Divi の Divider モジュールの線スタイルの概要とそのスタイルの設定方法
公開: 2023-05-24Divi の Divider モジュールの区切り線は、要素を分離したり、Divi レイアウトに視覚的なセンスを追加したりするのに最適な方法です。 このモジュールは使いやすく、驚くほど多用途です。 この記事では、Divi の Divider モジュールの線スタイルの概要と、そのスタイルを設定する方法を説明します。 Divi Divider モジュールをスタイルするための想像力を刺激するのに役立つ 6 つの例を作成します。
始めましょう。
- 1プレビュー
- 2 分周器モジュールの機能
- 2.1 Divi モジュールのコンテンツタブ
- 3 分周器モジュールの設計タブ
- 3.1ディバイダモジュールの線種オプション
- 3.2ディバイダーモジュールのラインサイズ設定
- 4ディバイダモジュールの線種の例
- 4.1ディバイダモジュールの線種の例 1
- 4.2ディバイダモジュールの線種の例 2
- 4.3ディバイダモジュールの線種の例 3
- 4.4ディバイダモジュールの線種の例 4
- 4.5ディバイダモジュールの線種の例 5
- 4.6ディバイダモジュールの線種の例 6
- 5件の結果
- 6終わりの思い
プレビュー
デスクトップ ディバイダ モジュールの線種の例 1

電話分配器モジュールの回線スタイルの例 1

デスクトップ ディバイダ モジュールのライン例 2

電話分配器モジュール回線の例 2

デスクトップ ディバイダー モジュールのライン例 3

電話分配器モジュール回線の例 3

デスクトップ ディバイダ モジュールのライン例 4

電話分配器モジュール回線の例 4

デスクトップ ディバイダ モジュール ライン例 5

電話分配器モジュール回線の例 5

デスクトップ ディバイダ モジュールのライン例 6

電話分配器モジュール回線の例 6

分周器モジュールの機能
スクリーンショットに色と参照を与えるために、Divi 内で利用できる無料の Photography Studio Layout Pack のポートフォリオ ページからテキスト モジュールと色付きの背景を追加しました。
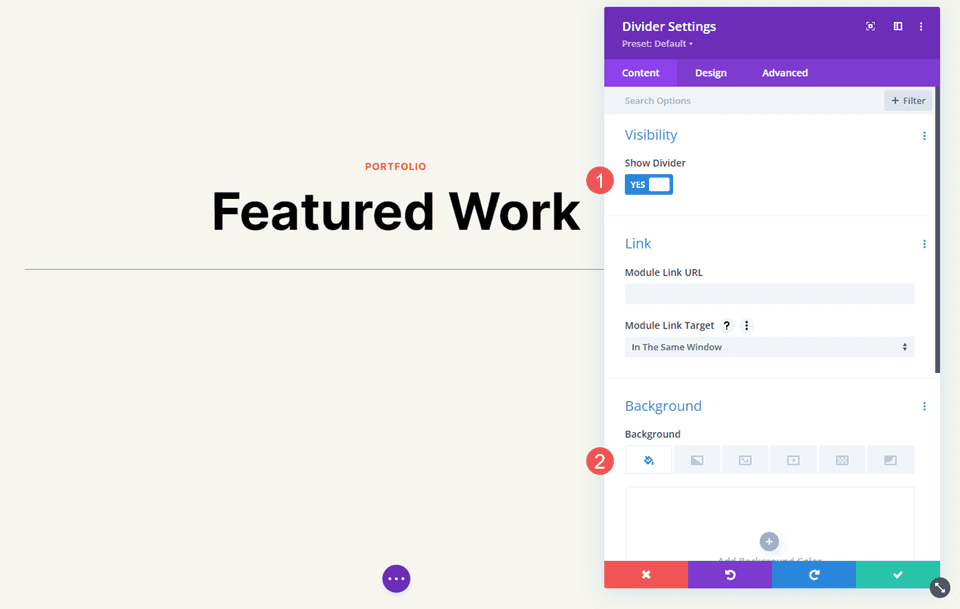
Divi モジュールのコンテンツタブ
区切りモジュールのコンテンツ タブには、区切り線を表示するかどうか、および区切り線に背景色を与えるオプションが含まれています。

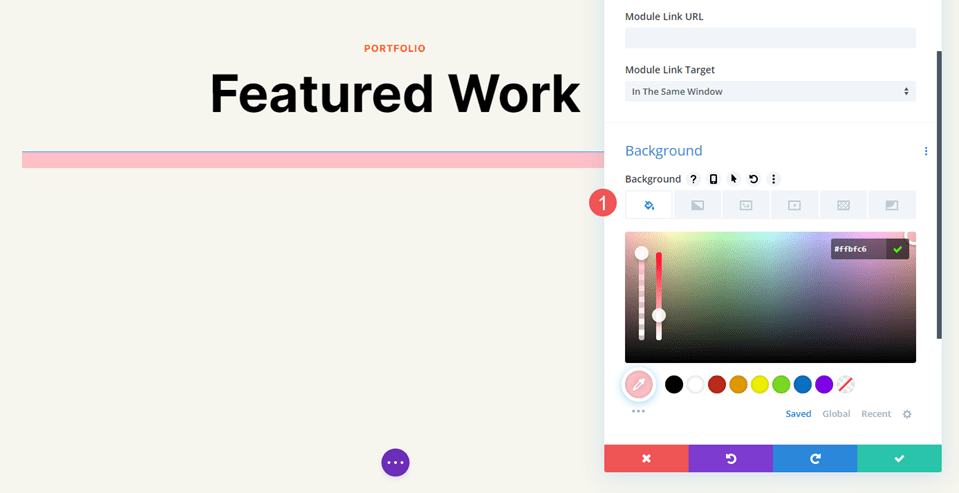
背景オプションは、他の Divi モジュールの標準オプションです。 これには、背景色、グラデーション、画像、ビデオ、パターン、またはマスクが含まれます。 この例では、仕切りが使用するスペースを見やすくするために、ピンクの背景色を追加しました。 デフォルトでは、仕切りはこのスペースの上部に配置されます。

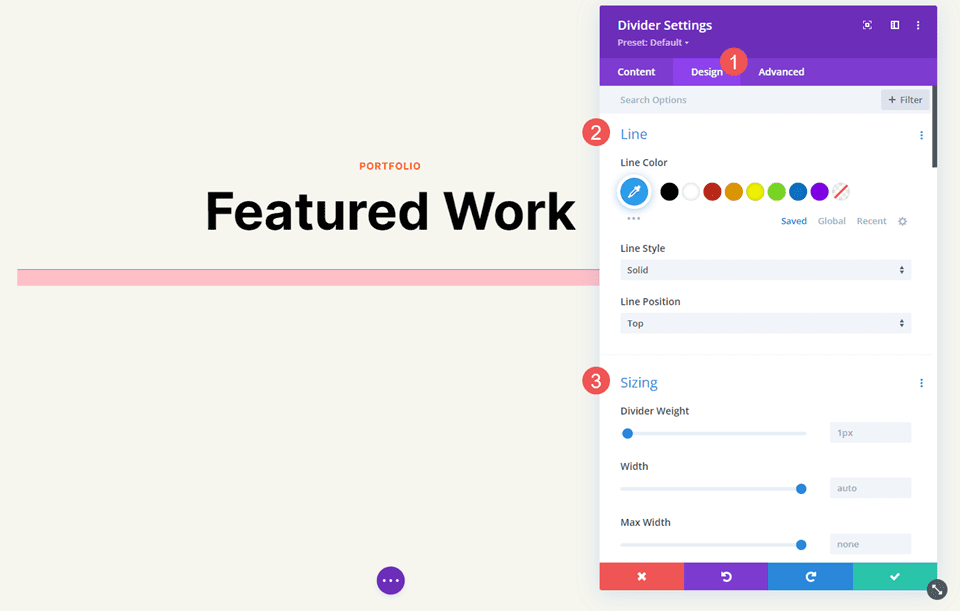
分周器モジュールの設計タブ
Divider Module Design タブのオプションには Line Color が含まれており、これには Line Style オプションも含まれます。 その他のオプションには、サイズ変更、間隔、境界線、ボックス シャドウ、フィルター、変換、アニメーションなどがあります。

