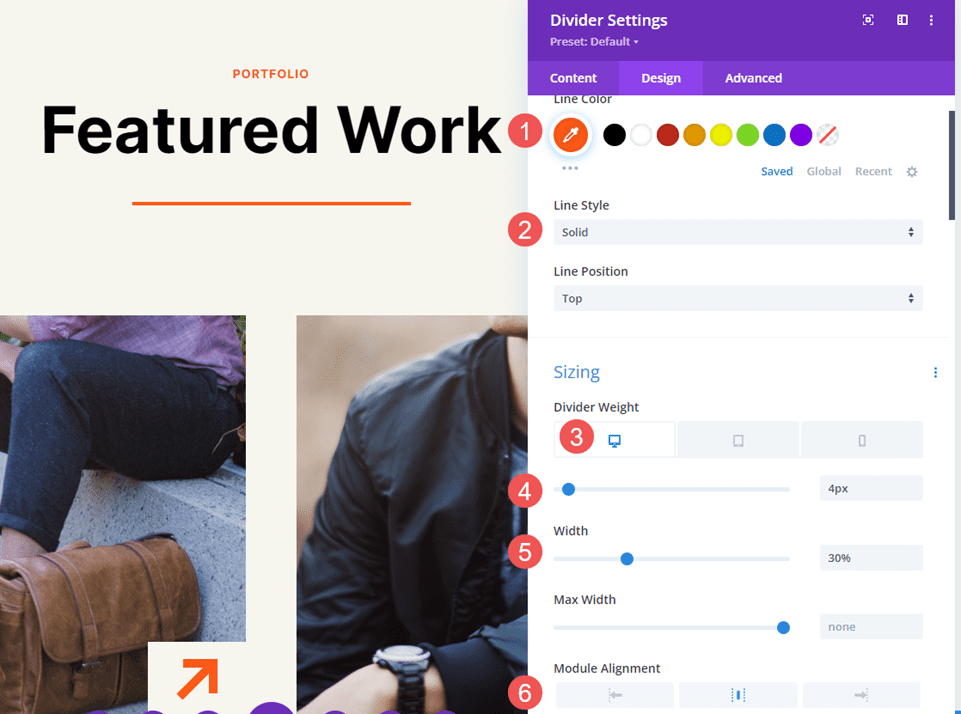
Untuk contoh pertama kami, kami akan menempatkan garis pemisah yang solid di bawah judul halaman halaman portofolio. Tambahkan Modul Pembagi di bawah Modul Teks .
Ubah Line Color ke #ff5a17 dan biarkan Line Style pada pengaturan default (Solid). Atur Berat Pembagi ke 4px untuk desktop dan tablet dan ubah ke 2px untuk ponsel. Atur Width menjadi 30% dan Module Alignment menjadi Center.
- Warna Garis: #ff5a17
- Gaya Garis: Padat
- Berat Pembagi: desktop 4px, ponsel 2px
- Lebar: 30%
- Penyelarasan Modul: Tengah

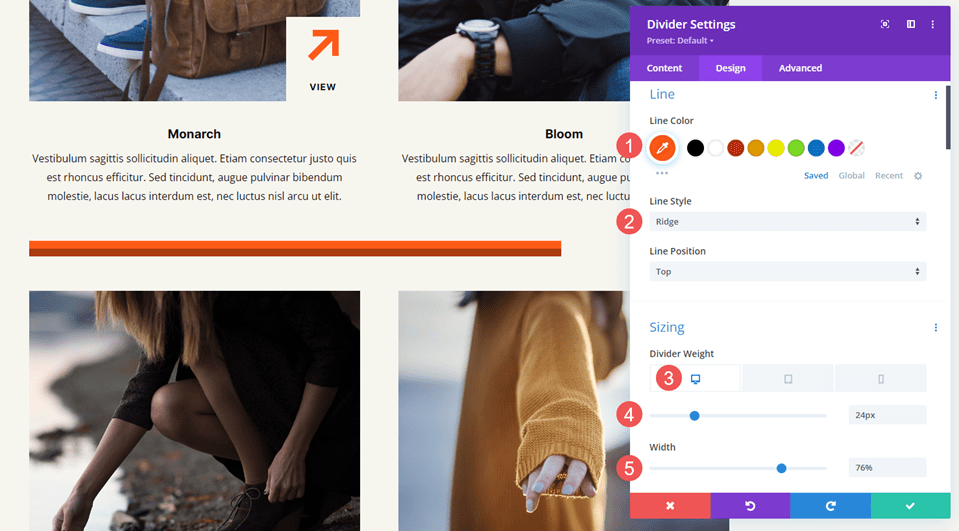
Model Garis Modul Pembagi Contoh Dua
Kita akan menempatkan pembatas kedua antara proyek portofolio di bawah Featured Work . Ini membutuhkan penambahan Baris baru untuk Modul Pembagi. Pemisah akan diimbangi, hanya agar terlihat berbeda.
Ubah Line Color menjadi #ff5a17 dan Line Style menjadi Ridge. Atur Berat Pembagi menjadi 24px untuk desktop dan tablet dan menjadi 20px untuk ponsel. Ubah Lebar menjadi 76%.
- Warna Garis: #ff5a17
- Gaya Garis: Punggungan
- Berat Pembagi: desktop dan tablet 24px, ponsel 20px
- Lebar: 76%

