Una panoramica degli stili di linea nel modulo divisore di Divi e come modellarli
Pubblicato: 2023-05-24La linea di divisione nel modulo divisore di Divi è un ottimo modo per separare gli elementi o aggiungere un tocco visivo ai tuoi layout Divi. Il modulo è facile da usare e sorprendentemente versatile. In questo post, vedremo una panoramica degli stili di linea nel modulo divisore di Divi e vedremo come modellarli. Creeremo sei esempi per aiutarti a stimolare la tua immaginazione per modellare il tuo modulo divisore Divi.
Iniziamo.
- 1 Anteprima
- 2 Caratteristiche del modulo divisore
- 2.1 Scheda Contenuto modulo Divi
- 3 Design del modulo divisore Tab
- 3.1 Opzioni stile linea modulo divisore
- 3.2 Impostazioni del dimensionamento della linea del modulo divisore
- 4 esempi di stile di linea del modulo divisore
- 4.1 Stile della linea del modulo divisore Esempio uno
- 4.2 Stile della linea del modulo divisore Esempio due
- 4.3 Stile della linea del modulo divisore Esempio tre
- 4.4 Stile della linea del modulo divisore Esempio quattro
- 4.5 Stile della linea del modulo divisore Esempio cinque
- 4.6 Stile della linea del modulo divisore Esempio sei
- 5 Risultati
- 6 pensieri finali
Anteprima
Esempio di uno stile di linea del modulo divisore desktop

Esempio di uno stile di linea del modulo divisore telefonico

Linea di moduli divisori per desktop Esempio due

Linea del modulo divisore telefonico Esempio due

Linea di moduli divisori per desktop Esempio tre

Esempio di linea del modulo divisore telefonico tre

Linea di moduli divisori per desktop Esempio quattro

Linea del modulo divisore telefonico Esempio quattro

Linea di moduli divisori per desktop Esempio cinque

Linea del modulo divisore telefonico Esempio cinque

Linea di moduli divisori per desktop Esempio sei

Esempio di linea del modulo divisore telefonico sei

Caratteristiche del modulo divisore
Per dare un po' di colore e riferimento agli screenshot, ho aggiunto i moduli di testo e uno sfondo colorato dalla pagina Portfolio del pacchetto di layout gratuito di Photography Studio disponibile all'interno di Divi.
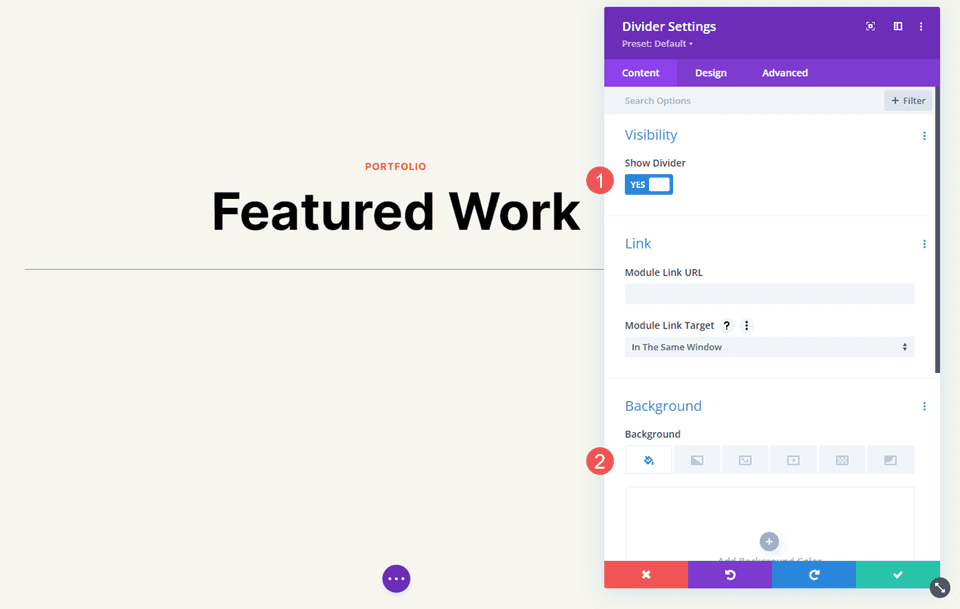
Scheda Contenuto modulo Divi
La scheda Contenuto del modulo divisore include l'opzione per visualizzare o meno la linea di divisione e per assegnare al divisore un colore di sfondo.

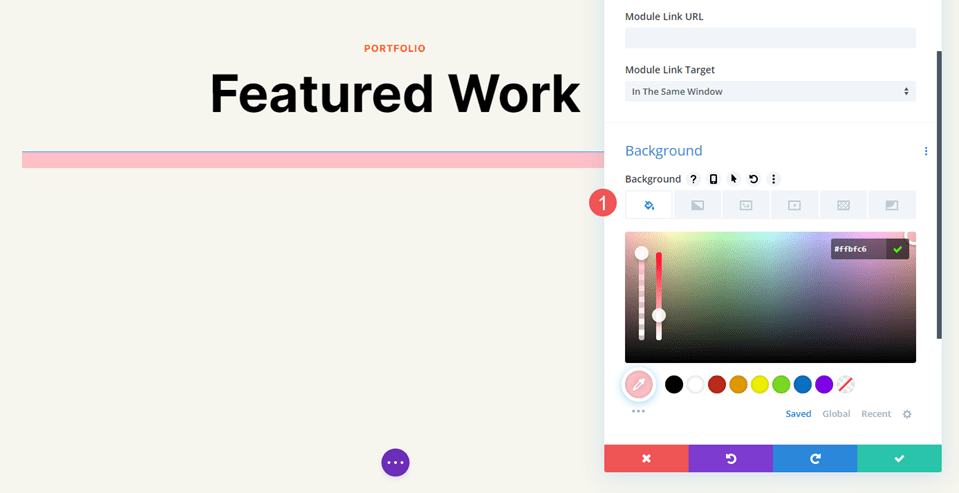
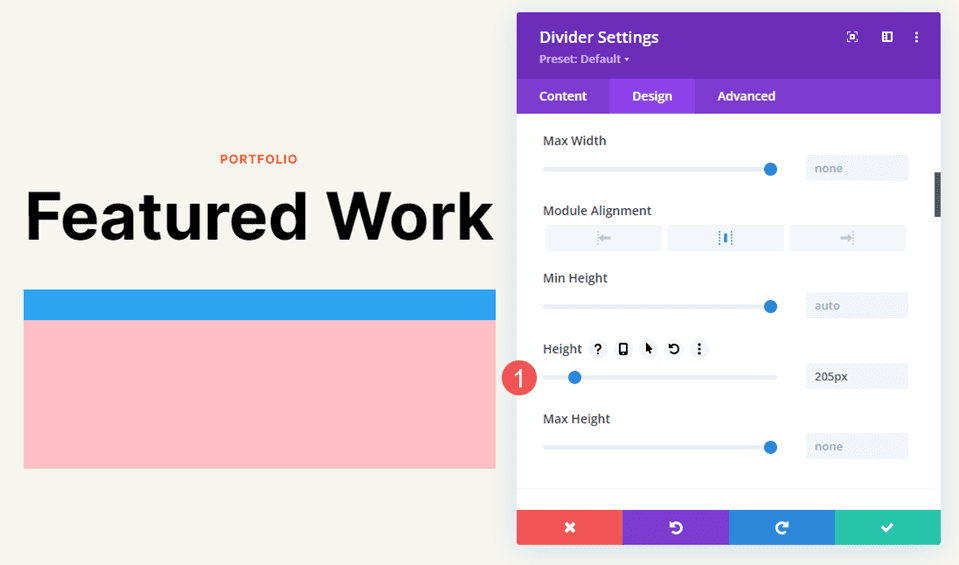
Le opzioni Sfondo sono le opzioni standard per altri moduli Divi. Include un colore di sfondo, una sfumatura, un'immagine, un video, un motivo o una maschera. Per questo esempio, ho aggiunto un colore di sfondo rosa per semplificare la visualizzazione dello spazio utilizzato dal divisore. Il divisore è posizionato nella parte superiore di questo spazio per impostazione predefinita.