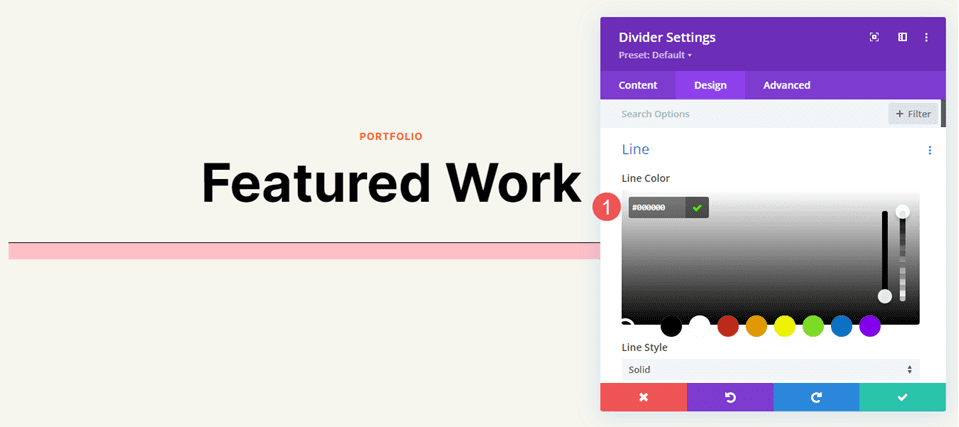
線の色
線の色設定には標準のカラーピッカーが含まれており、Divi ユーザーは分割線の色を完全にカスタマイズできます。

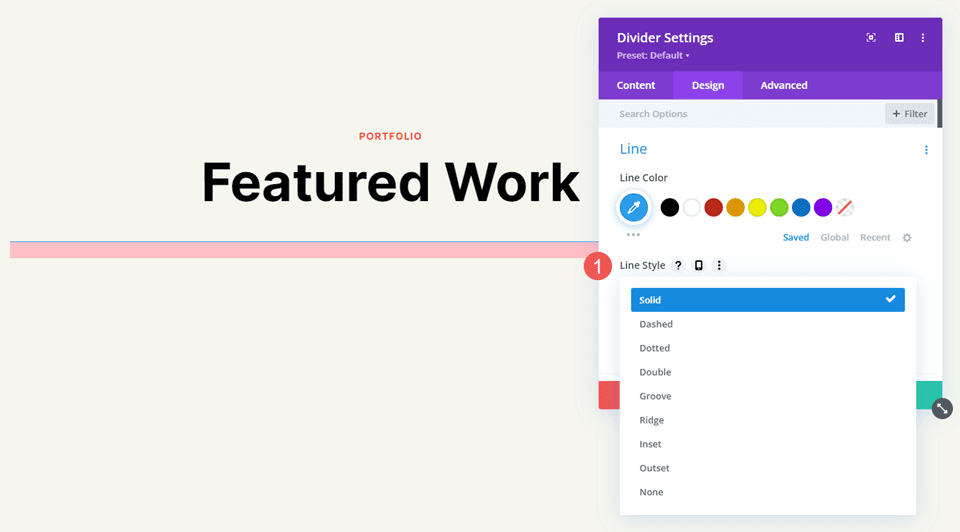
線のスタイル
[線のスタイル]設定により、線の形状が決まります。 9 つのオプションがあります。

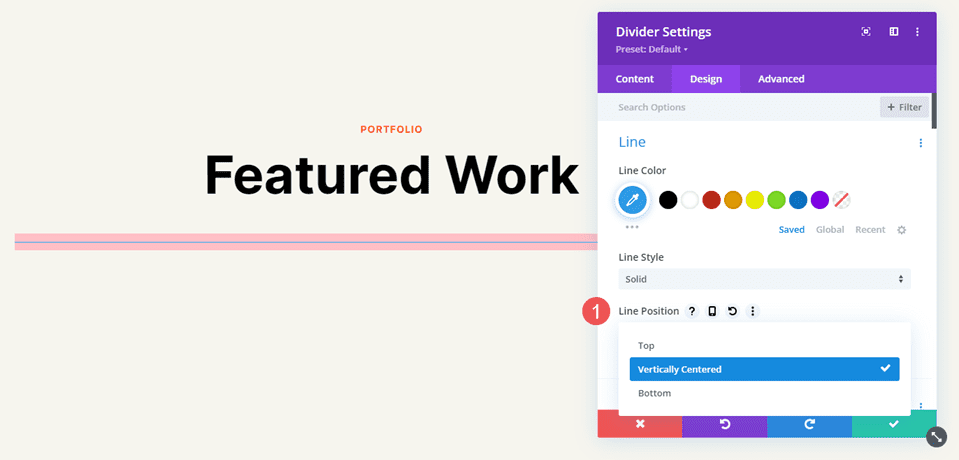
ラインの位置
[ラインの位置] では、ラインをディバイダーのスペースの上部、中央、または下部に配置します。

ディバイダモジュールの線種オプション
[線のスタイル] オプションは、サイズ設定 (太さ、幅など) と連動して、興味深い分割線を作成します。 ここでは、画像内で目立つようにウェイトを 20 ピクセルにした各スタイルを見ていきます。 この後、さまざまな色、スタイル、サイズの組み合わせでディバイダーのスタイルを設定します。
個体
[実線] では、区切り線が実線で表示されます。