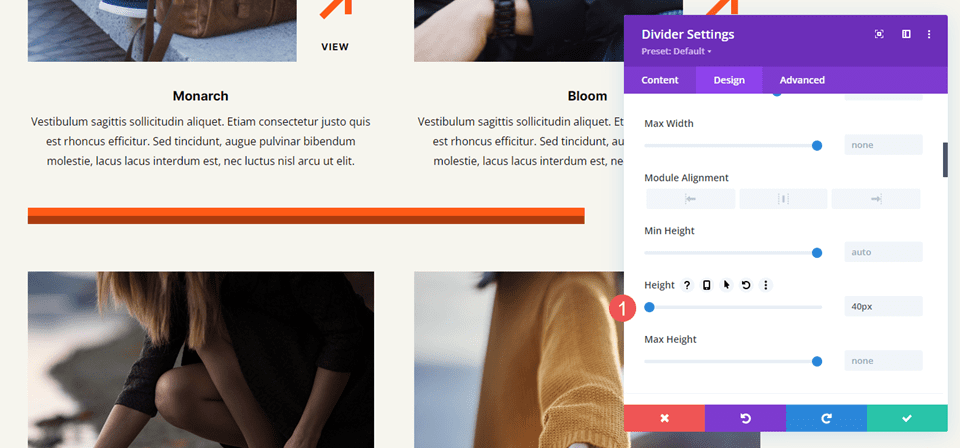
Atur Tinggi ke 40px untuk menambahkan lebih banyak ruang di antara Baris berikutnya.
- Tinggi: 40px

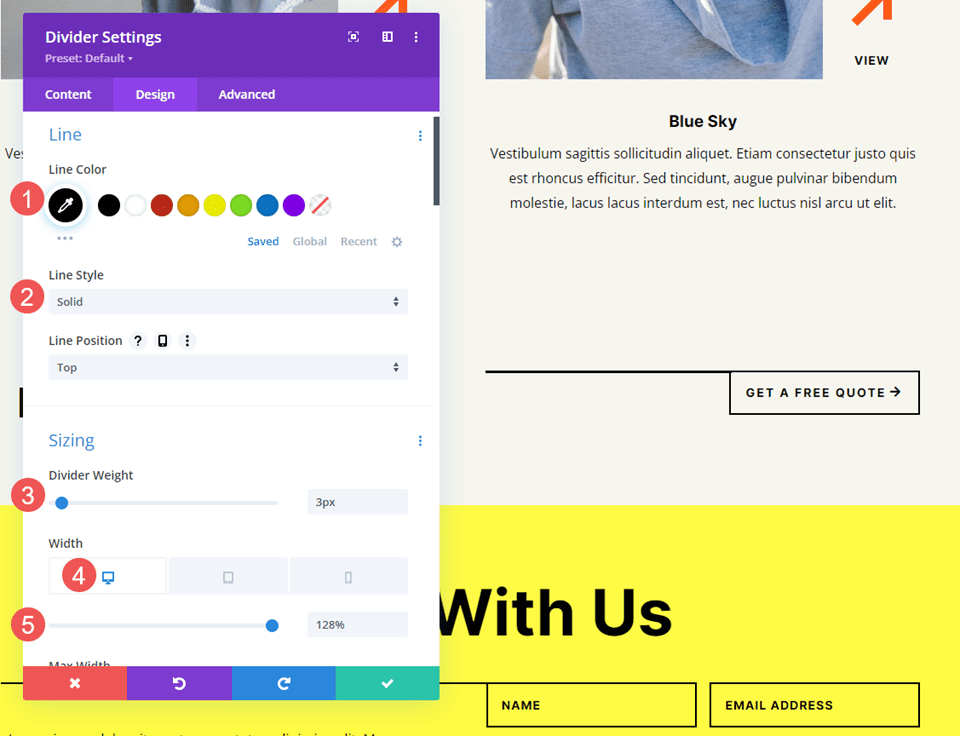
Contoh Gaya Garis Modul Pembagi Tiga
Kami akan menempatkan garis pembagi ketiga di sebelah tombol Ajakan Bertindak untuk bagian berlabel Ayo Bekerja Sama. Yang ini mengubah Baris menjadi tiga kolom dengan 1/2 kolom di sebelah kiri dan dua 1/4 kolom di sebelah kanan. Modul Pembagi ditempatkan di antara Modul Teks dan Modul Tombol . Garis pembagi terhubung ke tombol, mengikuti isyarat desain dari bagian lain tata letak ini.
Yang ini menggunakan Solid Line Style . Ubah Warna Garis menjadi hitam dan atur Berat Pembagi menjadi 2px. Atur Lebar menjadi 128% untuk desktop, 112% untuk tablet, dan Otomatis untuk ponsel.
- Warna Garis: #000000
- Gaya Garis: Padat
- Berat pembagi: 2px
- Lebar: 128% desktop, 112% tablet, Ponsel otomatis