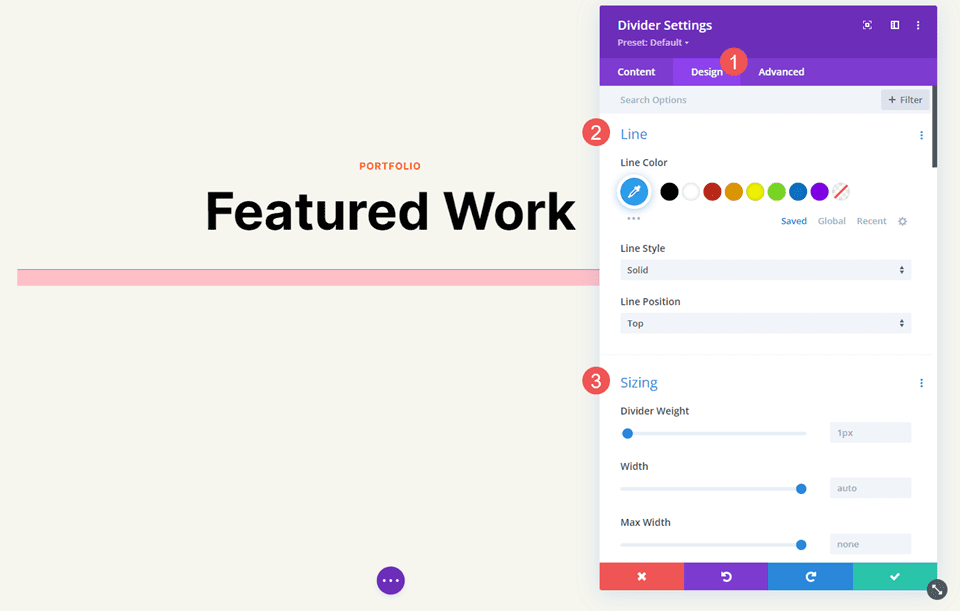
Scheda Design modulo divisore
Le opzioni della scheda Progettazione modulo divisore includono Colore linea che include anche le opzioni Stile linea. Altre opzioni includono Ridimensionamento, Spaziatura, Bordo, Ombreggiatura riquadro, Filtri, Trasformazione e Animazione.

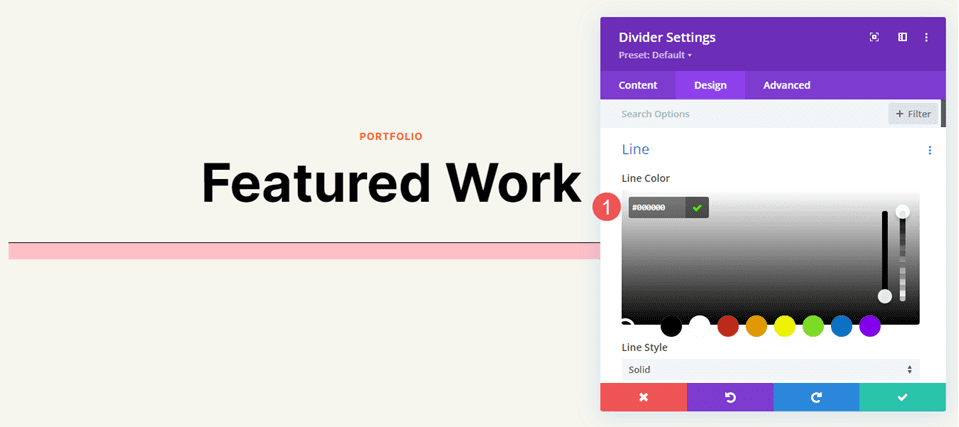
Colore linea
L'impostazione Colore linea include il selettore colore standard, che consente agli utenti Divi di personalizzare completamente il colore della linea divisoria.

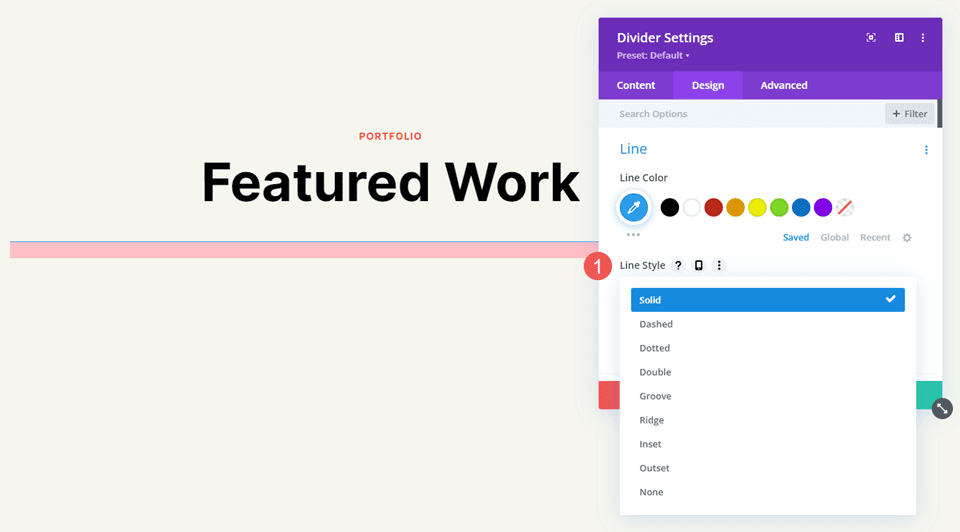
Stile linea
L'impostazione Stile linea determina la forma della linea. Ha 9 opzioni.

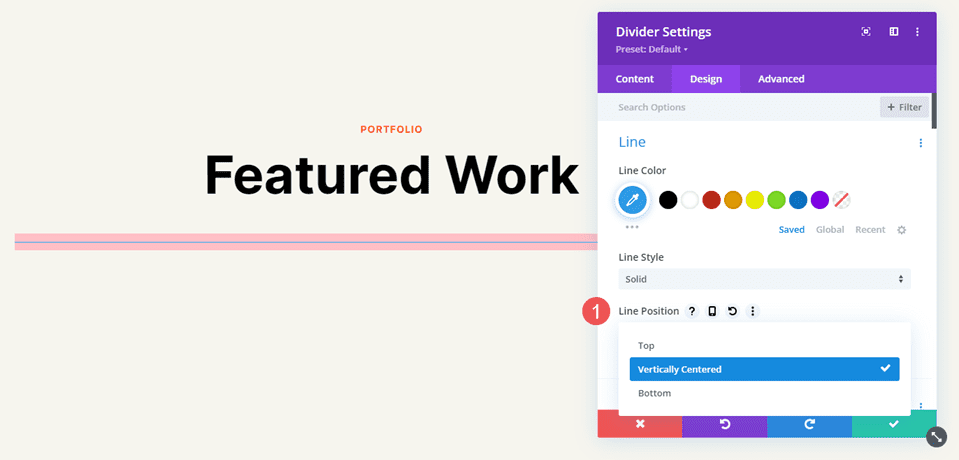
Posizione della linea
Posizione linea posiziona la linea nella parte superiore, centrale o inferiore dello spazio del divisore.