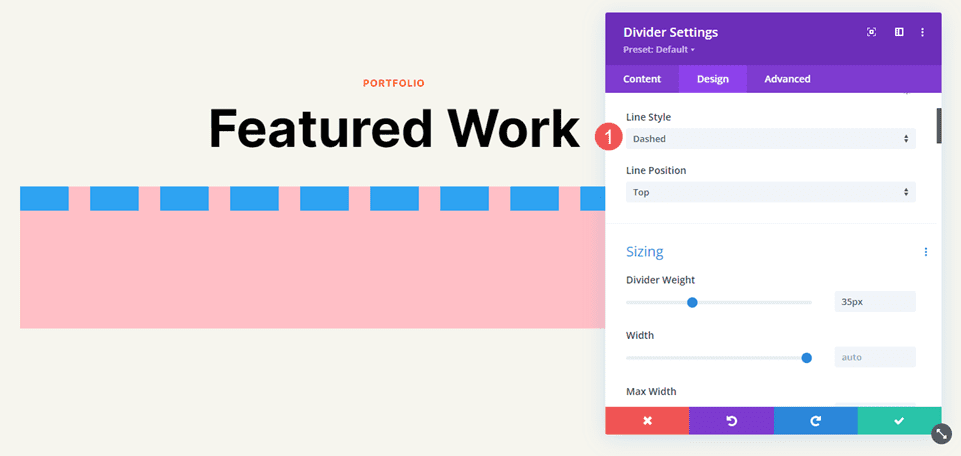
破線
破線は、分割線を小さな破線に切ります。

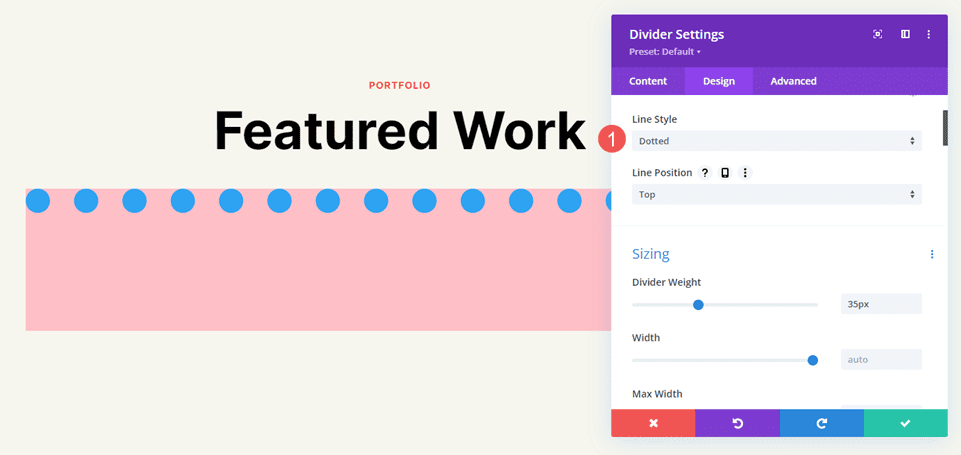
点在
[点線] は、区切り線を点として表示します。

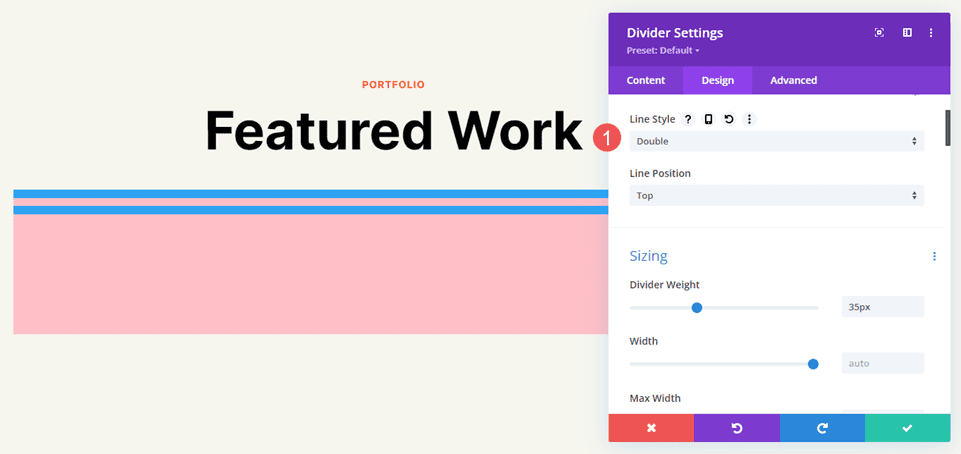
ダブル
Double は 2 本の区切り線を平行に表示します。

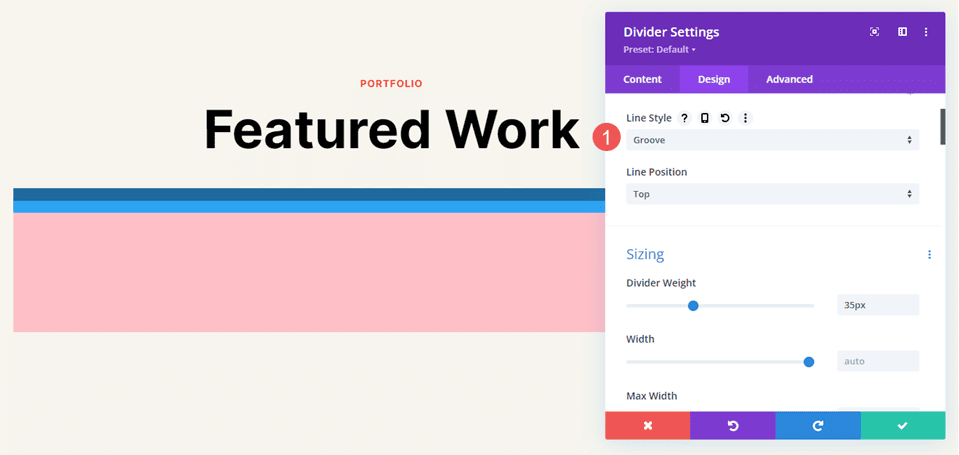
溝
溝がラインの上部に切り込まれ、上部が選択した色の濃い色合いになります。

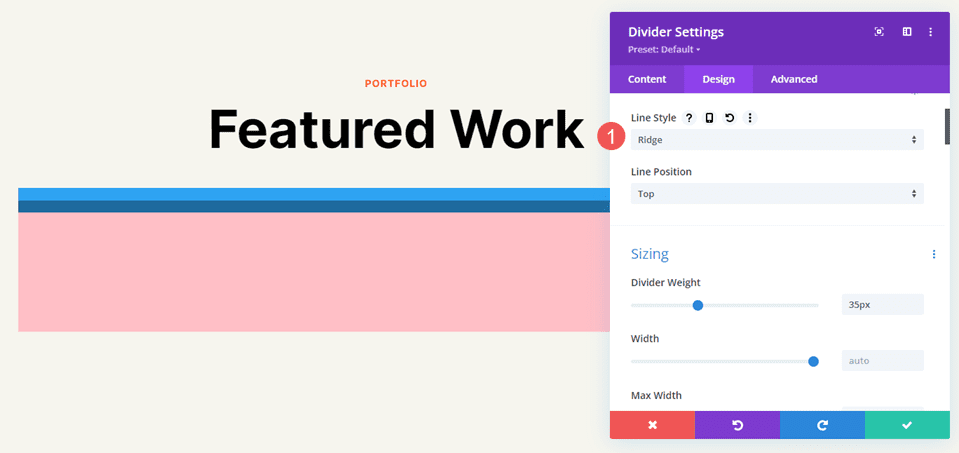
海嶺
尾根は線の下部に切り込み、下部を選択した色のより暗い色合いにします。

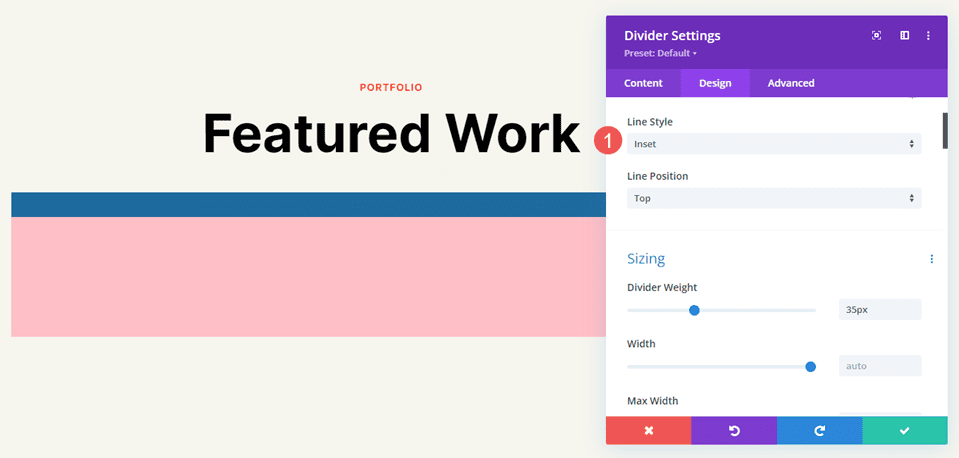
挿入図
インセットがラインの上部と下部にカットされ、ライン全体が選択した色の濃い色合いになります。

