Divi 分隔线模块中的线条样式概述以及如何设置它们的样式
已发表: 2023-05-24Divi 的分隔线模块中的分隔线是分隔元素或为您的 Divi 布局添加一些视觉效果的好方法。 该模块易于使用且用途广泛。 在这篇文章中,我们将概述 Divi 的分隔线模块中的线条样式,并了解如何设置它们的样式。 我们将创建六个示例来帮助激发您的想象力来设计您的 Divi Divider 模块。
让我们开始吧。
- 1预览
- 2分频器模块特点
- 2.1 Divi 模块内容选项卡
- 3分频器模块设计选项卡
- 3.1分隔线模块线型选项
- 3.2分压器模块线径设置
- 4分隔线模块线型示例
- 4.1分频器模块线型示例一
- 4.2分频器模块线型示例二
- 4.3分频器模块线型示例三
- 4.4分隔模块线型示例四
- 4.5分隔模块线型实例五
- 4.6分隔模块线型实例六
- 5 个结果
- 6结束的想法
预览
桌面分隔模块线型示例一

电话分线器模块线型示例一

桌面分线器模块线路示例二

电话分线器模块线路示例二

桌面分线器模块线路实例三

电话分线器模块线例三

桌面分线器模块线路实例四

电话分线器模块线路实例四

桌面分线器模块线路实例五

电话分线器模块线路实例五

桌面分线器模块线路实例六

电话分线器模块线路实例六

分频器模块特性
为了给屏幕截图一些颜色和参考,我从 Divi 中提供的免费 Photography Studio Layout Pack 的 Portfolio 页面添加了文本模块和彩色背景。
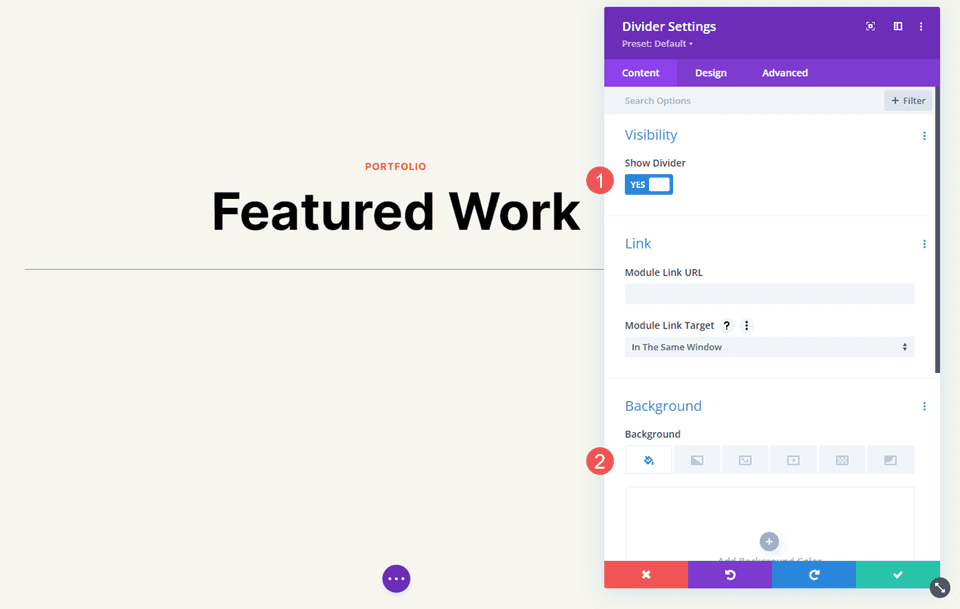
Divi 模块内容选项卡
分隔线模块的内容选项卡包括是否显示分隔线以及为分隔线提供背景颜色的选项。

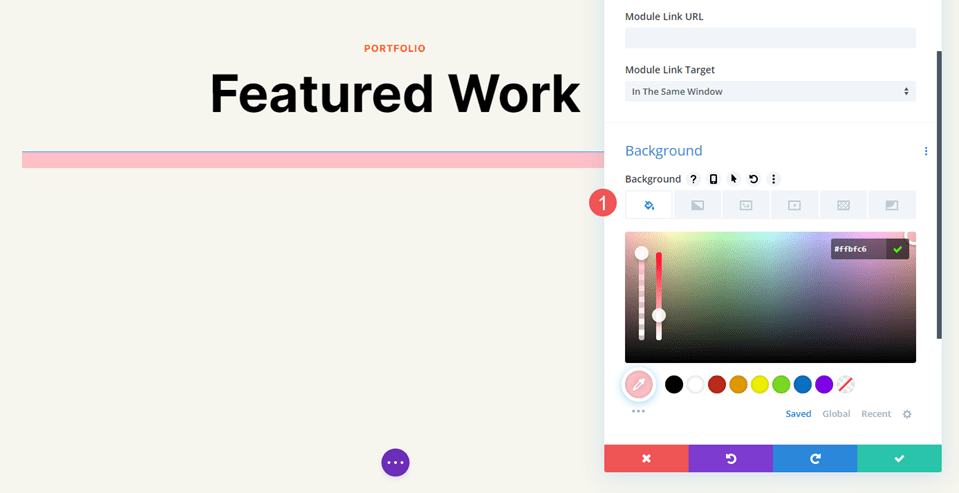
背景选项是其他 Divi 模块的标准选项。 它包括背景颜色、渐变、图像、视频、图案或蒙版。 对于此示例,我添加了粉红色背景色,以便于查看分隔线使用的空间。 默认情况下,分隔线位于该空间的顶部。

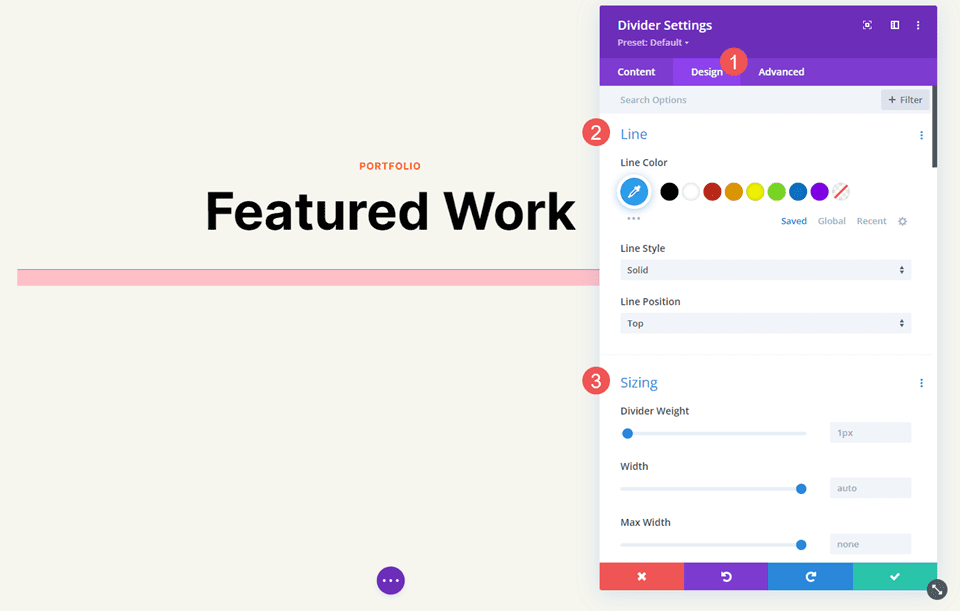
分频器模块设计选项卡
Divider Module Design 选项卡选项包括 Line Color,其中还包括 Line Style 选项。 其他选项包括调整大小、间距、边框、框阴影、滤镜、变换和动画。