Opzioni stile linea modulo divisore
Le opzioni Stile linea funzionano con il dimensionamento (peso, larghezza, ecc.) per creare alcuni divisori interessanti. Ecco uno sguardo a ogni stile con un peso di 20px in modo che si distingua nelle mie immagini. Successivamente, modelleremo il divisore con varie combinazioni di colori, stili e dimensioni.
Solido
Solido visualizza il divisore come una linea continua.

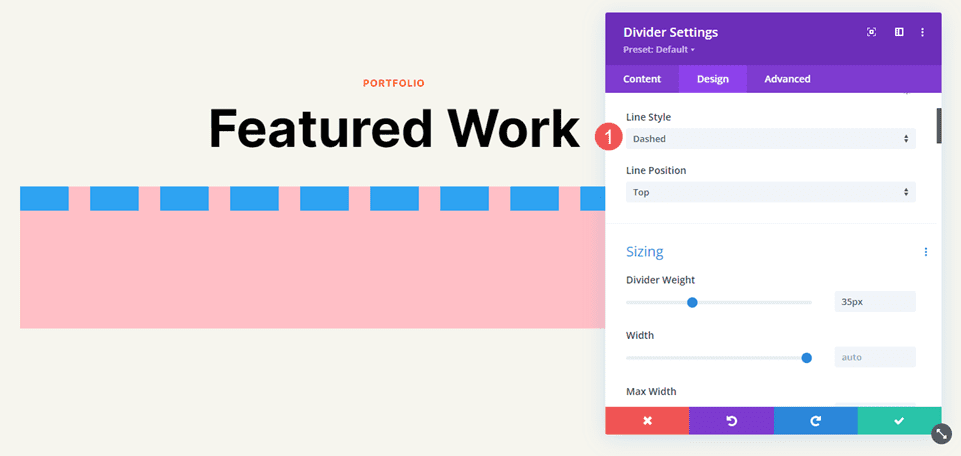
Tratteggiato
Tratteggiato taglia la linea di divisione in piccoli trattini.

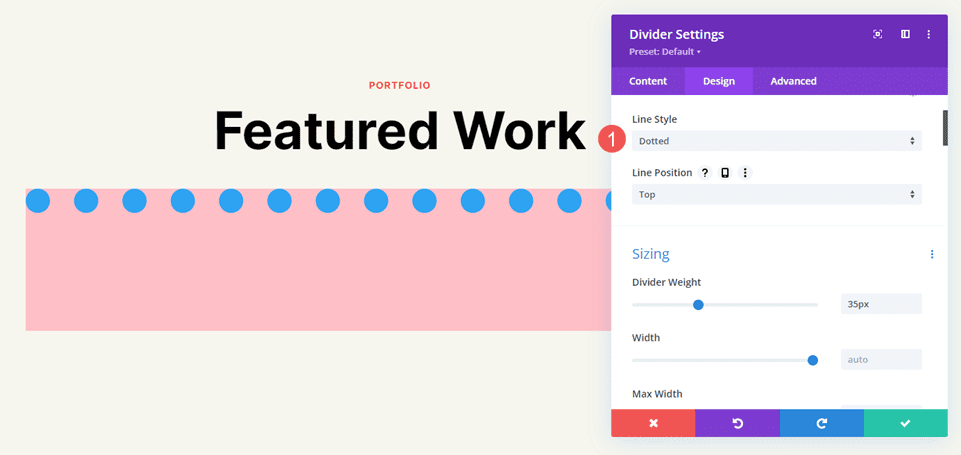
Punteggiato
Punteggiato visualizza la linea di divisione come punti.

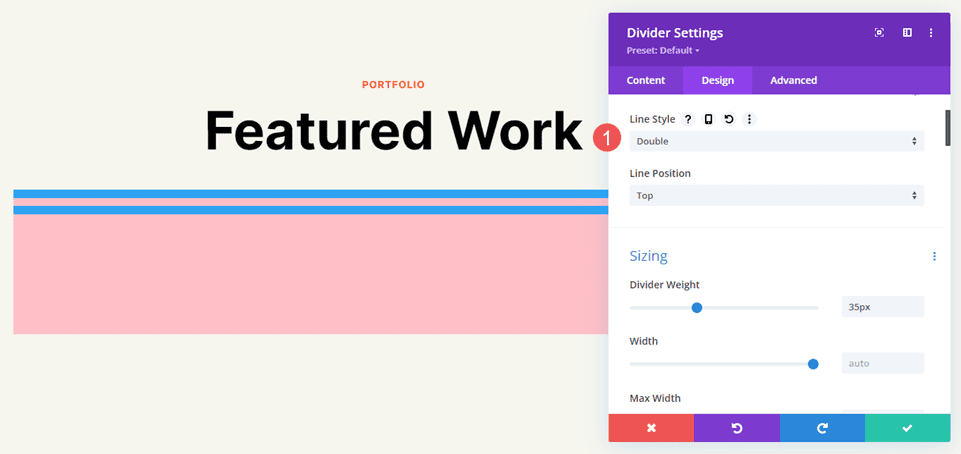
Doppio
Double visualizza due linee di divisione in parallelo.

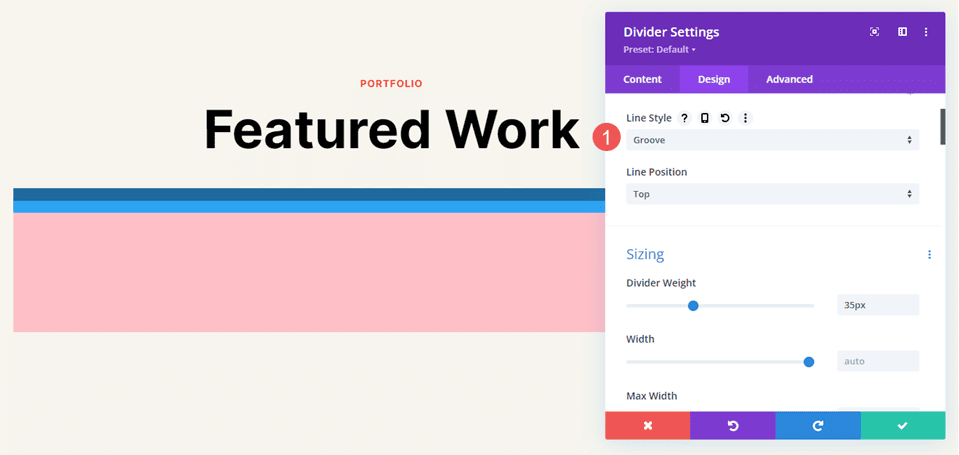
Scanalatura
La scanalatura taglia la parte superiore della linea e rende la parte superiore una tonalità più scura del colore che abbiamo selezionato.

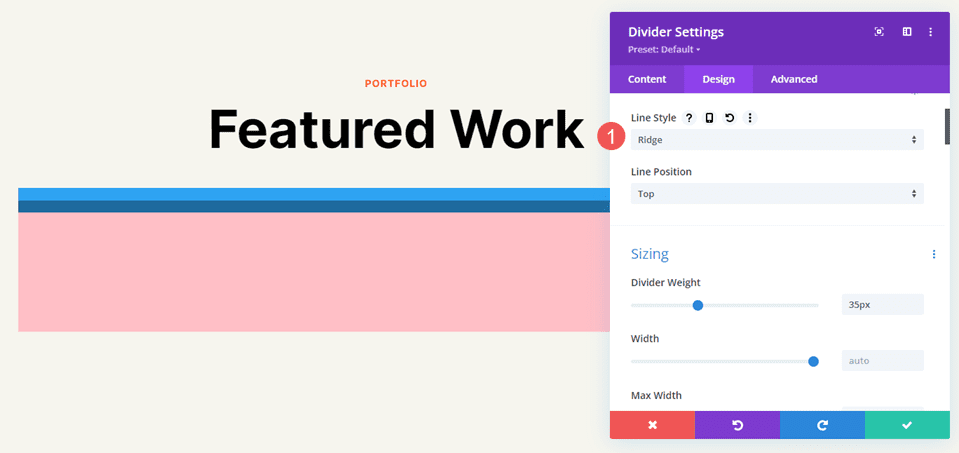
Cresta
La cresta taglia la parte inferiore della linea e rende la parte inferiore una tonalità più scura del colore che abbiamo selezionato.