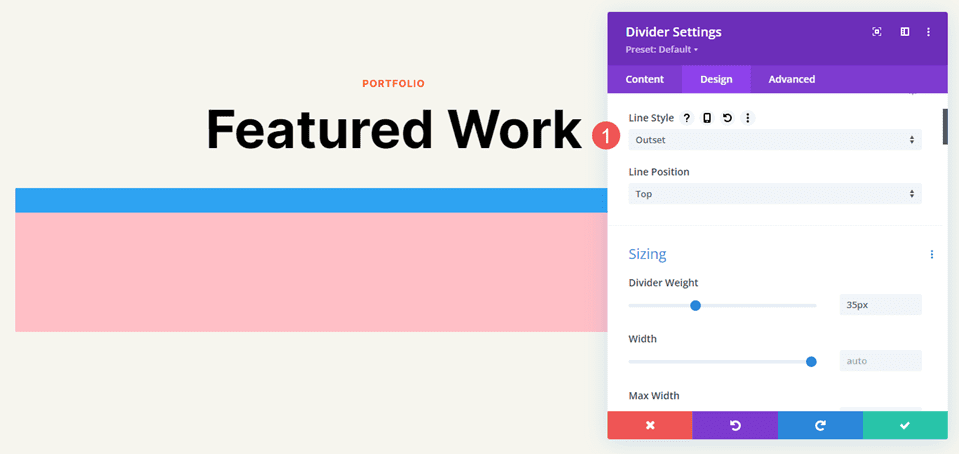
最初
アウトセットはラインに食い込まず、基本的にソリッドと同じ外観を与えます。

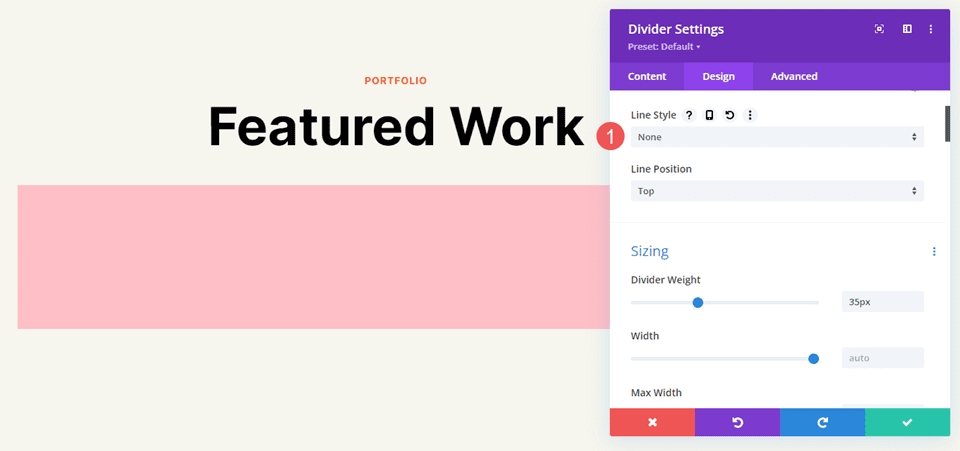
なし
[なし] を選択すると、境界線が非表示になり、背景色のみが表示されます。

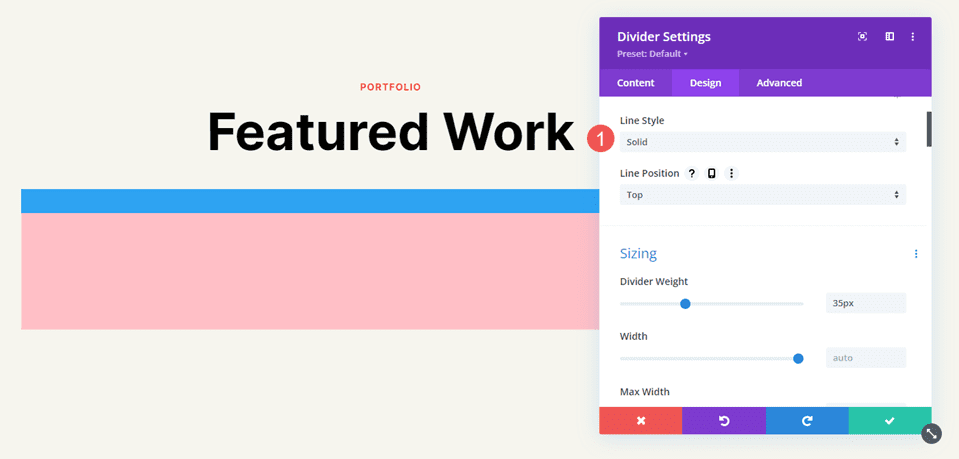
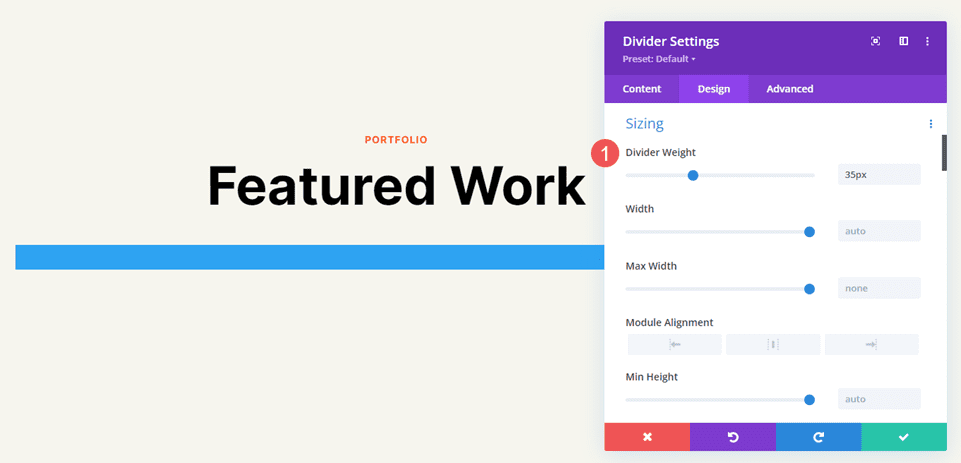
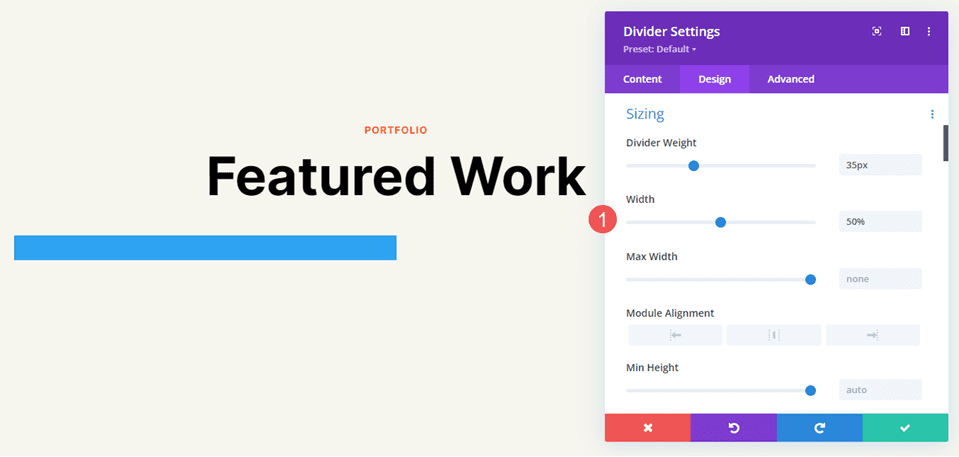
ディバイダーモジュールのラインサイズ設定
サイズ設定オプションは、ディバイダの重さ、高さ、幅、配置を決定します。 ここで主な設定を見てみましょう。