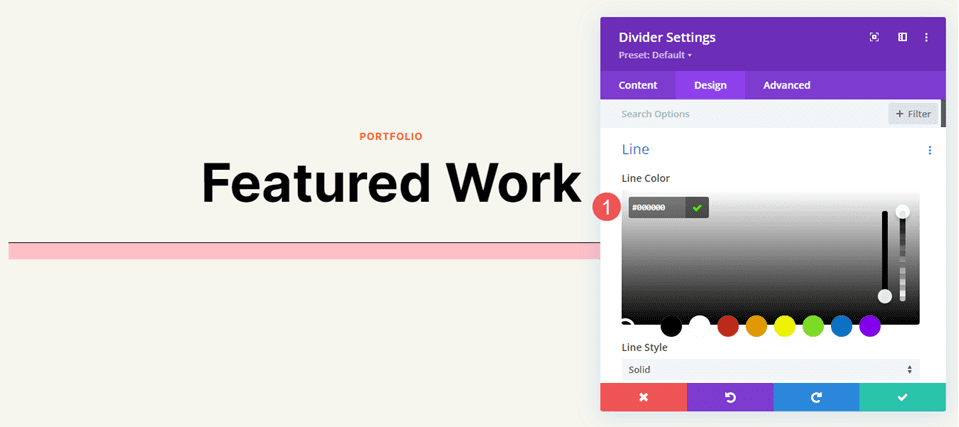
线条颜色
线条颜色设置包括标准颜色选择器,允许 Divi 用户完全自定义分隔线的颜色。

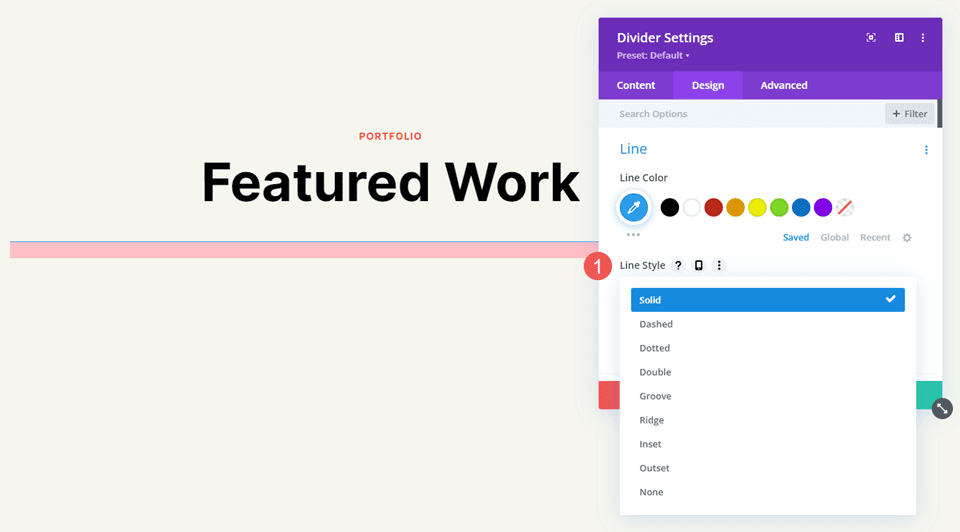
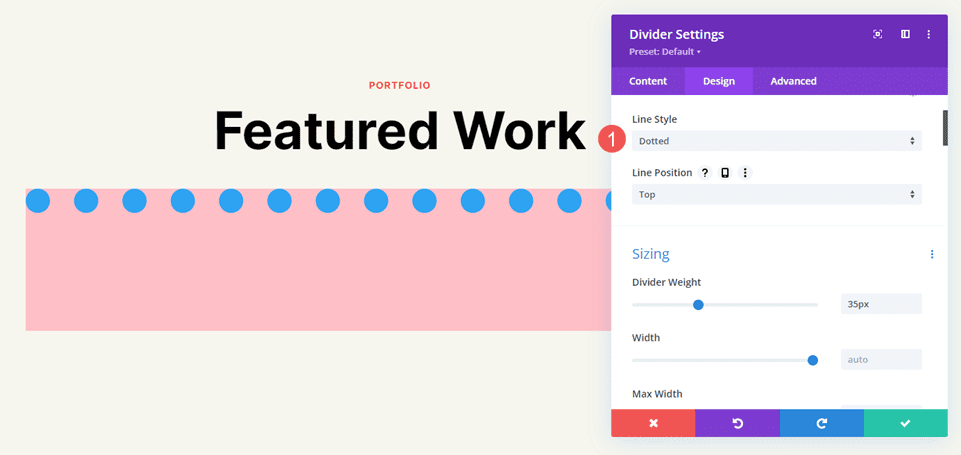
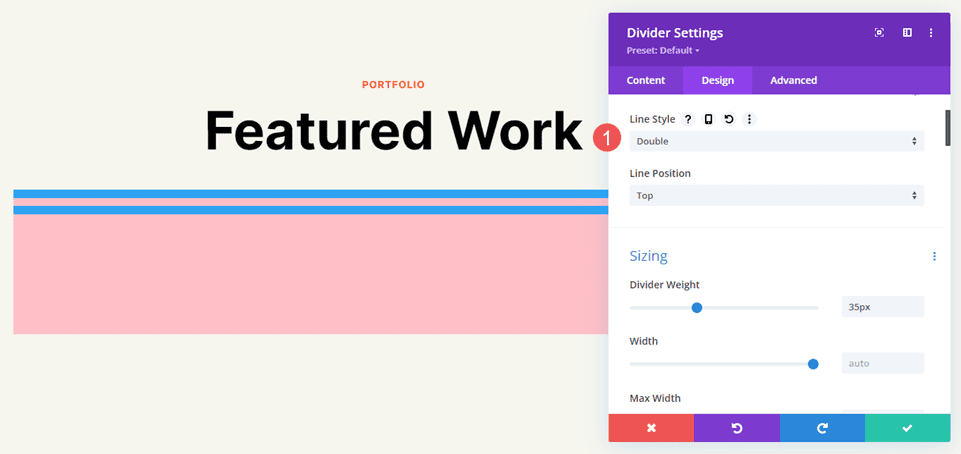
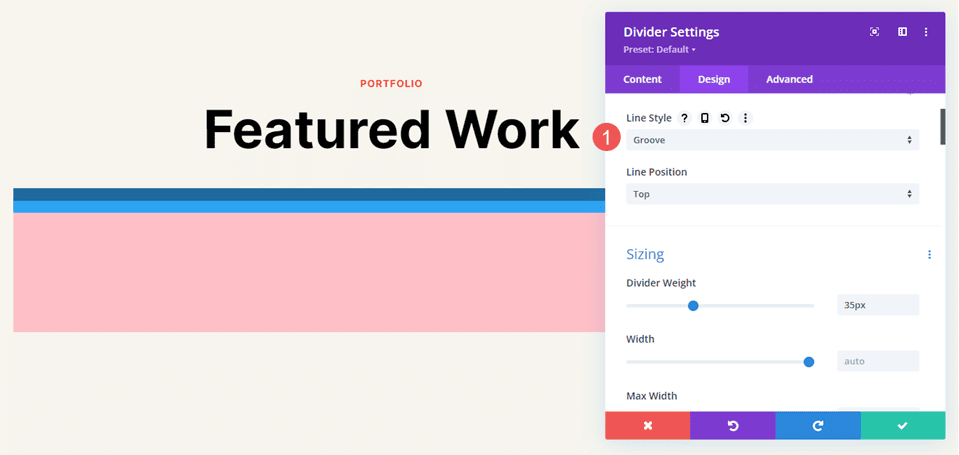
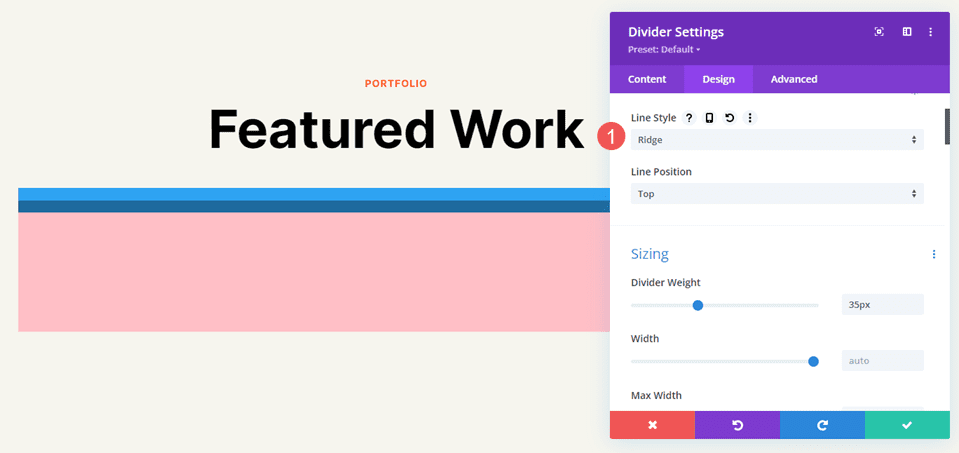
线型
线条样式设置决定了线条的形状。 它有 9 个选项。