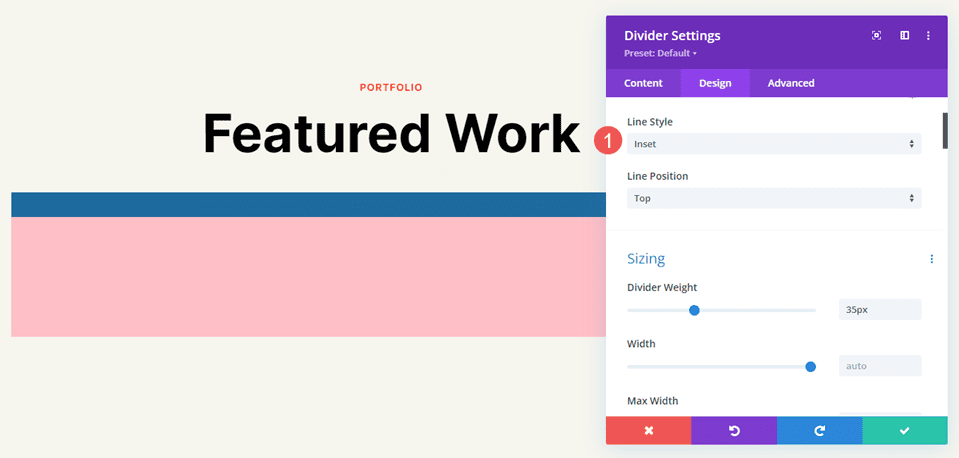
Inserto
L'inserto taglia la parte superiore e inferiore della linea, rendendo l'intera linea una tonalità più scura del colore che abbiamo selezionato.

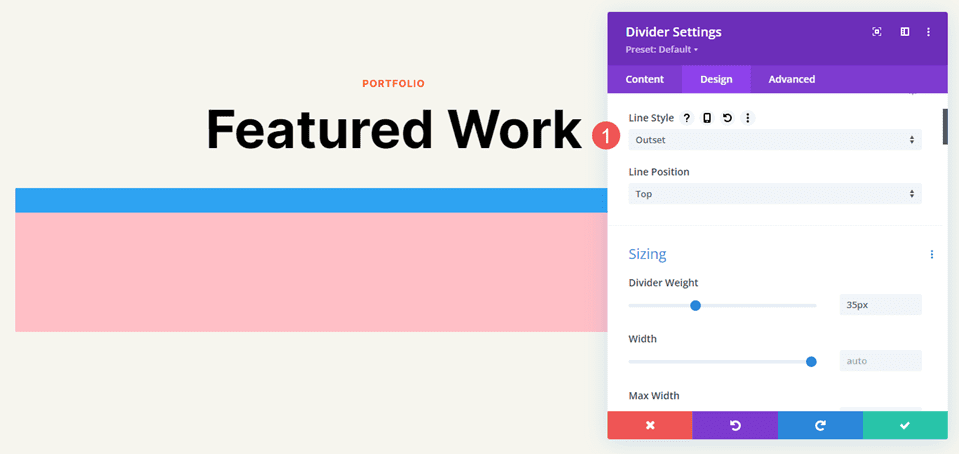
Fin dall'inizio
Outset non taglia la linea, essenzialmente dando lo stesso aspetto di Solid.

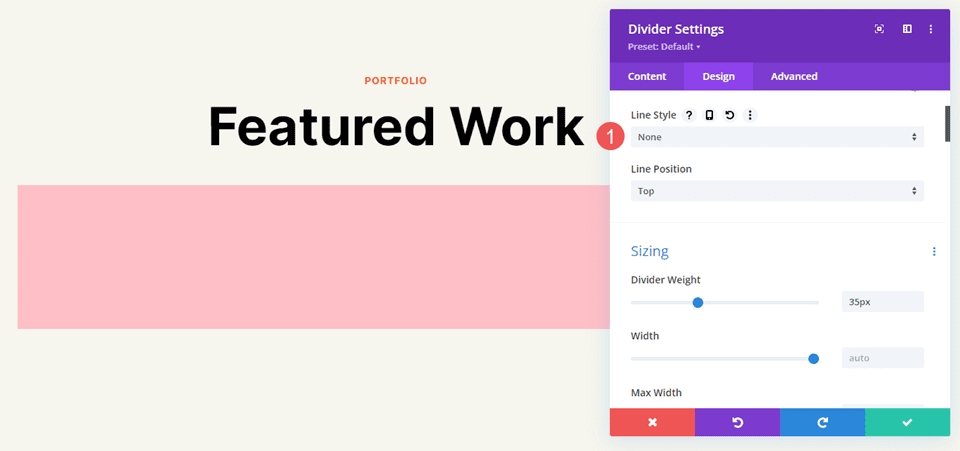
Nessuno
Nessuno rende invisibile la linea di divisione, mostrando solo il suo colore di sfondo.