分周器の重み
分割線の太さは分割線の太さを指定します。

幅
幅は区切り線の幅を指定します。 モジュールの配置と組み合わせて使用すると、ラインをその領域の左、中央、または右に配置できます。

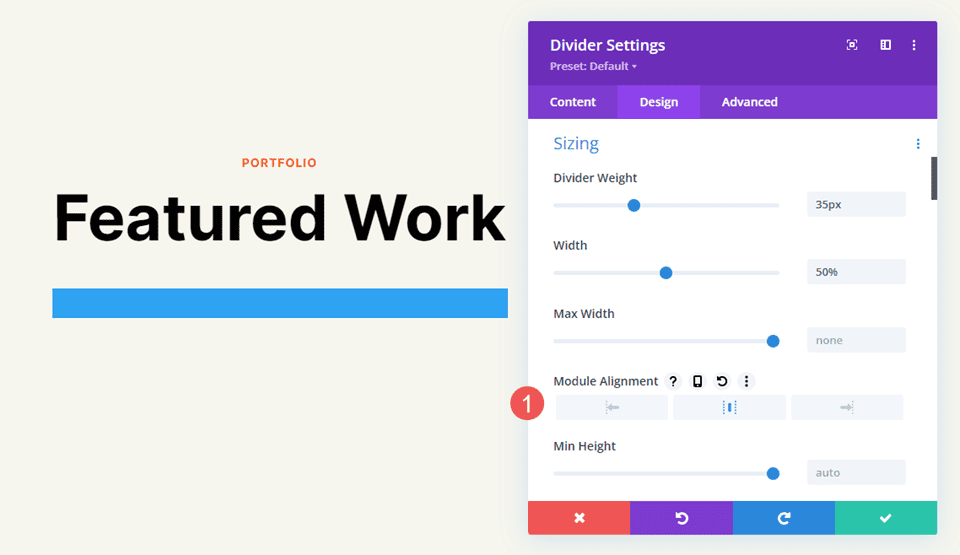
モジュールの調整
モジュールの配置では、モジュールの領域の左側、中央、または右側に線が配置されます。

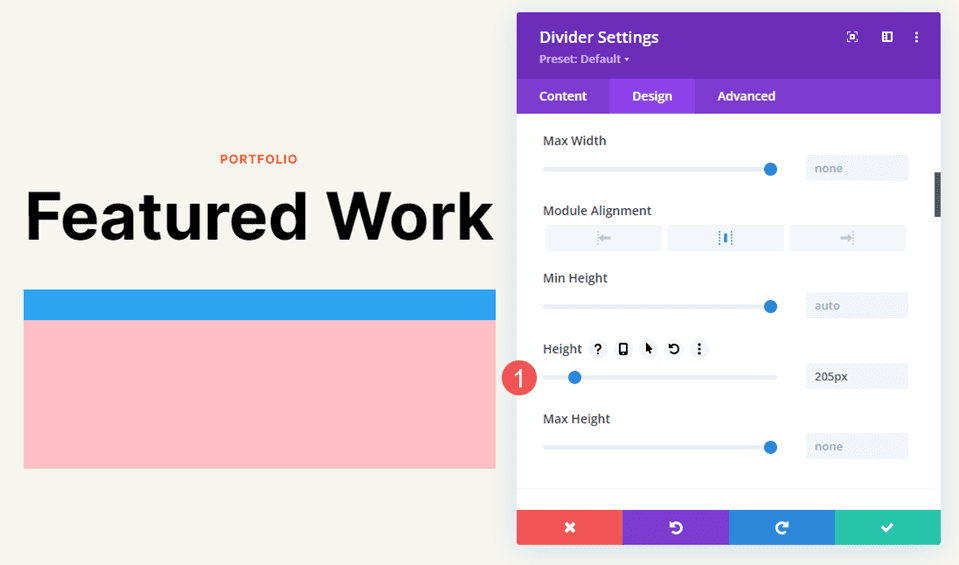
身長
高さはモジュールの領域の高さを決定します。 線のサイズは変わりませんが、背景がスペースを占めるように埋め込まれます。

ディバイダモジュールの線種の例
次に、これらの設定が連携して機能する例をいくつか見てみましょう。 例として、無料の写真スタジオ レイアウト パックのポートフォリオ ページとランディング ページ内のさまざまな場所にディバイダー モジュールを追加しました。 レイアウト パックの色を使用し、領域に合わせてモジュールのスタイルを設定します。
ディバイダモジュールの線種の例 1
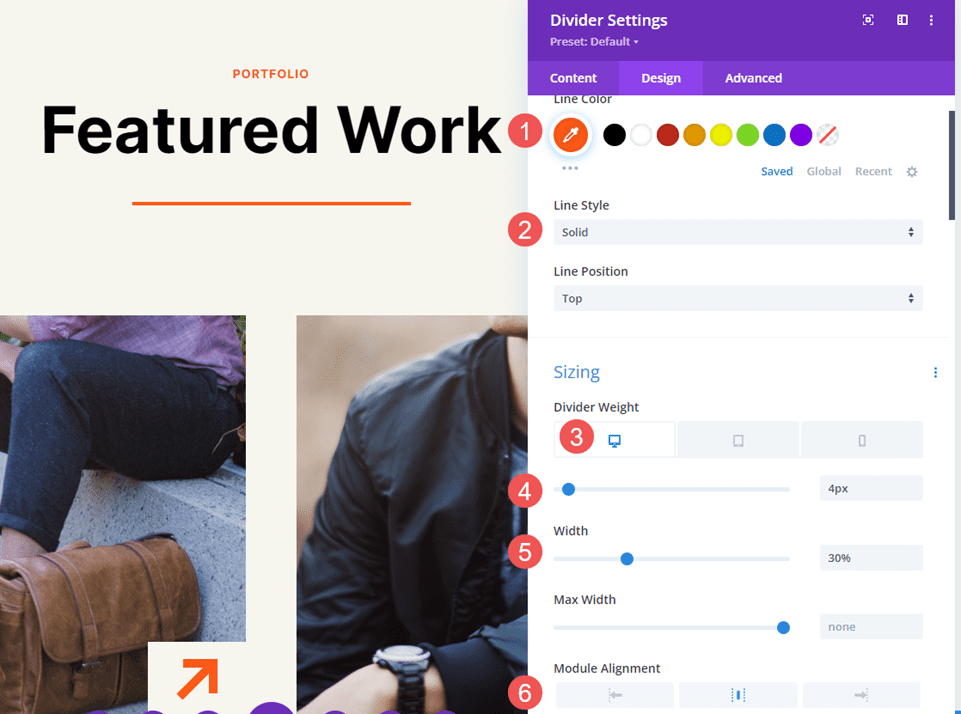
最初の例では、ポートフォリオ ページのページ タイトルの下に実線の区切り線を配置します。 Divider モジュールを Text モジュールの下に追加します。
線の色を#ff5a17 に変更し、線のスタイルはデフォルト設定 (実線) のままにします。 デスクトップとタブレットの場合は分割の重みを 4px に設定し、電話の場合は 2px に変更します。 幅を30% に設定し、モジュールの配置を中央に設定します。
- 線の色: #ff5a17
- 線のスタイル: 実線
- ディバイダーの重み: デスクトップ 4 ピクセル、電話 2 ピクセル
- 幅: 30%
- モジュールの配置: 中央