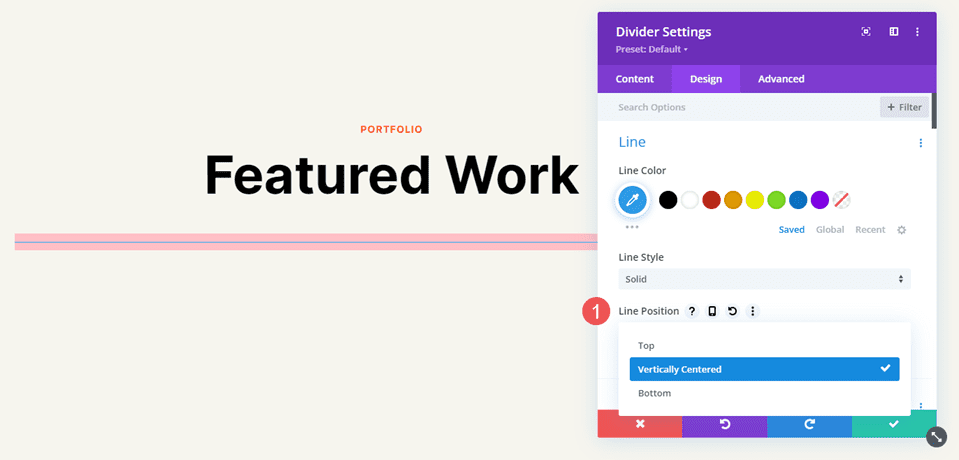
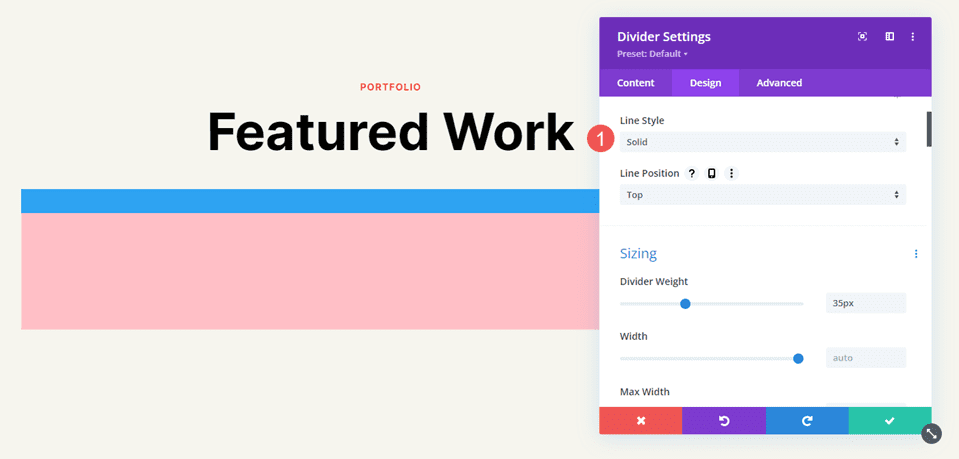
行位
线位置将线放置在分隔线空间的顶部、中间或底部。

分隔线模块线型选项
线条样式选项与大小调整(粗细、宽度等)一起使用以创建一些有趣的分隔线。 下面是每种权重为 20 像素的样式的外观,因此它们在我的图像中脱颖而出。 在此之后,我们将使用各种颜色、样式和尺寸组合来设置分隔线的样式。
坚硬的
Solid 将分隔线显示为实线。