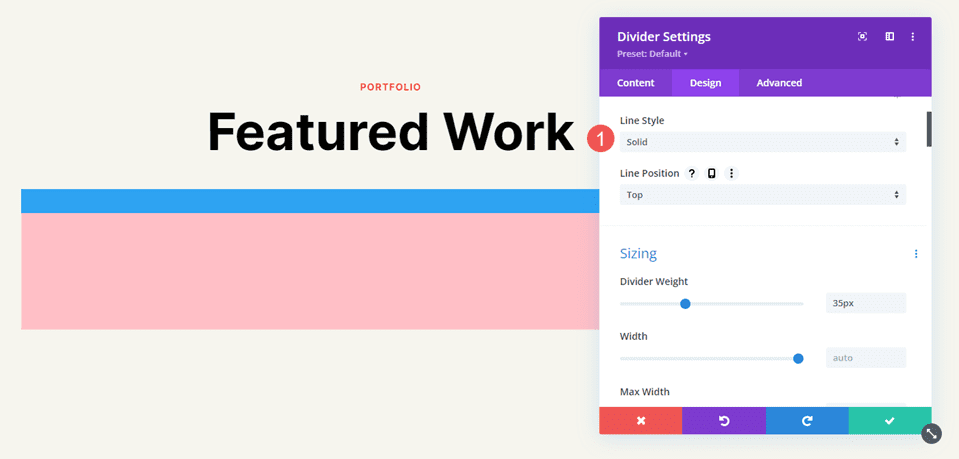
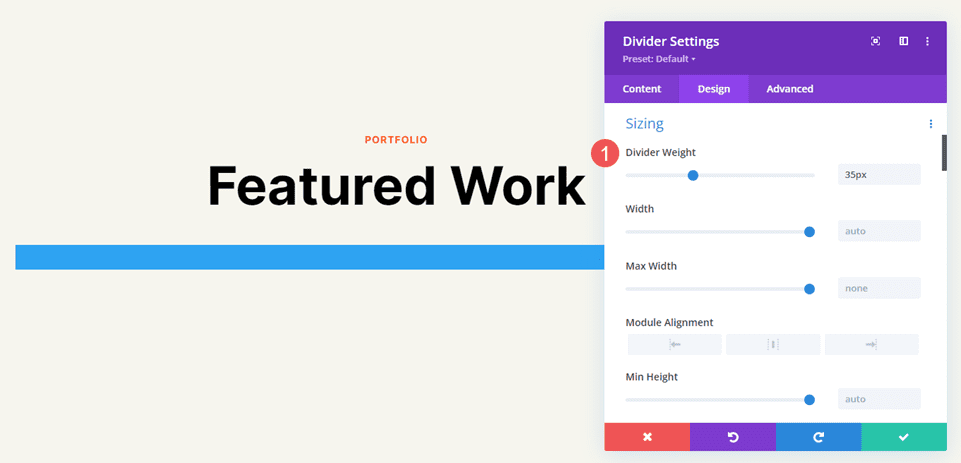
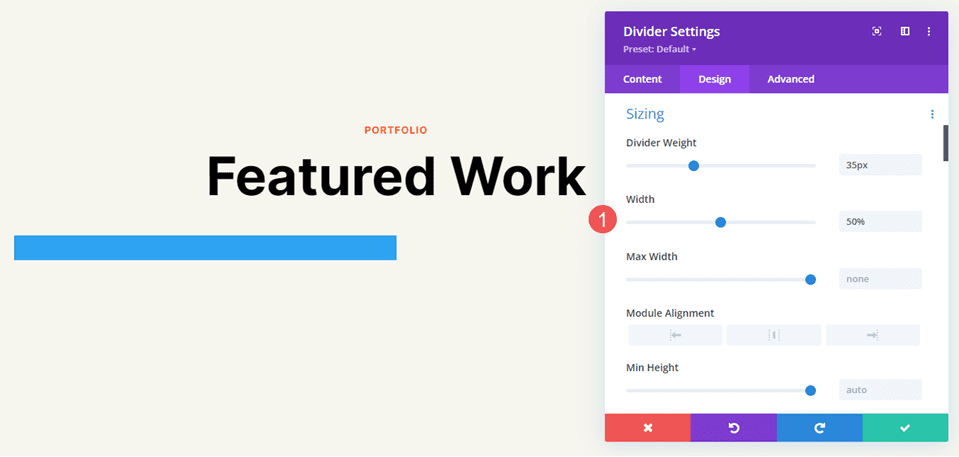
Impostazioni del dimensionamento della linea del modulo divisore
Le opzioni di ridimensionamento determinano il peso, l'altezza, la larghezza e l'allineamento del divisore. Ecco uno sguardo alle impostazioni principali.
Peso divisore
Spessore divisore specifica lo spessore della linea di divisione.

Larghezza
Larghezza specifica la larghezza della linea di divisione. Può essere utilizzato in combinazione con Module Alignment per posizionare la linea a sinistra, al centro oa destra della sua area.


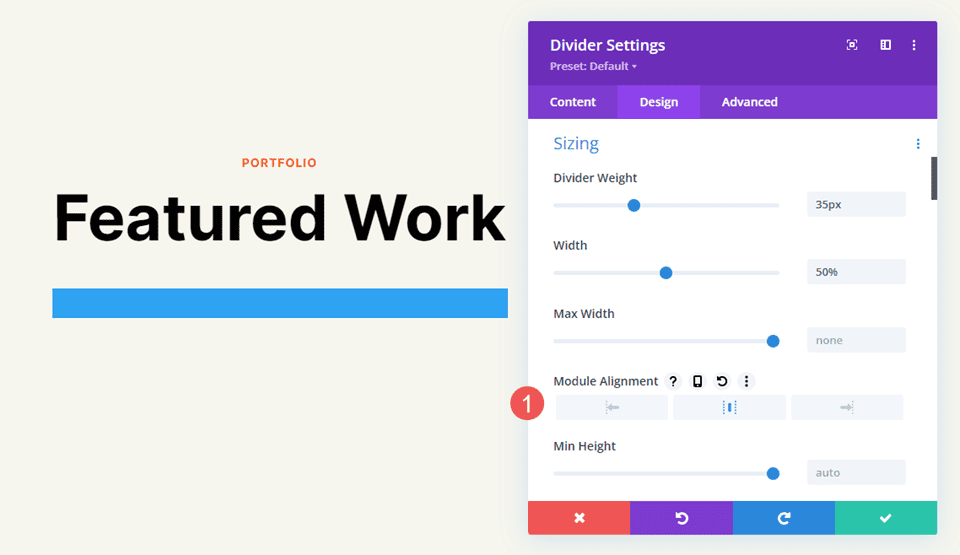
Allineamento del modulo
Allineamento modulo posiziona la linea a sinistra, al centro oa destra dell'area del modulo.

Altezza
Altezza determina l'altezza dell'area del modulo. La linea rimane della stessa dimensione, ma lo sfondo si riempie per occupare lo spazio.

Esempi di stile di linea del modulo divisore
Ora, vediamo alcuni esempi di queste impostazioni che funzionano insieme. Per i nostri esempi, ho aggiunto il modulo divisore in varie posizioni all'interno della pagina Portfolio e della pagina di destinazione del pacchetto di layout Studio fotografico gratuito. Userò i colori del layout pack e modellerò il modulo per adattarlo all'area.
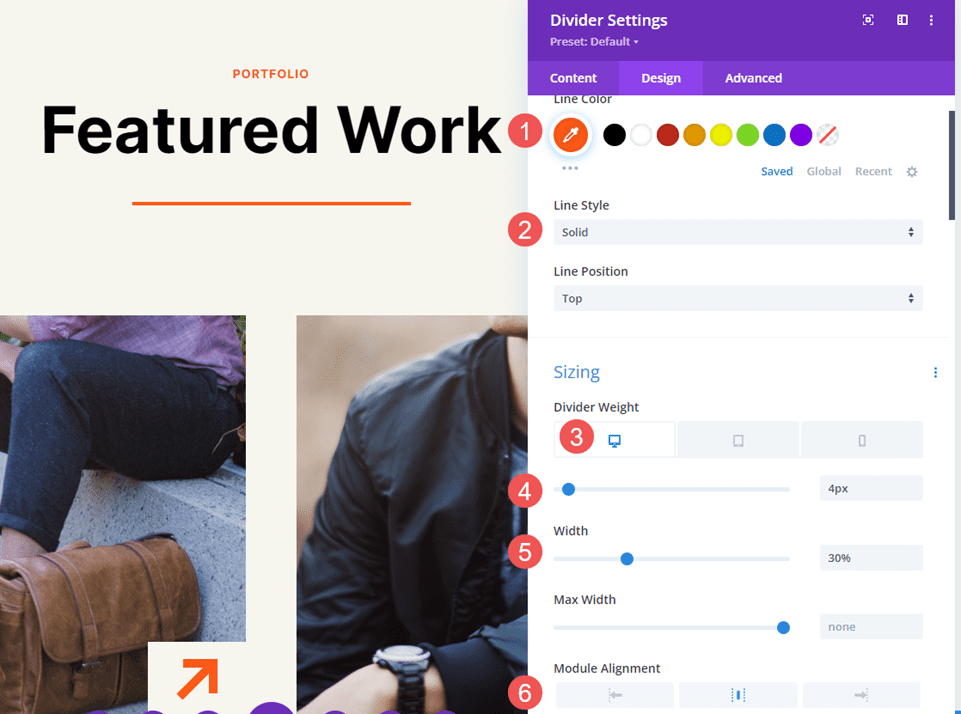
Esempio di uno stile di linea del modulo divisore
Per il nostro primo esempio, posizioneremo una linea di divisione continua sotto il titolo della pagina del portfolio. Aggiungi il modulo divisore sotto il modulo di testo .
Cambia il Colore della linea in #ff5a17 e lascia lo Stile della linea sull'impostazione predefinita (Solido). Imposta il peso del divisore su 4px per desktop e tablet e cambialo in 2px per i telefoni. Imposta la larghezza al 30% e l' allineamento del modulo al centro.
- Colore linea: #ff5a17
- Stile della linea: solido
- Peso del divisore: desktop 4px, telefono 2px
- Larghezza: 30%
- Allineamento del modulo: Centro