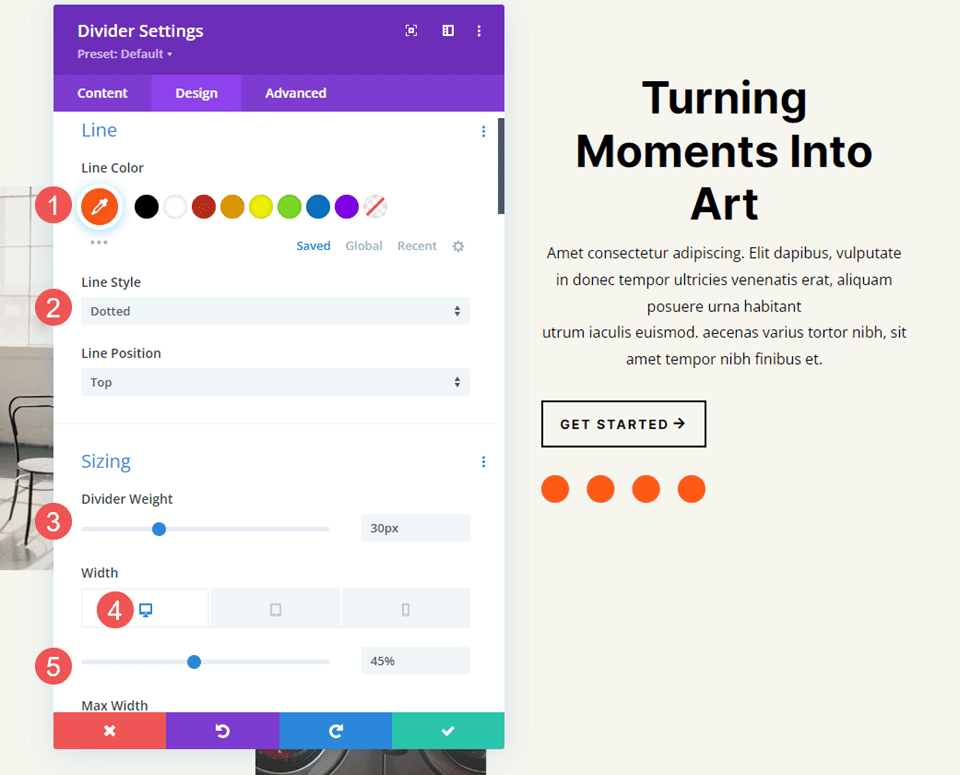
Model Garis Modul Pembagi Contoh Empat
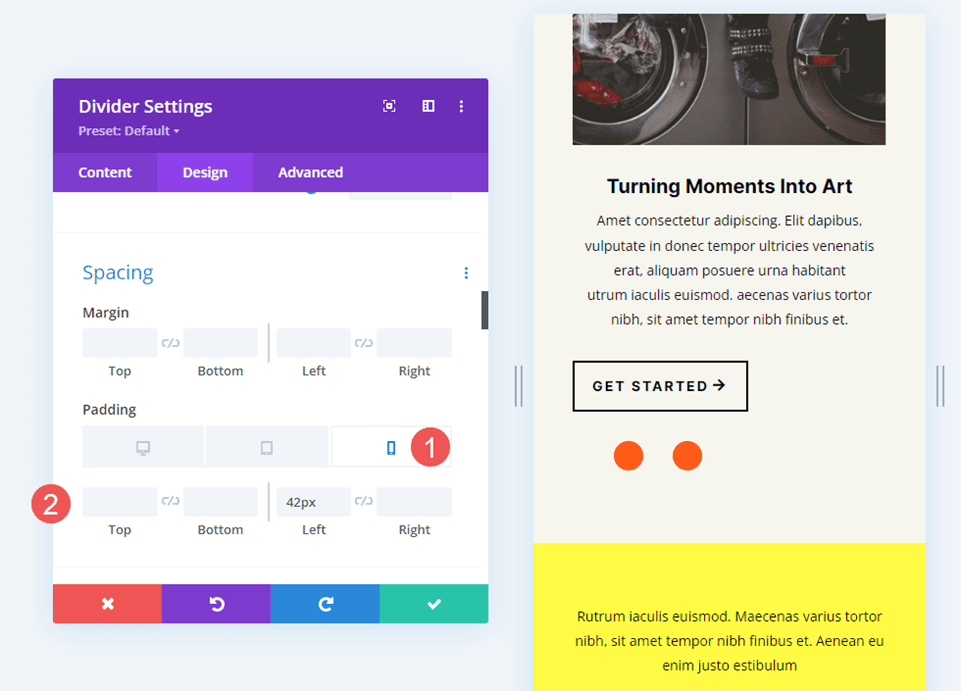
Tiga contoh berikutnya menggunakan Photography Studio Landing Page. Contoh keempat kami menempatkan Modul Pembagi di bawah Modul Tombol dalam CTA yang disebut Mengubah Momen Menjadi Seni. Yang ini akan menggunakan pengaturan modul untuk menambahkan titik ke area untuk menarik perhatian.
Ubah Line Color menjadi #ff5a17 dan pilih Dotted untuk Line Style . Atur Berat Pembagi menjadi 30px. Ubah Lebar menjadi 45% untuk desktop, 30% untuk tablet, dan 28% untuk ponsel.
- Warna Garis: #ff5a17
- Gaya Garis: Bertitik
- Berat Pembagi: 30px
- Lebar: 45% desktop, 30% tablet, 28% ponsel