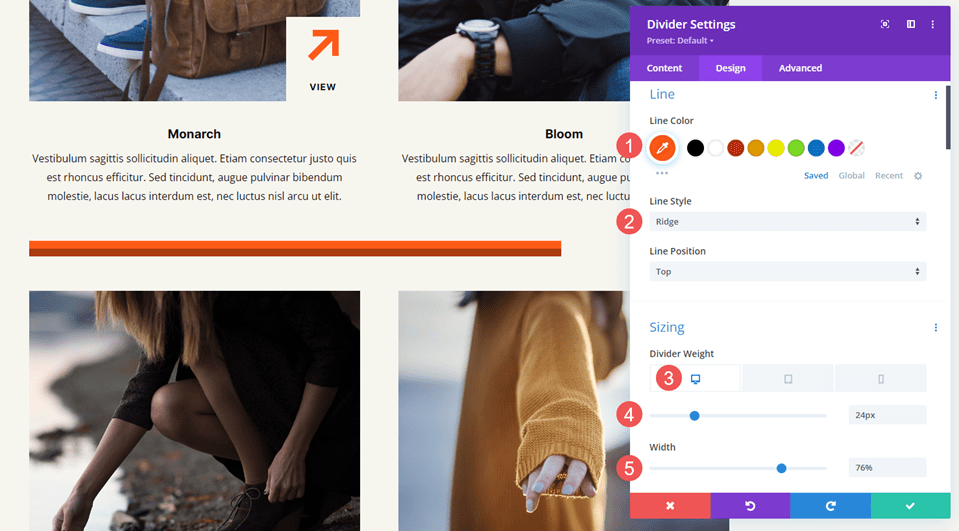
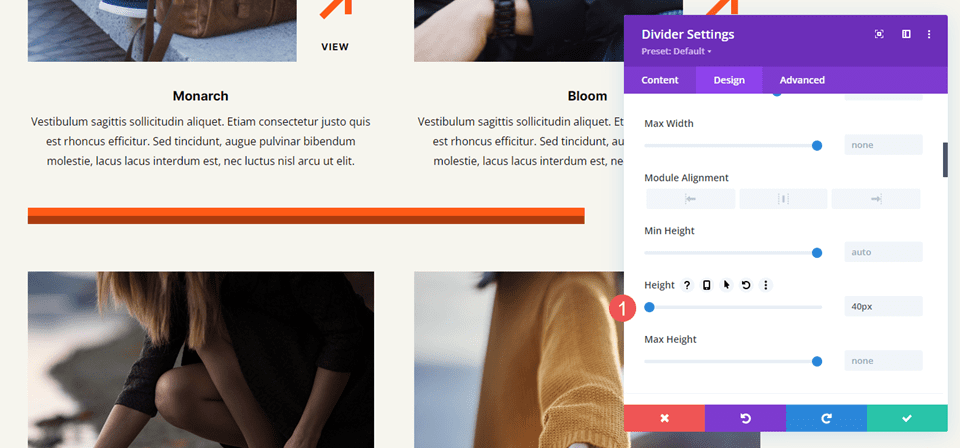
ディバイダモジュールの線種の例 2
ポートフォリオ プロジェクト間の 2 番目の境界線を[注目の作品] の下に配置します。 これには、ディバイダー モジュールの新しい行を追加する必要があります。 見た目を変えるため、仕切りはオフセットされます。
線の色を#ff5a17 に変更し、線のスタイルをリッジに変更します。 ディバイダーの重みをデスクトップとタブレットの場合は 24 ピクセルに、電話の場合は 20 ピクセルに設定します。 幅を76% に変更します。
- 線の色: #ff5a17
- 線のスタイル: リッジ
- ディバイダーの重量: 24 ピクセルのデスクトップとタブレット、20 ピクセルの電話
- 幅: 76%

次の行の間にスペースを追加するには、高さを40px に設定します。
- 高さ: 40px

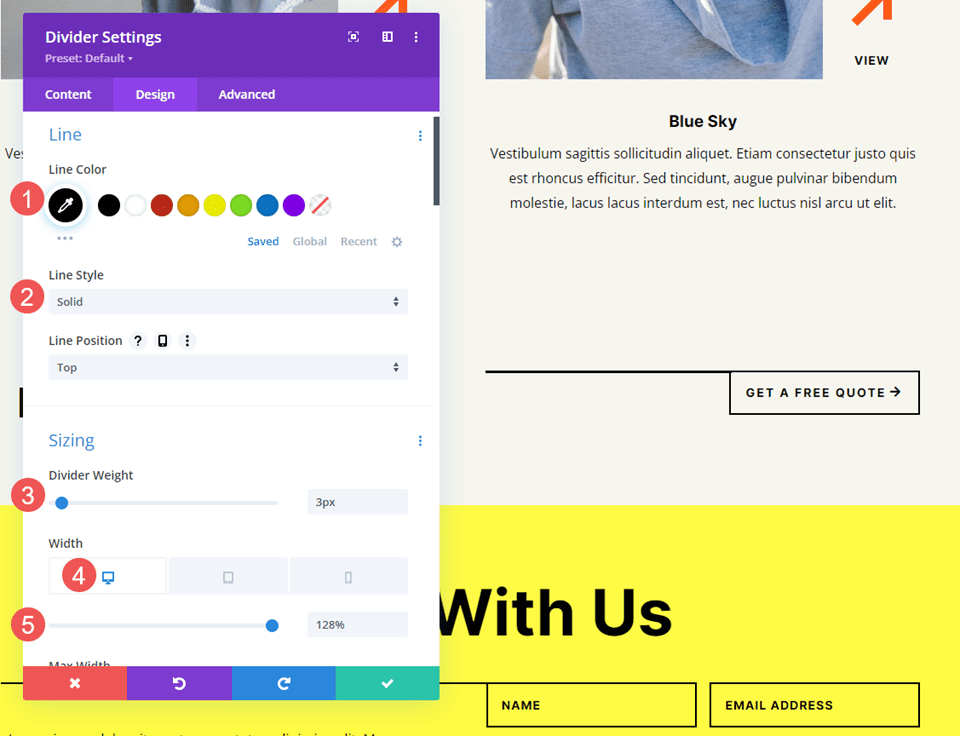
ディバイダモジュールの線種の例 3
「Let's Work Together」というラベルの付いたセクションの「CTA」ボタンの隣に 3 番目の区切り線を配置します。 これは、行を左側に 1/2 列、右側に 2 つの 1/4 列を含む 3 列に変更します。 ディバイダー モジュールは、テキスト モジュールとボタン モジュールの間に配置されます。 このレイアウトの他のセクションからのデザイン キューに従って、分割線がボタンに接続されています。
これは実線スタイルを使用します。 線の色を黒に変更し、ディバイダーの重みを 2px に設定します。 デスクトップの場合は幅を 128%、タブレットの場合は 112%、電話の場合は自動に設定します。
- 線の色: #000000
- 線のスタイル: 実線
- ディバイダーの重み: 2px
- 幅: デスクトップ 128%、タブレット 112%、自動車電話