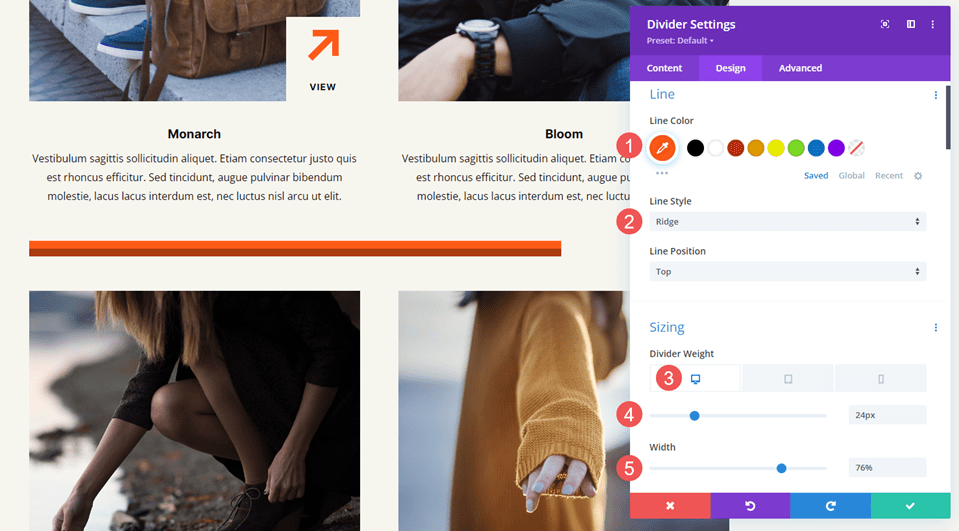
Esempio di stile della linea del modulo divisore due
Posizioneremo il secondo divisore tra i progetti di portfolio in Lavoro in primo piano . Ciò richiede l'aggiunta di una nuova riga per il modulo divisore. Il divisore sarà sfalsato, solo per farlo sembrare diverso.
Cambia il colore della linea in # ff5a17 e lo stile della linea in cresta. Imposta il peso del divisore su 24px per desktop e tablet e su 20px per telefoni. Cambia la larghezza al 76%.
- Colore linea: #ff5a17
- Stile della linea: cresta
- Peso del divisore: desktop e tablet 24px, telefono 20px
- Larghezza: 76%

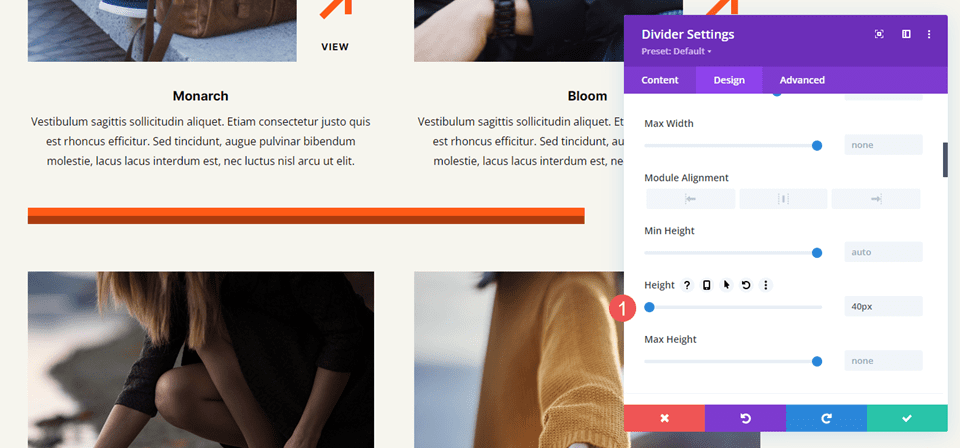
Imposta l' altezza su 40px per aggiungere più spazio tra la riga successiva.
- Altezza: 40px

Esempio di stile della linea del modulo divisore tre
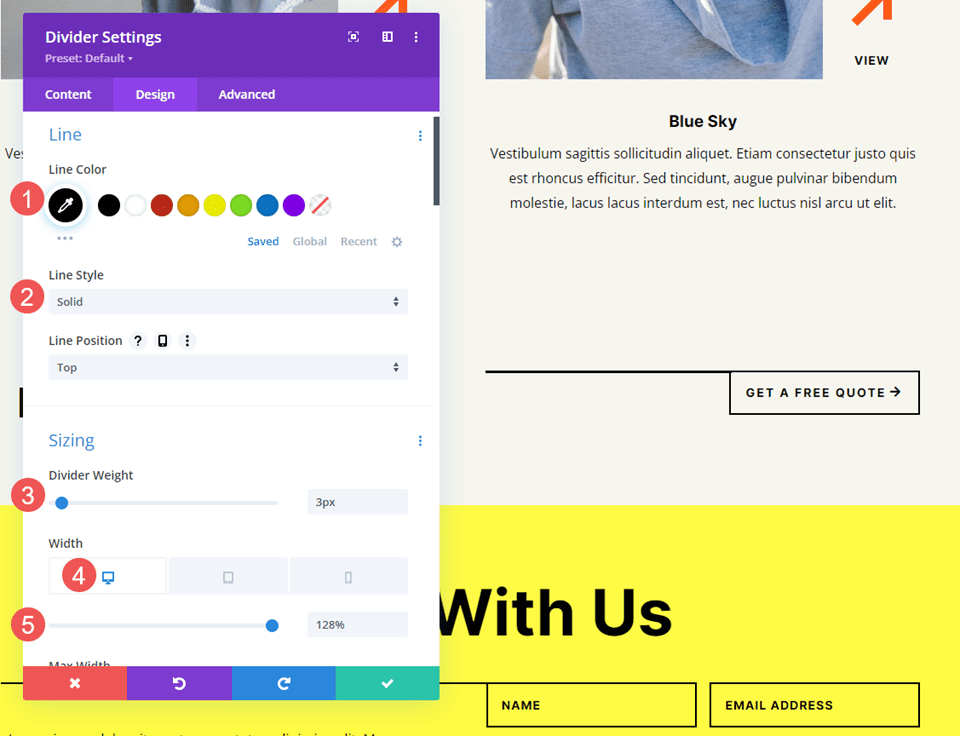
Posizioneremo la terza linea di separazione accanto al pulsante di invito all'azione per una sezione denominata Lavoriamo insieme. Questo cambia la riga in tre colonne con una colonna 1/2 a sinistra e due colonne 1/4 a destra. Il modulo divisore viene posizionato tra i moduli di testo e il modulo pulsanti . La linea di divisione si collega al pulsante, seguendo gli spunti di progettazione di altre sezioni di questo layout.
Questo usa lo stile di linea continua. Cambia il colore della linea in nero e imposta il peso del divisore su 2px. Imposta la larghezza su 128% per desktop, 112% per tablet e Auto per telefoni.
- Colore linea: #000000
- Stile della linea: solido
- Peso del divisore: 2px
- Larghezza: 128% desktop, 112% tablet, telefono automatico