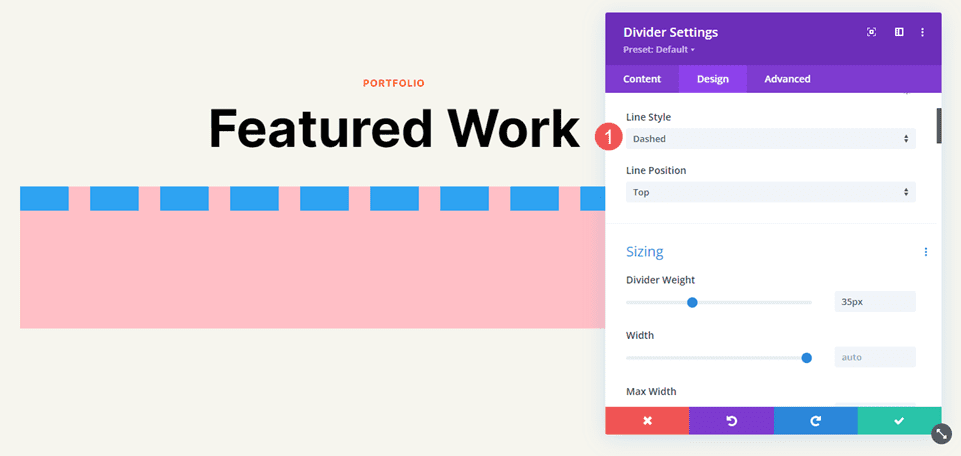
虚线
虚线将分隔线切割成小破折号。

点缀的
虚线将分隔线显示为点。

双倍的
Double 显示两条平行的分隔线。

槽
凹槽切入线的顶部并使顶部成为我们选择的颜色的较暗阴影。

岭
Ridge 切入线的底部并使底部成为我们选择的颜色的较暗阴影。

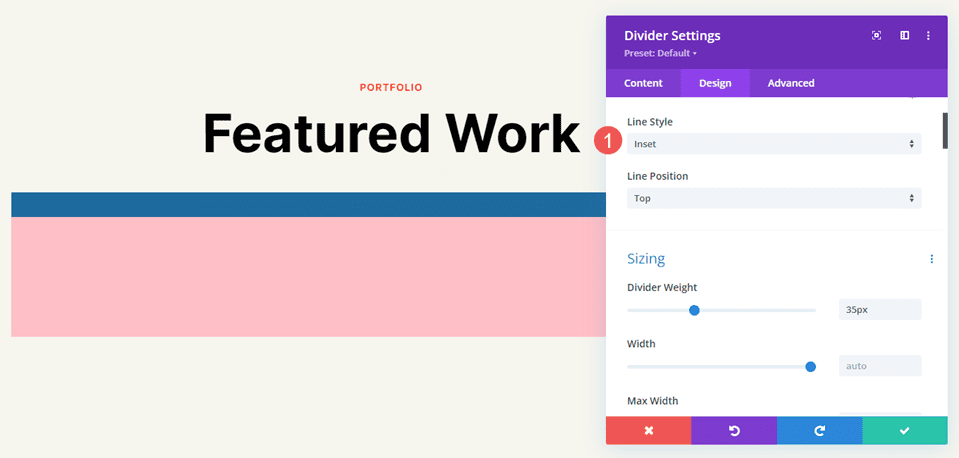
插图
插图切入线的顶部和底部,使整条线的颜色比我们选择的颜色深。

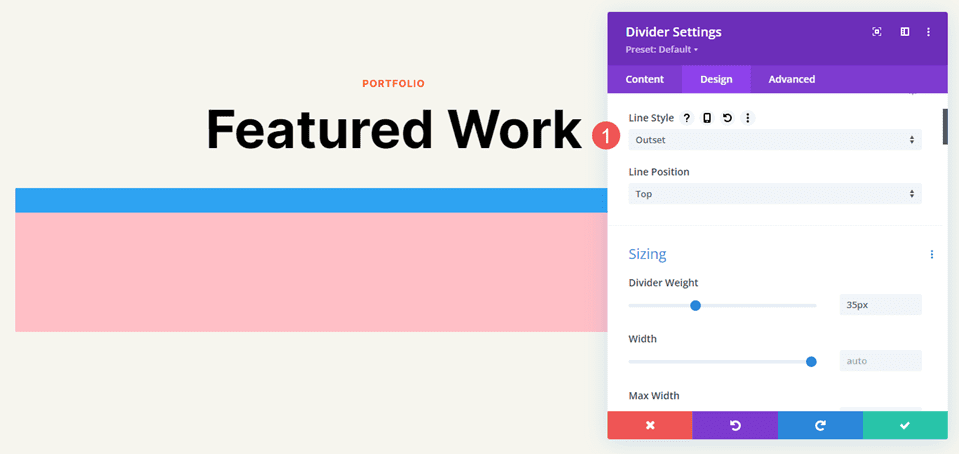
一开始
Outset 不切入线,本质上与 Solid 具有相同的外观。

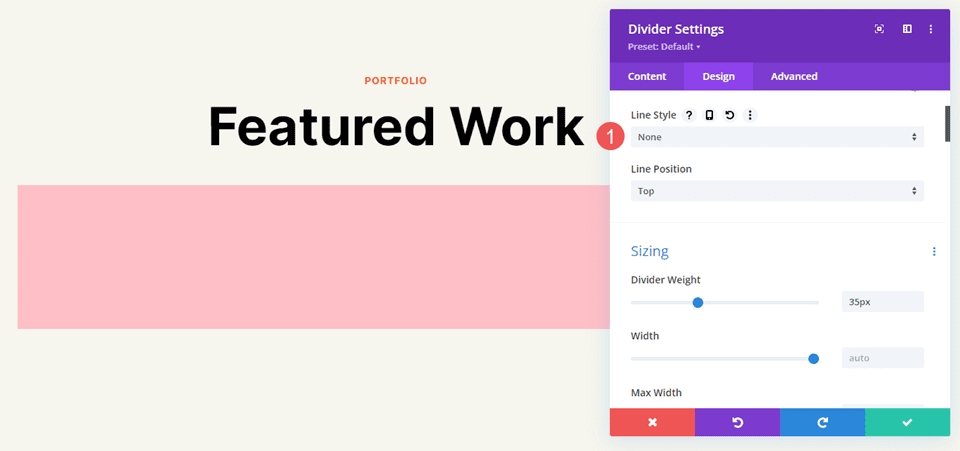
没有任何
None 使分隔线不可见,仅显示其背景颜色。


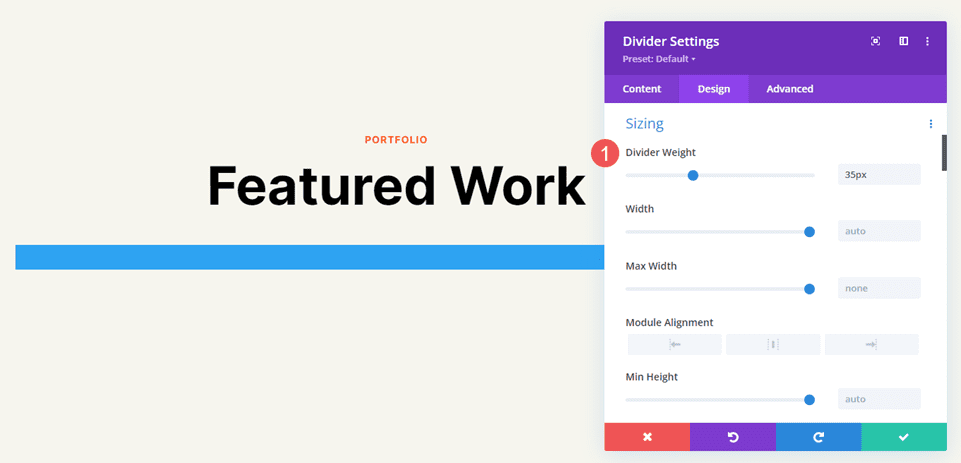
分压器模块线路尺寸设置
调整大小选项确定分隔线的重量、高度、宽度和对齐方式。 下面是主要设置。
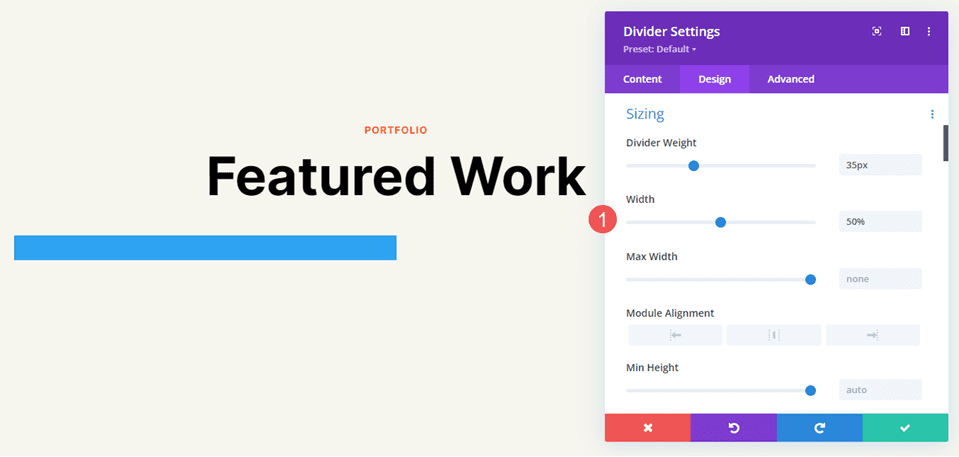
分频器重量
分隔线权重指定分隔线的粗细。