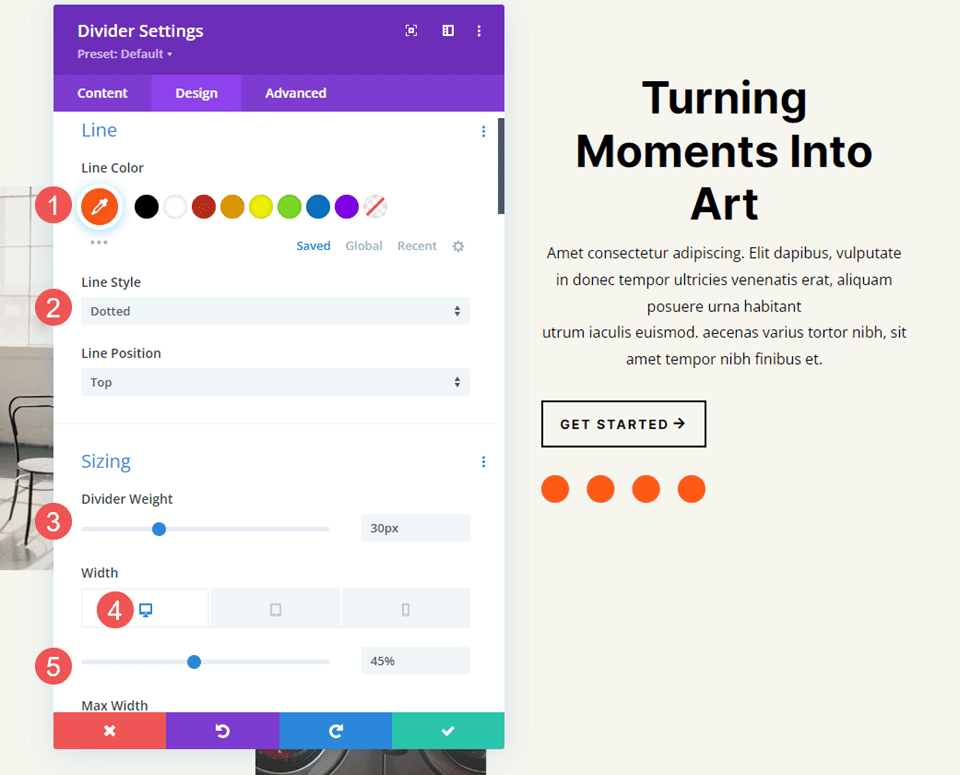
ディバイダモジュールの線種の例 4
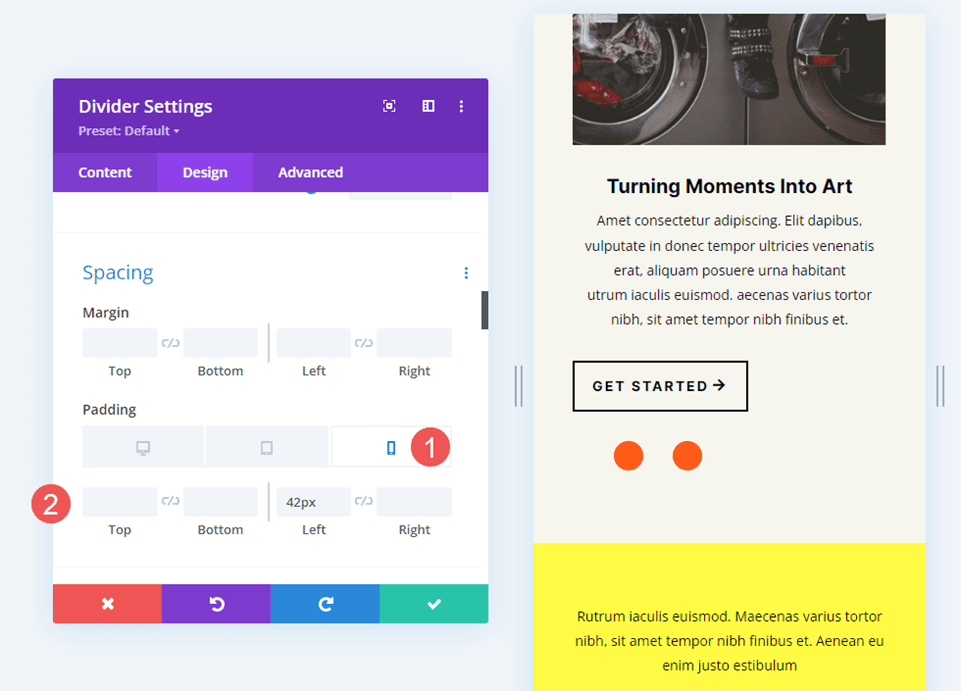
次の 3 つの例では、Photography Studio ランディング ページを使用します。 4 番目の例では、Turning Moments Into Art という CTA のButton モジュールの下に Divider モジュールを配置します。 これは、モジュールの設定を使用して、注意を引くために領域にドットを追加します。
[線の色] を#ff5a17 に変更し、 [線のスタイル]で [点線] を選択します。 ディバイダーの重みを30px に設定します。 幅をデスクトップの場合は 45%、タブレットの場合は 30%、電話の場合は 28% に変更します。
- 線の色: #ff5a17
- 線のスタイル: 点線
- ディバイダーのウェイト: 30px
- 幅: デスクトップ 45%、タブレット 30%、スマートフォン 28%

[間隔]まで下にスクロールし、電話用の左パディングを 42 ピクセル追加します。 デスクトップとタブレットのパディングはデフォルトのままにしておきます。
- 左側のパディング: 42 ピクセルの電話機

ディバイダモジュールの線種の例 5
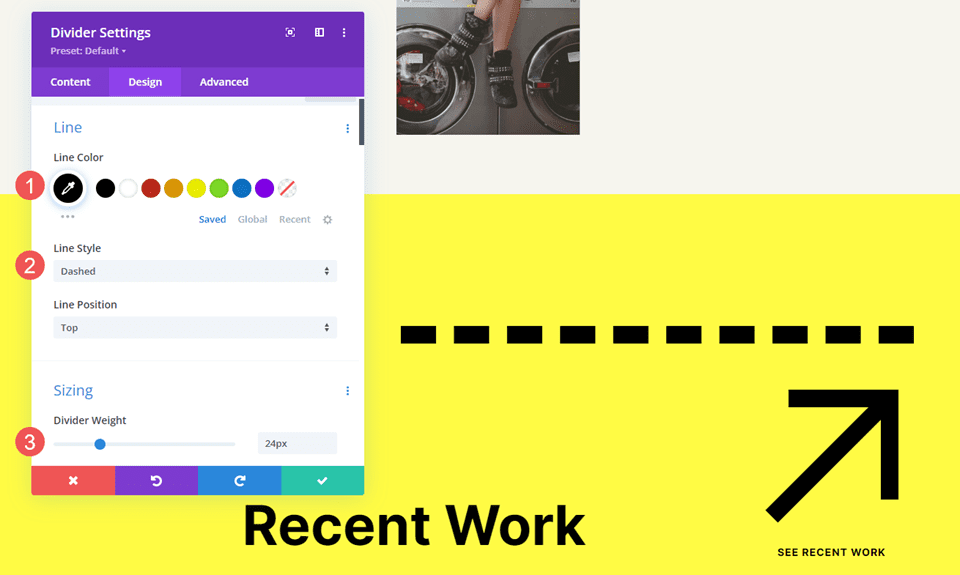
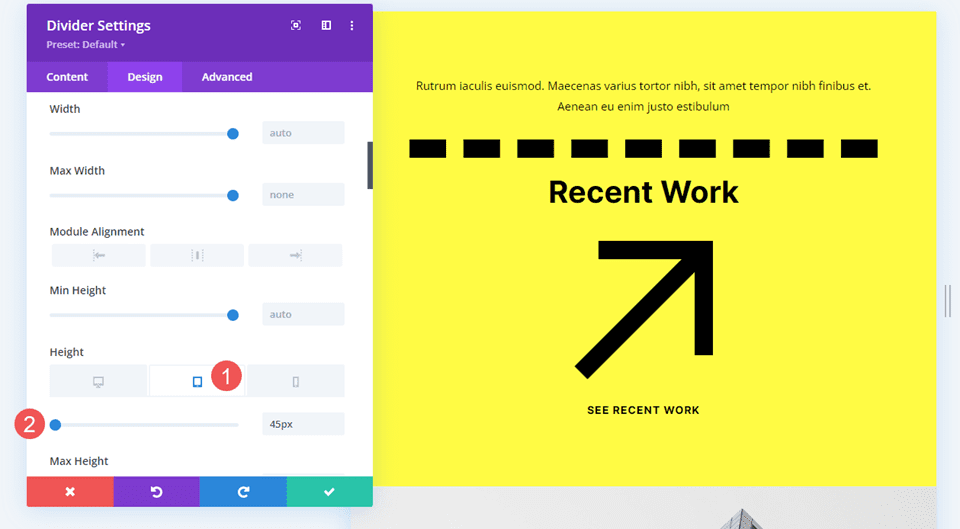
5 番目の例では、「最近の作業」というセクションに破線を追加します。 Divider モジュールを一番上の行の空の列に追加します。
線の色を黒に変更し、線のスタイルを破線に変更します。 ディバイダーの重みを24px に設定します。
- 線の色: #000000
- 線のスタイル: 破線
- ディバイダーの重み: 24px