Esempio quattro di stile della linea del modulo divisore
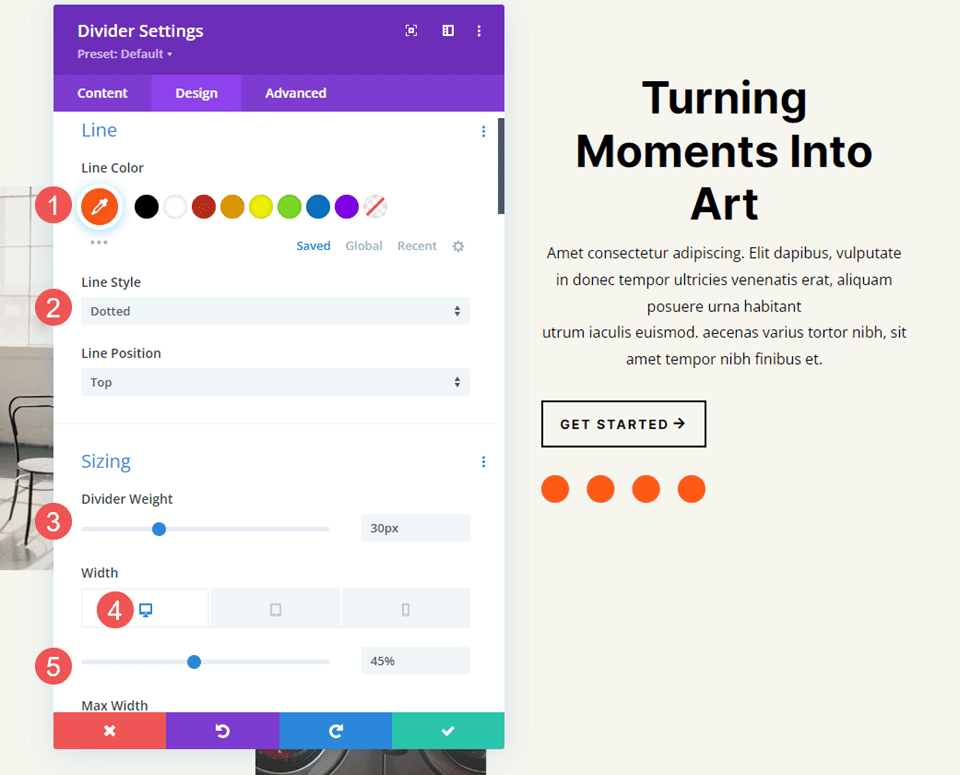
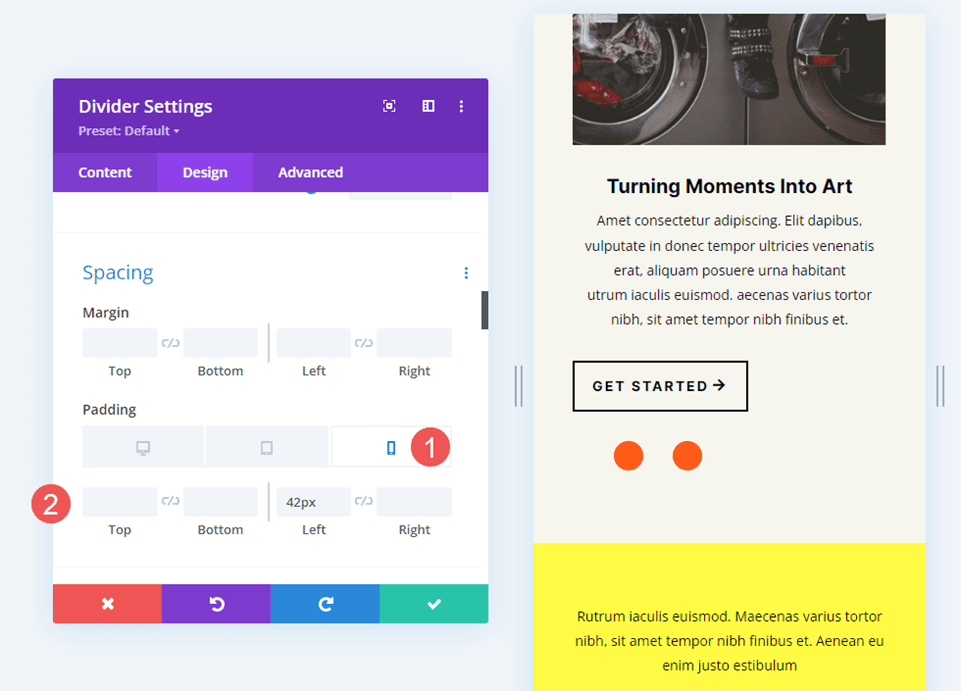
I prossimi tre esempi utilizzano la pagina di destinazione di Photography Studio. Il nostro quarto esempio colloca un modulo divisore sotto il modulo pulsante in un invito all'azione chiamato Trasformare i momenti in arte. Questo utilizzerà le impostazioni del modulo per aggiungere punti all'area per attirare l'attenzione.
Cambia il colore della linea in #ff5a17 e scegli Punteggiato per lo stile della linea . Imposta il peso del divisore su 30px. Modifica la larghezza al 45% per i desktop, al 30% per i tablet e al 28% per i telefoni.
- Colore linea: #ff5a17
- Stile della linea: punteggiato
- Peso del divisore: 30px
- Larghezza: 45% desktop, 30% tablet, 28% telefono

Scorri verso il basso fino a Spaziatura e aggiungi 42 px di riempimento sinistro per i telefoni. Lascia il Padding per desktop e tablet come predefinito.
- Imbottitura sinistra: telefono 42px

Esempio di stile della linea del modulo divisore cinque
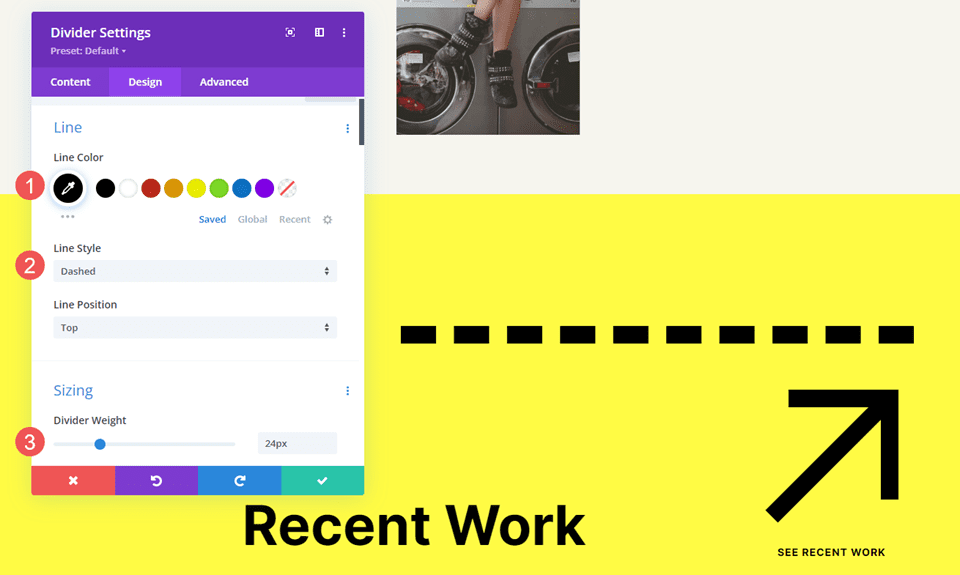
Il nostro quinto esempio aggiungerà una linea tratteggiata a una sezione chiamata Lavori recenti. Aggiungi il modulo divisore alla colonna vuota nella riga superiore.
Cambia il colore della linea in nero e lo stile della linea in tratteggiato. Imposta il peso del divisore su 24px.
- Colore linea: #000000
- Stile della linea: tratteggiata
- Peso del divisore: 24px