宽度
宽度指定分隔线的宽度。 它可以与 Module Alignment 结合使用,将线放置在其区域的左侧、中心或右侧。

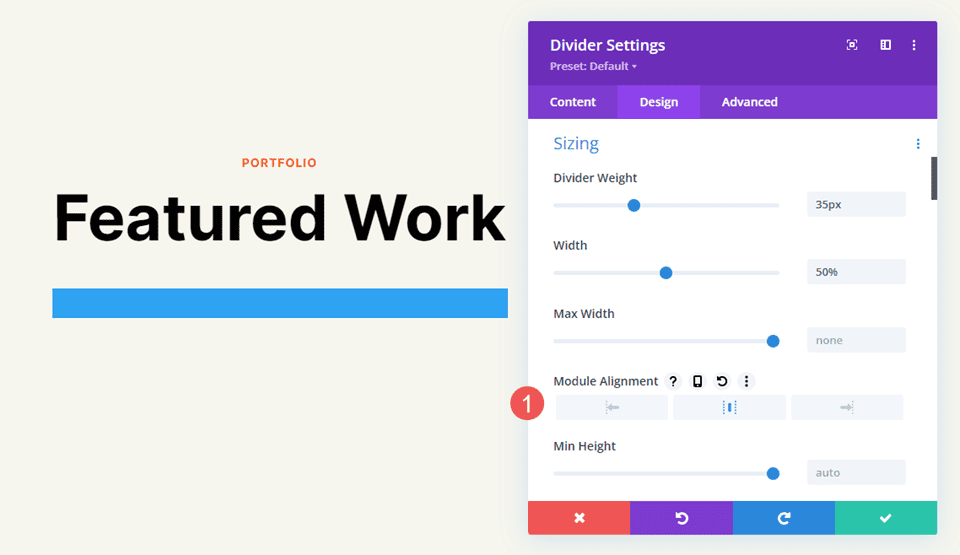
模块对齐
模块对齐将线放置在模块区域的左侧、中心或右侧。

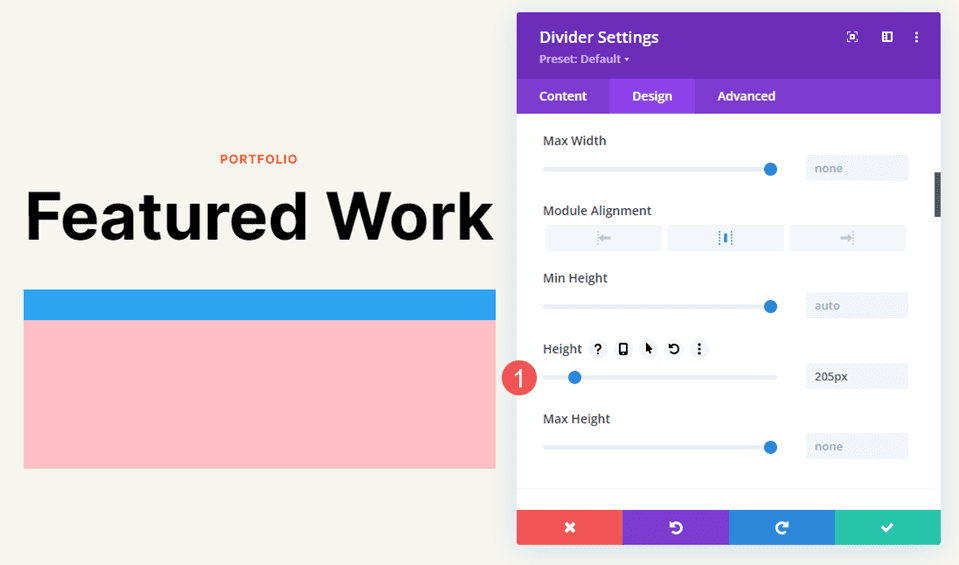
高度
高度决定模块区域的高度。 该线保持相同的大小,但背景填充以占用空间。

分隔线模块线型示例
现在,让我们看看这些设置协同工作的一些示例。 对于我们的示例,我已将分隔线模块添加到投资组合页面和免费摄影工作室布局包的登录页面中的不同位置。 我将使用布局包中的颜色并设置模块样式以适合该区域。
分频器模块线型示例一
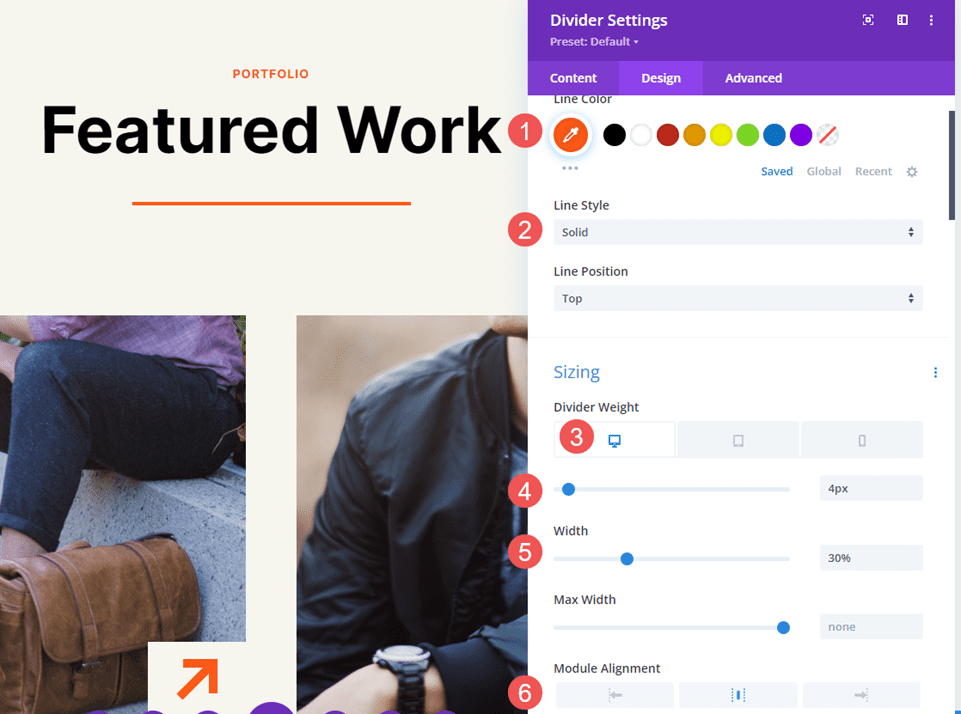
对于我们的第一个示例,我们将在投资组合页面的页面标题下放置一条实线分隔线。 在 Text Module 下添加 Divider Module 。
将线条颜色更改为#ff5a17,并将线条样式保留为默认设置(实心)。 对于台式机和平板电脑,将分隔线粗细设置为 4px,对于手机,将其更改为 2px。 将宽度设置为 30%,将模块对齐设置为居中。
- 线条颜色:#ff5a17
- 线条样式:实心
- 分隔线重量:桌面 4 像素,手机 2 像素
- 宽度:30%
- 模块对齐:居中