Scroll ke bawah ke Spacing dan tambahkan 42px Left Padding untuk ponsel. Biarkan Padding untuk desktop dan tablet di default.
- Bantalan Kiri: ponsel 42px

Model Garis Modul Pembagi Contoh Lima
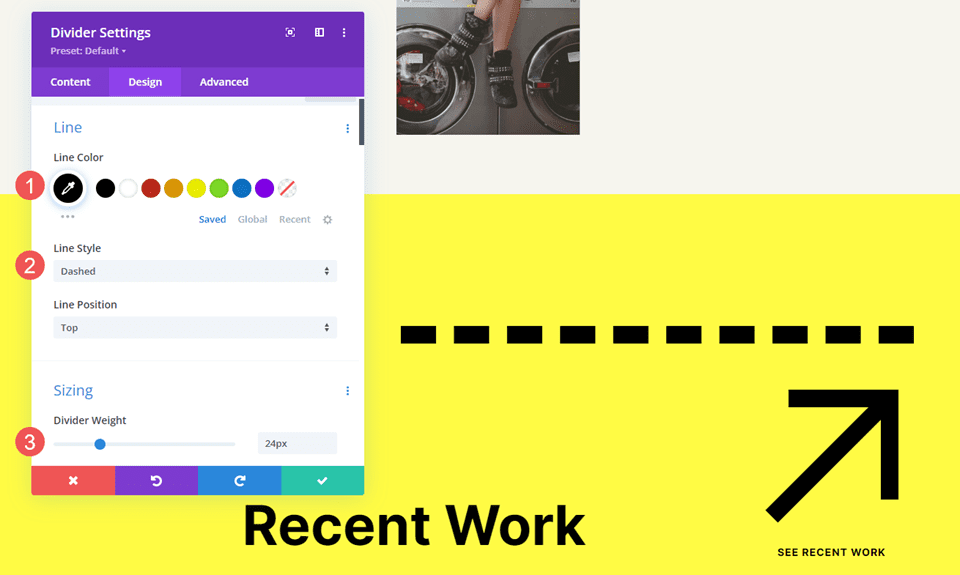
Contoh kelima kami akan menambahkan garis putus-putus ke bagian yang disebut Karya Terbaru. Tambahkan Modul Pembagi ke kolom kosong di Baris atas.
Ubah Line Color menjadi hitam dan Line Style menjadi Dashed. Atur Berat Pembagi menjadi 24px.
- Warna Garis: #000000
- Gaya Garis: Putus-putus
- Berat Pembagi: 24px