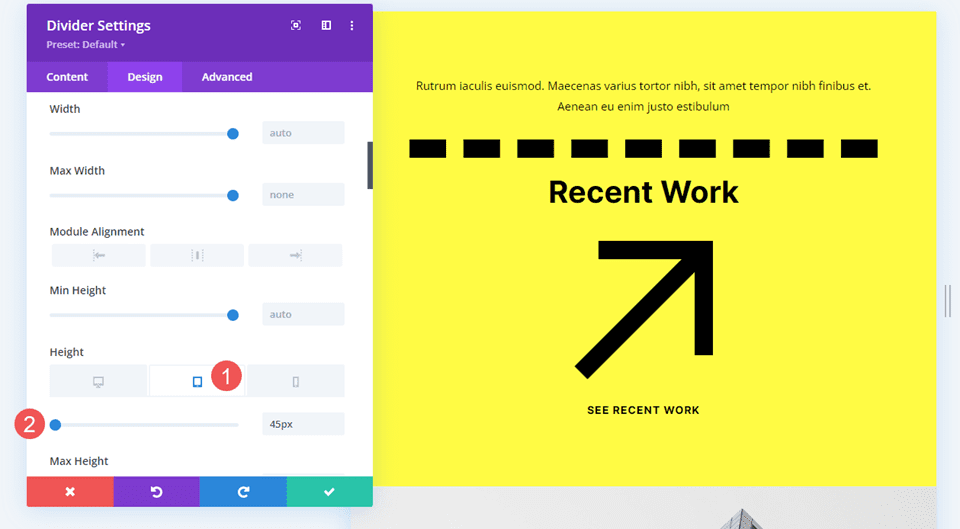
Cambia l' altezza a 45px per tablet e telefoni. In alternativa, puoi impostare l'altezza su 45px per tutti i dispositivi. I desktop avranno lo stesso aspetto in entrambi i casi.
- Altezza: 45px

Esempio di stile della linea del modulo divisore sei
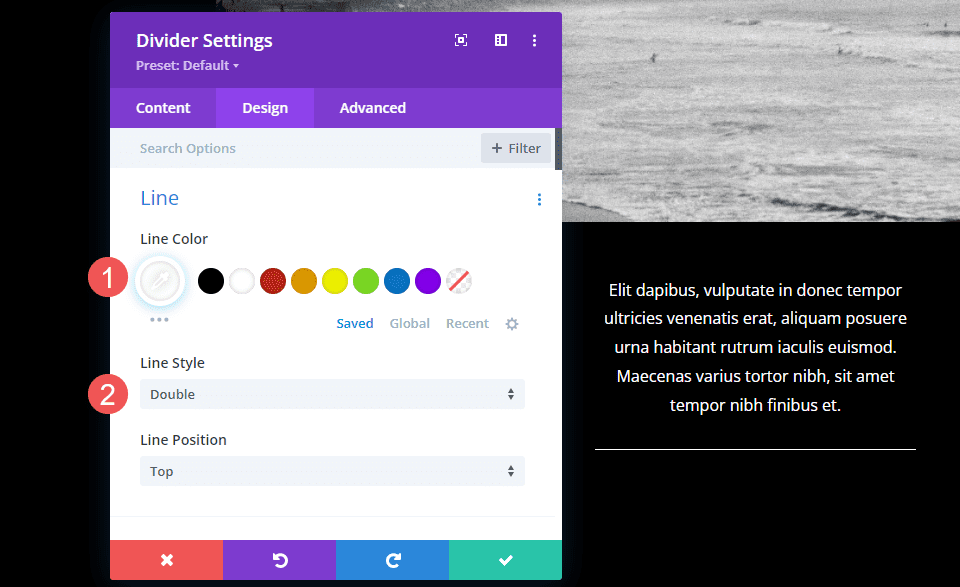
Per il nostro ultimo esempio, aggiungeremo un Divider Module con una doppia riga sotto la descrizione in una sezione chiamata Case Study.
Cambia il colore della linea in bianco e lo stile della linea in doppio.
- Colore linea: #ffffff
- Stile della linea: doppio

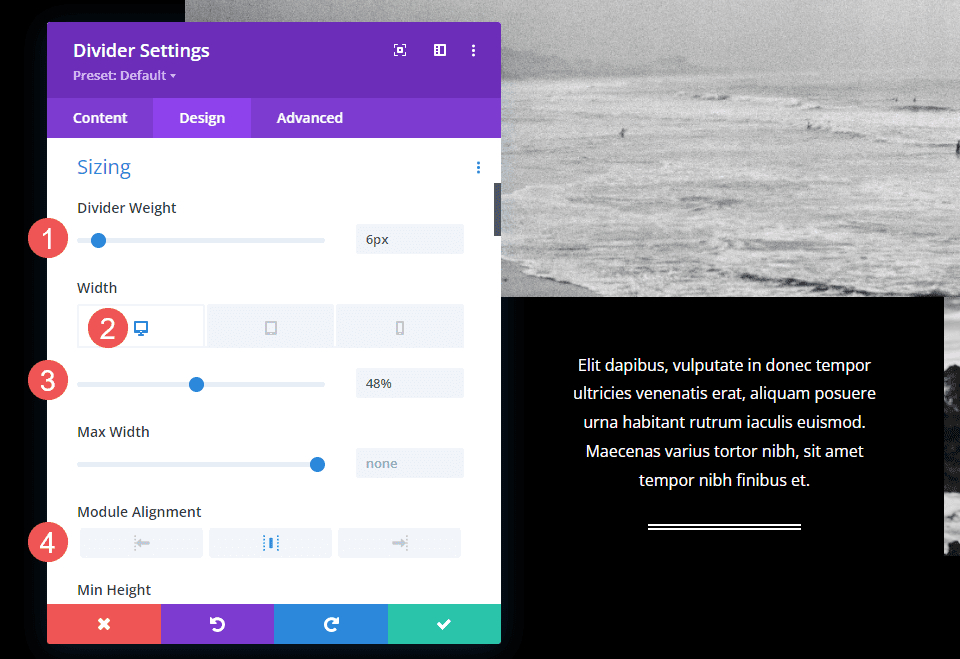
Imposta il peso del divisore su 6px. Modifica la larghezza al 48% per i desktop, al 22% per i tablet e al 36% per i telefoni. Cambia l' allineamento del modulo al centro.
- Peso del divisore: 6px
- Larghezza: 48% desktop, 22% tablet, 36% telefono
- Allineamento del modulo: Centro

Risultati
Esempio di uno stile di linea del modulo divisore desktop

Esempio di uno stile di linea del modulo divisore telefonico

Linea di moduli divisori per desktop Esempio due

Linea del modulo divisore telefonico Esempio due

Linea di moduli divisori per desktop Esempio tre

Esempio di linea del modulo divisore telefonico tre

Linea di moduli divisori per desktop Esempio quattro

Linea del modulo divisore telefonico Esempio quattro

Linea di moduli divisori per desktop Esempio cinque

Linea del modulo divisore telefonico Esempio cinque

Linea di moduli divisori per desktop Esempio sei

Esempio di linea del modulo divisore telefonico sei

Pensieri finali
Questa è la nostra panoramica degli stili di linea in Divi's Divider Module e come modellarli. I vari stili e opzioni di linea offrono molte possibilità di design. Con poche impostazioni, gli utenti Divi possono creare linee di divisione piccole o grandi, aggiungere forme e molto altro. Il modulo divisore di Divi è un ottimo modo per aggiungere un tocco visivo a qualsiasi sito Web Divi.
Vogliamo sentire da voi. Modelli la linea divisoria nel tuo modulo divisore Divi? Fateci sapere nei commenti.