分隔线模块线型示例二
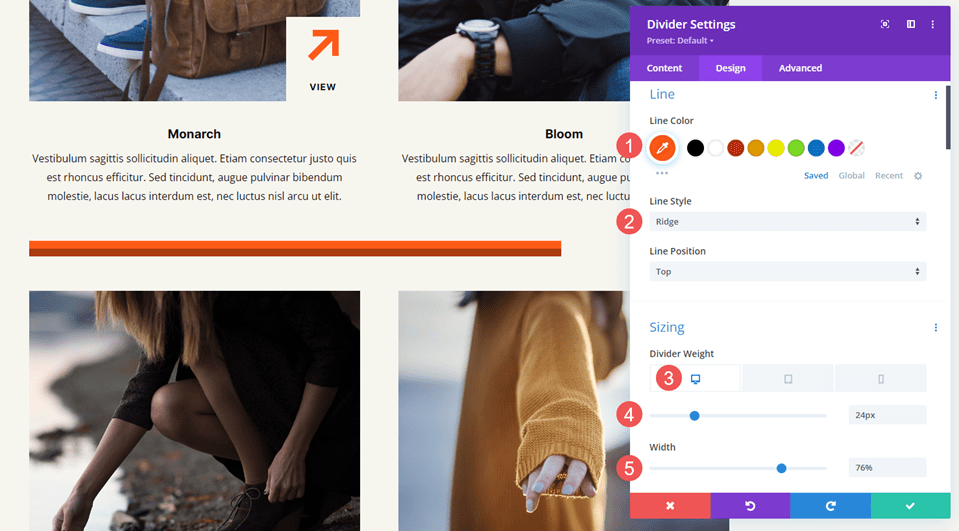
我们将在 Featured Work 下放置投资组合项目之间的第二个分隔线。 这需要为分隔模块添加一个新行。 分隔线将被抵消,只是为了让它看起来不同。
将线条颜色更改为#ff5a17,将线条样式更改为脊线。 将台式机和平板电脑的分隔线粗细设置为 24px,手机设置为 20px。 将宽度更改为 76%。
- 线条颜色:#ff5a17
- 线型:山脊
- 分隔线重量:24px 台式机和平板电脑,20px 手机
- 宽度:76%

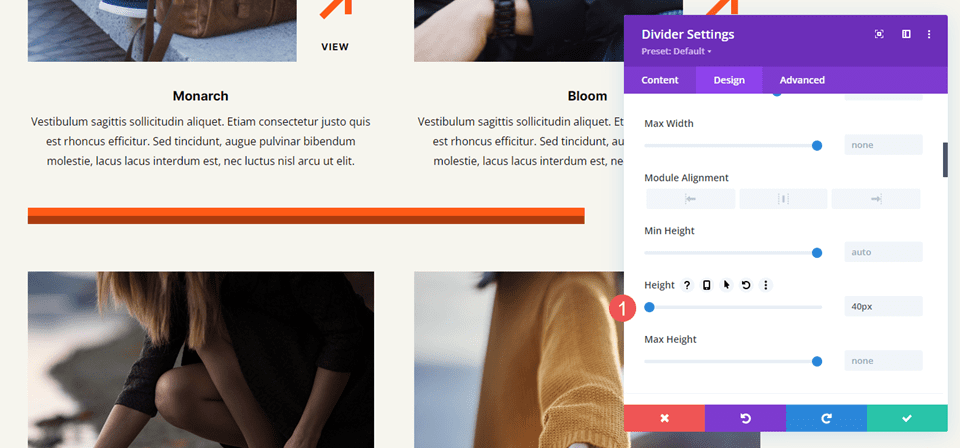
将高度设置为 40px 以在下一行之间添加更多空间。
- 高度:40px

分隔线模块线型示例三
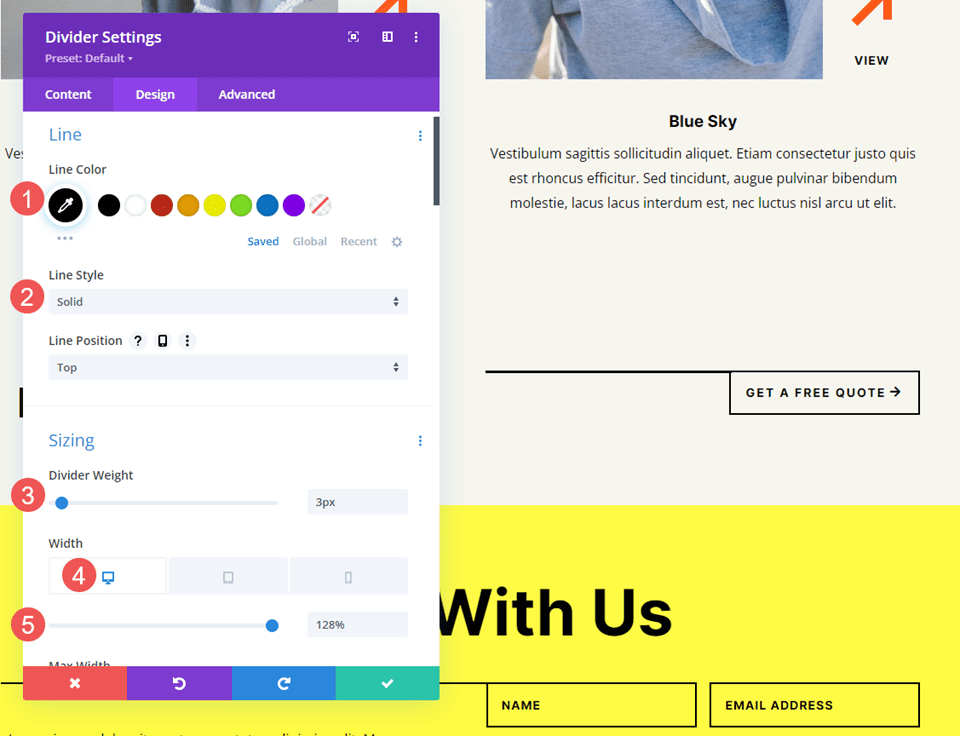
我们将第三条分隔线放置在标有“让我们一起工作”的部分的号召性用语按钮旁边。 这将行更改为三列,左侧为 1/2 列,右侧为两个 1/4 列。 Divider Module 位于 Text Modules 和 Button Module 之间。 分隔线连接到按钮,遵循此布局其他部分的设计提示。
这一个使用实线样式。 将线条颜色更改为黑色并将分隔线粗细设置为 2px。 将桌面宽度设置为 128%,平板电脑设置为 112%,手机设置为自动。
- 线条颜色:#000000
- 线条样式:实心
- 分隔线重量:2px
- 宽度:128% 台式机,112% 平板电脑,车载电话