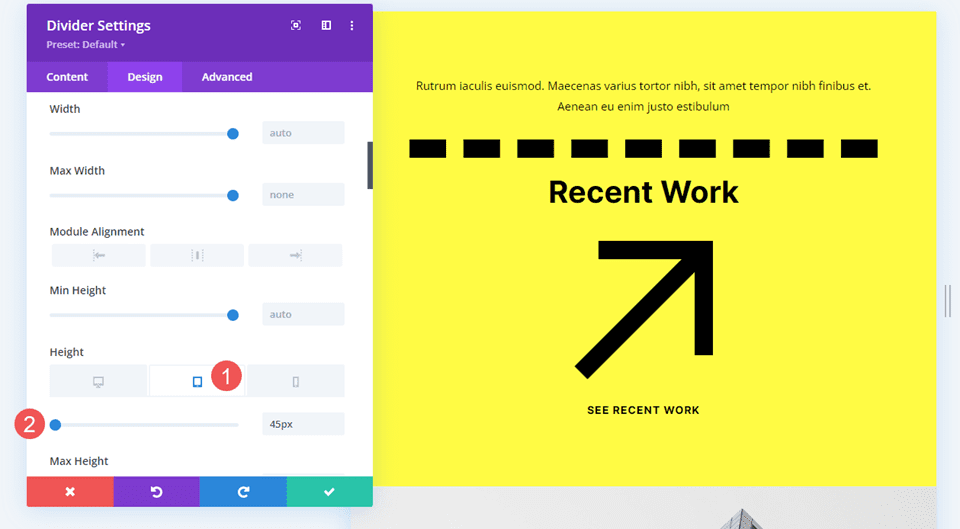
Ubah Tinggi menjadi 45px untuk tablet dan ponsel. Atau, Anda dapat mengatur Tinggi ke 45px untuk semua perangkat. Desktop akan terlihat sama.
- Tinggi: 45px