タブレットと携帯電話の場合は、高さを45px に変更します。 あるいは、すべてのデバイスの高さを 45 ピクセルに設定することもできます。 どちらの方法でもデスクトップは同じように見えます。
- 高さ: 45px

ディバイダモジュールの線種の例 6
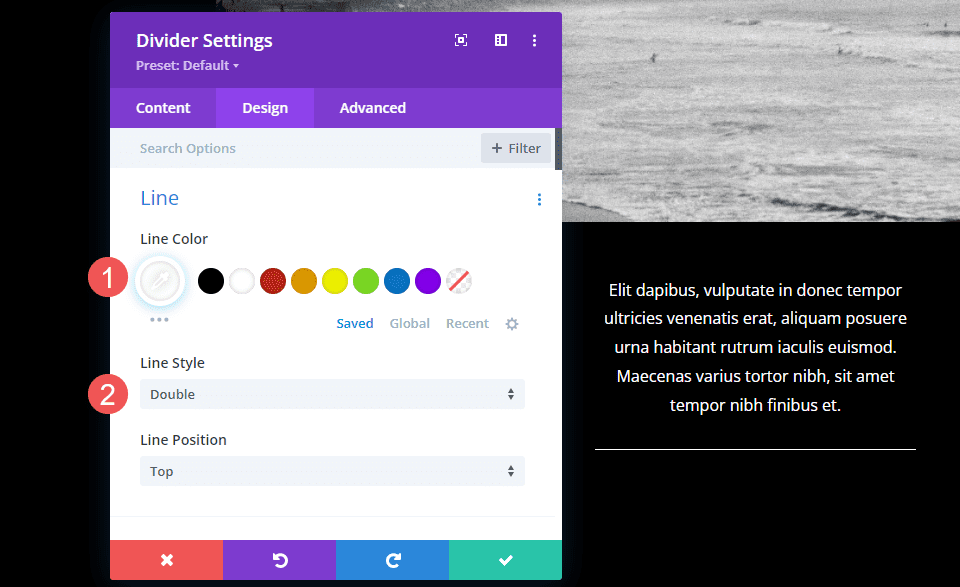
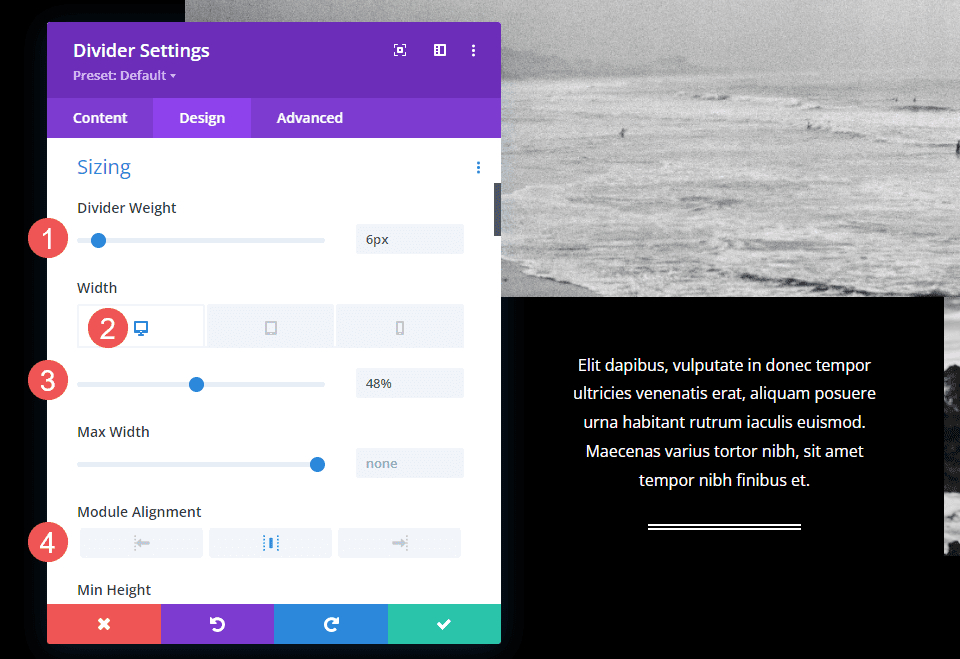
最後の例では、「ケース スタディ」セクションの説明の下に二重線を持つ分割モジュールを追加します。
線の色を白に、線のスタイルを二重に変更します。
- 線の色: #ffffff
- 線のスタイル: 二重

ディバイダーの重みを6px に設定します。 幅をデスクトップの場合は 48%、タブレットの場合は 22%、電話の場合は 36% に変更します。 モジュールの配置を中央に変更します。
- ディバイダーの重み: 6px
- 幅: デスクトップ 48%、タブレット 22%、スマートフォン 36%
- モジュールの配置: 中央

結果
デスクトップ ディバイダ モジュールの線種の例 1

電話分配器モジュールの回線スタイルの例 1

デスクトップ ディバイダ モジュールのライン例 2

電話分配器モジュール回線の例 2

デスクトップ ディバイダー モジュールのライン例 3

電話分配器モジュール回線の例 3

デスクトップ ディバイダ モジュールのライン例 4

電話分配器モジュール回線の例 4

デスクトップ ディバイダ モジュール ライン例 5

電話分配器モジュール回線の例 5

デスクトップ ディバイダ モジュールのライン例 6

電話分配器モジュール回線の例 6

思考の終わり
以上が、Divi の Divider モジュールの線スタイルとそのスタイルの設定方法の概要です。 さまざまな線のスタイルとオプションにより、多くのデザインの可能性が提供されます。 Divi ユーザーは、いくつかの設定を行うだけで、大小の分割線を作成したり、形状を追加したり、その他多くのことを行うことができます。 Divi の Divider モジュールは、Divi Web サイトに視覚的なセンスを加える優れた方法です。
我々はあなたから聞きたい。 Divi ディバイダー モジュールでディバイダー ラインのスタイルを設定しますか? コメントでお知らせください。