分频器模块线型示例四
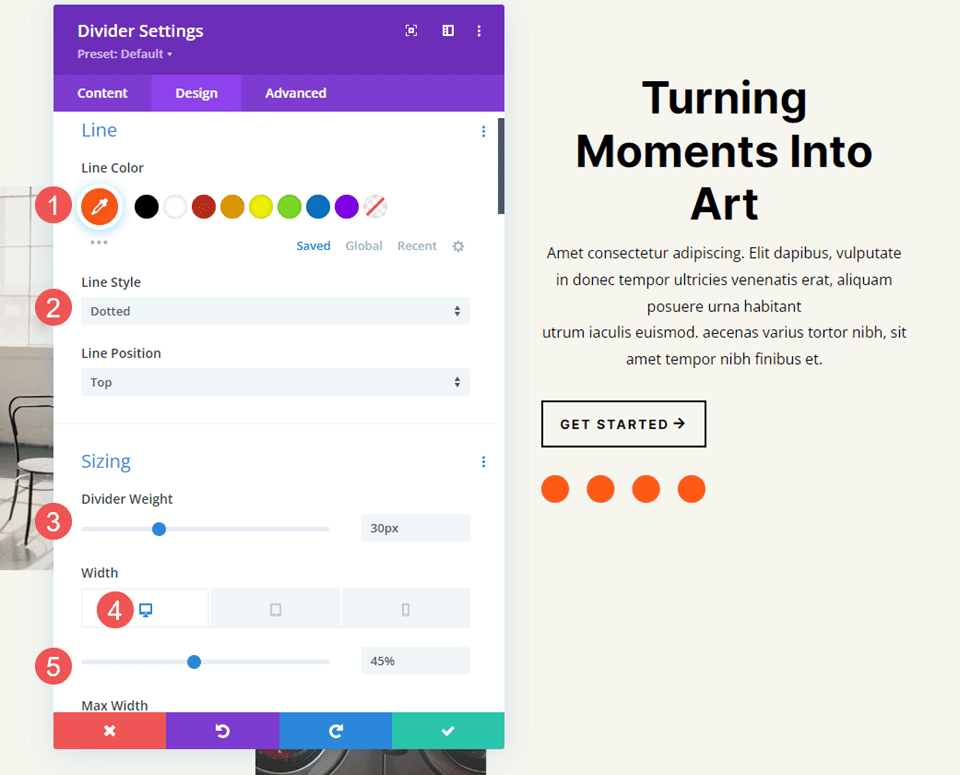
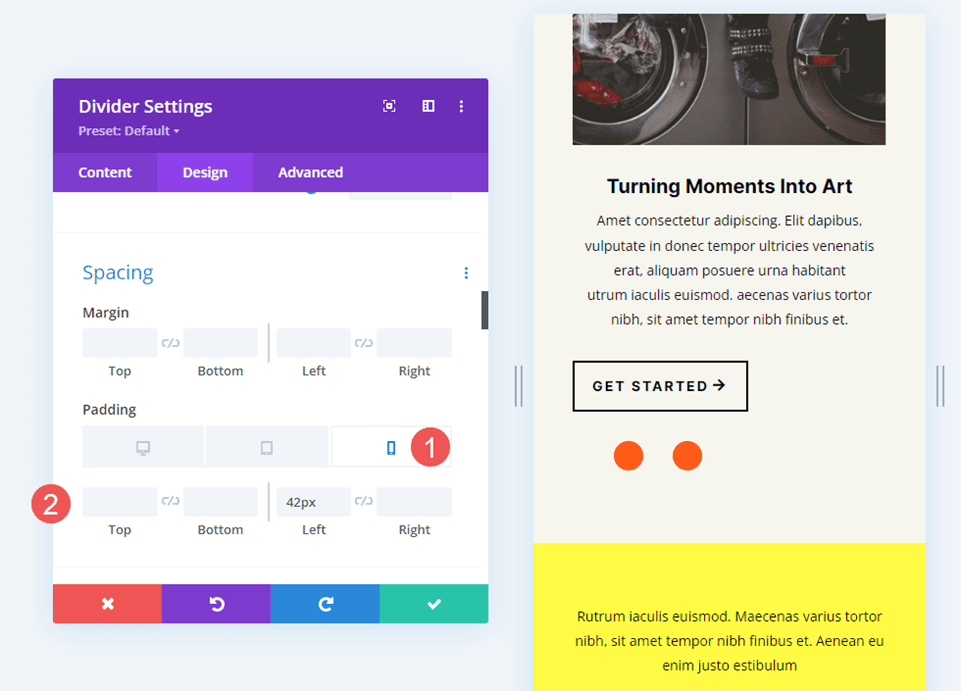
接下来的三个示例使用摄影工作室登陆页面。 我们的第四个示例将分隔模块放置在名为“将瞬间变成艺术”的 CTA 中的按钮模块下。 这个将使用模块的设置在该区域添加点以引起注意。
将线条颜色更改为#ff5a17 并为线条样式选择虚线。 将分隔线权重设置为 30px。 将桌面宽度更改为 45%,平板电脑更改为 30%,手机更改为 28%。
- 线条颜色:#ff5a17
- 线型:虚线
- 分隔线重量:30px
- 宽度:45% 台式机,30% 平板电脑,28% 手机

向下滚动到Spacing并为手机添加 42px 的Left Padding 。 将台式机和平板电脑的填充保留为默认值。
- 左内边距:42px 手机

分频器模块线型实例五
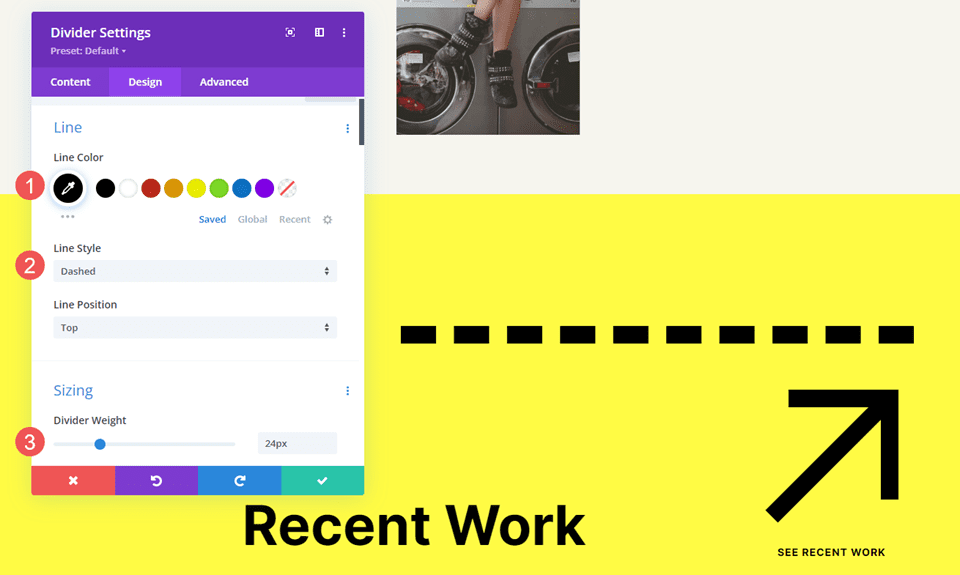
我们的第五个示例将向名为 Recent Work 的部分添加一条虚线。 将分隔线模块添加到顶行的空列中。
将线条颜色更改为黑色,将线条样式更改为虚线。 将分隔线粗细设置为 24px。
- 线条颜色:#000000
- 线型:虚线
- 分隔线重量:24px