Model Garis Modul Pembagi Contoh Enam
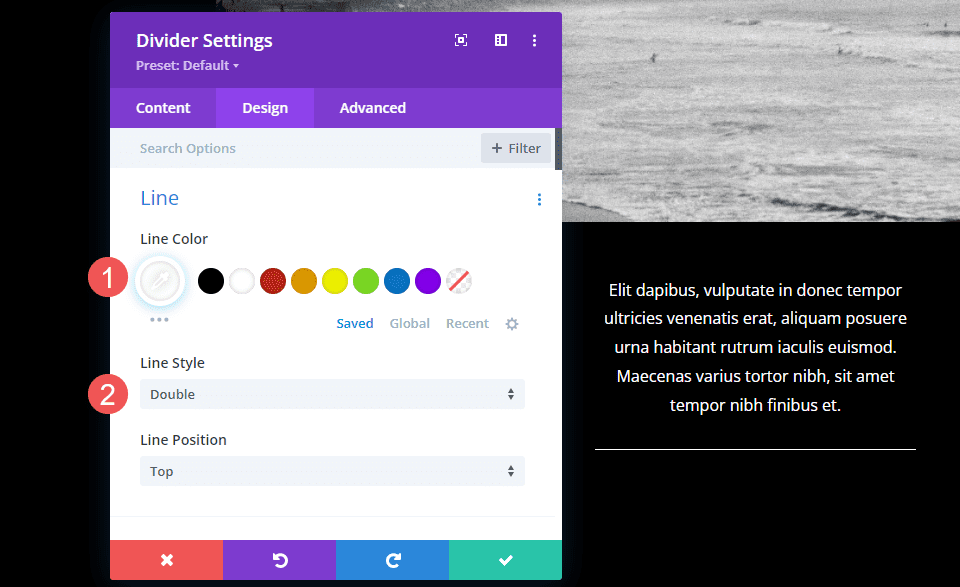
Untuk contoh terakhir kami, kami akan menambahkan Modul Pembagi dengan garis ganda di bawah deskripsi di bagian yang disebut Studi Kasus.
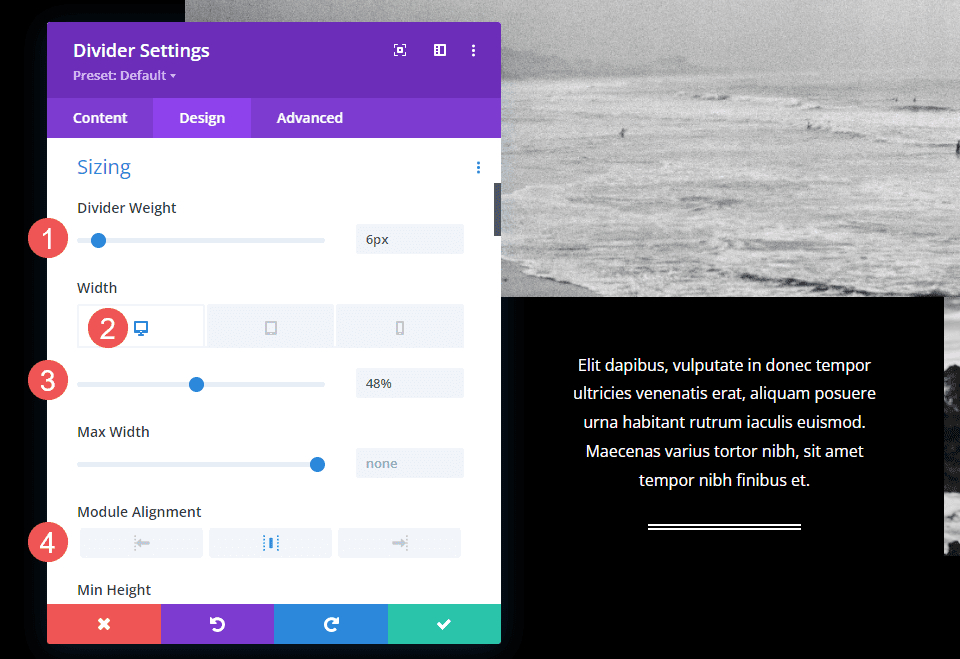
Ubah Line Color menjadi putih dan Line Style menjadi Double.
- Warna Garis: #ffffff
- Gaya Garis: Ganda

Atur Berat Pembagi menjadi 6px. Ubah Lebar menjadi 48% untuk desktop, 22% untuk tablet, dan 36% untuk ponsel. Ubah Penyelarasan Modul ke Tengah.
- Berat pembagi: 6px
- Lebar: 48% desktop, 22% tablet, 36% ponsel
- Penyelarasan Modul: Tengah

Hasil
Model Garis Modul Pembagi Desktop Contoh Satu

Model Garis Modul Pembagi Telepon Contoh Satu

Contoh Baris Modul Pembagi Desktop Dua

Contoh Jalur Modul Pembagi Telepon Dua

Contoh Baris Modul Pembagi Desktop Tiga

Contoh Jalur Modul Pembagi Telepon Tiga

Contoh Baris Modul Pembagi Desktop Empat

Contoh Jalur Modul Pembagi Telepon Empat

Contoh Baris Modul Pembagi Desktop Lima

Contoh Jalur Modul Pembagi Telepon Lima

Contoh Baris Modul Pembagi Desktop Enam

Contoh Jalur Modul Pembagi Telepon Enam

Mengakhiri Pikiran
Itulah ikhtisar kami tentang gaya garis di Modul Pembagi Divi dan cara menatanya. Berbagai gaya dan opsi garis memberikan banyak kemungkinan desain. Hanya dengan beberapa pengaturan, pengguna Divi dapat membuat garis pemisah kecil atau besar, menambahkan bentuk, dan banyak lagi. Modul Pembagi Divi adalah cara yang bagus untuk menambahkan bakat visual ke situs web Divi mana pun.
Kami ingin mendengar dari Anda. Apakah Anda menata garis pembagi di Modul Pembagi Divi Anda? Beri tahu kami di komentar.