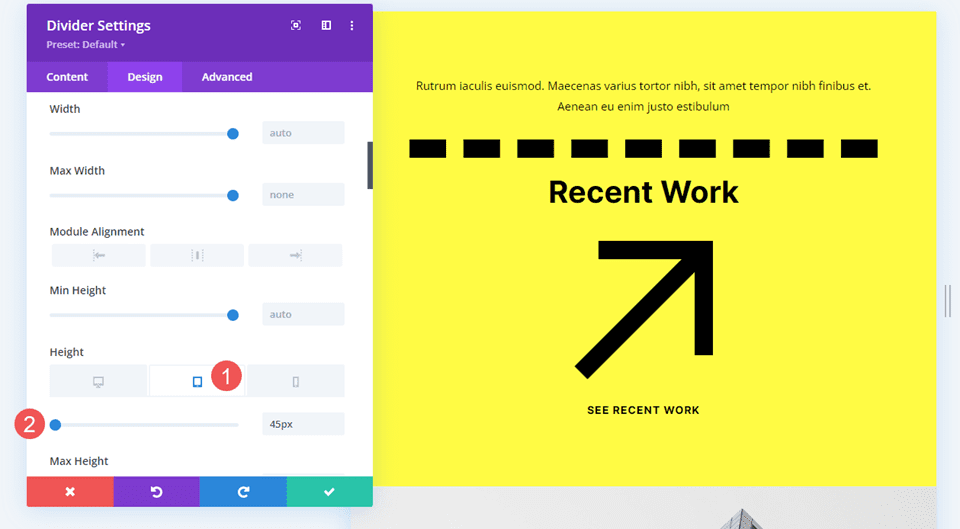
将平板电脑和手机的高度更改为 45px。 或者,您可以将所有设备的高度设置为 45px。 无论哪种方式,桌面看起来都一样。
- 高度:45px

分频器模块线型实例六
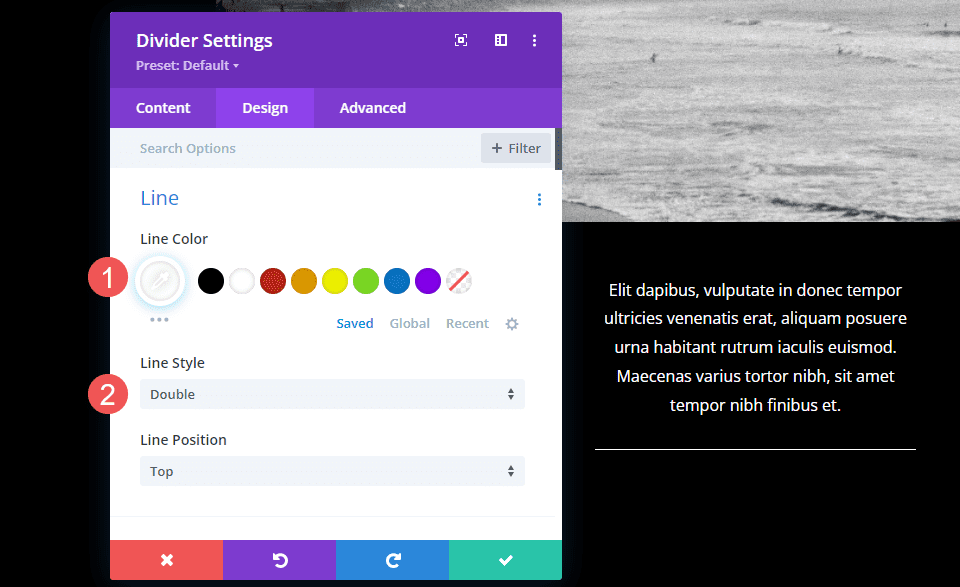
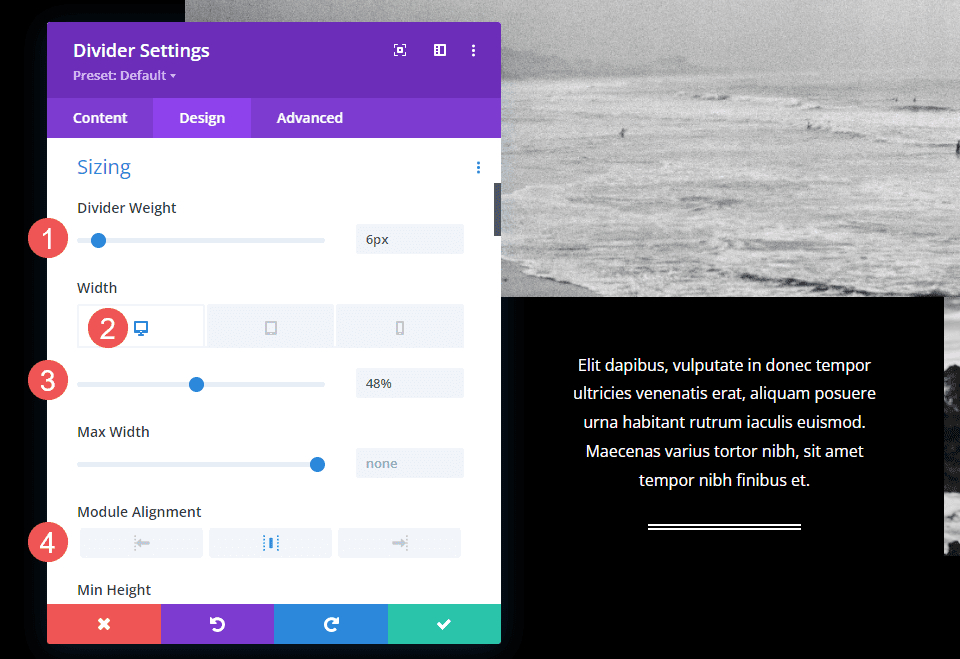
对于我们的最后一个示例,我们将在名为案例研究的部分的描述下添加一个带有双线的分隔模块。
将线条颜色更改为白色,将线条样式更改为双倍。
- 线条颜色:#ffffff
- 线型:双

将分隔线权重设置为 6px。 将桌面宽度更改为 48%,平板电脑更改为 22%,手机更改为 36%。 将模块对齐方式更改为居中。
- 分隔线重量:6px
- 宽度:48% 台式机,22% 平板电脑,36% 手机
- 模块对齐:居中

结果
桌面分隔模块线型示例一

电话分线器模块线型示例一

桌面分线器模块线路示例二

电话分线器模块线路示例二

桌面分线器模块线路实例三

电话分线器模块线例三

桌面分线器模块线路实例四

电话分线器模块线路实例四

桌面分线器模块线路实例五

电话分线器模块线路实例五

桌面分线器模块线路实例六

电话分线器模块线路实例六

结束的想法
这是我们对 Divi 分隔线模块中线条样式的概述以及如何设置它们的样式。 各种线条样式和选项提供了许多设计可能性。 只需几项设置,Divi 用户就可以创建大小不一的分界线、添加形状等等。 Divi 的分隔模块是为任何 Divi 网站添加视觉效果的好方法。
我们希望听到您的意见。 您是否设计了 Divi 分隔线模块中的分隔线? 让我们在评论中知道。
